В прошлой статье (вот здесь) я рассказывал вам о свежем веб-фреймворке под названием HappyX, который, кстати, получил новый мажорный релиз - 2.0.0 (Nim кстати тоже, об этом писал @denis-19 вот здесь).
В этой статье я ознакомлю вас с основными изменениями новой версии фреймворка, а также расскажу, почему стоит выбрать HappyX для ваших проектов.
Автоматическая Генерация Документации
Разработчики FastAPI и похожих фреймворков могут радоваться - в HappyX доступна автоматическая генерация документации. В видео вы сможете ознакомиться с этой особенностью подробнее.
Основная особенность состоит в том, что документация генерируется во время компиляции вашего приложения, а во время выполнения время затрачивается лишь на отправку документации на клиент (браузер).
Поддержка Nim 2.0.0
Начиная с версии 2.0.0 HappyX предоставляет поддержку работы с Nim версии 2 и выше, в то же время поддерживая старую версию 1.6.14.
Прочие Особенности Фреймворка
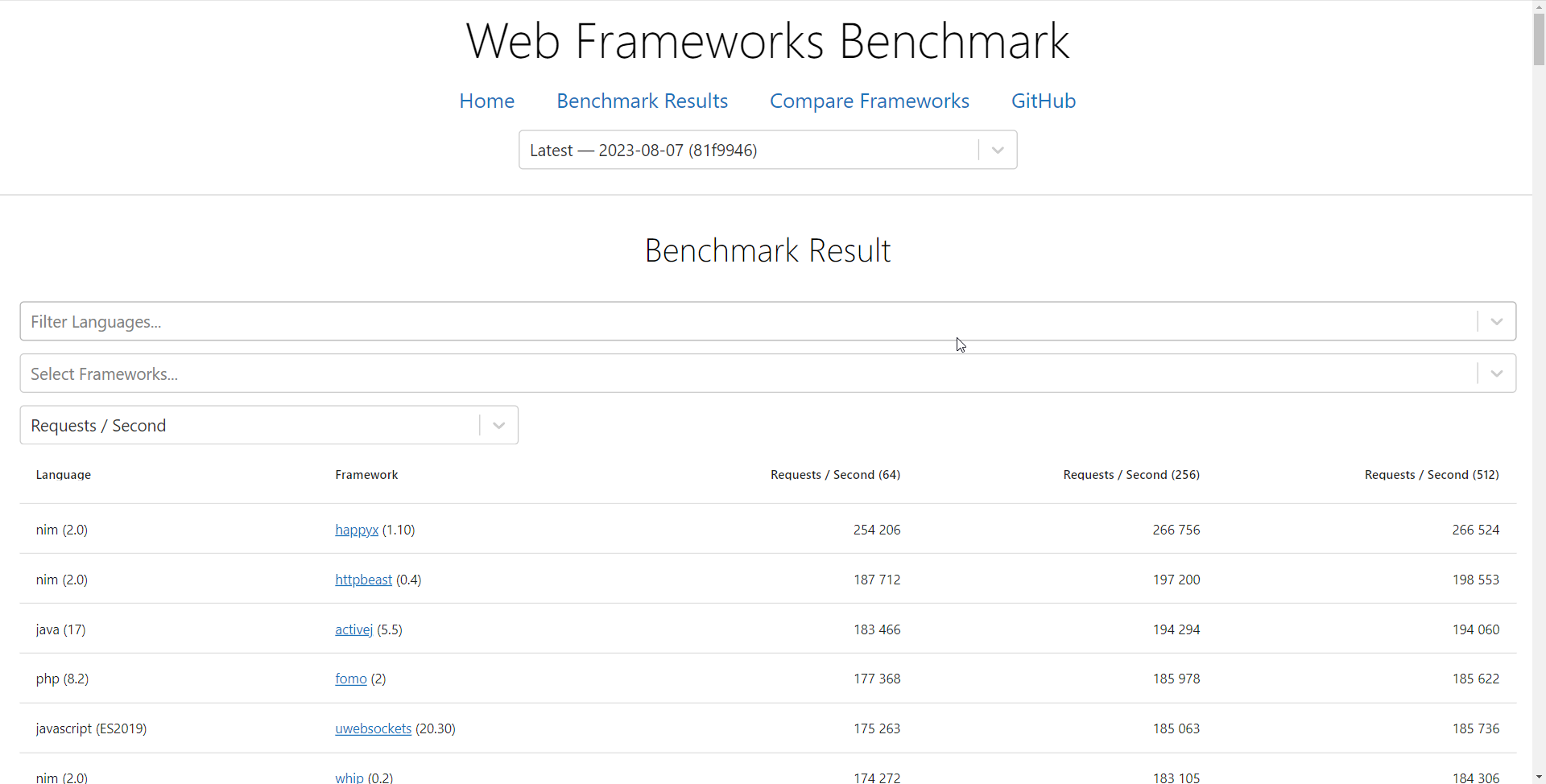
HappyX действительно быстр. Если судить данному бенчмарку

На данном фреймворке вам не нужно думать о "а как это делается в FastAPI?" или "а как это делается во Vue.js?". Здесь все просто - берешь и делаешь.




kesn
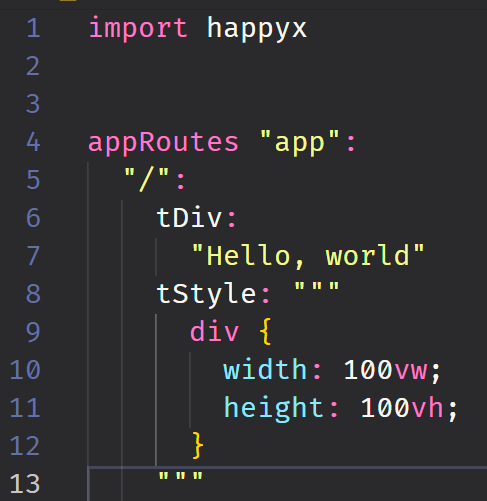
Во-первых, у вас что, роутинг, шаблоны и css прямо во view?
Во-вторых, логично было бы начать со сравнения с karax.
akihayase Автор
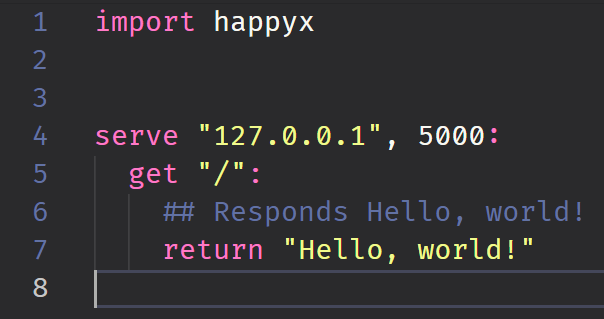
Да, прямо во view. А также в компонентах. В статье приведены примеры типа HelloWorld