Эта статья — перевод оригинальной статьи "New in Chrome 116".
Также я веду телеграм канал “Frontend по-флотски”, где рассказываю про интересные вещи из мира разработки интерфейсов.
Document Picture-in-Picture API.
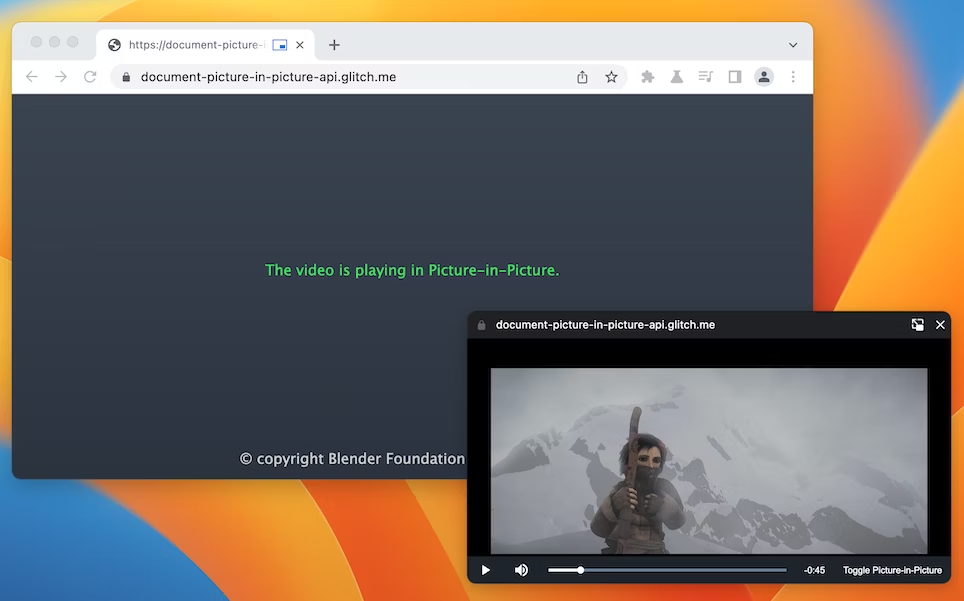
Document Picture-in-Picture API позволяет открывать, постоянно находящееся поверх остального контента окно, которое может быть заполнено любым HTML-содержимым.

Окно "Picture-in-Picture" в API Document Picture-in-Picture похоже на пустое одноименное окно, открываемое с помощью window.open(), с некоторыми отличиями:
Располагается поверх других окон.
Закрывается при закрытие окна, которое открыло его
Не имеет собственную навигацию
Позиционирование не может быть задана сайтом
Следующий HTML задает пользовательский видеоплеер и элемент button для открытия видеоплеера в окне "Picture-in-Picture".
<div id="playerContainer">
<div id="player">
<video id="video"></video>
</div>
</div>
<button id="pipButton">Open Picture-in-Picture window</button>Следующий JavaScript вызывает documentPictureInPicture.requestWindow(), когда пользователь нажимает кнопку для открытия пустого окна "Picture-in-Picture". Возвращаемое обещание преобразуется в JavaScript-объект окна. Видеоплеер перемещается в это окно с помощью функции append().
pipButton.addEventListener('click', async () => {
const player = document.querySelector("#player");
// Open a Picture-in-Picture window.
const pipWindow = await documentPictureInPicture.requestWindow();
// Move the player to the Picture-in-Picture window.
pipWindow.document.body.append(player);
});Более подробная информация и примеры приведены в разделе "Picture-in-Picture для любого элемента".
Свойство notRestoredReasons
В современных браузерах предусмотрена функция оптимизации навигации по истории, называемая кэшем "назад/вперед", или bfcache. Она обеспечивает мгновенную загрузку при возврате на страницу, которую пользователь уже посещал.
Ознакомьтесь с видеороликом, демонстрирующим работу bfcache, чтобы понять, насколько она ускоряет навигацию:
Страницы могут блокироваться от попадания в bfcache или удаляться из bfcache по разным причинам, некоторые из которых требуются спецификацией, а некоторые зависят от реализации браузера.
Ранее разработчики не могли узнать, почему их страницы блокируются от использования bfcache в полевых условиях, хотя в Chrome DevTools существовал соответствующий тест.
Для обеспечения возможности мониторинга в полевых условиях класс PerformanceNavigationTiming был расширен и включает свойство notRestoredReasons.
Возвращается объект, содержащий связанную информацию обо всех кадрах, присутствующих в документе:
Такие сведения, как идентификатор и имя кадра, помогут идентифицировать его в HTML.
Заблокировано ли использование bfcache.
Причины, по которым было заблокировано использование bfcache.
Это позволяет разработчикам принять меры по обеспечению совместимости этих страниц с bfcache и тем самым повысить производительность сайта.
Ознакомьтесь с API-интерфейсом "Not restored reasons" для примера кода, чтобы выяснить причины, по которым ваш сайт может не использовать bfcache, и не упустить возможность повысить производительность.
Улучшена отладка отсутствующих таблиц стилей в DevTools.
DevTools получил ряд улучшений для выявления и отладки проблем с отсутствующими таблицами стилей.
Во-первых: дерево Sources > Page теперь показывает только успешно развернутые и загруженные таблицы стилей, чтобы свести к минимуму путаницу.
Также в Sources > Editor теперь подчеркиваются и отображаются встроенные всплывающие подсказки об ошибках рядом с элементами failed, @import, url() и href.

В консоли, помимо ссылок на неудачные запросы, теперь можно найти ссылки на строку, в которой содержится ссылка на таблицу стилей, которую не удалось загрузить.

В панели "Network" в столбце "Initiator" отображаются ссылки именно на ту строку, которая ссылается на таблицу стилей, загрузка которой не удалась.
На панели "Issues" перечислены все проблемы с загрузкой таблиц стилей, включая неработающие URL, неудачные запросы и неверно расположенные операторы @import.

Все подробности и дополнительную информацию о DevTools в Chrome 116 см. в разделе "Что нового в DevTools".
И ещё!
Конечно, есть и другие изменения.
Motion path позволяет авторам позиционировать любой графический объект и анимировать его по заданной разработчиком траектории.
Свойства
displayиcontent-visibilityтеперь поддерживаются в анимации @keyframes, что позволяет добавлять анимацию выхода исключительно в CSS.fetch API теперь можно использовать с Bring Your Own Buffer, что позволяет сократить накладные расходы на сборку мусора и копирование, а также повысить скорость отклика для пользователей.


Turbocat6413
Document Picture-in-Picture API особенно порадовал. Достаточно удобная вещь для создания отдельного окна по типу группового звонка в мессенджере