Hola Amigos! На связи Тимур Моисеев, руководитель мобильной разработки в Amiga. В IT я более 20 лет, последние 4 года плотно занимаюсь мобильной разработкой на фреймворке Flutter. Вместе с командой ведем телеграм-канала Flutter.Много, где нас уже 1544 Flutter-разработчиков. Присоединяйтесь!
Вышел большой материал об изменениях во фреймворке Flutter 3.13: двумерный скроллинг, более быстрая графика, обновленный модуль Material 3 и многое другое. Делюсь с вами переводом второй части, в которой будет идти речь про:
Изменения в жизненном цикле приложения.
Скроллинг.
Новые сливеры.
Доступность.
Платформы.
Обновления игр.
Новые функции DevTools.

Изменения в жизненном цикле приложения
Добавлен класс AppLifecycleListener для отслеживания изменений в жизненном цикле приложения и ответа на запросы о выходе из него.

Скроллинг
Новый релиз Flutter содержит основу для создания виджетов, прокручивающихся в двух направлениях, в результате чего появилось множество новых классов:
ChildVicinity — аналог индекса в окне, прокручивающемся в одном направлении, который представляет собой относительное положение дочерних элементов по двум осям.
TwoDimensionalChildDelegate — аналог SliverChildDelegate с такими же подклассами: TwoDimensionalChildBuilderDelegate и TwoDimensionalChildListDelegate
TwoDimensionalScrollView — абстрактный базовый класс, который создает TwoDimensionalScrollable и TwoDimensionalViewport, соответствующие той же модели, что и одномерный ScrollView.
RenderTwoDimensionalViewport — это ключевой элемент для размещения дочерних элементов блока по двум направлениям.
Кроме того, двумерный скроллинг порождает новые типы взаимодействий, включая диагональный скроллинг. Новые типы взаимодействия представлены в разделе DiagonalDragBehavior, для их настройки используются TwoDimensionalScrollView или TwoDimensionalScrollable.
Новые сливеры
В Flutter 3.13 появились новые группы сливеров для создания уникальных эффектов прокрутки.
SliverMainAxisGroup и SliverCrossAxisGroup поддерживают возможность группировки нескольких сливеров. Один из эффектов, которые можно создать на главной оси, — это «липкие» заголовки, которые постепенно выходят из поля зрения по мере прокрутки каждой группы сливеров.
Группировка по поперечной оси позволяет располагать сливеры рядом в окне просмотра, а виджеты SliverCrossAxisExpanded и SliverConstrainedCrossAxis определяют пространство, отводимое для каждой группы сливеров на поперечной оси.
В библиотеку sliver добавлена новая функция DecoratedSliver, аналогичная DecoratedBox. Она позволяет украшать сливеры и даже их группы с помощью Decoration.
Увидеть новые сливеры в действии можно в этом примере DartPad.

Доступность
В CupertinoSwitch добавлено свойство доступности onOffSwitchLabels для отображения меток I/O.

Добавлено событие FocusSemanticEvent. Однако его следует использовать с осторожностью, поскольку оно может нарушить представление пользователей о работе фокуса в a11y.
Функция isSelected в IconButton теперь доступна для скринридеров.
Платформы
Android
Поддержка новых целей
Новый релиз Flutter теперь поддерживает таргетинг Android 14/ API 34. Хотя команда Google все еще работает над рядом новых функций для Android 14 (например, предиктивной навигацией назад), но она уже тщательно протестировала этот релиз на новом Android SDK и уделяет первоочередное внимание решению любых возникающих проблем.
iOS
Снижение искажений при вращении экрана на iOS
Ранее при повороте экрана приложения iOS на Flutter получали искажения, которых не было в нативных приложениях iOS. Внесён ряд изменений, чтобы уменьшить эти искажения:

Переименование Runner
При создании приложения Flutter для iOS в папке /ios создаются проект Runner Xcode и рабочее пространство Xcode. Теперь можно переименовать рабочее пространство или проект, чтобы не получать список Runner.

Подготовка к iOS 17 и Xcode 15
В связи с предстоящим выходом iOS 17 и Xcode 15 разработчикам, желающим использовать этот набор инструментов, потребуется Flutter 3.13. Помимо этого, при загрузке Xcode 15 следует загрузить симулятор iOS 17.
Обновления игр на Flutter
В 2022 году был выпущен набор инструментов для казуальных игр на Flutter, включающий шаблон игры, учебные материалы, документацию, пространства для сообщества и кредиты GCP/Firebase/Ad для стимулирования разработки игр на Flutter.
Сегодня представлена обновленная веб-страница Flutter Games с каруселью видеоматериалов и новых игр, с которыми можно познакомиться при создании игр на Flutter. В ближайшие месяцы планируется выход новых обновлений набора инструментов с дополнительными ресурсами и примерами.
Инструменты
Новые функции DevTools
В новом релизе повышена производительность и улучшено удобство использования DevTools. Добавлено новое контекстное меню на панели навигации для случаев, когда список вкладок не отображается весь сразу.


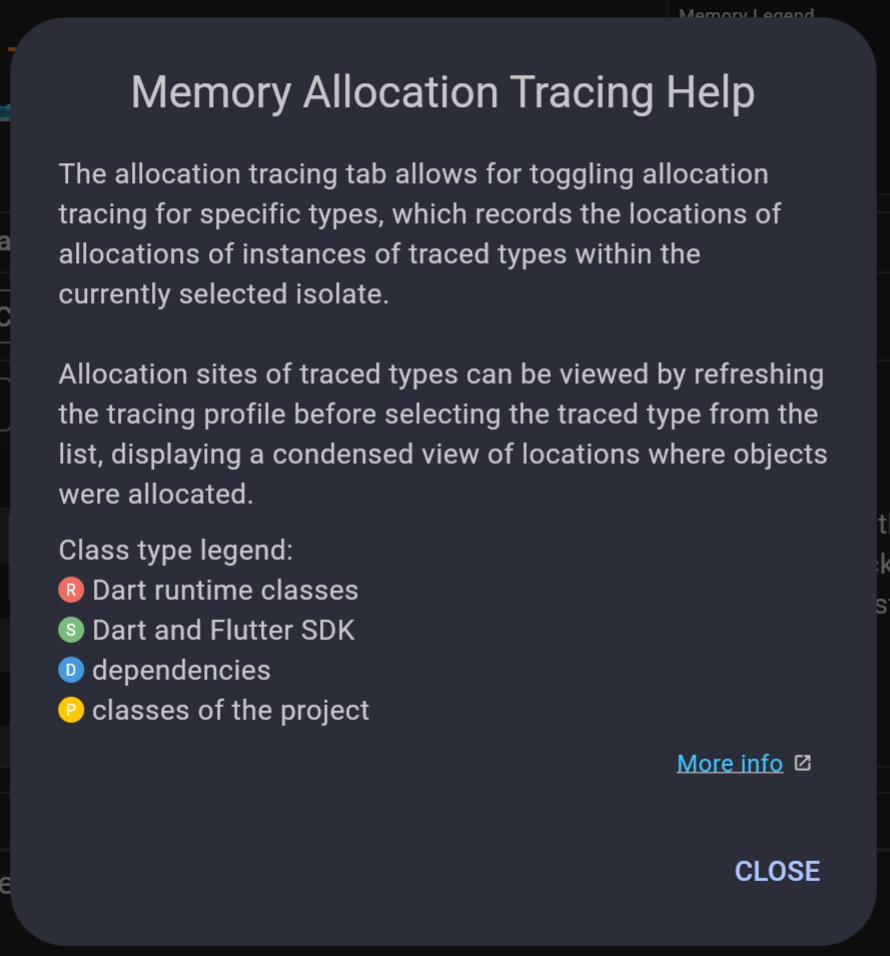
На вкладке Memory добавлена легенда для типов классов.

Стала более быстрой и плавной прокрутка древовидной таблицы в профайлере CPU. В отладчике в пять раз сокращено время поиска в файле и поиска файла.
Больше информации в примечаниях к выпускам DevTools 2.25.0 и DevTools 2.24.0.
Серьезные изменения и устаревшие функции
Material 3 по умолчанию в следующем релизе
В следующем стабильном релизе Flutter планируется изменение значения ThemeData useMaterial3 по умолчанию с false на true. Приложения автоматически получат цвета, стили текста и другие визуальные элементы Material 3.
Демо-версия Material 3 будет полезна для предварительного ознакомления с различиями между M2 и M3.
Поддерживаемые платформы Android
Теперь Flutter не поддерживает уровни API для платформы Android Jelly Bean (16, 17 и 18). Хорошая новость: большинство приложений по умолчанию будет перенесено на новую версию minSdkVersion.
Если это не произойдет автоматически, возможно, внесены изменения в build.gradle на уровне модуля. Тогда следует увеличить значение minSdkVersion вручную. Для обновления нужно открыть build.gradle на уровне модуля в корневой директории проекта Flutter. Обычно он находится по адресу <ВАШ ПРОЕКТ>/android/app/build.gradle. Повысить версию minSdkVersion до 19. Если значение flutter.minSdkVersion не меньше 19, значит минимальная версия установлена корректно.
Плагины Flutter не будут перенесены по умолчанию, поэтому их авторы должны обновить minSdkVersion в файле build.gradle верхнего уровня, который находится в папке <ВАШ ПЛАГИН>/android/build.gradle.
Перечень изменений и инструкция по переносу
В этом релизе изменения коснулись устаревших API, срок действия которых закончился после выхода версии 3.10. Информация о затронутых API, дополнительный контекст и инструкции по переносу приведены в руководстве по функциям, устаревшим после выхода этого релиза. Многие из них поддерживаются Flutter Fix, включая быстрые исправления в IDE и массовое применение с помощью команды dart fix.
Приоритезация и сортировка репозиториев Flutter
За последние месяцы реализован новый набор определений для приоритетов (P0 – P3). Благодаря этому проект теперь лучше соответствует определениям, используемым в большинстве других проектов с открытым исходным кодом. Это упрощает принятие решений о степени важности ошибок — количество категорий сократилось с семи до четырех. Это поможет Google эффективнее общаться с пользователями об ошибках и их устранении.
Введена новая схема сортировки. Появился новый бот, который дает комментарии, добавляет или удаляет метки:

Он также интегрирован с Discord, что позволяет команде быть в курсе событий на GitHub.
Сегодня доступна стабильная версия 3.13, которая включает и Dart 3.1. Чтобы начать работу с новейшими обновлениями, достаточно обновить Flutter.
На этом всё! Надеюсь, вам было интересно и полезно. Дайте знать в комментариях, если вам нравится такой формат. И подписывайтесь на наш телеграм-канал Flutter.Много, чтобы не пропустить другие важные новости.

