Вводная часть
Этот пост для тех, кто также как и я ничего не понимает в настройке ci/cd, но хочет подключить Azure к App Center.
Небольшое отступление
В компании, где я работаю, есть мобильное приложение, написанное на React Native и весь деплой работает напрямую в App Center, но так как App Center не поддерживает Flutter, то остается вариант деплоить android и ios приложения по отдельности.
Все процессы в компании завязаны на azure и было необходимо для сборки приложений и деплоя использовать именно его.
Настройка окружения
Первым делом займемся настройкой наших приложений.
Android
Никаких дополнительных настроек не требуется
IOS
В папке ios вашего проекта необходимо создать файл exportOptions.plist. Здесь мы зададим настройки для экспорта нашего приложения, а главное установим профили.
Вот как должен выглядеть файл
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE plist PUBLIC "-//Apple//DTD PLIST 1.0//EN" "http://www.apple.com/DTDs/PropertyList-1.0.dtd">
<plist version="1.0">
<dict>
<key>destination</key>
<string>export</string>
<key>manageAppVersionAndBuildNumber</key>
<true/>
<key>method</key>
<string>app-store</string>
<key>provisioningProfiles</key>
<dict>
<key>*ru.someName</key>
<string>*name provisioning profile*</string>
<key>*ru.someNameForNotifications*</key>
<string>*name provisioning profile for notifications</string>
</dict>
<key>signingCertificate</key>
<string>Apple Distribution</string>
<key>signingStyle</key>
<string>manual</string>
<key>stripSwiftSymbols</key>
<true/>
<key>teamID</key>
<string>*Ваш id*</string>
<key>uploadBitcode</key>
<false/>
<key>uploadSymbols</key>
<false/>
</dict>
</plist>
Обратите внимание на provisioningProfiles и teamID
provisioningProfiles — это профили, которые вам надо создать на сайте apple. Далее необходимо в key указать Bundle Identifier, а в string имя в строке provisioning profile.
-
teamID — это id сертификата, его можно увидеть, либо на сайте apple, либо в xcode на вкладке Signing & Capabilities
Profiles
На данном этапе нам необходимо установить профили в xcode.
Для этого вам необходимо открыть xcode перейти в targets/Signing & Capabilities* (предполагается, что профили и сертификат у вас уже есть)
-
Убрать галочку с автоматической подписи и установить ее вручную. Без этого действия этап установки сертификата в пайплайне просто не мог обнаружить нужный сертификат. А так нужный сертификат автоматически подтягивается при выборе нужного профиля.

Проделайте данную операцию для всех таргетов*( У каждого таргета должен быть свой профайл).
Pipeline
На данном этапе мы создадим пайплайн для сборки наших приложений.
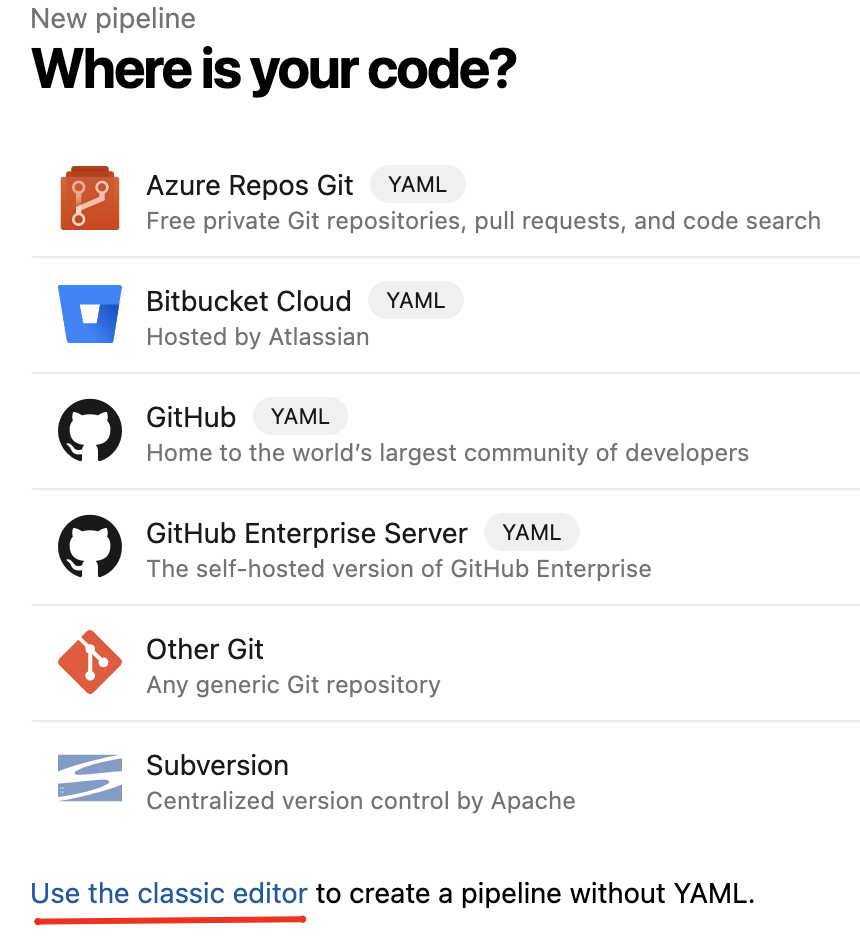
Создаем новый pipeline
-
Нажимаем на последнюю ссылку

Выбираем Azure Repose Git
Скачиваем плагин Flutter — Visual Studio Marketplace
Android
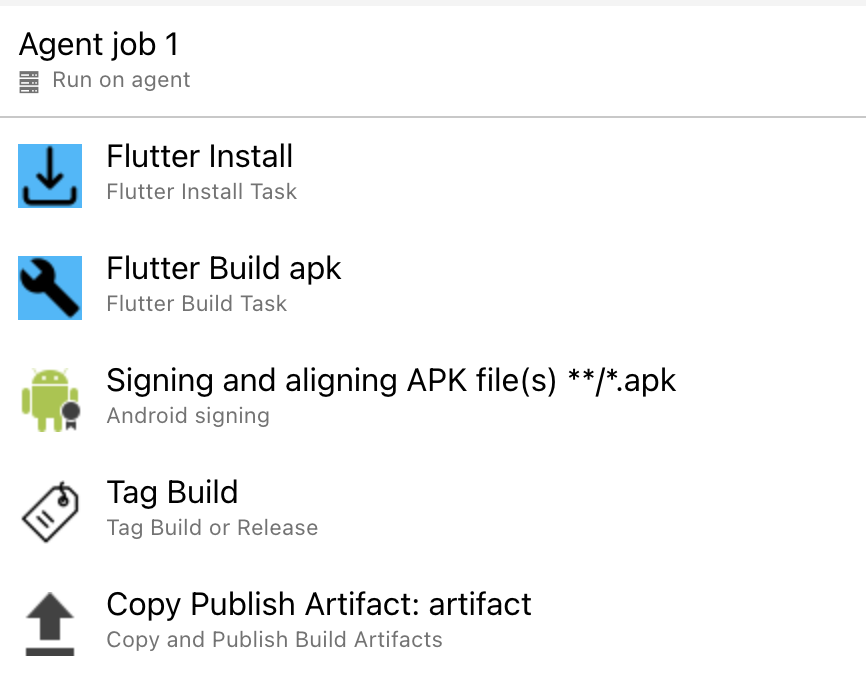
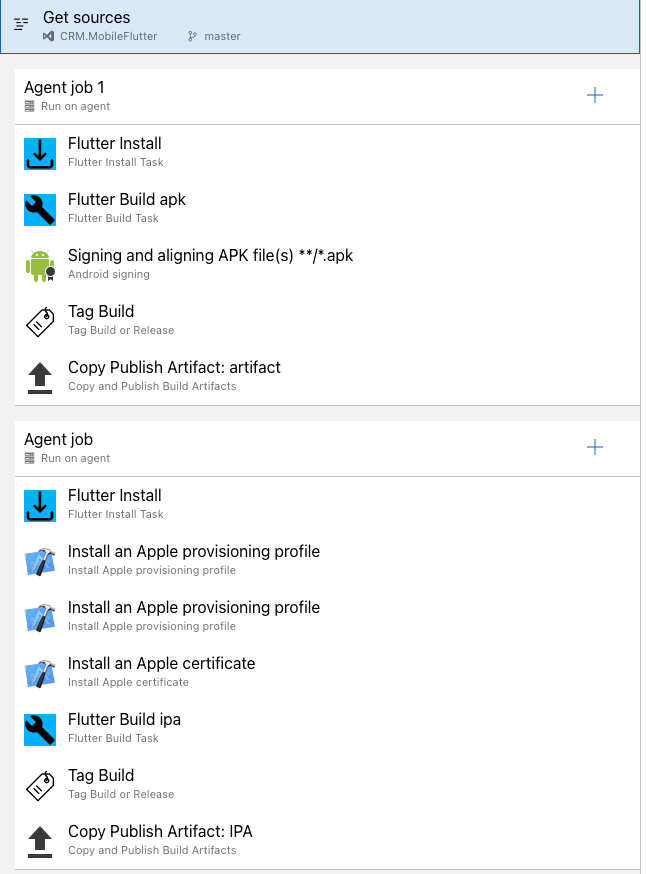
Так в конечном счете будет выглядеть стек задач для android.

А теперь чуть подробнее про каждую задачу.
Добавляем задачи в pipeline —
-
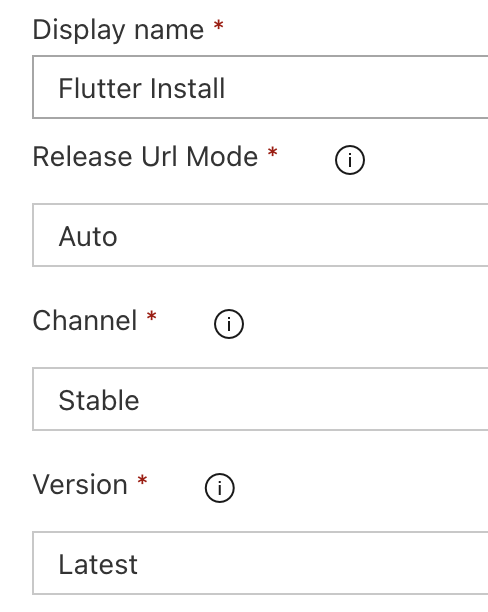
Flutter install
-
оставляем дефолтные настройки

-
-
Flutter Build apk
-
Это все стандартные настройки, но все же продублирую
Target platform — Android (apk)
Path to the project folder — .(ставим точку)
-
Build Flavour — prod
Опционально. У меня в проекте используются flavor, так уже если его у вас нет, то можете пропустить этот шаг.
-
-
Signing and aligning APK file(s) **/*.apk — Подписка сертификата
APK files — **/*.apk
Sign the APK — true
-
Keystore file — Здесь вам нужно загрузить ваш сертификат. Дальше идут пункты, касательно этого файла.
Keystore password, Alias, Key password — указываете в соответсвии с сертификатом
apksigner arguments — --verbose
-
Tag Build
Type — Build
Tags — android
-
Copy Publish Artifact: artifact
Contents — **/*.apk
Artifact Name — APK
Artifact Type — Server
IOS
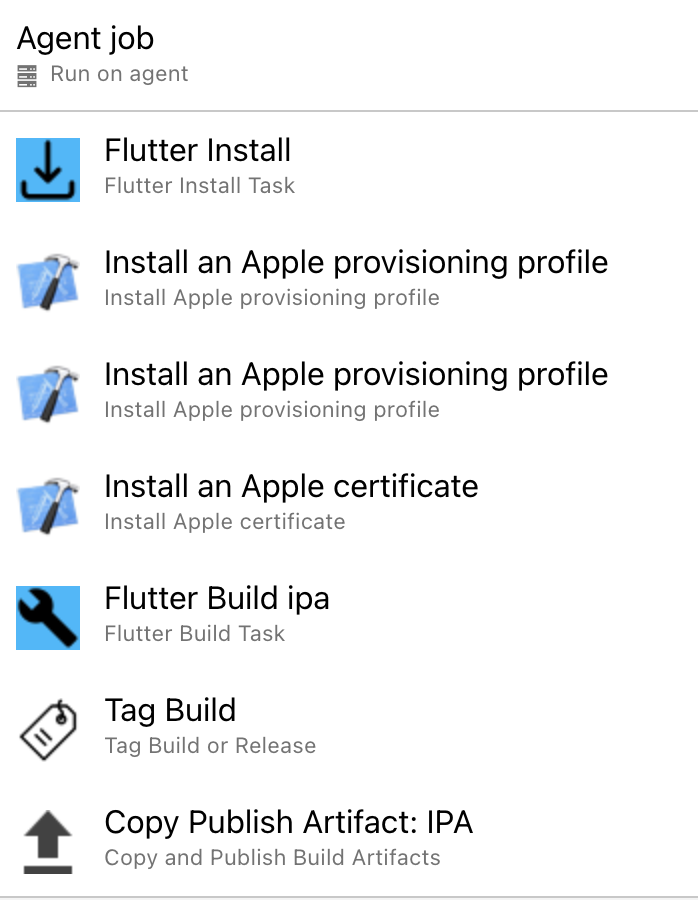
В том же пайплайне добавляем еще один блок задач(Agent job). Так он будет выглядеть когда мы закончим.

Flutter Install — аналогично с android
-
Install an Apple provisioning profile — для каждого профиля вам необходимо добавить по одной задаче.
Provisioning profile location — Secure Files
Provisioning profile — Указываете сам профайл(его нужно загрузить по клику на шестеренку)
-
Install an Apple certificate
Certificate (P12) — по клику на шестеренку загружаете ваш сертификат
Certificate (P12) password — очевидно, что здесь вам надо вписать пароль от сертификата
Keychain — должен быть выбран Temporary Keychain
-
Flutter Build ipa
Target platform — iOS (IPA)
Path to the project folder — $(Build.SourcesDirectory)
Build Flavour — по аналогии с андроидом добавляем только при необходимости
Export Options Plist path — $(Build.SourcesDirectory)/ios/exportOptions.plist
Extra command arguments — --release
-
Tag Build
Type — Build
Tags — ios
-
Copy Publish Artifact
Copy Root — $(Agent.BuildDirectory)
Contents — **/ipa/*.ipa
Artifact Name — IPA
Artifact Type — Server
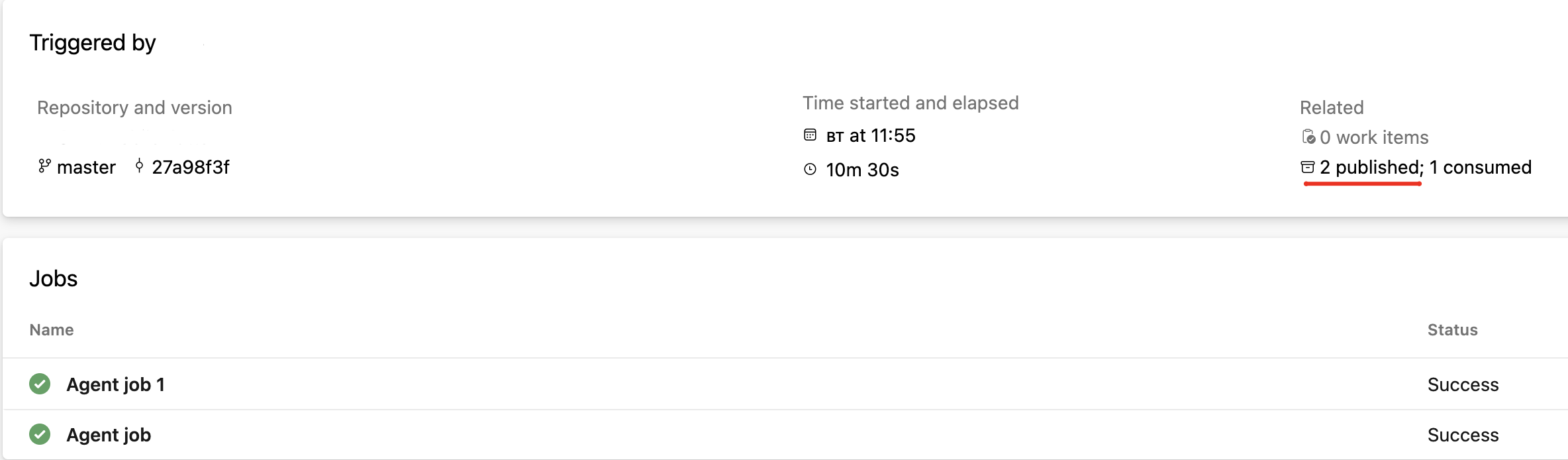
На данном этапе у нас должна проходить сборка без ошибок. Если перейти в детали сборки, то там мы должны наблюдать следующую картину

Вы должны увидеть две публикации, это значит, что оба приложения сохранены и готовы к запуску в релиз.
В конечном счете пайплайн выглядит следующим образом

Релиз в App Center
Для начала нам необходимо создать приложения в App Center отдельно для android и ios.
Далее в настройках приложения нужно создать новый токен(он пригодится нам позже).
На данном этапе с App Center мы закончили, переходим в пайплайн.
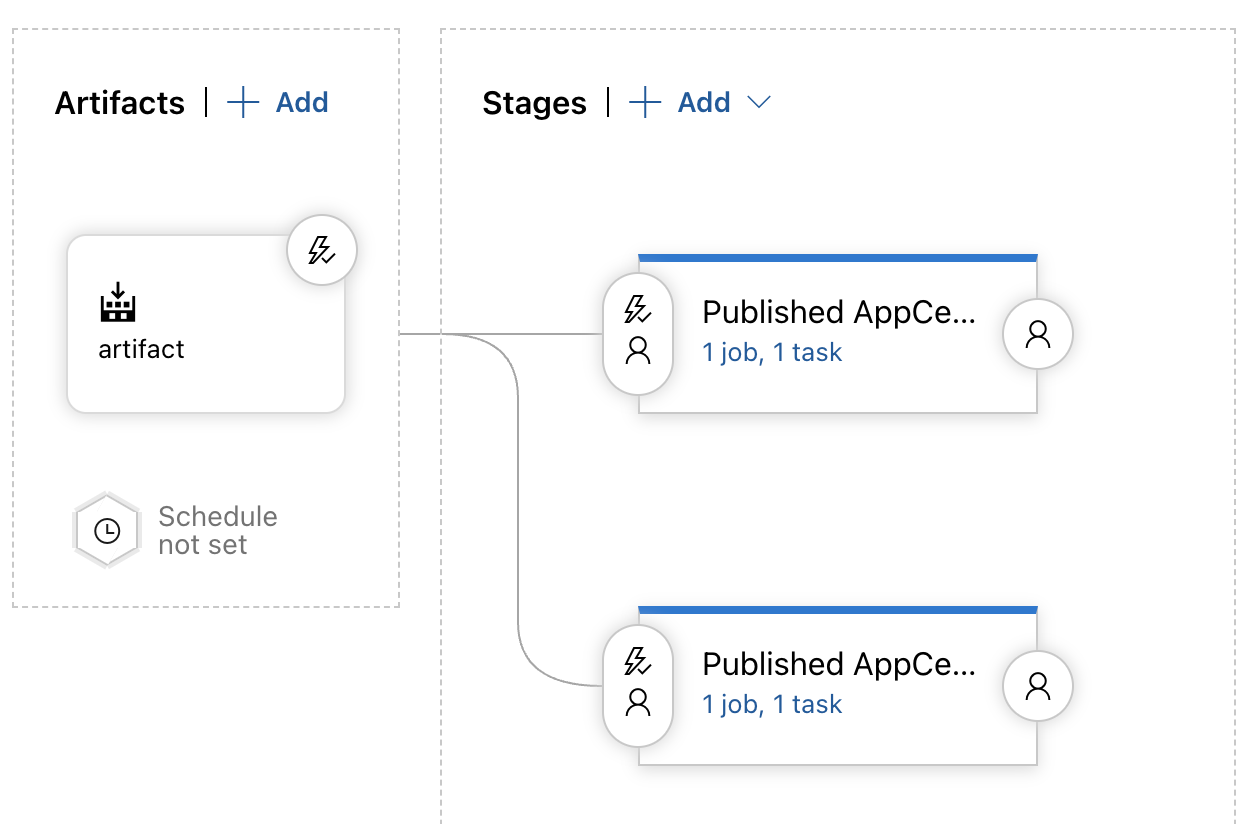
Пайплайн для релиза будет выглядеть так

Android
-
Переходим на вкладку releases и создаем новый пайплайн

Первым делом нам предлагают выбрать шаблон для этапа. Спускаемся в самый низ и выбираем Empty job. На следующем шаге сразу обзовем его Published App Center Android(можете называть как хотите)
После создания пайплайна кликаем на поле Artifact и вставляем в поле Source alias название нашего артефакта. Я его так и назвал — artifact.
Далее переходим на вкладку Tasks
-
Добавляем таску под названием App Center distribute и прописываем ей следующие настройки
App Center service connection — здесь вам потребуется создать новое соединение. Нажимаете на кнопку '+New'. Как раз здесь пригодится токен, который вы генерировали для каждого приложения
App slug — на пометке справа от заголовка указана вся нужная информация
Binary file path — выбираете из артефактов нашу apk.
Symbols type — Android
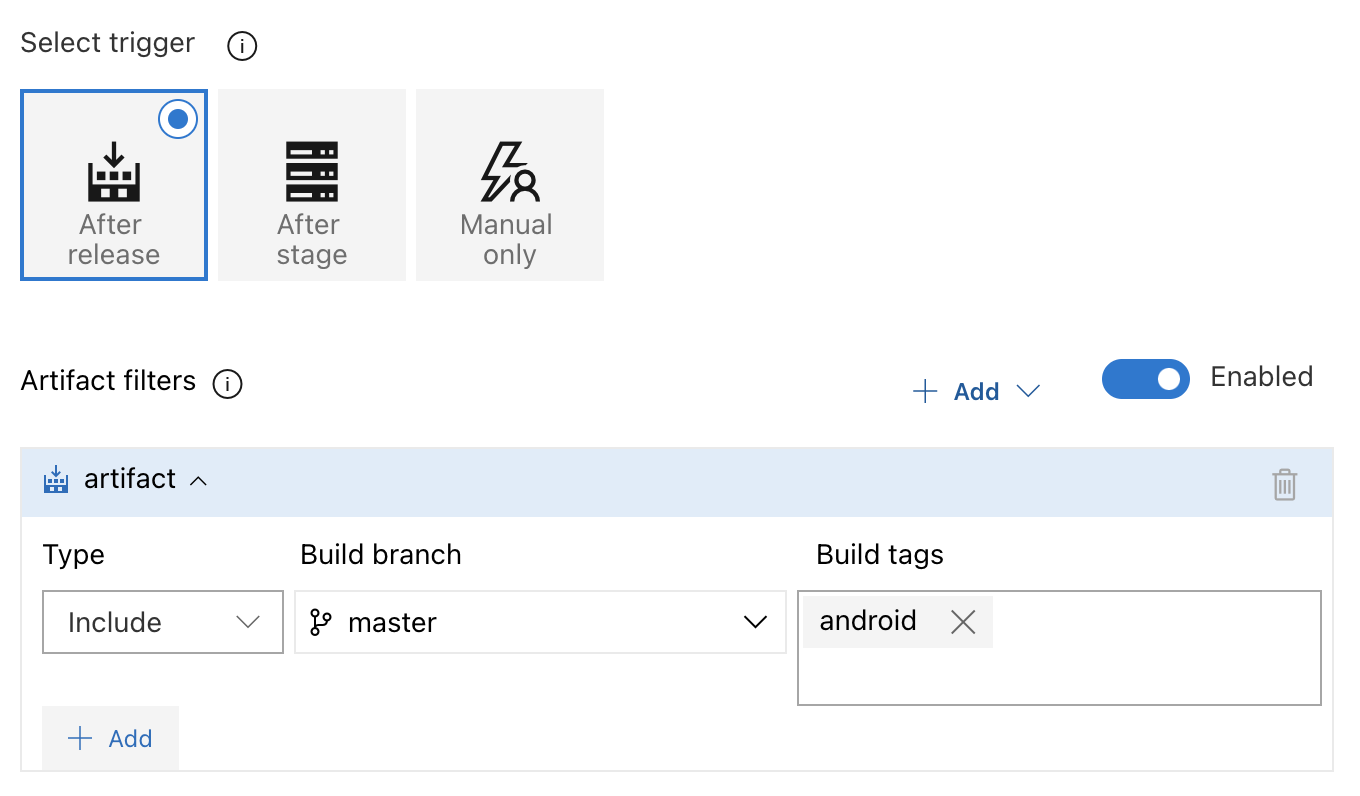
Все что нам осталось, это добавить тригер для этапа. Кликаем по этой кнопке

и устанавливаем следующий тригер, указав нужную нам ветку и тег, который мы прописывали на этапе сборки apk

IOS
Аналогично с android
Создаем новый этап, где также устанавливаем в качестве тригера нужную ветку и в тегах прописываем ios.
В тасках все тоже самое, но подставляем уже значения для ios. Т.к. в App Center у нас два разных приложения, то и в App slug будут различные данные. Тоже касается Binary file path и Symbols type.
Все что нам осталось сделать, это указать тригер для артефакта.
На данном этапе у нас проходит полная сборка приложений и деплой в App Center. При успешном деплое в App Center в вашем приложении на вкладке Distribute/Releases вы увидите ваше приложение.
Останется только в самом App Center подключиться к сторам и отправить приложение на публикацию.
Надеюсь этот пост будет вам полезен и позволит сэкономить пару(десятков) человеко-часов.
Если вдруг что-то упустил или написал непонятно пишите в комментариях, обязательно отвечу.

