В Asanov Agency мы занимаемся разработкой веб-проектов полного цикла: от сбора требований и аналитики до запуска и дальнейшего развития. Рассказываем, почему начинаем работу над сайтами с прототипирования, и делимся советами, как избежать лишней головной боли.

Разработка веб-проекта — многоступенчатый процесс, в котором каждый шаг влияет на конечный результат. Неправильное построение работы на начальном этапе способно негативно повлиять на последующие шаги: затягиваются сроки релиза, увеличивается конечная стоимость. Продукт еще не приносит прибыль, а уже требует дополнительных вложений. Владельцы бизнеса и маркетологи находятся в постоянном стрессе, начинается поиск виноватых на стороне исполнителя. Сотрудничество перестаёт быть обоюдно комфортным, и на выходе проектом не доволен ни клиент, ни команда разработчиков. Создание прототипа на старте проекта решает перечисленные проблемы и становится фундаментом планомерной и результативной работы.
Что такое прототип?
Прототип — это схематичное представление страниц будущего проекта. На этапе прототипирования прорабатывается общая структура сайта, навигация и расположение блоков на страницах. В получившемся «скелете» сайта продумываются пользовательские сценарии и поведение будущего продукта. База для создания прототипа — любая информация, которая получена на этапе предварительного исследования: интервью с клиентом, ТЗ, бриф, метрики, исследования целевой аудитории, конкурентный анализ.
Принципы создания прототипов
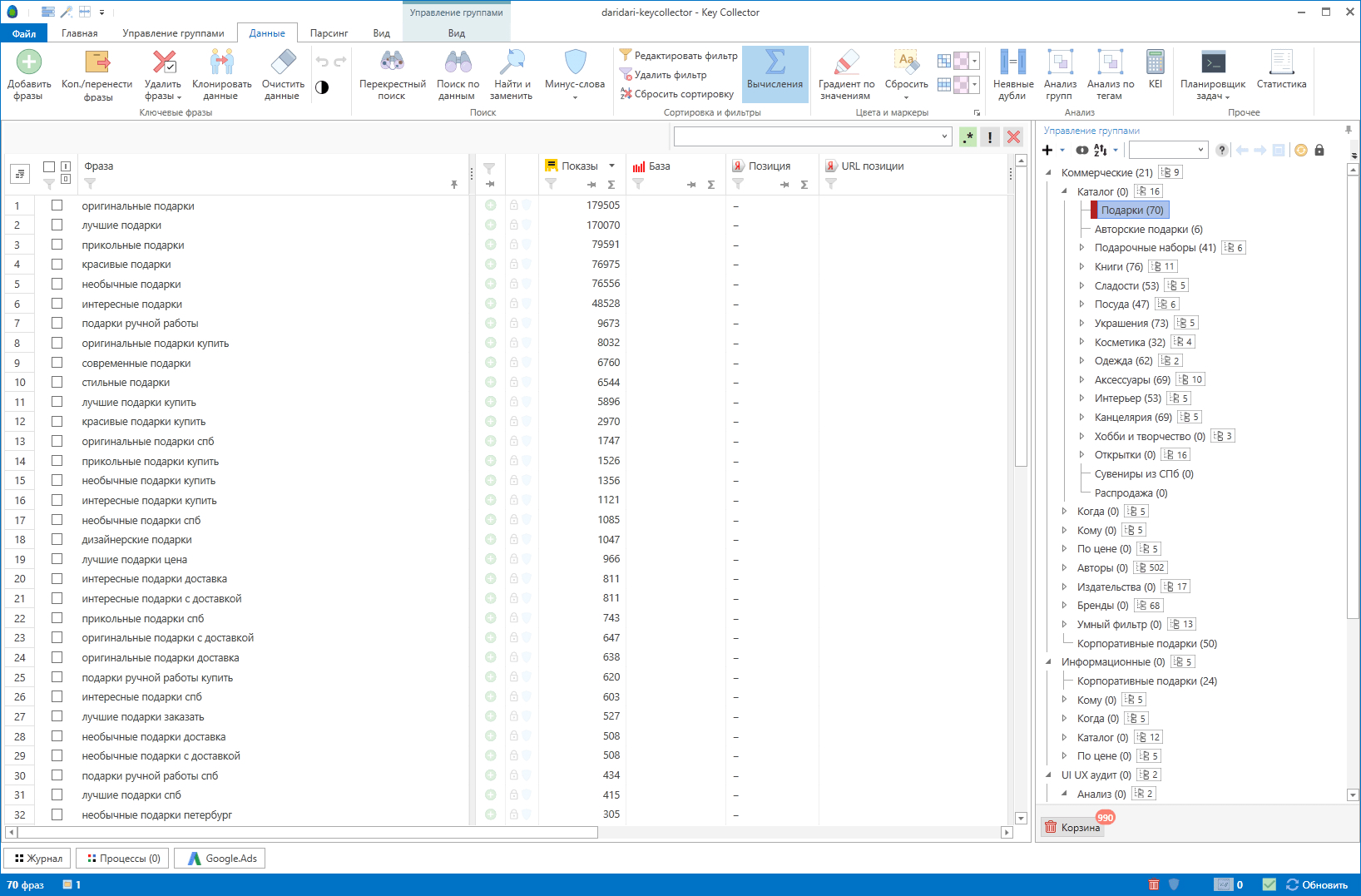
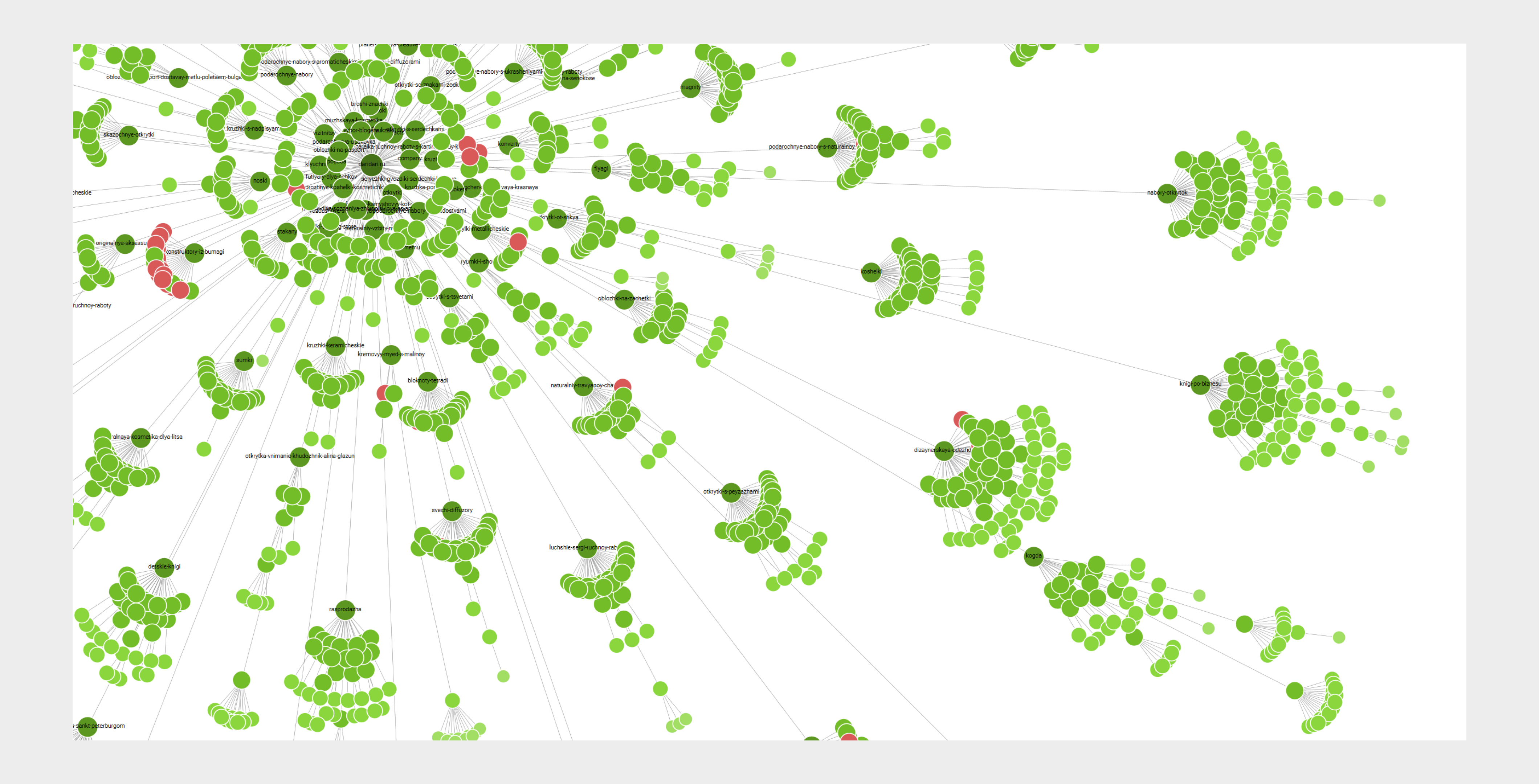
Перед началом сборки прототипа необходимо провести подготовительную работу. Для этого мы сначала брифуем клиента, а затем SEO-специалисты собирают кластеризованное семантическое ядро — это список ключевых запросов, разбитых на группы, по которым пользователи будут попадать на сайт.

Наша задача — создать максимально возможное количество точек входа на сайт. Один запрос = одна посадочная страница. Исходя из запросов становится понятно, какая структура будет использоваться на сайте.

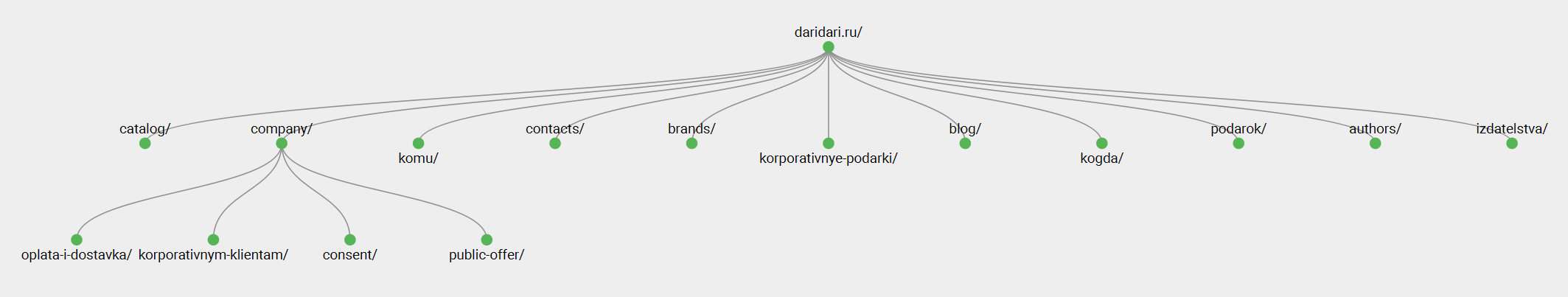
Карта сайта помогает определить общую структуру проекта и набор типовых страниц.

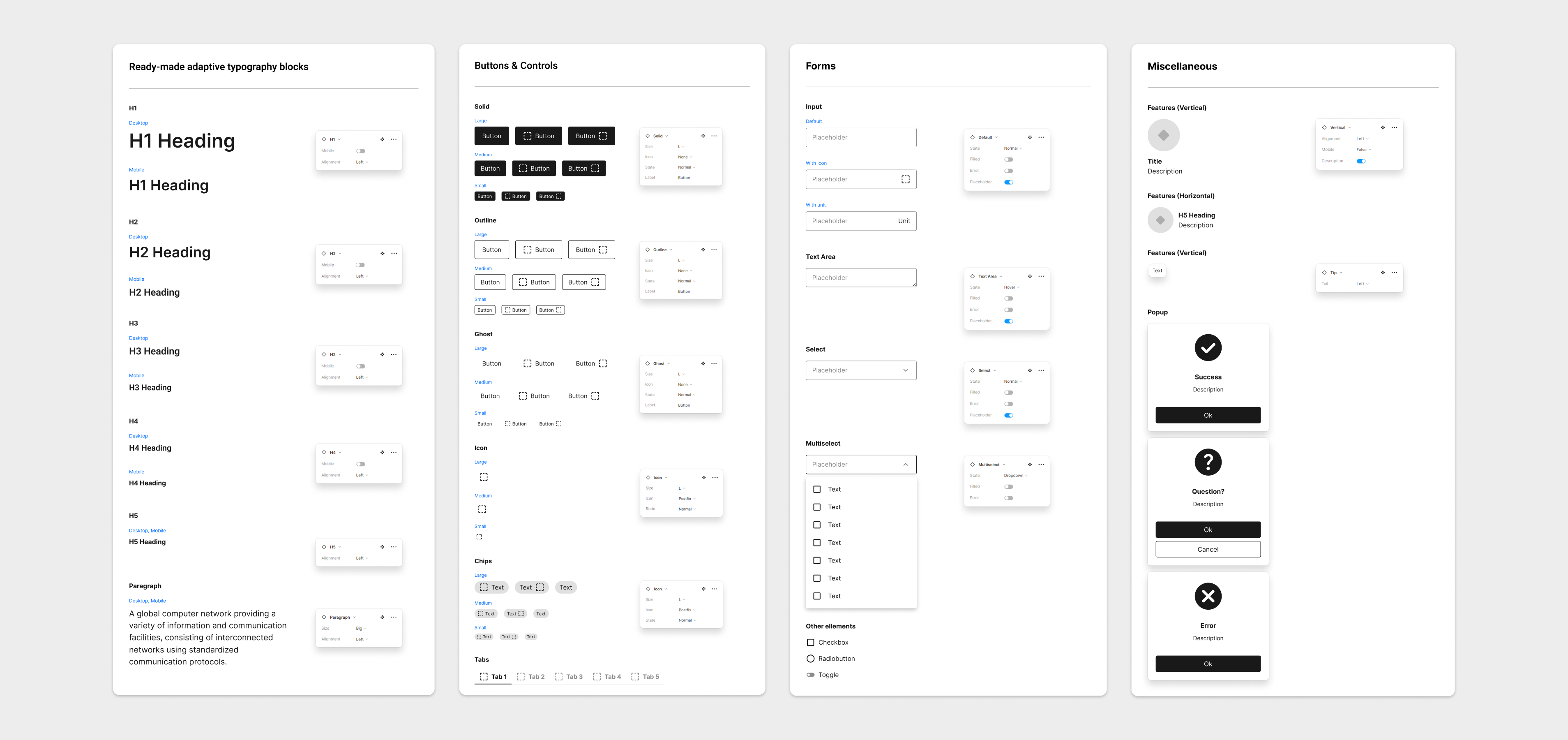
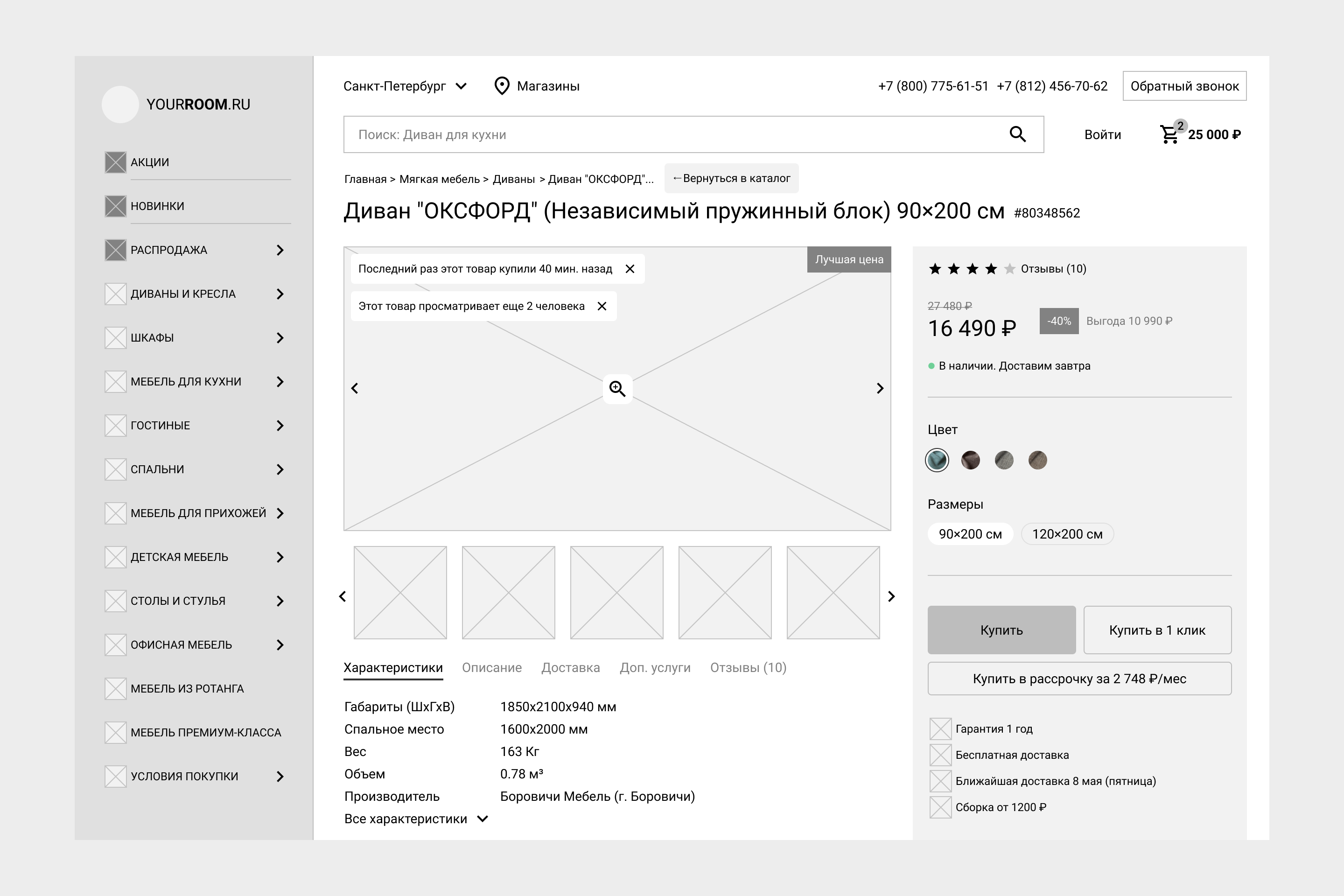
После согласования структуры сайта можно переходить к созданию прототипа. На этом этапе важно не зарыться в визуал и незначительные элементы интерфейса. Мы ценим время клиента, поэтому используем собственный UI-kit c компонентами для прототипирования. В ките есть кнопки, ссылки, поля ввода и другие базовые элементы интерфейса. Готовые «детальки» позволяют сконцентрировать внимание на проработке пользовательского опыта, не отвлекаясь на создание компонентов и лишнее украшательство.

Проектирование требуется только типовым страницам. Например, собирать одинаковые страницы новостей с разным контентом не имеет смысла, достаточно проработать один шаблон. При этом важно, чтобы страницы прототипа имели реальное текстовое наполнение, а не "Текст Текст Текст Текст Текст Текст Текст".

Прототипы могут различаться по степени детализации и глубине проработки, могут быть кликабельными или статичными. Мы предпочитаем работать с кликабельными прототипами, которые дают клиенту возможность походить по будущему сайту и протестировать реальные пользовательские сценарии поведения: подобрать нужный товар с помощью фильтров, перейти в корзину, выбрать способы доставки и оплаты, оформить заказ.
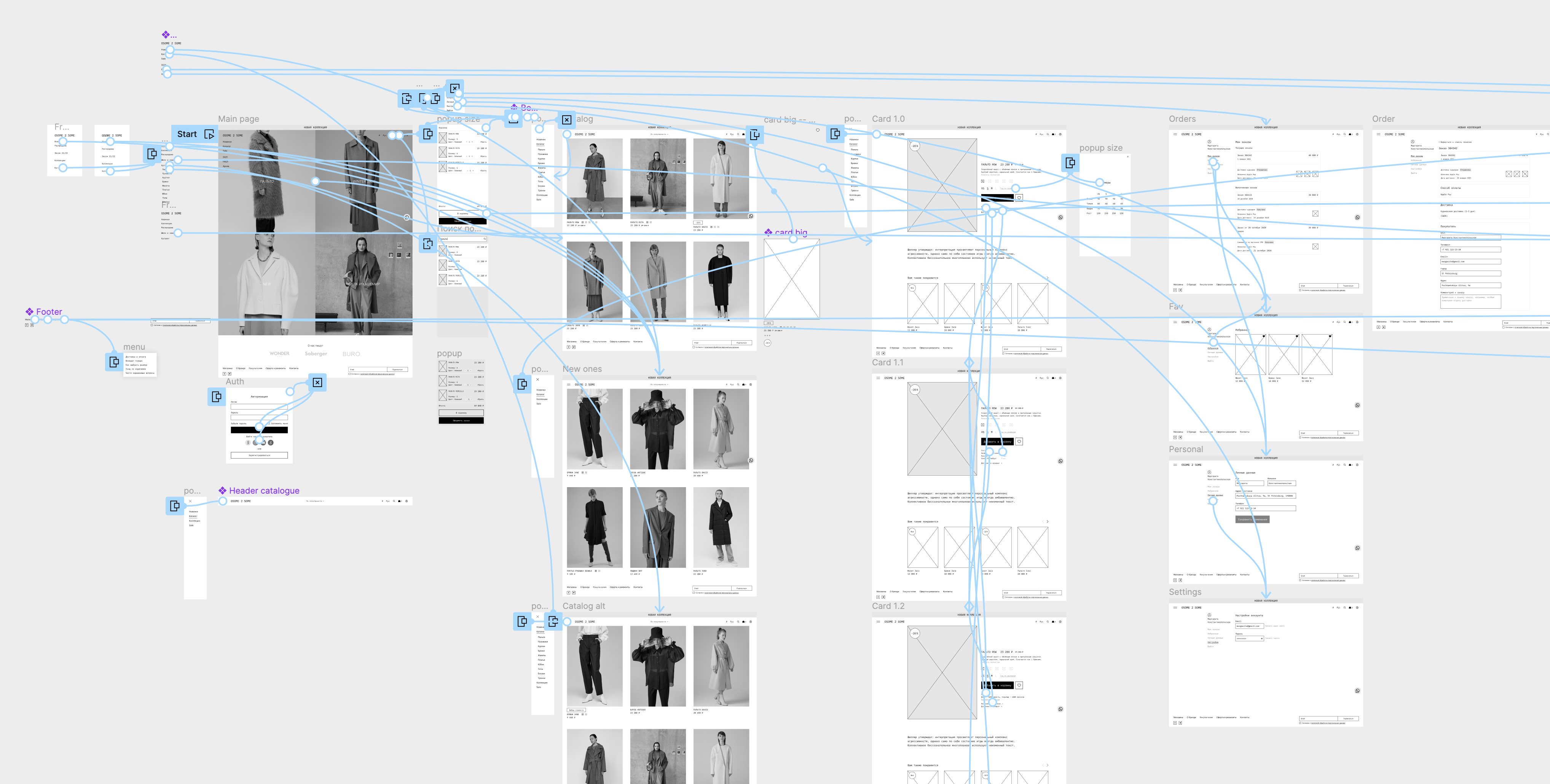
Для этого мы собираем типовые страницы в Figma и объединяем их в интерактивные прототипы. Клиент получает ссылку на десктопную и мобильную версии, чтобы посмотреть как сайт будет отображаться на разных устройствах. Тестируя полученный прототип, заказчик оценивает удобство пользования и соответствие продукта поставленным бизнес-целям.

Вовлеченность клиента в процесс разработки положительно сказывается на построении дальнейшего сотрудничества, поэтому на этапе обсуждения прототипов можно и нужно проводить созвоны и встречи с клиентом.
Проработка прототипа на старте помогает сэкономить то, что больше всего страдает в процессе веб-разработки: нервы, время и, конечно же, деньги.
Как сэкономить нервы ????
Веб-разработка — нервный процесс как для клиента, так и для исполнителя. Постоянные обсуждения в чатах, согласования, доработки и дедлайны создают напряженную атмосферу, которая снижает продуктивность работы. Правильный подход к прототипированию на раннем этапе сразу направляет дальнейшую работу в нужное русло.
Визуализация результата работы
Прототип даёт клиенту наглядное представление о том, какой продукт получится на выходе.Упрощение согласования
Структура и функционал согласовываются до начала создания дизайн-макетов. На последующих этапах разработки прототип выступает в качестве «источника правды». Команде разработки и клиенту не приходится постоянно возвращаться к обсуждению устройства сайта.Минимизация конфликтных ситуаций
Ранняя визуализация результата и проработка будущего сайта совместно с клиентом позволяют решать возникающие сложности в «рабочем режиме». В противном случае появляется риск, что после окончания дизайна заказчик получит сырой результат, который требует доработок или работает не так, как было запланировано. Если ожидания заказчика оказались неоправданы, то это прямой путь к конфликтной ситуации. Проработка прототипа минимизирует шанс возникновения конфликтов.Разделение ответственности
Непосредственное участие в работе над прототипом даёт клиенту ощущение вовлеченности в процесс разработки. Если работа ведётся только на стороне разработчиков, у заказчика пропадает чувство сопричастности. Вместо этого создаётся ложное впечатление, что исполнитель проектирует сайт по своему усмотрению, а от клиента хочет только согласования работ и очередной оплаты по счетам. Взаимодействие на этапе прототипирования меняет последующее отношение заказчика к сайту, поскольку он ощущает свой вклад в разрабатываемый продукт. У клиента появляется эффект разделения ответственности за результат наравне с исполнителем. Как следствие, снижается последующая агрессия со стороны заказчика, если какой-то момент был упущен: он понимает, что это общая недоработка, а не единоличная вина исполнителя.
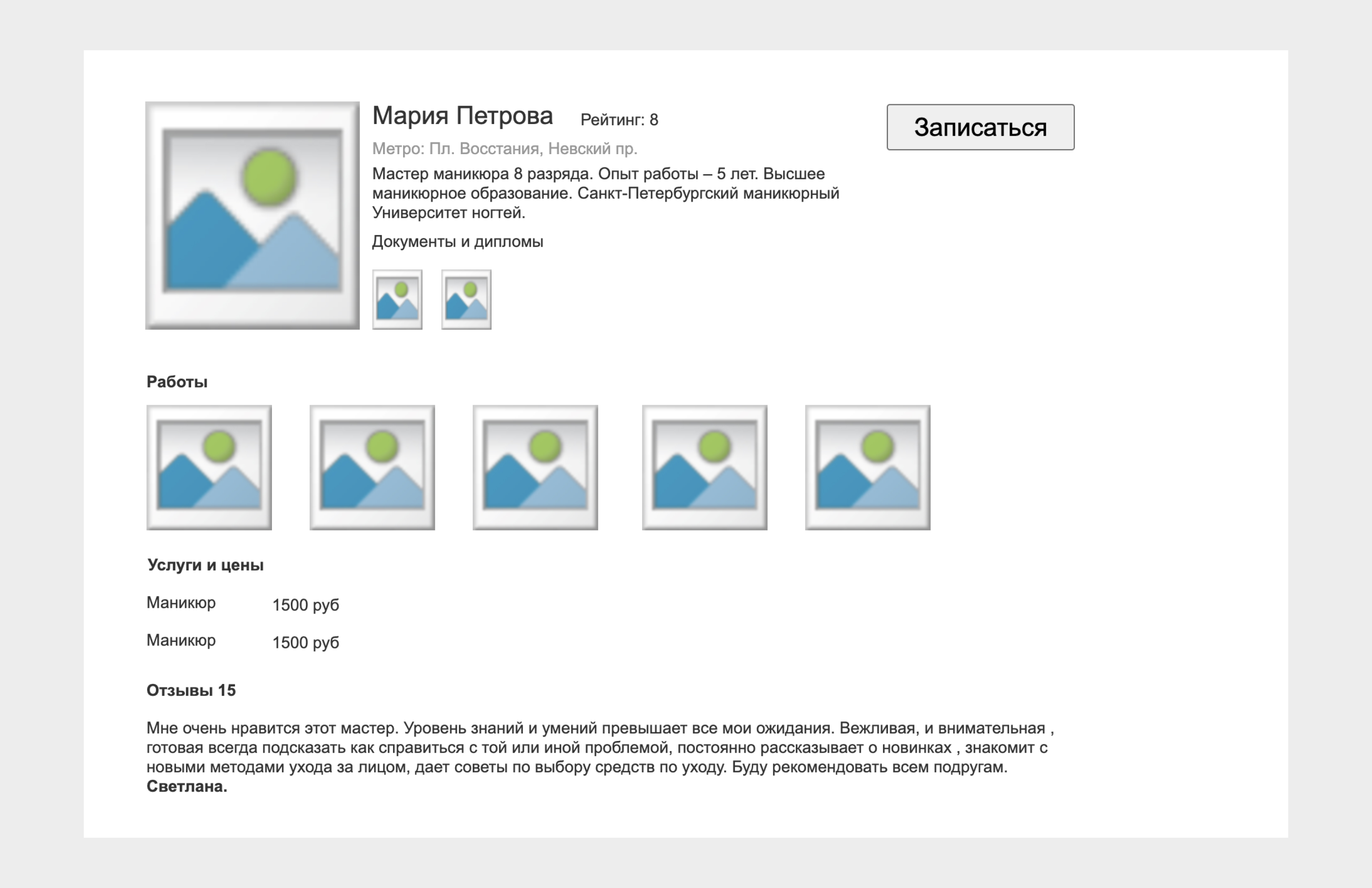
В 2012 году, когда мы только начали внедрять разработку прототипа в обязательный и отдельно оплачиваемый этап создания сайта, у нас не было достаточного понимания, насколько детализированным он должен быть. В том году мы работали над созданием онлайн-сервиса записи к мастерам красоты. Клиент был частным лицом и опыта разработки сайтов у него тогда тоже не было, как не было и понимания того, что в итоге должно получиться и как оно должно работать.
После проработки основных экранов, мы сразу перешли к дизайну. На этапе прототипирования не были подробно проработаны не только важные пользовательские сценарии (как мастер получает заявку, приходят ли уведомления на почту и т.д.), но и в шаблоны страниц не были добавлены базовые элементы. Отсутствовали даже хедер и футер.

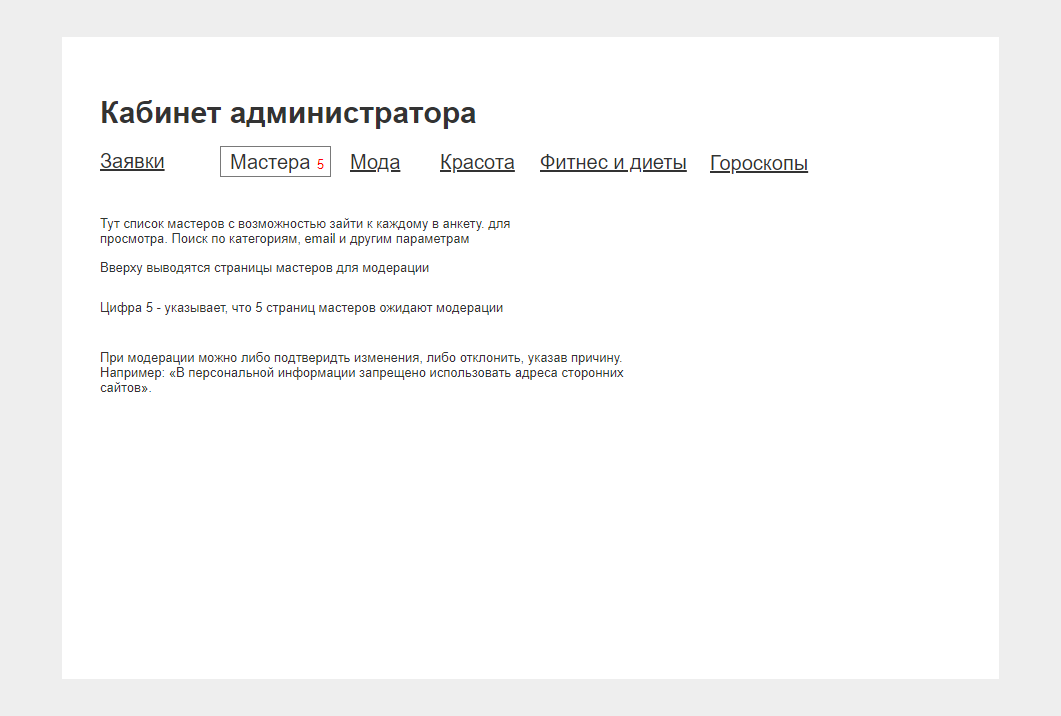
Отдельно мы прокололись с проектированием закрытой части сайта, которую видят только мастера и администраторы. Вместо детальной проработки сценариев просмотра и модерации мастеров, обработки заявок и их статусов, в прототипе были только общие заметки что будет на этой странице. Всё это предполагалось отрисовать на этапе дизайна. И нам и клиенту хотелось как можно скорее перейти непосредственно к созданию сайта. Этап проектирования расценивался как подготовительный и не очень важный.
Тогда мы ещё не знали, что всё ровно наоборот.

Недооценка важности прототипа не могла не сказаться на всём проекте. Процесс запуска сайта затянулся на полгода, мы ушли в глубокий минус, клиент требовал завершения работ и отказывался увеличивать бюджет. Ситуация достигла апогея, когда клиент вместе с двумя крепкими парнями внезапно приехал к нам в офис обсудить дату релиза и помочь нам проработать недостающие сценарии :)
Тем не менее, после длительной беседы, нам удалось прийти к компромиссу и в итоге запустить сайт. Но этот проект стал для нас большим уроком.
Как сэкономить время ????
Время — самый ценный ресурс в веб-разработке. Любое отклонение от намеченного плана оборачивается превышением сроков. Если подобные задержки наслаиваются одна на другую, релиз проекта откладывается. Наличие проработанного прототипа страхует от критических ситуаций.
Погружение в продукт
Этап прототипирования — идеальное время для того, чтобы внедриться в контекст проекта и не возвращаться к базовым аспектам на этапе дизайна. UX-команда разбирается в целях бизнеса и «болях» целевой аудитории. Артефакты проведённой аналитики становятся основой проектирования сайта.Скорость внесения правок
Вносить правки на этапе прототипирования намного проще, чем на последующих этапах разработки. Проблемные области не уходят в дизайн, вёрстку и программирование, а оперативно исправляются и согласовываются на старте.Фиксация требований к разработке
Итогом правильно выстроенного этапа прототипирования становится корректировка начального ТЗ. После тестирования гипотез часть функционала отпадает или изменяется, какие-то фичи рождаются с нуля. Согласование прототипа на старте закрывает потребность в изменении объема работ по ходу создания проекта.
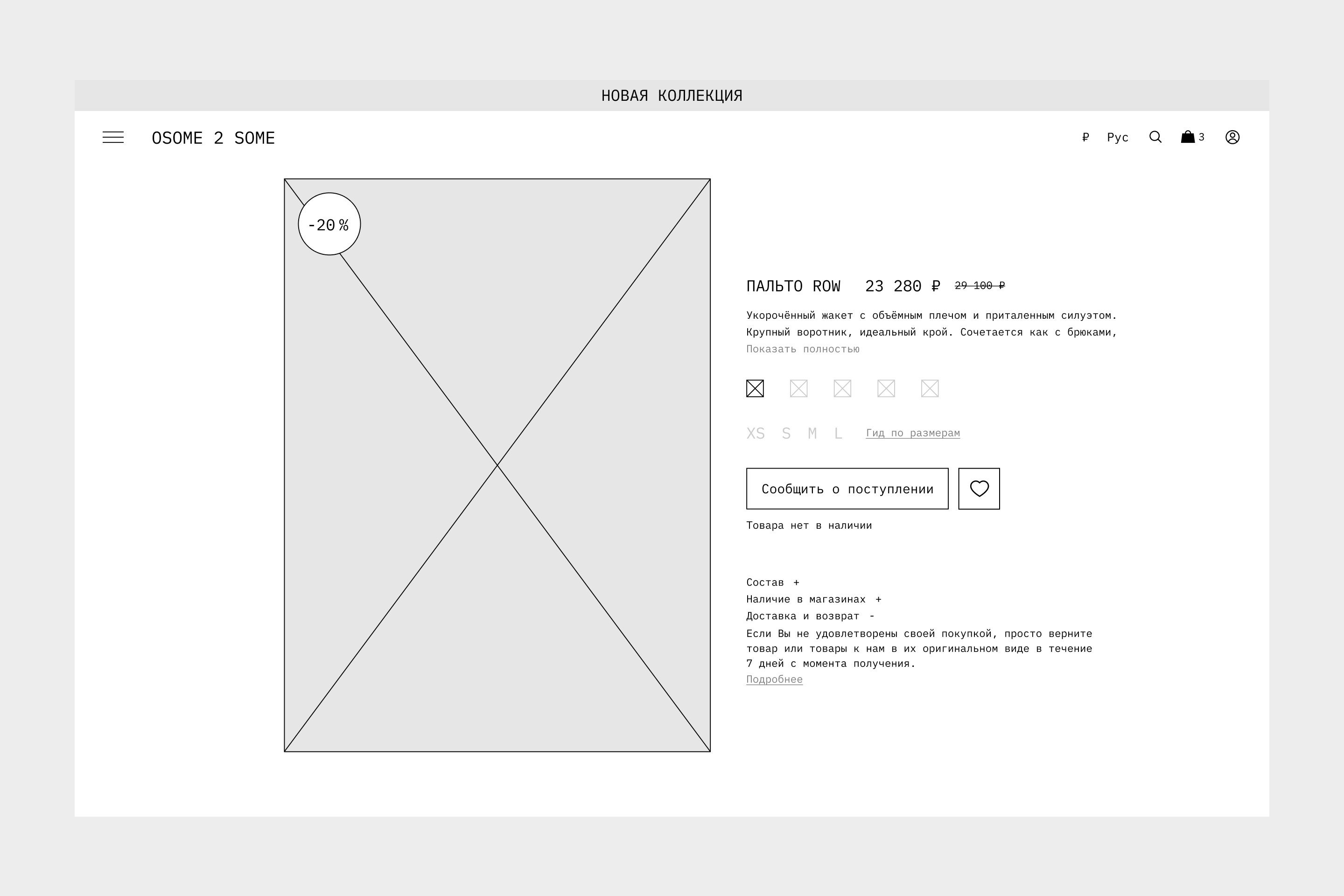
В интернет-магазине osome2some.com пришлось заранее разобраться со сценариями для тех случаев, когда товара нет в наличии или товар доступен под заказ. До начала создания прототипа мы составили схему с возможными статусами совместно с клиентом.

После утверждения схемы мы продумали интерфейсные решения для каждого из кейсов и определили логику управления товарами из административной панели сайта.

Как сэкономить деньги ????
Экономия денег напрямую связана с экономией времени. Чем сильнее удалось сократить время разработки, тем целее остался бюджет заказчика. А вот экономия на работах по проектированию чревата дополнительными затратами и выпуском продукта, с которым пользователям будет некомфортно взаимодействовать.
Стоимость внесения правок
Чем меньше времени занимает внесение правок и реализация пожеланий, тем меньше их стоимость. Затраты на одинаковые изменения на этапе прототипа и на этапе вёрстки могут отличаться в несколько раз.
Корректировка одного блока сайта в прототипе занимает 30 минут. Для корректировки такого же блока в готовом сайте потребуется сделать новый дизайн блока во всех разрешениях, заново сверстать его во всех разрешениях и заново интегрировать в CMS. Эта работа вместо получаса займёт уже 3-4 часа.
Гибкость разработки
Результат тестирования функционала в прототипе вносит изменения в смету проекта, меняется финальная стоимость работ. Исходя из размера бюджета, заказчик может решать какой функционал будет взят в работу, а какой решено не делать или оставить для последующих итераций. Исполнитель, со своей стороны, может предлагать альтернативные решения, которые впишутся в бюджет.
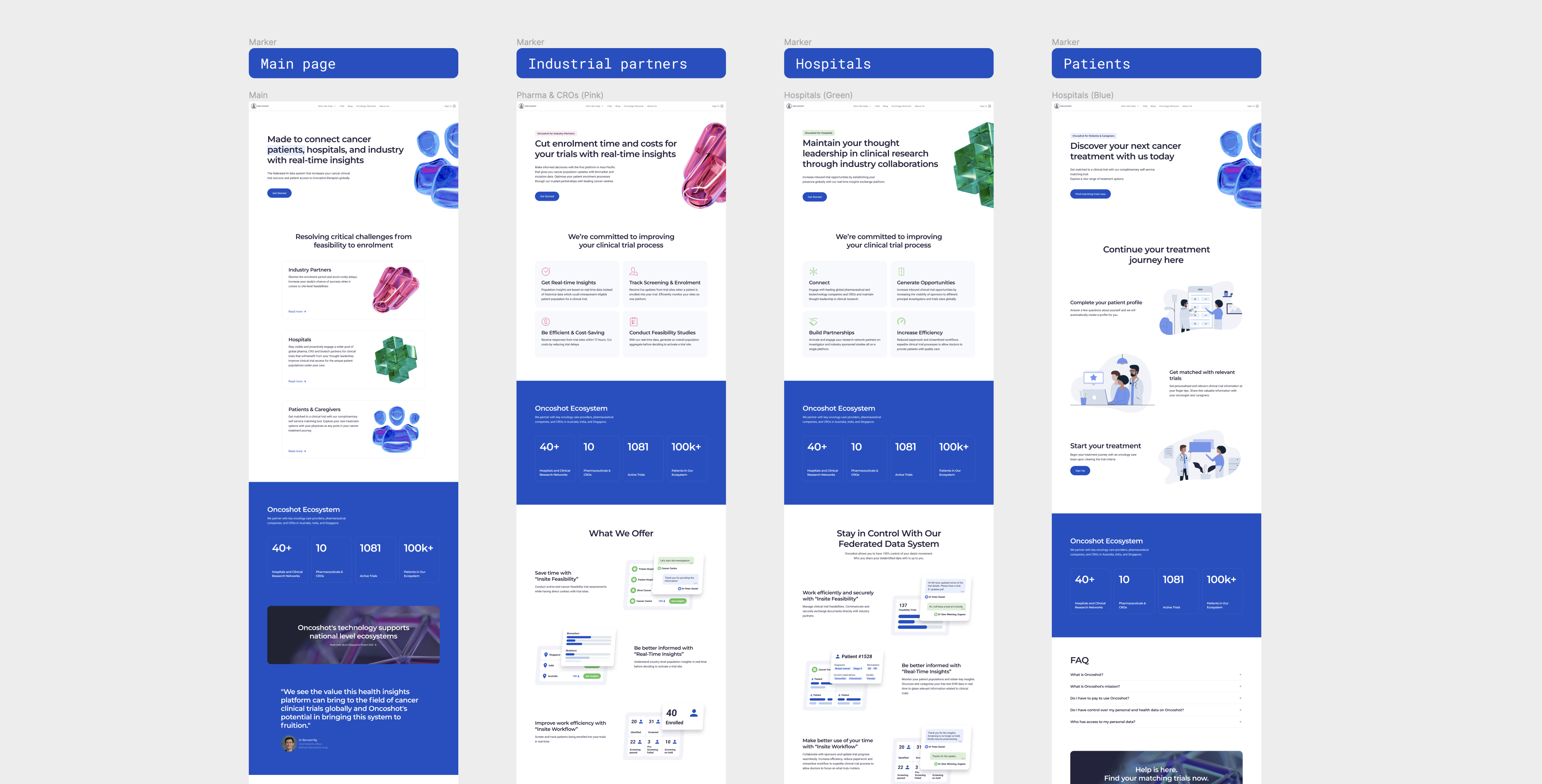
Наша команда на протяжении 5 лет проектирует интерфейсы для сингапурской медтех-платформы Oncoshot. Стартап развивается стремительно, поэтому часто требуется проработать и презентовать новые страницы в сжатые сроки. Для этого мы выстроили оптимальную схему работы, которая позволяет экономить время и деньги клиента.
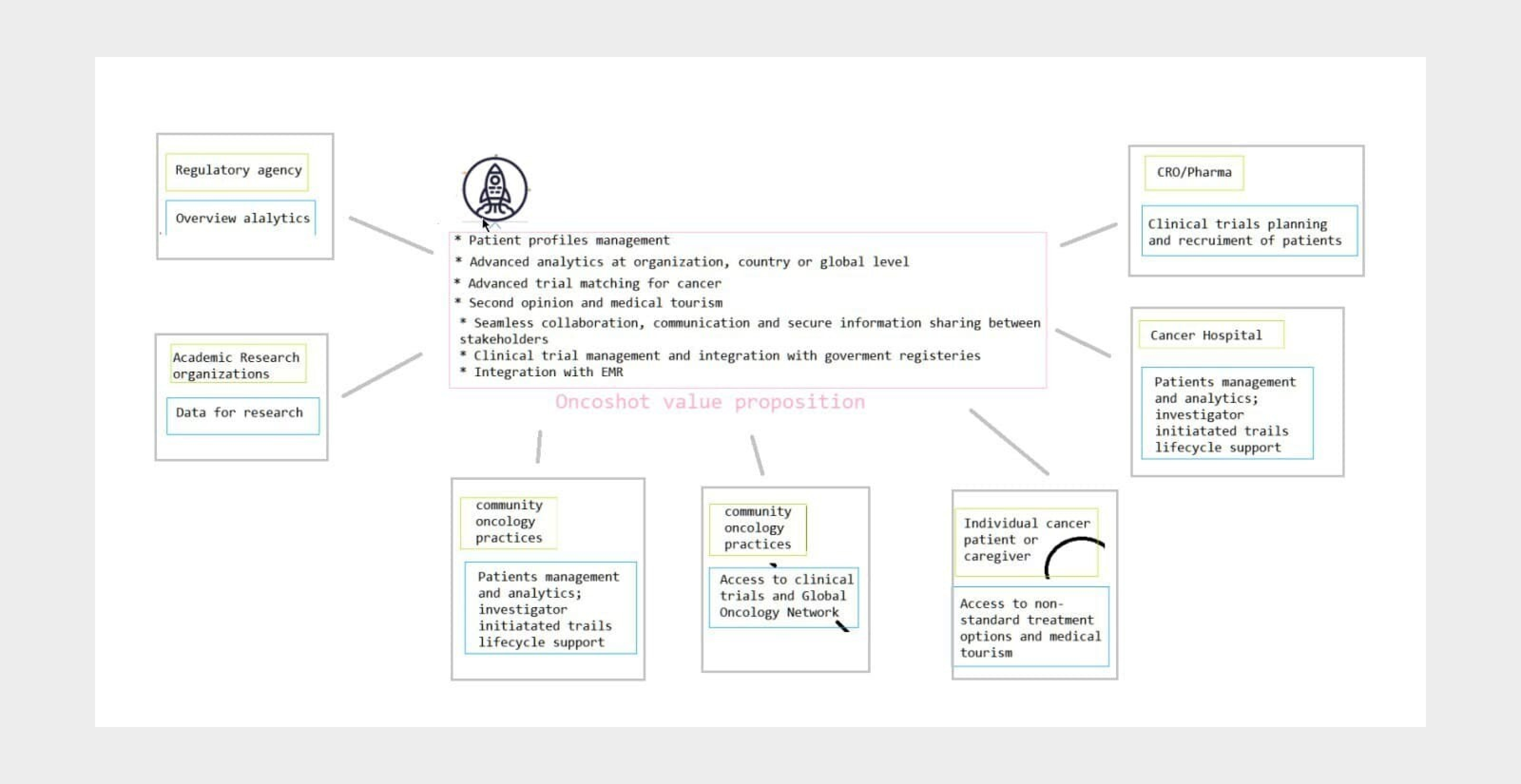
После получения задачи со стороны бизнеса, мы проводим созвон, на котором руководитель объясняет что нужно сделать и параллельно рисует схему в MS Paint. Так рождается сырая структура макета и фиксируются основные требования.

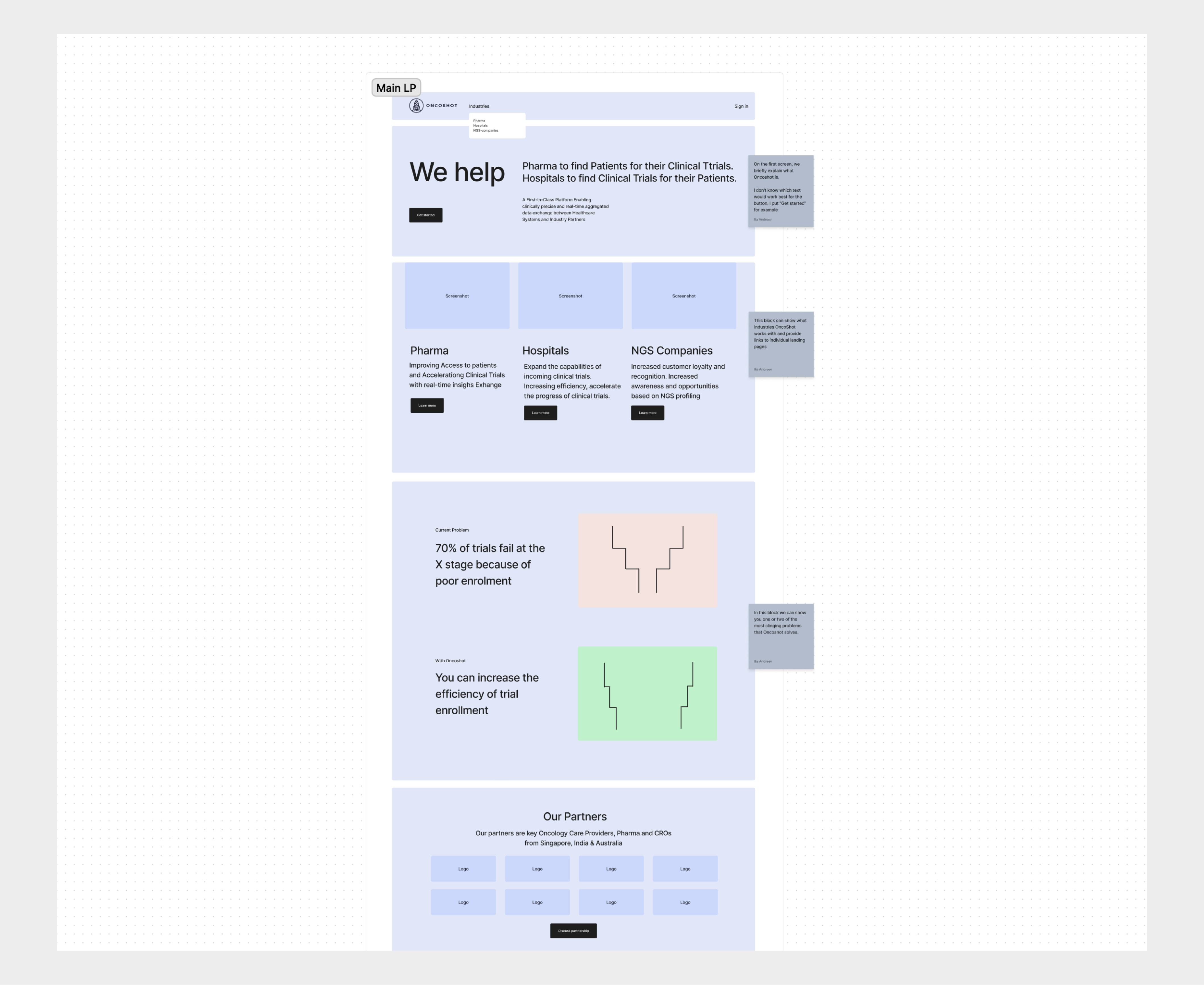
Дальше делаем подход, схематично визуализируя страницу в виде блоков. Все появляющиеся вопросы фиксируем рядом в виде карточек, чтобы в дальнейшем обсудить с руководством во время очередного митинга.

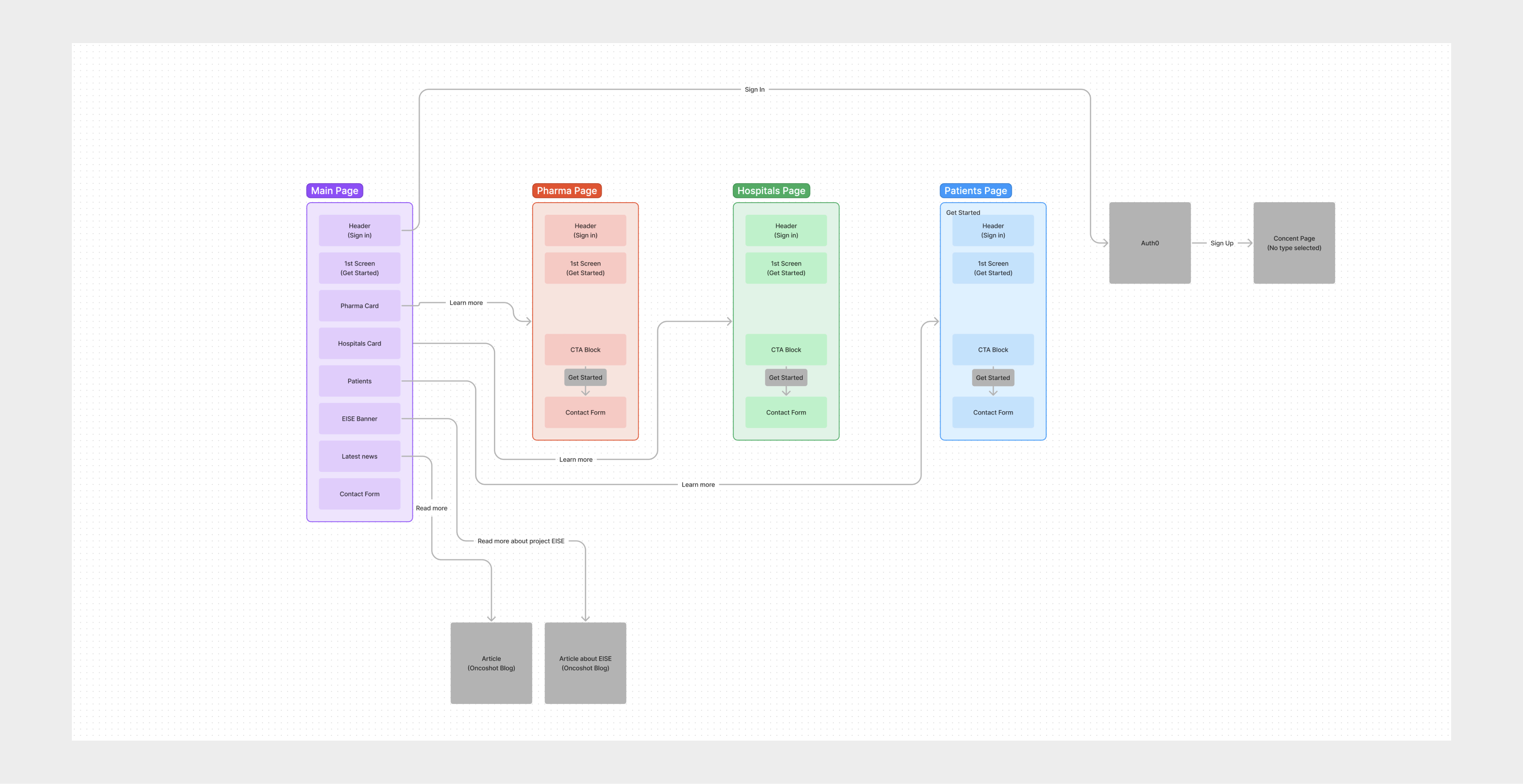
Определившись со структурой страницы, переходим к проектированию пользовательского опыта. Для этого продумываем точки входа в сценарии и рисуем схему, которая объядиняет структуру с юзерфлоу. Это помогает привести пользователя к целевому действию, избежав логических тупиков.

После подговки прототипов проходим несколько раундов созвонов и обсуждений, вносим корректировки и финально согласуем структуру. Дальше остаётся только подготовить дизайн-макеты и передать их команде разработчиков. На этапе дизайна, фронтенда и бэкенда структура остаётся неизменной: задача закрывается в срок, а заказчик экономит значительное количество денег благодаря правильно выстроенным процессам.

Подводим итоги
Организация комфортного и результативного процесса разработки — прямая задача исполнителя. Для этого необходимо системно выстраивать работу и не перескакивать через такие этапы, как прототипирование. В то же время заказчик должен понимать, что полученный от исполнителя прототип — нечто большее, чем наброски визуала. Команда разработки должна презентовать проделанную работу по прототипированию и обязательно получить обратную связь со стороны заказчика.
Активное взаимодействие исполнителя и клиента во время работы над прототипом гарантирует здоровое плодотворное сотрудничество на последующих этапах проекта. Оказавшись «на одной волне», обе стороны разработки совместно развивают продукт и поэтапно двигаются к релизу.
Помимо экономии нервов, времени и денег, прототип является гарантией того, что пользователи получат положительный опыт при взаимодействии с продуктом. Все юзабилити-сценарии продумываются и тестируются еще до создания дизайна. В дальнейшем они только получают визуальное оформление и улучшаются.
Понравился наш подход? Приходите в Asanov Agency и расскажите о вашем проекте и текущих задачах.


SuperKozel
Один запрос = одна посадочная страница" чего? Запросы кластеризуются чтобы на одну посадочную страницу шли разные запросы. Поисковики не любят одинаковые страницы под разные поисковые запросы.