Эта статья открывает цикл статей о метриках помогающих оценивать Usability и удобство опыта взаимодействия. Метод хорош тем что он прост и относительно дешев.

Что такое Pure Score
PURE Score (Pragmatic Usability Rating by Experts). Дословно — это практический метод оценки юзабилити экспертом. Christian Rohrer из NN Groupe приводит такое определение: это метод оценки юзабилити, при котором эксперты по юзабилити (UX‑дизайнер или ресечер) присваивают дизайну одну или несколько количественных оценок на основе набора критериев, а затем объединяют их в окончательную оценку для более легкого представления. Результатом оценки будет сумма баллов всех шагов от начала (из точки А), до успешного завершения сценария (точки B).
Метод ориентирован на скорость и понимание пользователем конкретного флоу. Ориентирован на проверки текущих пользовательских сценариев с целью их улучшения.

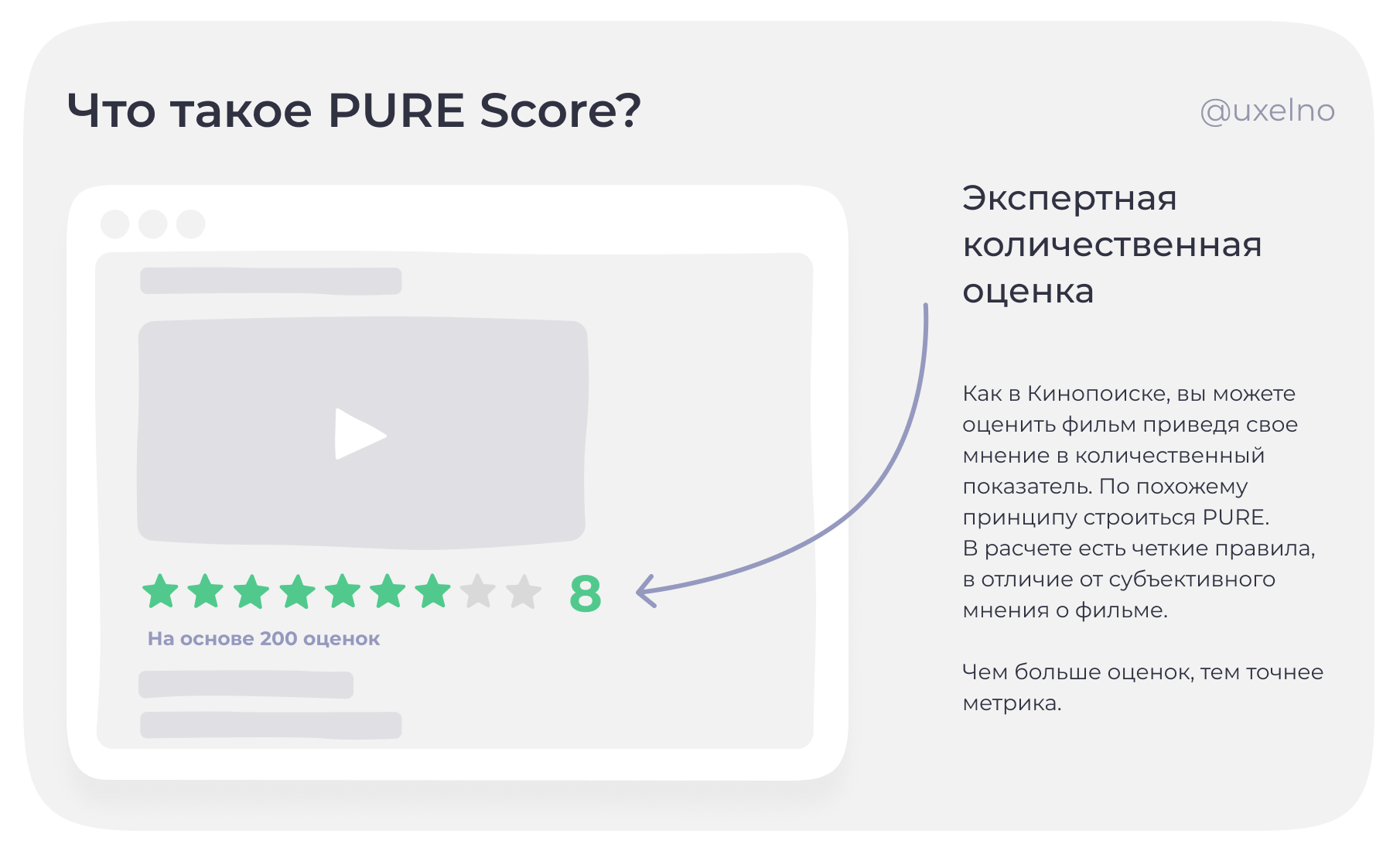
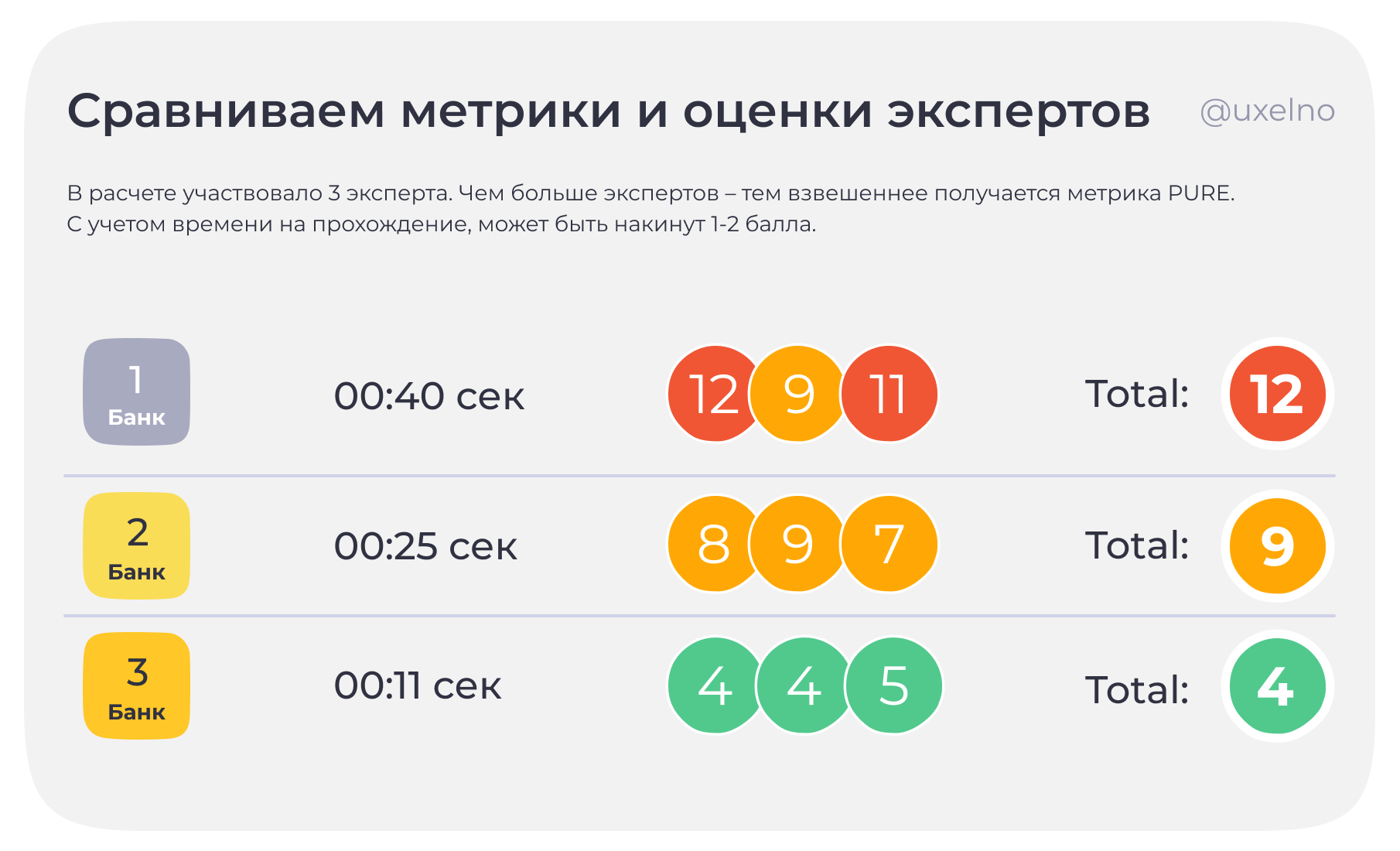
Проведем аналогию с оценкой фильма в Кинопоиске: вам как эксперту предлагается оценить просмотренный фильм от 1 до 10 баллов. Тем самым, переведя субъективное мнение в количественную оценку. Чем больше голосов – тем точнее будет метрика оценки фильма: 5 человек из 10 поставили 10 баллов и 5 – 1. Или 5 из 1 000 человек поставили 5 баллов, а остальные 1. Вопрос в том, где найти еще экспертов для прохождения сценария чтобы улучшить качество данных. Разница с нашим подходом: в Кинопоиске чем больше оценка тем лучше, а у нас чем меньше – тем лучше. PURE высокий – 4 балла, и низкий – 12 баллов.
Что оценивает данный метод?
Если отвечать кратко: сложность пользовательского сценария. Прелесть его в том, что без особых затрат на дорогостоящие исследования, можно быстро сравнить себя с конкурентами или другой версией своего продукта. Получить ответ на вопрос удобно ли пользователям решать свою задачу. Насколько удобно, по сравнению с конкурентами, и главное, насколько быстро?
Кроме сравнения с конкурентами, метод идеален для детального разбора сценария и выявления ошибок с Usability. Дополнительно, результаты будут аргументом в защиту выбранного дизайн-решения перед бизнесом. А для эксперта, это возможность посмотреть на весь сценарий как бы со стороны.

Как рассчитывается?
Время до точки входа в сценарий. Время, которое тратит юзер чтобы добраться до точки входа в замеряемый сценарий после входа в приложение. Субьективно можно договорться на берегу что 2 секунды до точки А – это ок. И будет считаться за 0 баллов. От 2 до 5 секунд – 1 балл и за каждые дополнительные 3 сек ещё 1 балл и тд. Важно рассматривать время не в вакууме, а с оглядкой на конкурентов. Если у них время входа в сценарий – 2 секунды, а у вас 20, сколько мы за это поставим баллов? Кажется, что не 1. Тут на помощь придет мнение других экспертов.
Время на выполнение самого сценария. Тут как и с примером входа, правила такие же. Например, медленный отклик системы, долгое ожидание – безусловно будет негативно сказываться на этой метрике.

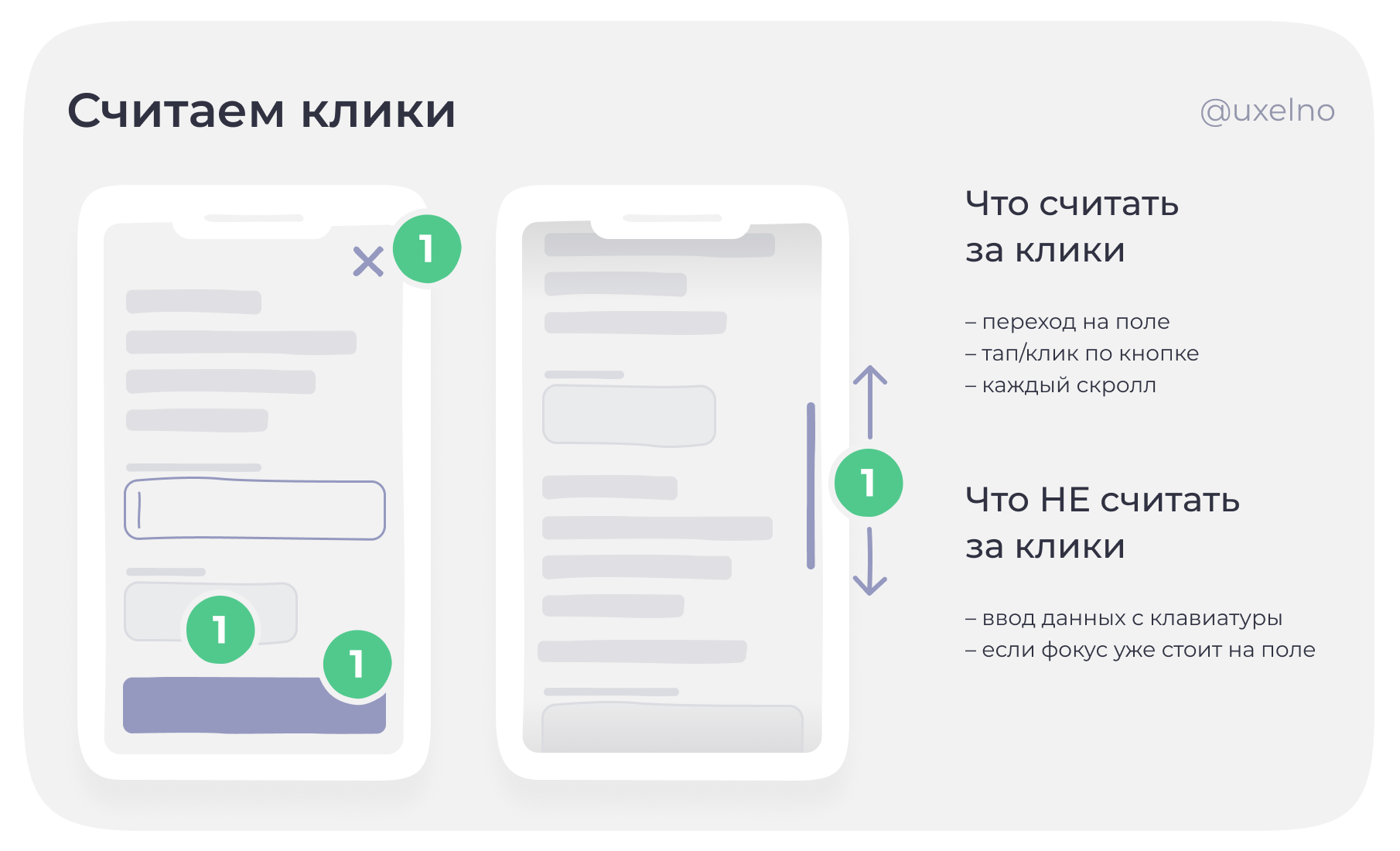
Клики на выполнение пути от А до B. Считается конкретный клик на поле/кнопке. Сюда не будет входить ручной ввод данных с клавиатуры (тап на скрытии клавиатуры для мобилы, будет считаться за клик). Каждый скролл будет считаться за клик.
Сложность прохождения шага. Где шагом будет считаться отдельное действие на экране. Рейтинг основан на простой шкале от 1 до 3:
1 балл и зеленый цвет – этот шаг легко пройти, он обладает низкой когнитивной нагрузкой, паттерн знаком нашему пользователю.
2 балла и желтый цвет – шаг создает когнитивную нагрузку и требует усилий, но всё же может быть выполнен в большинстве случаев.
3 балла и красный цвет – сложный шаг для пользователя, обладает высокой когнитивной нагрузкой, замешательством, с ним не вышло справиться или на решение было потрачено существенное время.

Результат для данной задачи – это просто сумма баллов всех шагов. Если в сценарии были желтые отметки – весь сценарий красится в тот же цвет. Таким образом, если в вашем сценарии были красные метки – надо их исправлять, так как есть большой риск, что пользователи могут не справиться с задачей и покинуть ресурс.
Как проводить?
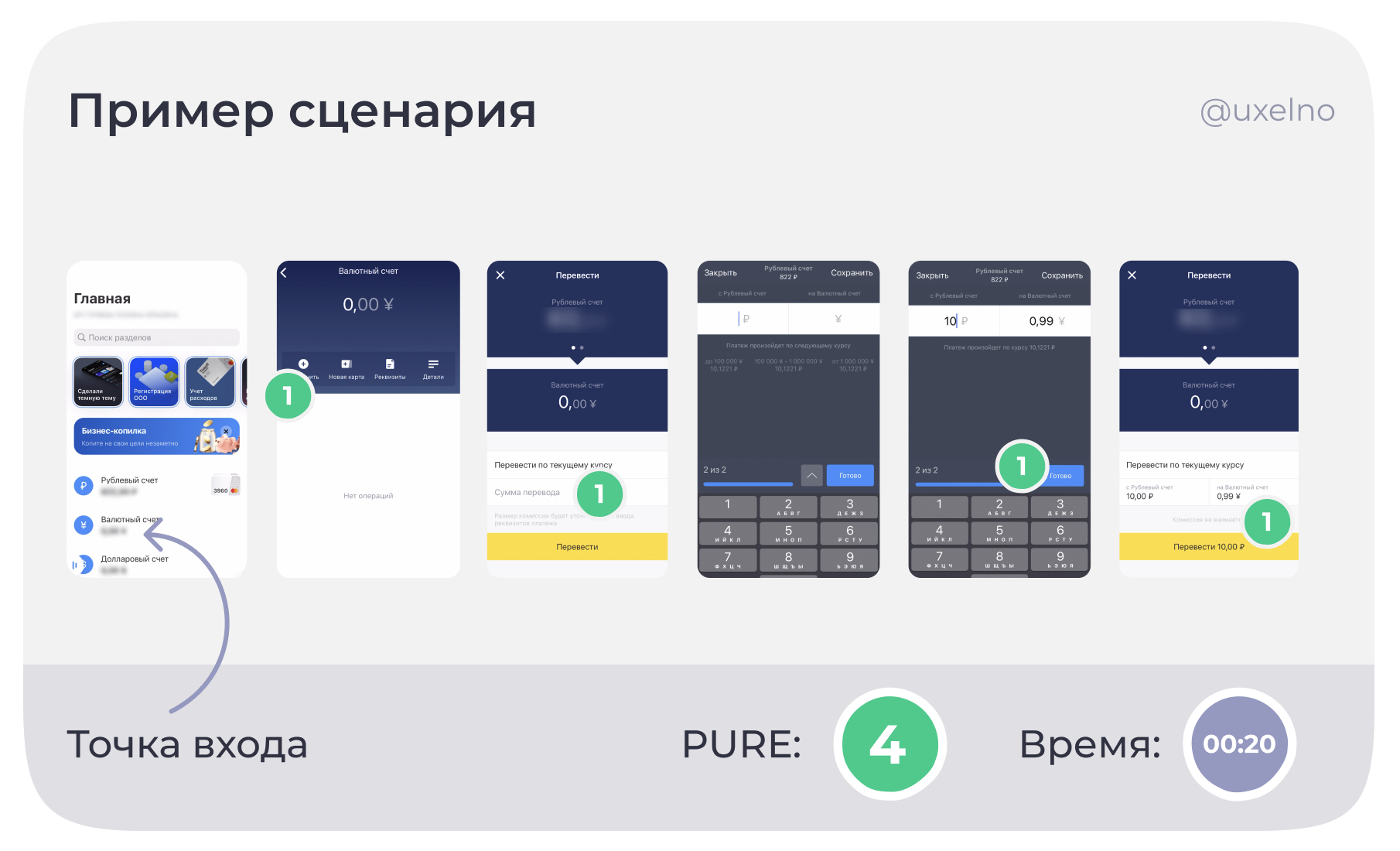
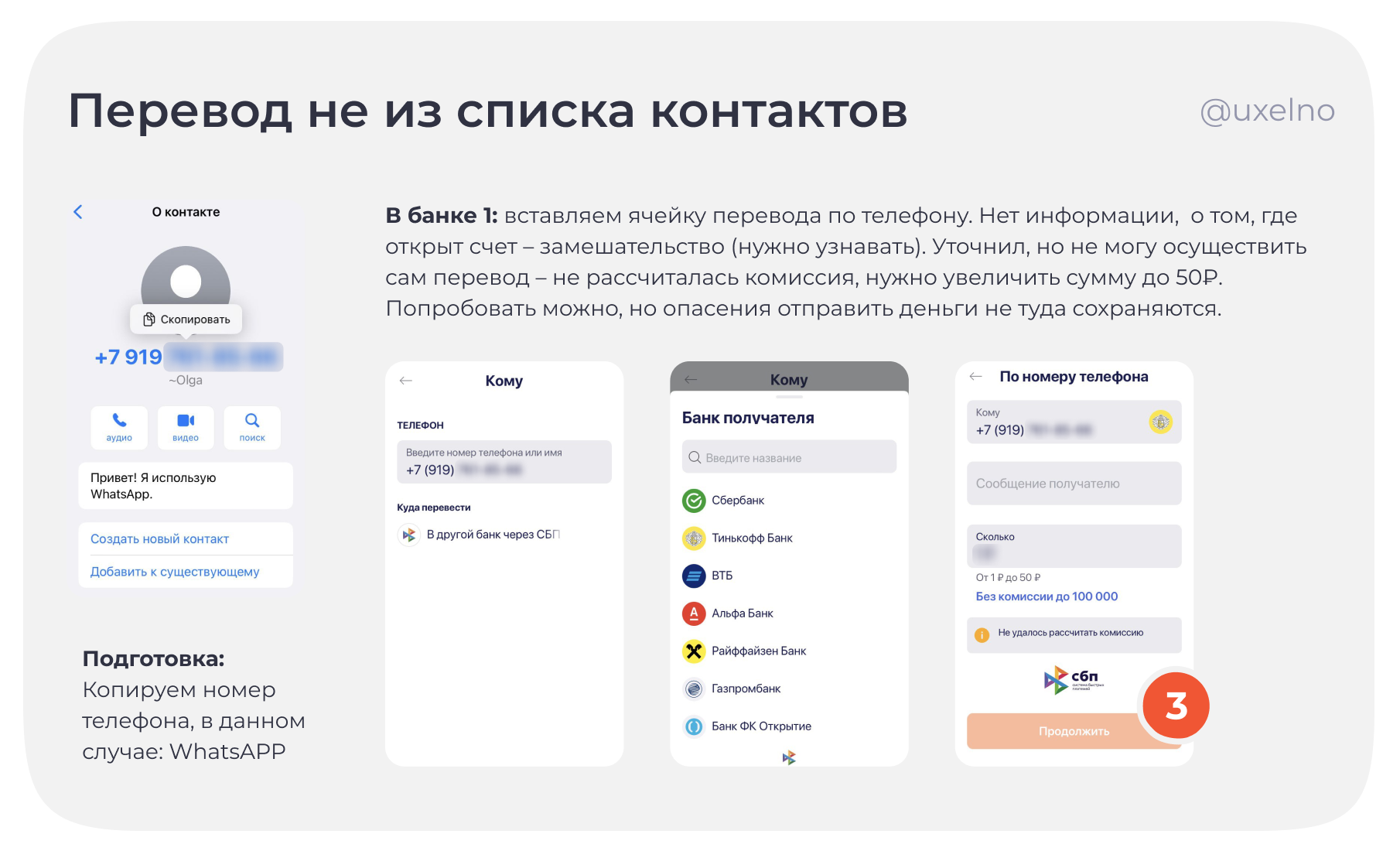
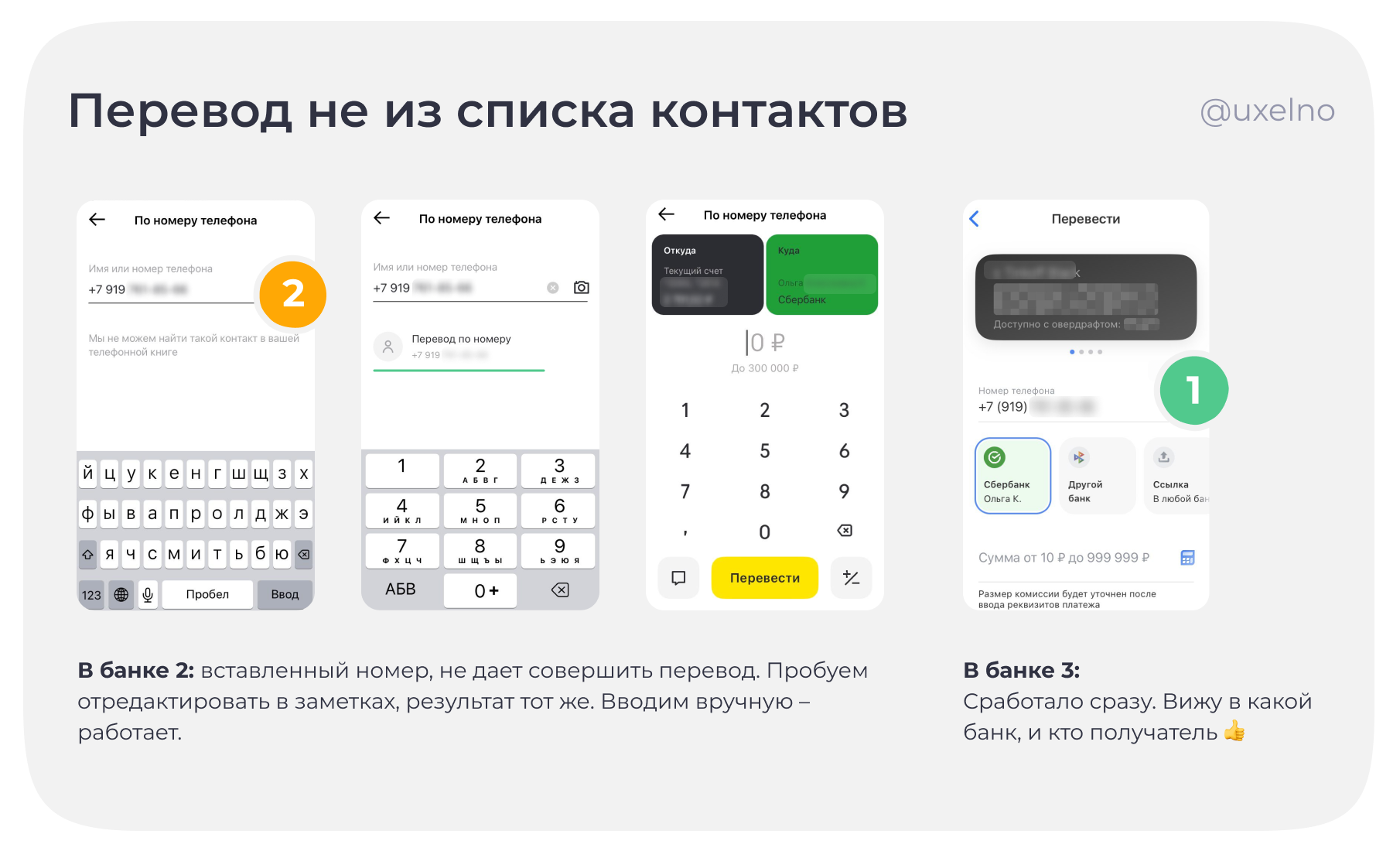
Берем текущий или обновленный сценарий по экранам и считаем время до точки входа плюс время на прохождение, клики (не забываем про скроллы), сложность выполнения каждого шага. В конце получится общее время на выполнение сценария, сумма баллов за клики и сложность. Лучше всего делать скринкаст экрана, который потом можно порезать на шаги и проставить метки.

Теперь замеряем сценарий у конкурентов. Чем больше конкурентов – тем взвешеннее будет исследование. Важно не предвзято относиться, но тут на помощь придет упомянутый видеозахват экрана. Получаем сумму баллов и время для них.

Параллельно записываем идеи о том что можно улучшить. Гипотезу можно обернуть сразу в прототип. Современные возможности фигмы уже позволяют эмулировать прототип как будто вы работаете с живым интерфейсом. Паузы в отклике можно взять с текущего текущего сценария, если мы не можем повлиять на быстродействие. Конечно, в этом случае мы говорим о условности. Чтобы честно посчитать, замер нужно проводить на хотя бы тестовом стенде.

Собираем сводную табличку. Где описываем результаты. Можно собрать небольшой отчет где показать всю красоту, где будет подробно описаны ваши идеи. Далее систематизируем баги, проблемы с UX, UI. Валидируем проблемы и ваши идеи с командой и оунером. Заручившись поддержкой коллег: бьем на таски, приоритизируем и тащим все это дело в беклог.
Надеюсь статья была вам полезна. Хочется понять применяете ли вы данный метод для оценки удобства клиентского пути? Буду рад обратной связи и комментариям. Больше полезных материалов в моем ламповом канале @uxelno.
p.s.
В прошлой статье было мнение насчет авторских иллюстраций для иллюстрирования контента, как вам такое оформление статьи?


SWATOPLUS
Интересный подход. Только лучше в начале статьи оговориться что метрика считается как "чем ниже, тем лучше". Ибо сначала идёт пример с оценкой фильма где "чем выше, тем лучше" и потом немного попадаешь в ступор.
dalie Автор
Да, годное замечание – подправил, спасибо!