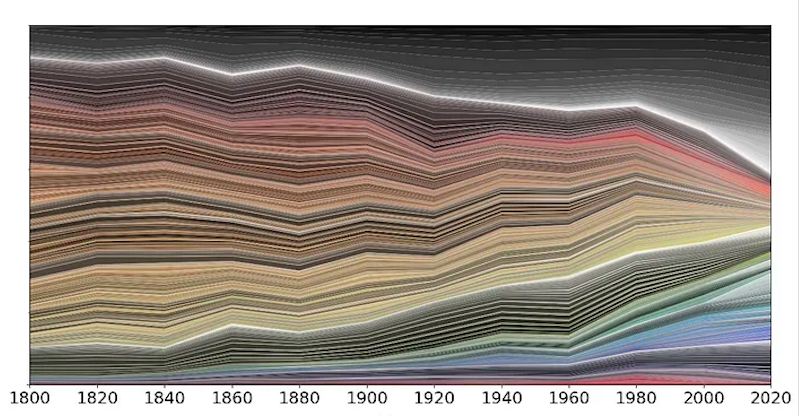
Однажды в погоне за дешёвым дофамином наткнулся в ленте Твиттера на интересную инфографику, сразу начну с нее — вот она:

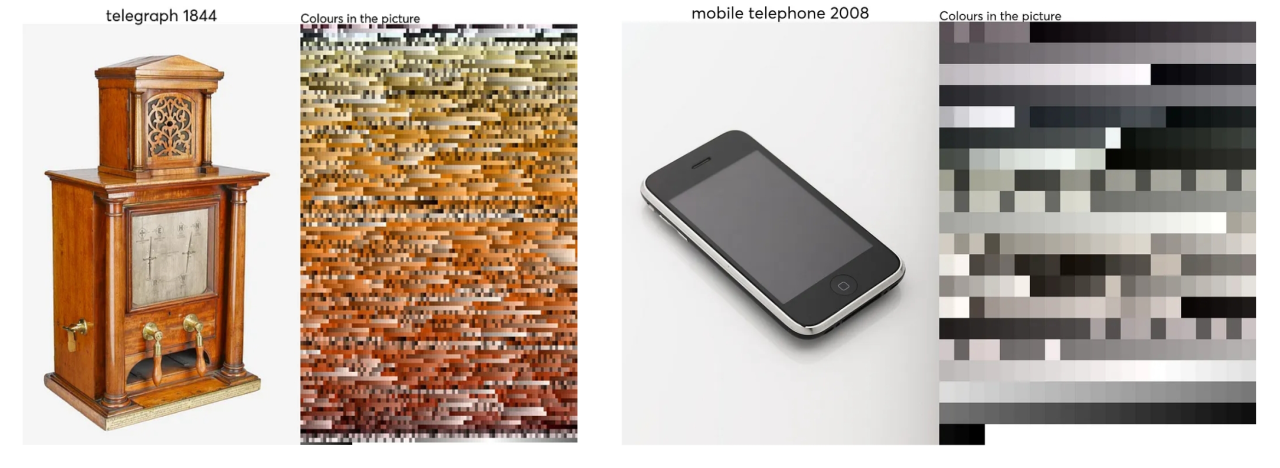
Ниже стояла ссылка на статью-источник — делюсь и ей. В чем суть: исследователи взяли несколько тысяч фотографий бытовых предметов, представленных в онлайн-музеях, и провели в числе прочего анализ их цветов. Суммарное распределение количества пикселей с определенным цветом и попало на график. Что мы видим:
Главное наблюдение: палитры стали нейтральнее, предметы, которые окружают нас в 2020 году, не такие яркие и разноцветные как, допустим, в 1980.
Стало меньше теплых цветов и больше холодных. Здесь, вероятно, сыграл переход от дерева, как основного материала в быту, к металлу и пластику.
Синий цвет был очень редким до XX века. Причиной, скорее всего, является дороговизна натуральных синих красителей до изобретения синтетических аналогов в середине XIX века (это хорошо видно по картинам Средних веков и Нового времени).

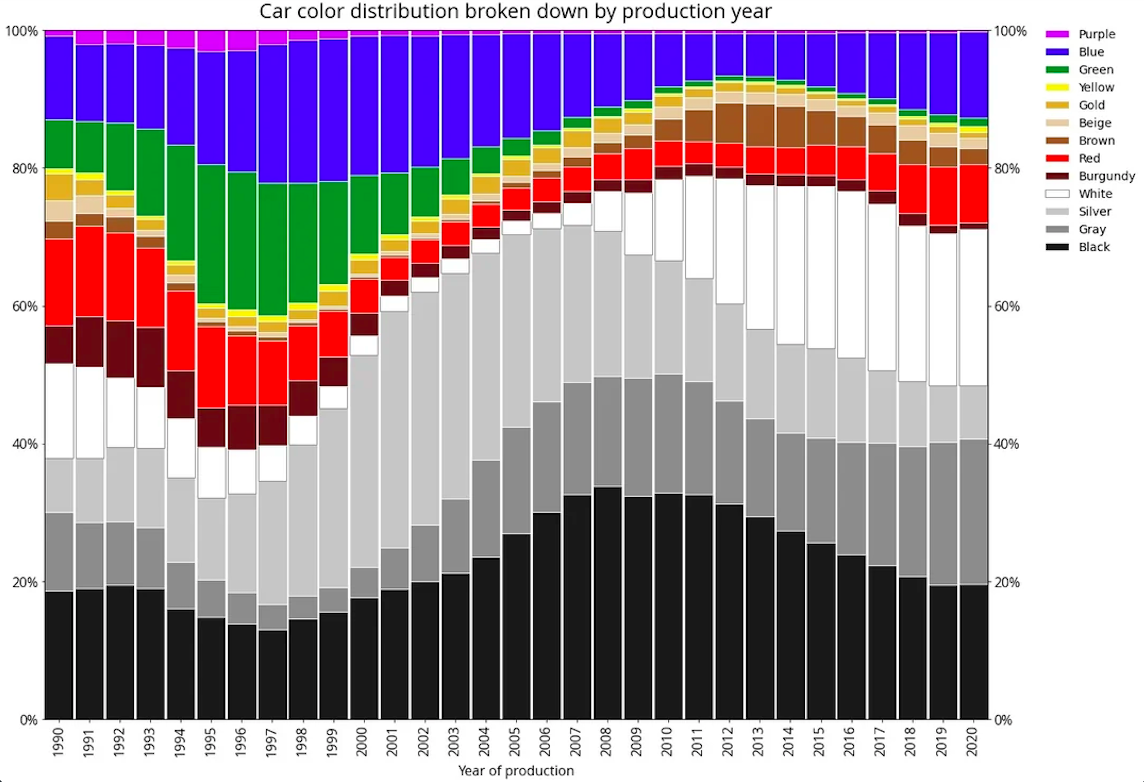
Даже за последние полвека цветов вокруг нас стало значительно меньше. Они поблекли и перестали кричать. Эта тенденция находит отражение во многом: интерьерах, одежде, автомобилях. Посмотрите на распределение цветов новых автомобилей, проданных в разные годы:

Массовому рынку автомобилей уже больше века. Казалось бы, технологии производства к текущему моменту не должны сильно влиять на такие параметры, как, например, цвет. Но тенденции таковы, что картина за десяток лет меняется кардинально. Возможно, взрывной рост агрегаторов такси и появление каршеринга дало новую жизнь белому цвету, но почему люди перестали покупать зеленые автомобили? Две трети новых машин — черные, белые или "благородно мышиные". Можно сравнить парковку в Берлине 1970-х и свежую партию детища Маска:

Хорошо, с материальным миром все ясно. В сером костюме едем в опенспейс приглушенных тонов, управляя белым авто. Приехав, открываем алюминиевый лэптоп расцветки space gray. Но что мы видим на экране?
Находят ли оффлайн-тенденции отражение в онлайне — об этом в статье: про цвета в веб-дизайне, их историю, методологию анализа и выводы о будущем.
Собираем данные
У исследователей из статьи, отмеченной в начале, под рукой была целая коллекция предметов старины и современности, заботливо сохраненных в архивах музеев. Веб-разработчики менее ответственны к своим артефактам. К счастью, есть великий и ужасный Internet Archive Wayback Machine, в числе прочего последовательно сохраняющий все более-менее популярные сайты в форме снепшотов html-страниц.
Не менее замечательно то, что Wayback Machine представляет минималистичный API, отвечающий на GET запросы с адресом интересующего сайта и датой, ссылками на снепшоты, если таковые имеются.
Немного Node.js-кода для интересующихся
const api = "https://archive.org/wayback/available";
const getSnapshotLink = async (url, timestamp) => {
let response;
try {
const request = `${api}?url=${url}×tamp=${timestamp}`;
response = await fetch(request);
} catch (err) {
console.error(err.message);
return null;
}
if (response.ok) {
const json = await response.json();
return json.archived_snapshots?.closest?.url;
} else {
console.log("HTTP Error: " + response.status);
return null;
}
};
Получив примерно вот такую ссылку на снепшот (посмотрите какие новости и числа волновали нас в конце мая 2005 года), далее необходимо собрать информацию о цветах всех элементов страницы. Идем наиболее честным путем — рендерим страницу с помощью Puppeteer и сохраняем скриншот.
Ещё немного Node.js-кода
const puppeteer = require("puppeteer");
const SCREENSHOT_SIZE = {
width: 1920,
height: 1080,
};
const saveScreenshot = async (url, timestamp) => {
const browser = await puppeteer.launch();
const page = await browser.newPage();
await page.setViewport({
...SCREENSHOT_SIZE,
deviceScaleFactor: 1,
});
// Запрещаем загрузку картинок
await page.setRequestInterception(true);
page.on("request", (request) => {
if (request.resourceType() === "image") {
request.abort();
} else {
request.continue();
}
});
await page.goto(url, {
waitUntil: "load",
timeout: 300000,
});
// Убираем шапку
await page.addStyleTag({
content: "div[id=wm-ipp-base] {display: none!important};",
});
await page.screenshot({
path: `screenshots/${timestamp}.png`,
});
await browser.close();
};
Отдельно стоит отметить момент запрета на загрузку картинок. Оценить цветовой замысел дизайнера невозможно, когда сайт наполнен медиа-контентом, стремительно меняющимся от минуты к минуте. Пример — любой маркетплейс, где контент генерируют продавцы, практически никак не оглядываясь на цветовую палитру самого сайта.

Конечно, при этом теряется часть информации в случаях, когда в оригинальном оформлении сайта используются растровые картинки, и спрятав их, мы исказим цветовой спектр сайта. Но такие случаи не частые (привет, главная Google).
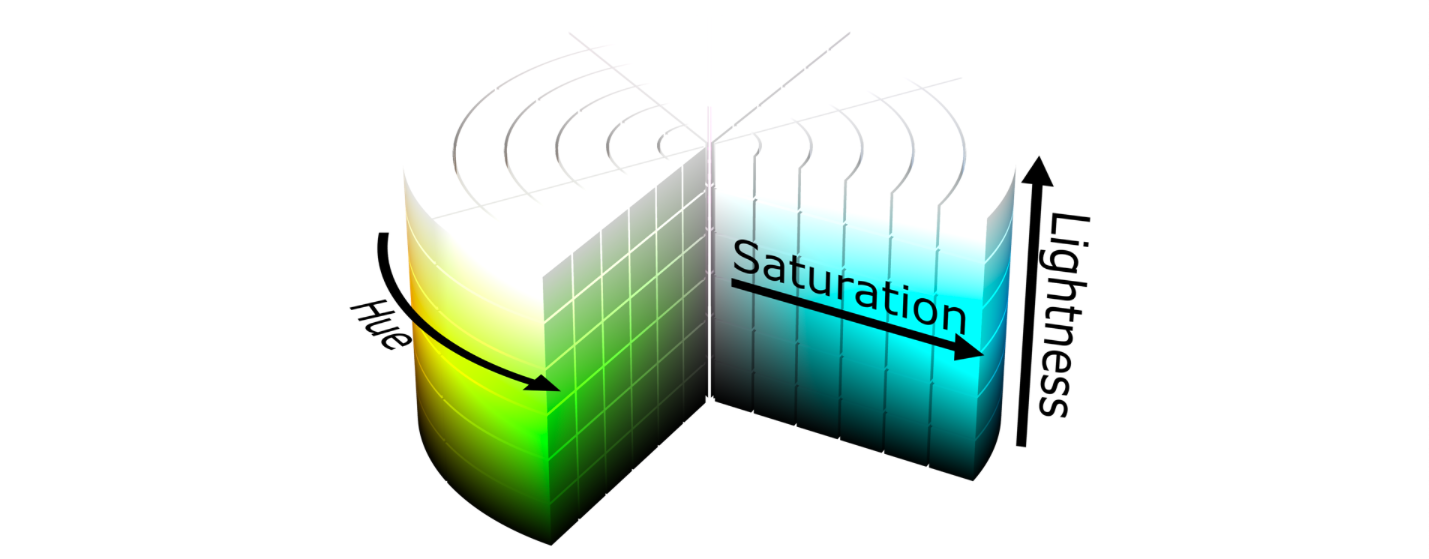
Далее шагаем по скриншотам и попиксельно собираем статистику по цветам с помощью Jimp. RGB-цвета переводим в HSL-пространство, что позволяет анализировать цвет с точки зрения его восприятия глазом человека, в не алгоритмом машины. Сохраняем данные в большой словарь-спектр, откуда будем их доставать и рисовать графики. Уже скоро.
Побольше Node.js кода
const jimp = require("jimp");
const fs = require("fs");
const convert = require("color-convert");
const COLORS_NUMBER = 20;
const SCREENSHOT_SIZE = {
width: 1920,
height: 1080,
};
const readScreenshots = (dir, files = []) => {
const fileList = fs.readdirSync(dir);
// Рекурсивно считываем сохраненные скриншоты
for (const file of fileList) {
const name = `${dir}/${file}`;
if (fs.statSync(name).isDirectory()) {
readScreenshots(name, files);
} else if (file.endsWith(".png")) {
files.push(name);
}
}
return files;
};
const getColorData = async (path) => {
const image = await jimp.read(path);
const colorLookup = {};
// Попиксельно считываем и сохраняем цвет в словарь
for (let x = 0; x < SCREENSHOT_SIZE.width; x++) {
for (let y = 0; y < SCREENSHOT_SIZE.height; y++) {
const { r, g, b } = jimp.intToRGBA(image.getPixelColour(x, y));
let [h, s, l] = convert.rgb.hsl(r, g, b);
const hash = [h, s, l].join(",");
colorLookup[hash] = (colorLookup[hash] || 0) + 1;
}
}
// Отсекаем наименее часто встречаемые цвета
const mostPopularColors = Object.entries(colorLookup)
.sort((a, b) => (a[1] > b[1] ? 1 : -1))
.slice(-COLORS_NUMBER);
// Взвешиваем цвета соответвенно занимаемой площади
const wholeSum = mostPopularColors.reduce((acc, [, num]) => acc + num, 0);
return mostPopularColors.map(([color, num]) => ({
color,
weight: num / wholeSum,
}));
};
const screenshots = readScreenshots("./");
const spectrum = {};
(async () => {
// Проходим по всем сохраненным скриншотам, формируя общий спектр
while (screenshots.length) {
const screenshot = screenshots.pop();
const timestamp = screenshot.split(".png")[0].split("/").pop();
const weightedColors = await getColorData(screenshot);
if (!spectrum[timestamp]) {
spectrum[timestamp] = weightedColors;
} else {
weightedColors.forEach(({ color, weight }) => {
const spectrumColor = spectrum[timestamp].find(
(s) => s.color === color,
);
if (spectrumColor) {
spectrumColor.weight += weight;
} else {
spectrum[timestamp].push({ color, weight });
}
});
}
}
fs.writeFileSync("spectrum.json", JSON.stringify(spectrum));
})();
Используя списки similarweb, удалось собрать описанным выше способом информацию о цветах более сотни сайтов, наиболее популярных в своих областях (Развлечения, Путешествия, Финансы, Торговля и т.п.), а также существующих с начала века (или близко к тому) и до наших дней.
Анализируем собранное
Теперь интересное — посмотрим на закономерности. Визуализируем некоторые параметры полученных спектров. Далее будет много графиков и анимаций. Интерактивные версии можно открыть по ссылке в описании графика. План такой:
Распределение цветов по популярности
Средняя светлота страниц
Средняя насыщенность страниц
Среднее количество различных цветов на странице
Распределение цветов
Сходу ещё одно небольшое замечание. Палитры в арсенале дизайнеров бесконечны, для оценки общих закономерностей нет необходимости разбираться в мельчайших различиях. О том, как сложно отсортировать цвета по воспринимаемым характеристикам, чтобы спектр был визуально монотонным, вообще молчу. Поэтому рубим с плеча.

Для каждого цвета в спектре предполагаем следующее (суммируя получившиеся одинаковыми цвета):
Светлота < 10%: считаем черным
Светлота > 90%: считаем белым
Насыщенность < 10%: считаем серым
Остальные цвета выравниванием по яркости и насыщенности
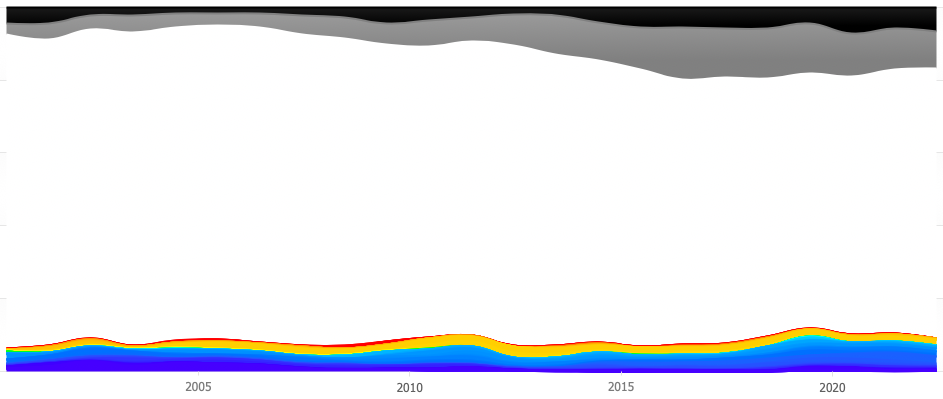
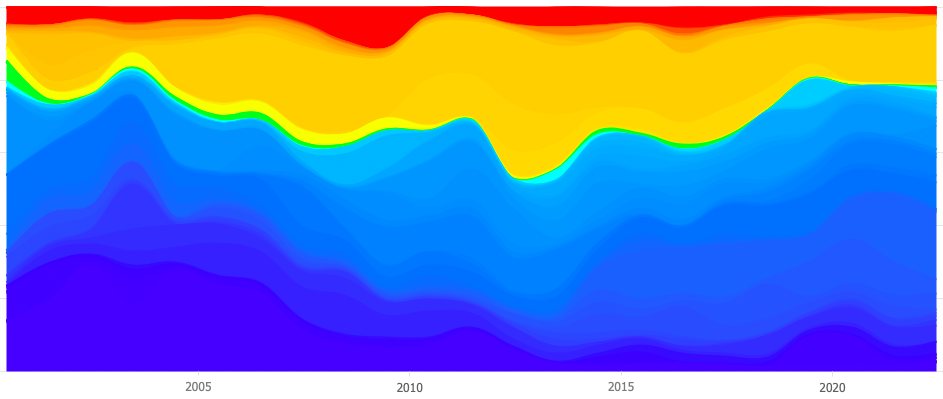
Получаем следующую усредненную картину распределения цветов на сайтах с начала столетия по 2022 год:

Черные, белые и серые пиксели занимает наибольшую площадь страниц на протяжении всего рассматриваемого диапазона лет. В основном это фон и текст. Пропустим этот момент сейчас, рассмотрев их влияние позже, и взглянем непосредственно на оттенки.

Синий цвет на протяжении двадцати с лишним лет — самый популярный выбор веб-дизайнеров. Компании ассоциируют его со стабильностью, надёжностью и безопасностью. Синий, как правило, не призывает к чему-либо и не вызывает сильной эмоциональной реакции. Кроме того, он находится на границе спектра и его безошибочно распознает большинство людей, даже с особенностями зрения: дальтонизмом и цветовой слабостью. Поэтому синий с успехом использует множество приложений, мессенджеров и соцсетей. Причем настолько давно, что сам оттенок уже прочно ассоциируется с компанией.
По этому поводу внезапная викторина — угадай интернет-гиганта по оттенку синего:

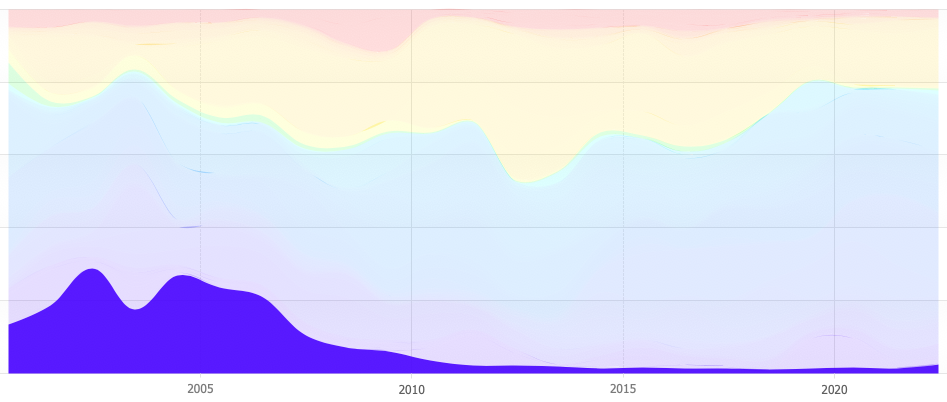
Отдельный интерес представляет самый синий из синих: #0000FF — это цвет гиперссылок по-умолчанию. Вот этот слон, проглоченный удавом, как раз и есть отражение их популярности в раннем вебе.

Существует несколько точек зрения насчет причин того, почему именно этот цвет был выбран дефолтным для ссылок, можно взглянуть, например, на эту статью. Самый прозаичный ответ, по бритве Оккама, вероятно, и является верным — а какой же ещё цвет кроме черного хорошо заметен на белом фоне? Тем не менее со временем (как видно из графика, в основном после 2010 года), дизайнеры стали использовать другие оттенки синего, или даже другие цвета для отображения ссылок в тексте.
С одной стороны сейчас ядерный синий выглядит довольно старомодно, а с другой — средства дизайна позволяют пользователю понять, что перед ним ссылка и без явного выделения цветом. Синий (теперь гораздо более деликатный) остается там, где других выразительных средств не хватает.

Впрочем, кто-то и раньше обходился без цветового кодирования ссылок, используя лишь подчеркивание, как второй после цвета исторически сложившийся атрибут гиперссылки.

Другой интересный момент — зеленый цвет. Имея лишь небольшую долю в начале нулевых, он практически полностью исчез с веб-страниц уже к 2005 году (стоит вспомнить график с цветами автомобилей из начала статьи). Думаю, основная причина здесь в банальной психологии цвета. В отличие от красного и оранжевого, которые акцентны и призывают пользователя к действию, или говорят о выгодности предложения, зеленый — очень умиротворяющий цвет. Он прочно ассоциируется с темами, связанными с экологией, природой, здоровым питанием и т.п. Вероятно, правильным будет выразить это так: на абсолютном большинстве коммерческих сайтов вы не найдете заметного количества зеленого цвета (если сайт не связан с темами, озвученными выше), в это же время зеленый может быть популярен как основной цвет сайтов некоммерческих или благотворительных инициатив. Однако, это уже тема для отдельного исследования.
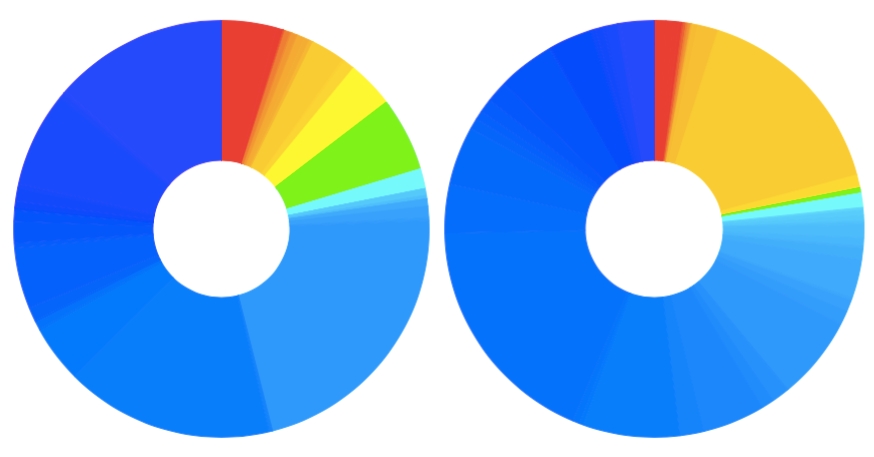
Ну и вдогонку ещё один график для оценки того, как поменялось распределение цветов между 2000 и 2022 годами:

Резюмируя наблюдения выше, можно сказать, что синий, оранжевый и, отчасти, красный цвета победили остальные к началу четвертого десятилетия истории интернета. Учитывая, что эта картина стоит на спинах миллионов A/B тестов, можно утверждать, что в абсолютном большинстве случаев это именно те цвета, которые заставляют миллиарды пользователей доверяться (иногда внезапно) услугам той или иной компании, уверовав в их превосходство над конкурентами.
Светлота
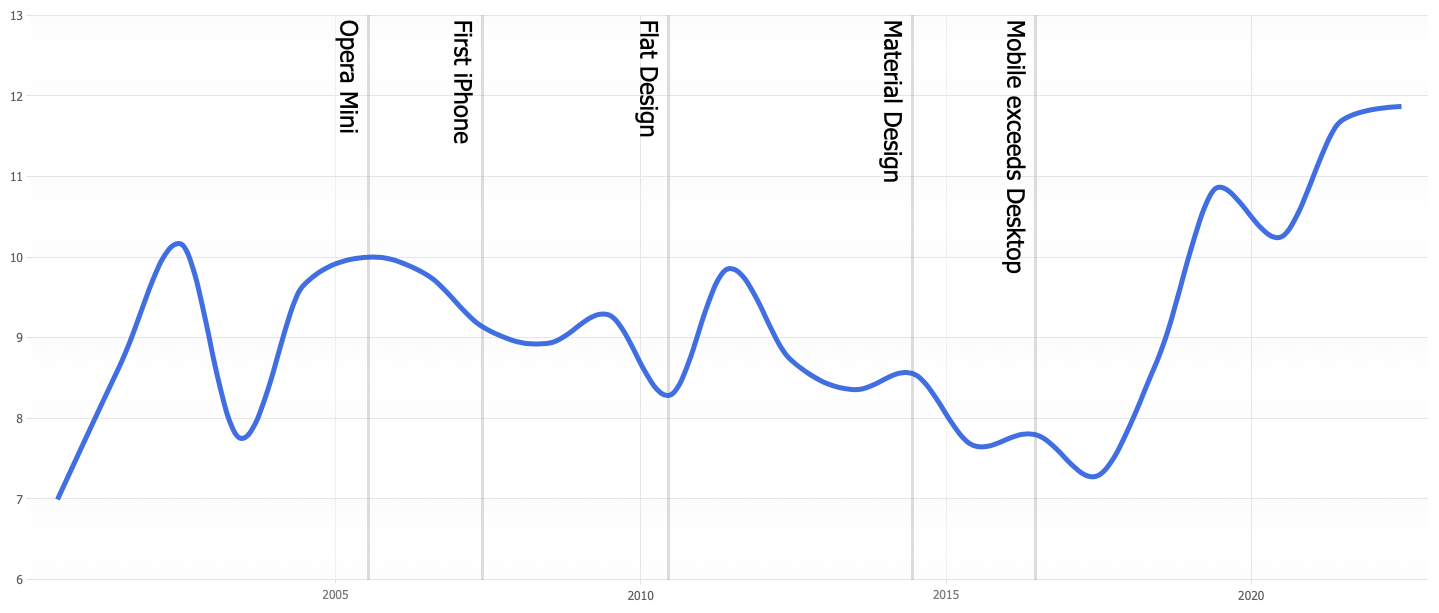
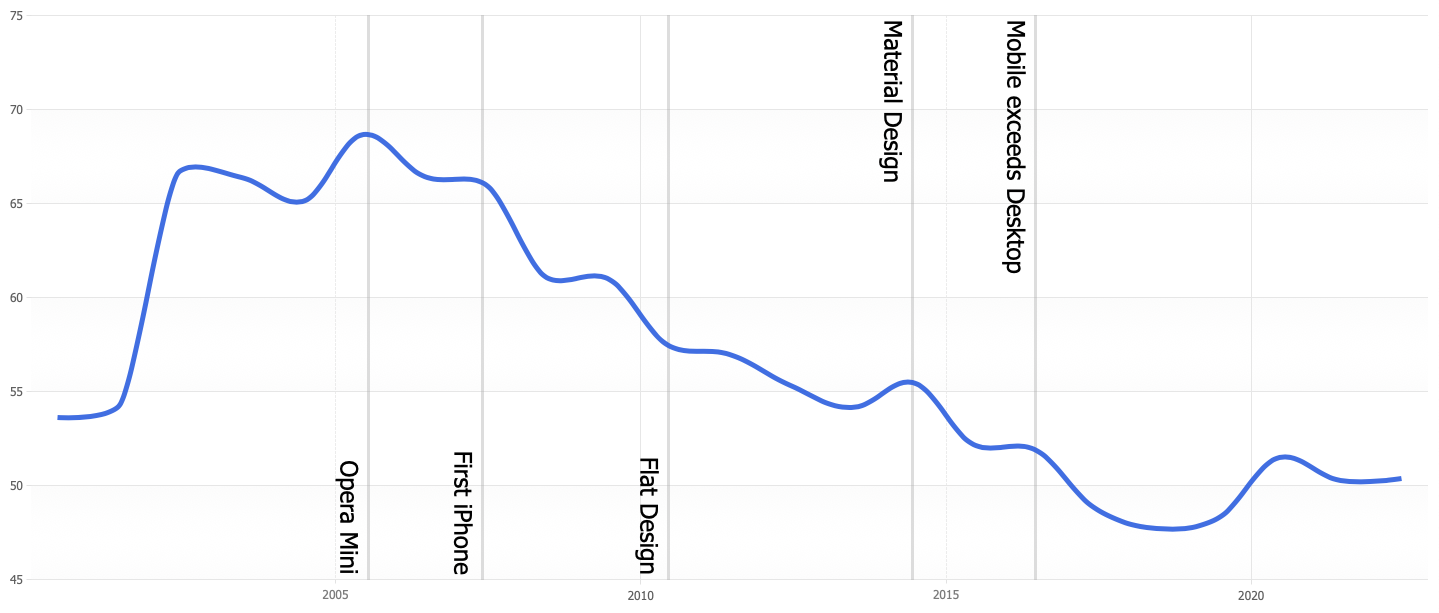
Теперь обратимся к компоненте lightness и выделим из собранных данных средние значения светлоты сайтов от года к году. На графике приведу также несколько вех, так или иначе влиявших на мотивацию веб-дизайнеров.

Можно подумать, что основной фактор, влияющий на эту статистику — популярность тёмных тем в интерфейсах. Между тем Microsoft добавил тёмную тему в юбилейном обновлении Windows 10 в 2016 году. В 2018 году Apple реализовали это macOS Mojave, а в сентябре 2019 поддержку тёмной темы получили iOS 13 и Android 10. Кроме того, медиа-выражение prefers-color-scheme, позволяющее использовать настройку тёмного режима операционной системы на сайте, появилось в основных браузерах также только в 2019 году. Почему же сайты стали темнеть значительно раньше 2016 года, когда ОС ещё вовсю ослепляли светлыми темами? Маркеры на графике выше, вероятно, отвечают на этот вопрос. Причиной стало переселение пользователей на мобильные девайсы. Маленькие экраны потребовали большего контраста, а значит и более тёмных элементов интерфейса, что ввиду унификации дизайн схем (а где-то и mobile first подхода) перекочевало на десктоп. Второй момент это вечерний и ночной трафик, когда тёмная тема — бальзам на душу глаза бессонного пользователя. Ну и технический аспект — всё более распространённые OLED-экраны серьезно экономичнее при использовании тёмной палитры приложениями.
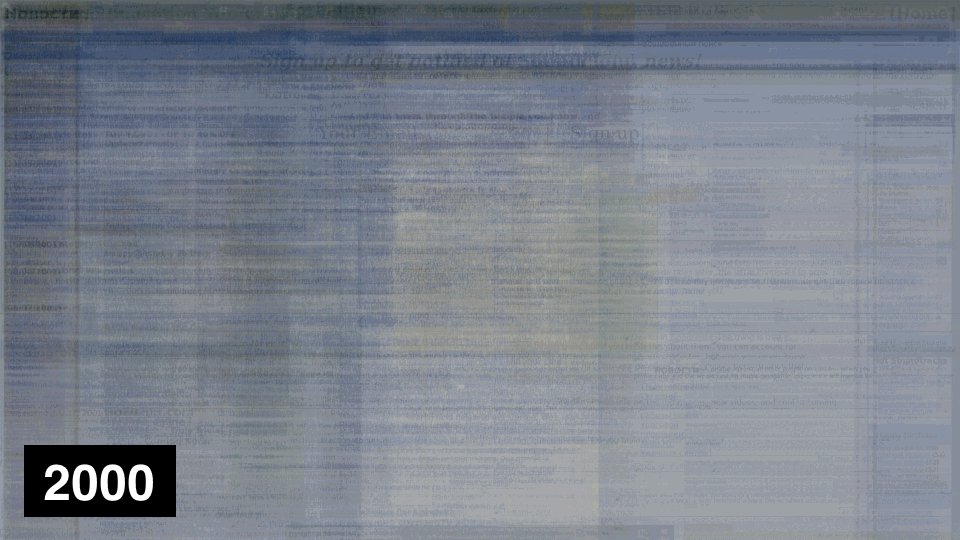
Довольно наглядной демонстрацией тенденции «темнения» сайтов, является мультиэкспозиция всех скриншотов веб-страниц, использованных в исследовании. Если просуммировать с небольшим коэффициентом прозрачности все пиксели изображений по годам, получается следующая картина:

Очевидно, сайты стремительно темнеют с начала 2010-х. Естественно, любая выраженная тенденция не могла не быть результатом массы экспериментов ее влияния на метрики приложения. Например, по результатам ряда исследований, наличие тёмной темы:
позволяет (или заставляет?) пользователям проводить в социальной сети больше времени ежедневно
снижает число отказов и увеличивает количество просмотренных страниц
увеличивает количество заказов поздним вечером и ночью
Если технический прогресс и может перевернуть картину, то наша физиология уже точно не изменится, поэтому, видимо, будем глядеть в темноту в обозримом будущем. А закладывать тёмный режим стоит в любое клиентское приложение с коммерческими перспективами.
Насыщенность
Ну и напоследок взглянем на второй компонент цветовой модели HSL — насыщенность. Сразу идем к графикам:

Видим долгий небольшой тренд снижения средней насыщенности цветов на сайтах, который прервался резким ростом в 2018 году. Чтобы проанализировать эти результаты, стоит взглянуть ещё на одну статистику — среднее количество разных цветов на сайте. Вот она:

Здесь уже тренд более явный и, наверно, понятный — интерфейсы становятся проще и выразительнее. Визуальный язык унифицируется, в том числе, посредством простых цветовых палитр.
Вершина в середине нулевых годов на графике — расцвет скевоморфизма, подхода, на излете популярности которого вышла первая iOS (тогда iPhone OS). С оглядкой на нее в последствии будут приниматься множество дизайнерских решений. В 2000-х пользователи только начинали знакомиться с визуальными средствами дизайнеров, ни одно поколение, с пеленок знакомое с экранными интерфейсами, еще не выросло к тому моменту. Поэтому html-кнопки выглядели как физические, приложение записной книжки умело анимировать перелистывание страниц, а на иконке телефона красовался проводной аппарат с наборным диском.

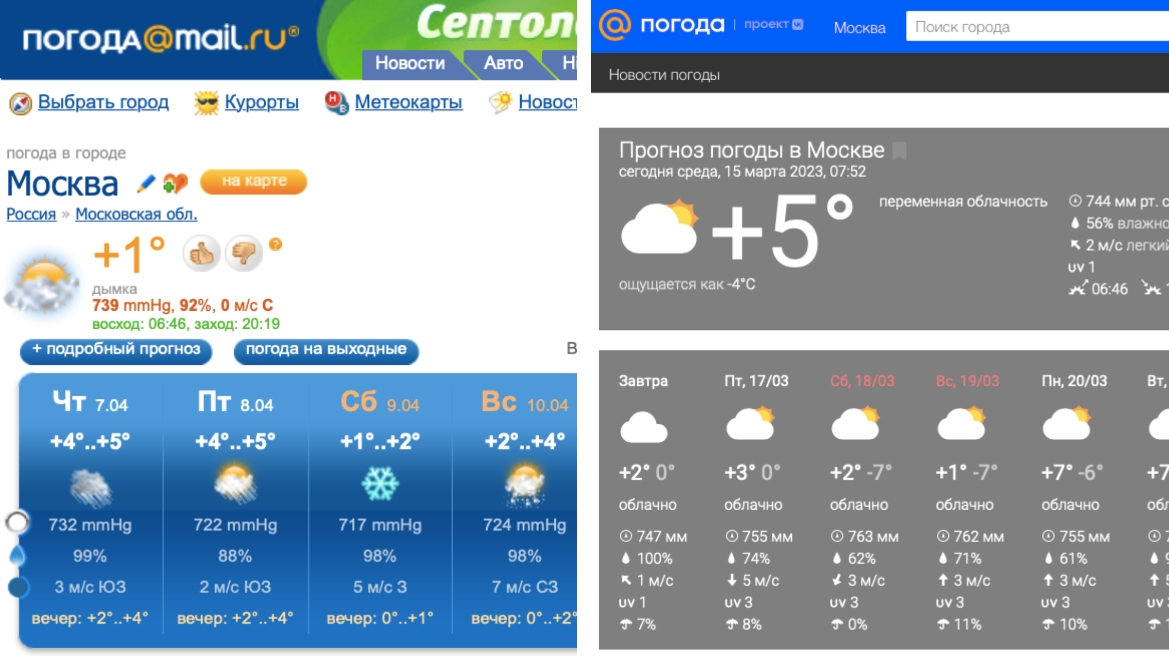
Таким был короткий век ретрофутуризма в мобильном и веб-дизайне. Конец его ознаменовали сначала Flat Design, а затем Material Design подходы. Взгляните, как скевоморфично выглядели иконки в разделе погоды портала mail.ru в 2011 году. На текущий момент они стали плоскими и 2-3 цветными. Ушли фотореалистичность и градиенты, отсюда и такое проседание в цветовом разнообразии в начале третьего десятилетия.
Отдельный момент — сильный рост насыщенности цветов после 2018 года. Эта тенденция хорошо отражает общую волну дизайн-трендов последних лет (вот яркий пример). Среди прочего это необрутализм с минимумом css, большими однотонными фонами и крупными акцентными заголовками, ностальгия по 90-м с кислотными палитрами, а также хендмейд графика с простыми яркими формами.
Что будет дальше?
Какого же цвета будет веб в обозримом будущем? Чтобы было от чего оттолкнуться мысли, резюмируем текущую картину того, что мы увидим на экране, перейдя на условный средний сайт на 2023:
заметное преобладание синего, немного оранжевых и красных тонов
тёмная тема (настраиваемая или используемая по-умолчанию)
элементы интерфейса яркие и насыщенные
небольшая по разнообразию палитра оттенков в целом
В то время как последние два пункта кажутся достаточно сильно подверженными сиюминутным трендам, первая пара имеет в своей основе более фундаментальные причины. Влияние цвета на наши эмоции и решения подтверждено массой исследований, и вряд ли принципы психологии цвета смогут измениться при нашей жизни. Больший оптимизм внушает развитие технологий производства экранов и устройств дополненной реальности. Возможно, будущие открытия и внедрения снова «осветлят» пользовательские интерфейсы, если причины популярности тёмных тем действительно кроются только в комфорте чтения и оптимизации расхода заряда.
Комментарии (43)

Samr1
02.10.2023 11:53+1Замечательная статья! Спасибо, за труд)
Интересно было бы проследить, как менялся цвет в играх?
alexprozoroff Автор
02.10.2023 11:53Спасибо! Да, интересно проследить отражение этих тенденций и в играх. Но с играми сложнее, так как придется иметь дело с целым зоопарком технологий, собрать датасет не так просто как с библиотекой сохраненных сайтов.

Mad__Max
02.10.2023 11:53+1Думаю на просторах интернета уже есть накопленные датасеты/базы СКРИНШОТОВ из игр. Хотя подозреваю могут быть проблемы с их структурированием/описанием, чтобы собранная выборка была более-менее репрезентативной для геймдева в целом.

Paranoich
02.10.2023 11:53+5Мы выцветаем.
Однако сегодня, совершая очередную поездку в электропоезде и пытаясь почитать журнальчик (бумажный) никак не мог сосредоточится на содержимом. Раньше салон электропоезда напоминал то ли музей, то ли библиотеку, не по звуку, конечно, а по сочетанию цветов панелей, рам, диванов, не очень яркий желтоватый свет и так далее. Теперь обилие кричащих цветов поручней (которых раньше вообще не было), сидений, наклеек, usb, закорючек на стенах (крепления велосипедов и ржд знает чего ещё). Плюс куча
таблейтабло.Во дворе москвич-412 стоит, рыжий. Выделяется ярким пятном на мутном фоне современных авто.

Oangai
02.10.2023 11:53Выцветаем не совсем правильно, может быть так: с 70-х по 90-е было взрывное буйство красок, возможно что на фоне блеклых предыдущих десятилетий (когда и в одежде преобладал черный и тёмно серый), как вдруг краски стали доступными и всем захотелось как-то выделиться, где надо и не надо. А сейчас уже привыкли и поуспокоились.
Другая версия: оформители сместили фокус внимания изза того что стали доступны светящиеся панели, они вокруг нас везде и как-то удовлетворяют потребности ярко выделиться, тогда как пассивные краски всё равно с ними тягаться не могут, к ним сейчас и ожиданий меньше.
В общественном транспорте действительно есть такой тренд, хотя может быть что с общим он не особо связан. Скорее впечатление что там современные оформители учились еще по старым учебникам со времен когда это считалось круто но малодоступно, а теперь вот дорвались.
В автопроме было еще интересно, как минимум в девяностых еще, каждый пытался выделиться своим уникальным фирменным оттенком, так чтобы издалека узнаваемо было, например, красный у Опеля или красный у VW, их видишь и различаешь за километр. Сейчас вариантов тональностей может быть даже больше стало, но уже не заметно такой выраженой "сигнальной" функции.

alexprozoroff Автор
02.10.2023 11:53Да! Москвичи 412 вообще, кажется, не красили во что-то спокойное)

Mariserko
02.10.2023 11:53Голубой, небесно-голубой мыл у моего дедушки ) Получается, что мой дедушка управлял автомобилем цвета Телеграм )))

vvbob
02.10.2023 11:53Был еще "протезный" цвет :)
На самом деле были и спокойные расцветки, но и много ярких было.
В то время были свои особенности - машины покупали отстояв очередь, причем если ты стоял в очереди на Жигули, вовсе не означало что именно Жигули тебе и предложат. Про цвет и вовсе никто не запаривался - что есть то и бери. Отец так стоял в очереди на Жигули-шестерку, а купил Москвич 2137, ярко-оранжевого цвета. Кстати классная машина оказалась, ну, по тем веременам и понятиям. Практически не клевала мозги поломками, просторная, много всего помещалось в багажник, и как по мне выглядела симпатично в этом ярком цвете.

gev
02.10.2023 11:53+3Если взять современные модные "дизайны" интерьеров, там будут отенки белого и серого в основном


SUNsung
02.10.2023 11:53+2Спокойсвие и уют.
Все логично.
Очень редко яркие констрасты не правращаются в циганское барроко. А даже если удалось сохранить равговесие, жить годами в кричащих интерьерах на любителя

Dolios
02.10.2023 11:53+8Спокойсвие и уют.
Операционная, как по мне.
Очень редко яркие констрасты не правращаются в циганское барроко.
А промежуточных вариантов быть не может? Мне, например, вот такой уютный уют больше нравится:


SUNsung
02.10.2023 11:53+5Вы в таком не жили.
На темных стенах видно ВСЕ. С ними или нанимать каждый месяц клиринг фирму, или заебатся самостоятельно, или забить и раз в год обновлять ремонт.
Плюс в темном интерьере визуально холодно. Плюс если реально холодно, то плесень заметишь только когда уже пол стены почернеет.
Если взять подборки из коментария-первоисточника то там тоже есть разные цветовые гаммы. Просто преобладает светлое и нейтральное.
По фото - у вас пример как раз адекватной подборки, и то в итоге новый цвет имеет только часть стены и диван, в остальном классика.

alexprozoroff Автор
02.10.2023 11:53+2Да уж, если есть нейронная сеть для оценки недвижимости по фотографиям, палитра цветов — хороший параметр для оценки возраста ремонта

Bbore
02.10.2023 11:53+1В квартире-музее, где прошло детство Достоевского, меня очень впечатлил цвет стен!
И кстати, да. Синий! Который согласно статье до XX века был редким.


maxkarandeev
02.10.2023 11:53Это к музейным работникам вопрос, в какой цвет им захотелось покрасить стены.
Вот одна и таже комната в разных цветах, по печи видно:
https://moscowseasons.com/uploads/2018/10/29/5bd6cc34c6471.jpg
https://kudamoscow.ru/uploads/48c59b1d2566cc9d6c4bf2c142175948.jpg
Bbore
02.10.2023 11:53Там такого синего цвета только одна комната.
Ваша первая ссылка показывает ту часть комнаты на моём фото, которая за перегородкой за диваном.
Вторая ваша ссылка - это другая комната. Это следует, во-первых, по перегородке (точнее её отсутствию), а во-вторых, по дверцам на печи (другое расположение).
Если я не путаю, такие печи делали на пересечении стен нескольких комнат и одна и та же печь могла выходить в разные комнаты разными сторонами.

vvbob
02.10.2023 11:53+1Да, с машинами прямо заметно - все поблекло. Хотел вот нынешний автомобиль купить какой-либо яркий, осточертело это засилие "респектабельных" черно-бело-серых расцветок. Но понял что не хочу бороться с автодилерами за возможность купить новую машину без кредита, миллиона страховок, всяких дурацких "помощах на дорогах" и прочего разводилова. В итоге купил б/у машину.. черного, ять, цвета! Просто тупо на рынке практически нет машин не черного или белого (и близких к ним) цветов.

Didimus
02.10.2023 11:53+1Закажите пригон из Европы. Выйдет дешевле

vvbob
02.10.2023 11:53Дешевле уже не выйдет, я машину в 20-м брал. Как раз через пару месяцев цены скаканули после ковида, все стонали как дорого.. знали бы они что дальше будет.. А знал бы я тогда.. взял бы этот чертов кредит и купил три машины сразу.

Didimus
02.10.2023 11:53+1При прочих равных - дешевле. Если вы не по дну рынка смотрите, конечно

vvbob
02.10.2023 11:53Да мне пока не надо, машина еще нормально ездит, и я вообще не большой любитель все время менять что-то в своей жизни, в частности автомобили - меняю только когда текущий уже сильно не соответствует моим представлениям о том, что я хочу от своего автомобиля.
А когда захочу поменять, вспомню про ваш совет, спасибо. Хотя, конечно, кто знает что в то время будет актуально, будем посмотреть..

Alexufo
02.10.2023 11:53+1Я боюсь это не тенденция цветов, а тенденция стандартизации интерфейсов и эволюции мониторов. Года до 10 интерфейсы выглядели в зависимости от направления мозговых штурмов конторы. Потом подтянулись технологии/сервисы, конкуренция и UX пользователя сформировался. Потом интерфейсы начали использовать постранство эффективно, больше не понадобилось выделять что-то ярко для увеличения "веса" элемента UI.
К тому же не забывайте, насыщение яркими цветами скорее всего было связано и с большим количеством TN мониторов, потом их стали вытеснять IPS, где на сером градиенте/шкале из 100 единиц стало наконец-то видно почти все 100 значений яркости.
Раньше выше 90 единиц яркости на половине мониторов можно было не замечать элементов дизайна. Тогда еще можно было встретить на сайтах криво замазанные фоны на фотографиях белым цветом, оличающихся от цвета фона сайта. Дизайнер не видел разницы в белом, если задран был контраст в мониторе.Поэтому не хватает графиков цветового охвата цветов мониторов за этот же период.
Выбор синего возможно обусловлен дальтонизмом, который чаще встречается у мужчин(?) кои формировали первые интерфейсы в подавляющем случае.
alexprozoroff Автор
02.10.2023 11:53>Поэтому не хватает графиков цветового охвата цветов мониторов за этот же период.
Прям очень хорошее замечание, спасибо! Стоит отнормировать на эти характеристики, да
Alexufo
02.10.2023 11:53да, увы, цифра не живет без средств перевода ее в энергию для наших органов чувств. Мы зачастую этот слой пропускаем из внимания.
Многие элементы дизайна до ~00 были обусловлены несуществованием пикселя. Точнее, как выглядит пиксель мы узнали только на TFT мониторах, а до этого в трубках был слишком сильный засвет люминофора на соседние области какой узкий пучек электронов не выпускай. Естественно рельефные формы, обозначающие элементы дизайне крупнее чем один пиксель, смотрелись лучше.
Flat дизайн был невозможен как идея из-за ограничений люминофора. На краях однотонных элементов дизайна (серый квадрат на белом фоне) все равно появлялся паразитный контраст. Какой тут flat еще... ну и кривизна экранов тоже была технически необходима. Ну.. это только моя догадка.

Rustam0
02.10.2023 11:53Здорово Вы рассказали. На самом деле, даже не думал об этом, а, действительно, даже цветовая палитра на каждом нашем шагу модернизируется от года к году

Gremlinquisitor
02.10.2023 11:53+1По цветам авто так сложилось, что у производителей есть любимые линейки. Тот же Changan в салоне готов предложить свой стандарт -- чёрный, тёмно-синий, два серых, белый, красный. Что-то иное уже редкость, по крайней мере, там, где смотрели. Кадиллаки также в целом ограничены белым, чёрным, красным и бледно-золотым. У кого-то выбор побогаче, у кого-то -- беднее. А кто-то за интересный цвет "Фантом" заставляет доплачивать... Но не о том речь.
Сейчас яркие цвета больше присущи брендам. Видишь что-то пёстрое на дороге -- сразу мысль о доставке, такси, каршеринге и т.п. Это как с футболками продавцов в магазинах. И на сайтах то же самое, корпоративные цвета, брендбук и т.п. Что, к слову, раздражает, но плагины подмены цвета и принудительных тёмных тем в помощь.
Это, конечно, вкусовщина, но я не люблю яркие цвета. И мне кажется, что сейчас такое... поколение? Склоняющееся к сдержанности, умеренности. Нет, есть, конечно, процентов десять тех, что готовы надеть малиновые штаны ("Ку!"), в неоновых оттенков кофте припереться в офис и бродить, цепляя глаз, или готов кататься в ярких машинах. Про спортсменов не говорю, им положено быть заметным.
И, как говорит мой племянник, любой дурак знает, что красная машина или быстрая, или для блондинок =)Те, кто делал пёстрые сайтики или любовался ими тридцать лет назад, сейчас продолжают WA пересылать не менее пёстрые картиночки и гифки. С блёсточками и витиеватыми шрифтами. На что младшее поколение наверняка скажет "лютый кринж" или что-то в этом духе. И на улицах обилие яркой одежды появляется или на прогулке детсадовцев, или когда где-то проходит очередной Фан-/Стар-/Эпик- и прочие Коны и участники при полном параде вышагивают по улицам городов.
Так что сдержанность в цветах из реала неспешно перетекает в сеть, и это закономерно. А будущее... Кто знает? Может, вообще всё упразднится до "выберите любимую тему, и она автоматом применится ко всем ресурсам" )

zartdinov
02.10.2023 11:53По-настоящему синий пигмент открыли недавно (статья на хабре), а с красным до сих проблемы. Заметил, что из-за этого машин с насыщенным синим цветом стало больше на улице.
Насчет предметов, мне кажется, дело в самих фотографиях. Часто берут старые фотоаппараты и фотографии получаются блеклыми. Поэтому я бы еще сравнил с цветами неба и природы.
Еще современные техника автоматически обрабатывает все и делает ярче. Интересно, что западные издания наоборот любят накладывать блеклые фильтры на фотографии из Китая.

sherbinko
02.10.2023 11:53Спасибо за статью, очень интересный тренд. Касаемо сайтов - тут видимо большое внимание оказывают требования по accessibility. Многие не различают красный/зелёный/жёлтые цвета - отсюда доминирование синего - он получается самый контрастный. А серые оттенки подходят вообще всем дальтоникам. Видимо отсюда же растут ноги у современных унылых оранжево-синих палитр фильмов. Старые фильмы приятнее смотреть из-за нормальных, естественных цветов.
Так же заметил дизайн многих современных домов перешёл с красного или бурого кирпича на унылую бело-тёмную облицовку.





dom1n1k
Почему сейчас покупают больше белых машин, но меньше зеленых?
Я думаю, причина в развитии технологий, которые повлияли на массовый вкус, который в свою очередь столкнулся с экономикой.
Где-то до 80х включительно годов машины в основном красились "обычными" красками, и всем были норм обычный красный или зеленый. Металлики и перламутры стали массово распространяться в 90е. И со временем в глазах среднего потребителя красный и особенно зеленый неметаллик стал выглядеть бедно и скучно (что-то фермерское или военное).
То есть если брать яркий авто, то обязательно металлик — но он дороже, не каждый захочет доплачивать. Зеленый покупают меньше — цена на него снова растет — покупают ещё меньше.
А белый — самый недорогой и при этом нейтрально выглядящий. Вроде не богато, но и не уныло.
Oangai
А может доступные цвета авто больше навязывают производители чем потребители? Управляют спросом, покупатель думает что он сам это выбрал.
dom1n1k
Отчасти наверное да. Последние годы несколько производителей плюс-минус одновременно стали продвигать синий металлик. Совпадение? Да кто знает, может на самом деле химики условного DuPont сделали новый пигмент, который вот такой красивый и в оптовых партиях на 20% дешевле конкурентов — и все кинулись закупать его на конвейер.
Didimus
На самом деле этим цветам уже много лет. Вот, например: https://www.drive.ru/blogs/51f1254794a656305c00001a.html
Цвета alor blue, lime green и т.п.
Просто их вводят в эксплуатацию сначала самые богатые компании, затем становится доступно и на открытом рынке. Сейчас в них красят газели, например. Была статья на Хабре про то, как сложно сделать новую краску.
Uncommon_file
Мне производители всегда навязывают белый цвет авто, заставляя доплачивать за любой другой. Когда меня спрашивают, какой цвет у моего авто, я частенько отвечаю - бесплатный.
gmtd
Ну, логично
Цветной же автомобиль надо красить, а белый - не надо. Дополнительные затраты.
Didimus
У Seat базовый цвет corrida red, кстати.
gev
Испанцы!
Didimus
В условиях Испании логично брать доплату за белый Nevada white (солёное озеро)
Kriminalist
Белый цвет автомобилей - это насыщение рынков развивающихся (жарких) стран.Там это просто безальтернативное решение с точки зрения климата.С зеленым скорее вопрос, почему его доля была такой высокой в 90е?
Jeshua
А вы заметили, насколько необычные цвета у китайских автомобилей? Пока их не было, сложно даже было представить, что такие цвета могут быть. Казалось, что европейская цветовая гамма закрывает весь спектр (с поправкой на металлик). И тут китайцы выкатили новые неметаллики.
Они вообще удивляют реализацией тайных желаний)). Например, я раньше не мог понять, почему дорогой автомобиль может иметь красивые пропорции, а бюджетный обязан выглядеть как говно. Дизайн и цена - вещи почти не связанные. И вдруг китайцы подтверждают этот тезис - их бюджетные автомобили выглядят как космолёты, причем красивые космолёты.
andreishe
Смотрите, в каких цветах новые мазды, например, предлагают:
Уныние одно. И этот красный вживую очень темный.
Неоднократно слышал мнение, что цветную машину продать тяжелее. Хз, производители или покупатели в этом виноваты. Я бы предположил, что и те и другие.
Liuis
На вкус и цвет. По мне так красный у мазды - самый офигенный красный из всех вообще