
Сразу стоит отметить, что эта статья?—?лишь субъективные размышления от том, как может выглядеть и быть реализовано поведение элементов интерфейса, которые знают что делает пользователь в конкретный момент. Размышления, впрочем, подкрепленные небольшим исследованием и реализацией. Поехали.
На заре интернета сайты не искали индивидуальность в стилизации базовых элементов интерфейса. Вариативность была небольшой, поэтому страницы были довольно однородны по своим составляющим.

Каждая ссылка выглядела как ссылка, кнопка как кнопка, а чекбокс как чекбокс. Пользователь знал к чему приведет его действие, потому что имел ясное представление о принципе работы каждого элемента.
Ссылка должна отправить на другую страницу, не важно откуда эта ссылка, из меню навигации или из текста в описании. Кнопка изменит содержимое текущей страницы, возможно, при этом, отправив запрос на сервер. Состояние чекбокса, скорее всего, никак не отразится на содержимом, пока мы не нажмем кнопку какого-нибудь действия, использующего это состояние. Таким образом, пользователю было достаточно посмотреть на элемент интерфейса, чтобы с большой долей вероятности понять как с ним взаимодействовать и к чему это приведет.

Современные сайты предоставляют пользователю гораздо большее количество загадок. Все ссылки выглядят абсолютно по-разному, кнопки не похожи на кнопки и так далее. Чтобы понять, является ли строчка ссылкой, пользователь должен навести на нее курсор, чтобы увидеть изменение цвета на более контрастный. Чтобы понять является ли элемент кнопкой?—?также наводим мышь, чтобы увидеть изменение в тоне заливки. С элементами различных меню тоже все сложно, какие-то из них вероятно развернут дополнительное подменю, а какие-то нет, хотя внешне они идентичны.
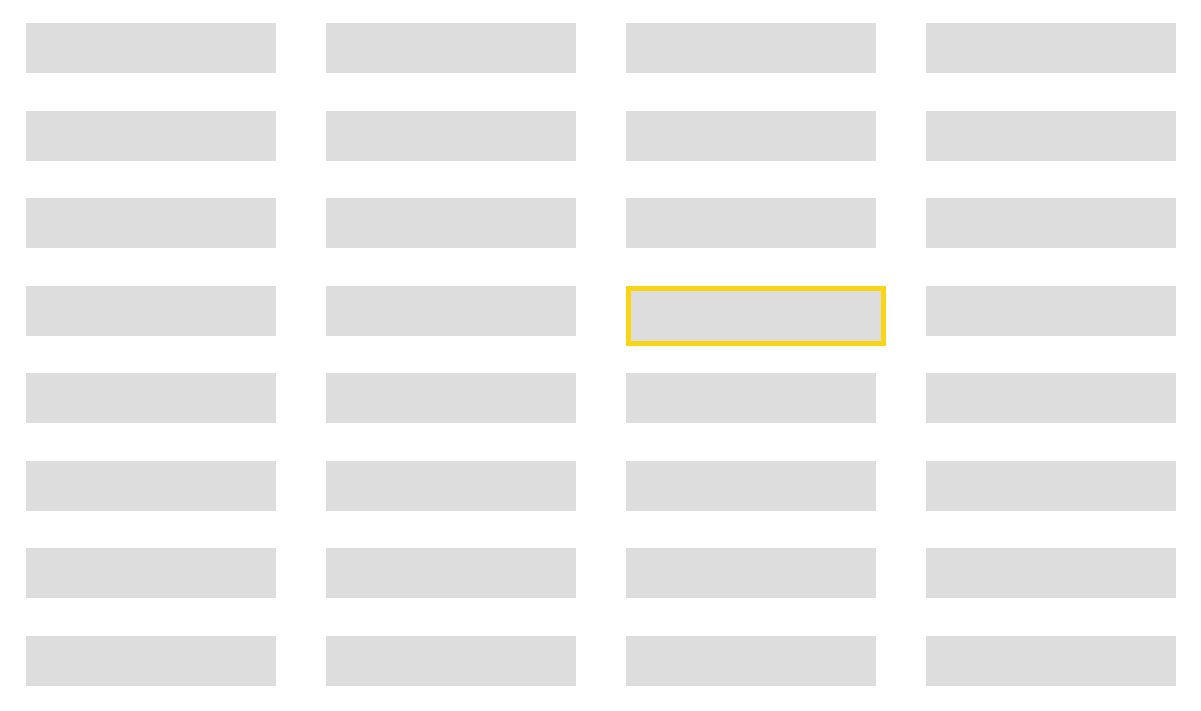
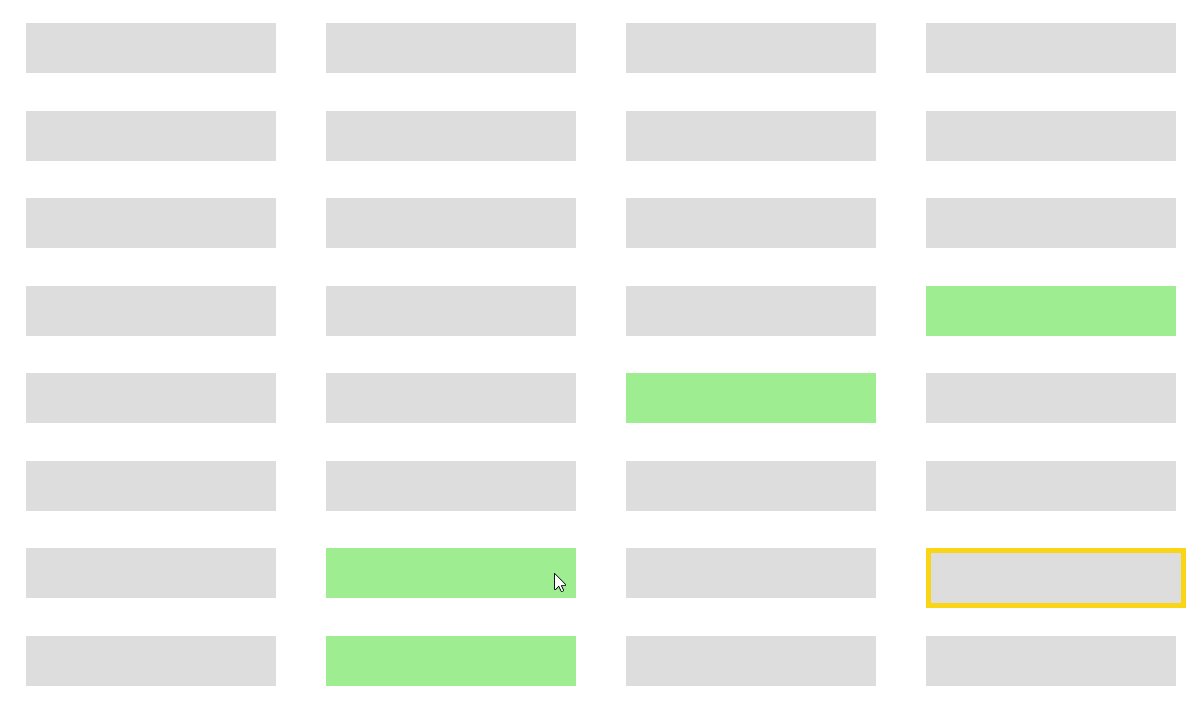
Однако, мы быстро привыкаем к интерфейсам, которыми пользуемся регулярно, и уже не путаемся в функционале элементов. Большую роль играет и общая преемственность интерфейсов. Взглянув на страницу выше, мы, скорее всего, сразу поймем, что желтая стрелочка с надписью «Найти»?—?это не просто декоративный элемент, а кнопка, хотя она совсем не похожа на стандартную HTML-ную кнопку. Так что, в плане предсказуемости и индивидуальности большинство ресурсов пришли к стабильному консенсусу, принятому пользователями.
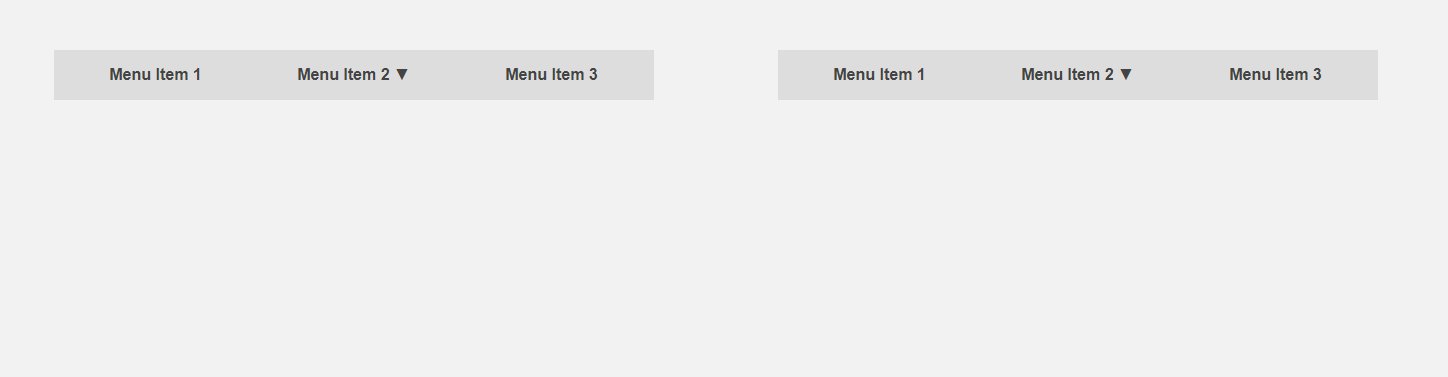
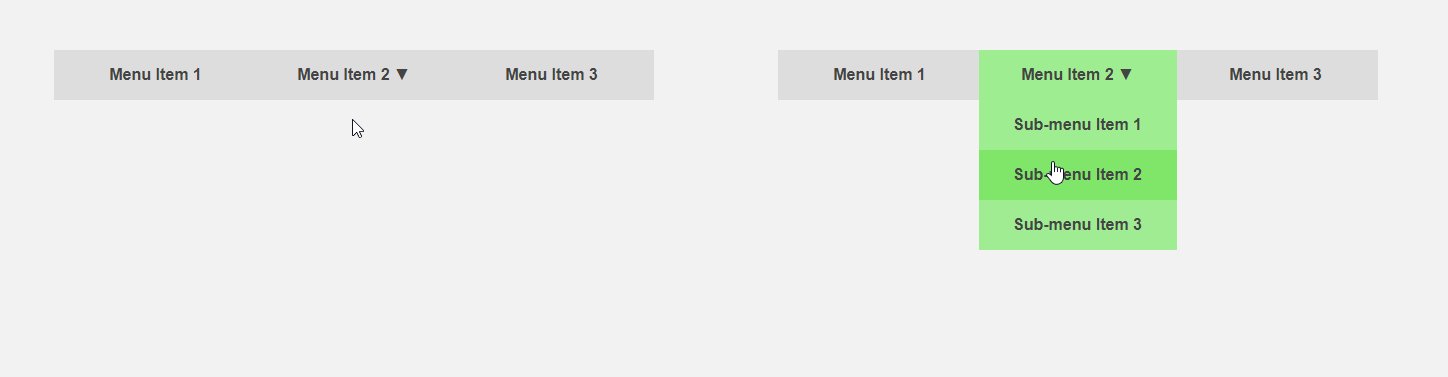
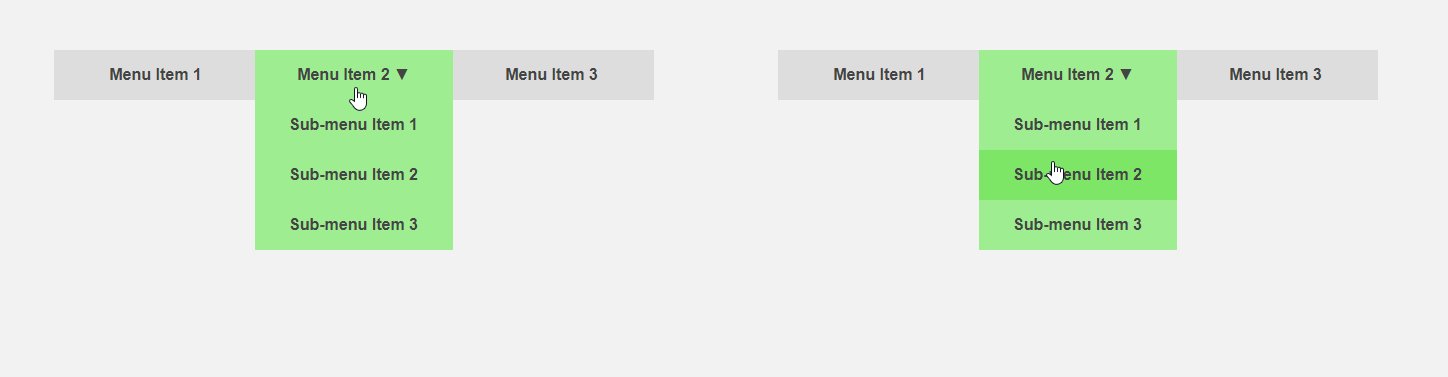
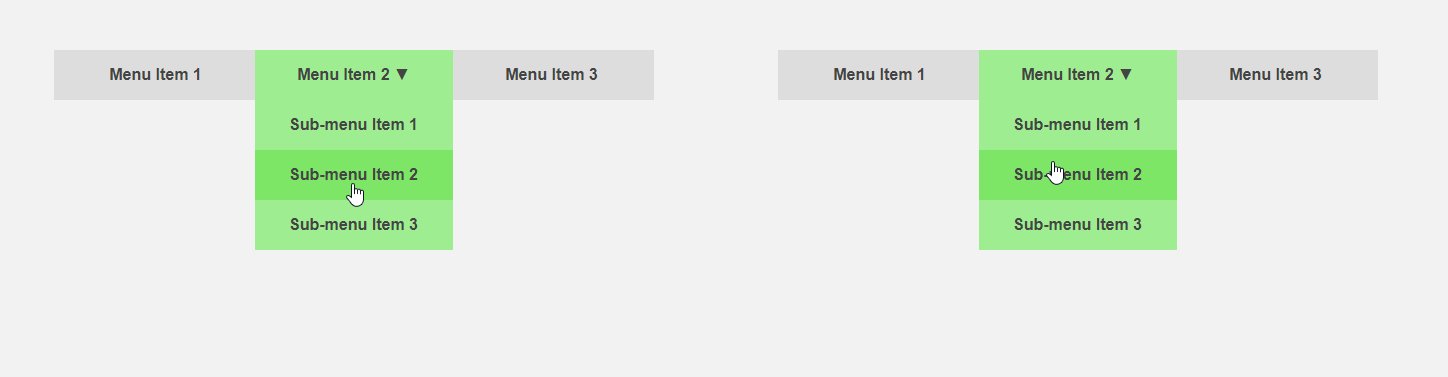
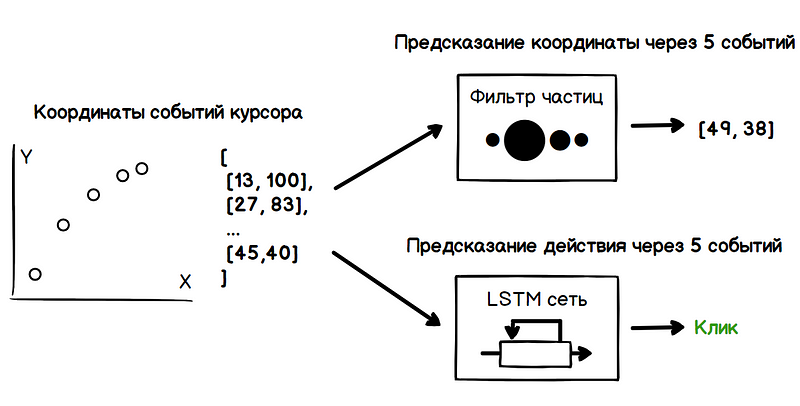
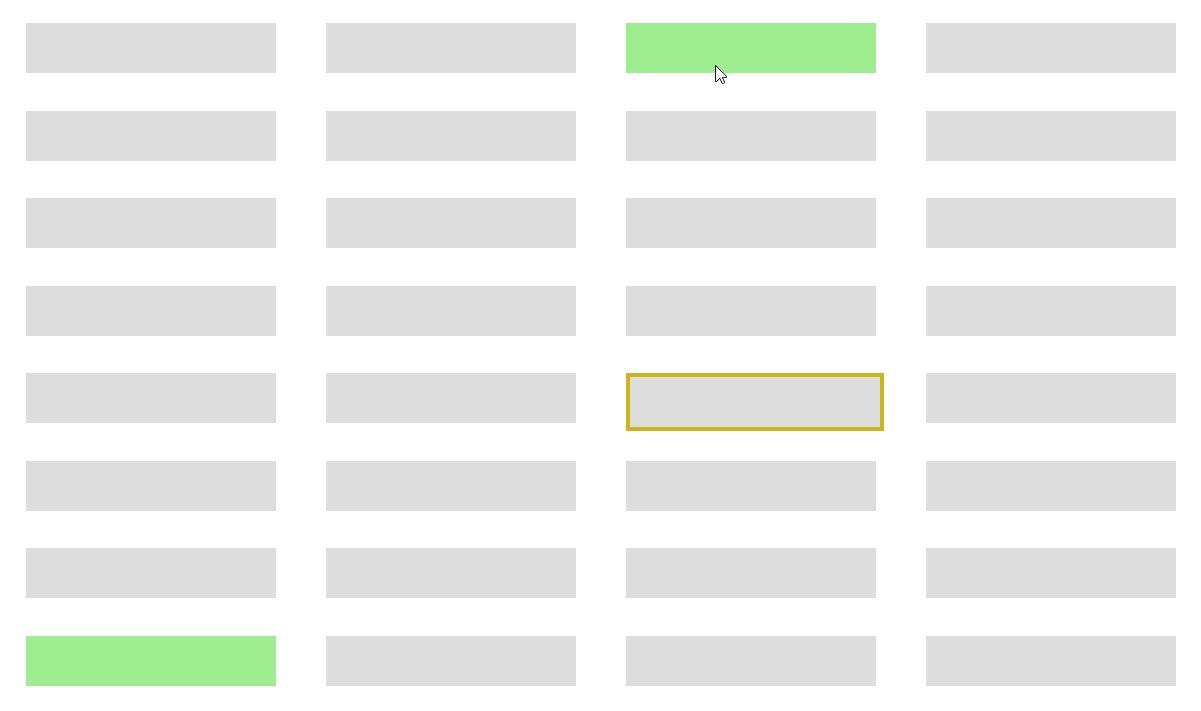
С другой стороны было бы интересно получить интерфейс, заранее рассказывающий пользователю о специфике того или иного элемента либо выполняющий за него часть рутинной работы. Курсор движется в направлении к пункту меню?—?можно заранее развернуть подменю, тем самым ускорив взаимодействие с интерфейсом, пользователь направляет курсор к кнопке?—?можно подгрузить дополнительный контент, потребующийся лишь после нажатия. В шапке статьи приведено сравнение стандартного интерфейса (слева) и предиктивного.
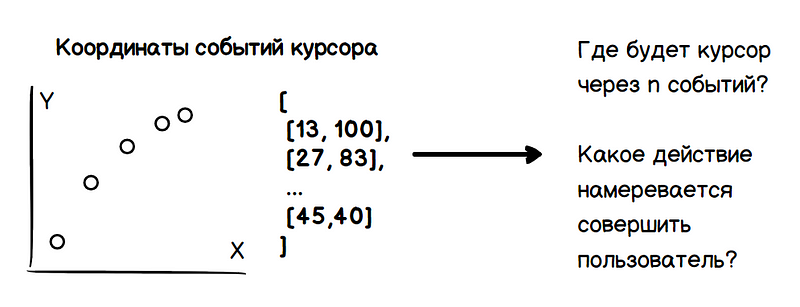
Простой визуальный тест показывает, что анализируя скорость курсора и ее производные можно за определенное количество шагов предсказать направление движения и координаты остановки. Учитывая, что события о движении вызываются с частотой постоянной относительно величины ускорения, скорость при приближении к цели уменьшается. Тем самым можно узнать запланированное пользователем действие заранее, что ведет к уже озвученным преимуществам.

Таким образом, проблема включает в себя две задачи: определение будущих координат курсора и определение намерений пользователя (наведение, клик, выделение и так далее). Все эти данные должны быть получены лишь на основе анализа предшествующих значений координат курсора.

Первичной задачей является оценка направления движения курсора, нежели предсказание момента остановки, что является более сложной проблемой. Как оценка параметров зашумленной величины, задача вычисления направления движения может быть решена массой известных способов.
Первый приходящий в голову вариант?—?фильтр на основе скользящего среднего. Усредняя значения скорости в предыдущие моменты можно получить ее значение в последующие. Предыдущие значения могут быть взвешены по определенному закону (линейному, степенному, экспоненциальному), чтобы усилить влияние ближайших состояний, уменьшая вклад более далеких значений.
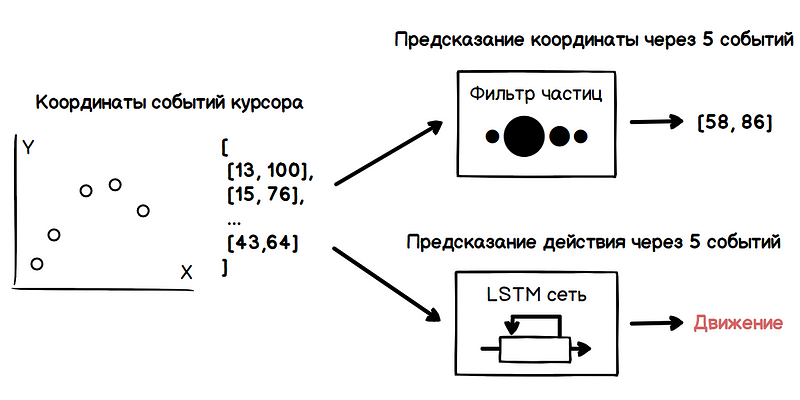
Другой вариант?—?использовать рекурсивный алгоритм, например фильтр частиц. Для оценки скорости курсора фильтр создает множество гипотез о текущем значении скорости, также называемых частицами. В начальный момент эти гипотезы абсолютно случайны, но далее по ходу движения, фильтр убирает недостоверные гипотезы и периодически на этапе перераспределения генерирует новые на основе достоверных. Таким образом из множества гипотез в итоге остаются лишь наиболее близкие к истинному значению скорости.
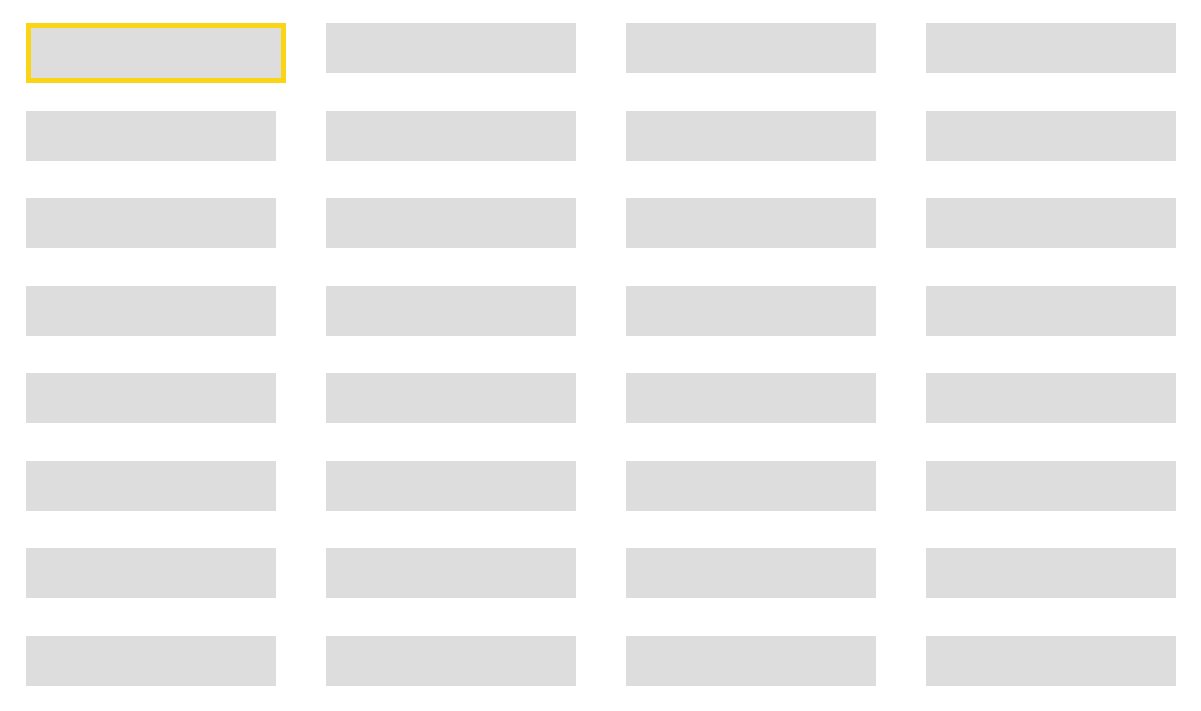
На примере ниже при движении курсора каждой из частиц для визуализации задается значение радиуса прямо пропорциональное ее весу. Таким образом область с наибольшей концентрацией тяжелых частиц характеризует наиболее вероятное направление движения курсора.
Однако, полученного направления движения недостаточно для определения намерений пользователя. При большой плотности элементов интерфейса путь курсора может пролегать поверх множества из них, что приведет к массе ложных срабатываний алгоритма предсказания. Здесь на помощь приходят методы машинного обучения, а именно рекуррентные нейронные сети.
Координаты движения курсора являются последовательностью сильно коррелирующих значений. При замедлении движения разница между координатами соседних по временной шкале положений уменьшаться от события к событию. В начале движения заметна обратная тенденция —координатные интервалы увеличиваются. Вероятно, с приемлемой точностью, данную задачу можно решить и аналитически, исследовав значения производных на разных участках пути и закодировав порог срабатывания, основываясь на поведении этих значений. Но по своей природе координатная последовательность положений курсора выглядит как набор данных, хорошо вписывающийся в принципы работы сетей долгой краткосрочной памяти.
LSTM сети представляют собой специфичную разновидность архитектуры рекуррентных нейронных сетей, приспособленную к обучению долговременным зависимостям. Этому способствует возможность запоминания информации модулями сети на протяжении целого ряда состояний. Таким образом, сетью может быть выявлены признаки основанные, например на том, как давно началось замедление курсора, что этому предшествовало, как изменялась скорость курсора в начале замедления и так далее. Эти признаки характеризуют конкретные паттерны поведения пользователя при определенных действиях, например клике на кнопку.

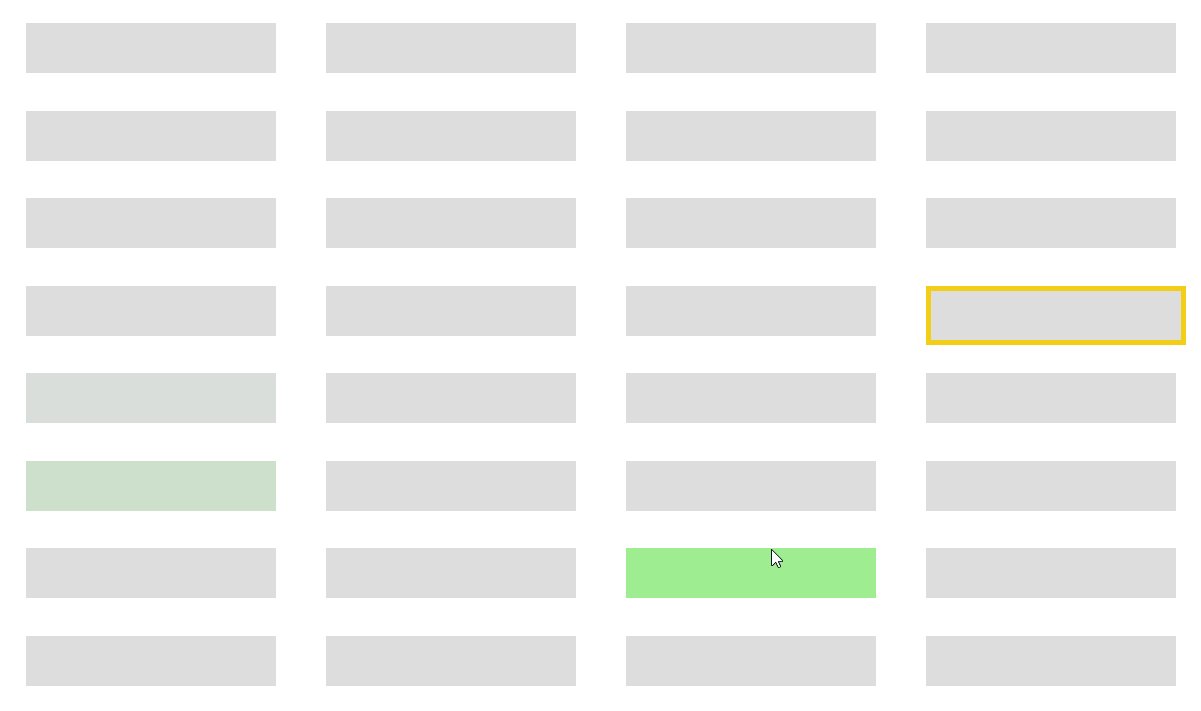
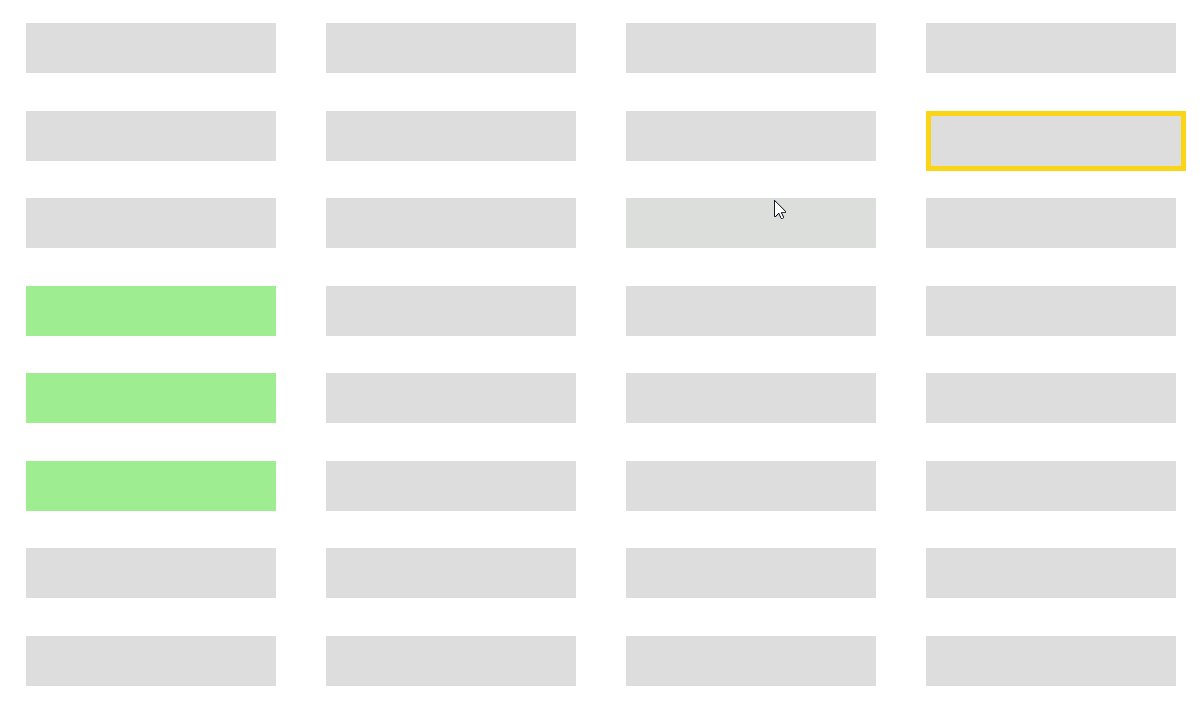
Таким образом, непрерывно анализируя данные, полученные на выходе фильтра частиц и нейронной сети получаем момент, когда можно, например, показать выпадающее меню, так как пользователь ведет к нему курсор, чтобы открыть его в ближайшую секунду. Выполняя данный анализ по каждому событию от мыши, подходящий момент пропустить сложно.

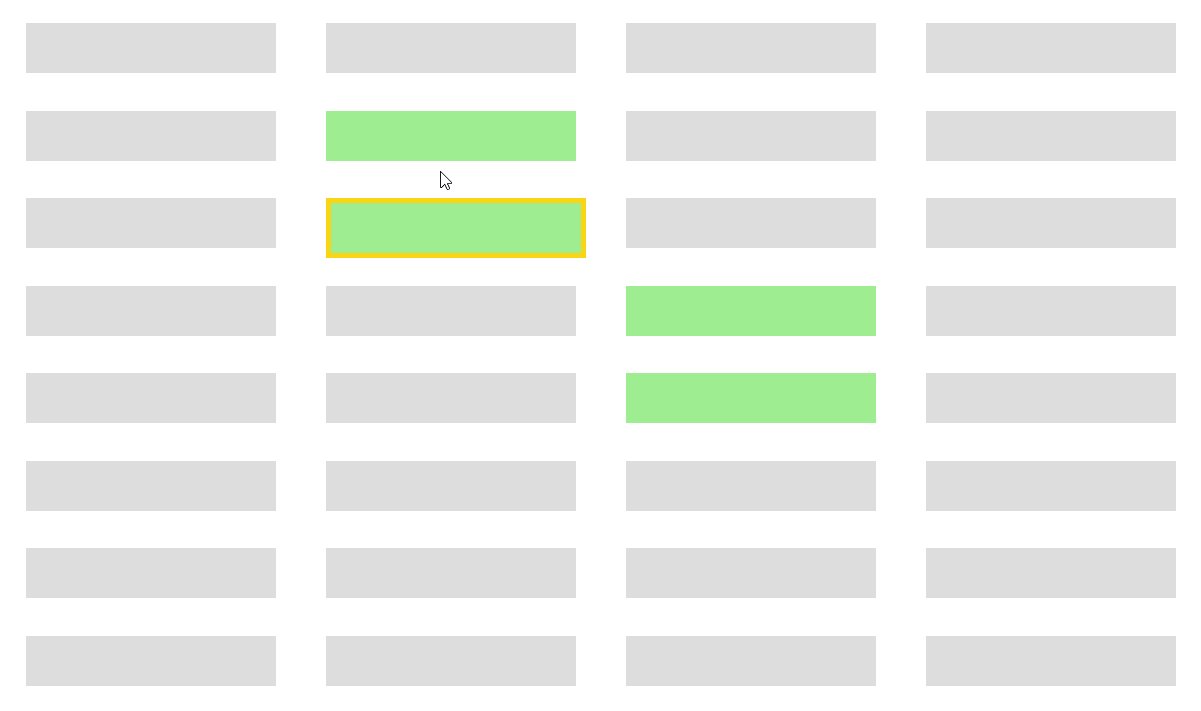
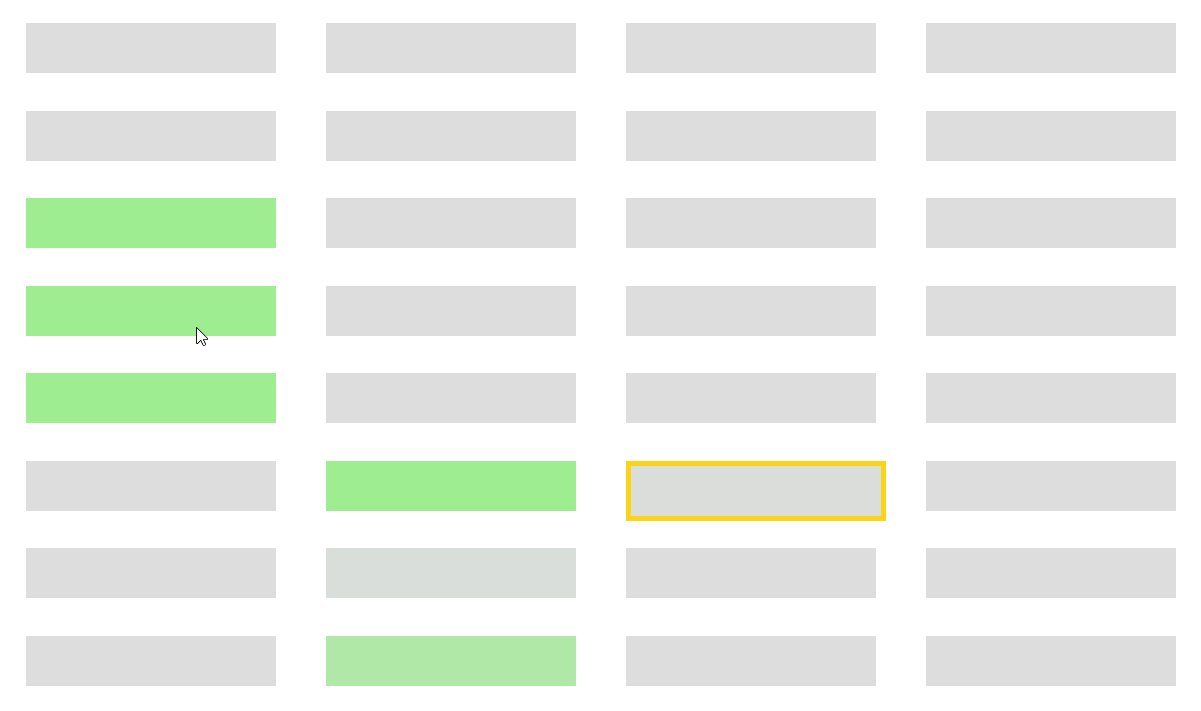
Обучение LSTM сети можно провести на наборе данных, полученном в процессе анализа поведения пользователя, выполняющего ряд заданий, призванных выявить его особенности при взаимодействии с интерфейсом: нажать на кнопку, навести курсор на ссылку, открыть меню и так далее. Далее приведен пример срабатывания матрицы предиктивных элементов только на основе фильтра частиц, без нейросетевого анализа.

Анимация ниже демонстрируют вклад нейронной сети в процесс предсказания поведения пользователя. Ложных срабатываний становится значительно меньше.

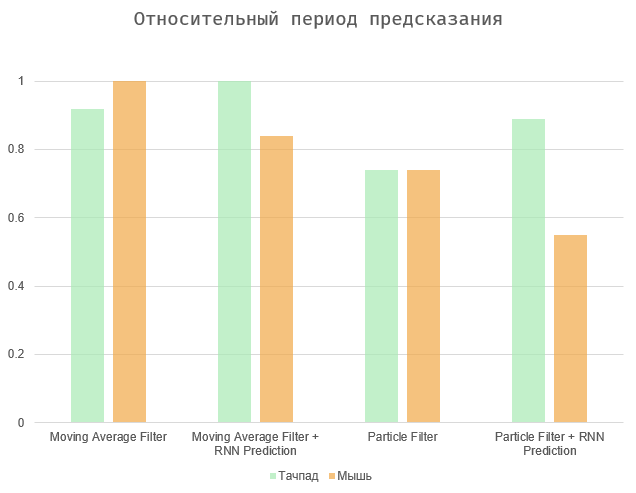
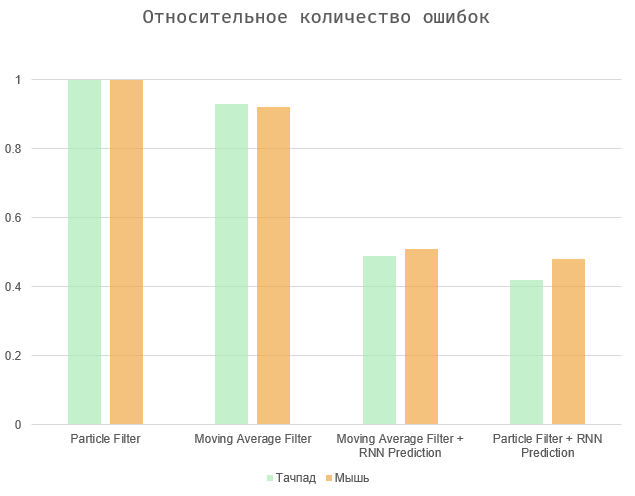
В целом, задача сводится к балансирования между двумя величинами?—?периодом времени между действием и его предсказанием и количеством ошибок (ложных срабатываний и пропусков). Два крайних случая?—?выбрать все элементы на странице (максимальный период предсказания, огромное число ошибок), либо заставить алгоритм срабатывать уже непосредственно при действии пользователя (нулевой период предсказания и отсутствующие ошибки).

На диаграммах приведены нормированные на максимальные значения результаты, так как скорость пользователя сугубо индивидуальна, а количество ошибок зависит от рассматриваемого интерфейса. Алгоритмы на основе скользящего среднего и фильтра частиц показывают примерно схожие результаты. Второй немного точнее, особенно в случае с использованием тачпада. В конечном счете все эти параметры могут сильно зависеть от конкретных пользователя и устройства.

В завершение небольшой демонстрационный пример предиктивного поведения HTML элементов, далеко не идеальный, но немного раскрывающий суть.
Конечно, в такого рода задачах критически важно соблюсти баланс между функциональностью и предсказуемостью. Если полученное поведение будет непонятно пользователю, вызванное раздражение сводит на нет все усилия. Сложно говорить о том, возможно ли сделать процесс обучения алгоритма незаметным для пользователя, например, в первые сеансы его общения с интерфейсом страницы, чтобы затем уже, используя обученные алгоритмы, заставить элементы интерфейса вести себя предиктивно. В любом случае дополнительное дообучение будет необходимо из-за индивидуальных особенностей каждого человека и это предмет дополнительных исследований.
Комментарии (76)

Rastishka
18.12.2018 17:15+11Надеюсь на сайтах никогда это не увижу.

Murmurianez
19.12.2018 18:45Если я не ошибаюсь, в ВК подобная штука уже давно есть — предсказывает ссылку на которую хотите кликнуть и начинает предзагрузку соответствующей страницы заранее. Чем плохо? А по поводу примеров автора статьи — это всего-лишь примеры, и это совсем не означает что этой штуке нельзя найти удобное применение

4tlen
19.12.2018 19:54Такие вещи гораздо лучше предсказываются по карте кликов, а еще лучше по customer jorney. Грубо говоря голая статистика (если она конечно есть по этому пользователю) без всяких нейронок работает намного лучше.

Drag13
18.12.2018 17:16Т.е. теперь менюшки будут выпадать не просто случайно, а еще и так что не починить, потому что чему там сеть научилась никто не знает.
Если говорить серьезно и отбросить скептицизм, то, теоретически, это может иметь смысл в магазинах, так как сокращает путь до покупки и направляет пользователя. Вопрос в в качестве реализации и здесь я не про точность, а про то, что выпадение меню должно быть ожидаемым пользователем.
А что по производительности получается? И какой размер нужно догрузить клиенту что бы это работало?
vlreshet
18.12.2018 17:30сокращает путь до покупки
А чем оно сокращает? Если пользователь уже решил нажать кнопку «Купить» — то он нажмёт её, и нет разницы произойдёт это через 0.1 секунду, или через 0.15. По-моему это не настолько критичный выигрыш в скорости чтобы его вообще учитывать. А если ещё помнить что ложные срабатывания будут всегда (а глюки интерфейса могут отпугнуть покупателя) — то как бы ещё и в минус не уйти, по конверсии
Drag13
18.12.2018 17:44+2А если ещё помнить что ложные срабатывания будут всегда
Согласен, но давайте пофантазируем что их нет, потому что иначе мне система вообще кажется не жизнеспособной.
А чем оно сокращает?
Хм, ну вот такой пример. Есть vsts (это такая эко-система от Microsoft для хранения кода, деплоя ну и не важно). И вот там есть такая кнопка — деплой. И почему-то, когда я ее нажимаю ничего не происходит как минимум пол секунды.
Система, предложенная автором, могла бы экономить мне какое-то время, делая предварительный вызов и показывая его результаты уже по клику. Здесь даже ложное срабатывание не так важно, потому что ничего не произойдет до настоящего клика. Но результаты будут быстрее.
Аналогично, в магазине, можно наперед что-то подгружать (или начинать подгружать) еще до клика пользователя.
Вариант?

alexprozoroff Автор
18.12.2018 17:33Это лишь эксперимент, но порядок величин примерно такой: полная сборка 40KB, из них 35KB — нейронная сеть с обвязкой для использования.
На практике, конечно, осуществимой идея выглядит с трудом. Но в плане ожидаемости для пользователя в каких-то узких конкретных случаях компании с огромной статистикой, вероятно, могли бы прийти к решению. Повлияют ли такие ухищрения на бизнес того же магазина — тоже вопрос, но другой.
Hardcoin
18.12.2018 17:44В таком случае люди, отличающиеся от средней выборки, вообще не смогут воспользоваться сайтом. Сеть будет предсказывать так, как должен поступить в среднем в такой ситуации. Если ты не знаешь, как двигает мышкой средний пользователь, можешь вообще не добраться до нужного элемента — всплывающие подменю не пустят. Например, на первой картинке как добраться до области под выпадающим меню? Слева это возможно, справа — может не выйти.

alexprozoroff Автор
18.12.2018 18:04Это уже проблема обучения. Если это большой сервис с постоянными пользователями, паттерны поведения каждого конкретного человека можно получить поизучав его действия в течение какого-то времени, а затем, дообучив алгоритм, уже показывать ему «предиктивный» вариант интерфейса. Нуу, в теории.

SilverDY
18.12.2018 18:34И экспириенс, который он получил ранее станет играть с ним злую шутку. Вчера ему надо было нажимать эту кнопочку а сегодня он просто мимо провёл указатель.

alexprozoroff Автор
18.12.2018 18:36Вполне возможный сценарий развития событий, да.
Но опять же, статистика подскажет, что система работает неверно, если кнопку «подсветили», а пользователь не нажал. Маячок, что нужно до(пере)обучить.

shasoft
19.12.2018 13:45Сеть быстро обучится, за сколько попыток она сможет приблизить такого индивидума к среднему пользователю.

Hardcoin
18.12.2018 17:40+1так как сокращает путь до покупки
Нужно не движение мыши предсказывать, а желаемый товар. Сразу его показать на экране, добавить в корзину, снять денег с карты и доставить. Если сеть предсказала неверно — не страшно, клиент оформит возврат.

Drag13
18.12.2018 17:48Можно сделать какие-то предварительные действия (дернуть бек, что-то вытащить, что-то подготовить) и когда пользователь нажмет купить — все будет для него быстрее. А не нажмет — ну и ладно.

Jack_Taylor
18.12.2018 18:33Предиктивно доставлять содержимое корзины курьером до подъезда, а в случае, если он не закажет – разворачиваться и уезжать?

ainoneko
19.12.2018 11:28Это же (ну, почти, даже на сайт заходить и в корзину класть ничего не нужно, сразу доставляют) уже есть: ходят «представители чего-то» и вещают: «Сегодня у нас акция, вы платите только за доставку...».

Sergey6661313
18.12.2018 20:27Может он ещё за меня и порно смотреть будет???
Если серьёзно — не нужно. И так бесит кнопка «наверх» которую подхватили все кому не лень. Спасибо хватает.
vlivyur
19.12.2018 06:18Особенно когда эта кнопка в браузере и без того есть.

superyateam
19.12.2018 11:28?? Подскажите, что за кнопка такая?

MikailBag
19.12.2018 11:42например, в Я.браузере можно было кликнуть по самой вкладке, и он проматывал страницу вверх. По второму клику — обратно вниз.

superyateam
19.12.2018 11:53Ну в хроме такого нет.
Вообще, я так понимаю, в любом браузере можно нажать Home и он отмотает страницу на самый верх, но это не будет работать, если фокус на каком-нибудь текстовом поле.
Также, если рука на мышке, то до клавы тянуться надо. Проще нажать на кнопку scroll to top. Короче, я не вижу в этой кнопке ничего плохого.
Free_ze
19.12.2018 13:20Рука на мыши буквально означает, что массовый веб очень плохо адаптирован для работы с клавиатурой.

superyateam
19.12.2018 14:25Возможно, с этим я не спорю. Я говорю про то, что есть много пользователей, которые вообще шорткатами не пользуются — для них такую кнопку и делают.

4tlen
19.12.2018 12:30Кнопка «Наверх» оч выручает когда с ноутбуком в кресле или на диване. Ибо чтобы подняться нужно расфокусироваться тачпадом (и при этом умудриться не купить или не перейти куда-нибудь), найти в полумраке Home или скролить/накликивать прокрутку (не у всех тачпад может в скролл). А тут навел и жмакнул.

xitt
19.12.2018 01:33Это нужно внедрять в повседневной жизни. В системе слива унитаза, в регулировке температуры душа, на ручки газовой плиты. Дизайнеру — дизайнерский быт!

astec
19.12.2018 01:49А я поддержу автора.
В опервых очень интересная идея и хороший proof of concept.
Во вторых может быть для кнопок и перебор, но в некоторых местах, таких как менюшки показанные в демо, может оказаться безумно удобно. Чем то похожий подход используется в хороших менюшках когда пользователь срезает углы по пути в сабменю чтобы оно не закрывалось (ну там просто невидимые треугольники и задержки).
В общем спасибо за статью и демо! Respect!

RuK
19.12.2018 05:59Пожалуй я тоже поддержу, но осторожно…
С одной стороны, конечно, вовсе не хочется чтобы менюшки выпадали как хочется _им_.
С другой, если алгоритм будет ненавязчивым, аккуратным и проработанным, (а главное с возможностью его отключить кому мешает), то почему бы и нет?

RuGrof
19.12.2018 06:55И опять нейронные сети там, где достаточно основ геометрии и помазать конечным автоматом. Есть приложения типо Google App Maker и прочие конструкторы, там «предсказывать» какие элементы нужны пользователю, может пригодится, но и там нейронные сети не нужны.

DemianFrai
19.12.2018 11:19Идея интересная, но…
Из всего перечисленного перечисленного реальный интерес представляет только наведение.
Когда Вы ничего не сделали и ничего не выделилось — вам пофиг.
Когда Вы ничего не сделали и что-то зачем-то выделилось — это раздражает.
Можете пособирать кейсы пользователей сайтов с поломанным user-select. Особенно если Вы с телефона сидите. Нажал на кнопку — выделился текст кнопки. Тапнул на экран чтобы снять выделение — сработала ссылка и вы перешли на другую страницу. После N-ного раза возникает неконтролируемое желание разбить девайс об голову ответственного за верстку этого чуда. Случайные клики из той же оперы.
А для расчета предполагаемой точки остановки курсора использовать нейросеть — перебор.
alexprozoroff Автор
19.12.2018 11:29Да, согласен — ошибку первого рода надо держать в районе нуля и потом уже пытаться уменьшить пропуски. Не сработало — не так страшно, как лишнее событие.
А для расчета предполагаемой точки остановки курсора использовать нейросеть — перебор.
Скорее всего можно сделать это аналитически, да, нейросеть как самый быстрый в реализации способ — собрал статистику, обучил и вперед.

anz
19.12.2018 10:19имхо идея оч классная! Но как многие тут пишут, иногда предсказание некорректное, отчего появляется раздражение. Возможно станет легче если отмену предсказанного действия делать быстрее. Например если в демо водить под меню курсором по горизонтали, пункты меню постоянно срабатывают, а потом висят довольно долго. Может быть стоит проверять предсказание при остановке курсора.
А вообще, в продолжении идеи, если девайсы будут оснащены трекерами взгляда, ну хотя бы примерно, то задача решится гораздо проще и точнее. Почему вообще их до сих пор никто не сделал?
alexprozoroff Автор
19.12.2018 11:24Спасибо за мысль про отмену, согласен с вами.
Почему вообще их до сих пор никто не сделал?
Страшно же, все на тебя смотрят, и телефон смотрит, и лэптоп.

KinsleR
19.12.2018 10:24а сколько это энергии кушать будет например у меня в телефоне? вычисления вот эти вот все… даже если я зашел просто на посмотреть?

alexprozoroff Автор
19.12.2018 11:32С тач-интерфейсами именно данные методы неприменимы, движения пальца вне контакта с экраном не отследишь. А для лэптопов/десктопов на первый взгляд выглядит не обременительно, по крайней мере тестовая реализация.

mishanaverno
19.12.2018 11:19Идея интересная, но только для дизайнера интерфейсов и разработчиков. Для бизнеса, не думаю, время на ресерч, на разработку на обучение нейронной сети, за это кто-то должен платить, а в конечном счете выхлопа с этого ноль. И пользовательский экспириенс, на мой взгляд не предсказуем, кому то менюшки будут открыватся чуть заранее, кнопочки подсвечиваться только при мысли о них, а кому то наоборот, выпадающие элементы не вовремя закроют контент интересный пользователю, что то не то выделится, что то не то подсветится. Вообщем такое. А статья тем не менее интересная, спасибо автору.

auine
19.12.2018 11:43Как вариант использовать такое для оптимизации. Типо делать прелоад действия, но для UI, идея ок но сложно сделать нормально и выхлоп сомнительный

superyateam
19.12.2018 11:48А если под дропдауном есть какой-то контент, на который пользователь хотел нажать, поэтому и подвел мышку? А вы ему сразу дропдаун показываете?

alexprozoroff Автор
19.12.2018 12:25С учетом базовой гигиены интерфейсов между между кнопкой и дропдауном должно быть определенное пространство. В идеале этой дистанции должно хватать чтобы разделить зоны, где пользователь собирается остановить курсор. В любом случае алгоритм предсказания должен это учитывать при настройке параметров того же фильтра частиц или скользящего среднего.

Druu
19.12.2018 12:41С учетом базовой гигиены интерфейсов между между кнопкой и дропдауном должно быть определенное пространство.
Тогда зачем вообще дропдаун, если можно просто вывести сразу весь контент и не сворачивать?

abar
19.12.2018 11:55Вот был ютуб. Нормальный, вроде, сервис — смотришь видео, рядом другие видео по теме, по завершению просмотра текущего можно либо выбрать следующее, либо подождать пока автоплей вытянет первое из списка. Хочешь слушать русский рок — пожалуйста, открываешь одну песню, слушаешь одну за другой песню. Надоело, решил переключиться на американскую попсу — пожалуйста, будет тебе теперь список попсы. Решил расслабиться и посмотреть пару роликов «РЖАКА-АБАССАКА-ЛУЧШИЕ ФЕЙЛЫ 2014» — пожалуйста, посмотри, ктож тебе что-то не так скажет?
Но! Такой подход же не современный! Нужна нейросеть! И чтоб обучалась на пользователе!!! Сказано — сделано. Внедрили сеть, покрутили параметры, посмотрели, наверняка, что показатели средних просмотров выросли, довольные обмыли премию. А вот для простого прослушивания музыки сервисом стало совершенно невозможно пользоваться, так кого это волнует? Если ты пару раз послушал одного исполнителя, то тебе его под всеми видео и будут советовать. Решил послушать что-то другое? Хренушки — что бы ты терперь не выбрал, максимум через одно видео заботливая нейросеть вернет тебя на старого исполнителя: «Ты же так любишь эти три песни? Давай я тебе их по кругу весь день, каждый день, в любой точке мира и под любое настроение крутить буду!». Зато вот случайный ролик, в который ты случайно зайдешь один раз, дизлайкнешь и закроешь на первой минуте будет всплывать в рекомендациях ещё пару недель — вдруг все-таки передумаешь и решишь досмотреть? Пытаюсь сейчас свалить куда-нибудь ещё, пока не возненавидел окончательно всю музыку, что когда-либо слушал.
Короче, я это к чему? Хватит пихать нейросети везде, где не попадя!
Не надо, пожалуйста, прикручивать нейросеть чтоб нагружать сайт ещё больше лишь бы только окошки начали распахиваться самостоятельно, потому что электронному господину показалось, что вы будете тыкать в эту кнопочку! Позвольте, блин, юзерам пользоваться сервисами так, как им надо, оставьте нейросети для баннеров банеров рекламы, и прочей мишуры, которая хотя бы не поломает юзер экспириенц в случае чего.
alexprozoroff Автор
19.12.2018 12:37Можно вспомнить подобную же проблему с контекстной рекламой. Когда нибудь мы научимся рекламировать крем для обуви для только что купившего ботинки пользователя, а пока получай горы ботинок, причем максимально похожих на уже купленные.
Вполне вероятно задачу анализа поведения по движению курсора можно решить и аналитическими методами. Но это уже совсем другой уровень и исследований и реализации. В этом смысле рекурсивная нейросеть здесь — самый быстрый в реализации способ. Естественно с учетом использования готовой библиотеки.

ozonar
20.12.2018 13:19Я вот не пойму у ютьюба редизайн окна уведомлений. Раньше было удобно — список сообщений, которые ответили тебе на комментарий под видео. Открываешь — показывается весь список комментариев уже промотанный до ответа, и с открытым полем для ответа на него. Удобно.
Что сейчас? В ветке комментариев в которой ты на что-то ответил кто-то написал абсолютно любой комментарий — показывается уведомление. При нажатии на это уведомление ты переходишь на страницу с видео, которое сразу начинает воспроизводиться. Ты кликаешь на него, чтобы остановить, скрипт подгружается и кликает на него ещё раз (видео продолжает воспроизводиться) и опускает тебя до твоей ветки комментариев. А там — комментарий который к тебе вообще не относится.
Это я ещё не говорю про то, что убрали кнопку «перевести комментарий», кнопка «показать весь комментарий» иногда этого не делает, комментарии в принципе иногда не загружаются, в мобильном приложении комментарии вообще под рекомендуемыми видео и без возможности ответа, плашка «просмотрено» в списке роликов рандомно исчезает (будто ролик стал снова непросмотренным), кнопка «скрыть» в подписках иногда ничего не делает, а иногда скрытые ролики появляются обратно, перевод в некоторых местах не соответствует действительности (неожиданный «пожаловаться на ролик» под кнопкой «пожаловаться на комментарий»). И это только проблемы в юзабилити.
Проблема не в нейросетях.

Skullcruncher
19.12.2018 12:18Честно говоря вообще плохая идея. Почему? Потому что сеть говорит что делать. Вдруг я захочу открыть на сайте другую вкладку, но не смогу, потому что в каком то интернет магазине после того как добавил в корзину чайник, 70% пользователей пошли искать памперсы и мне будет открывать выпадушечку с марками памперсов, но я хочу купить телефон и тд. В итоге мой юзер экспириенс превратится в борьбу с интерфейсом сайта, который надо научить под меня еще. Зачем это надо?

alexprozoroff Автор
19.12.2018 12:33Все так, сложно спорить, видится разве что два аргумента в защиту. С бОльшей вероятностью, вы окажетесь в числе 70% и останетесь довольны такой отзывчивостью. Ну и, конечно, инициатива магазина не должна быть такой навязчивой, чтобы открывать выпадающее меню в области фокуса внимания, а несколько небольших ссылок внизу экрана, например, уже не так страшны, даже если промазали с предсказанием.
В любом случае это уже совсем другая задача анализа тематики, а не механики движений.
Skullcruncher
19.12.2018 17:56Соглашусь. И думаю что в будущем подобные решения, может частично, будут внедряться. Уже есть модуль предсказатель для предзагрузки страниц, который пытается предсказать какую страницу пользователь откроет. Guess JS.
Первый коммент писал утром, по этому только критика)) Спасибо за статью и интересное исследование!

unfriend
19.12.2018 12:38+1Идея прикольная!
На мобилках, наверное, не особо нужна — там можно и нужно всё упрощать, а не доводить до такого состояния, что нужно предсказывать дальнейшие действия. Но это вопросы дизайна.
А вот на десктопах было бы круто. Можно было бы использовать совместно с meta preload/prefetch. Например, в фоне уже начала бы грузиться страница, прежде чем пользователь нажал на кнопку/ссылку перехода. Тем самым снимается вопрос о раздражении пользователя — даже если произошёл промах предсказания, пользователю это ничего не стоит, кроме траффика. А возможный профит от более быстрой загрузки, думаю, все понимают.

acsent1
19.12.2018 12:49Самое интересное начнется, когда под меню будет какаято ссылка.
и ее уже нажать будет невозможно НИКОДГА
ainoneko
19.12.2018 13:53Теоретически (в идеальном мире разработчиков интерфейсов) эта ссылка должна «полуактивироваться» раньше, чем элемент меню, но в реальном мире что-то пойдёт не так (у неё не будет такого обработчика или область срабатывания окажется перекрыта «более важной» областью от меню).
Или можно очень медленно перемещать мышь.

Zulusho
19.12.2018 13:04+1Идея замечательная – только отклонились в сторону выполнения за пользователя действий, который он сам бы хотел выполнить, например открытие меню. А чего пользователь точно не хочет делать – ждать. Поэтому я бы имея такой арсенал в руке сделал бы предикативную подгрузку компонентов и данных в интерфейсы – только повёл рукой в сторону селекта, а он уже сам данные внутрь себя подгрузил. Не к селекту вёл – ничего страшного, без этой технологии он либо не загрузился бы вообще, либо всё равно бы загрузил данные, которые не нужны. Google научили свой AMP рендерить только данные, которые видны на экране – удобно и производительно. Так почему бы не пойти дальше и не ограничиваться только информацией о видимой области, почему бы не подружать и рендерить элементы страницы, основываясь на нейросетях?

IGR2014
19.12.2018 13:09В образовательных целях интересно, но в практическом применении я вижу только одну перспективу. Перспективу спалить себе пятую точку от подобного функционала на сайтах. Далеко ходить не надо — возьмём ВК. Я прям вижу как веду курсор в новостях к полю написания новой новости, а мне поверх него открывается музыка, например. А учитывая расстояние между шапкой поля ввода и мою скорость движения мыши — думаю, мне будет не так важно, откроется у меня та-же музыка (в случае если я всё-же хочу открыть её) спустя 0.1 или 0.099999999999

balsoft
19.12.2018 13:40Лучше бы задумались о том, чтобы сайты работали в нормальных текстовых браузерах (или хотя бы браузерах без JS)

FreeDobby
20.12.2018 13:51Кто-то еще пользуется текстовыми браузерами? Siriously? O_o

balsoft
20.12.2018 14:11Siriously
У вас в вашем не-текстовом браузере спеллчекер уже не работает? Seriously?
А по теме — таки да, текстовый браузер гораздо удобнее графического в 40-50% случаев даже сейчас, в эпоху JS и CSS, ибо нормальная работа с клавиатуры, околонулевое потребление памяти и возможность делать «дизайн» (конечно, условный) всех страниц одинаковым и красивым.

yurixi
19.12.2018 13:49Ничего себе консерваторы в комментариях. Мне идея того, что менюшки будут реагировать на движение, а не только положение, представляется очень полезной. У меня на телефоне стоит клавиатура у которой слова набираются без отрыва пальца. Если интерфейс будет на столько отзывчив, что можно будет обучится выбирать один из тысячи пунктов жестом, открытием подменю без клика, без замирания, и даже немножко заранее, это здорово.

opencloser
19.12.2018 14:10На заре интернета сайты не искали ...
ах как же было хорошо, клик на колёсико это новое окно, простой клик — переход, а сейчас жмешь кнопку не работает, жмешь другую кнопку… а тут js скрипт криворукий писал..., и так постоянно, даже на популярных сайтах нет единой логики, даже habr.com грешит, что сильно расстраивает…

shasoft
19.12.2018 14:16По самому первому видео. Если пользователь часто выполняет такое действие (т.е. выбирает этот пункт меню), то навернео имеет смысл перемстить его на верхни уровень. Так будет удобнее пользователю.

alekseysinos
19.12.2018 14:31Не очень понятно, зачем автор использует фильтр частиц в линейной задаче предсказания. Здесь отлично будет работать фильтр Калмана. При этом он будет точнее и вычислительно эффективнее.
В целом идея интересная, но на мой взгляд лучше ее использовать не для интерфейса, а для скрытых от пользователя действиях, как выше уже говорили.

Fenzales
19.12.2018 18:00То есть пользователей можно будет идентифицировать по паттернам использования интерфейсов, класс.


VMichael
И сейчас бывает, наведешь случайно курсор куда либо, а там начинает что то открываться, чего мне не нужно. Раздражает.
А если еще и будет предсказывать мои действия, может вообще оказаться ужас-ужас.
Наверное я консерватор.
Free_ze
Ну вы же наверняка хотите кликнуть на этот яркий красивый баннер...
questor
«Ну вот, кликнул — значит, точно хотел» )
jrthwk
«желаем в новом вам году
гореть в аду, гореть в аду»©благодарные пользователи дизайнерам интерфейсов
paulmann
Тут проблема в том, что если ПО новое, то никаких проблем, можно привыкнуть и к самому кривому интерфейсу.
Но вот если с ПО работают уже несколько лет и многие задачи делаются на автомате, то редизайн интерфейса превращается в ад для пользователя. Клик-клик-клик «запись удалена»… АААА! Тут раньше кнопка была «добавить новую запись»!!!
©благодарные пользователи улучшателям дизайнов интерфейсов
Мой личный список гребанных улучшателей для которых нужен отдельный котел в аду:
— Создатели нового интерфейса GMAIL
— Создатели нового интерфейса Skype
— Создатели нового интерфейса ImhoNet (кстати, отток посетителей после редизайна был такой, что проект после этого умер)
jrthwk
… а рядом на отдельном вертеле вращаются разработчики интерфейса MS Azure у которых конопочка resize изменяет server size и отправляет сервуак в перезагрузку немедленно, без подтверждений…
andriymoskal
Эта ситуация, когда изменения ради изменений, а не для решения какой то проблемы.
kovserg
Недавно записывал ребенка в детский сад через гос услуги со слабого ноута c 8гб озу. Это треш и угар. Там тоже педиктивный интерфест. Как только начинаешь заполнять поле с паспортными данными интерфейс сразу говорит что надо пройти проверку и заполнить паспортные данные в другой форме и радостно ресует разноцветный болт — это просто пропаганда курения какая-то. Интересно сколько операций выполнил процессор чтобы просто заполнить десяток текстовых полей.