
Ежедневно многие из нас отправляют в мессенджерах десятки и сотни сообщений. Но мало кто задумывается о текстовом наполнении самих мессенджеров — почему интерфейс приложения содержит именно эту информацию, с чем связана особенность её подачи, как это влияет на работу с продуктом?
Последние годы мы в МойОфис активно исследовали то, как люди пользуются коммуникационными приложениями. И сегодня расскажем о полезных практиках в области подготовки UX-текстов. Примерами для статьи — как положительными, так и отрицательными — послужили интерфейсы популярных мессенджеров и сервисов видеозвонков, многими из которых вы наверняка хотя бы раз пользовались.
Привет, Хабр! Меня зовут Дана Спиридонова, я пишу интерфейсные тексты в МойОфис. Недавно наша компания выпустила цифровое рабочее пространство Squadus, которое включает в себя функции корпоративного мессенджера. Мы постоянно улучшаем наше решение и в процессе создания текстов вдохновляемся примерами других успешных компаний с похожими продуктами.
В работе мы стараемся максимально учитывать тот факт, что опыт дистанционного общения всегда отличается от реального взаимодействия. Сервисы позволяют легко поддерживать связь друг с другом, делают коммуникацию более быстрой и удобной. Но порой онлайн-общению свойственны и негативные факторы: например, нестабильный звук или «заморозка» видео из-за плохого интернета, голосовое сообщение вместо ожидаемого текста... Поэтому ключевая задача приложений — не просто дать возможность общаться, а создать безопасное и комфортное пространство для пользователей.
Приведённые ниже рекомендации, вместе с удобным интерфейсом, полезными функциями и правильно подобранным голосом продукта, помогут в достижении этой цели. В качестве примеров я рассматриваю интерфейсы мессенджеров и сервисов видеоконференций, но мои советы применимы ко всем приложениям и их отдельным разделам, где пользователи могут общаться — почтовым клиентам, приложениям для знакомств, чатам со службой поддержки, веткам комментариев под публикацией.
1. Добавьте разъяснений
Сегодня у мессенджеров появляется все больше функций — записать «кружочек», скрыть незаправленную кровать фоном с морским пейзажем, автоматически удалить сообщение после отправки. Функция может быть невероятно полезной, но в ней будет мало толку, если пользователь не поймет, зачем она нужна. Поэтому иногда будет не лишним дать как можно больше информации, которая может повлиять на решение пользователя.
Пример. Чтобы пользователь не решил, что потеряет уже полученные сообщения, Telegram объясняет: они не будут удалены после включения функции «Автоудаление сообщений».

Пример. В настройках Squadus есть дополнительная информация, которая помогает пользователю лучше понять суть функций. Например, любители отключить все звуковые уведомления смогут увидеть ценность анимации иконки.

Известное правило хорошего тона в текстах для интерфейсов — предупреждать пользователей о невозвратных действиях. Никто не будет рад случайной потере важных данных. Чем более критичны последствия, тем больше информации следует предоставить. При этом тексты должны оставаться краткими и понятными — об этих характеристиках мы еще поговорим далее.
Пример. При намерении удалить учетную запись WhatsApp дает пользователю информацию в виде маркированного списка. Это удачное решение — сразу видно, что именно произойдёт. Интересно, как приложение пытается предугадать мотив пользователя. Возможно, кто-то просто хочет привязать свой аккаунт к новому номеру и поэтому пытается заново зарегистрироваться. На этот случай на экране удаления есть кнопка «Изменить номер». Если пользователь выберет альтернативный вариант, то также увидит инструкцию, из которой узнает о невозможности отменить изменения и дальнейших действиях.

2. При этом будьте краткими
Используя предыдущую рекомендацию, не забывайте, что большинство пользователей сканируют текст, а не вчитываются. Также помните о контексте, в котором находится пользователь. Например, во время важной видеоконференции будет тяжело вдумчиво прочитать длинный текст. Поэтому все параметры, которые приходится настраивать во время звонка, должны быть по возможности лаконичными и восприниматься однозначно.
Антипример. Это настройки звука во время видеозвонка в Google Meet. Текст всплывающей подсказки подробно описывает механику функции «Включать микрофон клавишей пробела». Однако очень трудно пробежаться глазами и понять суть, параллельно разговаривая или слушая собеседника. К тому же пользователь уже видит более короткое описание и без всплывающей подсказки. Этот текст смело можно сократить. Например, оставить информацию из двух последних предложений, где описано, что функция работает, только если вы находитесь на вкладке со звонком.

Где еще поможет краткость? Там, где место для текста ограничено. В интерфейсах можно встретить кнопки с длинными формулировками, усечёнными многоточием. Это не самое лучшее решение, так как иногда из-за усечённого текста невозможно понять смысл команды.
Чтобы избежать таких ситуаций, необходимо предварительно примерить текст в макете. Если не умещается — придумать другую формулировку. Или же посоветоваться с дизайнером, как адаптировать размер кнопки или другого элемента.
Антипример. В мессенджере Direct, чтобы не обрезать текст «Выключить уведомления», можно было использовать более короткий вариант. Например, «Без звука» или «Выкл. звук». На английском с текстом проще — mute/unmute, но переводчикам доступ к макетам явно не давали.

Антипример. В настройках Zoom текст на кнопке будто превратился в название лекарства «Проверикрофон». Рядом с заголовком «Микрофон» просто «Проверить» было бы достаточно.

3. Будьте своевременными
Поговорим подробнее о важности контекста. При разработке интерфейса дизайнерам и писателям важно помнить, что интерфейс — это диалог между пользователем и приложением. Никто не любит, когда их перебивают — поэтому все ненавидят поп-апы с рекламой или предложением подписаться на рассылку. В любом диалоге важна уместность и своевременность реплик. Мало кому понравится, если посреди разговора по душам собеседник внезапно переведет тему. То же и в интерфейсе.
Антипример. Google Meet рассказывает о важном обновлении — можно пожаловаться на неподобающее поведение собеседника, записав доказательства. Однако текст появляется прямо во время видеозвонка. Скорее всего, большинство пользователей закроют окно, не прочитав, только чтобы поскорее избавиться от назойливой подсказки и сосредоточиться на разговоре.

Демонстрация обновлений или существующих функций будет более уместной после звонка — когда пользователю не нужно концентрироваться на разговоре.
Пример. После окончания звонка Skype предлагает запланировать следующий. Даже если пользователь не собирается назначать встречу, то все равно будет осведомлен, что такая возможность существует.

4. Используйте текст там, где иконки недостаточно
Многие считают, что иконка может заменить текст. Однако хорошей практикой считается использование текстовой подсказки рядом с иконкой. Это особенно важно, когда у иконки нет явного устоявшегося значения или когда ее можно понять неоднозначно. У каждого пользователя разный бэкграунд и уровень насмотренности. Некоторые изображения, действительно, стали легко узнаваемыми — например, иконка лупы для поиска или принтера для печати. Но если значение иконки не получается считать моментально, этот элемент интерфейса может вызвать раздражение и помешать выполнять задачу.
Чтобы не оставлять пользователей в недоумении, лучше использовать видимое текстовое описание рядом с иконкой или всплывающую подсказку, если речь идет о настольных приложениях.
Пример. Не совсем очевидные иконки в настольном приложении WhatsApp снабжены подсказками.

Пример. По клику на значок календаря в Zoom пользователь не увидит расписание встреч на неделю или месяц, а только события сегодняшнего дня, о чем дополнительно сообщает подсказка «Сегодня».

Пример. Это мессенджер Slack. Без текста иконка карандаша могла быть интерпретирована как статус «Печатает».

Пример. Скриншот интерфейса Squadus иллюстрирует, что с однозначной текстовой пометкой иконку можно и вовсе убрать.

5. Не гонитесь за уникальностью
Разрабатывая тексты для интерфейса, важно помнить, что у пользователей есть определённые ожидания. Иногда хочется поэкспериментировать с терминологией, чтобы выделить приложение среди аналогов. Однако слишком необычные и новаторские решения могут привести к недоразумениям и стать объектом для шуток. Например, текст в кнопке должен однозначно сообщать пользователю о том, что произойдет далее. Иначе могут возникнуть проблемы с поиском нужной команды.
Антипример. Direct использует выражение «Отменить отправку» вместо привычного «Удалить». Причем «отменять отправку» приходится даже у сообщения, которое давно прочитано собеседником.

Антипример. Команда «Редактировать» в меню канала в Telegram ничего не редактирует, а позволяет выбрать несколько сообщений, чтобы переслать их или удалить. Привычное название для этой команды — «Выбрать».

6. Объясните специфические сущности
Сегодня мессенджеры позволяют не только общаться тет-а-тет. У многих приложений есть возможность создавать групповые чаты или же каналы, где писать сообщения могут только администраторы, а участники — читать и в некоторых случаях комментировать.
В зависимости от специфики мессенджера, цель и функциональные особенности групповых чатов могут отличаться. К тому же сегодня каждый человек обычно пользуется несколькими мессенджерами. В одном пользователь может обсуждать проекты с коллегами, в другом — вести канал и читать чужие, а третий использовать только для общения с бабушкой. Поэтому пользователи, особенно новые, могут не знать, как работают группы, каналы и другие подобные сущности именно в вашем приложении, а также не видеть их ценность. Помочь понять преимущества и особенности той или иной групповой беседы поможет текст.
Пример. При создании канала или команды в Squadus пользователь может прочитать об их особенностях и понять, какая сущность больше подходит под его цели.

Пример. Slack рассказывает, что такое канал, и советует, какое название целесообразнее выбрать.

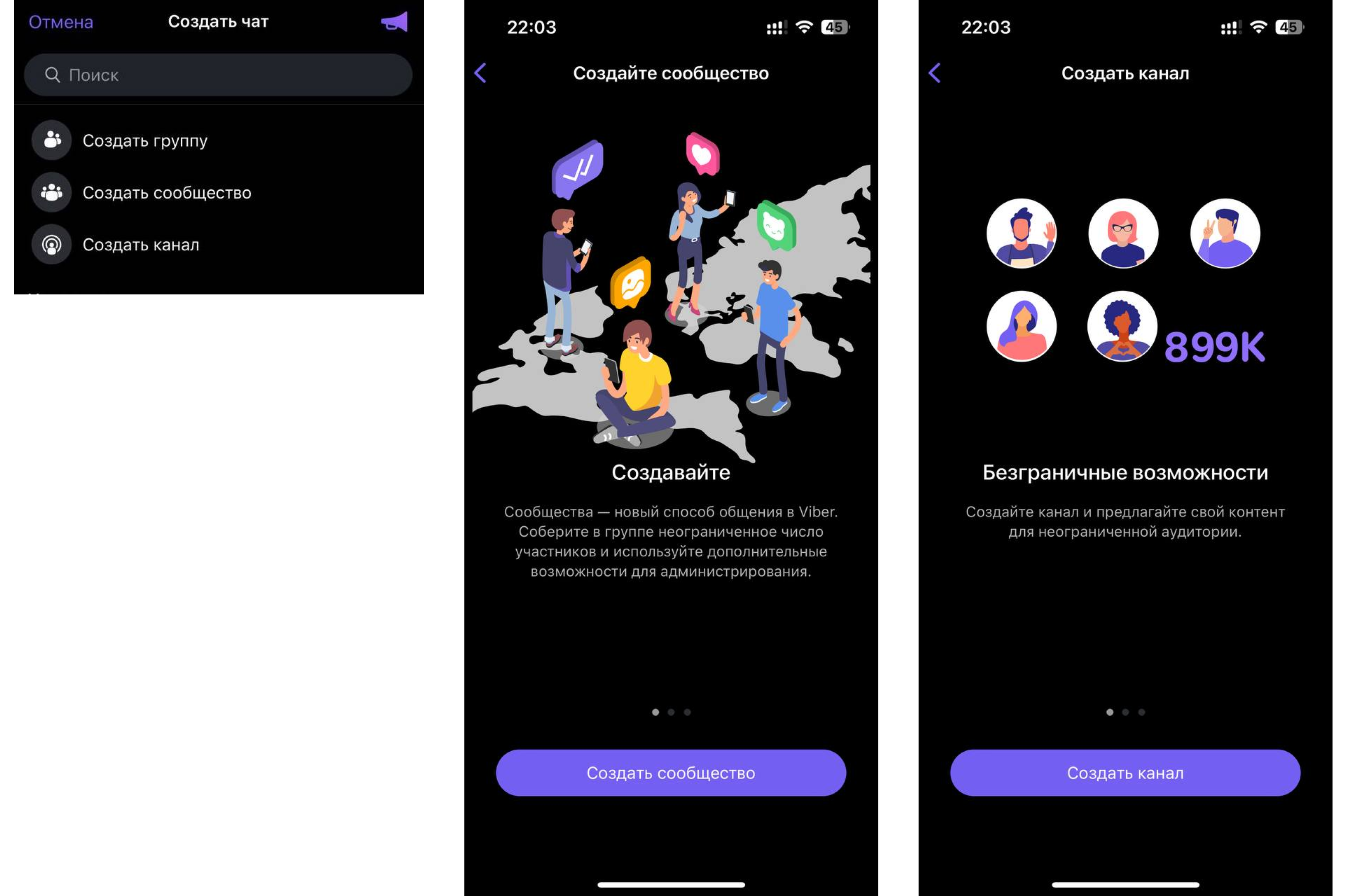
Пример и антипример. При создании канала или сообщества Viber предлагает пользователю посмотреть целых три экрана про их особенности и доступные функции. Однако третью сущность — группу — мессенджер никак не объясняет.

7. Не будьте слишком серьёзными
Сегодня люди проводят в коммуникационных приложениях значительное количество времени. А при работе на удаленке мессенджеры и почтовые клиенты часто не закрываются в течение всего дня. Один из способов проявить заботу о пользователе — иногда позволять ему расслабиться, давать повод для улыбки, поддерживать позитивный настрой. Даже решая рабочие вопросы в корпоративном мессенджере, пользователи будут рады милой картинке или дружелюбному тексту.
Отличное решение — добавить в тексты немного непринужденности. Главное, помнить об уместности: не использовать специфический сленг, не шутить в сообщениях об ошибках, помнить о главной цели экрана.
Пример. Календарь в Zoom предлагает насладиться свободным деньком без встреч.

Пример. Squadus и Telegram показывают позитивные сообщения в иллюстрациях-примерах отображения интерфейса.

Пример. Discord предлагает добавить на сервер не просто участников, а «парочку друзей», а еще в разговорной манере объясняет, зачем это нужно. Текст в строке поиска не совсем традиционный — пользователю будто предлагают отправиться в захватывающее путешествие.

8. Откажитесь от автоматических ответов
Подсказки с ответами могут показаться полезными — пользователь будет меньше печатать, а значит, экономить время. Но деле же выходит, что ответы-подсказки часто не вписываются в контекст. К тому же просто невозможно подготовить варианты ответов на все возможные реплики. Из-за этого подсказки становятся бесполезными, а иногда и вовсе нелепыми.
Антипример. LinkedIn обычно предлагает сказать «Спасибо» или поставить палец вверх. Не самая лучшая реакция, когда собеседник указывает на вашу ошибку, пусть и с помощью цитаты из фильма.

Антипример. Пользователи приложений — живые люди, которые могут пошутить, пожаловаться, написать что-то неприятное. Пример из мессенджера Teams иллюстрирует, как сложно считать контекст и предложить адекватные варианты ответа.

Подобрать совершенно нейтральные варианты тоже сложно. Однако есть хорошая альтернатива автоматическим ответам — реакции. Они позволяют экономить время пользователя и дают возможность подобрать нужную эмоцию.
Пример. Использование реакций в Squadus.

Если вы хотите больше узнать о том, как работают UX-писатели в ИТ, советуем прочитать нашу предыдущую статью по этой теме.
Подробности про Squadus, цифровое рабочее пространство от МойОфис, доступны на специальной странице продукта.
Комментарии (3)

ganzmavag
06.10.2023 05:53Не самая лучшая реакция, когда собеседник указывает на вашу ошибку, пусть и с помощью цитаты из фильма
Ну почему же, эмодзи ???? часто ставят и в значении «да-да, отстань только», он как раз универсален.
В подборке очень выделяются две вещи: Google удивляет своей экономией на UX-писателях (интересно это только с русским языком так, или вообще), а у Discord по-моему пример, когда с непринужденностью уже перебрали и она начинает мешать (возможно, опять же, проблемы русской локализации).


TonikStar
Понимание для кого вы это делаете даёт желаемый результат????????