Привет, Хабр! На связи Дмитрий Парфёнов (СТО) и Антон Смирнов (дизайн-директор). Сегодня хотим поделиться нашим опытом создания и внедрения дизайн-системы для ускорения разработки сайта и мобильного приложения Сравни. Сразу скажем, что процесс это был непростой, не обошлось без всевозможных затыков — о них тоже пойдет речь.
Надеемся, что статья будет полезна всем, кто участвует в разработке крупных приложений в компаниях с большим количеством уже работающих продуктов.
Пару слов о том, зачем нам понадобилась дизайн-система
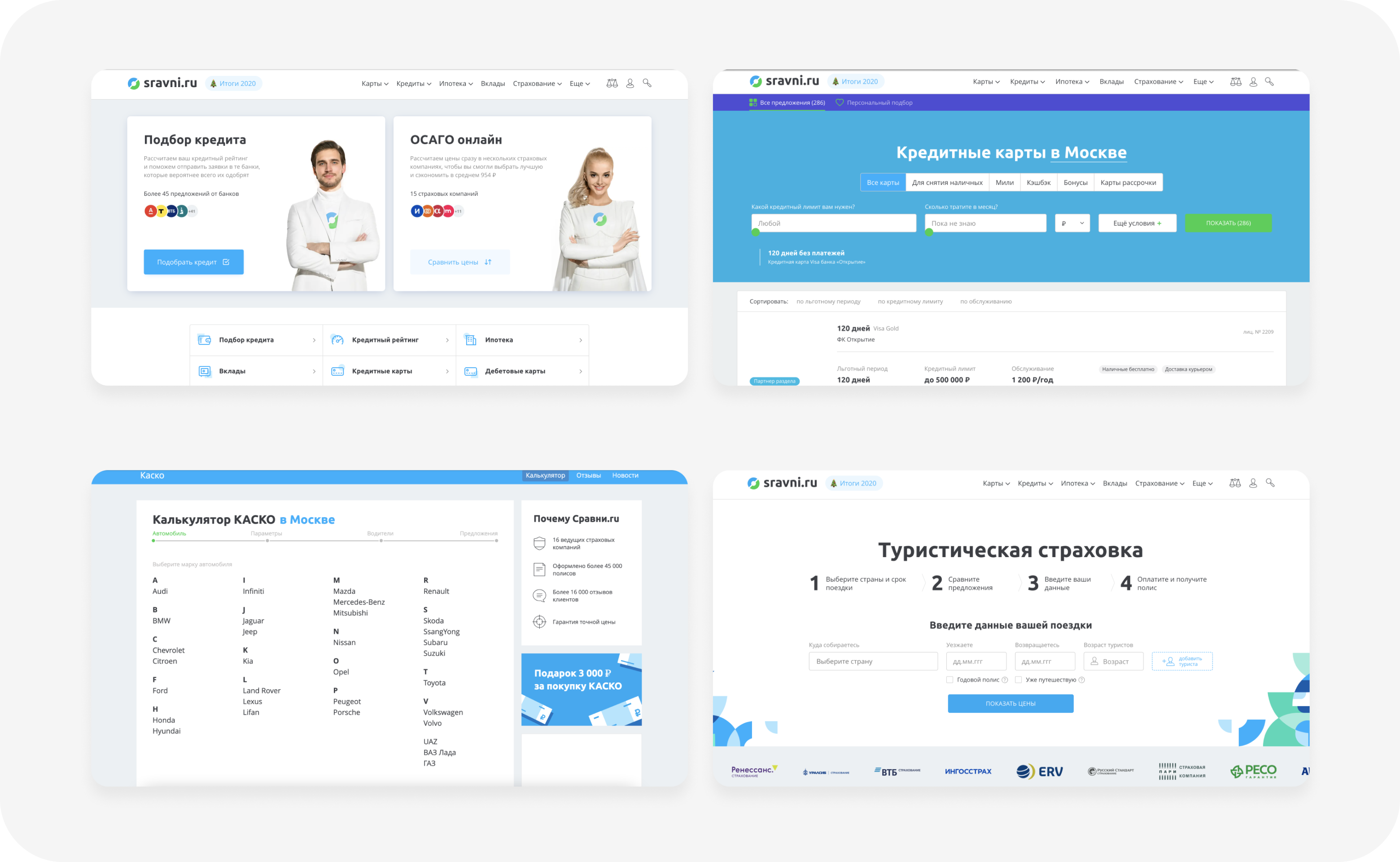
Сравни — это онлайн-площадка, где можно выбирать, сравнивать и заказывать финансовые, страховые и образовательные продукты. У нас представлено множество сервисов, каждый из которых развивался в разное время и, как это обычно бывает, содержал в себе множество старых артефактов как в дизайне, так и в коде.
Несколько лет назад компания Сравни изменила вектор развития — получила статус финансового маркетплейса. Мы первыми из российских финтех-компаний запустили онлайн-оформление потребительских кредитов и займов. Продуктов становилось всё больше, интерфейсы всё сложнее, и иногда, при переходе из раздела в раздел создавалось впечатление, что это вообще разные сайты. У похожих продуктов были разные паттерны для, казалось бы, одинаковых сценариев. Везде были разные анкеты, разный клиентский путь и визуальное оформление.

Всё это, несомненно, влияло на скорость работы как дизайнеров и разработчиков, так и тестировщиков, а еще во всех этих различиях должна была хорошо ориентироваться служба поддержки, чтобы качественно помогать клиентам.
Проблемы:
У похожих продуктов были разные паттерны в, казалось бы, одинаковых сценариях.
Дольше разрабатывать. Разработчикам в каждом проекте надо было реализовывать весь базовый набор компонентов заново. Команды практически не переиспользовали уже имеющуюся базу или делали одинаковые компоненты (конечно же, слегка по-разному).
Дольше рисовать макеты. Сроки создания дизайна растягивались, так как естественная тяга дизайнера к кастомизации и улучшению порождала всё больше вариаций элементов внутри проектов, которые еще и реализовывались каждый раз по-разному.
Сложно поддерживать и переиспользовать компоненты. Разумеется, при таком подходе даже простую кнопку не так уж легко перенести из одного проекта в проект, не говоря о том, чтобы вовремя отслеживать изменения в компоненте.
Очевидно, что нам нужен был способ взаимодействия между разработчиком и дизайнером — и как инструмент синхронизации, и как способ сокращения времени на решение типовых задач.
Как дизайн-система должна была нам помочь
Осенью 2021 года мы пришли к тому, что нам нужна единая дизайн-система, которая позволит стандартизировать и ускорить процесс разработки и тем самым сохранит нам время для решения более важных задач.
Дизайн-система — это набор правил и компонентов, который позволяет создавать интерфейсы в едином стиле. Она помогает:
Ускорить разработку. Дизайнеры и разработчики могут использовать готовые компоненты, что экономит время и снижает риск ошибок.
Повысить согласованность. Все интерфейсы будут выглядеть единообразно.
Упростить коммуникацию. Дизайнерам и разработчикам гораздо легче взаимодействовать, используя общие компоненты и общаясь на одном языке.
Как шел процесс проектирования
Мы выбрали для себя атомарный подход — то есть создание некоторого ограниченного набора элементов, на основе которого затем строятся более крупные сущности (модули, шаблоны, страницы). Это как Lego — из простых элементов можно построить что угодно (ну, почти).

Мы выделили для себя основные принципы для дизайн-системы. Тут хитрить не стали, взяли три принципа, чтобы было легко понять основные требования к любому компоненту.
Переиспользуемость: предлагаемое решение может быть использовано как минимум в нескольких продуктах — нет смысла добавлять в дизайн-систему компоненты, которые являются частным случаем в конкретном продукте.
Абстрактность: в компоненте не должно быть зашито специфической продуктовой логики, это должна быть абстрактная логика и вариативность отображения.
Атомарность: компонент должен быть составлен из базовых стилей и элементов дизайн-системы.
Для работы над дизайн-системой в компаниях часто выделяется полноценная команда: дизайнеры, разработчики и даже тестировщики. У этого подхода есть свое преимущество — все усилия команды сосредоточены на одной задаче. По идее, такая команда может быстрее и эффективнее решать возникающие проблемы.
Но есть и риски выделения отдельной команды под дизайн-систему:
Скорость: не факт, что будет быстрее. Команде необходимо выделять много времени на то, чтобы изучать, как правильно составлять компонент и какое применение у него может быть в разных продуктах.
Высокая стоимость. Создание и поддержание отдельной команды требует значительных финансовых ресурсов.
Оторванность от реальных продуктов. Разрабатываемые компоненты могут не всегда учитывать все требования, придется снова тратить время на доработку. Либо другая крайность: излишняя вариативность.
Ну и вишенка на торте: потенциально очень долгие согласования. Зачастую простые изменения вносить становится невозможно, так как процесс излишне усложнен и требует участия множества лиц.
Какое решение мы выбрали для проектирования
Для себя мы выбрали такой подход:
Распределить задачи по дизайну компонентов на дизайнеров основных продуктов. Ребята хорошо знали свои и смежные проекты и могли быстро прикинуть, как сделать компонент так, чтобы он “зашел” всем.
Выделение разработки. Мы решили выделить отдельную команду Team UI для того, чтобы получить прогнозируемый прогресс в разработке компонентов и их тестировании.
В планах было начать с самых базовых компонентов:
цветовой схемы
стилей текста
кнопок, полей ввода, тегов и всего того, что встречается в наших проектах в 90% случаев.
Начав с проведения ревизии всех шаблонов, макетов и дизайн-решений, которые на тот момент использовались в компании, мы составили список компонентов, которые собирались сделать в первой итерации, и распределили задачи по дизайнерам из разных команд. Ребята сами оценивали трудоемкость и ставили сроки исполнения.

В фигме готовые компоненты мы отмечали и передавали в разработку, а тем компонентам, с которыми еще велась работа, ставили пометку “в работе”. Это позволяло быстрее внедрять их в макеты и пробовать в реальном деле.
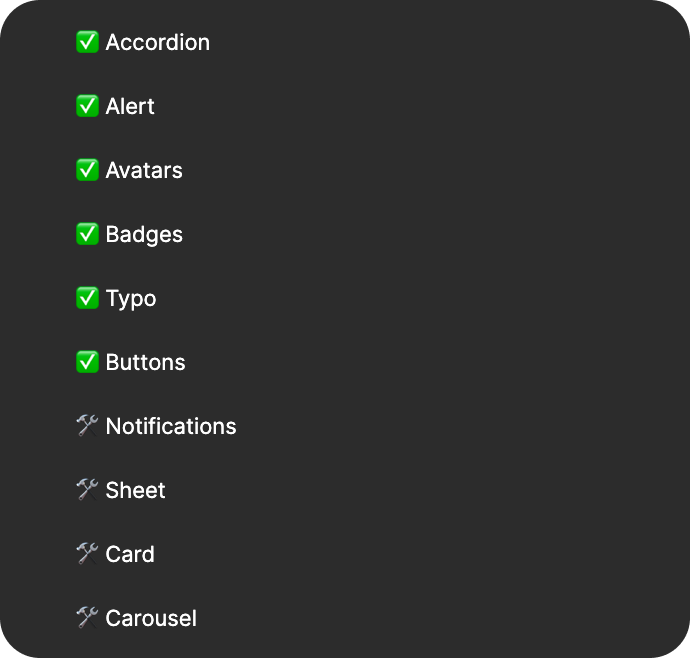
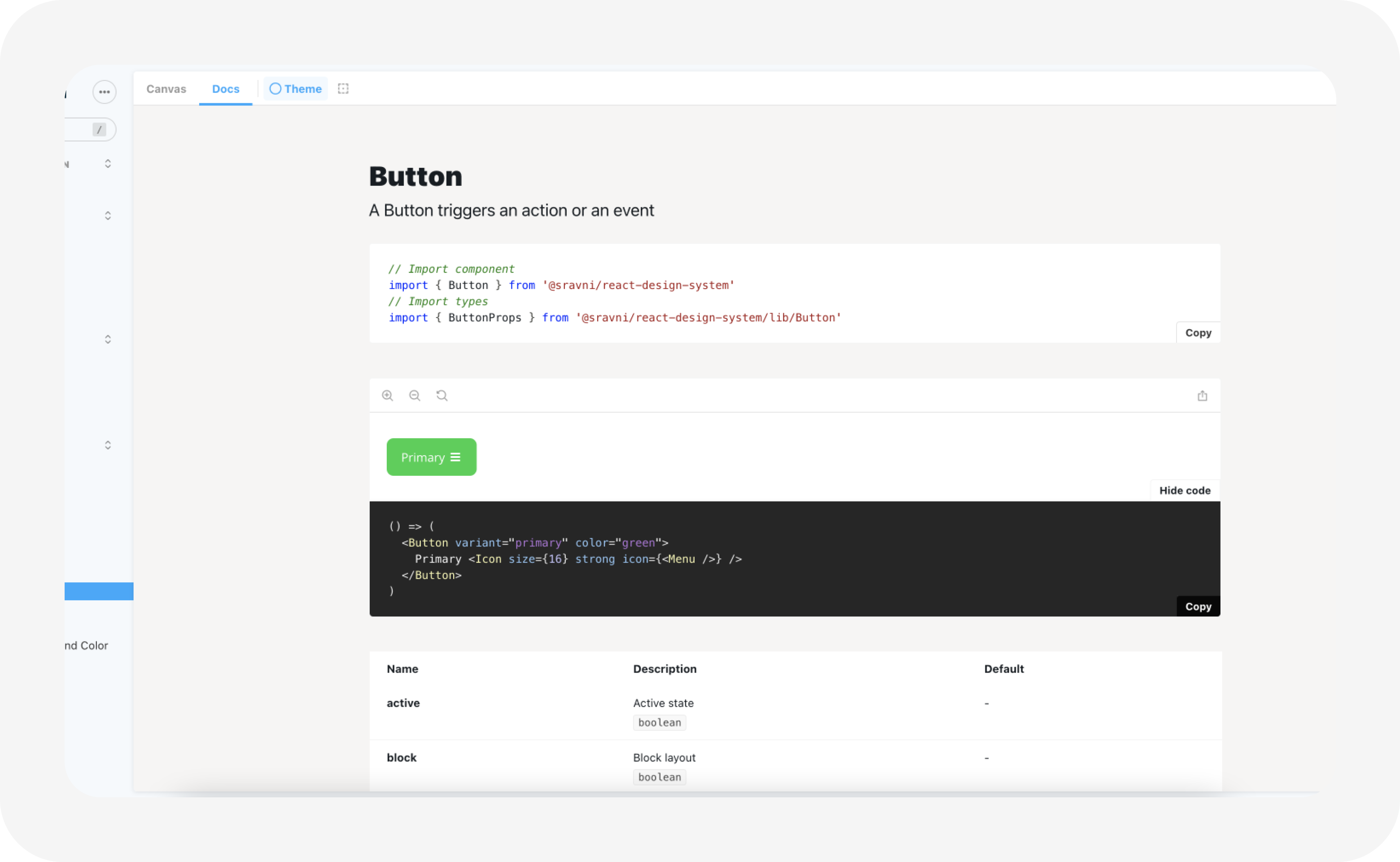
Для сборки готовых компонентов и их тестирования использовали опенсорс-решение для создания библиотеки компонентов Storybook (кто знает, тот знает).

В цветовую схему сразу заложили возможность создавать любые наборы цветов. Сходу это позволит запустить темную тему, да и любую другую ????.
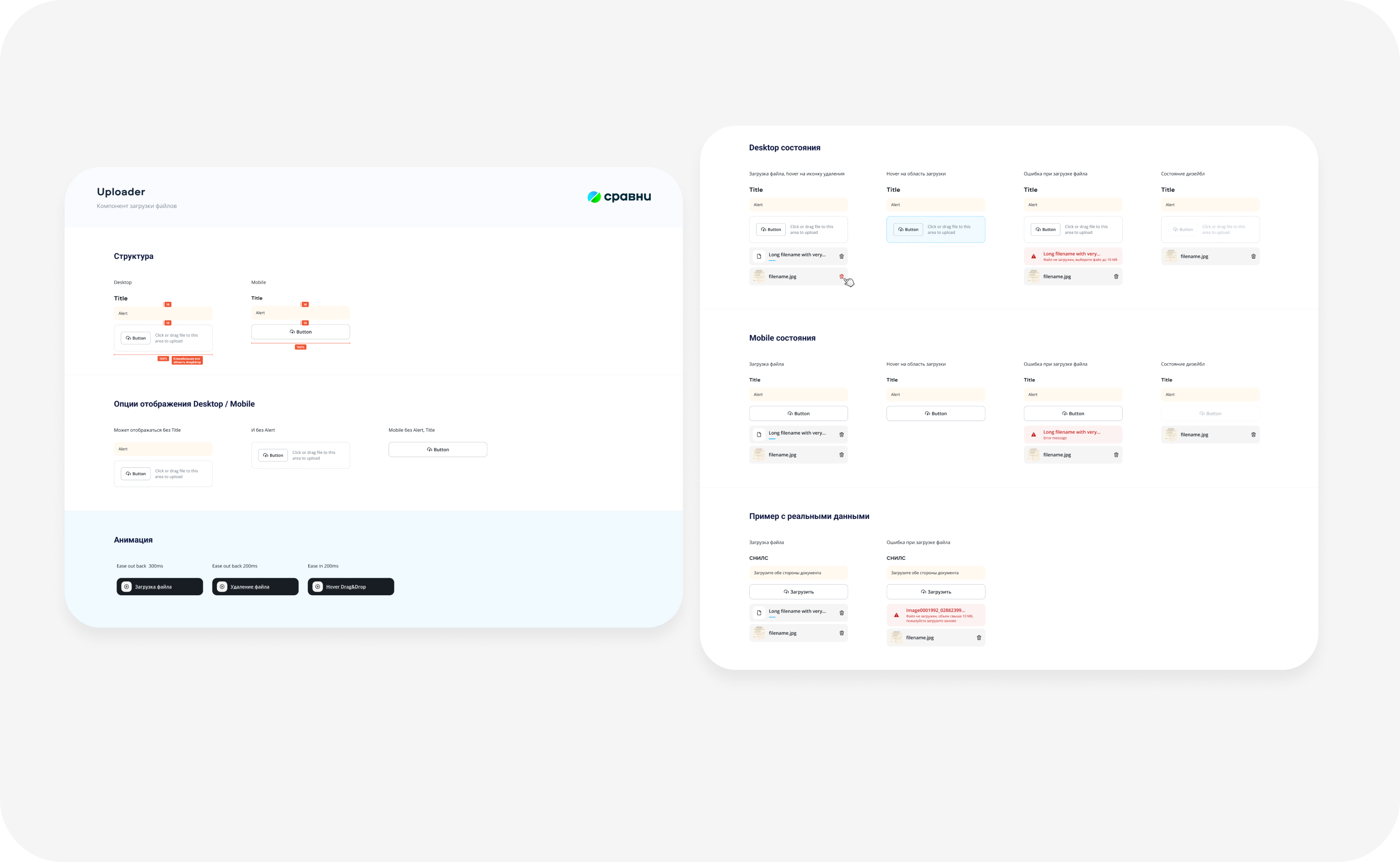
Все компоненты отдельно описывались для разработки по схеме:
Базовая структура
Опции (цвет/параметры)
Поведение
Ошибки и пограничные кейсы
Анимация

Схема библиотек в Figma
Основной файл – внешний UI, который подключается в проекты и содержит типографику, стили и базовые компоненты для разных платформ. На основе этой библиотеки собираются внутренние библиотеки сложных компонентов в конкретных проектах.

Иллюстрации 2d и 3d – хранятся в отдельном файле и подключаются там, где они нужны.
Типографика и системные элементы для всех платформ – отдельно подключаемые файлы.
Все компоненты одинаково именуются в Figma и в финальной реализации в коде, это позволяет разработчикам быстро находить используемый компонент.
Базовые компоненты описаны на первой странице файла – это кнопки, поля ввода, теги, радио, чекбоксы и прочее. Сложносоставные компоненты, состоящие из базовых, – на второй, к ним мы относим автокомплит, меню, поиск, аккордеон и так далее. Сами же варианты хранятся на одноименных страницах внутри файла, к ним мы после финализации и разработки почти не возвращаемся.
В этом же файле хранятс иконки, используемые во всех проектах, они также синхронизированы со Storybook по названиям, дизайнеры и разработчики могут очень быстро найти их.
Как это выглядит сейчас
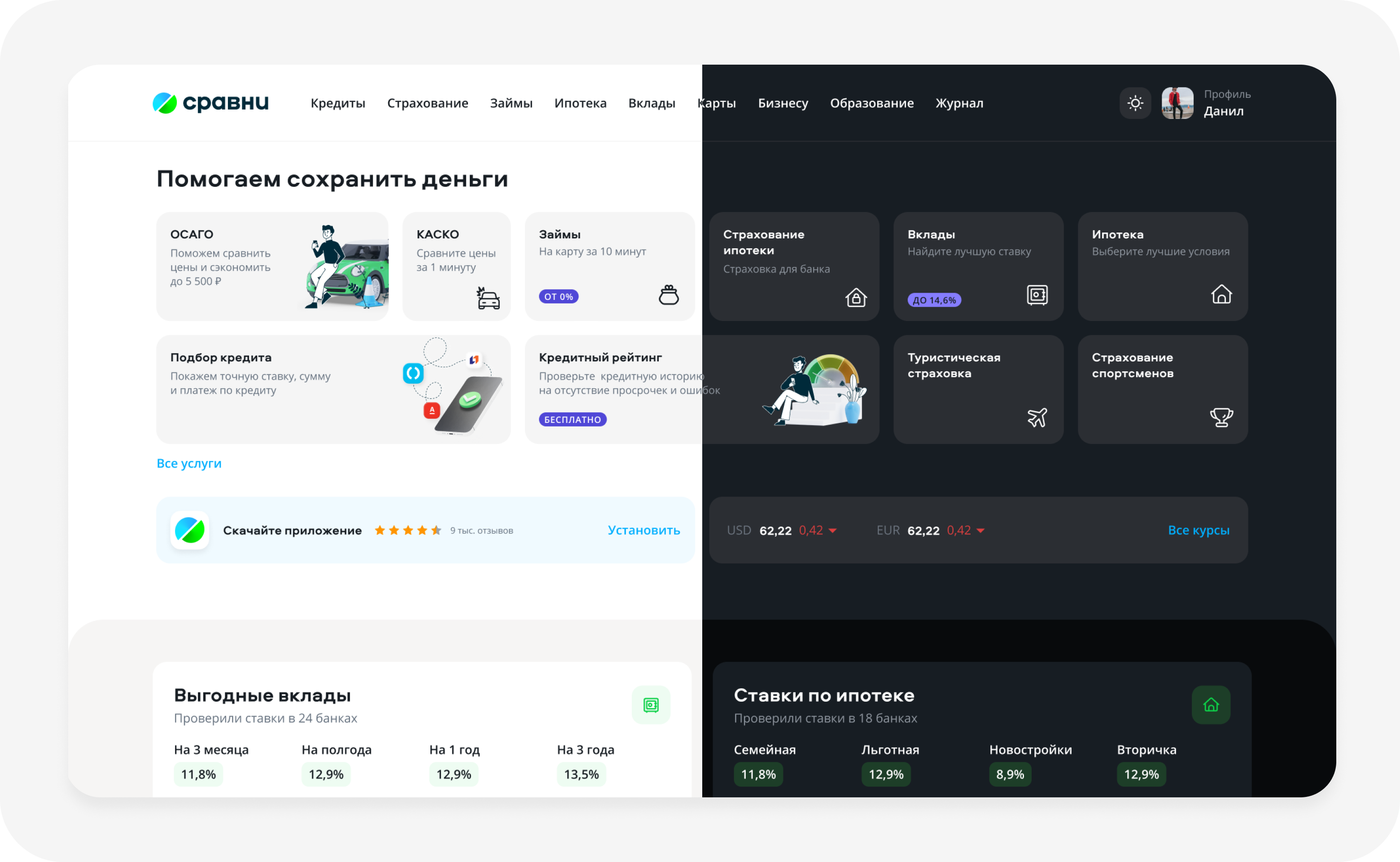
Основные продукты у нас теперь доступны в двух цветовых схемах (светлая и темная), которые могут привязываться к определенным компонентам. При этом мы можем быстро добавлять новые палитры в систему, например, если нужно сделать брендирование под партнерскую программу.

Мы ставили перед собой цель не только создать дизайн-систему, но и сделать возможность добавлять в нее элементы или вносить правки без сложностей.
Процесс добавления нового компонента системы выглядит так. Сначала дизайнеры проектируют спецификации компонента или вносят правки в уже имеющийся во всей вариативности его использования — то есть, как он выглядит в обычном состоянии, при наведении мышкой, по клику и так далее. Эти спецификации затем передаются разработчикам в Team UI, они пишут код элемента, затем тестируют и добавляют в базу, после чего об этом приходит уведомление в продуктовые команды.
С другой стороны, мы следим, чтобы команды не пытались добавлять в логику дизайн-системы элементы, которые в нее явно не вписываются. Например, если компонент имеет логику, которая специфична только для одного продукта и не может быть повторно использована, лучше создавать этот компонент внутри проекта и не выносить его в общую базу дизайн-системы.
Перед тем, как компонент будет отправлен в бэклог команды разработки Team UI, он проходит через чеклист:
1. Компонент собран из стилей/базовых элементов UI, нет дублирования с другими компонентами.
2. Проработаны все состояния компонента относительно данных, поведение при ресайзе/загрузке/ошибке данных.
3. Соблюдается визуальная консистентность с другими элементами.
4. Компонент будет переиспользоваться.
Какие возникали сложности
Основная трудность при разработке дизайн-системы заключалась в том, что Сравни на тот момент уже представлял собой большой проект с огромной базой кода и макетов. А мы к тому же поставили себе амбициозную цель не приостанавливать развитие продуктов, а вести разработку дизайн-системы параллельно.
Итак, проблемы:
Пытались заложить много возможностей в один компонент. Лучше делать так, чтобы компонент не имел множества преобразований, чтобы снизить количество его настроек. Чем проще элемент, тем лучше.
Неравномерное внедрение. Каждый продукт должен был заложить переход на компоненты в свои текущие задачи, из-за этого растягивались сроки и одномоментно перейти на дизайн-систему не было возможным.
Продвижение идеи дизайн-системы бизнес-руководству и высокая стоимость внедрения. Не было четкого осознания, как дизайн-система может помочь бизнесу, а это довольно сложно измерять. Нужно было на примерах объяснять, как это работает и в чем конкретно будет преимущество.
Как говорил классик: стоит ли игра свеч?
Нам удалось достаточно быстро разработать и внедрить функциональную дизайн-систему — первую версию сделали примерно за полгода, а на обновление всего сайта ушло полтора года. По опыту других компаний, это обычно занимает больше времени.
Самая главная цель, которой мы добились — это создание переиспользуемых веб-компонентов для того, чтобы разработчики брали уже готовые, одинаковые по стилям компоненты, и наш сайт выглядел консистентно, единообразно и красиво. Сейчас у нас в Figma собраны типовые шаблоны страниц и сценариев, которые часто встречаются при оформлении продуктов на Сравни: анкеты, лендинги, формы оплаты и так далее. Мы синхронизируемся на уровне дизайна в Figma.
Собирать новые и переделывать текущие сервисы стало гораздо быстрее, скорость сборки макетов значительно выросла, а при передаче в разработку и дизайн-ревью не надо уделять много времени для сверки того, как работают компоненты. В целом, скорость разработки дизайна увеличилась в два, а где-то и в три раза.
Также заметно улучшилась коммуникация между продуктовыми командами, разработчиками и дизайнерами. Рабочее взаимодействие стало удобнее, теперь не нужно бегать и показывать, где взять какую иконку — все компоненты с точными спецификациями есть в базе.
Отдельный плюс в том, что новичкам стало легче адаптироваться: если им надо пилить какую-то типовую анкету, они не тратят время на размышления о том, как она должна выглядеть и на расспросы старших коллег, а берут уже готовые блоки и составляют их, как конструктор.
Для бизнеса внедрение дизайн-системы тоже пошло на пользу, так как все наши решения мы сначала тестируем (UX и A/B) и получаем наилучшие варианты дизайна из возможных, а для этого скорость создания макетов – ключевой показатель. В итоге это положительно сказывается на бизнес-показателях: прирост скорости доставки, экономия времени специалистов, сокращение затрат.
Мы начали проектирование в октябре 2021, а к концу года дизайн-система уже обрела форму, и мы начали создавать продукты на новых компонентах. К весне 2022 года наш основной сайт полностью переехал на дизайн-систему.
Максим Матюхин, дизайнер:
Теперь мы всё прогоняем через дизайн-систему. Во-первых, это удобно и быстро для нас, как для дизайнеров. Когда начинаем проектировать, мы собираем макет из уже готовых элементов.
Например, если мы добавляем в макет кнопку, в дизайн-системе очень много разных состояний этих кнопок — с иконкой, без иконки, с обводкой и без и так далее, всего около тысячи разных состояний. То есть мы просто берем и выбираем состояние, в котором нужна кнопка — и нам не надо ее с нуля проектировать. А если делать всё с нуля, ты всегда можешь где-то ошибиться.
Процесс сборки макета ускоряется таким образом примерно в пять раз. Конечно, зависит от сложности макета.
При разработке такой дизайн-системы основная сложность — это ничего не забыть, ничего не упустить. Важно изначально заложить все возможные состояния элементов, чтобы потом не пришлось переделывать. Все слои должны правильно называться, не должно быть никакого мусора, то есть, если здесь есть три элемента, значит только три слоя и должно быть.
Константин Андреев, frontend-разработчик:
Дизайн-система позволила нам стандартизировать наши продукты в плане интерфейса — чтобы не было разных цветов, чтобы везде были одинаковые отступы и чтобы у конечного пользователя было ощущение, что он работает с единым продуктом. Ты открываешь сайт, переходишь между разными вкладками и видишь, что всё одинаково и целостно выглядит.
Вторая причина внедрения дизайн-системы — это повышение скорости разработки не только в теории, но и на практике. Разработчик, который пилит какой-то продукт, больше не задумывается над тем, как ему реализовать банальные интерфейсы, он берет готовые компоненты и на основе этих компонентов уже собирает бизнес-логику.
Например, у нас доступно 48 базовых компонентов — кнопки, выпадающие списки, селекторы, автокомплиты, блоки карточек, радиокнопки, блок для загрузки файлов, алерты, хлебные крошки, календарь, чекбоксы и так далее. В общем, все базовые компоненты, которые обычно присутствуют в классической дизайн-системе, у нас есть.
Для конечного разработчика удобство состоит в том, что он, открывая макет, уверен, что у него уже есть все базовые компоненты, и он просто берет их и использует. Конечно, иногда бывает, что дизайнер нарисовал что-то такое, что не поддерживается дизайнерской системой. В таком случае, он просто сообщает об этом дизайнеру, и это оперативно решается, тем самым разработка не сильно стопорится.
Если же по каким-то причинам мы не можем быстро реализовать какой-то функционал, мы положим такую задачу в бэклог на доработку. И тут возникает проблема у команды. Либо им реализовывать это локально под задачу, то есть делать какую-то надстройку над нашими компонентами, либо внедрять целиком для всей системы, чтобы потом можно было переиспользовать.
В целом, я бы сказал, что с дизайн-системой времени на разработку уходит в 2-5 раз меньше, в зависимости от задачи. Резюмируя все сказанное, работать с дизайн-системой гораздо проще, чем без нее.
Кому может пригодиться дизайн-система?
Когда предприниматели думают на несколько шагов вперед, они понимают, что лучше потратить сколько-то времени и средств, но сделать всё методологически правильно. В будущем это окупится и оградит от множества проблем, таких как рассинхрон в визуале, логике работы, клиентском опыте, взаимодействии между разработкой и дизайном и так далее.
Таким образом, если у вас крупный продукт или много схожих проектов в работе — дизайн-система реально помогает сократить время на разработку и поддержку.
Но ее нужно уметь реализовать и внедрить, а это довольно сложная задача, которая не решается на уровне одного человека — здесь потребуется выделенная команда или поддержка со стороны.
Спасибо за внимание! На вопросы и комментарии с удовольствием ответим.


cherkalexander
Классно, но как разработчику не хватило кода. Какие подходы/паттерны вы использовали при разработке компонентов, чтобы сделать их достаточно кастомизируемыми для использования в разных продуктах? Слоты, как материл UI (в реакте просто render-props) или Compound Components? State Reducer Pattern? Было бы очень интересно узнать
parfinn Автор
я думаю мы еще сделаем более техническую статью, как работаем с базой компонентов. не хотелось делать эту статью бесконечной
cherkalexander
А пока мы ждём статью можете подсказать какими паттернами вы пользовались?
parfinn Автор
в статье мы упомянули, что мы использовали атомарный подход, как основную концепцию нашей дс. более подробно про механизмы, как мы работаем с комбинациями компонентов, постараемся рассказать в ближайшее время.
cherkalexander
Спасибо, ждём!