
Всем привет! Если вы пользуетесь СберМаркетом, то могли заметить, что теперь мы доставляем еще и из ресторанов. Мы смогли запустить сервис доставки всего за полгода, но это был немного безумный проект, который мы делали в условиях первого правила бойцовского клуба. Теперь, когда все выдохнули, мы наконец-то можем рассказать, как это было.
Мы — это ведущий дизайнер СберМаркета Настя Винокурова, продуктовый дизайнер Катя Вороненко и вся наша команда. Если кратко, это было так:

Всё потому, что перед нами стояла задача: запустить сервис доставки в очень сжатые сроки. Это было связано с несколькими причинами.
С одной стороны, СберМаркет хотел поскорее зайти на рынок доставки из ресторанов, потому что уже был лидером рынка доставки из магазинов и хотел ворваться и в эту игру. С другой, доставка готовой еды — очень конкурентный рынок, и у нас просто нет времени раскачиваться и делать продукты по два года. И наконец, мы считаем, что лучше быстро стартовать с MVP, чем тратить время на погоню за идеалом.
Но обо всём по порядку.
На MVP-версию личного кабинета для ресторанов у нас было 6 месяцев
Наняли подрядчика на проектирование приложения под Android, но всё пошло не по плану
Поняли, что запустить мобильную версию для Android мы не успеваем
Мы успели запуститься в срок и получили 87% положительных отзывов
На MVP-версию личного кабинета для ресторанов у нас было 6 месяцев
Сервис доставки из ресторанов — это два приложения:
B2C — для пользователей, которые заказывают еду. В нём они могут выбрать блюда, сделать заказ и отследить доставку.
B2B — для кафе и ресторанов. В таком приложении менеджеры принимают заказ, отправляют его на кухню, сообщают пользователю статус и передают блюда в доставку.
В статье мы расскажем, как создавали сервис для кафе и ресторанов. Обычно все знают, как устроены приложения для пользователей, но для не для заведений. Разница примерно такая:

Нередко в малых и средних заведениях нет специального человека, который работает с заказами на доставку. Это делает параллельно с основной работой менеджер заведения. Заказов на доставку может быть много, и менеджер должен успевать везде. Поэтому нам нужно было сделать такой продукт, который поможет ему работать, а не загрузит его еще больше.
И мы начали разрабатывать Личный кабинет ресторана. Как мы уже сказали, на MVP-версию у нас было всего 6 месяцев, поэтому нам нужно было сконцентрироваться на самых главных фичах и разделах. Вот какие фичи были критически важными:
заводить в систему рестораны, отслеживать их активность и при необходимости ставить на паузу;
управлять заказами — принимать заказы, отправлять их на кухню, менять статусы по мере выполнения;
настраивать и контролировать время приготовления заказа — чтобы отдавать заказы в срок;
управлять графиком работы — чтобы клиент знал, когда открывается и закрывается ресторан;
работать с отчетностью и документацией.
Мы решили запараллелить процессы: начать работать над десктопной версией сервиса и в то же время завершить исследование пользователей, которое уже начали.
Выяснили, что десктопной версии недостаточно
Итак, во время исследования пользователей мы узнали:
большинство менеджеров кафе и ресторанов, которые получают заказы, работают только с мобильного телефона. У многих заведений в принципе нет стационарного рабочего места для сотрудника, а все действия выполняются с телефона и на ходу;
пуши — это core фича. Менеджерам важно получать пуш-уведомления, потому что они не могут сидеть и постоянно обновлять веб-страницу, чтобы увидеть новый заказ;
большинство менеджеров используют телефоны на Android.
Вывод был таким: десктопной версии недостаточно, должна быть возможность работать с телефона. И если выпустить только десктопную версию, это буквально привяжет людей к ноутбуку, что сломает их внутренние процессы или сильно ухудшит опыт использования нашего сервиса.
Всё это мы узнали через два месяца после старта проекта, но задача никуда не делась: оставалось четыре месяца, и нужно было думать, что делать дальше.
Мы не могли отрезать фичи или увеличить сроки
Итак, из шести месяцев два мы потратили на десктопную версию, которой, как оказалось, недостаточно.
Мы собрались с командой и стали думать, что можем сделать.
Минимум — адаптивная версия. Это веб-версия для мобильных устройств, которая открывается в любом браузере на телефоне.
Максимум — нативное приложение на Android. Это связано с тем, что большинство менеджеров пользуются устройствами на Android.
В связи с этим нужно было решать, как поступить. Варианты были такими:
Увеличить сроки — это самый простой путь, но не самый эффективный. Потому что сдвигать сроки можно до бесконечности, а чем дольше продукт находится в разработке, тем позже мы выйдем на рынок, а для бизнеса это критично.
Отрезать еще фичи — так можно, но нам этот вариант не подходил. Дело в том, что мы изначально выбрали только самые важные фичи, и если бы мы убрали что-то еще, продукт не смог бы функционировать и в запуске просто не было бы смысла.
Привлечь дополнительные ресурсы — внутри или снаружи. Можно было найти еще руки внутри компании, но на тот момент нам смогли выделить только двух разработчиков и никого, кто мог бы помочь с макетами и продуктом. К тому же, чем больше людей, тем больше коммуникации и усложнения процесса, а только двух разработчиков для запуска недостаточно.
Мы решили нанять новых сотрудников, но на это нужно время, поэтому найм мы начали, но не ждали, что кто-то придет в команду раньше, чем через месяц.
И наконец, мы подумали, что пока можно нанять подрядчика, который возьмет на себя часть задач. Этот вариант показался самым жизнеспособным, но как же мы заблуждались.
Наняли подрядчика на проектирование приложения под Android, но всё пошло не по плану
Мы быстро нашли подрядчика, составили подробное ТЗ, предоставили нашу дизайн-систему и прописали два дедлайна и промежуточные встречи. Через две недели агентство должно было предоставить прототип, а через четыре — итоговый дизайн. Такие сроки озвучил нам подрядчик, и это нас устроило.
Но всё пошло не так.
Нам пришлось постоянно созваниваться и давать сотни правок. Это занимало столько времени, как будто мы делали дизайн сами.
Прошло еще две недели, в процессах ничего не изменилось, а итоговый вариант макетов был очень плох: сценарии имели петли, а в некоторых случаях мы просто не понимали, как работает интерфейс. К сожалению, вся работа ушла в стол.
Мы потеряли еще месяц и оказались примерно в той же точке: у нас были макеты для десктопной версии и уже три месяца до запуска. Команда напряжена, сроки горят, а вариантов остается всё меньше и меньше.
Поняли, что запустить мобильную версию для Android мы не успеваем
На этом этапе работы стало понятно, что с Android мы пролетаем. Но у нас были макеты для десктопа и желание запуститься на мобилке — и мы пришли к решению, что нам нужно WebView.
Если говорить очень упрощенно, мы решили сделать веб в обертке мобильного приложения. Это работает так: пользователь скачивает приложение на телефон, запускает его, открывается веб-страница, но без браузерной навигации.
Так менеджеры смогут работать с телефона, а нам не потребуется масштабная разработка отдельных приложений под разные операционные системы. Это было бы идеально. Но нужно взвесить плюсы и минусы:
За WebView |
Против WebView |
|
+ Весь объем работы можно выполнить силами существующей команды + В будущем работу можно использовать для другой ОС. + Не привязаны к релизным циклам. Сможем давать синхронный Update на пользователей. |
- Есть сложности с пушами. - Дизайн будет отличаться от нативного в приложениях. - Могут быть сложности с работой пользователей в системе, потому что некоторые паттерны отличаются от привычных мобильных |
Главным плюсом для нас были перспективы: если сейчас перейти на кроссплатформенное решение, в будущем это сильно ускорит процесс и даст нам гибкость. А прямо сейчас это позволит запустить продукт в срок и в том виде, в котором он будет работать на всех устройствах.
Пошли по пути «не Mobile first»
В начале статьи мы говорили, какие фичи критически важно включить в MVP-версию. К моменту, когда мы решили перейти на кроссплатформенное решение, почти все из них у нас были готовы для десктопа. Готовые интерфейсы мы начали переверстывать под мобильную версию.
В простых случаях мы адаптировали десктопную версию и получали готовые страницы, но так можно было сделать не везде: многие элементы были не готовы к тому, что на них будут нажимать пальцами, и отличались от привычных мобильных паттернов. Мы понимали, что не можем предложить сырой сервис, который ломает привычные паттерны взаимодействия, — особенно учитывая, что выходим на устоявшийся рынок.
И мы взялись за адаптацию. Вот несколько примеров, как мы адаптировали десктопные решения под кроссплатформенную систему.
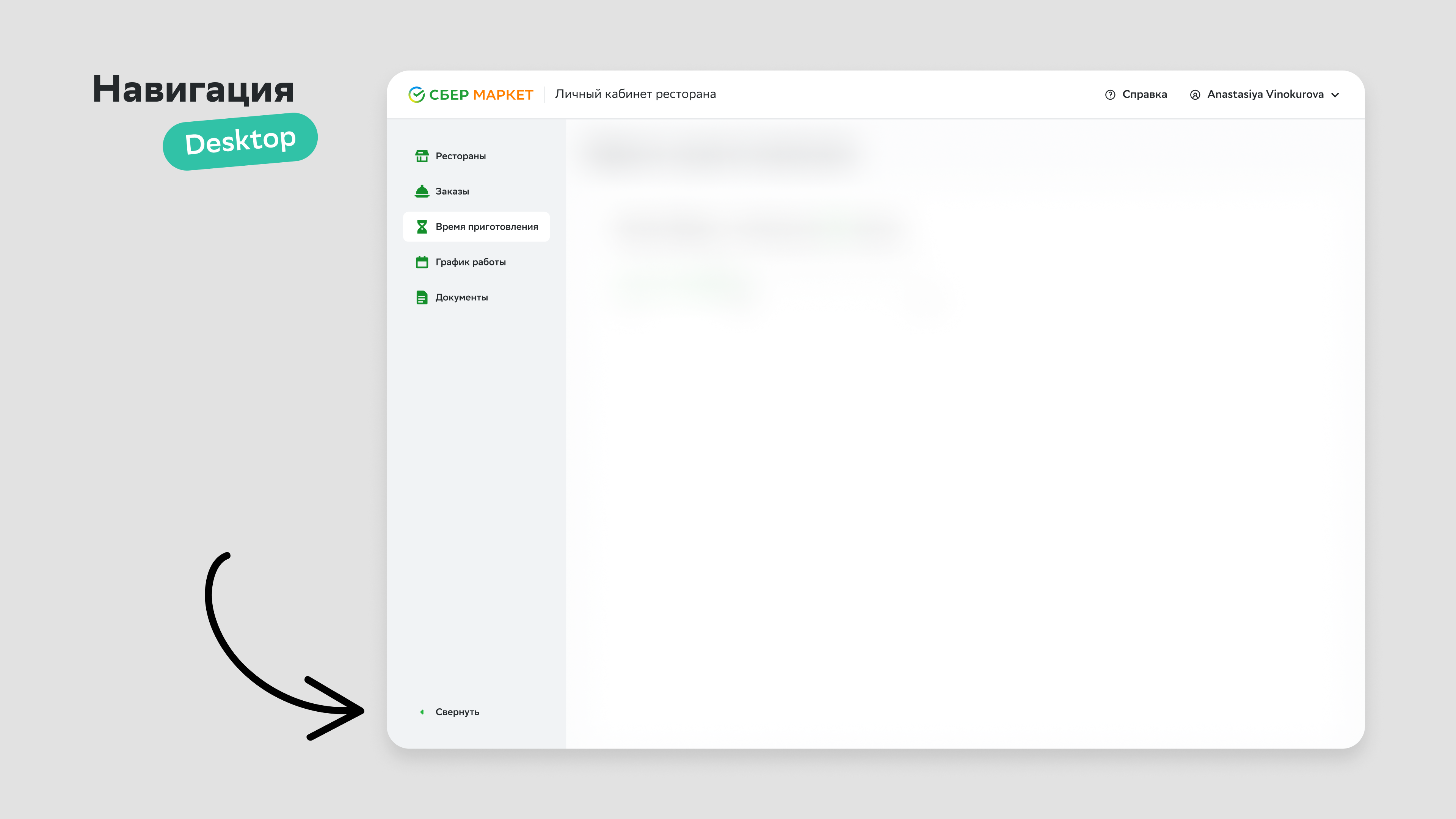
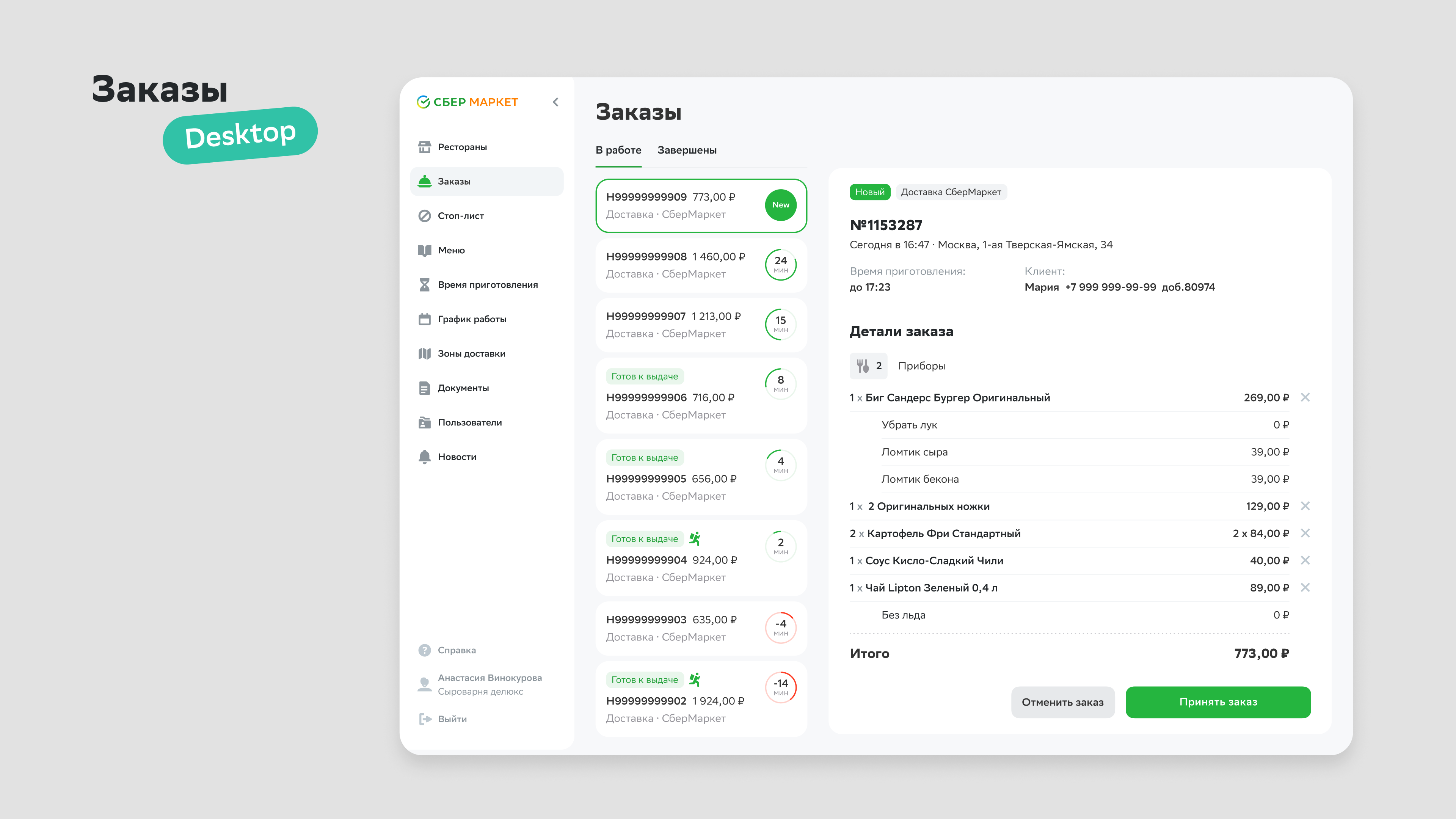
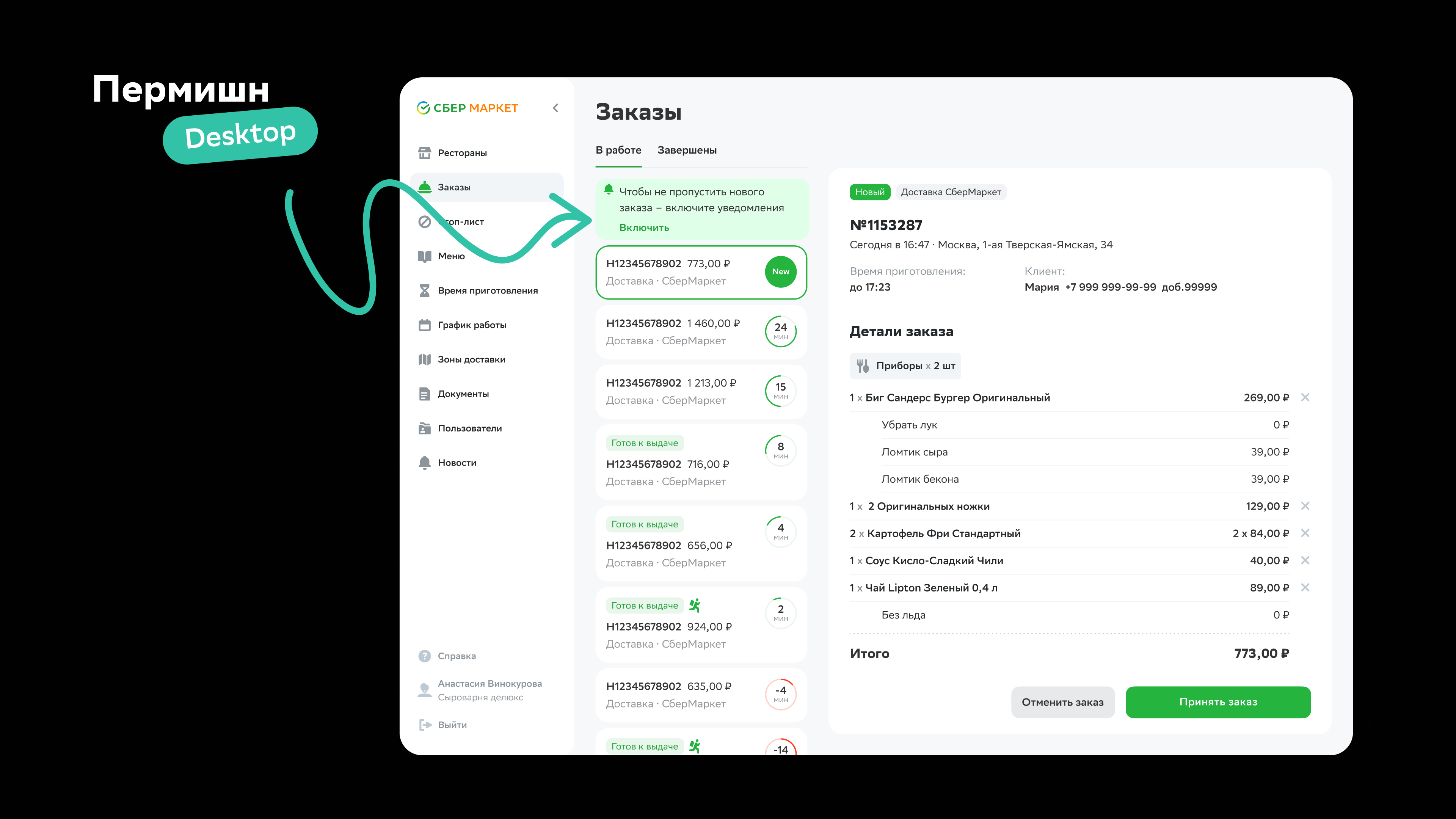
Навигация. В десктопной версии навигация была разнесена на шапку и боковое меню, где его можно было свернуть до иконок и развернуть по стрелочке со сдвигом контента. Вот так:

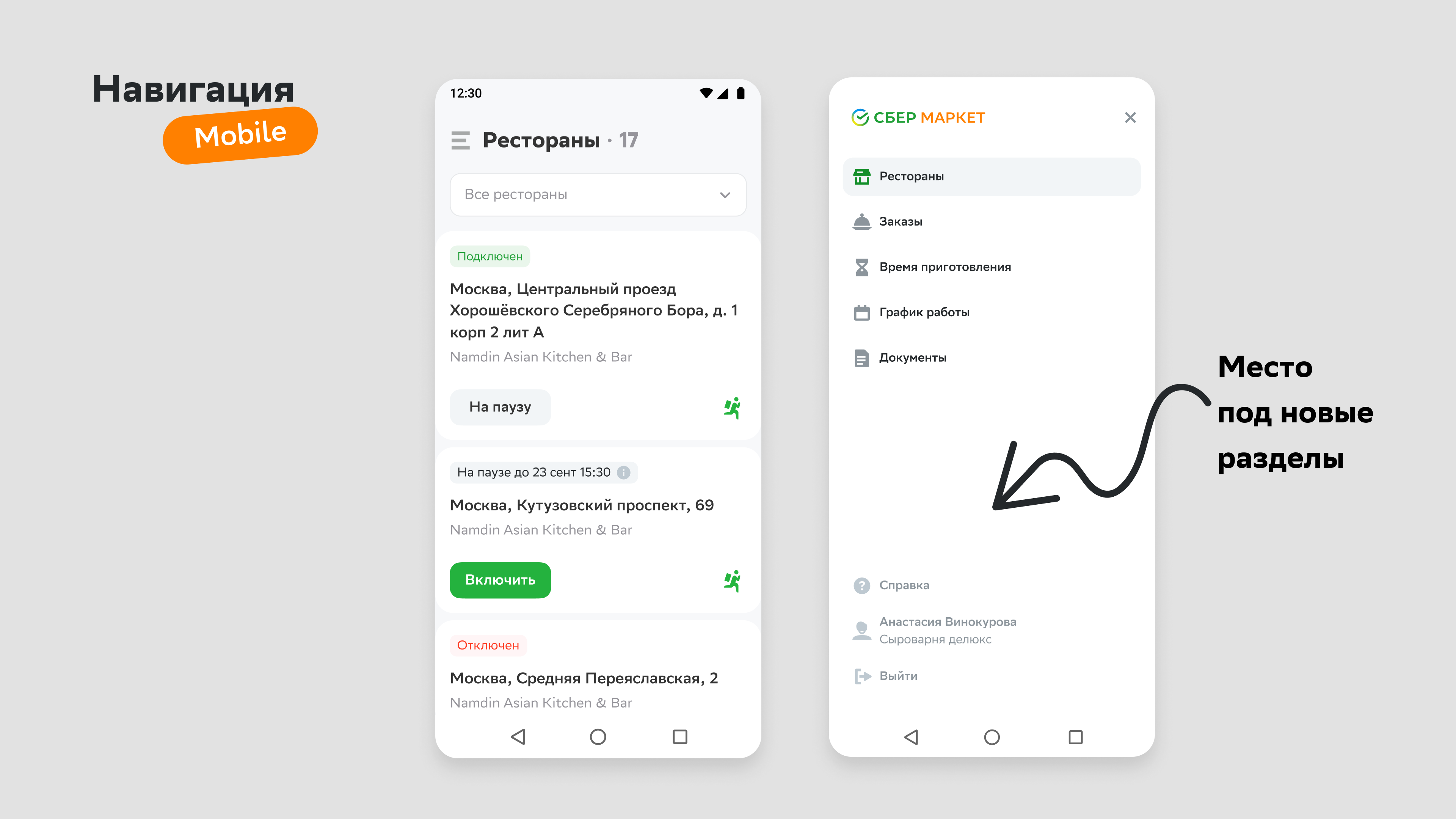
В кроссплатформенной версии навигацию мы сделали в виде бургер-меню:

Несмотря на то, что таб-бар мог бы сэкономить нам по тапу для каждого перехода, мы выбрали бургер-меню, которое лучше подходило под наши запросы. В нем можно уместить большее количество разделов и безболезненно менять их. С таб-баром сложнее: на этапе MVP мы не могли учесть все разделы, которые когда-либо там понадобятся, и вынести главные разделы в табы, особенно с появлением ролей у пользователей.
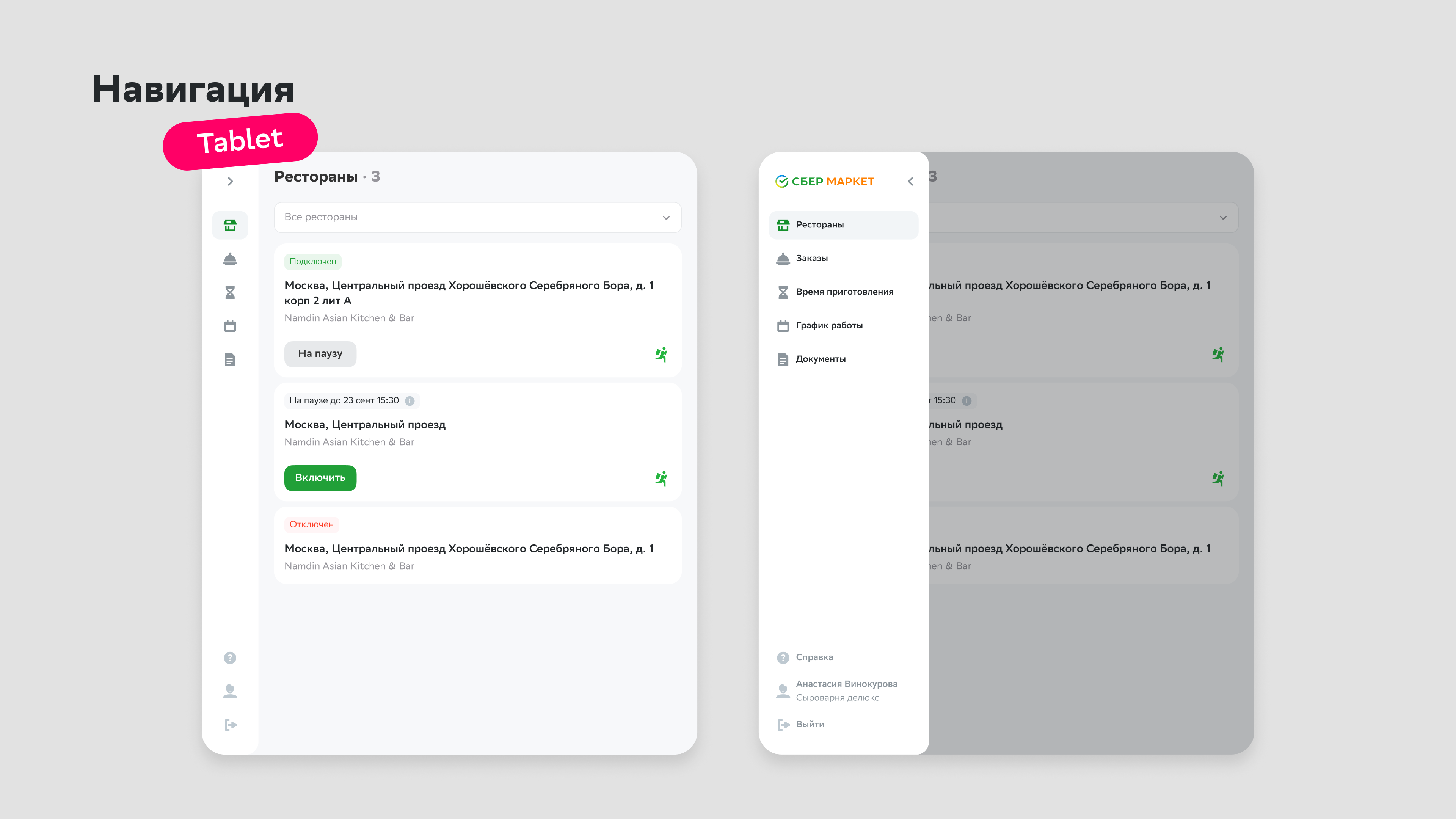
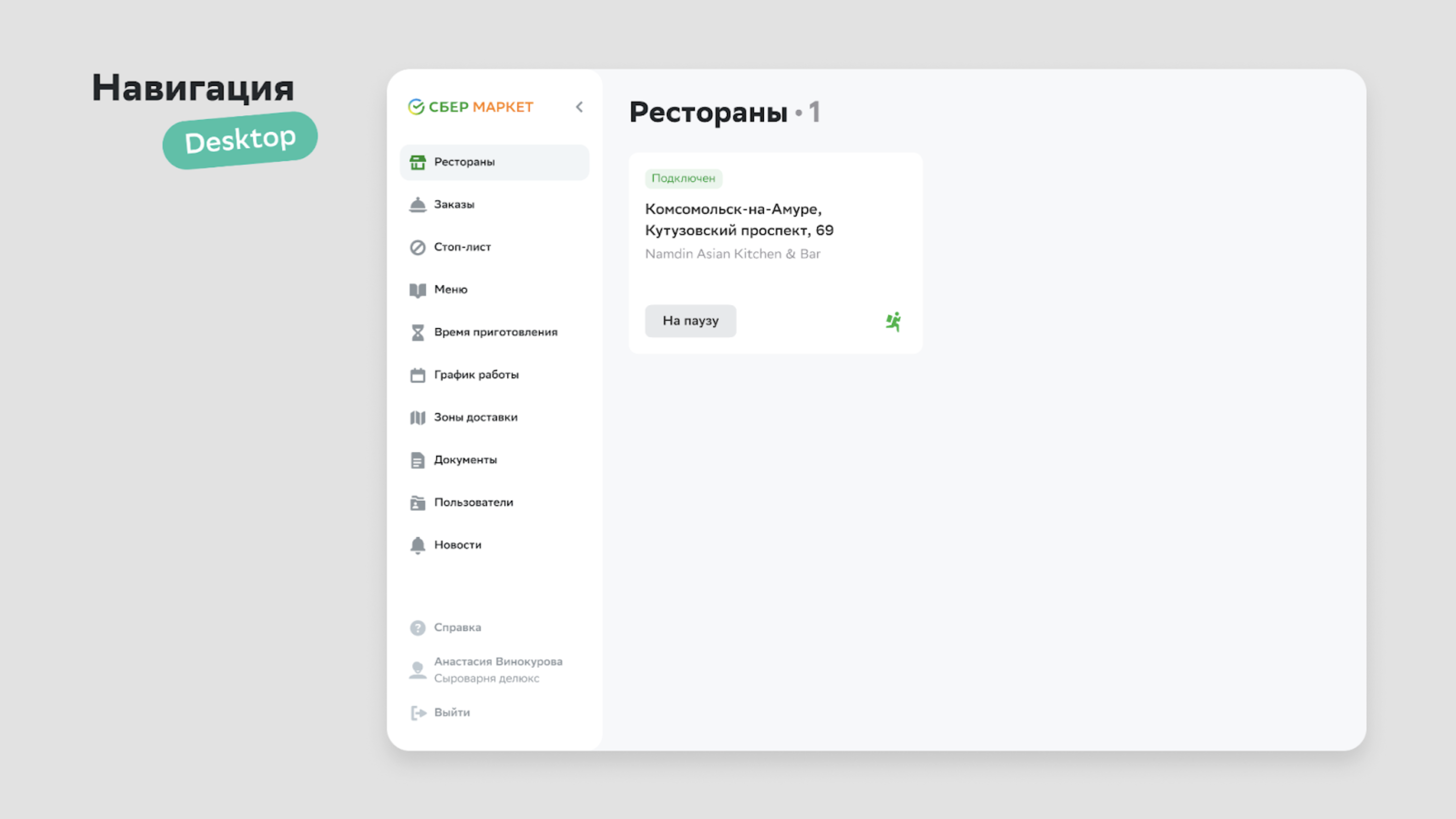
Итак, на этом этапе на телефоне мы сделали бургер-меню, а на десктопе — коллапсирующее меню с шапкой. Планшет же стал переходной версией. Бургер-меню хорошо подходило для планшета, но так как его диагональ больше, мы не стали растягивать пункты меню на весь экран. Для планшета переосмыслили десктопный вариант: перенесли навигацию из шапки в боковое меню.

Этот вариант так хорошо масштабировался, что мы обновили его и для десктопной версии.

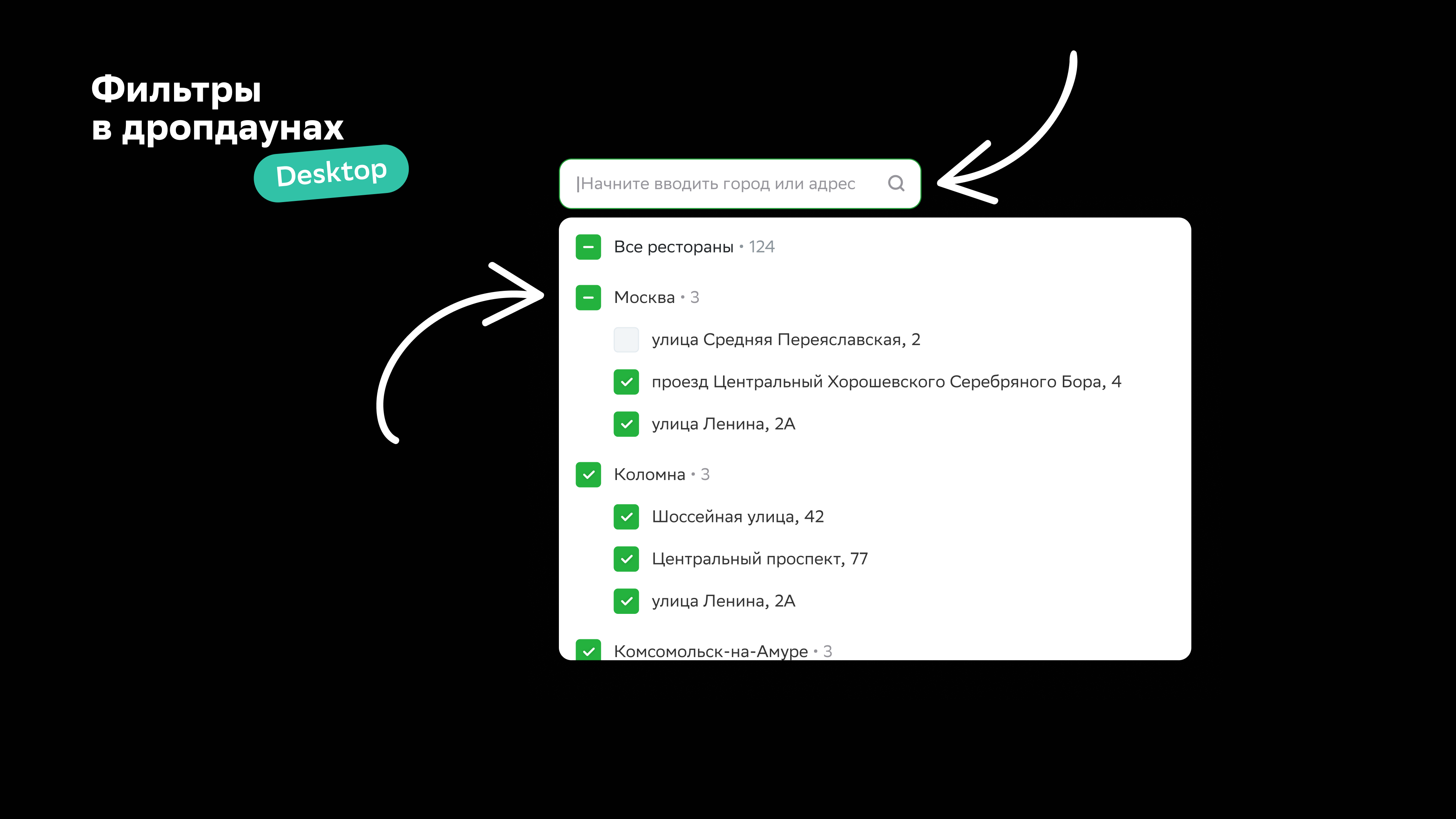
Дропдауны. Для выпадающих списков мы использовали механику шторки. Но кроме простых списков, у нас были сложные, например, с функцией поиска и вложенной структурой. В десктопной версии они выглядели так:

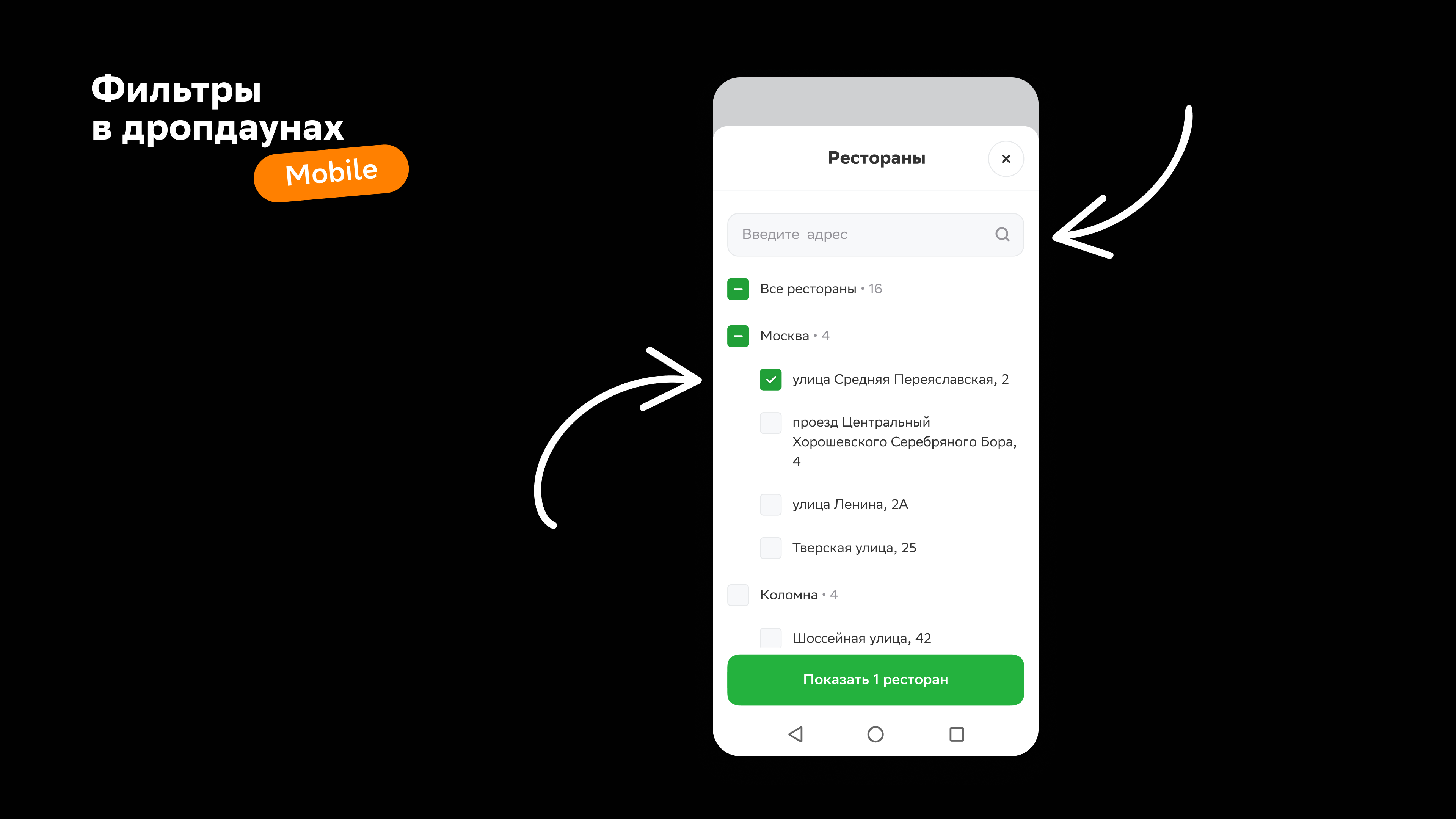
Для мобильной версии мы также решили использовать шторку, где шапка с поиском залипают сверху, а остальной контент скроллится внутри шторки:

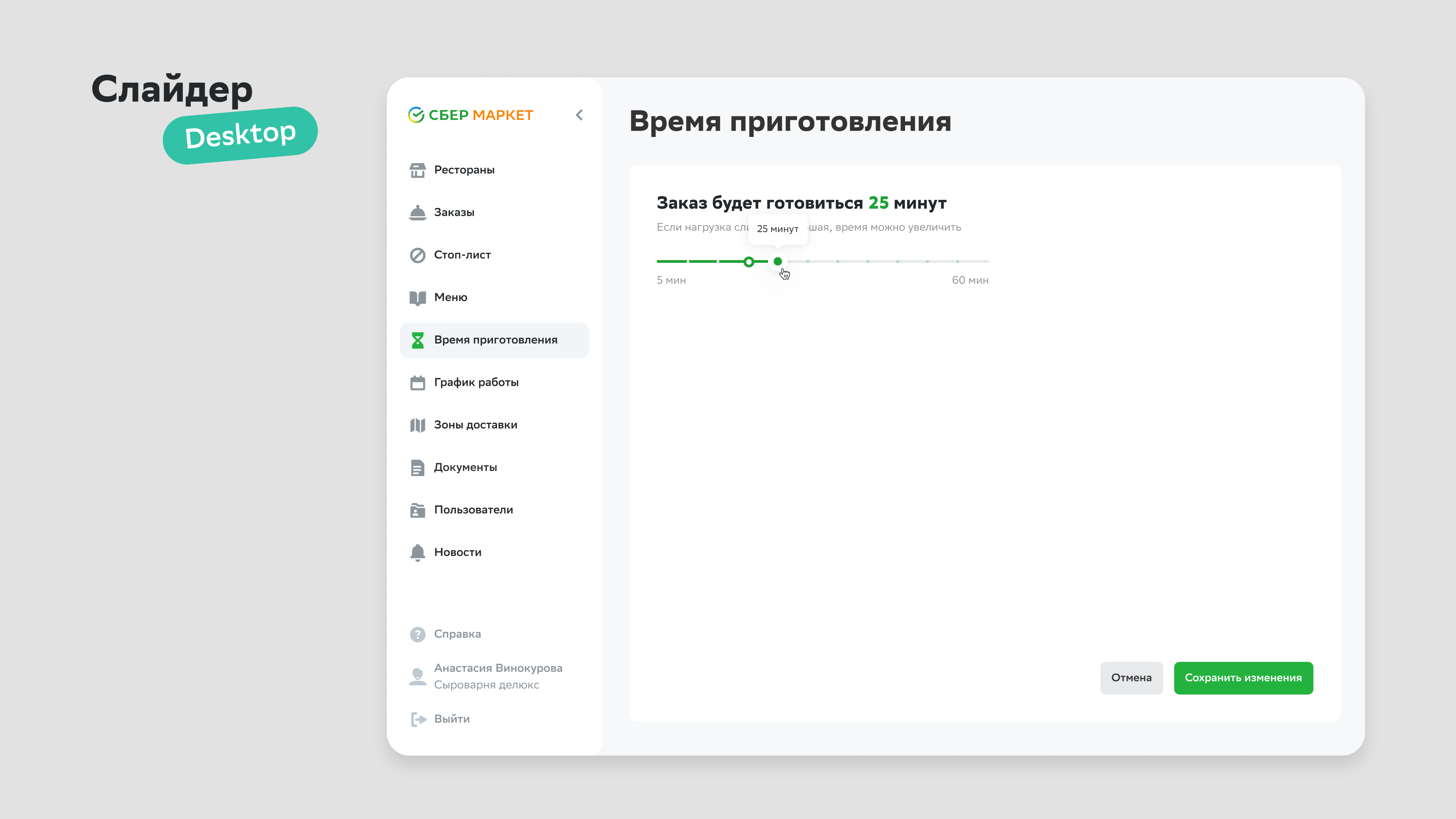
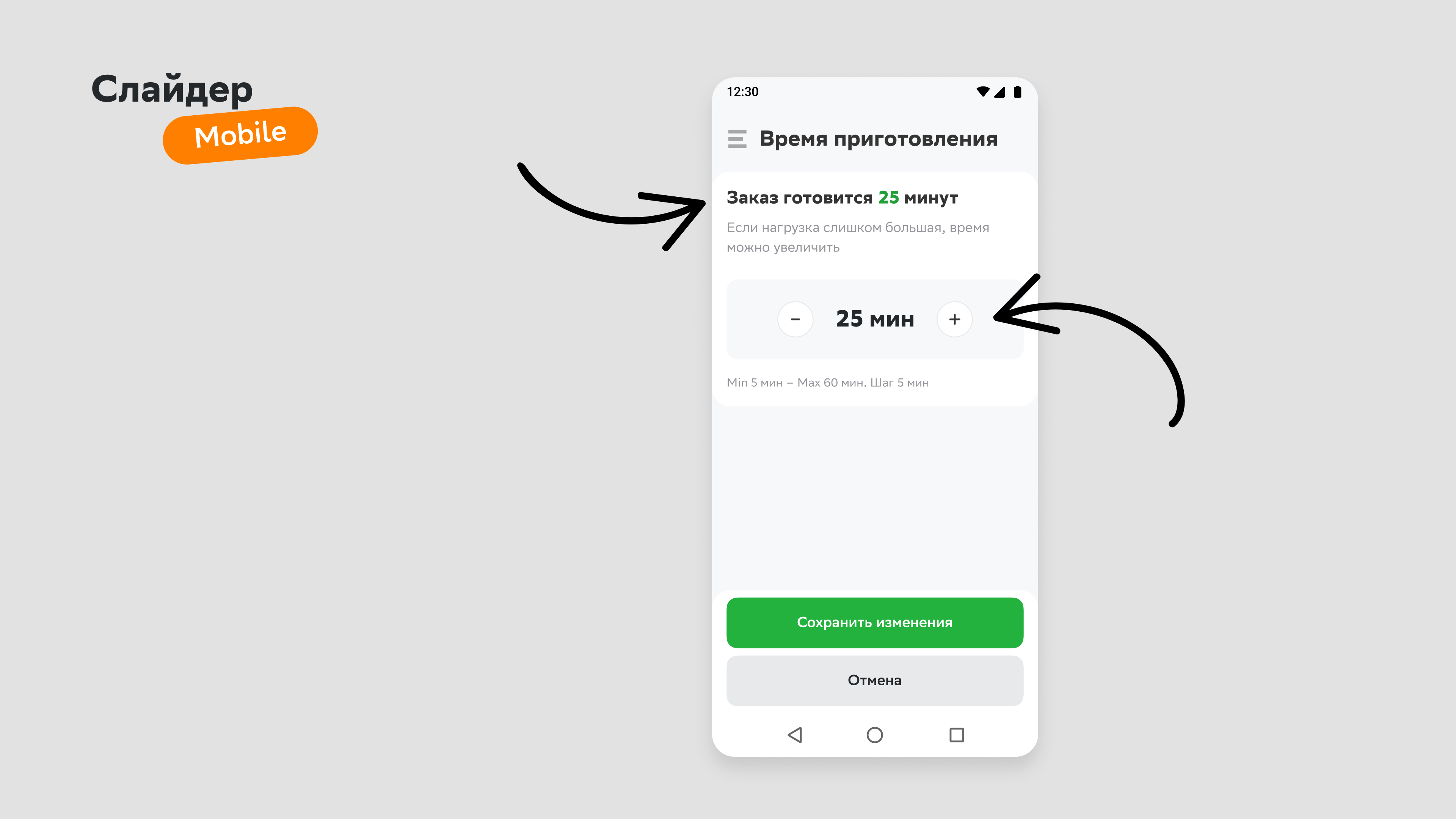
Слайдер со временем приготовления. Слайдер со временем настраивает продолжительность приготовления заказа. Он имеет шаг в 5 минут и два вида времени — которое установлено сейчас и новое, которое задает пользователь.
Если нужно, пользователи увеличивают время приготовления на 5–15 мин во время большой нагрузки и уменьшают обратно, когда пиковые часы заканчиваются.
В десктопной версии это выглядит так:

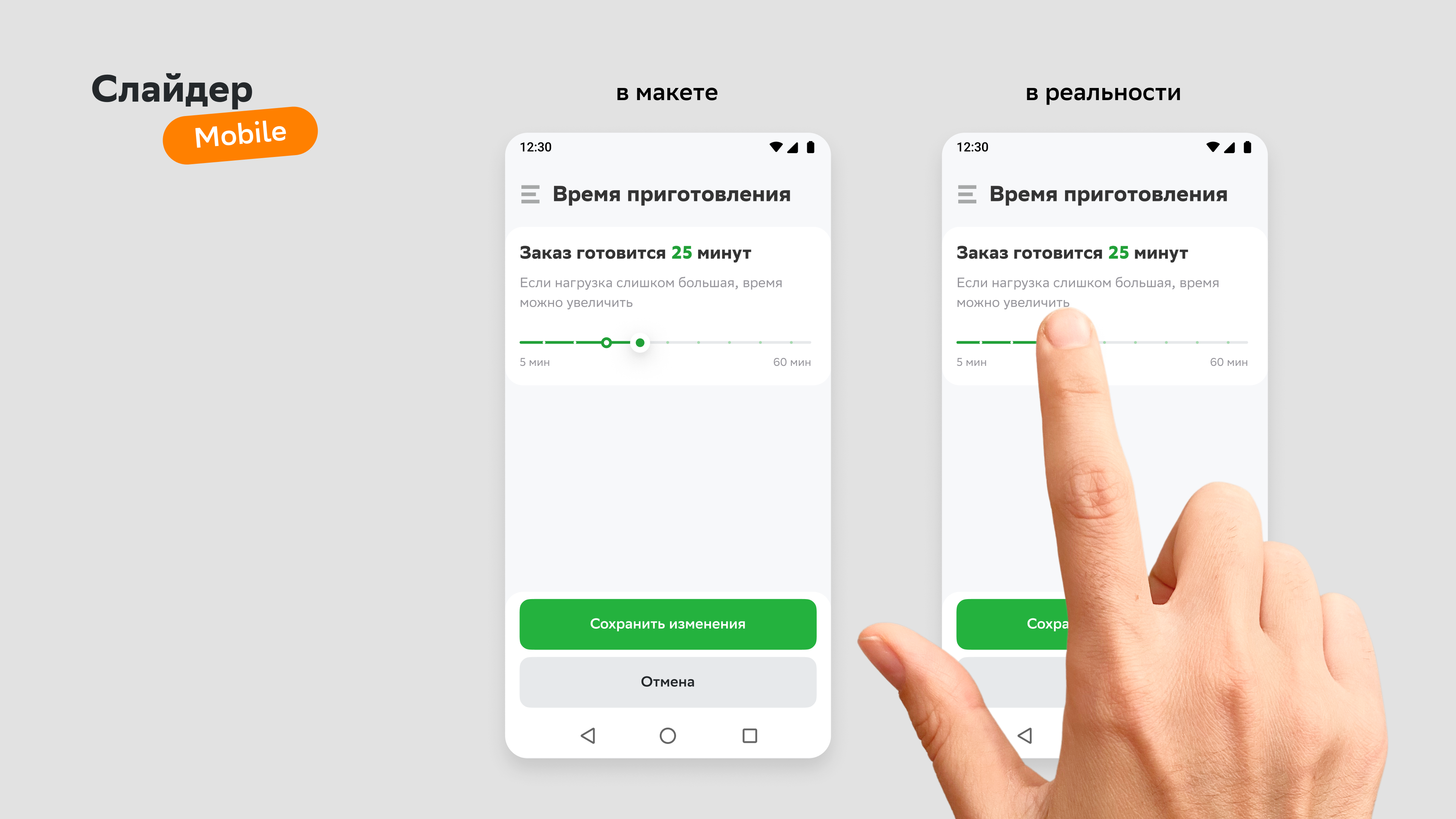
Всё то же самое, но для мобильной версии не сработало, потому что экран телефона меньше, шаги мельче, целиться в них сложнее. Если передвигать ползунок на короткий промежуток, оба времени закрываются пальцем. В условиях аврала это вызвало бы только раздражение.

В итоге слайдер сделали каунтером, сохранив механику с шагом в 5 минут. Вот так:

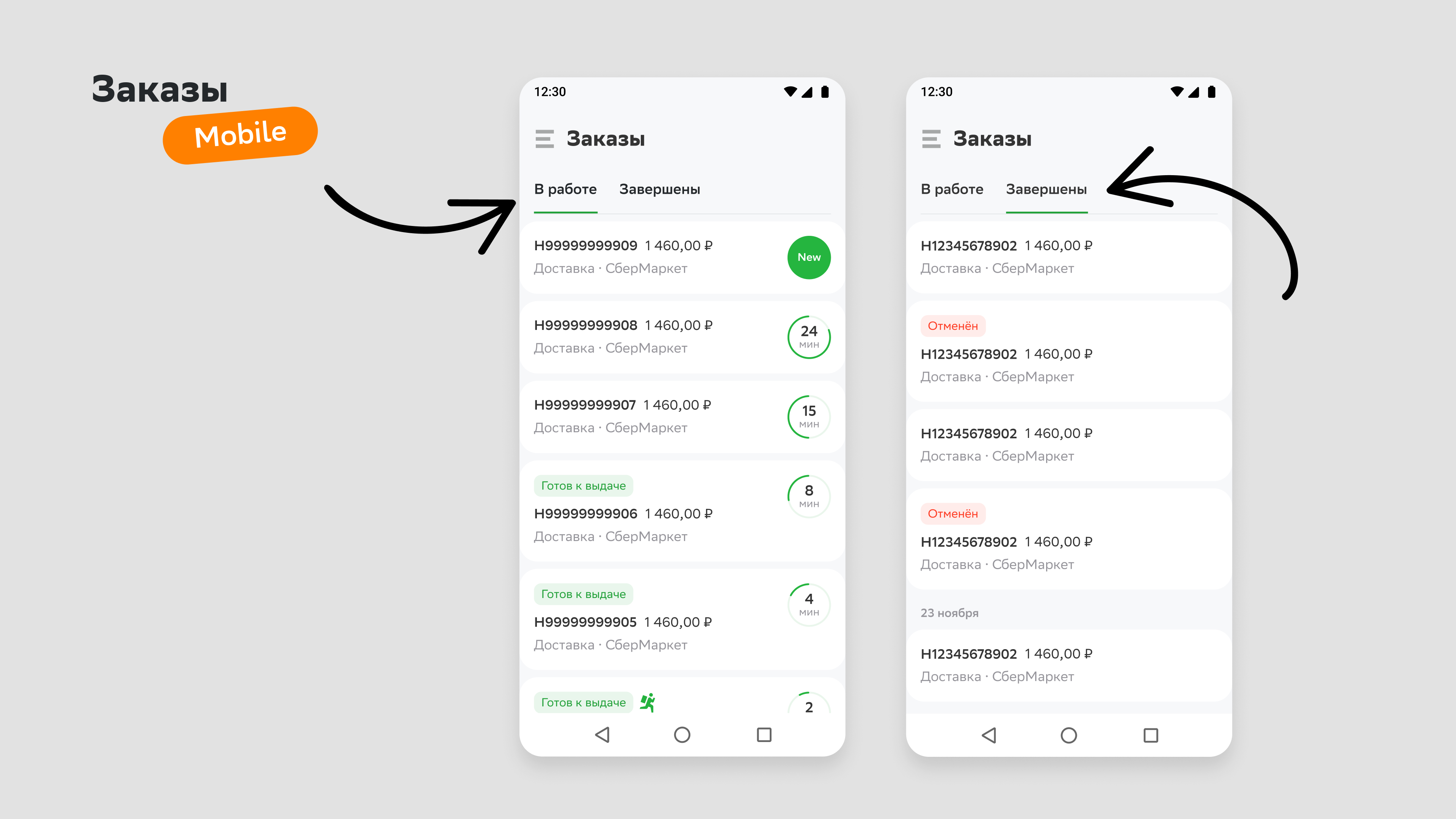
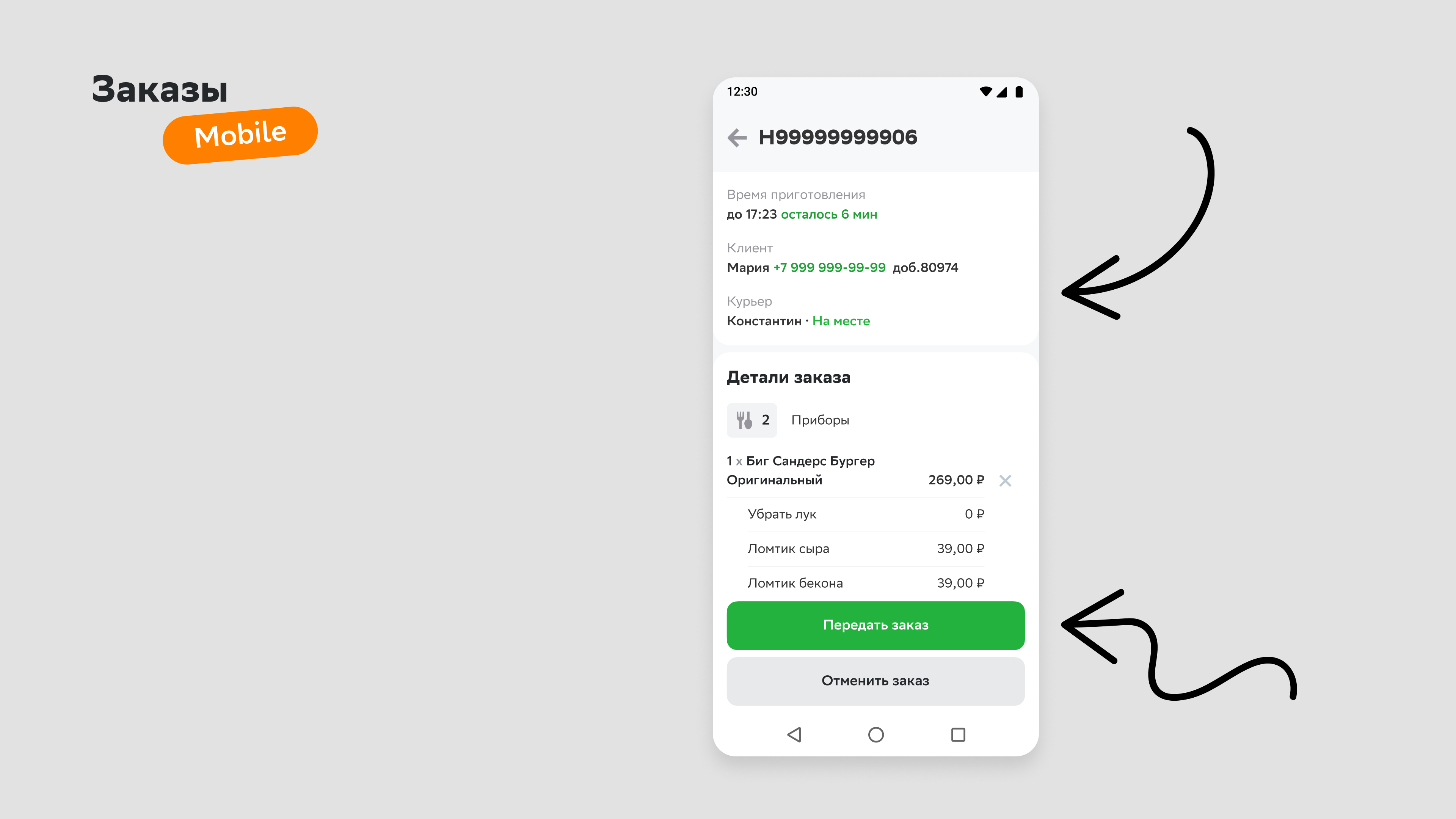
Заказы. Раздел с заказами — это единственный раздел, который мы проектировали от Mobile first.

В каждом заказе менеджер видит детали, меняет статусы выполнения и может связаться с клиентом, если что-то пошло не так.

В разделе заказов много сценариев, на проработку которых ушел месяц. Нужно было продумать логику и сделать их удобными и понятными. Дело в том, что с точки зрения бизнес-логики раздел со сценариями был очень сложным, и мы с ним застопорились. Зато за месяц у нас был готов дизайн на все платформы, и тут кроссплатформенность нас сильно ускорила.

«Танцевали с бубнами» вокруг пушей
Мы уже упоминали, что одна из причин, почему нам была так важна мобильная версия, — это пуши. Менеджеры принимают заказы на доставку параллельно с основной работой, они не могут постоянно обновлять веб-страницу, чтобы увидеть новый заказ. И пуши для них очень важны. А для нас было важно, чтобы пуши работали на всех устройствах.
Мы выбрали сервис Google Firebase, потому что он работает в мобильной и десктопной версиях. Но с ним были свои сложности.
Тихий звук. На Android пуши через Google Firebase приходили с тихим оповещением. Мы тестировали вместе с менеджерами ресторана, и они часто не слышали пуш, когда стояли в нескольких метрах от телефона. А если не среагировать на заказ, ресторан ставится на паузу на следующие 30 минут и не может принимать новые заказы.
Чтобы разобраться с этим, мы подобрали кастомный звук — громкий, но не раздражающий, и выкрутили до максимума в настройках эквалайзера.
Разрешение на пуши в десктопной версии. Когда менеджер начинает пользоваться сервисом, ему приходит запрос на разрешение уведомлений. Это окно показывается только один раз и еще до того, как пользователь поймет, зачем это нужно. Обычно окно просто закрывают, а затем, когда заказы начинают приходить без уведомлений, уже не знают, как их включить, чтобы слышать и видеть новые заказы.
Мы перенесли появление окна по триггеру. И встроили баннер на страницу списка заказов, по тапу на который появляется окно с запросом на уведомления. Всё это происходит в тот момент, когда пользователь уже погрузился в контекст и понимает, зачем ему это нужно.

Отсутствие звука у пушей в десктопной версии. Если пользователь не работает в системе больше часа, звук и появления пуш-уведомлений пропадает. Например, менеджер открывает страницу заказов и идет заниматься своими делами, проходит час, сессия на странице истекает, и уведомления не приходят. Чтобы они появились снова, нужно обновить страницу.
Мы решили эту проблему робоколлами. Когда приходит заказ, а менеджер не берет его в работу в течение двух минут, на телефон поступает звонок со словами: «Здравствуйте, примите заказ». Тогда менеджер обновляет страницу и берет заказ в работу.
И напоследок: не все 100% пушей приходят — небольшой процент пушей просто теряется. Эту проблему мы также решили робоколлами.
Мы успели запуститься в срок и получили 87% положительных отзывов
Кроссплатформенность — это всегда игра вдолгую. Первые результаты такого решения можно увидеть через 3–6 месяцев, когда, работая над фичами, можно зарелизить одновременно три платформы и сделать это силами одной команды. А если нашли баги, их достаточно исправить всего в одном месте.
Вот к каким выводам и результатам мы пришли, выбрав кроссплатформенность:
Не сорвали сроки и запустились в ту дату, которую планировали. В начале работы мы сильно замедлились, но благодаря переходу на кроссплатформенность ускорились и выполнили работу в срок.
Не потеряли в качестве. При переводе десктопных паттернов на мобильные мы опирались на свое экспертное мнение и устоявшиеся практики. Перед запуском продукта мы провели полноценный UX-ресеч сервиса и получили положительную обратную связь от наших пользователей: 87% отметили, что им удобно работать с сервисом.
Не погрязли в исправлениях багов. После запуска нашу поддержку не завалило багами и обращениями, а рестораны без проблем начали работу и работают с нами уже год.
Пожалуй, мораль истории в том, что не нужно бояться сделать шаг назад в середине проекта. В итоге это может помочь сократить дистанцию.
Product&data команда СберМаркета ведет соцсети с новостями и анонсами. Если хочешь узнать, что под капотом высоконагруженного e-commerce, следи за нами в Telegram и на YouTube. А также слушай подкаст «Для tech и этих» от наших it-менеджеров.
Комментарии (3)

Mike-M
17.11.2023 09:57Нам пришлось постоянно созваниваться и давать сотни правок.
Как я понимаю, инициатором звонков был подрядчик? Тогда непонятно, почему после сотен правок "итоговый вариант макетов был очень плох"?

endemio
17.11.2023 09:57Вы лучше расскадите о том как боретесь с кренделями предлагаюшими вернуть половину стоимости заказа с ресторана, при том что доставка прошла. Быстро запуститься и при этом платить прохиндеям из своего кармана (если вы порядочные) или из кармана рестика (если не очень) совсем не лед.


funca
Расскажите немного про проект. Сколько человек над ним вообще работало, сколько заняло времени и какие роли были в вашей команде?