
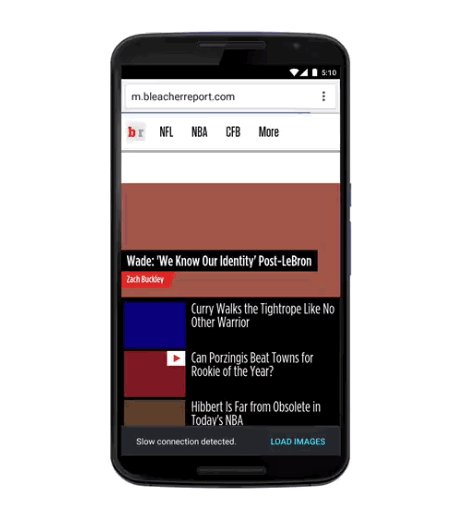
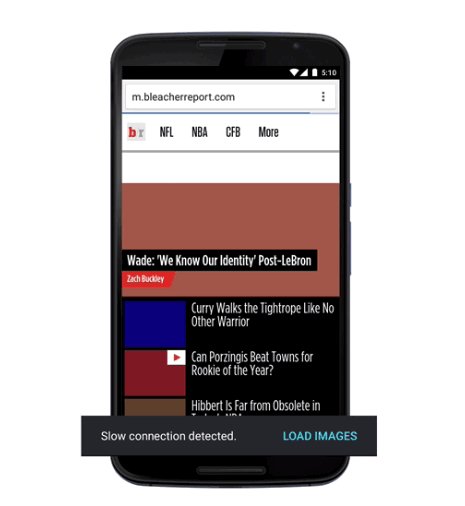
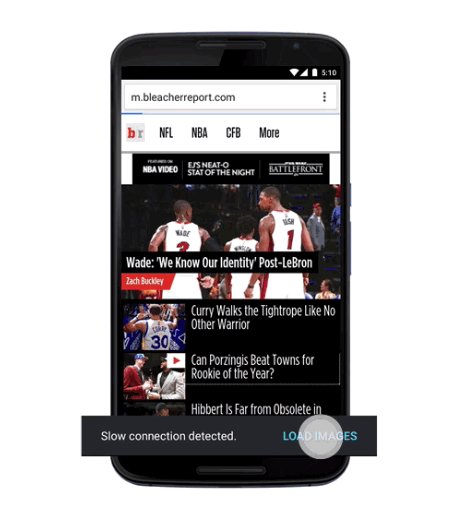
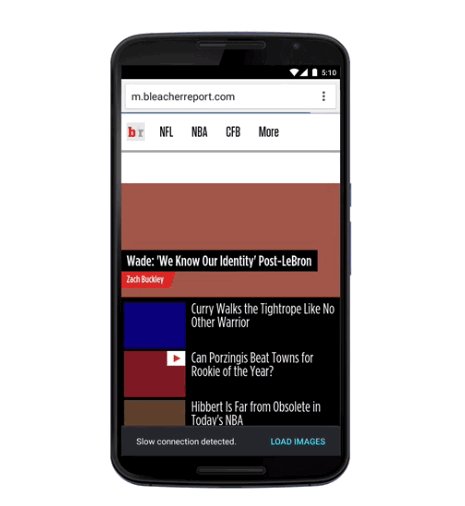
В официальном блоге мобильного браузера Chrome для Android появился анонс почти радикального способа уменьшения объёма трафика: разработчики предлагают режим Data Saver, при котором картинки на сайте будут загружаться только «по требованию». Изображения на сайте будут выглядеть как набор разноцветных прямоугольников, не ломающих вёрстку. После того, как страница будет показана, можно будет загрузить все незагруженные изображения или только нужную картинку. Разработчики утверждают, что этот способ радикально уменьшит трафик и оценивают этот показатель в 70%. Поскольку новый режим Data Saver ориентирован в основном на развивающиеся страны, то сначала он появится только в Индии и Индонезии.
Разработчики мобильного Chrome причастны к другой, более серьёзной инициативе, которая призвана увеличить скорость работы мобильных сайтов. Для этой цели в начале октября в Google была представлена технология Accelerated Mobile Pages, представляющая собой фактически набор готовых веб-компонентов, использование которых увеличивает производительность мобильных веб-страниц. Инициативу AMP поддержали множество серьёзных изданий в интернете.
Ранее стало известно о том, что приложение Opera Max научился сжимать данные стриминговых сервисов (и аудио, и видео) без существенной потери качества. Технически для сжатия потокового аудио используется технология Rocket Optimizer: сейчас она реализована для таких сервисов как YouTube Music, Pandora, Slacker Radio и ряда других.
Комментарии (38)

kyrie
01.12.2015 14:51+1Еще можно подумать о скриптах, как бы их таким же макаром сделать — а то несколько библиотек по 300-400 кб, которые, зачастую, даже не используются не странице могут сделать вообще невозможной просмотр некоторых сайтов с мобильного телефона.

DenimTornado
01.12.2015 15:39+1А без скриптов сам просмотр сайтов многих сейчас не будет возможен, со всеми этими тач ивентами, и т.д.
п.с. Что за несколько библиотек по 300кб можно держать?
jQuery — 96kb
AngularJS — 80kb
Spaceoddity
01.12.2015 15:52+3http://ipic.su/img/img7/fs/01.1448974269.jpg

DenimTornado
01.12.2015 15:55«несколько библиотек по 300-400 кб»

Spaceoddity
01.12.2015 16:06+3http://ipic.su/img/img7/fs/02.1448975133.jpg

DenimTornado
01.12.2015 16:10окей, но такую версию сайта на мобильном вы не увидете, неправда ли? Тоже самое касается geektimes

Denai
01.12.2015 18:11+1Вы сейчас про тот же интернет, в котором я? Редкий сайт меньше 300кб скриптов с собой тянет, в том числе и в мобильном варианте. В хорошем случае это кешированные библиотеки с CDN гугла, которые мне загружать не нужно т.к. я их подхватил где-то ещё в интернете, но часто это склейка десятка «полезных» библиотек в одну, которая так и весит.

Конечно, есть очень хорошие сайты и есть очень плохие, но большинство тех, по которым лично мне довелось бродить с планшета… мягко говоря не хорошие.
DenimTornado
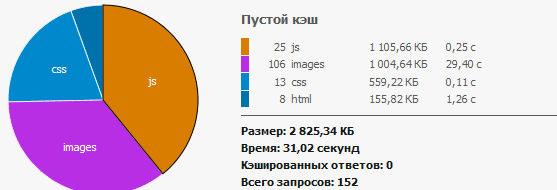
01.12.2015 18:26Ну вот даже в вашем примере, 106 картинок и 29,5 секунд против 25 js-ок и 0,25 секунды!

Denai
01.12.2015 18:27Так это по проводу при 70Мбит/с

DenimTornado
01.12.2015 18:32Тоже верно, вот именно поэтому сейчас тенденции в разработке движутся в сторону Mobile first.

Denai
01.12.2015 18:33+1GT при всех этих тенденциях я не могу читать в мобильном варианте и пользую десктопный. А из сайтов, которые думают что они Mobile first реально таковые можно по пальцам одной руки пересчитать.
т.е. ок, в экран мобильного девайса почти всё пролазит, но например баннер на 2МБ или флеш или ещё какая причуда появляется. Либо из-за графики/скриптов слайдшоу вместо сайта (комп даже не задумывается об этом, а слабая мобильная железка еле тянет)
DenimTornado
01.12.2015 18:37Согласен, потому такие сайты должны с нуля проектироваться, отрисовываться и разрабатываться. Сейчас в лучшем случае шкурку переверстают и всё.

dom1n1k
01.12.2015 20:24Я не знаю как сейчас, но 2-3 года назад айфон в принципе не кэшировал файлы более 25 кб, превращая таким образом гугловский и другие кдны в тыкву.

k12th
01.12.2015 15:44+22«Придумали». Придумали они, блин. Ничего, что в Opera это было еще 15 лет назад?

demimurych
01.12.2015 19:39+4Вообще это было в каждом браузере тех лет.
Оперу отличало только то, что у них кнопка «отключить-включить фото» была вынесена на панель бай-дизайн.

k12th
01.12.2015 19:42Ну оно так и осталось в каждом браузере (теперь уже) этих лет. Речь-то как раз об удобной кнопке, по которой можно загрузить только выбранные картинки.

rPman
01.12.2015 23:44+3В опере это было сделано заметно лучше, чем добавляли плагины в тот же фаерфокс, корректная работа с кешем (показывала картинку только если она в кеше), а так же при перемещении по истории (вперед назад) даже запросов к серверу не было, и работало ОЧЕНЬ быстро.

hostadmin
01.12.2015 16:29А как фоновые рисунки (и спрайты) подгружать?

Denai
01.12.2015 18:13Спрайт точно такой же рисунок как и всё остальное, а фоновый кнопка load images почему не должна зацепить?

hostadmin
01.12.2015 20:46Ну вместо картинок они будут показывать плашки, кликаешь на плашку — на это место загружается картинка. Куда кликать, чтобы загрузилась фоновая картинка?

Denai
01.12.2015 21:29Так «load images» разве не всё сразу загружает?

sergeyotro
01.12.2015 23:06Логичнее было бы подгружать не все сразу, а по приоритету, начиная с тех, которые видит пользователь в момент нажатия кнопки «загрузить картинки».

hostadmin
02.12.2015 11:07После того, как страница будет показана, можно будет загрузить все незагруженные изображения или только нужную картинку.

redmanmale
01.12.2015 16:37Жду в мобильном файерфоксе.

Denai
01.12.2015 18:15+3Погуглите по imglikeopera, может уже есть

Alexey2005
02.12.2015 15:23imglikeopera уже не работает с современными версиями Firefox. Т.е. его «адаптировали», но это не более чем косметические переделки, заключающиеся в оборачивании кода в try/catch, чтобы оно не падало, когда очередная функция срабатывает не так, как должна.
В результате аддон хоть и грузится, и даже блокирует графику, однако же с высоким шансом роняет Firefox на целом ряде сайтов. Например, при заходе на любую страничку Википедии, где есть картинки, шанс падения браузера с этим аддоном под 80%.
А в мобильном FF всё ещё печальнее. Какой-то урод в Mozilla вдруг решил, что современный Интернет без графики и js не существует, и в Firefox Mobile убрали возможность отключения графики и скриптов из настроек. Конечно, существуют обходные варианты (здравствуй, прямая правка параметров в about:config), но я, столкнувшись с таким поведением, предпочёл просто снести Firefox Mobile со смартфона в пользу Dolphin.
Denai
02.12.2015 19:53Ну… многие вещи правятся только в about:config, а пояснили они это тем что домохозяйкам так проще?

gene4000
01.12.2015 20:32+2Нужно ли прописывать в img ширину и высоту картинки или они волшебным образом (частичной загрузкой) определяют область картинки?

rPman
01.12.2015 23:47На текущий момент, реального контента (информации в ее философском смысле) на страницах на порядок меньше чем чем оно занимает и подгружается.
на текущий момент, лучшая технология ускорения — это аналог удаленного рабочего стола, когда вместо содержимого на сторону клиента передается только содержимое окно и изменения… а сам браузер запускать на самом веб-сервере
Собственно opera turbo это промежуточный вариант между обычным сжатием и терминальным окном, просто формат передаваемых данных все еще близок к типу содержимого…



CyberCore
Когда-то давно, я за эту фичу любил дестктопную Opera
Banzeg
Да уж, хорошо старое забыли
fcunited
Так вернёмся к версиям сайтов, как в начале 2000-х: light.site.com
SVlad
Мобильная тоже так умела
Loki3000
Вот это номер! В то время когда из оперы упорно делают хром, разработчики хрома занялись в точности обратным процессом:)