Привет! Сегодня расскажем вам, как мы делали редизайн сайта МКБ. Пост разбит на две части — продуктовая (о смысле редизайна и методах выявления основных проблем) и техническая. Начнем по порядку.
Часть первая, продуктовая
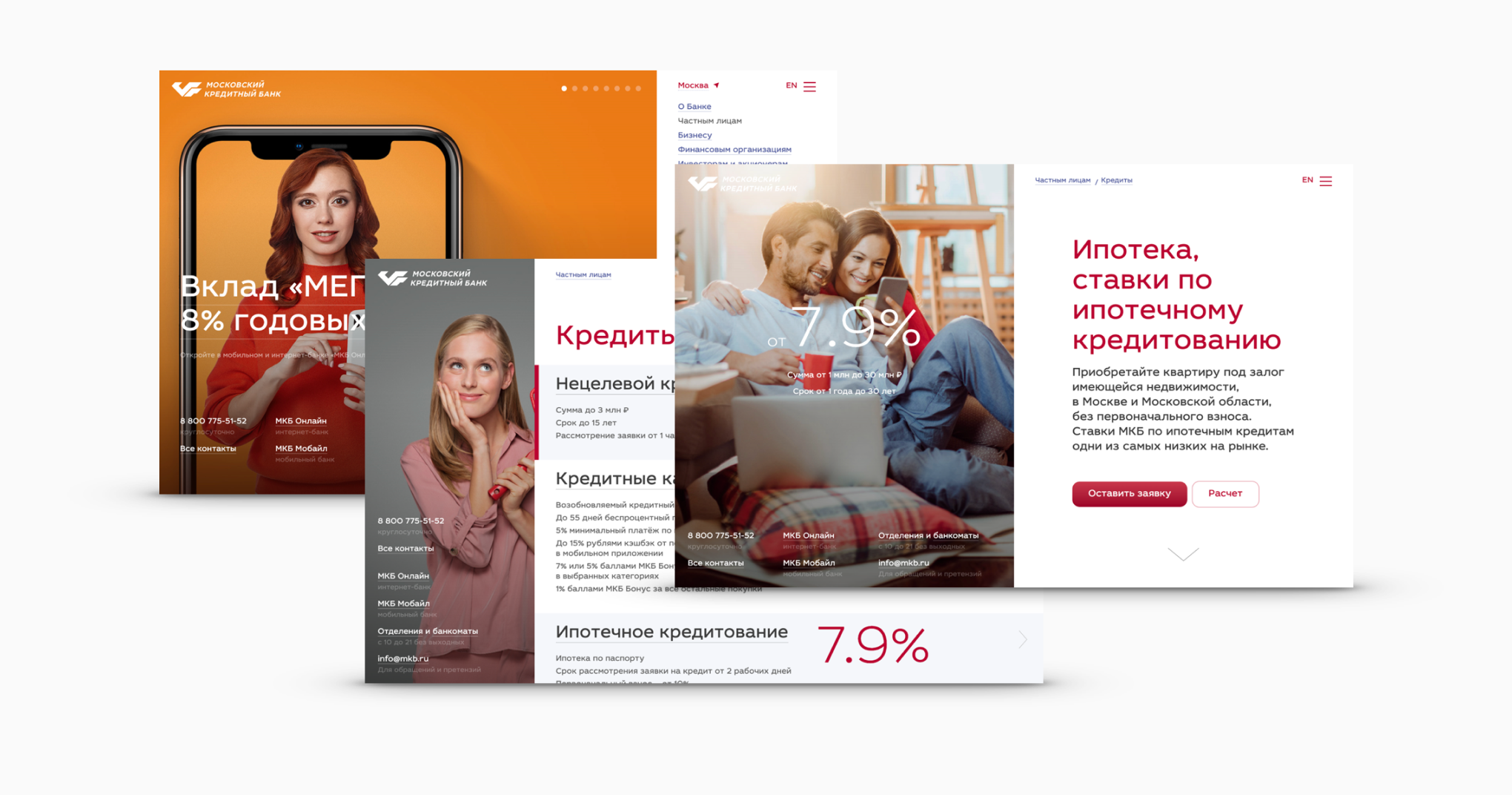
С момента запуска предыдущей версии сайта, заказанного у Студии Артемия Лебедева, прошло примерно 5 лет. Тогда банк находился в стадии наращивания внутренних ресурсов и трансформации, которая могла бы усилить его позиции в интернете. Для этого мы вместе со Студией разработали нетипичные шаблоны страниц, которые эмоционально и красочно преподносили каждый продукт, делая ставку на изображения, которые занимали порой до 70% экрана.
Но, как это часто бывает, дизайн, существуя в большем отрыве от целей бизнеса, становится хоть и эффектным, но не функциональным: клиентам довольно сложно отслеживать путь до конкретной страницы. Да и банк со временем вырос, многие направления бизнеса перестали умещаться в отведенные им блоки.
В какой-то момент даже сотрудникам стало проще воспользоваться поисковиками, чем искать логику в размещении страниц.
Вдобавок ко всему мы перешли на Figma, и новый проект собирали уже с учетом допущенных ошибок: например, в первой вкладке каждого раздела теперь есть его структура, а сами макеты собираются из компонентов с использованием autolayout.

Как создать новый сайт для одного из топовых банков?
Создание сайта для большой компании — это всегда история про большую ответственность. Сайтом регулярно пользуются сотни тысяч человек, которые относятся к изменениям, прямо скажем, без симпатии. Критично важным становится не только решить накопившиеся проблемы, но и не создать новых.
Так что надо провести исследование и оценить, как с основными задачами справлялся предыдущий сайт, можем ли мы взять из него то лучшее, что в нем было?
Для выявления основных проблем прибегаем к следующим методам:
1. Очные/дистанционные глубинные модерируемые интервью
Мы набрали группу человек разных возрастов и пола (50/50), являющихся клиентами нашего банка и не являющихся, но пользующихся услугами других популярных банков.
2. Конкурентный анализ
Не секрет, что многие компании отслеживают лучшие практики в своей сфере и могут адаптировать симпатичные решения рынка. В наше время достаточно небольших помех в достижении оформления продукта, и часть клиентов может вбить в поиске название другого банка и уйти туда, где этих помех не будет.
3. Общение с техподдержкой
Тот, кто работает с клиентом непосредственно, всегда больше понимает его потребности. Колл-центр, SMM-отдел и в некоторых случаях отделения — идем туда.

Как выбрать подрядчика и на что обратить внимание
Первый, хоть и весьма очевидный совет, но его надо озвучить — если вы разрабатываете сайт не inhouse, то для хорошего результата нужно работать с лучшими. С теми, кто хорошо зарекомендовал себя в больших проектах, и совсем хорошо, если у выбранной студии есть похожие кейсы в портфолио. Это мысль банальна до ужаса, но позволяет избежать риска серьезного срыва сроков, которые со студиями все еще нередко случаются по разным причинам. А еще избавит вас от головной боли, когда вы будете решать выдуманные проблемы клиента, а не реальные. Такое может случиться просто из-за того, что подрядчик далек от вашей сферы деятельности.
В нашем случае выбор был сделан в пользу лучших следующим образом: было тайное голосование специалистов от разных подразделений, принимающих участие в проекте в оценке по ключевым критериям:
качество верстки;
функциональность разделов;
новизна дизайна;
интуитивно понятна ли навигация;
на соответствие дизайна фирменному стилю.

Взаимодействие команд
Налаживать контакты лучше сразу на этапе тендера для взаимодействия с внутренней группой разработки: проговорить технологический стэк, определить контактные лица по основным вопросам и сферы ответственности, продумать процесс перехода со старого сайта на новый. Чем раньше начнете, тем больше времени, нервов, да и денег сэкономите.
Последнее, как правило, особенно актуально, какой бы большой компания ни была: сайт банка — это сотни страниц, и прежде чем появится возможность их внедрить, старый проект должен по-прежнему работать и решать задачи клиентов.
Работа с подрядчиком
Большие задачи всегда интересны. Еще бы, это же огромное количество деталей и аспектов, которые позволяют реализовать свой потенциал и внутренней и внешней команды :) Тут главное — не увлечься.
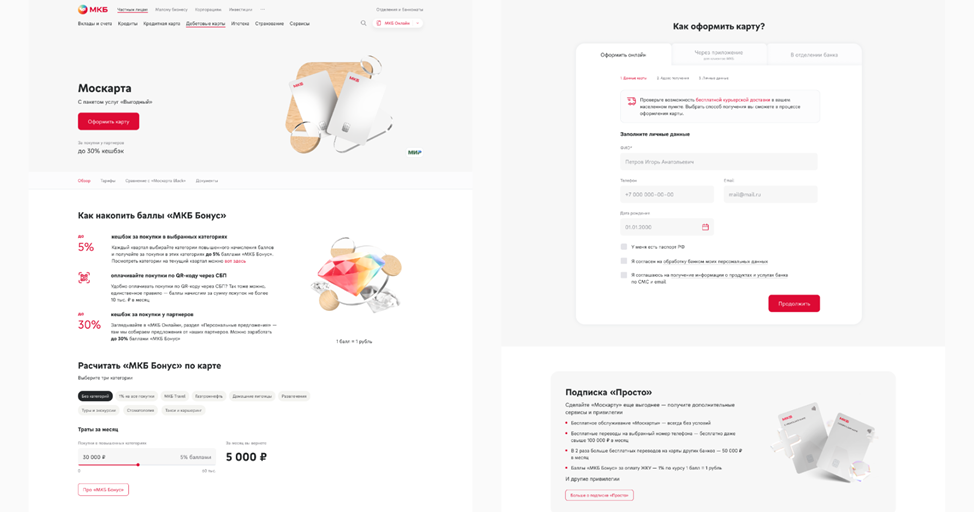
Для большого числа продуктов возможность оформления была модернизирована настолько, насколько это можно было сделать. Также мы постарались собрать всю необходимую информацию в одном месте: например, для карт мы сделали настоящий прорыв — собрали информацию о самой карте, информацию о бонусной программе как самого банка, так и их партнеров в одной страничке.
«Подводные камни» в процессе реализации
Зачастую, при редизайне бэкэнд тоже хочет совершенствоваться, в связи с чем требуется продумать все этапы и риски, а также трезво оценить каждый аспект по времени на исполнение.
В первую очередь опыт был преимущественно в инструментах. Какой все же скачок произвела индустрия с тех пор, как макеты отдавались на верстку в psd-формате, а страница могла весить гигабайт... Сейчас достаточно скинуть ссылку на фигма, и уже через 10 секунд разработчик может отмерять расстояния между блоками.
Часть вторая, техническая
Чтобы лучше понять, что и как мы делали, немного расскажем о состоянии предыдущей версии сайта, которая была у нас на момент редизайна, — привычная трехзвенная архитектура: веб-сервер в изолированной зоне, бэкенд-сервера и сервера баз данных внутри сети банка.
На фронте — устаревший jQuery с элементами Vue.js, сборка в бандлы сценариев JS (JavaScript), less-стилей и спрайтов, собираемых средствами Gulp. В качестве бэка — веб-приложение на платформе ASP .NET MVC под управлением Microsoft .Net Framework в связке с Oracle Database.
Как видите, все довольно просто и надежно. В целом полностью монолитный проект, в котором фронт и бэк едины, живут и развиваются вместе.
Что нам хотелось поменять
В первую очередь — максимально отделить фронт от бэка, это дает очень много преимуществ: от независимого выбора клиентских и серверных технологий до выделения самостоятельных команд под их развитие и независимые релизы.
С момента последнего редизайна прошло достаточно времени, а мир разработки, особенно с точки зрения разработки (как фронт, так и бэк), меняется очень быстро. У нас был ряд требований к технологиям, которых пришлось учитывать при выборе стека:
SEO (англ. Search Engine Optimization). Есть определенные требования к ранжированию сайта в поисковых системах. Cтраница полностью должна собираться на сервере, так называемый SSR (англ. Server Side Rendering) благодаря которому мы получаем полностью собранную, готовую страницу, быструю скорость загрузки, меньшую нагрузку на браузер клиента и SEO-продвижение.
Современный реактивный фронт. Нам важна каждая миллисекунда, затраченная на отклик клиентом, а также возможность подключения множества библиотек и утилит.
Современный бэкенд-стек. .Net Framework довольно устарел, и все сложнее найти специалистов на поддержку и развитие проекта.
Вот что мы в итоге решили:
полностью отказаться от jQuery, перейдя на современный фреймворк Vue;
использовать полноценный сборщик модулей: WebPack;
поработать с node.js и рядом других инструментов делающих современную фронт-разработку более быстрой и комфортной;
перейти на .Net 6 - отличное кроссплатформенное высокопроизводительное решение.

Б — Боли
Сильно менять бэкенд мы не собирались, тем более что штат команды развития сайта под цели редизайна не усиливался, им занималась текущая команда.
Поэтому новый стек технологий должен быть простым, с низким порогом входа, решать задачи SEO, обеспечивать простую совместимость с текущим проектом сайта, не должен менять процессов разработки, а также CI/CD (Continuous Integration/Continuous Delivery).
Одной из главных проблем редизайна является несоответствие разметки старого и нового сайта (структура блоков, стили, имена классов).
Представьте, что разметка текущей страницы новости окажется несовместимой с разметкой после редизайна, в таком случае мы получим кривое отображение всех старых новостей на новом сайте. Или другой пример, когда блокам нового сайта не хватает данных, то придется вносить недостающие данные контент-менеджерам для сотен страниц. Или вот тоже трепещущий вопрос — как выносить в продакшен новый сайт: целиком и полностью или отдельно по одной странице по мере разработки? В общем, на тот момент вопросов у нас было явно больше, чем ответов.
Какие методики для разработки стилей мы использовали
Когда речь заходит о поддержке стилей и их читабельности, становится ясно, что держать весь код в одном файле невозможно. Поэтому при переходе со старого дизайна сайта на новый мы решили пользоваться фрагментированием и импортом.
Во-первых, мы разделили стили на основные (сквозные), которые используются на всех страницах, и на стили подключаемых компонентов.
Этот подход решил важные вопросы:
Copy/Paste стилей;
Большой вес подключенного файла стилей (ведь теперь подключаются стили только тех компонентов, которые используются на определенной странице);
Легкость поддержки.
Во-вторых, у нас реализована организация CSS-кода для читабельной легкости, мы пользуемся технологией БЭМ. Методология БЭМ (Блок, Элемент, Модификатор) — это компонентный подход к веб-разработке. В частности, речь идёт о соглашении по именованию сущностей. Эта методология позволяет структурировать код, способствует разбиению его на модули и помогает в его повторном использовании.

Как мы решали проблемы
Устраивали мозговой штурм на еженедельных встречах с командой в zoom, прямо в разгар самоизоляции. Ведь начало редизайна выпало на непростое время — весну 2020 года. Так же проводили многочисленные встречи с представителями бизнеса и подрядчика, обсуждали проблемы с разных ракурсов.
В это “горячее” время мы столкнулись с заменой девлида на стороне подрядчика, в жарких спорах потеряли своего аналитика, ведущего редизайн, потеряли тимлида, бизнес-партнера, а еще несколько карандашей и ручек.
Появление новых требований и неучтенных подводных камней, всплывавших во время встреч, приводило к повышению стоимости разработки заказанного дизайна у вендора. Финансовая проблема решалась путем сокращения числа заказанных страниц, в каких-то случаях подрядчик шел нам навстречу и делал работу условно бесплатно. В общем, к августу 2020 года на руки мы получили новый дизайн главной, продуктовой и разводящих страниц. С этого момента мозговой штурм проходил исключительно внутри команды развития сайта.
На тот момент команда столкнулась с новым инструментарием разработки. Это CSS-препроцессор Stylus, написанный на JS, отличная замена знаменитой парочке sass/less, html-препроцессор Pug — известный ранее под именем Jade, Vue.js — прогрессивный фреймворк с хорошей экосистемой поддержки, модульный сборщик WebPack, и все это работает очень быстро на единой платформе node.js. За пару недель команда освоила этот инструментарий.
На новом сайте благодаря Pug мы более не храним контент и разметку вместе — Pug обеспечивает скелет, структуру страницы, а также многократное переиспользование типовых блоков. Все данные переехали в JSON-файлы и таблицы, которые удобно править в бэкофисе. Так мы отделили данные от их представления. Разбили бандлы на чанки, больше страницы не грузят неиспользуемые ими стили и сценарии, а вендорные библиотеки загружаются пользователем только в том случае, если менялись в последнем релизе.
А еще мы апнули бэкенд, сменили платформу на .NET 6, отказались от WCF-сервисов, перейдя на WEB API и очереди. Написали прослойку, заменившую использование Razor на node.js. Теперь под капотом сайта банка крутится асинхронный масштабируемый код.
Так же мы уделили большое внимание безопасности на новом сайте, защите от DDos и XSS-атак. Было принято решение создать прослойку Middleware, работа которой состоит в том, чтобы прогонять данные всех POST- и PUT- запросов через санитайзер. И если были обнаружены потенциально опасные данные, то мы в данном Middleware производим корректировку тела запроса. При таком подходе мы получаем данные, которые ввел пользователь, в безопасном виде.

Взаимодействие front/back
Для взаимодействия клиентской части приложения с серверной мы по итогу многочисленных мозговых штурмов остановились на REST API, отказавшись от устоявшейся прежде парадигмы проектирования сайта — встраивать модель данных непосредственно в front-часть приложения. К принятию такого решения мы пришли по многим причинам, вот некоторые из них:
Разделение приложения на front- и back-части
Система мониторинга сайта и анализ стабильности и доступности приложения
Масштабируемость и гибкость проекта. Перспектива перехода на микросервисы и микрофронты
Благодаря переходу на REST API мы имеем возможность проектировать приложение таким образом, что front и back общаются между собой через асинхронные запросы. Что в свою очередь дает большую независимость друг от друга. Как раз за счет такого разделения появляется возможность перехода на микросервисы и микрофронты. Возможность быстрого и простого масштабирования приложения является для нас ключевой целью при редизайне.
Что по итогу
В итоге мы получили отдельный, хорошо структурируемый, легко расширяемый проект фронта, модульную сборку WebPack-ом, понятную структуру страниц и интересный опыт в использовании новых инструментов разработки. Также появилась возможность выстраивать дашборды, метрики по доступности приложения и его основных разделов, что положительно сказывается на скорости реагирования на инциденты в проде и их устранения.
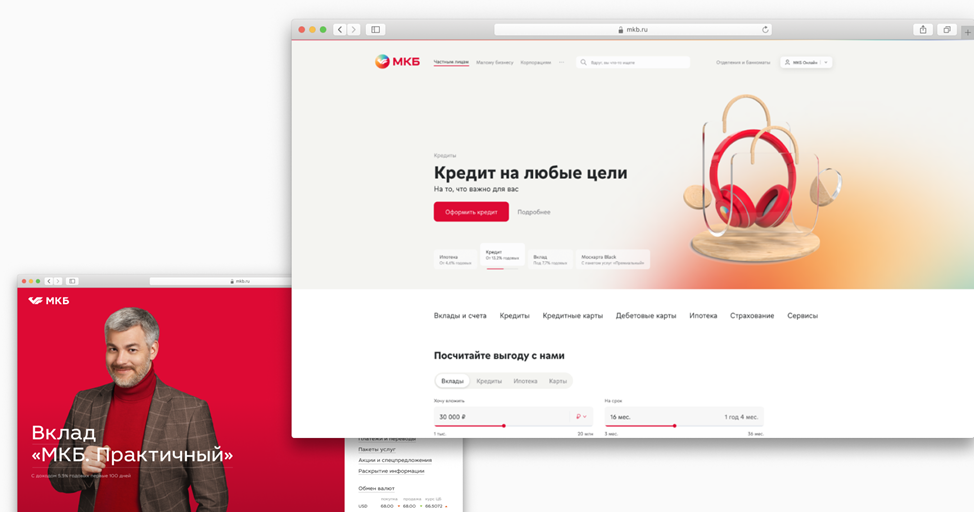
В качестве заключения — вот вам еще подборка скриншотов в формате «Было — Стало».


Если пользуетесь сайтом МКБ, напишите, пожалуйста, в комментариях, как он вам в плане удобства.


bjl
Девлиды и бизнес-партнеры рады, когда их потерю упоминают совместно с потерей ручек?