Мой первый on-call выдался нелегким. Недели тренингов и обучения не подготовили меня к тому что придется искать по Slack каналам различных команд того, кто может что либо знать о какой-то части системы. Оказалось что многие страницы в корпоративной Wiki уже не обновлялись несколько лет. Команды хранили свою документацию кто где хотел: кто в Wiki, кто в Google Docs, кто в GitHub и т.д. Наш on-call был не идеален: 2 человека выходили на дежурство 24/7. Один был ответственен за всю инфраструктуру (MySql, Cassandra, Kafka, ElasticSearch, Nomad и т.д.), второй же был Developer on-call и отвечал за все микросервисы и различные легаси системы, что в сумме давало около 300 различных сервисов от 6-ти команд на самых различных стеках и фреймворках (Java, Scala, Node, Go). Но что меня беспокоило больше всего - это невозможность быстро оценить на высшем уровне как проходит и обрабатывается запрос от пользователя. Диаграммы для разных бизнес частей точно также были либо устаревшими, либо без прилегающей документации, либо для какой-то бизнес логики не было абсолютно ничего. И вот тогда появилась идея интерактивных диаграмм, в которых можно не только нажать на любой элемент и добыть о нем более детальную информацию, но также получить ссылки на другие диаграммы и динамически их подгружать, а в случае изменений там же отредактировать и сохранить. Мне хотелось иметь возможность быстро разобраться в неизвестной распределенной системе, не переключаясь между диаграммой и документацией в Google Docs или Wiki. Так я начал работать над собственным решением для редактирования диаграмм, которое позже развилось до полноценного редактора прототипов и векторных изображений. Предупреждение: в статье содержится большое количество GIF-изображений.

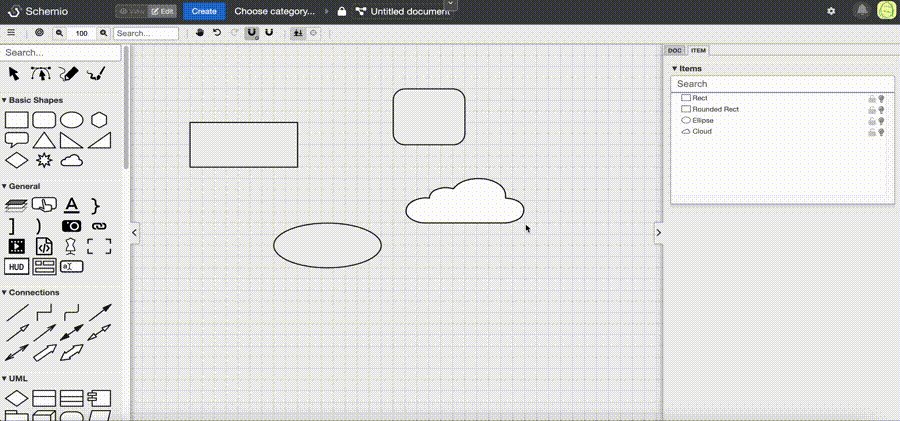
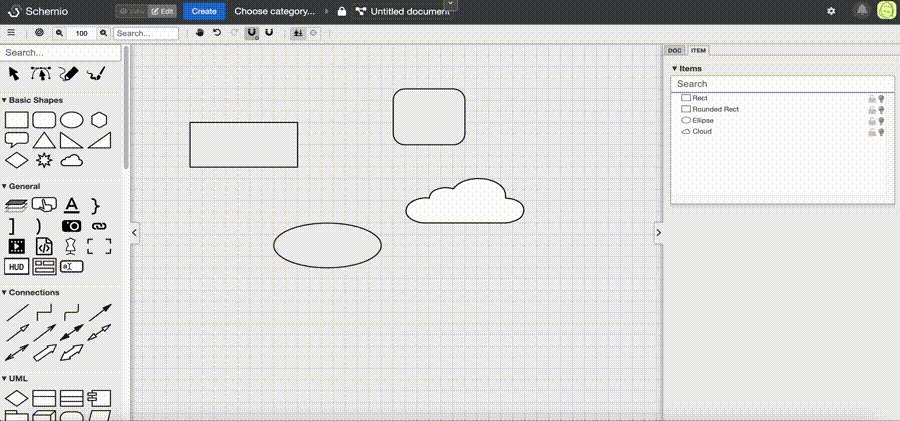
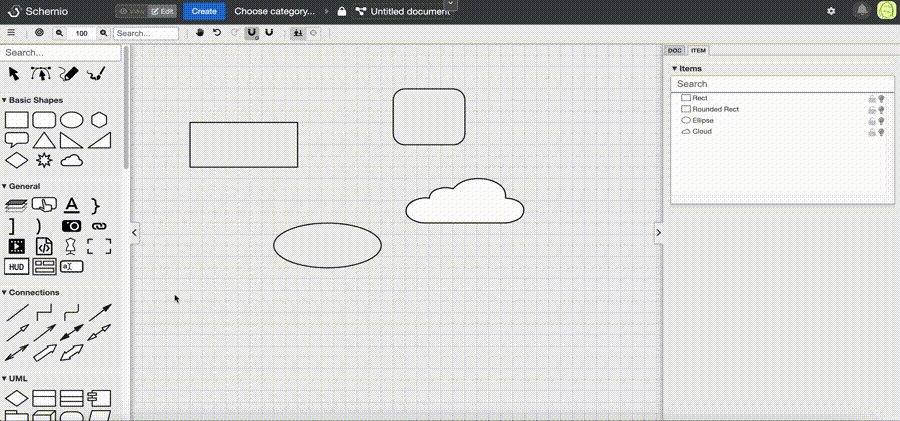
Первое над чем я начал работать - это простейший редактор диаграмм со встроенной документацией, который я назвал Schemio. Рендеринг был реализован на SVG, а в качестве фреймворка был выбран Vue.js. Первоначальная реализация Schemio была простой. Идея заключалась в том, что при нажатии на любой элемент диаграммы, появится текст с документацией этого элемента. Таким образом можно было бы документировать отдельные части диаграммы, а не просто прилагать саму диаграмму к тексту описания какой-нибудь системы, как это обычно делается. Однако со временем появились новые идеи, добавились анимации и сложные интерактивные элементы и было решено сделать облачную платформу для совместной работы. В этой статье я попытаюсь описать как работает редактор интерактивных диаграмм и его возможности.
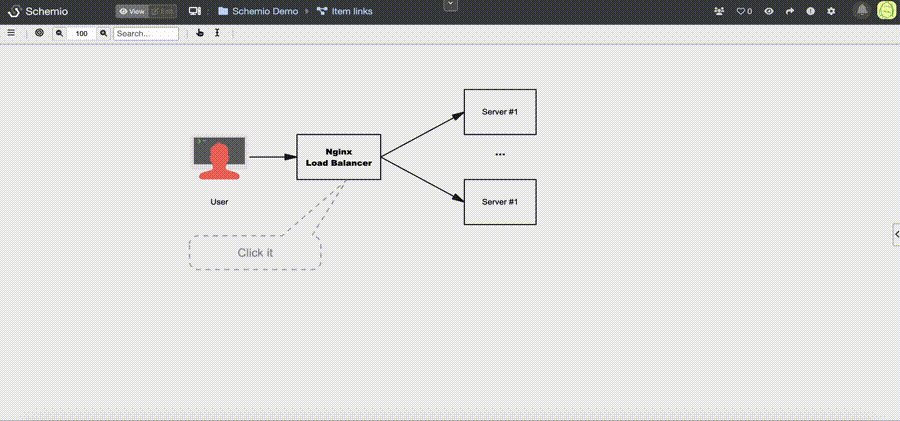
В общем, Schem.io - это платформа, основанная на открытом исходном коде, предназначенная для создания документированных и интерактивных диаграмм, прототипов приложений, векторных изображений и образовательных демонстраций с возможностью коллективной работы. В Schemio доступны два режима: редактор и просмотр. В режиме редактора пользователи могут создавать объекты, соединять их, добавлять документацию и указывать поведение в ответ на различные события (например, наведение курсора или нажатие кнопки мыши). В режиме просмотра пользователи могут взаимодействовать с элементами диаграммы, читать документацию к каждому объекту, загружать другие диаграммы и многое другое. По умолчанию все диаграммы открываются в режиме просмотра, таким образом представляя собой интерактивную базу знаний.

Редактор диаграмм
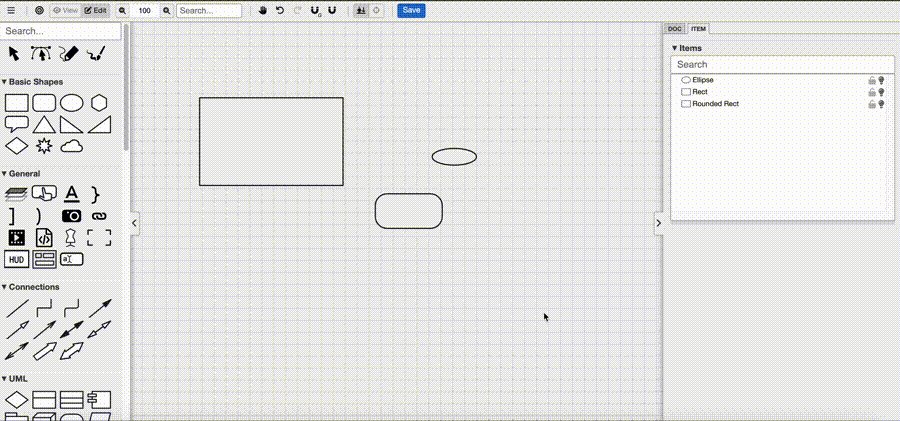
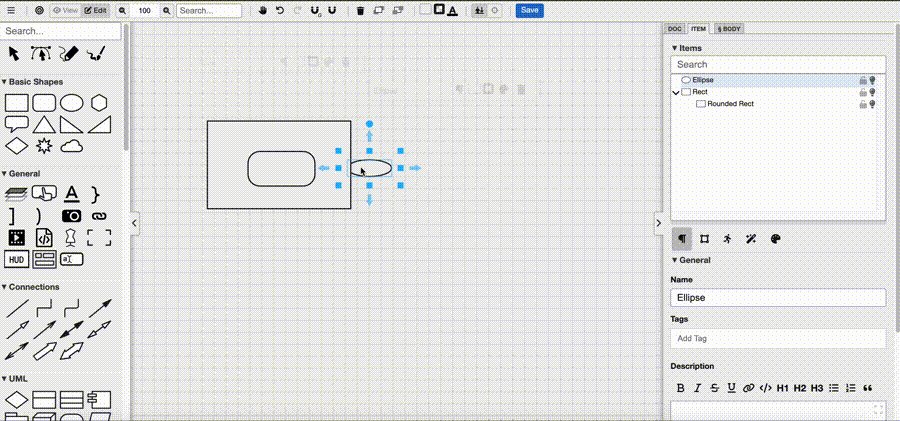
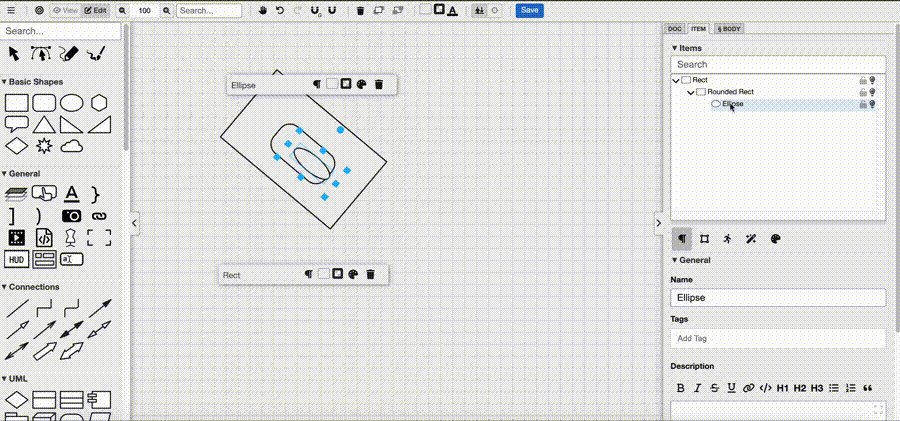
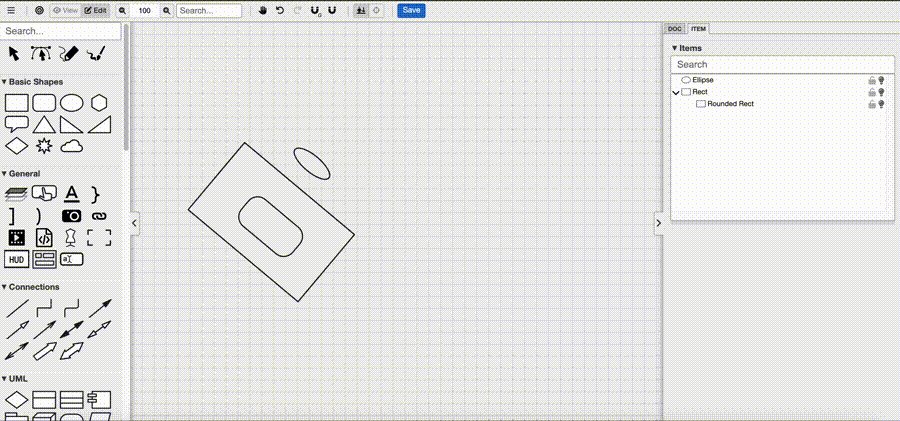
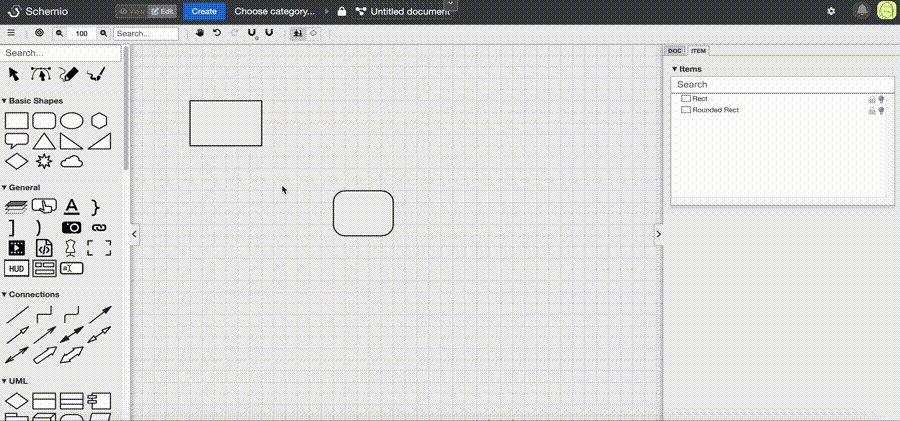
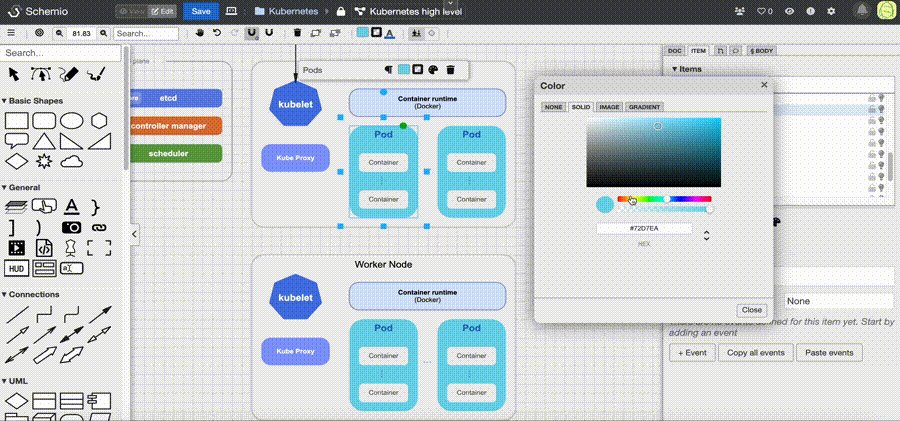
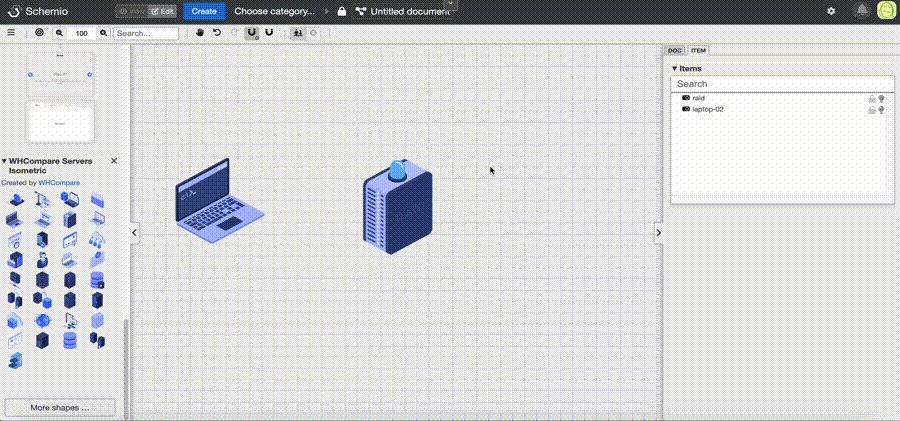
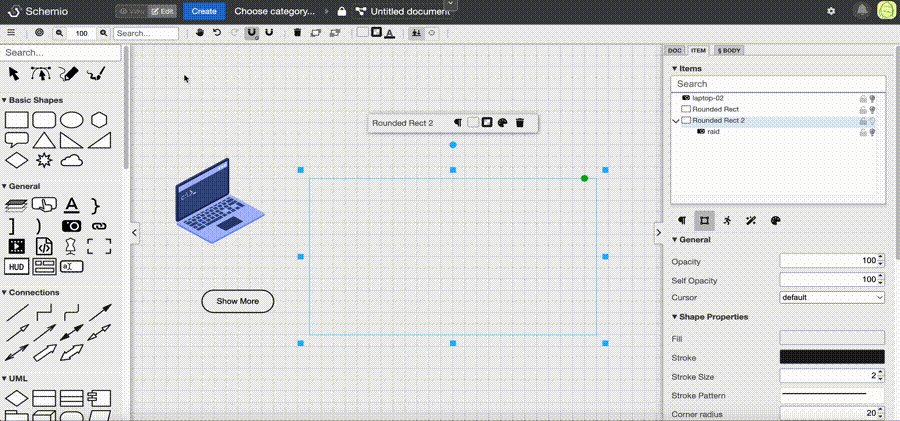
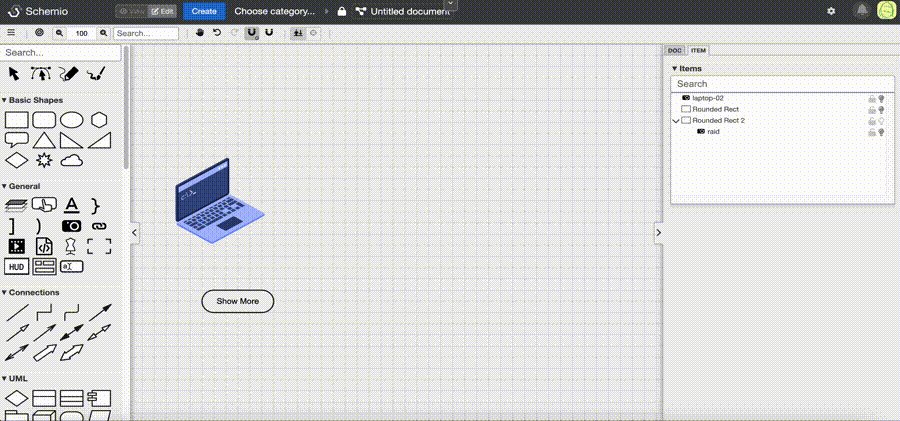
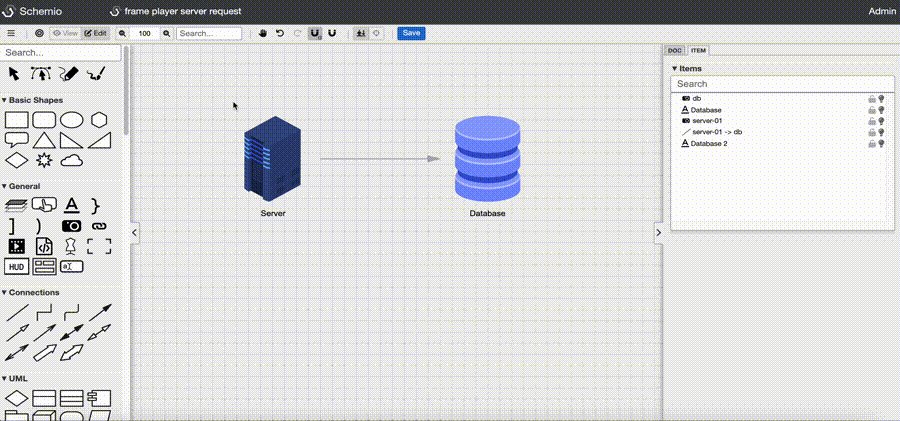
Работа в Schemio мало чем отличается от других подобных редакторов, однако у него есть свои особенности. Элементы диаграммы могут быть организованы в иерархической структуре, позволяя применять к ним трансформацию от родительского элемента (вращение, перемещение, масштабирование).

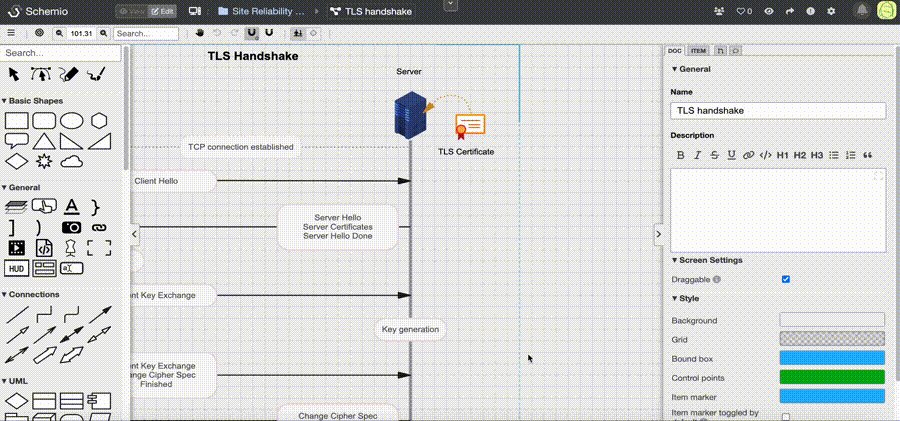
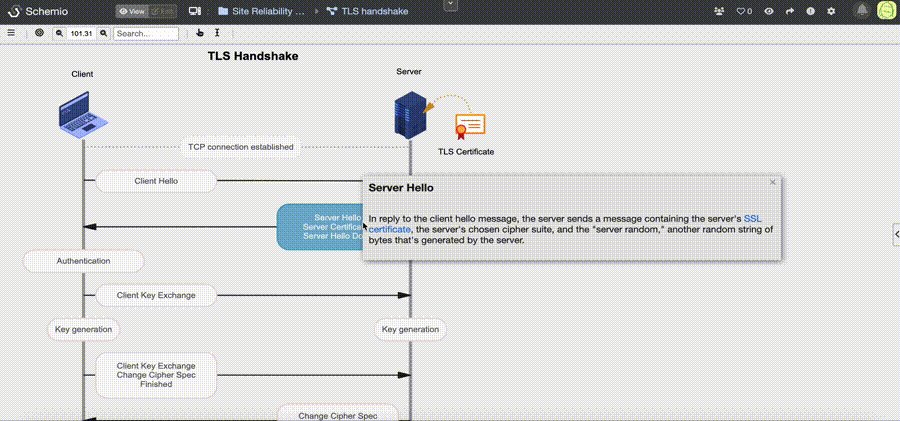
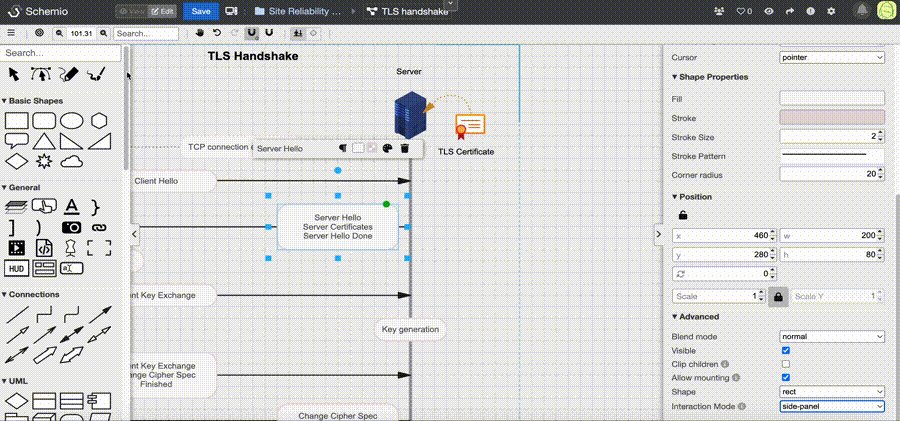
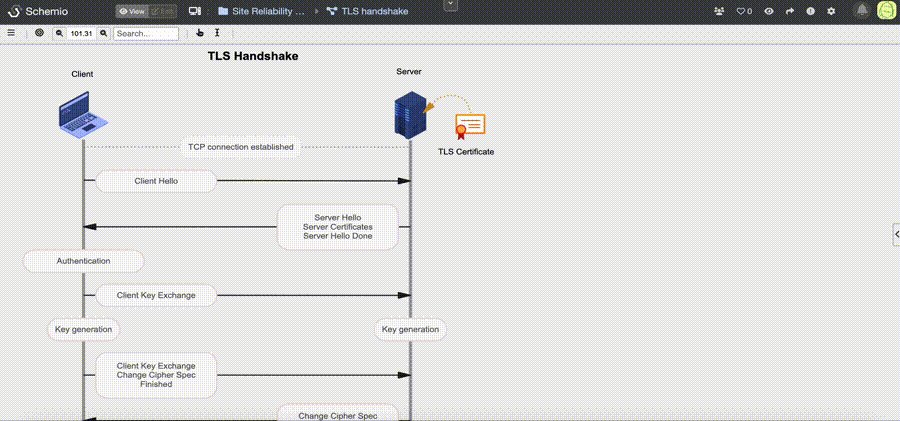
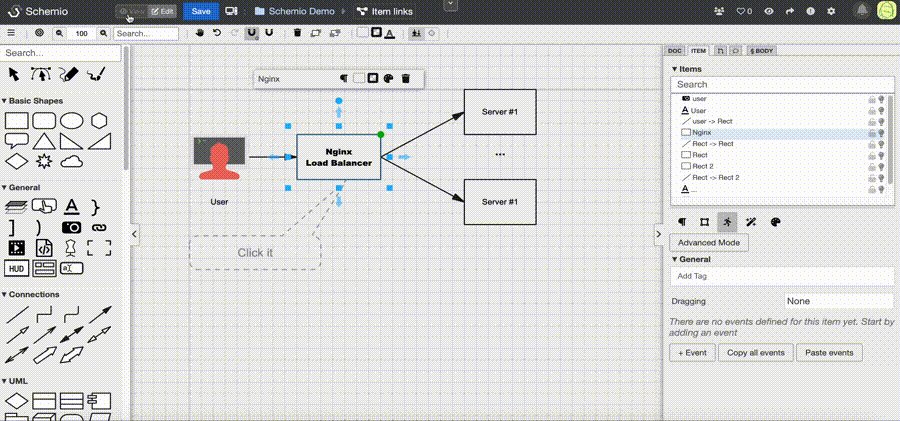
Также элементу диаграммы можно дать имя, наделить его собственным описанием, добавить ссылки и теги. Если у объекта будет свое описание (поле "Description"), то в режиме просмотра, если нажать на такой элемент, появится окошко с его именем и описанием. Таким образом дается возможность документировать различные элементы диаграммы. Есть два режима показа документации: всплывающее окошко (tooltip) или же боковая панель (side-panel). Последняя опция удобна в случае объемного описания.

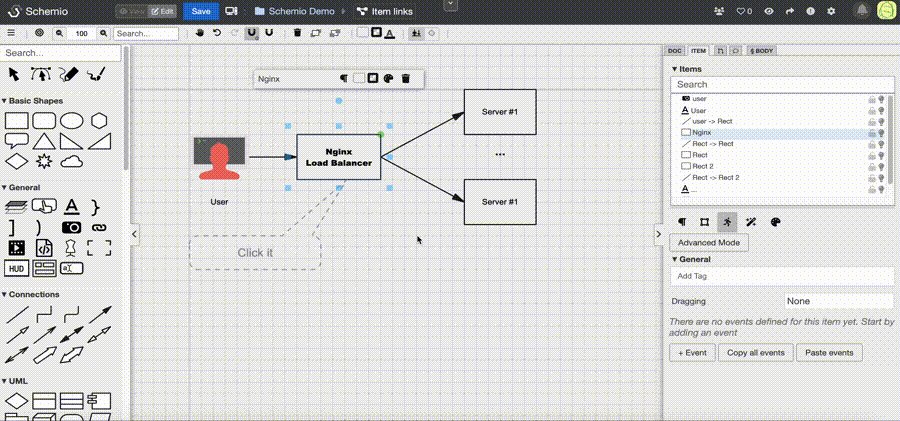
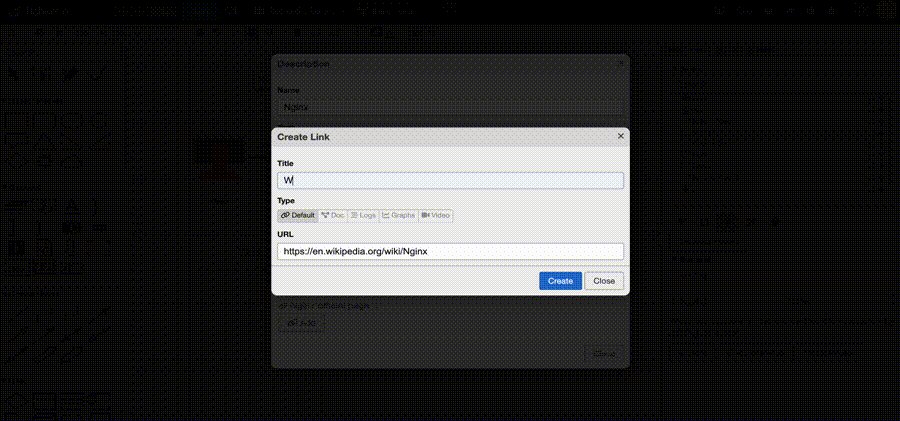
Если какому-нибудь элементу диаграммы добавить ссылки, то в режиме просмотра, при нажатии на этот элемент, появятся ссылки с плавной анимацией.

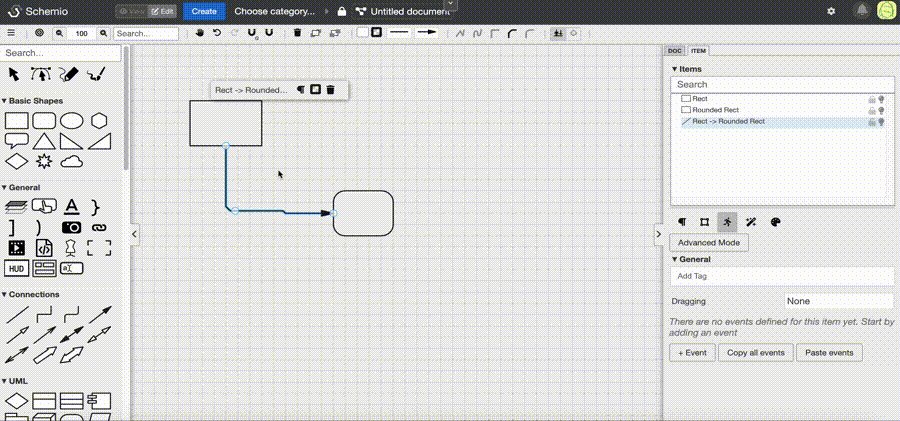
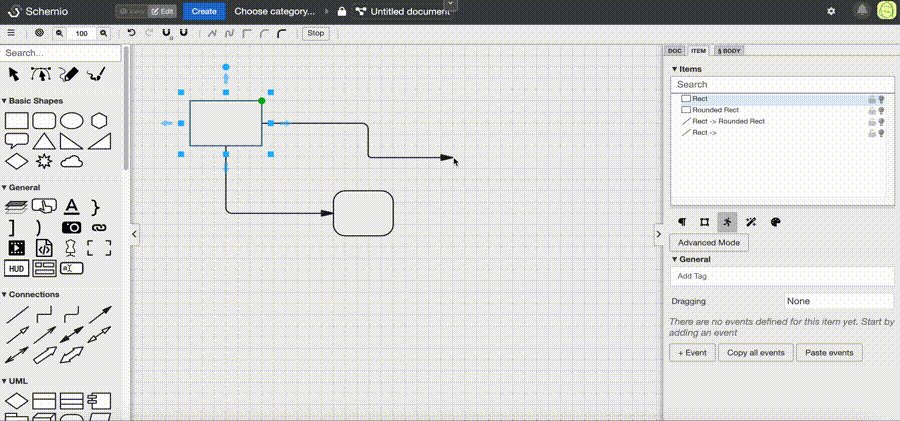
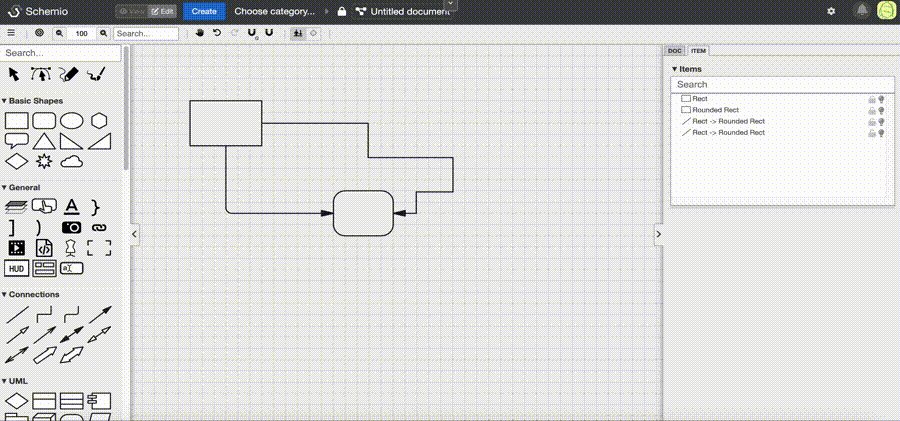
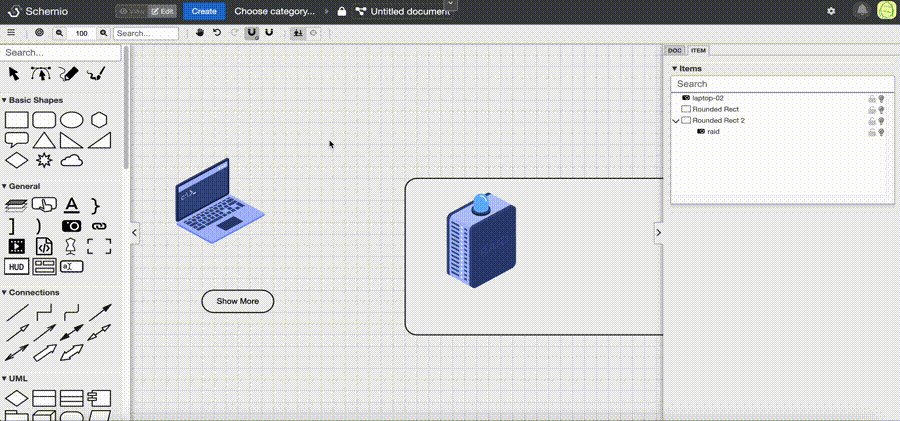
Одними из самых важных элементов любых диаграмм конечно же являются соединительные линии. В Schemio они называются коннекторами (connector) и могут прикрепляться к другим элементам, что позволяет обновлять их при перемещении этих элементов.

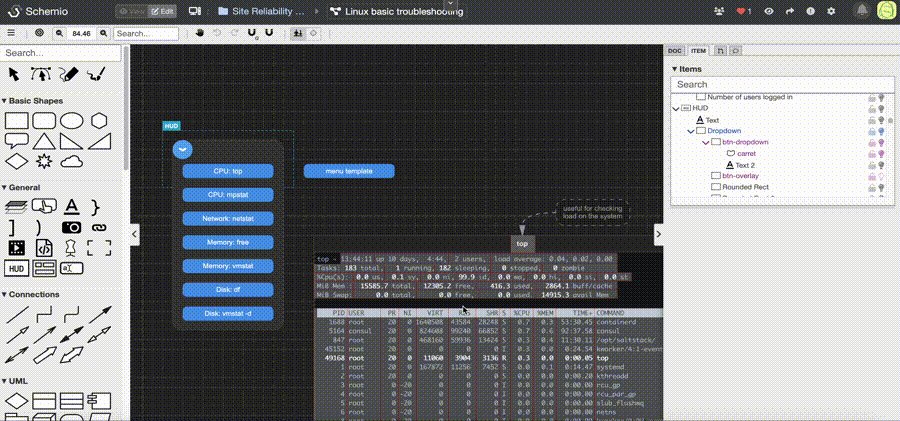
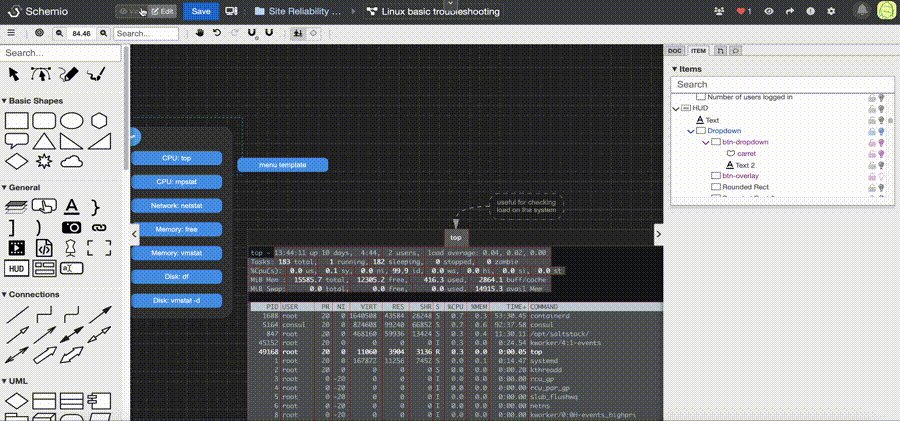
Еще одной особенностью Schemio является наличие HUD (head-up display). Его особенность в том, что в режиме просмотра такой объект будет всегда в одном и том же месте, независимо от скроллинга в самой диаграмме. Такое решение очень удобно для создания интерактивных меню и всплывающих панелей.

Компоненты и динамическая загрузка диаграмм
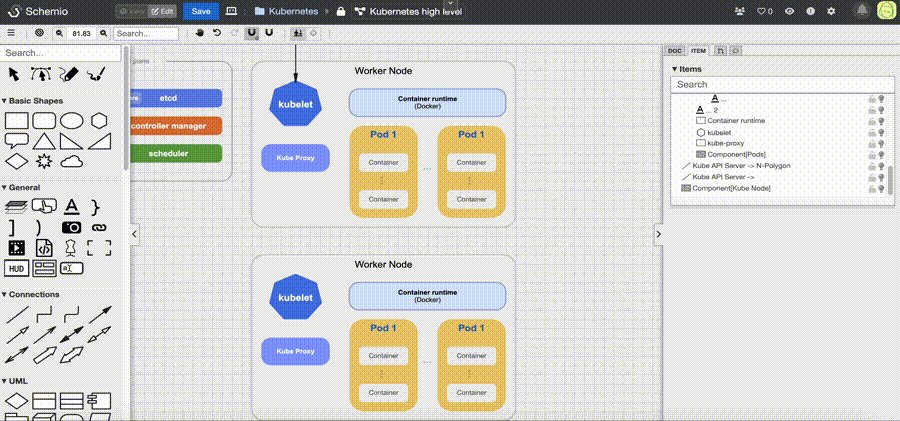
Основной задумкой Schemio была возможность соединять различные диаграммы вместе и динамически загружать их. Таким образом можно было бы детально углубляться в нужную часть сложной системы не покидая самой диаграммы. Для реализации такой возможности в Schemio есть так называемые компоненты.
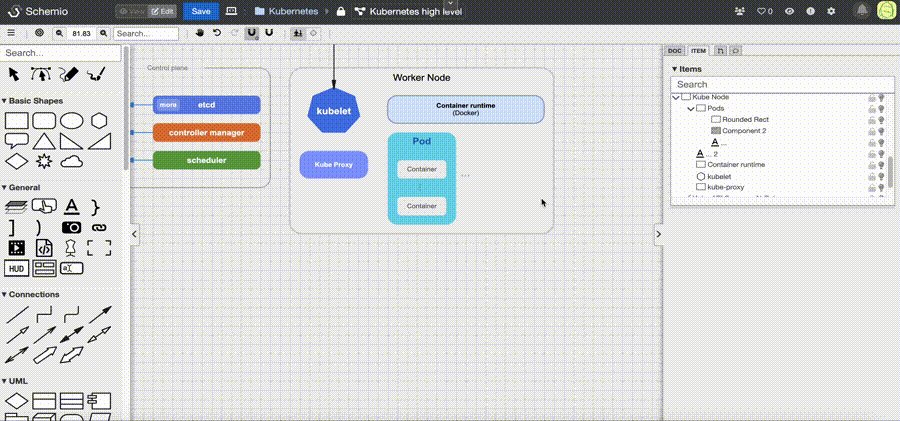
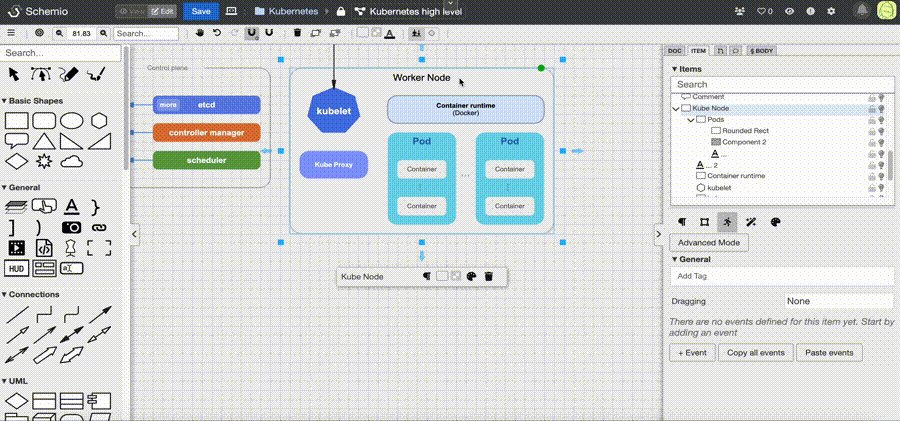
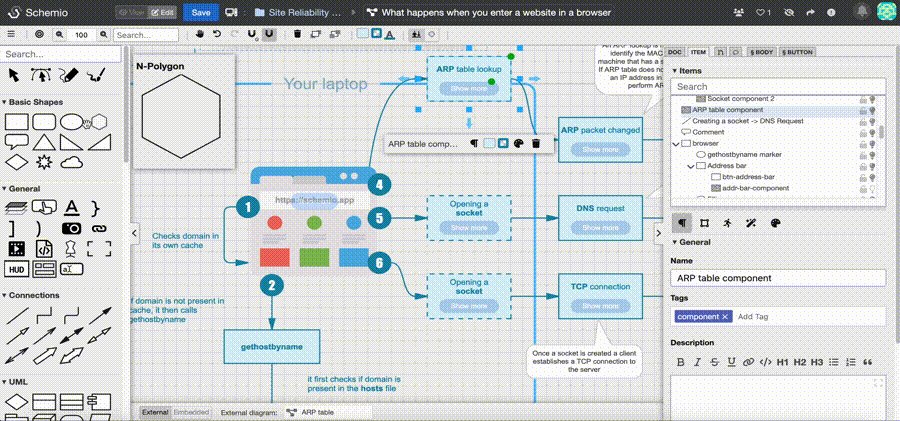
Компоненты могут быть встроенными (embedded) или внешними (external). Встроенные компоненты позволяют клонировать существующие сложные объекты. Любые изменения оригинала мгновенно отображаются на его копиях.

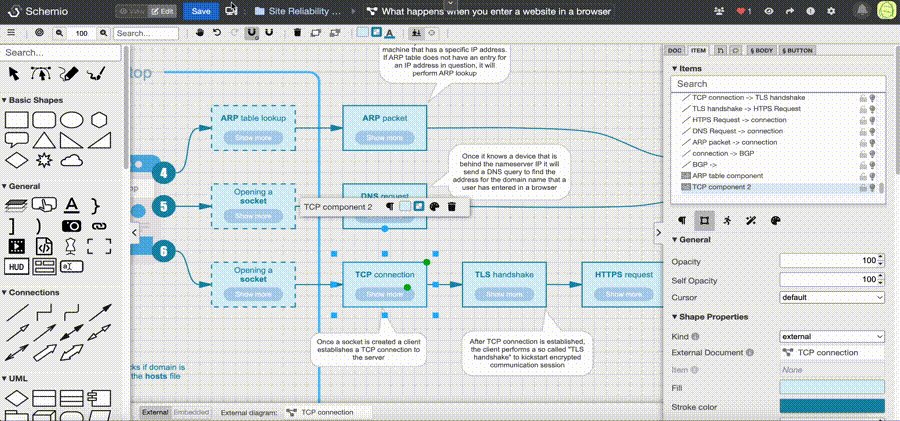
Внешние компоненты загружаются только в режиме просмотра и позволяют динамически загружать другие диаграммы с эффектом плавного приближения.

Редактор поведения
Интерактивность является ключевым функционалом Schemio и позволяет создавать всевозможные анимации, визуальные эффекты, а также реализовывать сложные сценарии в диаграмме.
Поведение объектов реализовано с помощью событий. Любой элемент диаграммы может определить не только свою реакцию на какое-либо событие, но также создавать циклические события или пересылать события другим элементам. Таким образом получается реализовать своеобразные функции поведения.
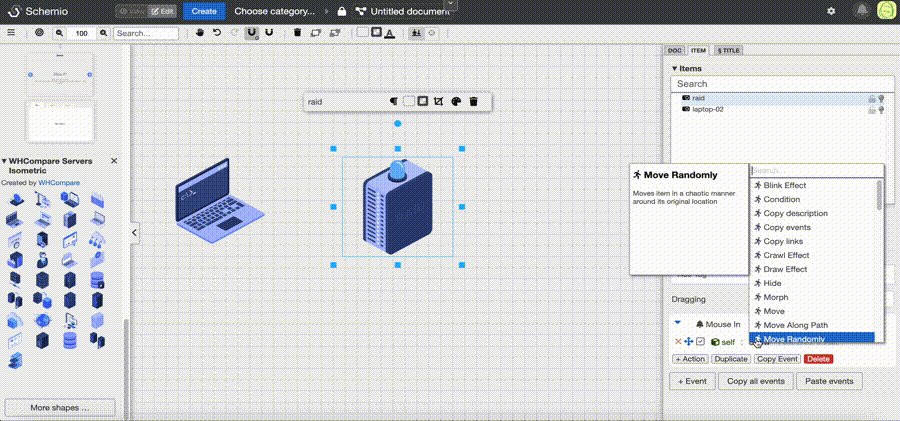
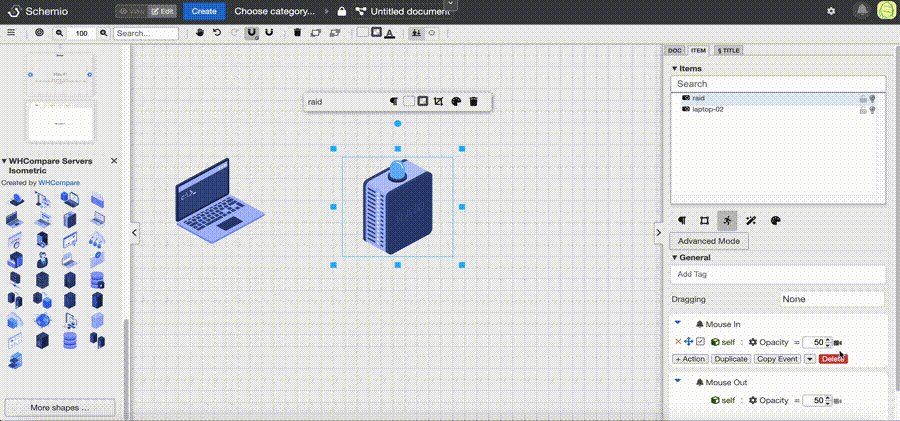
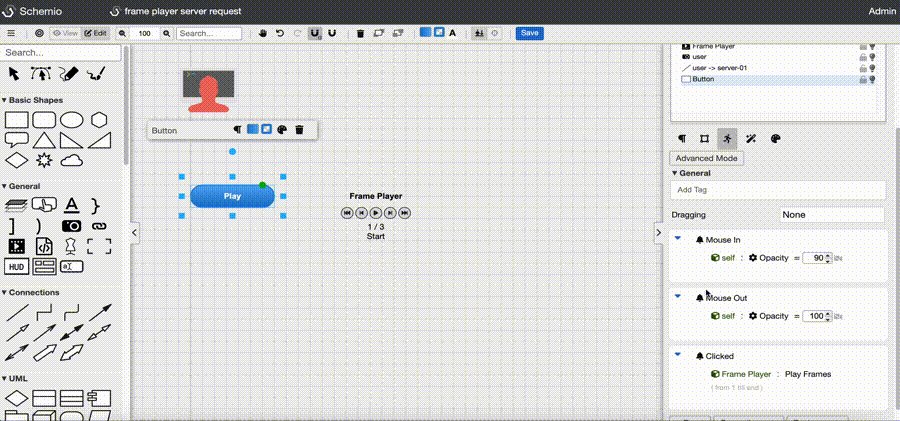
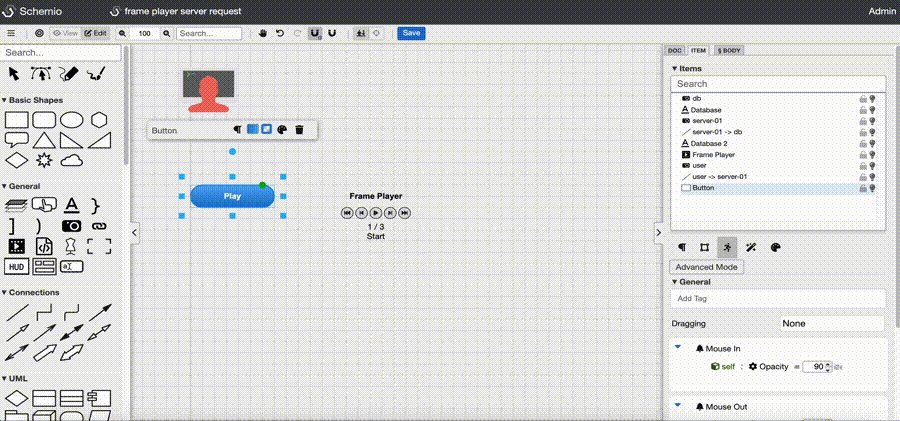
Начнем с простых событий “Mouse In” и “Mouse Out”. Мы можем сделать так, что, когда наводится курсор на какой либо элемент, вызывается анимация изменения прозрачности.

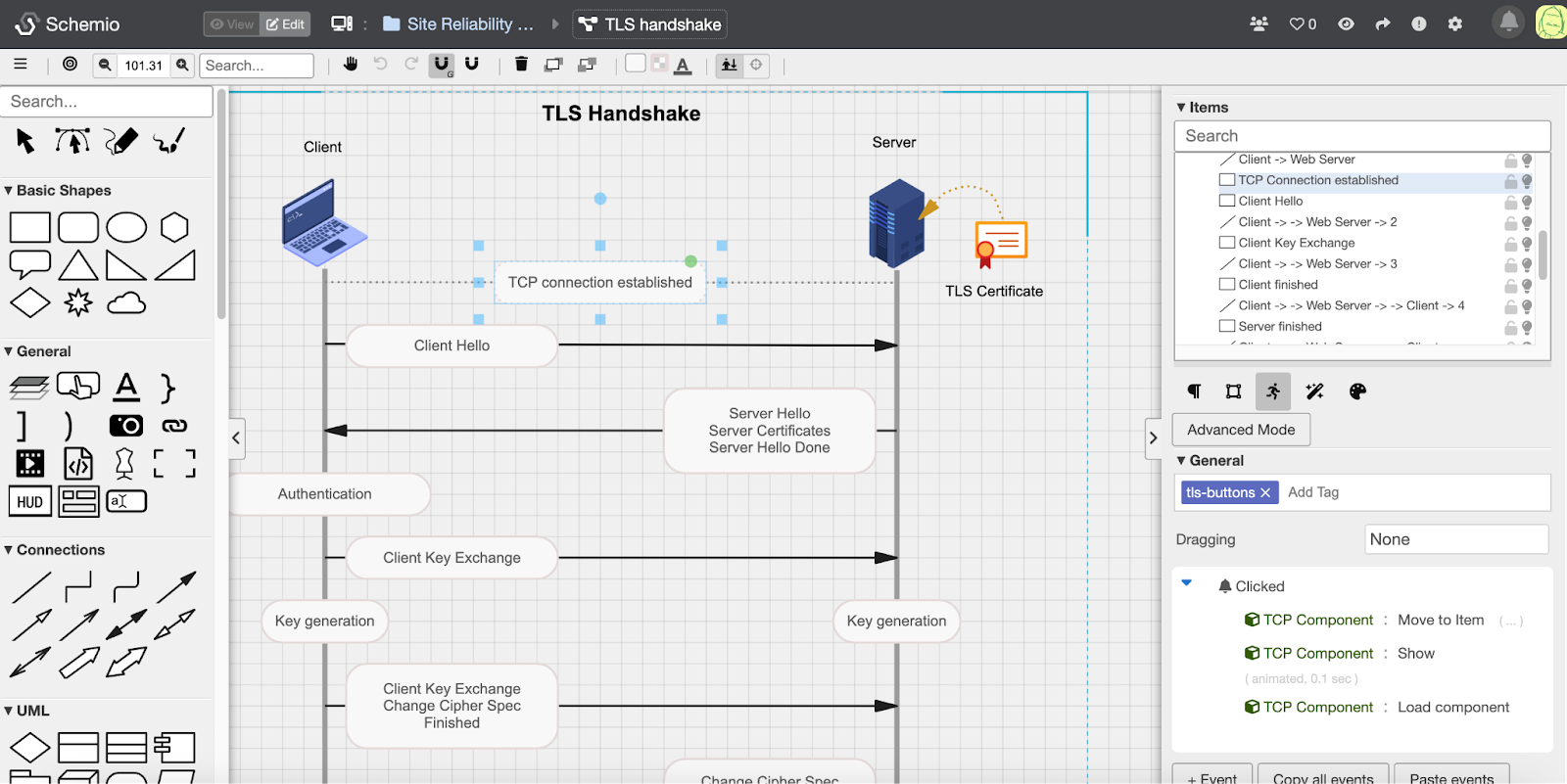
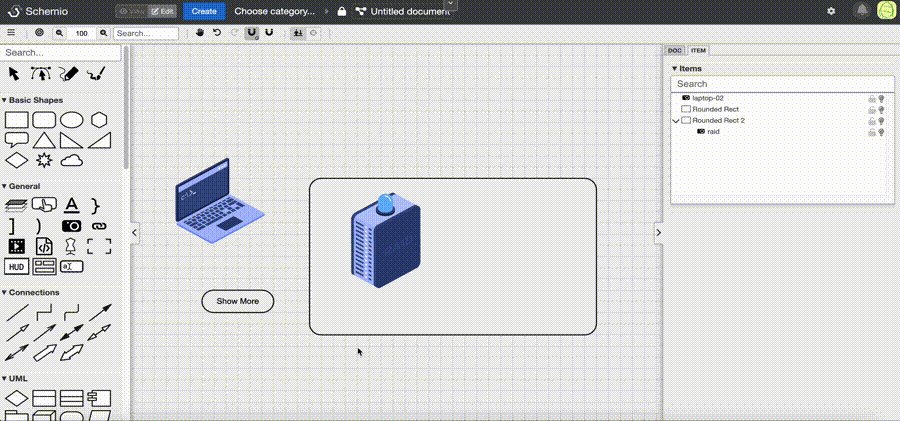
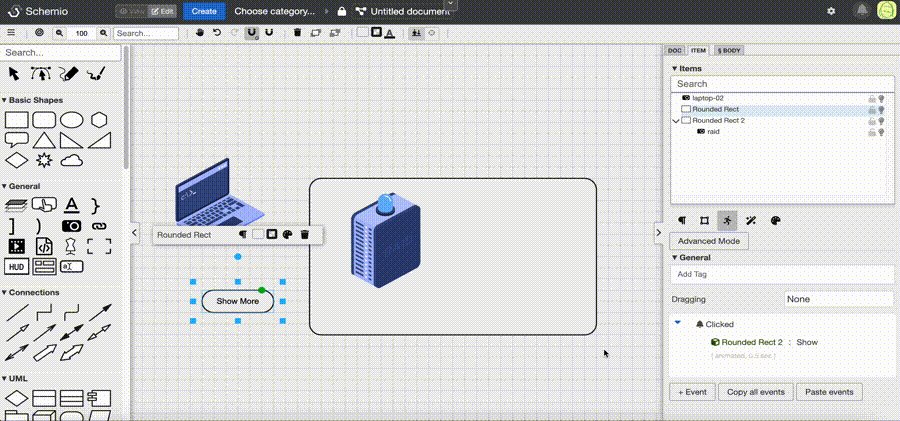
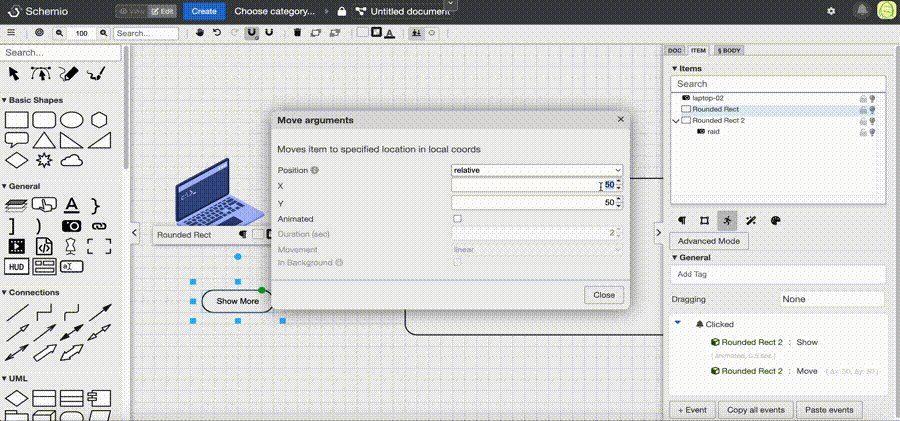
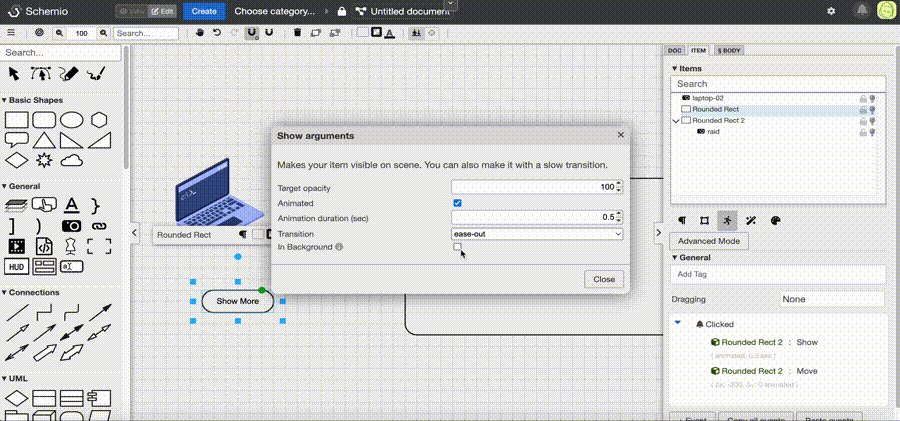
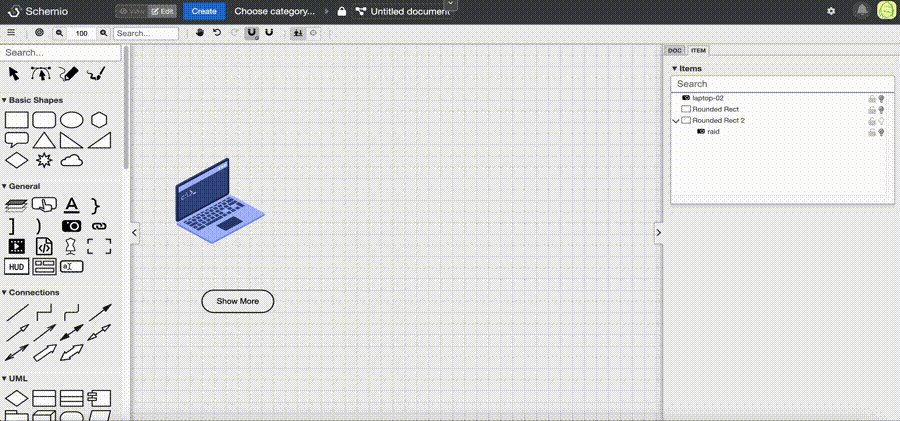
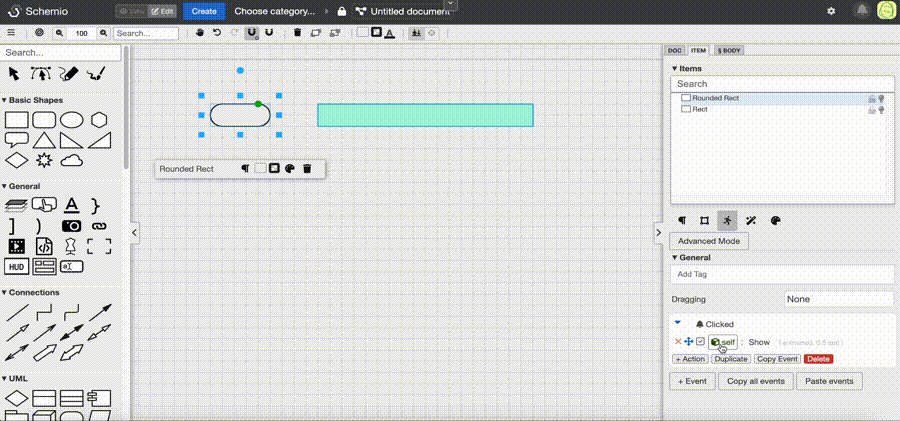
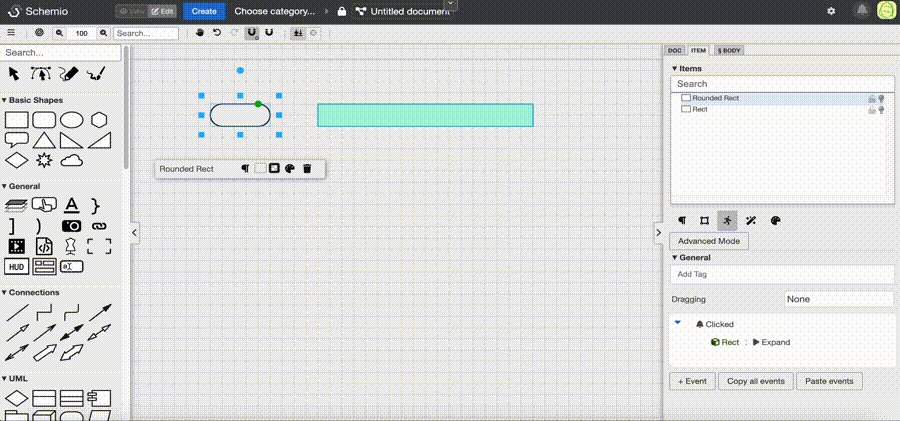
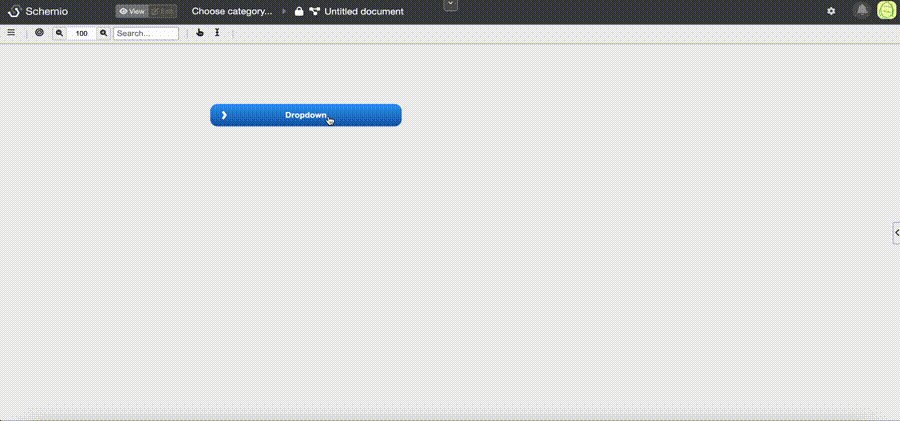
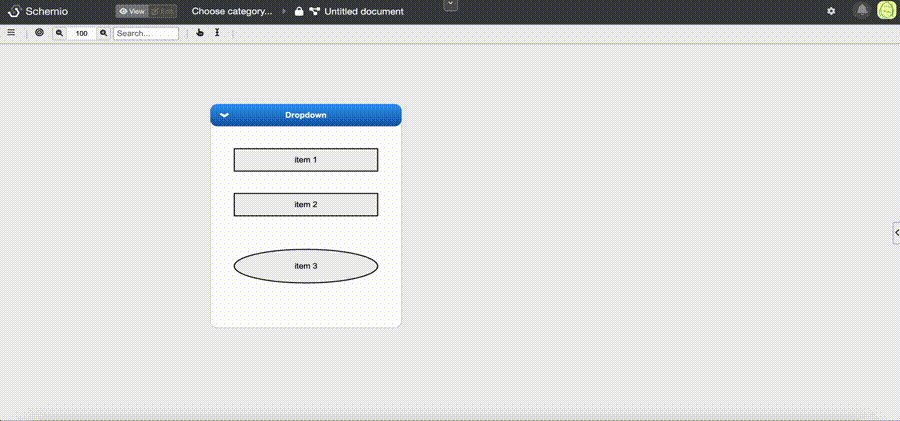
По умолчанию, при добавлении действия, используется опция “self”, что означает что действия применяются к тому же элементу, для которого было вызвано событие. Но мы можем вызывать любые действия с любыми другими элементами. Например, мы можем добавить событие “Clicked” в нашем первом элементе, но в действиях указать на какой-нибудь прямоугольник в диаграмме, таким образом симулируя открытия панели при нажатии на кнопку.

Плавно показать элемент уже не плохо, но еще интереснее скомбинировать это с другими анимациями. Анимации в редакторе поведения могут запускаться параллельно с другими, если выделить флажок “In Background”. Таким образом можно вместе с плавным появлением панели сделать еще и анимацию движения.

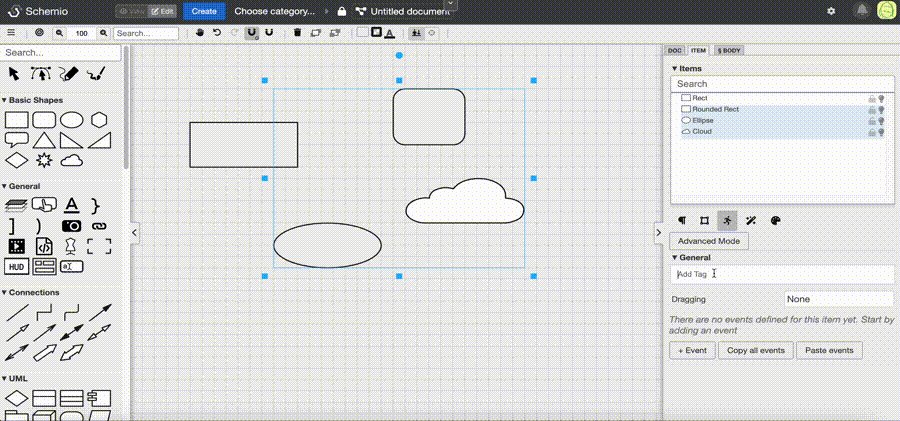
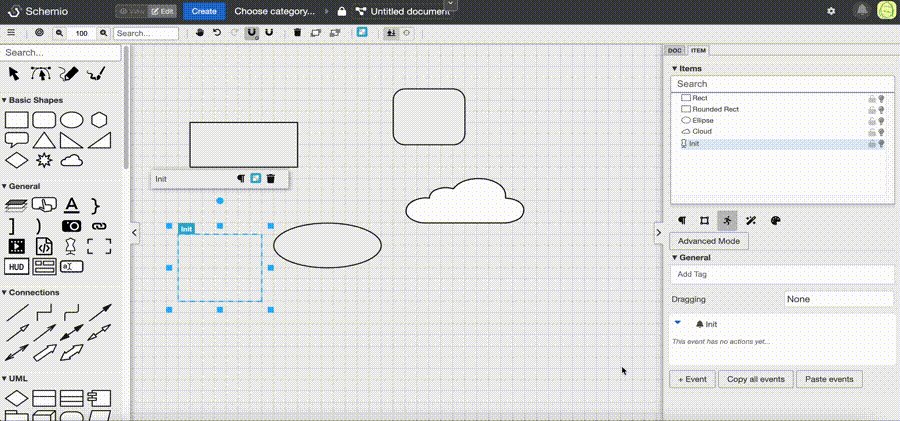
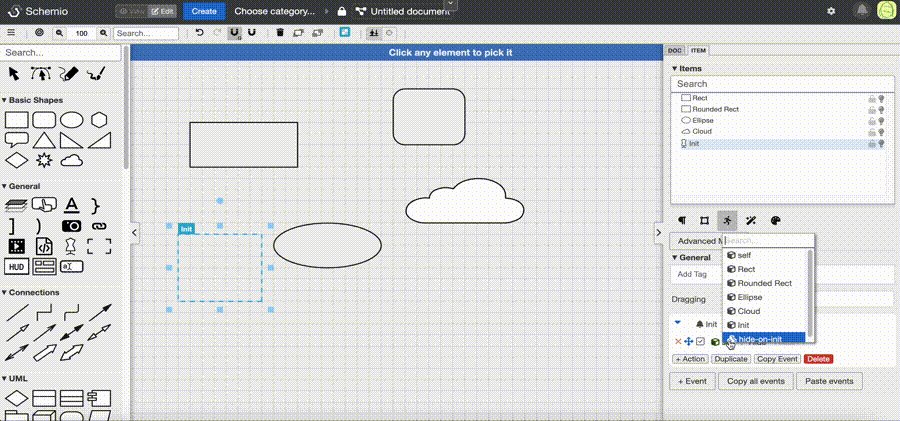
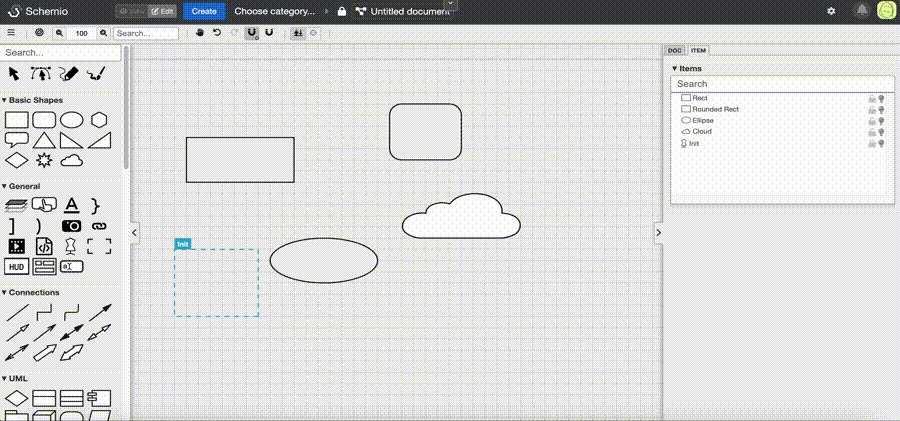
Важно еще отметить событие "Init", которое вызывается у каждого элемента диаграммы при ее загрузке. Так можно оставить абсолютно все элементы диаграммы в режиме редактирования, но спрятать какие-то из них при загрузке, чтобы пользователь постепенно их открывал. Однако создавать обработчик инициализации для каждого элемента диаграммы - не очень удобно. В случае когда таких объектов много и все они должны получить одинаковое поведение, можно воспользоваться тегами. Сначала нужно выделить эти объекты и отметить их каким-нибудь тегом, например “hide-on-init”.

Потом добавляем в сцену объект пустышку (Dummy) и уже у него создаем обработчик на событие "Init". Выбираем функцию "Hide" и отключаем ее анимацию, но только вместо объекта “self” укажем тег “hide-on-init”. Как только мы войдем в режим просмотра, этот обработчик событий запустит функцию "Hide" для всех объектов отмеченных тегом "hide-on-init". Dummy объекты не прорисовываются в режиме просмотра и используются в основном либо для группировки других объектов, либо для обработки их событий, как в данном примере.

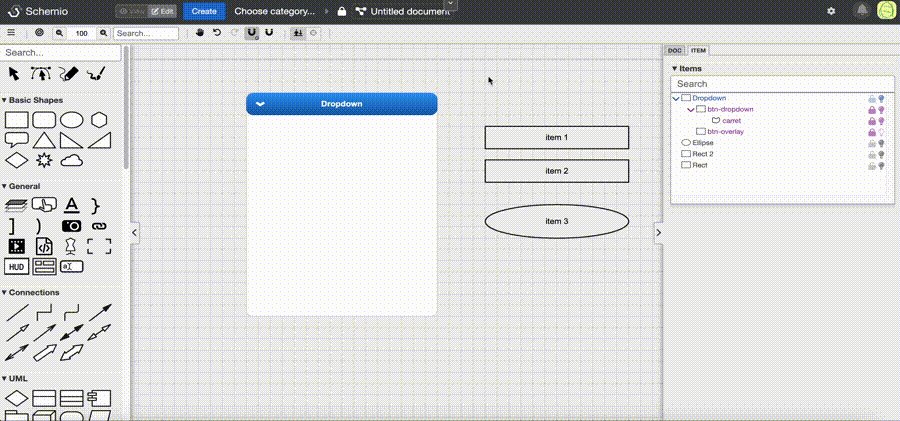
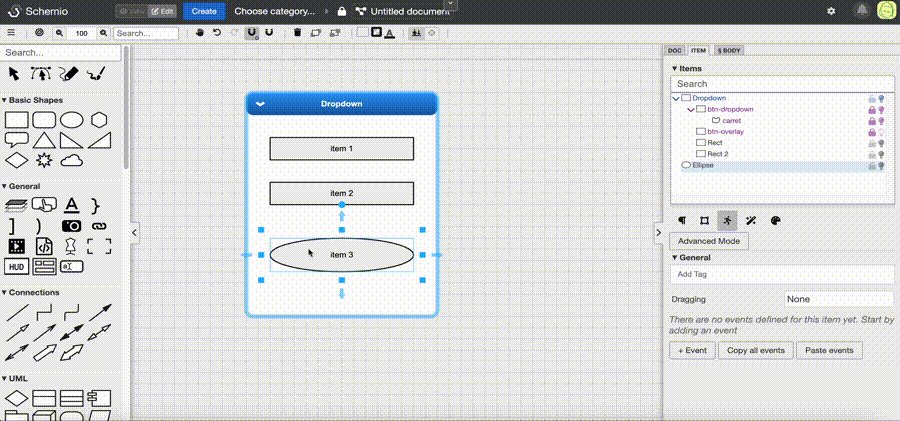
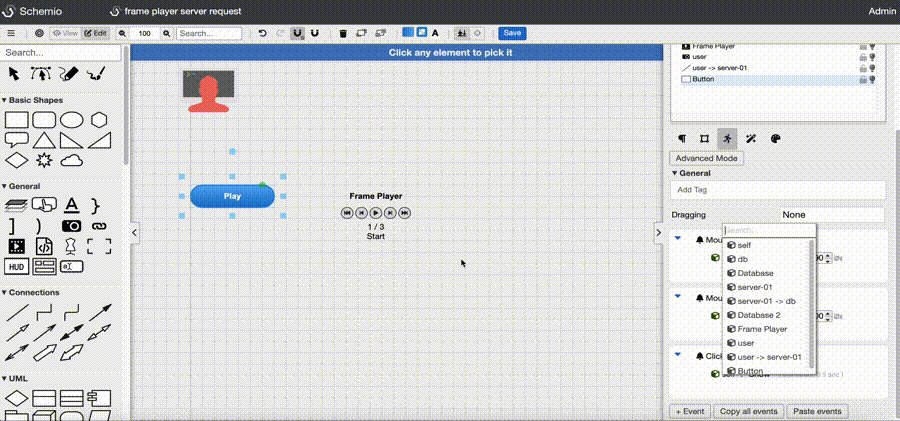
Существует еже возможность указывать собственные события (“Custom event”). При выборе этой опции мы можем указать любое название события, например “Expand”. Такое событие может быть вызвано из других событий любых объектов. Мы можем добавить событие "Clicked" на какой-нибудь другой объект и уже оттуда вызвать событие “Expand” предыдущего объекта. На картинке ниже можно заметить, что он оказывается в опциях среди различных функций объектов.

Такое решение значительно упрощает работу со сложными сценариями в диаграмме и позволяет реализовать различные интеракции элементов как на примере выпадающей панели внизу.

Динамическое копирование поведения
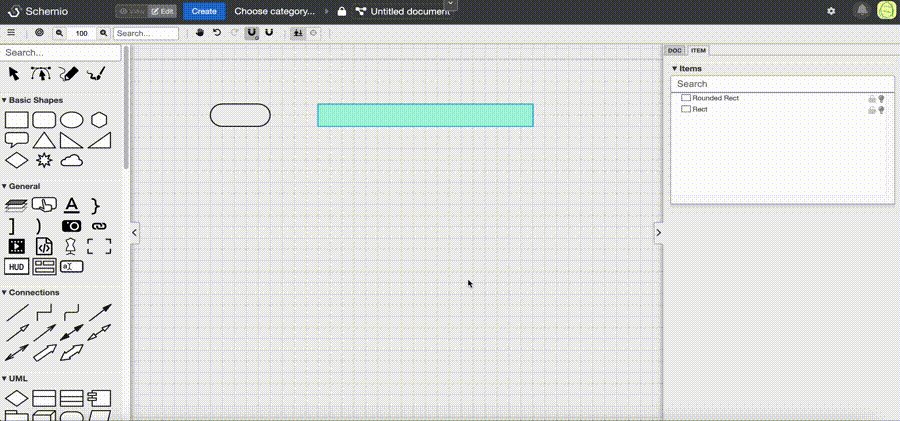
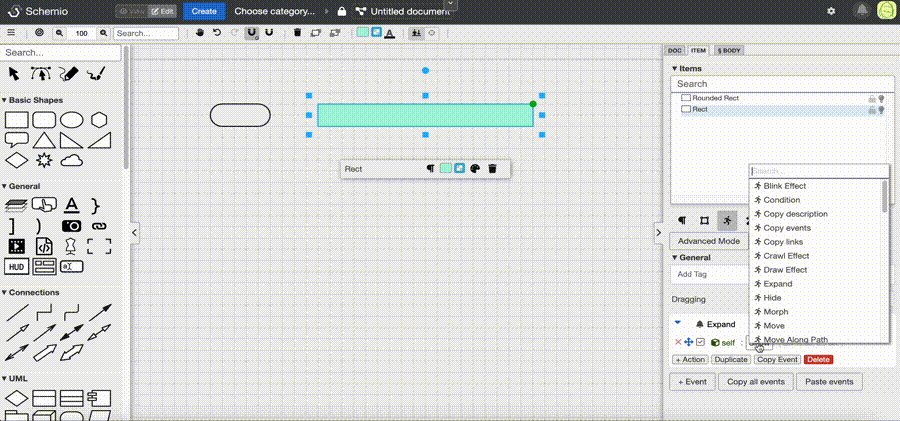
В примере повыше было показано как изменять состояния множества объектов с помощью тегов, но что если мы хотим чтобы у множества объектов было одинаковое поведение? Например: что если на нашей диаграмме будет большое количество кнопок, которые будут изменять свою прозрачность или цвет при наведении курсора? Можно конечно же создать одну такую кнопку и просто копировать ее. Но что если мы уже скопировали 20 таких кнопок, но позже решили что нужно подправить их реакцию на наведение курсора? В таких случаях можно пойти другим путем. Вместо копирования кнопки, мы просто для всех кнопок выберем какой-нибудь тег, например “button”. После этого создаем один шаблонный объект кнопки без тега и в нем реализуем реакцию на курсор мышки. Затем в нем же создаем событие “Init”, в котором добавляем действие “Copy events”. В самом “Copy events” в параметре “Destination items” выберем наш тег “button”. Вот и все, в результате, когда мы перейдем в режим просмотра, то все кнопки отмеченные тегом “button” скопируют себе поведение шаблонной кнопки и будут одинаково реагировать на курсор мышки.

Есть еще две похожих функций под названием “Copy links” и “Copy description”, которые, как вы могли догадаться, копируют ссылки и описание для других объектов. Это может быть полезно если у вас есть много различных похожих объектов одно и того же типа, но вы не хотели бы постоянно синхронизировать измененный текст или ссылки.
Анимации
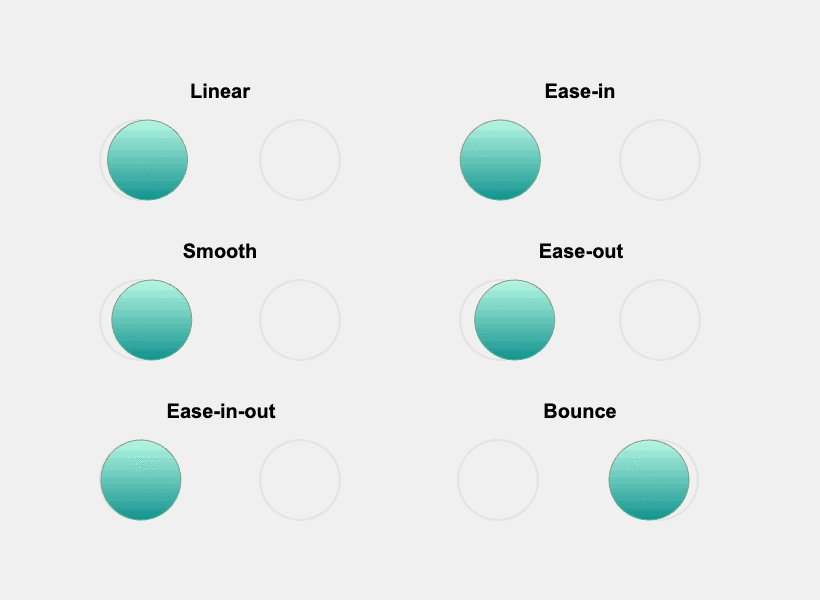
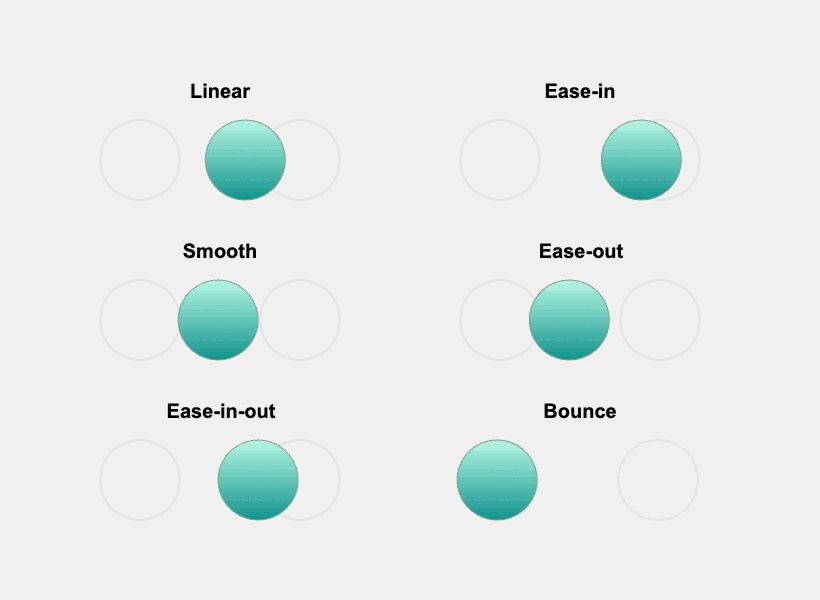
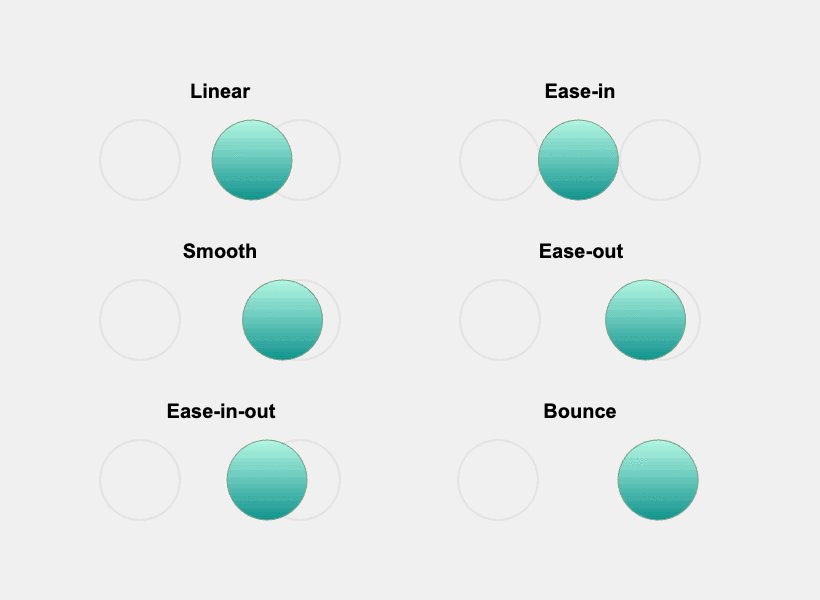
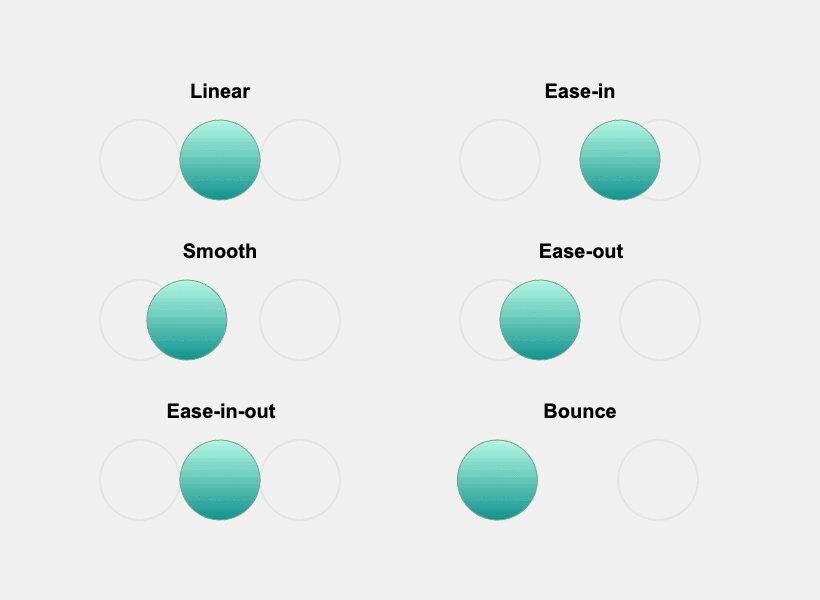
Собственно в предыдущих примерах вы уже познакомились с некоторыми анимациями. Практически у всех функций анимаций есть параметр “Transition” который определяет плавность анимации. Из доступных опций есть: "linear", "smooth", "ease-in", "ease-out", "ease-in-out", "bounce".

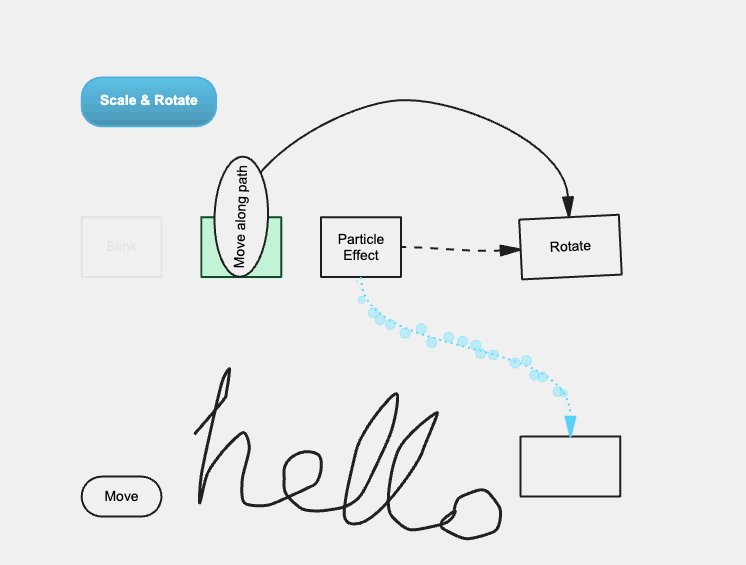
В Schemio есть уже готовый набор анимаций: эффект частиц, мигание, анимация контура, морфинг объекта, масштабирование, вращение и т.д.

Покадровая анимация
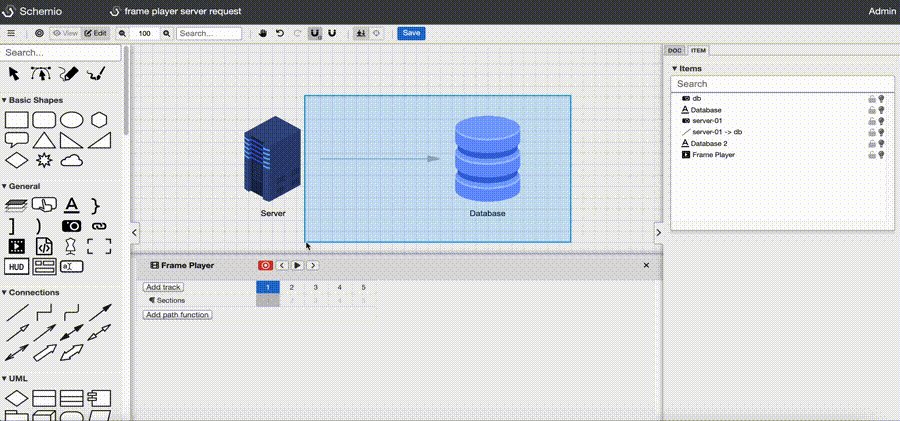
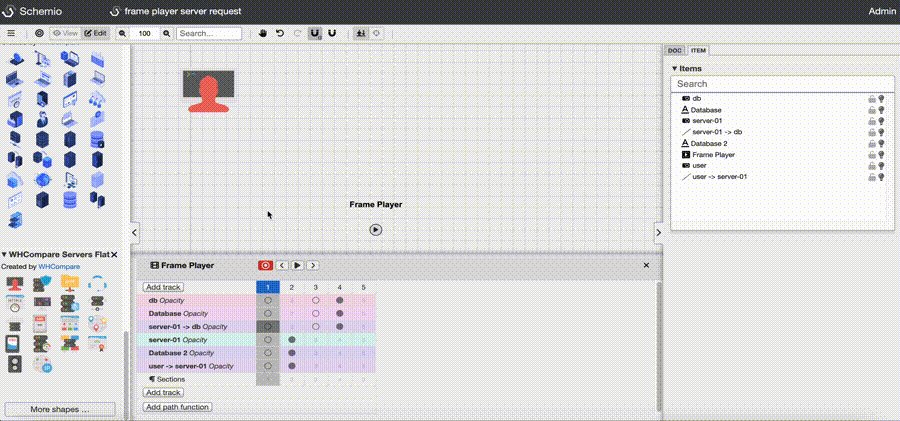
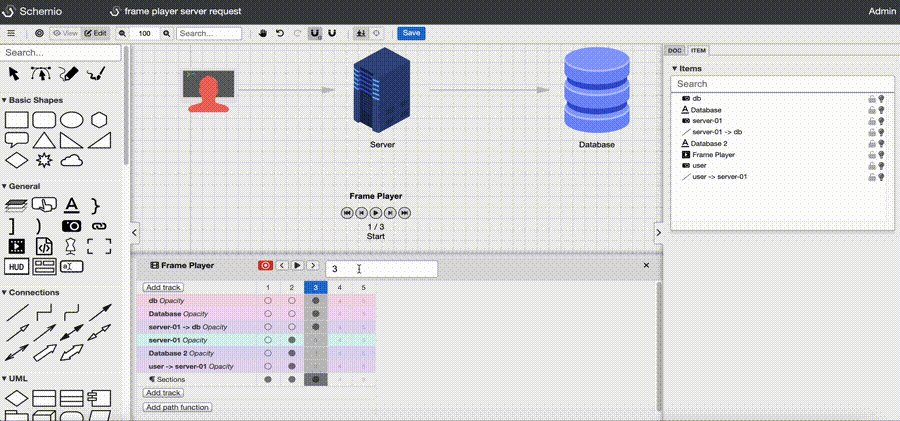
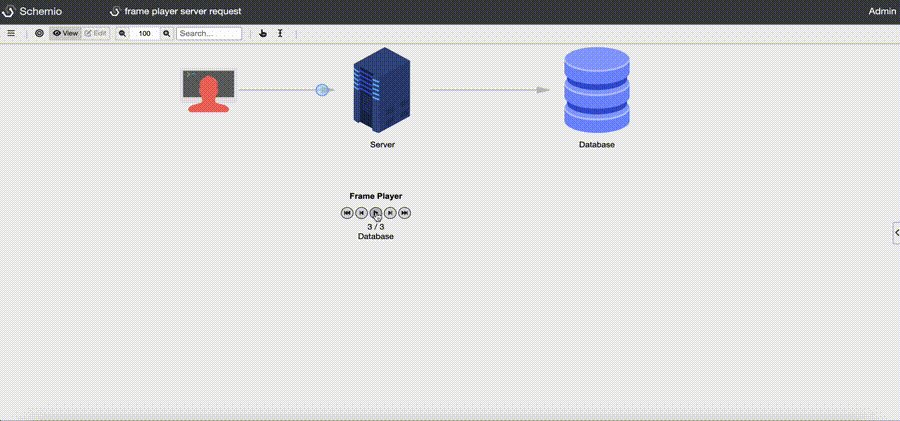
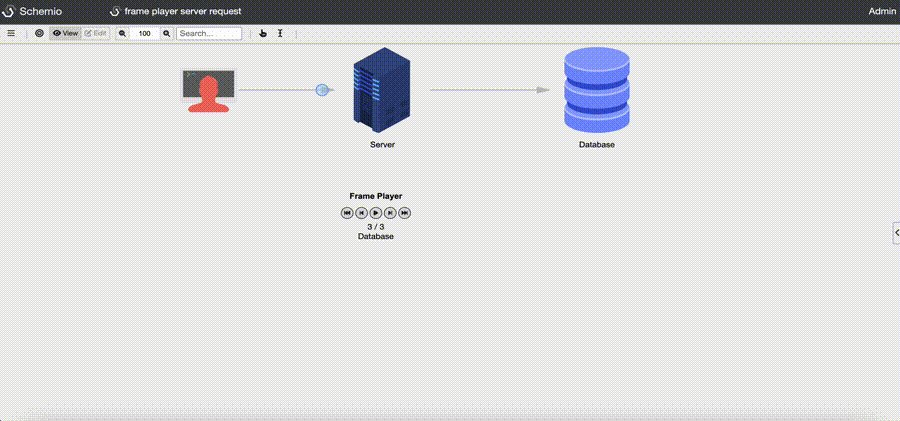
В предыдущих примерах мы рассмотрели самые простые функции анимаций, но что если мы хотим реализовать нечто посложней? В таком случае нам понадобится покадровая анимация, которая реализуется с помощью объекта “Frame Player”.

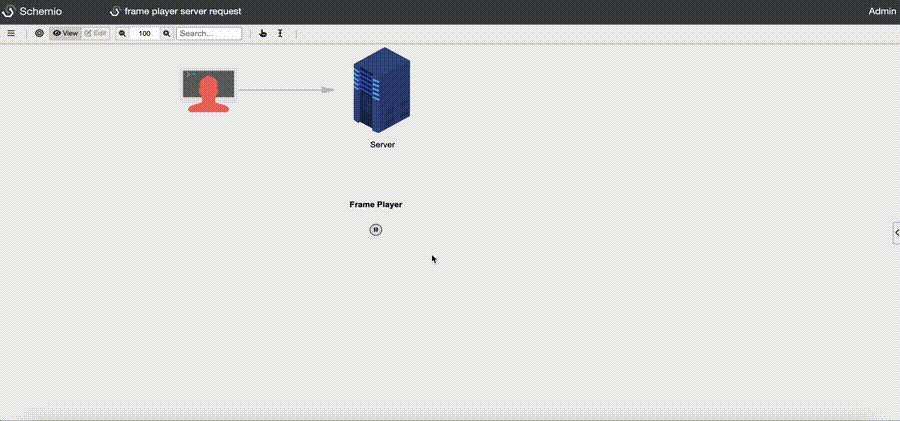
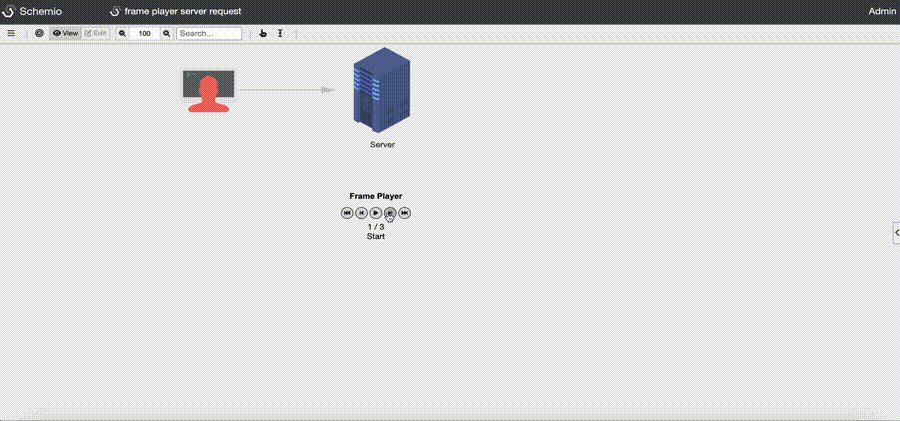
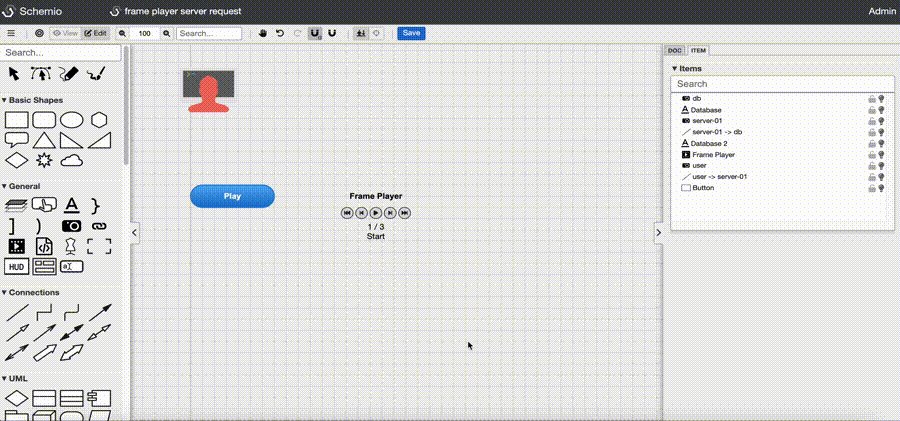
Каждый объект “Frame player” хранит в себе кадры изменений других объектов на сцене и может быть использован по разному. Например мы можем использовать его как кнопку запуска анимации.

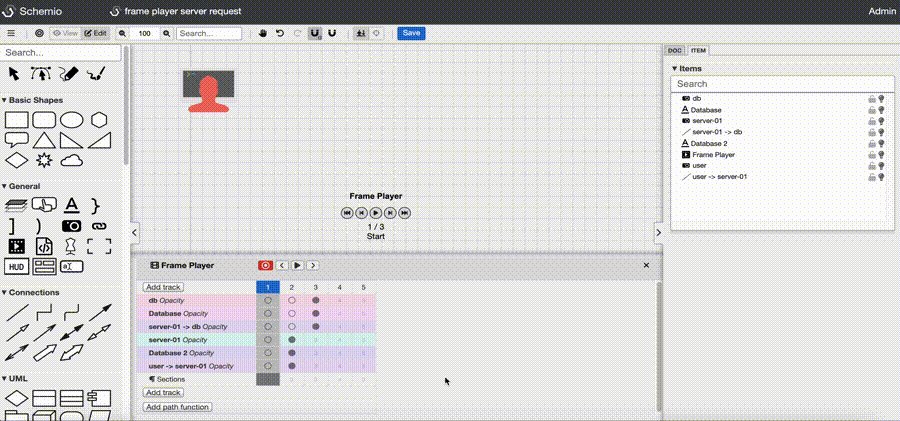
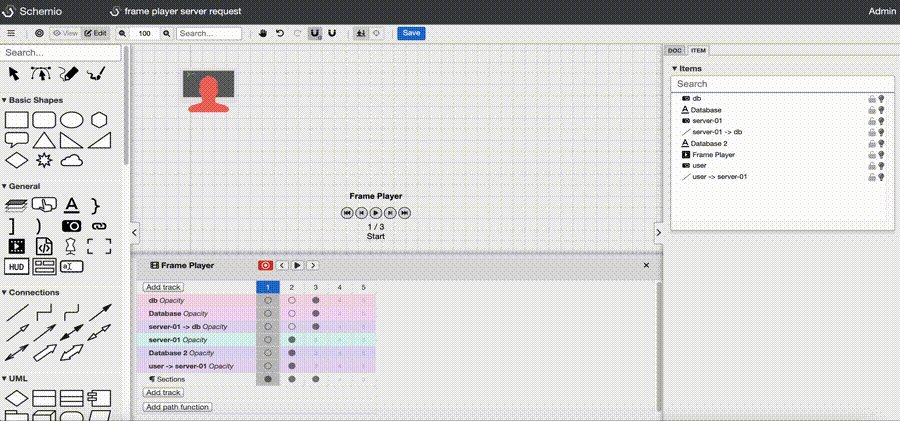
Либо, мы можем указать так называемые секции анимации, что откроет дополнительные кнопки. Для этого есть отдельный трек в редакторе анимаций под названием "Sections". При создании кадра в таком треке, нужно указать имя секции. Если у объекта "Frame player" добавлены секции, то в режиме просмотра он получает дополнительные кнопки. Так мы сможем либо проиграть всю анимацию, либо перематывать анимацию в ручном режиме до следующей или предыдущих секций.

Можно спрятать объект "Frame player" и вызвать анимацию из другого объекта. В редакторе сценариев, если выбрать объект “Frame player”, появится еще две функции “Play Frames” и “Stop Frame Player”. Первая функция запускает анимацию в данном плеере, давая возможность выбрать начальный и конечный кадры. Анимация “Stop Frame Player” останавливает анимацию.

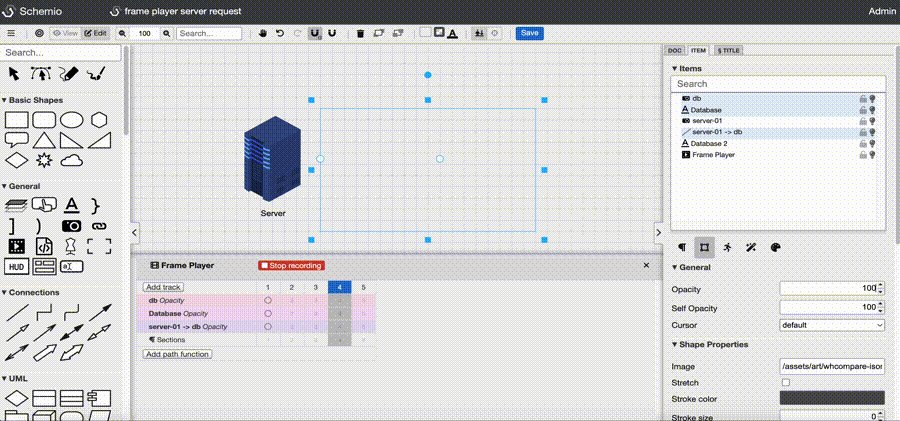
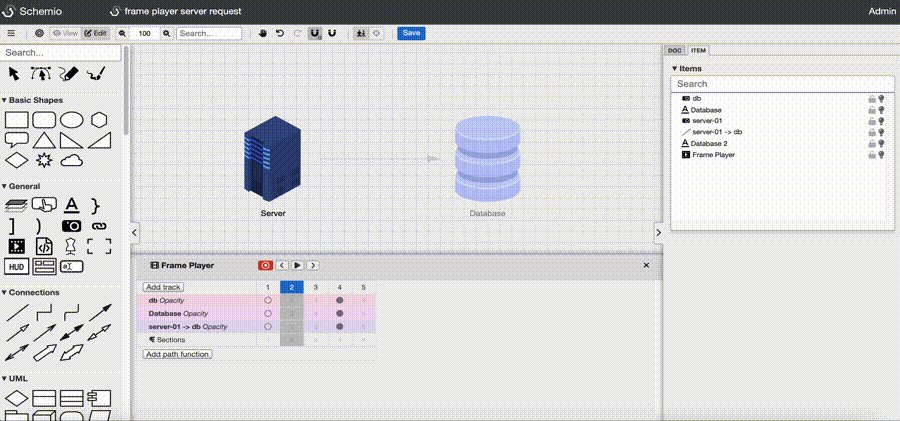
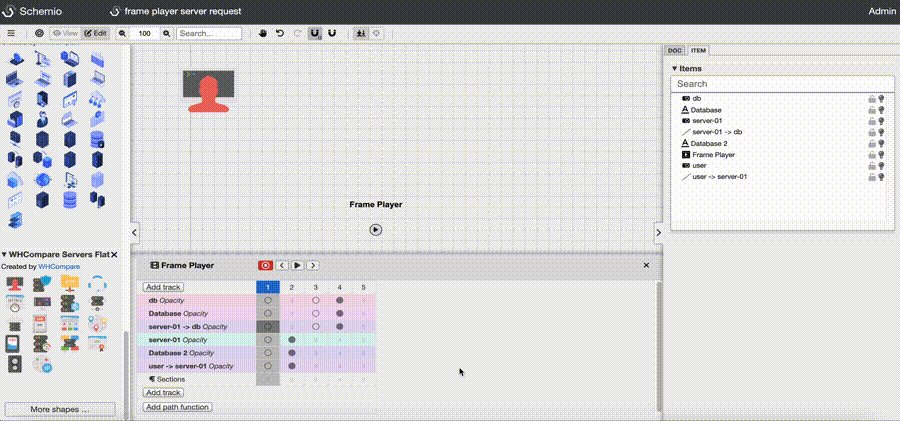
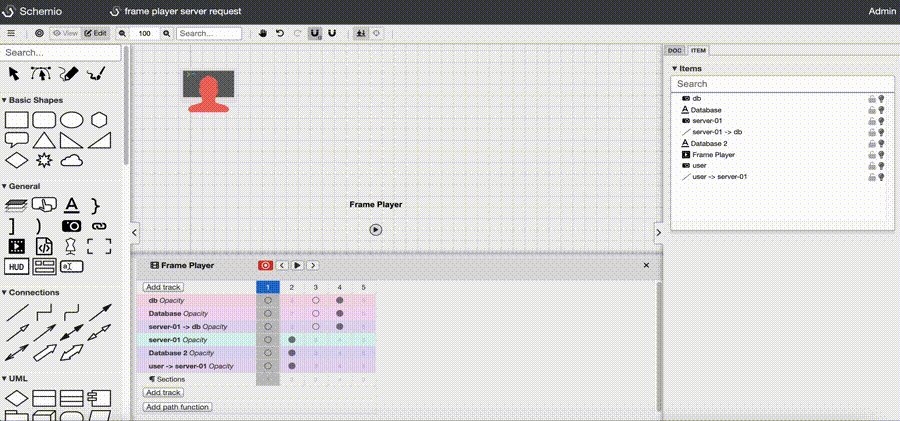
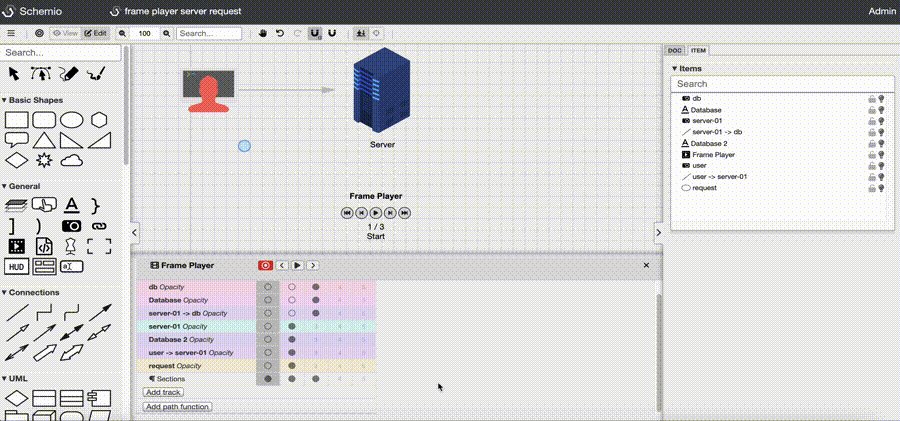
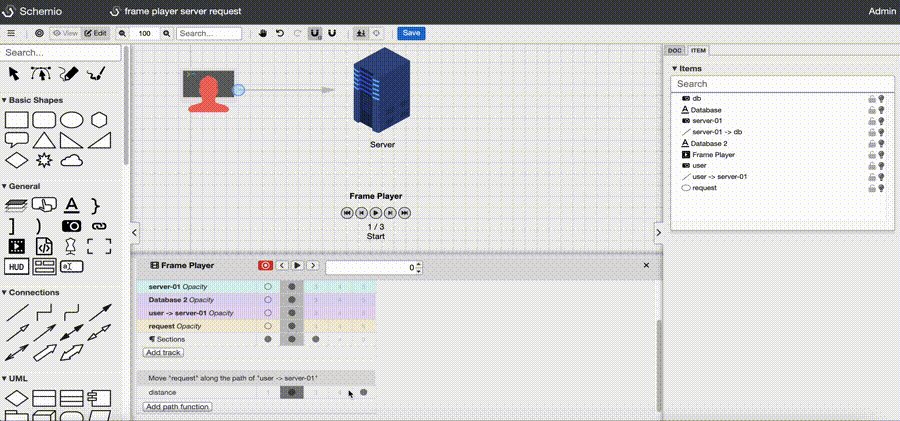
Сам редактор покадровой анимации представляет из себя простую матрицу из кадров и свойств выбранных объектов. Для того чтобы начать работать с каким-то объектом, достаточно нажать на кнопку записи и начать изменять нужный объект. Тогда появится новая дорожка и уже на ней можно создавать и менять кадры анимации.
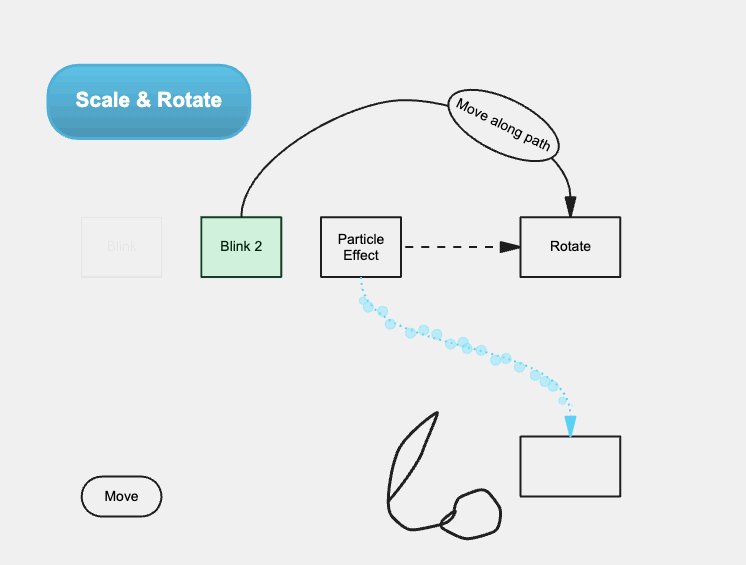
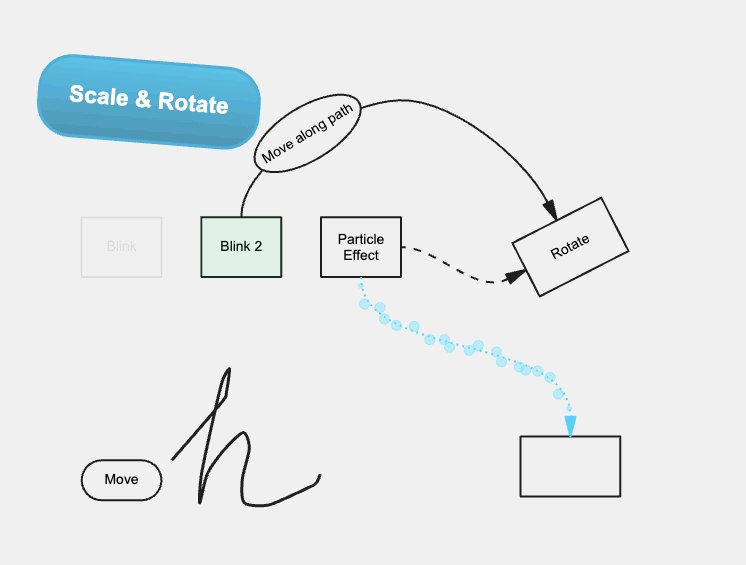
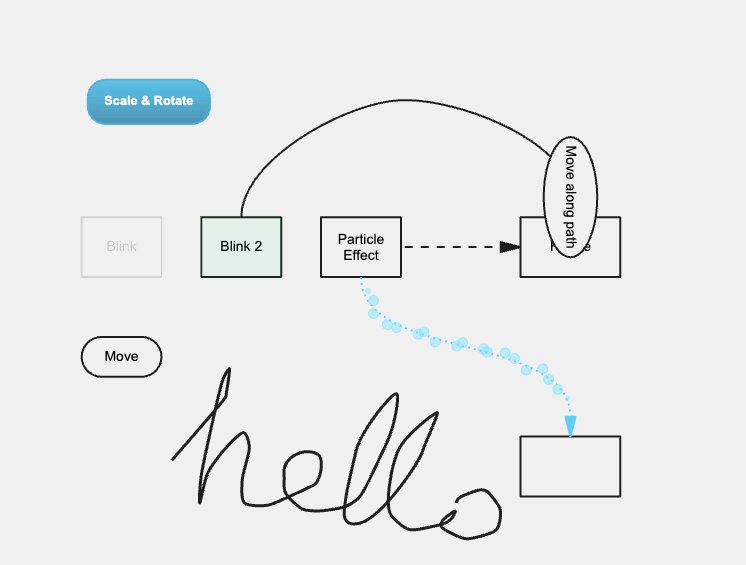
В случае если же нужно анимировать движение объекта по какому то пути, то есть дополнительная функция “Move along path”. Ее можно добавить к матрице нажав на кнопку “Add path function”. Тогда появится новая дорожка в которой мы можем по кадрам указать относительное расположение выбранного объекта на контуре другого объекта.

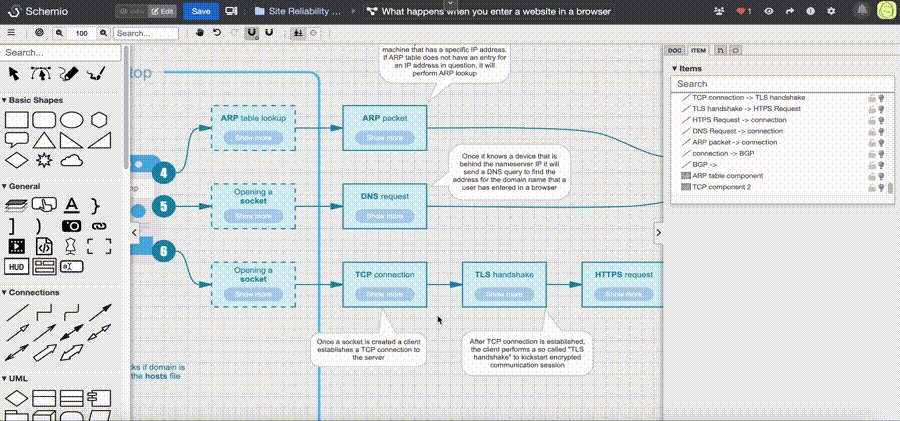
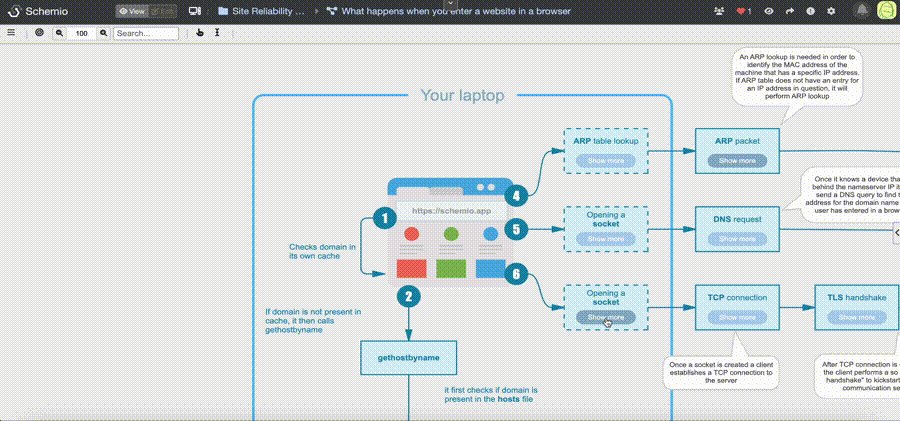
С помощью покадровой анимации можно добиться очень интересных визуализаций. Вот пример анимированной диаграммы ARP запроса: https://schem.io/projects/site-reliability-engineering-t4kEQtKNxpSvZG0b/docs/arp-packet-0wgKzJg4RUI4z3a7
SchemioScript
Со временем возможностей Schemio мне стало не хватать. Я хотел реализовать более сложные элементы (напр. панель вкладок, слайд шоу и т.п.), но это было сложно сделать лишь с имеющимися функциями анимаций. Поэтому я приступил к работе над собственным скриптовым языком SchemioScript. Сам язык немного похож на JavaScript, но он более простой. Хоть это было и очень интересной задачкой, и мне не хотелось останавливаться, но я реализовал лишь самые базовые вещи, достаточные для программирования любых сложных поведений в диаграмме. Язык SchemioScript подробно описан по этой ссылке. Начать программирование в языке SchemioScript можно с помощью функции “Script” в редакторе поведения.

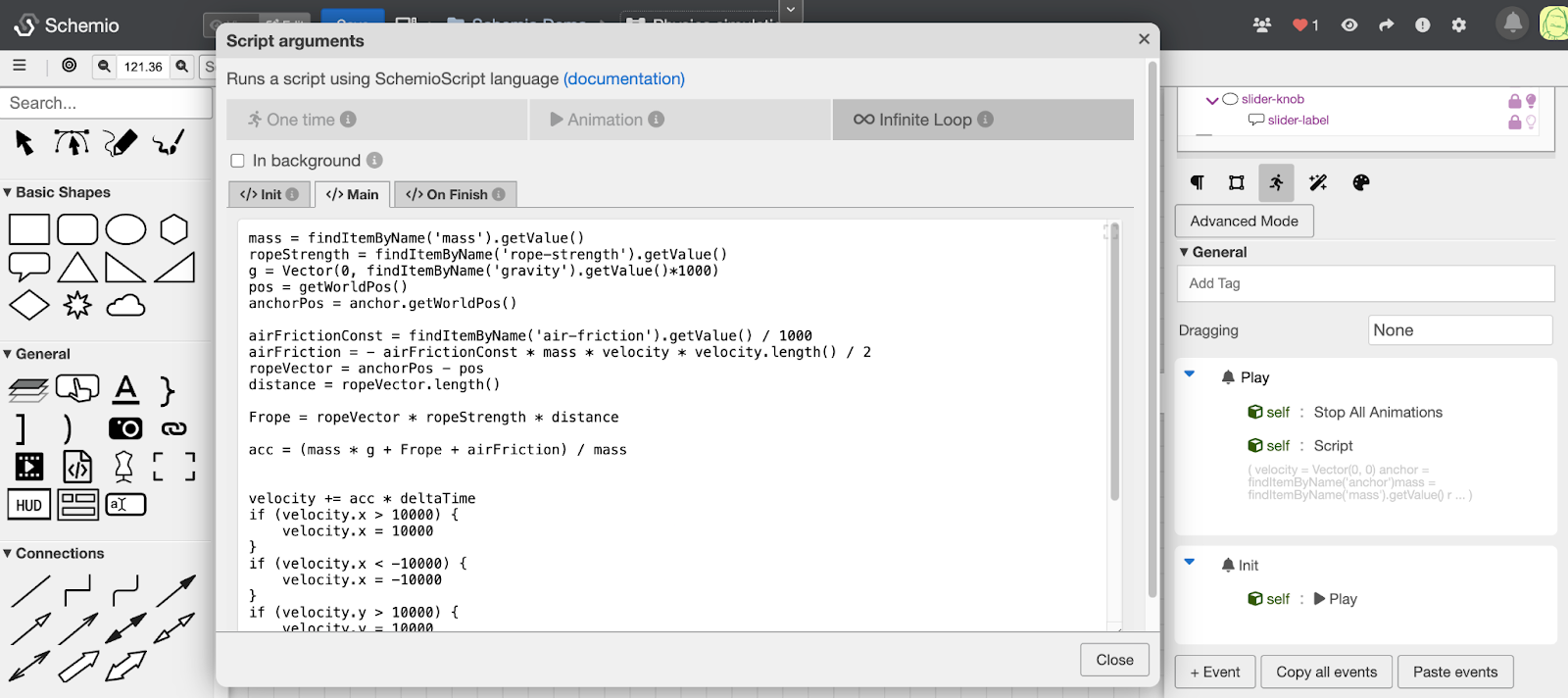
Сам скрипт может быть запущен в трех режимах:
One time - запускается только один раз при вызове функции “Script”
Animation - запускает скрипт как анимацию, в которой можно указать плавность анимации и ее длительность. В таком случае скрипту в область видимости передается переменная
t, которая представляет собой прогресс анимации от 0 до 1. Т.е., если мы захотим анимировать движение по оси X от 10 до 100, то это можно реализовать вот так:setX(10 * (1 - t) + 100 * t). Тип плавности анимации (transition) влияет на изменение параметраt. Таким образом можно не заботиться в самом скрипте о плавности анимации.Infinite loop - скрипт запускается в режиме бесконечной анимация. В таком случае уже нет переменной
t, но зато передается переменнаяdeltaTime, которая представляет собой разницу в секундах между текущим и предыдущим кадрами. Остановить такую анимацию можно либо вызвав функцию “Stop all animations” в редакторе событий, либо вызвать функциюstop()внутри скрипта. Что у типа “Animation”, что у “Infinite Loop” есть дополнительные скрипты “Init” и “On Finish”, которые соответственно вызываются в начале и в конце анимации.
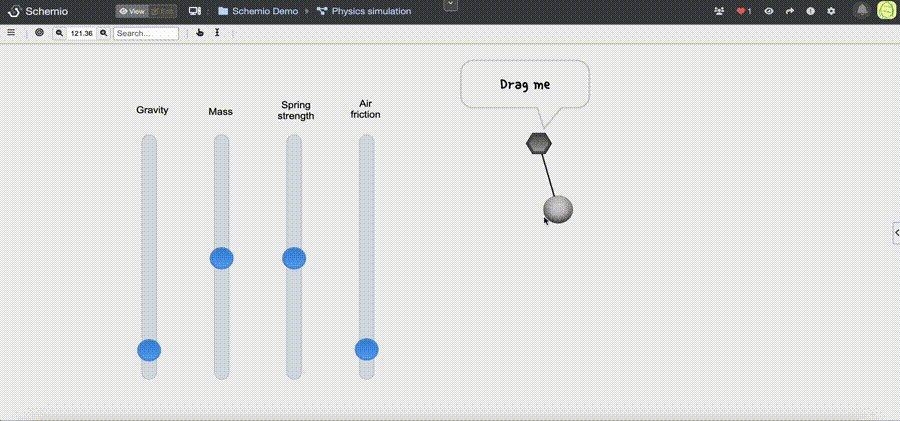
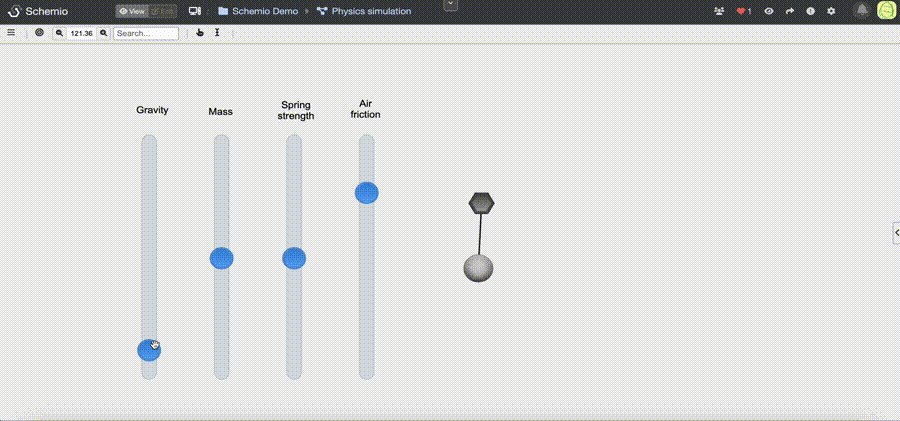
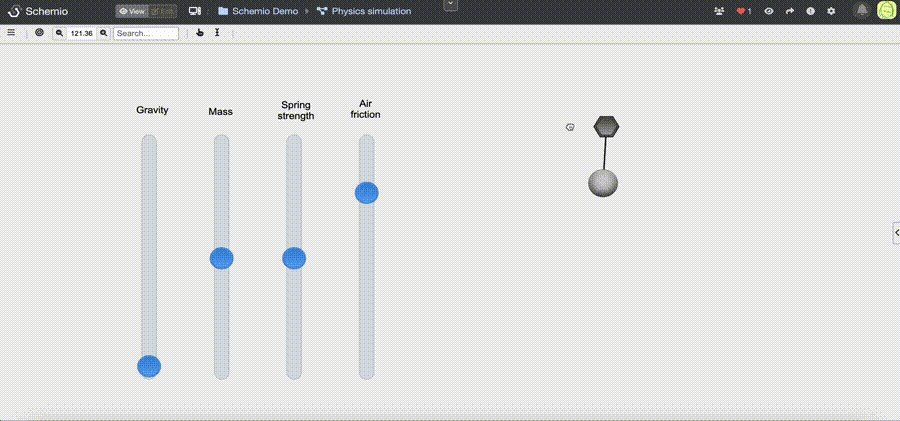
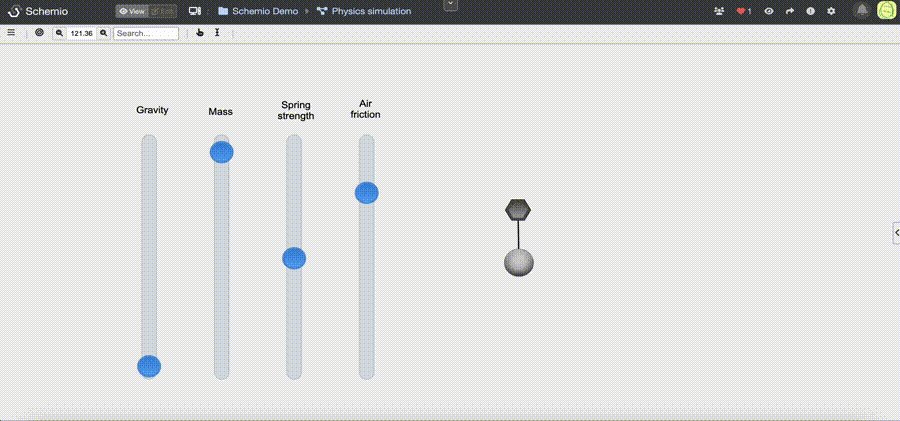
Вот пример скриптовой анимации комбинированной со встроенной возможностью перемещения (drag-n-drop):

Небольшой пример кода SchemioScript:
// Находим объекты на сцене по имени и получаем их значение
mass = findItemByName('mass').getValue()
ropeStrength = findItemByName('rope-strength').getValue()
g = Vector(0, findItemByName('gravity').getValue()*1000)
// получаем позицию текущего объекта, для которого вызван этот скрипт
pos = getWorldPos()
// получаем позицию объекта объявленого в скрипте инициализации
anchorPos = anchor.getWorldPos()
airFrictionConst = findItemByName('air-friction').getValue() / 1000
airFriction = - airFrictionConst * mass * velocity * velocity.length() / 2
// в SchemioScript можно работать с векторными вычислениями
// также как и со скалярными
ropeVector = anchorPos - pos
distance = ropeVector.length()
Frope = ropeVector * ropeStrength * distance
acc = (mass * g + Frope + airFriction) / mass
velocity += acc * deltaTime
if (velocity.x > 10000) {
velocity.x = 10000
}
if (velocity.x < -10000) {
velocity.x = -10000
}
if (velocity.y > 10000) {
velocity.y = 10000
}
if (velocity.y < -10000) {
velocity.y = -10000
}
pos += velocity * deltaTime
// Изменяем позицию текущего объекта (для которого был вызван скрипт)
// Причем в это случае нам все равно, прикреплен ли объект к другому объекту
// или нет. setWorldPos расположит объект так что он будет соответствовать
// трансформации сцены.
setWorldPos(pos.x, pos.y)
Шаблоны
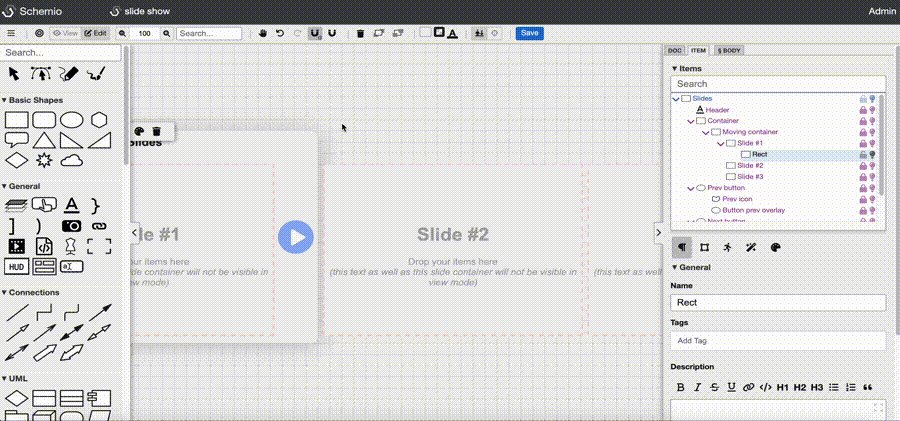
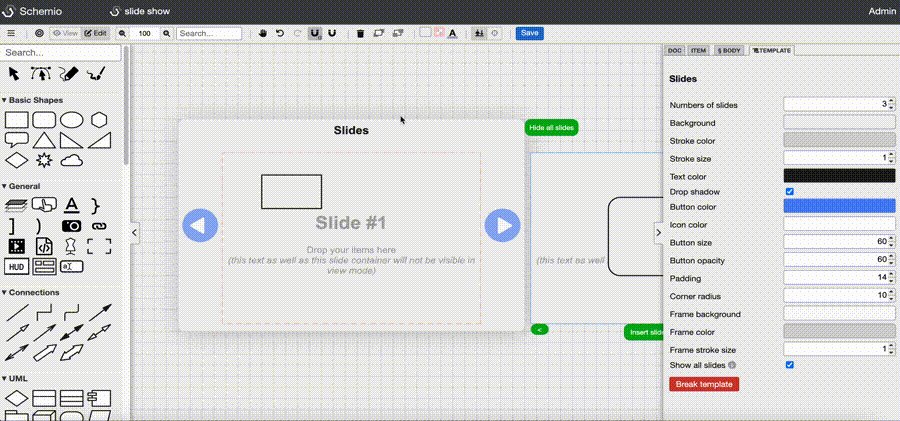
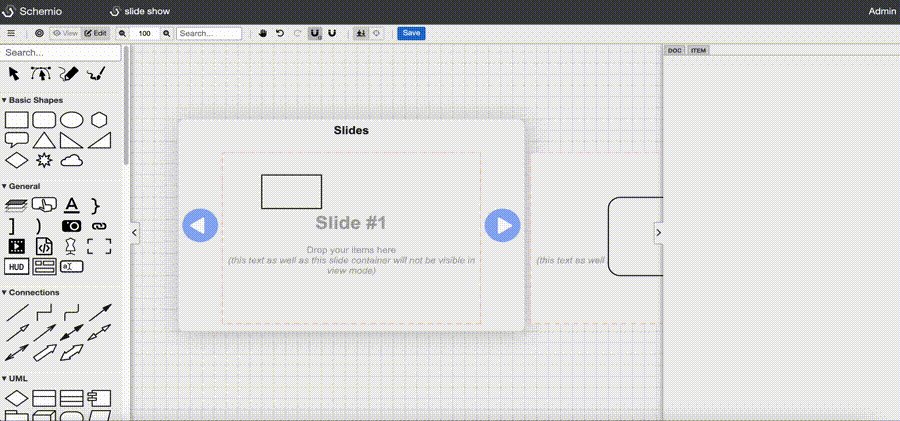
Так как теперь стало легче реализовывать сложное поведение объектов в Schemio, были добавлены так называемые шаблоны (Item templates). Например есть шаблоны для дизайна прототипов приложений, панель с вкладками, выпадающий список, слайд шоу и т.д. В случае использования такого шаблона редактор позволяет обновлять сгенериованный объект, даже в случае добавления к нему других пользовательских объектов.

Совместное редактирование в Schem.io
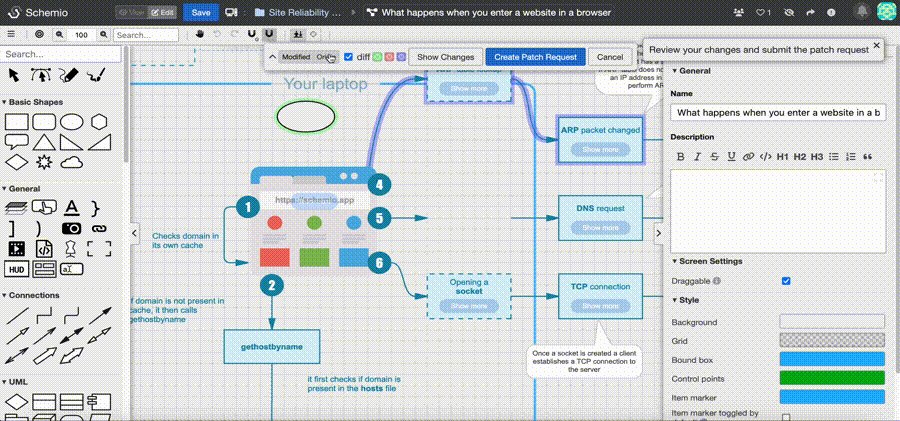
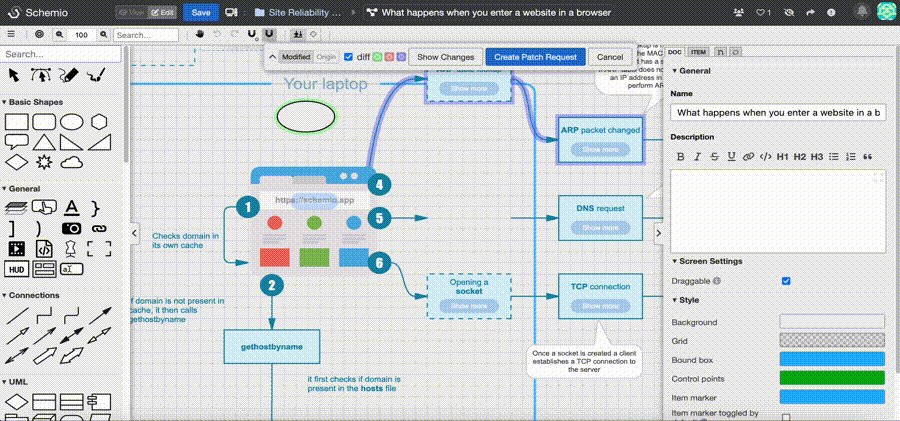
В https://schem.io реализована возможность совместной работы с диаграммами. К сожалению пока что в нем нет режима реального времени. Изменения применяются в виде патчей, что дает возможность откатиться назад или работать нескольким пользователям с одним документом, сливая их изменения и не давая перетереть работу друг друга. Также можно организовать проекты и приглашать туда людей с правами редактирования или просмотра. Но самая интересная функциональность - это Patch Requests. Я хотел развивать Schemio не просто как редактор диаграмм, но также как и интерактивную базу знаний доступную для всех. К сожалению одному все это не потянуть, поэтому я добавил возможность любому зарегистрированному пользователю редактировать чужие публичные диаграммы и отсылать авторам запросы на обновления (Patch Requests). Также можно сделать форк чужой диаграммы, если предполагается что работа будет долгой, а затем из форка уже можно создать запрос на изменение.

В таком Patch Request можно подсветить удаленные, измененные или добавленные объекты и подробно увидеть изменения всех настроек и текста. По аналогии с GitHub можно обсудить Patch Request в комментариях, принять или отклонить изменения.
Запуск Schemio из Docker контейнера
Браузерная часть Schemio вместе с альтернативным бэкендом является открытой, распространяется по лицензии Mozilla Public License и выложена на GitHub (https://github.com/ishubin/schemio). Вы можете запустить сервер Schemio из Docker контейнера. Правда в таком случае функционал на бэкенде будет сильно ограничен: диаграммы хранятся просто на файловой системе, нет управления пользователями и отсутствует функционал разрешения конфликтов изменений документа. Запустить контейнер Schemio можно вот так:
docker pull binshu/schemio:latest
docker run -v "$(pwd):/opt/schemio" \
-p 4010:4010 \
-e FS_ROOT_PATH=/opt/schemio \
-e SERVER_PORT=4010 \
binshu/schemio:latestЭкспорт SVG, PNG и GIF
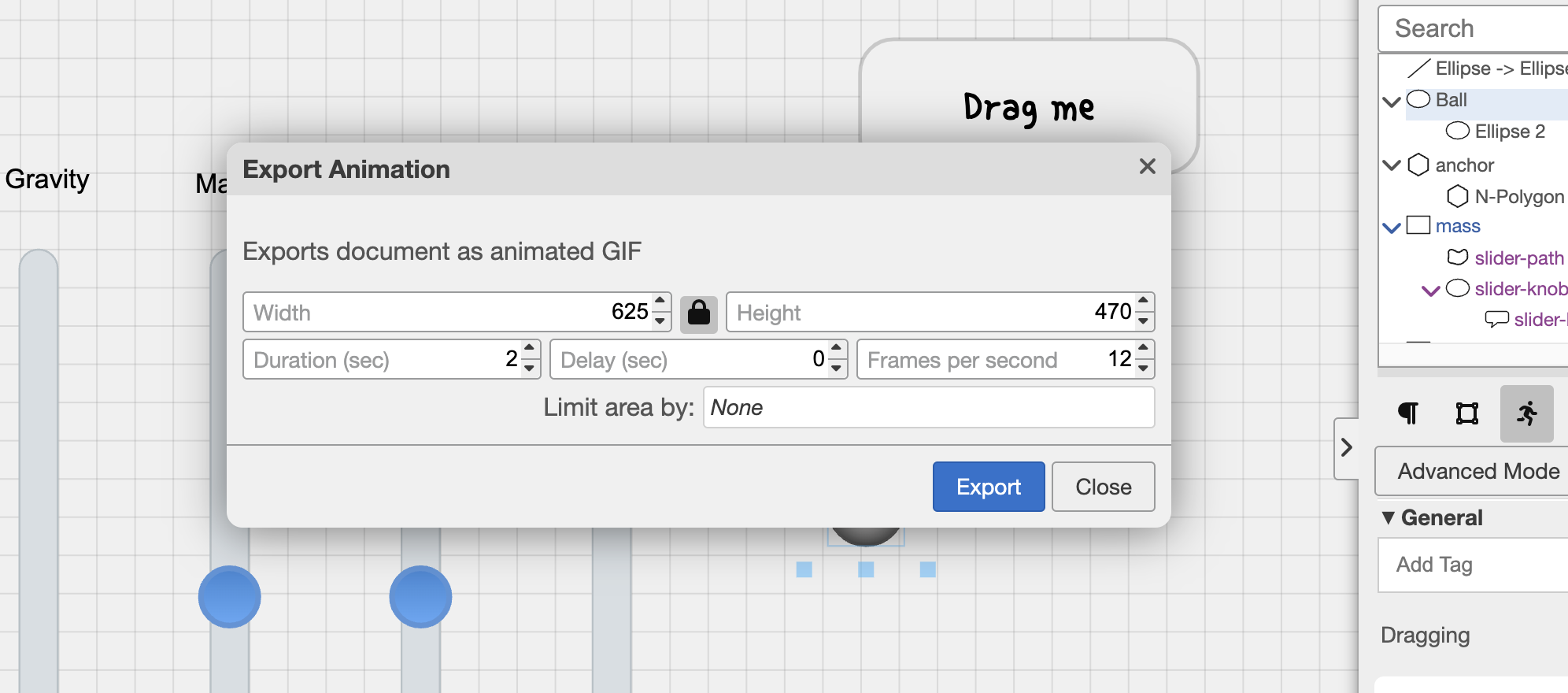
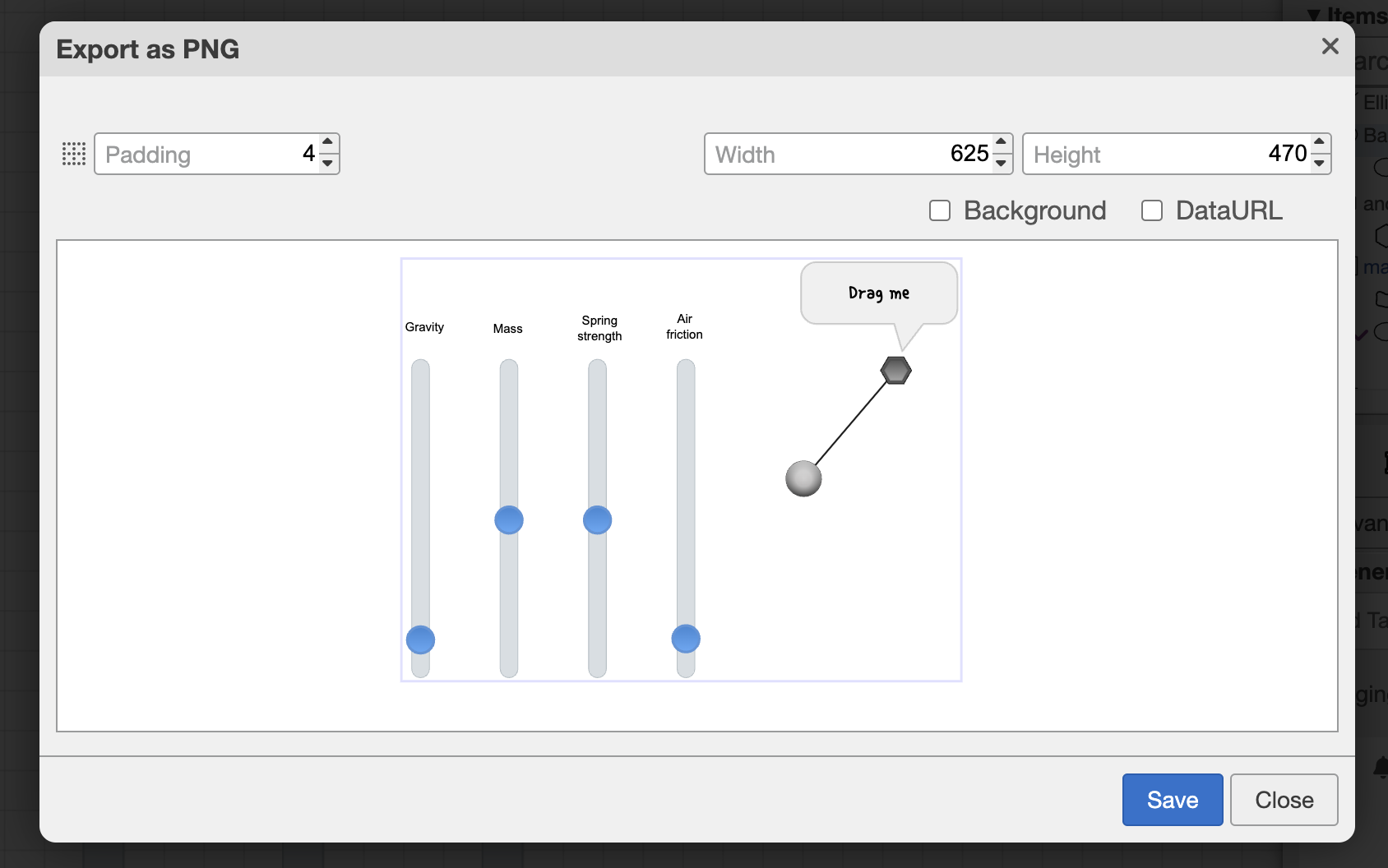
Schemio поддерживает экспорт диаграммы или выделенных объектов не только в векторном или растровом формате, но также и в анимированном виде в формате GIF. Для этого нужно выбрать в верхнем левом меню опции “Export as SVG”, “Export as PNG” или “Export animation”. В случае экспорта анимации, нужно выбрать длительность, размер и количество кадров в секунду и тогда Schemio перейдет в режим просмотра и начнет запись всех взаимодействий с диаграммой.


Экспорт в HTML player или iframe
Существует возможность экспорта диаграммы в полностью автономный HTML плеер, который можно расположить у себя на сайте. Сам плеер будет полностью отрезан от функционала редактора и в нем будет лишь только просмотр. Для этого нужно в меню выбрать опцию "Export as HTML"

Планы на будущее
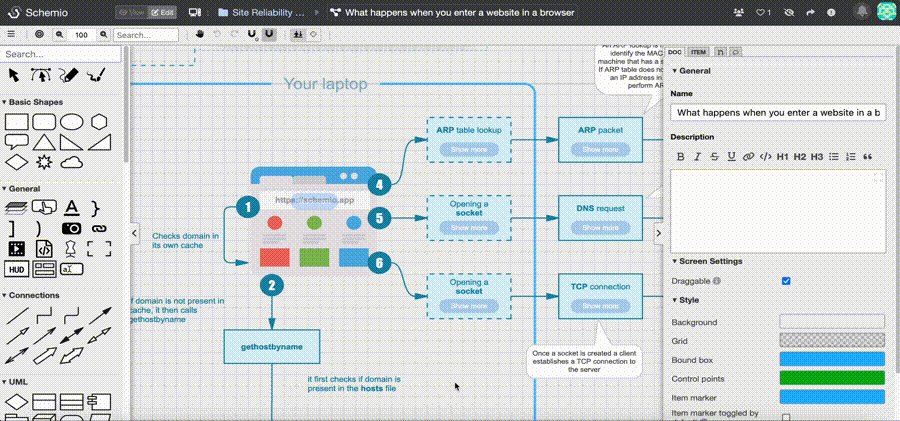
Я продолжаю развивать Schemio и в данный момент работаю над расширением функционала шаблонов и анимаций. Помимо самого редактора я также параллельно работаю над созданием интерактивной базы знаний. Пока что начал с самого частого вопроса на собеседованиях “Что происходит, когда мы открываем сайт в браузере”: https://schem.io/projects/site-reliability-engineering-t4kEQtKNxpSvZG0b/docs/what-happens-when-you-enter-a-website-in-a-browser-USqkMRHEY7JZav9t. В дальнейшем хочу начать документировать все что может быть интересно в IT тематике: System Design, Kubernetes, Mysql, Kafka, алгоритмы и т.д. К сожалению, основное время уходит как на сам редактор Schemio, так и на поддержку его облачной платформы. Если вам интересен этот проект и сам формат подачи информации, предлагаю присылать свои патчи или создавать свои проекты на https://schem.io.
Ссылки
https://schem.io - облачный сервис Schemio для совместной работы и публикации своих диаграмм
https://schemio.app - онлайн сервис Schemio с бекендом Google Drive. Все диаграммы доступны только самому пользователю и хранятся в Google Drive.
https://github.com/ishubin/schemio - код фронтенда Schemio, Electron версии и простого бекенда
https://schem.io/projects/site-reliability-engineering-t4kEQtKNxpSvZG0b - проект интерактивной документции на тему “Site Reliability Engineering”.
Комментарии (19)

darkserj
03.04.2024 05:15+1А какой формат сохранения? Возможно ли версионирование? И возможно ли изменения без редактора, в текстовом представлении?

galenos Автор
03.04.2024 05:15+2Диаграммы хранятся в JSON формате. Пока что версионнирование реализовано только на облачной версии https://schem.io. В планах есть цель заняться разработкой текстового формата по аналогии с PlantUML, но пока что не хватает на все времени. В self-hosted версии (доступной с гитхаба) диаграммы хранятся просто в виде json файлов. Думаю можно написать какой-нибудь тул, который будет этот json генерировать из другого текстового формата. Но это все пока только в виде идей.

vagon333
03.04.2024 05:15+1А почему не использовать уже готовый draw.io редактор?
Пользовался им в составе Confluence, но недавно Confluence создали проблему для self-hosted серверов - перестал работать draw.io плагин.
Сделали свой онлайн редактор диаграм с локальным хостингом и хранением в базе.
Заняло 3 дня, результатом очень довольны.
galenos Автор
03.04.2024 05:15+1Если быть честным, то о draw.io я ничего не знал, когда начал работать над Schemio. Но, когда я с ним чуть позже познакомился, я не обнаружил тех фич интерактивности, которые я хотел реализовать. Я хотел именно встроенную возможность документировать какие-то элементы и легко создавать компоненты с динамической загрузкой. Ну а потом уже я загорелся идеей e-learning визуализаций и решил сделать упор на более сложные анимации и интерактивное поведение элементов. Я знаю что в draw.io какие-то вещи можно сделать с помощью плагинов, но я пока не увидел именно того, что нужно было мне. Возможно я не разобрался до конца в draw.io.

SnowBearRu
03.04.2024 05:15+1Может тогда подскажите , как в draw.io добавить не большую анимацию, как сделать раскрывающуюся детализацию и как копировать поведение родительского объекта.
В draw.io все таки более статичные вещи рисуются.

vagon333
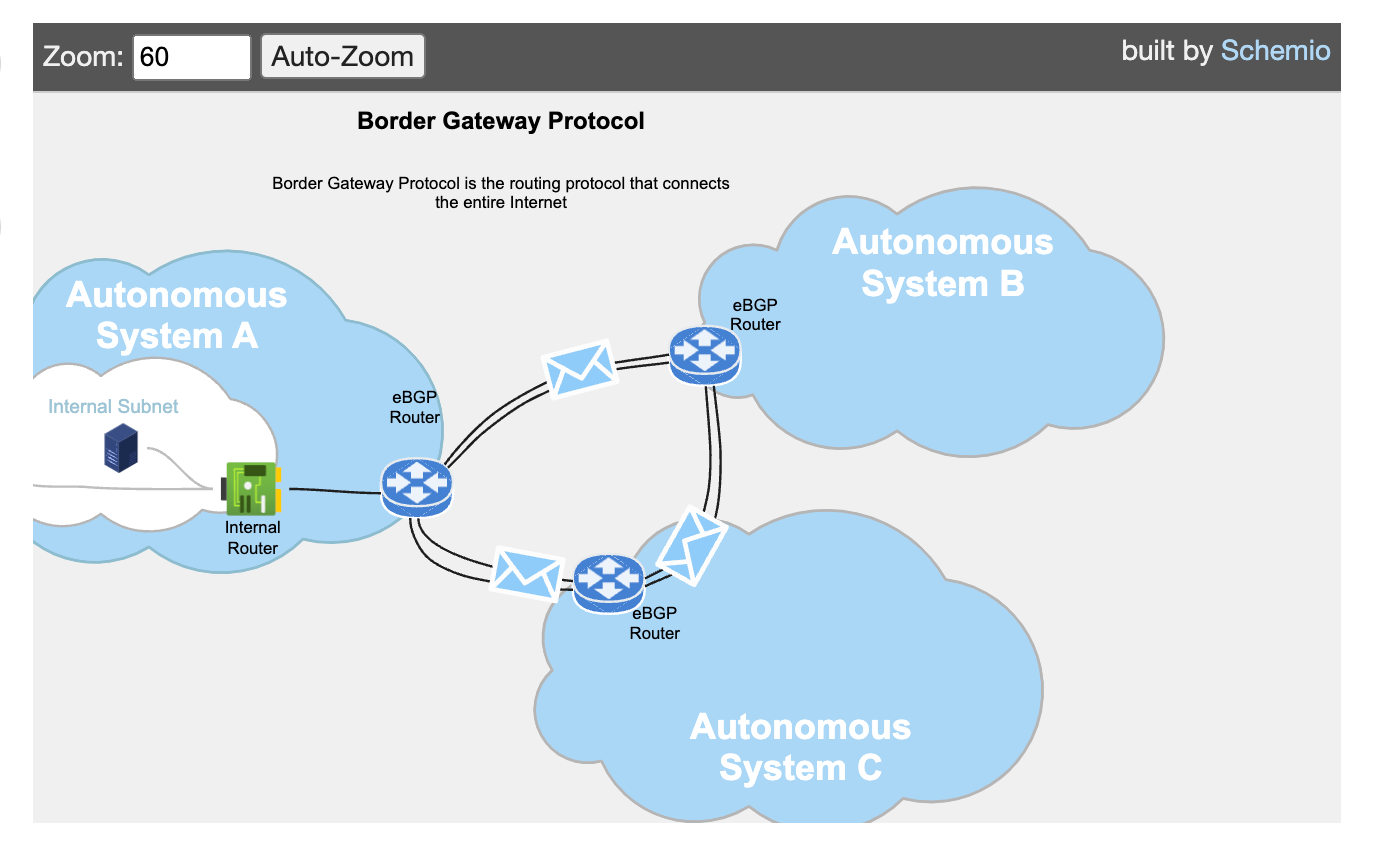
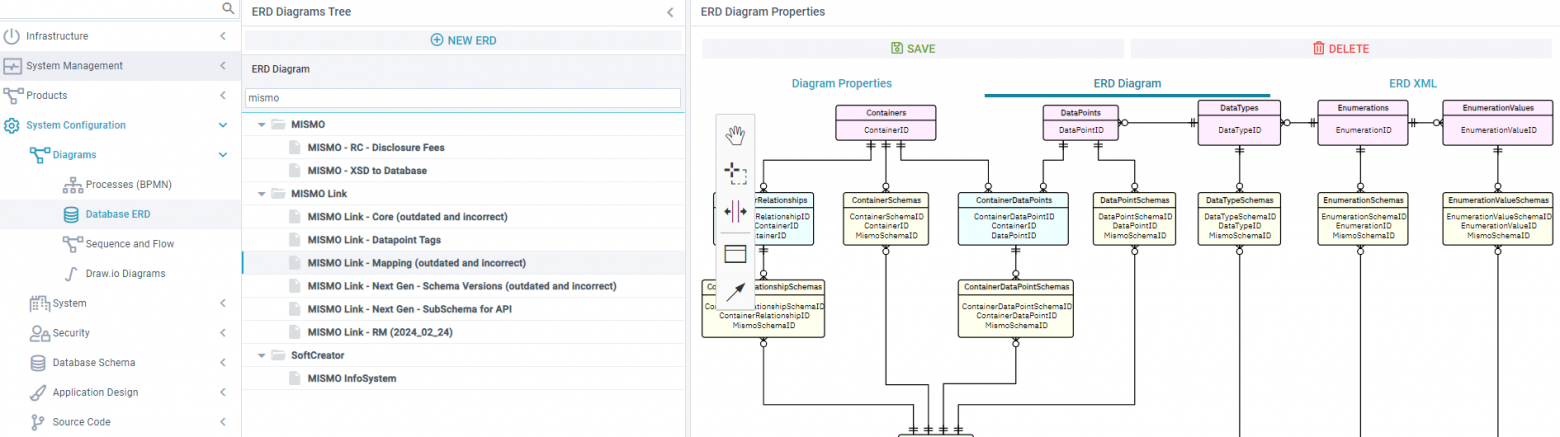
03.04.2024 05:15Нарезал картинок из рисовалки диаграмок на базе opensource Mermaid, BPMN.io, Draw.io.
BPMN designer:

ERD (ручной редактор)

Mermaid (ручной)
Mermaid (автомат - отображение class diagram)

Draw.io

Все диаграммы хранятся в базе, для всех генерится SVG.
На базе Mermaid сделали также динамический генератор.
Анимаций нет.
Вложенности сделаны в Mermaid (автомат) - кликаешь на класс и отображается иерархия классов для выбранного.
itGuevara
03.04.2024 05:15Про готовую интеграцию draw.io с таблицами excel или БД - ничего не расскажете?
Как связать пользовательские метаданные фигуры (shape-metadata) с внешним источником: таблицами excel или БД?

Surrogate
03.04.2024 05:15+2Как связать пользовательские метаданные фигуры (shape-metadata)
Боюсь что в draw.io эти метаданные позволяют лишь показываться при наведении мышки на объект их содержащий…
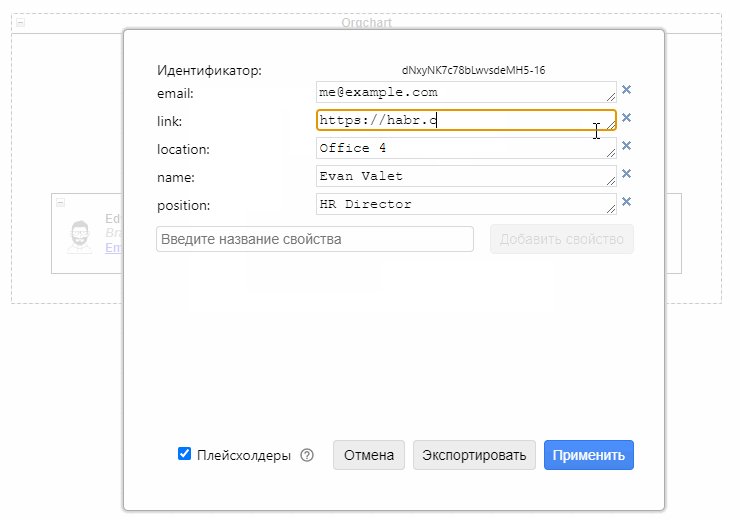
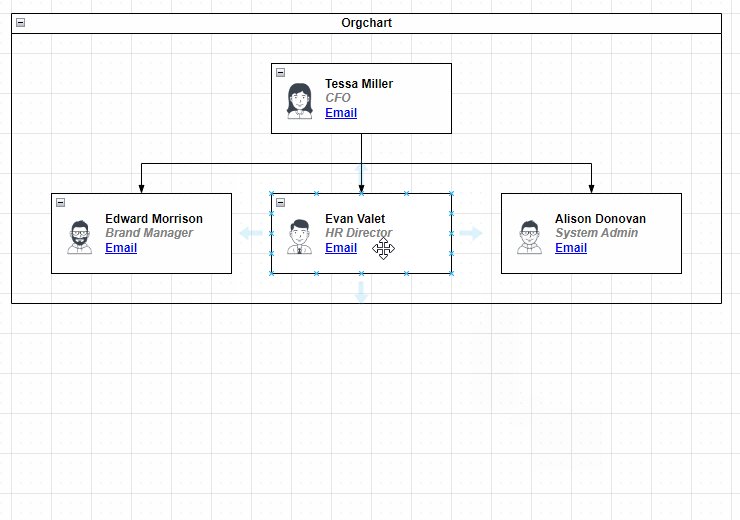
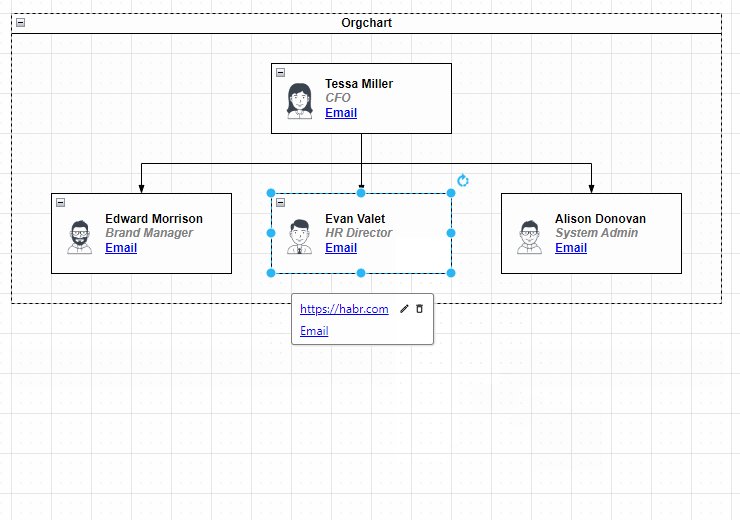
Возможности метаданных в draw.io

Или есть еще варианты применения метаданных?
PS Увидел, что в метаданных также добавляются гиперссылки


itGuevara
03.04.2024 05:15Поэтому я приступил к работе над собственным скриптовым языком SchemioScript. Сам язык немного похож на JavaScript, но он более простой.
Что-то похожее с Archi: jArchi — Скрипты для Archi
Почему не использовать формат файла Drawio (несжатый XML)? Может все-таки "переобуться" и взять за основу Drawio? В продолжение вопроса vagon333.
Помимо самого редактора я также параллельно работаю над созданием интерактивной базы знаний.
Если стартапов просто «flowchart editor» много, например,
Dgrm.net - flowchart editor, https://github.com/AlexeyBoiko/DgrmJS
то векторная графика (например, схемы) в привязке к БД (или таблице) – это конечно интереснее. Когда говорят, про «простую» визуализацию именно «баз знаний», то в простом варианте это ZettelKasten с графовой подсистемой (obsidian, Joplin, logseq и т.п.), если с более сложной интерактивной доской, то https://ontonet.ru/
Меня же интересует задача интеграции объектов схем (произвольная, сложная нотация) с внешней таблицей \ БП как показано на рис.
Вашим инструментом получится заменить штатную связку visio + excel? Если нет, то что посоветуете? Речь о моделировании бизнес-процессов (ВРМ, ЕА и т.п.), в идеале с «прицелом» в semantic BPM. Вообще «проект интерактивной документации» - хорошо ложится в тему ВРМ /ЕА. Посмотрите ценник на инструменты ВРМ /ЕА.
Анимация (визуальные эффекты) на первом этапе не интересует, это второй этап для реализации имитационного моделирования бизнес-процессов, как например bpsimulator
Также было бы хорошо добавить генератор dot (graphviz), как это сделано, например, в drawio (mermaid), т.к. добавляется возможность редактирования схемы (в отличие от многочисленных вьюверов). Редактирование конечно в привязке с атрибутами объектов.
“Site Reliability Engineering”
Там просто переход между табличками?

galenos Автор
03.04.2024 05:15Может все-таки "переобуться" и взять за основу Drawio?
draw.io отличный инструмент для создания диаграмм, но, насколько я в нем смог разобраться, он не подходит для того, что я хотел реализовать:
Hidden text
динамическая загрузка других диаграмм внутри друг друга
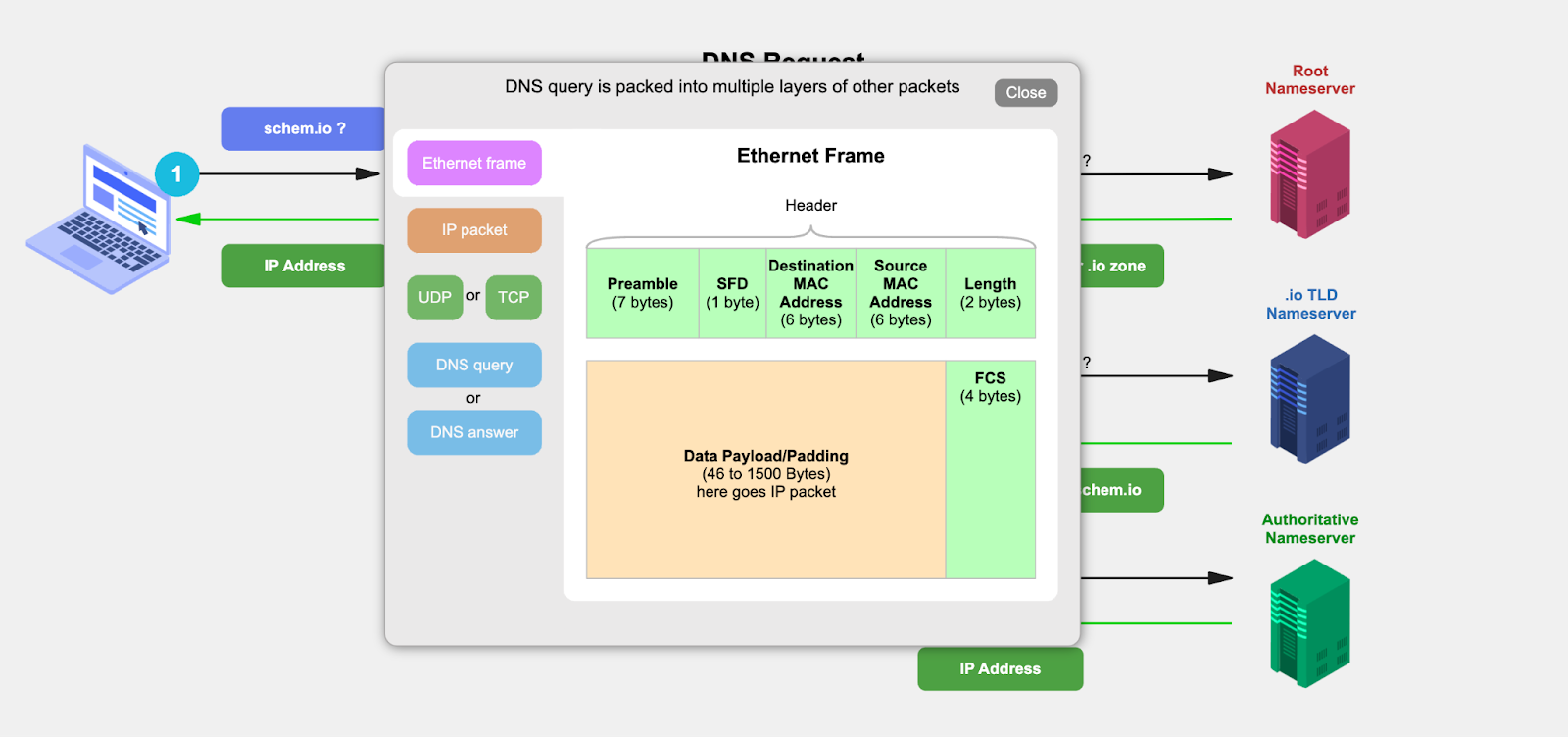
компонентное редактирование (использование повторяющихся сложных элементов внутри диаграммы). Вот хороший пример - нажмите на синюю кнопку "schem.io ?", а потом выберите "DNS Query" или "DNS Answer" и понажимайте на разные поля DNS пакета. "DNS Header" и "DNS Question" секции используются повторно. Можете войти в режим редактирования и увидите как это сделано.
сложные анимации (встроенные, покадровые, скриптовые)
Интерактивность которая позволяет создавать сложные интерактивные демонстрации
Почему не использовать формат файла Drawio (несжатый XML)?
А чем плох формат JSON? Я думал сделать возможность импорта drawio, но это будет очень нелегкая задача.
то векторная графика (например, схемы) в привязке к БД (или таблице) – это конечно интереснее. Когда говорят, про «простую» визуализацию именно «баз знаний», то в простом варианте это ZettelKasten с графовой подсистемой (obsidian, Joplin, logseq и т.п.), если с более сложной интерактивной доской, то https://ontonet.ru/
Я мог некорректно выразиться на счет "баз знаний". Я имел ввиду что-то вроде Википедии, но для диаграмм и интерактивных демонстраций, где за основу документа берется не страница с текстом, а диаграмма. Поэтому я и создал в schem.io возможность отправки patch requests для публичных диаграмм.
Меня же интересует задача интеграции объектов схем (произвольная, сложная нотация) с внешней таблицей \ БП
А это очень интересная идея, возьму на заметку.
Вашим инструментом получится заменить штатную связку visio + excel? Если нет, то что посоветуете?
Нет, у schemio нет интеграции с Excel, и тут я к сожалению ничего посоветовать не могу.
Там просто переход между табличками?
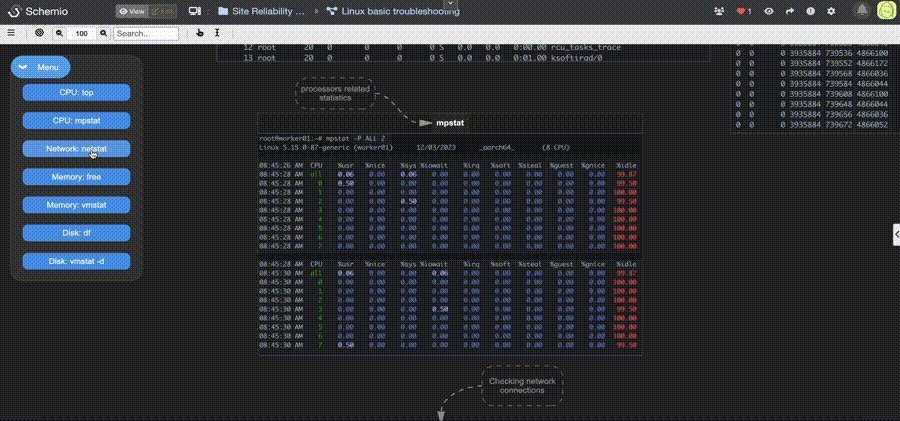
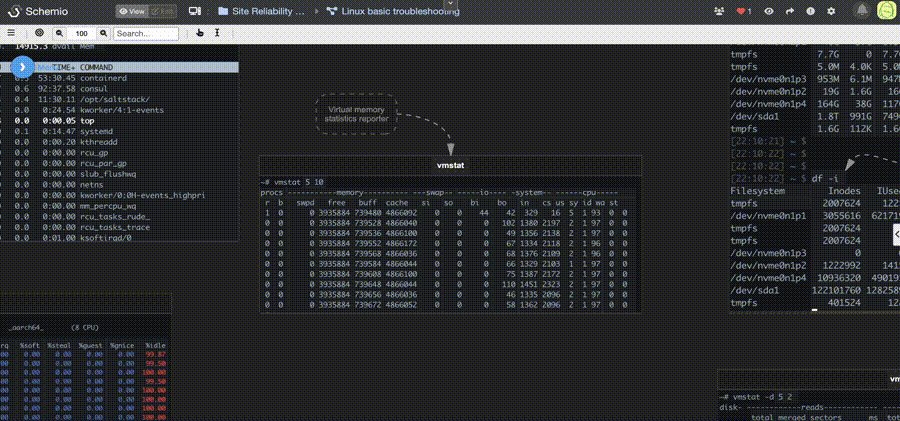
Не очень понимаю что вы имеете в виду под "табличками". Это вы имеете ввиду про гифку с демонстрацией HUD? Если да, то это набор скриншотов разных команд диагностики в Linux (top, netstat, vmstat, free и т.д.). На каждом из этих скриншотов я выделил какие-то поля и их задокументировал (зачастую копируя текст из man pages). Это лишь один из примеров подачи информации.
Сам проект "Site Reliability Engineering" это попытка создать удобные для понимания и быстрого усвоения информации диаграммы. Т.к. это близко моей специальности, я вот и решил создать такой проект и там есть разные форматы (статичный, анимированный, скриншоты и т.д.). Пока с сожалению диаграмм не много, но я планирую в будущем продолжить и надеюсь найти энтузиастов, которым понравится такая идея и они присоединятся

bascomo
03.04.2024 05:15+1Круть. А как насчёт автогенерации? Например, создание существующей схемы базы данных?

galenos Автор
03.04.2024 05:15К сожалению на это у меня пока что нет времени. Документы хранятся в JSON формате с очень простой структурой, так что в принципе кто угодно может реализовать свой тул для генерации диаграмм. Вот небольшое пример JSON.
Вот пример JSON документа (убрал некоторые дефолтные поля чтобы уменьшить код)
{ "name": "Untitled document", "tags": [], "items": [ { "id": "6xXijGFl4", "shape": "rect", "area": { "x": 380, "y": 60, "w": 160, "h": 100, "r": 0 }, "name": "Container", "links": [], "tags": [], "textSlots": { "body": { "text": "<p>Hello world</p>", "valign": "top" } }, "behavior": { "events": [] }, "childItems": [ { "shapeProps": { "cornerRadius": 20, "fill": { "type": "solid", "color": "rgba(51, 155, 187, 1)" }, "strokeColor": "rgba(60, 181, 208, 1)", "strokeSize": 1, "strokePattern": "solid" }, "shape": "rect", "cursor": "default", "area": { "x": 40, "y": 40, "w": 80, "h": 40, "r": 0}, "opacity": 100, "blendMode": "normal", "name": "Rounded Rect", "description": "", "links": [], "textSlots": { "body": { "text": "<p>Click me</p>", "bold": true, "color": "rgba(255, 255, 255, 1)" } }, "id": "24x-_0P0A" } ] } ] }







Troice
"Да это же круто!" - так я сказал про себя об инструменте и его презентации в виде статьи. Но оффтоп вопрос - помогло ли это на практике систематизировать информацию о которой говорилось во вступлении? Интересно было ли желание написать инструмент результатом анализа остальных похожих или желанием создать именно СВОЙ?
galenos Автор
К сожалению применить этот инструмент в той компании, о которой говорится вначале статьи не получилось, т.к. я перешел в другую еще не успев довести Schemio до ума. До того как я начал в 2018-м году работать над Schemio, я пытался найти нечто похожее, но ничего не подходило. У меня в голове тогда был идефикс - диаграммы загружающиеся внутри других диаграмм, появляющиеся ссылки и документация для отдельных объектов и все это хостится на сервере компании. Отдельные какие-то фичи были реализованы в других редакторах, но мне этого не хватало. Плюс хотелось решение, которое можно захостить самому. Ну а потом меня уже просто захватил процесс разработки и продолжил развивать проект дальше
Troice
Спасибо за ответ, мотивирует заканчивать свои идеи до достойных результатов)
shoguone
Это конечно совершенно не то, но Вы видели prezi? Концепция визуала с зумингом в чем-то схожая. И на мой взгляд у них это было гениальным решением (учитывая, что ему уже лет 15).
Вопрос ни к чему, но вдруг натолкнет на какие-нибудь полезные мысли/идёт
galenos Автор
С prezi я не знаком. Посмотрел, выглядит интересно, спасибо за отсылку. Действительно многие вещи пересекаются.
Surrogate
Однозначно!