
Привет, друзья! Поздравляем с новогодними праздниками и предлагаем ознакомиться с бесплатным сервисов создания мобильных сайтов на опыте выполненных нами проектов. Если вы впервые на нашем блоге, рекомендуем прочитать — «Тотальная мобилизация c MobilizeToday». Мобилизация особенно актуальна в связи с изменениями в индексации сайтов и ростом мобильной аудитории.
По данным исследования TNS Web Index доля эксклюзивных пользователей мобильного Интернета в России 100 000+ за год выросла на 90%.Прежде чем начать давайте рассмотрим распространенные вопросы и технические аспекты.
Выбор способа адаптации
Существует три основных способа создания мобильной версии сайта:
- Динамический показ
Для разных устройств используется один URL, но разные варианты кода HTML. При выборе нужного варианта система руководствуется доступной информацией о браузере пользователя. - Отдельный мобильный сайт
Для разных типов устройств используются разные варианты кода и разные URL. Система пытается определить тип устройства пользователя, а затем перенаправляет на нужную страницу при помощи переадресации HTTP и HTTP-заголовка Vary. - Адаптивный дизайн (responsive web design)
Сервер отправляет один и тот же код HTML всем устройствам (обычным компьютерам, планшетам, мобильным телефонам), но этот код отображается по-разному (т. е. адаптируется) в зависимости от размера экрана. Google рекомендует использовать именно этот способ дизайна.
Преимущества и технические условия адаптивного дизайна с MobilizeToday
Мы рекомендуем использовать адаптивный дизайн по следующим причинам:
- Пользователям удобнее делиться вашим контентом, если для него используется единый URL.
- Алгоритмы Google точнее индексируют параметры страницы, а не регистрируют разные версии одной страницы.
- Создание одной адаптивной страницы занимает меньше времени, чем создание нескольких вариантов одного содержания.
- Не требуется переадресация, что сокращает время загрузки. Кроме того, при переадресации с применением агентов пользователя часто возникают ошибки, что вряд ли понравится посетителям.
- Не требует внедрения новой системы управления контентом (CMS), а значит, нет необходимости в дополнительных затратах на обучение персонала.
- Позитивное влияние на текущую позицию сайта в результатах поиска, и не «падает» как в случае полной переделки сайта. Ваш сайт будет успешно узнаваться поисковыми роботами как Mobile-Friendly.
- Экономия ресурсов при сканировании сайта роботом Googlebot. Агент пользователя Googlebot может просканировать страницу с адаптивным дизайном за один раз. В противном случае пришлось бы выполнять сканирование всех версий контента. Такое повышение эффективности сканирования позволяет Google точнее индексировать содержание вашего сайта и отражать его в поиске.
Чтобы начать работу не требуется интеграция с CMS, базой данных или API. Достаточно вставить скрипт инициализации в заголовок страниц, подлежащих оптимизации для работы с DOM-ом сайта в IDE. Поэтому мы гарантируем полную безопасность. Пример такого скрипта:
<script id="flamingo-switcher" type="text/javascript" charset="utf-8">(function(c,a,i,b){if(!i()){return}a.write('<plaintext style="display:none">');var h=false;try{h=localStorage}catch(f){}var g=3,d=function(){var j=Object.prototype.toString.call(b.dataUrl)=="[object Array]"?b.dataUrl[0]:b.dataUrl,e=a.createElement("script"),k=a.getElementsByTagName("script")[0];e.src=j+"flamingo"+(!a.evaluate?"-compat":"")+".js";e.id="flamingo-engine";e.charset="utf-8";e.onload=function(){try{Flamingo.init(c,a,h,b)}catch(l){console.error("Unable to initialize Flamingo Engine",l)}};e.onerror=function(){g--;k.parentNode.removeChild(e);if(g){if(Object.prototype.toString.call(b.dataUrl)=="[object Array]"){b.dataUrl.splice(0,1);b.dataUrl.push(j)}d()}else{alert("Something is going wrong. Try to reload page.")}};k.parentNode.insertBefore(e,k)};setTimeout(d)})(window,document,function(){if(typeof(Flamingo)!=="undefined"){return false}if(window.name.indexOf("flamingo")===0){return true}return(navigator.userAgent.match(/iPhone|Ipod/i)||navigator.userAgent.match(/Android/i)||navigator.userAgent.match(/(Mobile|Tablet);.*rv:.*Gecko/i))},{dataUrl:"//office-expert.kz/mobile/latest/"});</script>FAQs
Какие устройства поддерживаются
К мобильным устройствам мы причисляем все смартфоны с шириной экрана более 320px с поддержкой современных браузеров, работающие на iOS и Android. Современные браузеры (более 95% смартфон-трафика): iOS Safari 6+, Android 4+, Google Chrome 17+. Добавлена поддержка браузеров Microsoft Edge и Internet Explorer 10+.
Планшеты мы рассматриваем, как другой класс устройств и под них обычно сайт адаптируем отдельно. Все зависит от размера экранов и требований клиента. В противном случае будет отображаться десктопная версия сайта.
Дружит ли MobilizeToday с SEO
Мы используем технологию, которую рекомендует Google для мобилизации сайтов. Робот обнаруживает мобильную версию быстрее и индексирует сайт более точно, что лучше сказывается на результатах выдачи.
Как наша технология влияет на скорость загрузки сайта
Мы большое внимание уделяем скорости загрузки сайта и внедряем инструменты для оптимизации, так был реализован функционал позволяющий автоматически сжимать изображения. Кроме того мы предлагаем дополнительные способы повышения скорости, такие как CDN, оптимизация кода CSS, HTML и JavaScript. Встроенная система кэширования с помощью localStorage минимизирует количество запросов и увеличивает производительность мобильного сайта. Подробней о методах оптимизации читайте — «Моментальная загрузка десктопных и мобильных сайтов».
Сроки разработки сайта
Это зависит от опыта и квалификации разработчиков, а также от сложности основного сайта, количества страниц, требующих оптимизации; на время также влияет необходимость адаптации JavaScript для мобильных устройств.
Если разработка выполняется нашими специалистами, сайт для малого и среднего бизнеса может занять от 4-х до 10-ти рабочих дней. Мы также готовы предоставлять свои услуги крупным компаниям для громоздких сайтов, требующих оптимизации, а также для сайтов и электронных магазинов с большим количеством посещений.
Ответы на другие вопросы читайте в FAQ, либо задавайте в службу поддержки.
Создание мобильного сайта

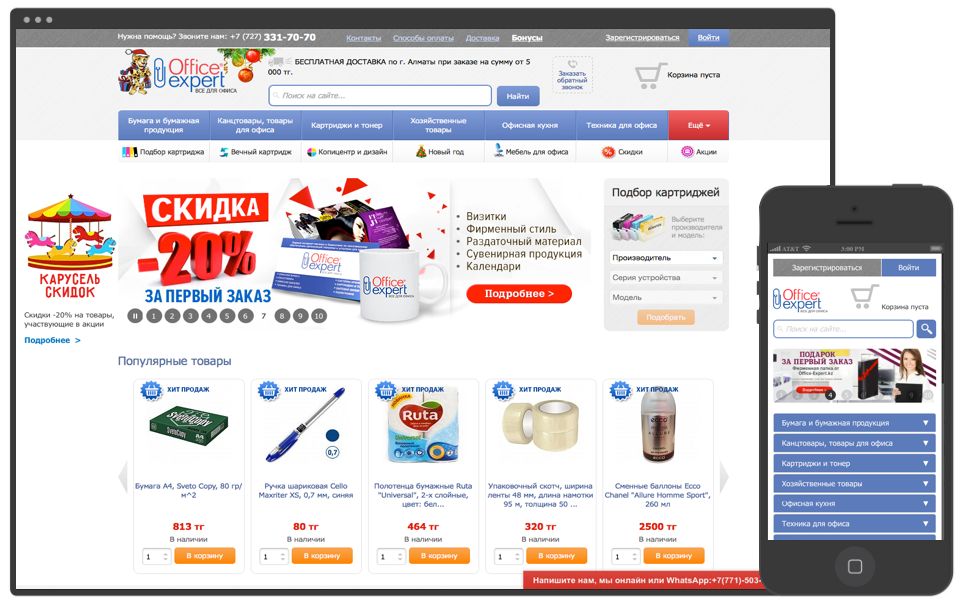
Рассмотрим на примере проекта office-expert.kz – сервисной B2B компании, которая обеспечивает клиентов по всему Казахстану. Интернет-магазин компании насчитывает более 7000 наименований товаров и услуг для офисов, школ и дома.
Задача:
«Необходимо разработать мобильную версия для улучшения ранжирования нашего сайта в поисковиках, а также для удобства пользователей, которые предпочитают заказывать через телефон.»
Этапы создания
- Анализ задачи
Процесс создания мобильной версии сайта начинается с анализа ресурса, его структуры и сценариев использования. Оценивается объем работ по HTML и JavaScript-коду. Определяется список типовых страниц под которые будут созданы шаблоны, необходимость поддержки планшетов и дополнительного подключения фреймверков.
Технологии:
- IDE: Mobilizetoday
- CMS: 1С-Битрикс
- Frameworks: jQuery, Bootstrap, Swiper
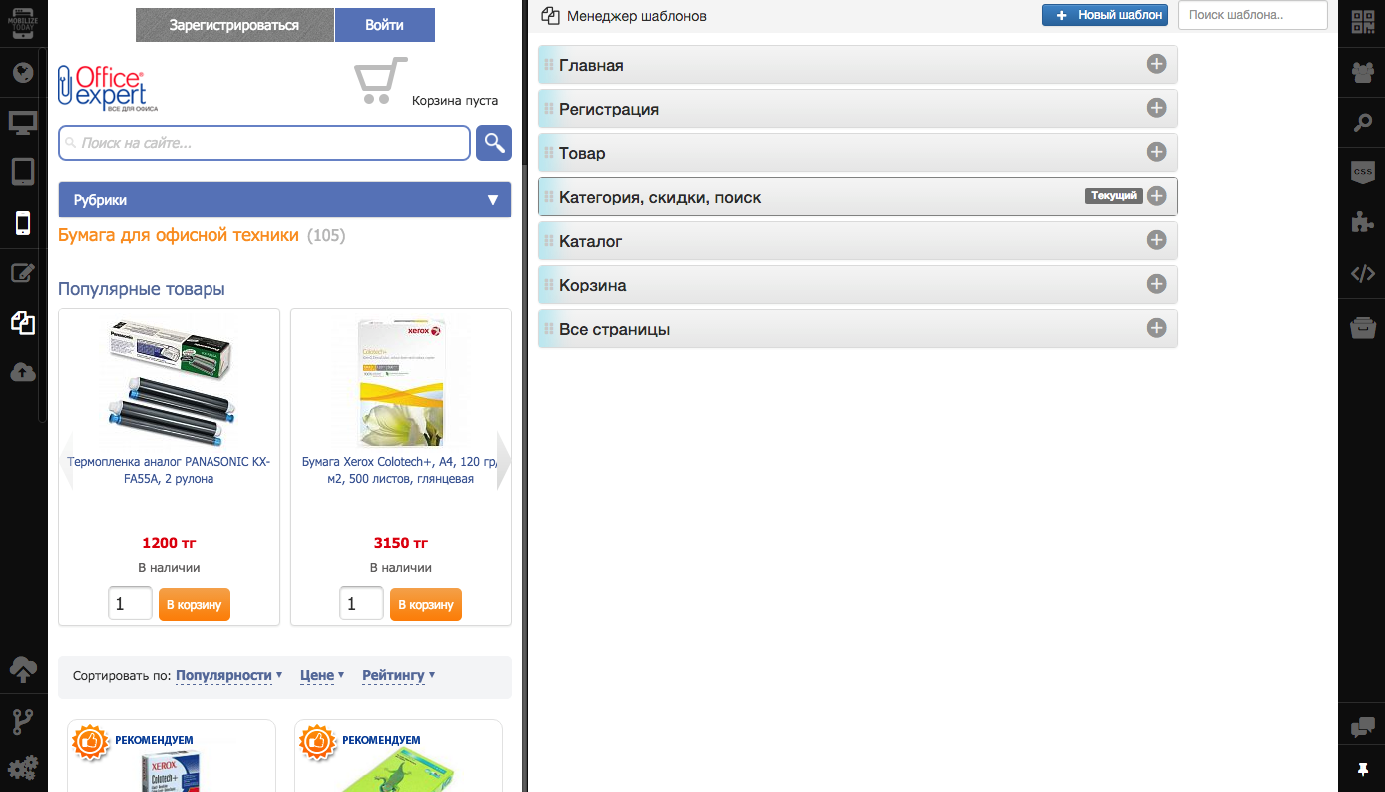
В нашем случае перечень типовых страниц:
- Главная
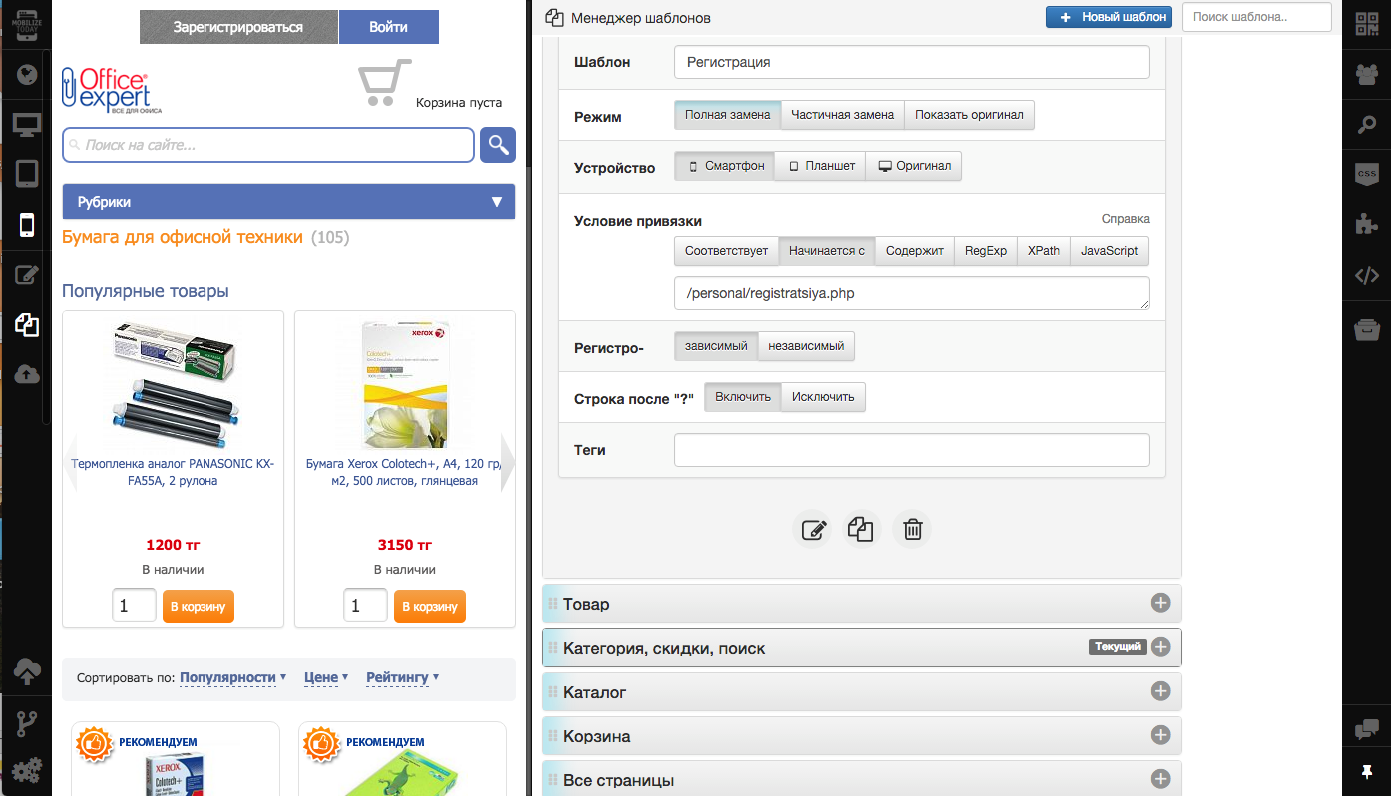
- Регистрация
- Товар
- Категория, скидка, поиск
- Каталог
- Корзина
- Все страницы

- Прототипирование и дизайн макетов
Разрабатываются прототипы и макеты типовых страниц с учетом особенностей сайта, требований к представлению информации и фирменного стиля. Продумывается навигация сайта, используются лучшие практики и паттерны UX упрощающие поиск информации и оформление заказа. - Верстка макетов
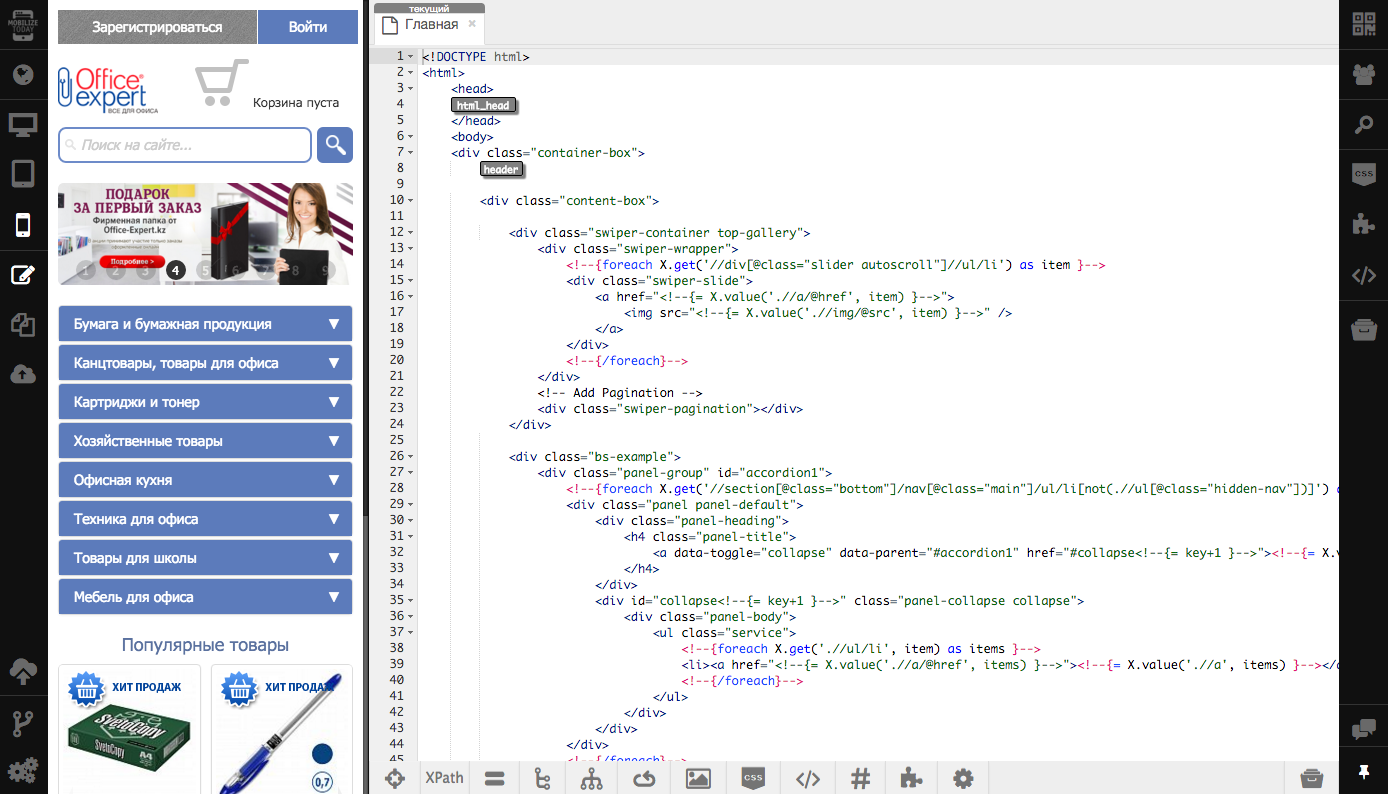
На основе разработанных дизайн макетов верстаются все типовые страницы. Выборка контента из десктопного сайта производится с помощью CSS селекторов или XPath. Ознакомьтесь со всеми API функциями в Руководстве пользователя.

- Разработка сайта
На этапе интеграции мы связываем созданные мобильные шаблоны с контентом и интерактивом вашего основного сайта. Возможность частичной или полной замены исходной десктопной страницы на новую, оптимизированную для мобильного устройства.

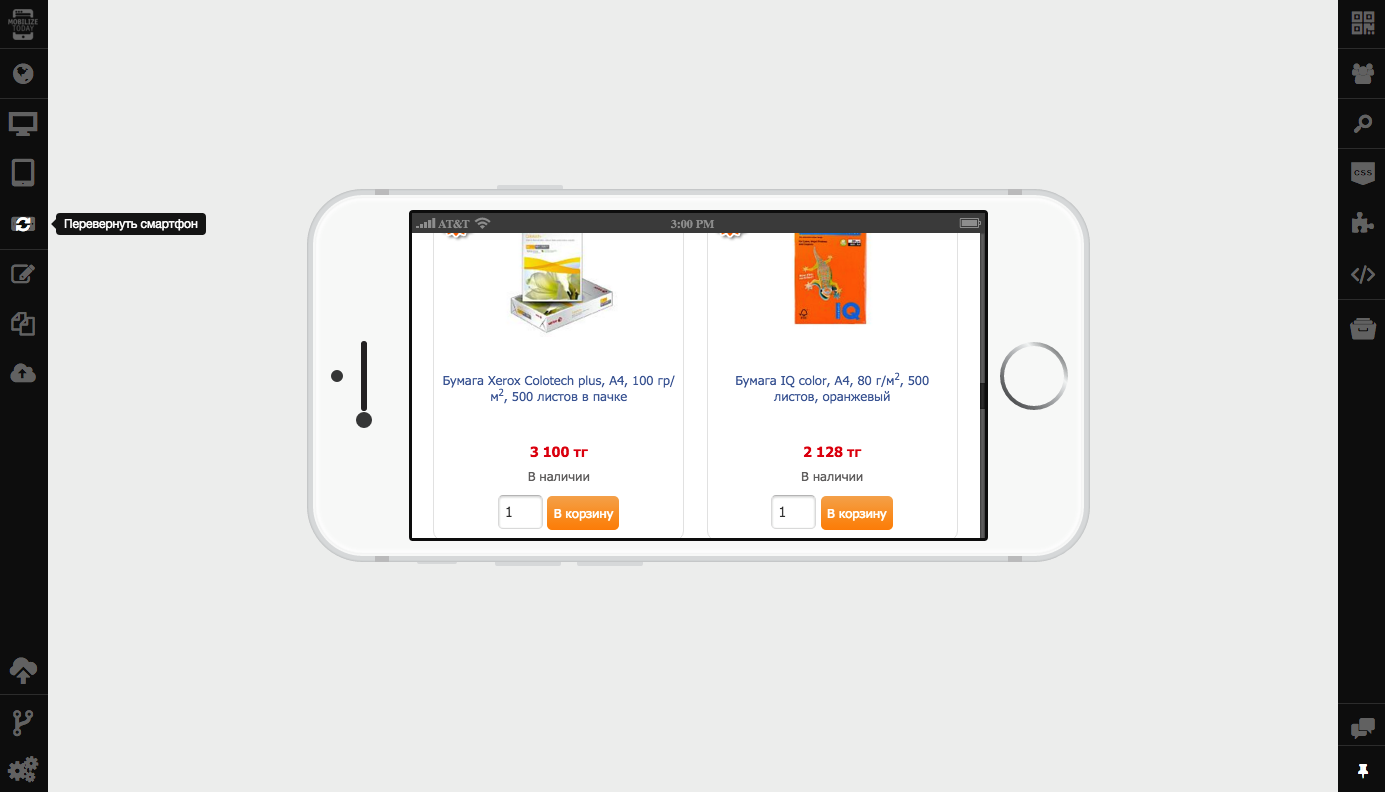
- Тестирование
Этап начинается с тестирования сайта в IDE на эмуляторах устройств, под разные разрешения и ориентации экранов и заканчивая «живыми» тестированиями на мобильных устройствах и различных браузерах. Дополнительно сайт может быть протестирован на: Windows Phone, Firefox OS, Ubuntu, Kaizen OS.

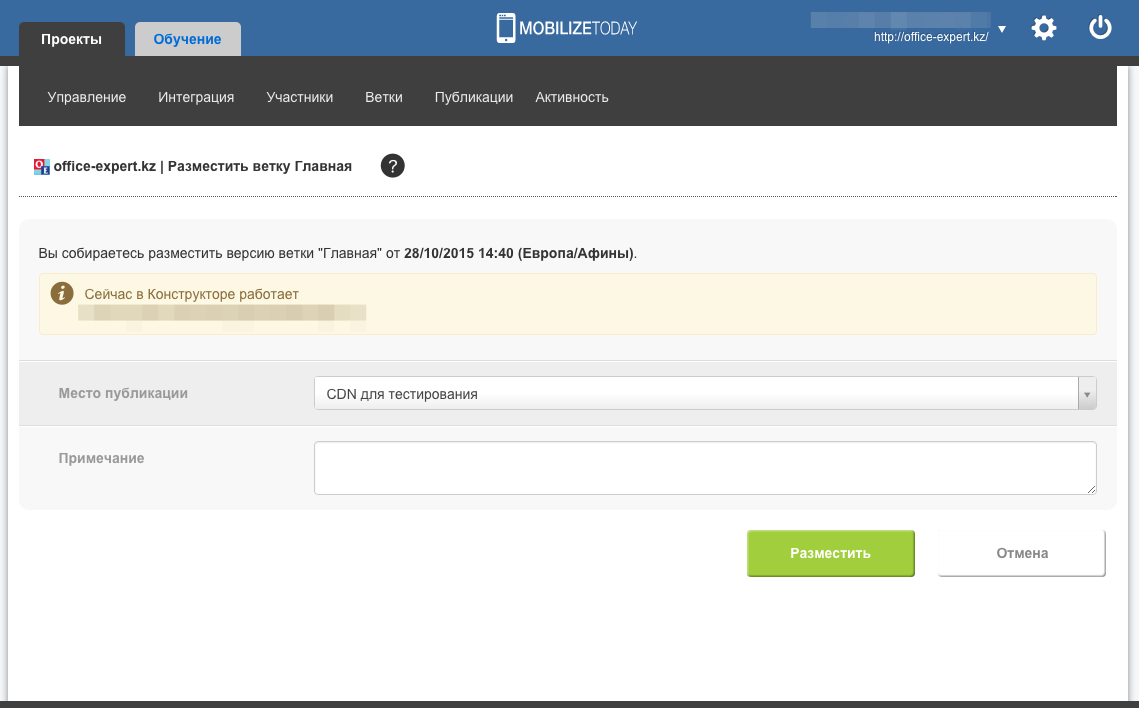
- Публикация сайта
Когда работа по адаптации закончена, используя Конструктор и Панель управления, все результирующие файлы, включая статические HTML, CSS, JavaScript файлы, изображения, а также динамические файлы шаблонов, размещаются на сервере клиента либо в сети дистрибуции контента CDN.

- Поддержка и оптимизация
Сюда входят дополнительное работы по оптимизации конетента, кода CSS, HTML и JavaScript, опыта взаимодействия (UX).
Результаты
- 100% прохождение теста Google на Mobile-Friendly.
- Полноценная мобильная версия учитывающая специфику платформ.
- Улучшены показатели выдачи и скорость индексации в Google.
- Прирост мобильной аудитории на 53% после запуска.
- Улучшено удобство использования (сlick-to-сall, оптимизация контента, форм).
- Добавлены счетчики отслеживания мобильного трафика (Google Analytics и Яндекс.Метрика).


kentastik
Так и не понял как. Просто заплатить? Ну так вроде Хабр не про это…
mobilizetoday
Есть возможность сделать проект самостоятельно на бесплатном тарифе. В статье хотели поделиться опытом создания мобильных версий, пройдя по всем этапам работы с сервисом.
seokirill
так а я читаю и не пойму: вроде предлагают скрипт волшебный вставить, и сразу далее про услуги разработки сайтов.
mobilizetoday
Спасибо за вопросы, в следующих статьях мы продолжим рассказывать как самостоятельно и бесплатно создавать мобильные сайты на основе сервиса MobolizeToday.