C апреля 2015 года Google ввёл новый алгоритм ранжирования поисковой выдачи на мобильных устройствах, который в США уже окрестили «мобайлгеддоном». Теперь ресурсы, не имеющие мобильной версии сайта, будут иметь более низкие позиции. При этом поисковик описал требования к мобильным сайтам и даже предложил инструменты для оценки качества и выявления ошибок. Такая политика IT-гиганта неслучайна: мобильные девайсы покорили мир и не сдают позиции.
Согласно исследованию, опубликованному весной 2015 года компанией Яндекс, в конце 2014 года 68% пользователей интернета в российских городах хотя бы раз в месяц выходили в сеть с помощью мобильных устройств (годом ранее – 56%). Мобильные пользователи стали значительной частью аудитории сайтов. За 2014 год доля визитов на сайты со смартфонов и планшетов выросла в полтора раза. Причём со смартфонов в конце 2014 года россияне совершали почти в два раза больше визитов, чем с планшетов, и рост активности также вырос. Если обратиться к мировым трендам, то доля владельцев смартфонов среди пользователей Интернета составляет 80% и рост продолжается.
С мобильных устройств ищут как обычные пользователи, так и бизнес. А значит, настала пора создавать мобильные версии сайтов. Долго, дорого, сложно.
Мы провели кабинетное исследование и выяснили, что отсутствие мобильного сайта – сильный удар по конверсии, а значит, и по доходности компании. По состоянию на IV квартал 2014 года доля мобильных пользователей в Москве составила 31%, по регионам эта доля относительно столичной имеет погрешность ± 2-3%. Как мы выяснили, часть пользователей с определённой вероятностью может покинуть сайт, не адаптированный под мобильные устройства. В MobilizeToday.ru собрали вот такую статистику: 46% посетителей реже заходят на неудобный для навигации сайт, 31% останутся лояльными, 23% тут же покинут сайт. Путём нехитрого анализа оцените количество потерянных потенциальных клиентов! Мобильный сайт необходим практически любому бизнесу по ряду маркетинговых и технических причин:
Команда MobilizeToday обратила внимание на создавшуюся ситуацию и нашла выход — мы создали своё решение, чтобы пользователи могли легко адаптировать существующие сайты под смартфоны и планшеты. В основе решения мы используем облачную IDE c редактором Ace от Cloud9. Внутри используется Git в качестве системы контроля версий с визуальной прослойкой для просмотра истории изменений, создания веток и решения конфликтов. Мы перехватываем загрузку HTML страницы в браузере, чтобы получить полный контроль над изменением интерфейса для конкретного мобильного устройства. Результирующие файлы, которые делают сайт адаптивным, могут храниться на сервере клиента или в CDN, для наиболее быстрой загрузки. Главными особенностями нашего решения считаем следующие:
Мы много работали с другими приложениями и они нам не всегда нравились – другие конструкторы и билдеры всегда имеют ограничения. Команде MobilizeToday удалось избавиться от ограничений – мобильная страница может быть создана полностью «с нуля» и отредактирована на самом низком уровне, используя HTML, CSS и JavaScript.
Уникальной особенностью IDE MobilizeToday является объединение двух сущностей: облачной IDE для решения front-end задач и оптимизации существующих сайтов для мобильных устройств. Мы позаботились о том, чтобы интеграция была сделана максимально эффективно:
MobilizeToday.ru — это не просто онлайн-редактор с возможностью совместной работы нескольких разработчиков, это самодостаточная система для решения бизнес-задачи. В проекте MobilizeToday встроен собственный пользовательский интерфейс (UI), в котором создаются ветки для работы над проектом, есть интерфейс для быстрого решения конфликтов, а также для просмотра изменений, внесённых в проект. При работе с ветками нет необходимости знать команды Git, система позволяет легко справляться с контролем версий с помощью дружелюбного интерфейса. Это позволяет привлекать в проект людей с меньшим уровнем и опытом в веб-разработке и даже клиентов, которые легко могут самостоятельно заменить текст или название кнопки без участия разработчика. Пользователям не нужно беспокоиться о сохранении файлов или ручном создании ревизий, всё это делается автоматически, наподобие того, как это делает Google Docs или онлайн-редактор Gmail. Обычным файлам, в отличие от других Cloud IDE отведено достаточно скромное место, а на передний план выставлено редактирование сущностей, таких как шаблоны и сниппеты (готовые фрагменты кода). Редактирование этих сущностей открывается автоматически при смене страницы мобильного сайта или при поиске конкретного элемента на странице. Такая логика была сделана для оптимального решения главной бизнес задачи — оптимизации интерфейса сайта для мобильных устройств с привлечением участников разного уровня квалификации.
Для работы с приложением пользователю не нужно устанавливать и скачивать программы – нужен только браузер. Чтобы начать работу, владелец сайта добавляет в код десктопной версии скрипт инициализации MobilizeToday.ru, который «подружит» сайт и IDE и сделает его адаптивным, не оказывая при этом никакого влияния на работу и производительность основного сайта. Когда работа по адаптации закончена, используя Конструктор и Панель управления, все результирующие файлы, включая статические HTML, CSS, JS файлы, изображения, а также динамические файлы шаблонов, размещаются на сервере клиента либо в сети дистрибуции контента CDN.

Поскольку инструмент ориентирован на front-end разработку, основной акцент сделан на связку HTML/CSS/JS. Кроме этих технологий, для выборки данных из исходной десктоп-страницы используются XPath 1.0 или CSS селекторы. При создании шаблонов мобильных страниц используется простой шаблонный движок со своим синтаксисом вывода значений, условных переходов и циклов. Доступны функции API системы для работы с исходным DOM документом, а также вспомогательные функции для определение типа пользовательского устройства (смартфон, планшет). В шаблонах мобильной версии можно использовать синтаксис jQuery для манипуляции с исходным HTML документом. Синтаксис шаблонов, а также примеры использования API детально и доступно описаны в документации, которая опубликована на сайте.
Не имеет значения, какая технология использована на стороне сервера — CMS, чистый HTML или PHP. MobilizeToday.ru перехватывает загрузку HTML документа в браузере и работает уже с тем материалом (HTML), который отдаётся сервером. Все изменения, происходящие на десктопном сайте в режиме реального времени отображаются и на мобильном. Это особенно ценно для сферы интернет-торговли (e-commerce), так как многочисленные изменения ассортимента и прайса не нужно дублировать на двух разнесённых базах данных бэкенда.
Рассмотрим на тестовом примере, как всё работает и с каким интерфейсом пользователям придётся иметь дело. Сразу в списке проектов пользователю доступен один бесплатный демо-проект. Если у компании больше одного сайта, она может создать проект для каждого из них и при входе выбирать сайт, над которым собирается поработать.

В интерфейсе IDE можно использовать эмуляторы десктопа, планшета и мобильного с разной шириной экрана. Для последних двух устройств доступна пейзажная и портретная ориентация. Таким образом, пользователь сразу может оценить, как будет выглядеть мобильный сайт и на что нужно обратить внимание.
После того, как было выбрано устройство, можно включить режим редактирования. В правом блоке отобразится код страницы, которая открыта на эмуляторе. Код имеет подсветку, может отображаться на тёмном или светлом фоне. Разработчик может вносить в код изменения и сразу получать наглядный результат. Интерфейс MobilizeToday.ru включает левый и правый тулбары с иконками и всплывающими подсказками (тултипами) к ним. Иконки позволяют в один клик получить доступ к любому инструменту: менеджеру шаблонов, менеджеру файлов, редактированию, типу устройства, отображению стилей CSS.

Тестирование работы сайта на реальном мобильном устройстве можно провести, используя QR-код.

Встроенный чат позволяет общаться участникам проекта, работающим в режиме совместного редактирования. Нет необходимости переключаться на окна сторонних мессенджеров, чтобы обсудить с коллегами детали разработки.

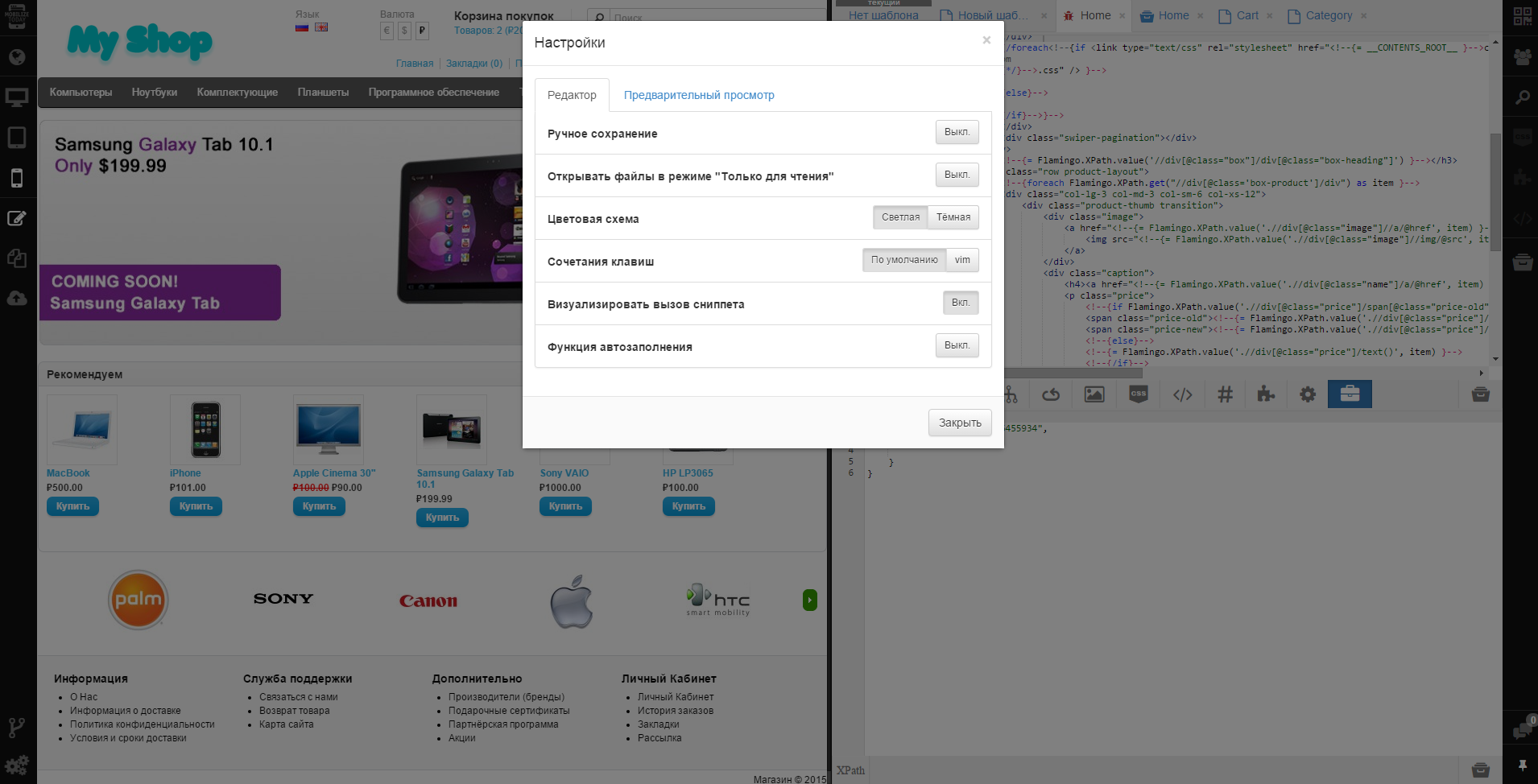
Пользователю доступны настройки, которые позволяют сделать работу удобнее:

Вообще, интегрированная система создания мобильного сайта – удобное решение и имеет ряд преимуществ.
Работая над проектом MobilizeToday.ru мы изначально приняли решение, что будем выпускать новые релизы каждые два месяца – мир мобильной разработки развивается бешеными темпами и мы хотим, чтобы наши клиенты имели всегда самый актуальный инструмент. Буквально через несколько дней выйдет очередной релиз, в котором будет несколько важных изменения. Мы знаем, как трудно сделать первый шаг, поэтому постоянно улучшаем пользовательский опыт: обновляем документацию, добавляем обучающие материалы и упрощаем подключение фреймворков, таких как jQuery Mobile и Bootstrap. Также в релизе 2.2 зарегистрированным пользователям станут доступны предустановленный демо-проект для тренировки «на кошках» и статистика с количеством просмотренных страниц. В будущих релизах мы планируем добавить пару нужных опций.
Нам также важно знать мнение пользователей какие новые возможности они хотели бы видеть в нашем продукте, поэтому будем рады видеть любые отзывы.
В начале поста мы упомянули об одной из главных предпосылок массового перехода на версии сайта, адаптированные под мобильные устройства – позиции Google. Каждый сайт мы проверяем с помощью инструментов, которые поисковик предлагает веб-мастерам. Сайты, оптимизированные с помощью MobilizeToday.ru, успешно проходят тест Google на Mobile-Friendly.

Так как основной сайт остаётся прежним, при его адаптации с помощью MobilizeToday он не теряет свои позиции в результатах поиска Google и Яндекс, а благодаря mobile-friendly интерфейсу обходит своих неоптимизированных конкурентов и занимает более высокую позицию в поисковой выдаче. Оптимизируя сайты для мобильных телефонов и планшетов мы не забываем о скорости загрузки для удобства пользователей, speed-тест приложения проходят успешно.
Мы берёмся уверенно утверждать, что с нашей системой мобильные сайты получаются действительно качественные: команда MobilizeToday.ru реализовала успешные проекты в сфере e-commerce для японского рынка, включая таких гигантов как Canon, Sanrio и Tokyo Gas. Это были сложные задачи, с которыми мы справились. Опыт, накопленный в ходе реализации этих проектов, был использован для совершенствования IDE. Наш проект, совместно с компанией i3DESIGN, был представлен на выставках Japan IT Week 2014 в Токио и Mobile World Congress 2015 в Барселоне, где в эффективности приложения убедились эксперты из многих стран мира.
P.S.: Если у вас рябит в глазах от кода, чек-листов или совершенно нет желания, времени и сил заниматься портированием сайта на мобильные устройства, мы можем сделать это за вас.
Готовы ответить на ваши вопросы в комментариях!
Согласно исследованию, опубликованному весной 2015 года компанией Яндекс, в конце 2014 года 68% пользователей интернета в российских городах хотя бы раз в месяц выходили в сеть с помощью мобильных устройств (годом ранее – 56%). Мобильные пользователи стали значительной частью аудитории сайтов. За 2014 год доля визитов на сайты со смартфонов и планшетов выросла в полтора раза. Причём со смартфонов в конце 2014 года россияне совершали почти в два раза больше визитов, чем с планшетов, и рост активности также вырос. Если обратиться к мировым трендам, то доля владельцев смартфонов среди пользователей Интернета составляет 80% и рост продолжается.
С мобильных устройств ищут как обычные пользователи, так и бизнес. А значит, настала пора создавать мобильные версии сайтов. Долго, дорого, сложно.
Кому нужна мобильная версия сайта?
Мы провели кабинетное исследование и выяснили, что отсутствие мобильного сайта – сильный удар по конверсии, а значит, и по доходности компании. По состоянию на IV квартал 2014 года доля мобильных пользователей в Москве составила 31%, по регионам эта доля относительно столичной имеет погрешность ± 2-3%. Как мы выяснили, часть пользователей с определённой вероятностью может покинуть сайт, не адаптированный под мобильные устройства. В MobilizeToday.ru собрали вот такую статистику: 46% посетителей реже заходят на неудобный для навигации сайт, 31% останутся лояльными, 23% тут же покинут сайт. Путём нехитрого анализа оцените количество потерянных потенциальных клиентов! Мобильный сайт необходим практически любому бизнесу по ряду маркетинговых и технических причин:
- Удобство навигации и осуществления действий на сайте (регистрация, заказ звонка, выбор товаров). Пользователь не должен промахиваться, нажимая на кнопки или увеличивать поле ввода информации, чтобы хоть как-то попасть в него курсором.
- Большие возможности для e-commerce – оптимизация карточки товара для мобильных пользователей, удобство просмотра, работы с корзиной и формирования заказа.
- Отсутствие необходимости платить за разработку мобильного приложения для каждой из платформ – мобильный сайт будет открываться в браузере на любом устройстве вне зависимости от мобильной OS.
- Возможность избежать санкции Google и не потерять позиции в поисковой мобильной выдаче. Google суров, но это Google и с ним лучше считаться. Апрельские заявления оказались правдой – неадаптированные сайты теряют свои позиции в мобильной выдаче.
- Возможность создавать дополнительные дизайнерские решения для мобильных устройств (корзина покупки, кнопки, подсказки). Страница покупки для мобильного устройства должна быть удобной и внятной, иначе пользователь откажется от идеи «ловить» каждое поле и каждый чекбокс.
- Участие бизнеса в спонтанных покупках, которые совершают пользователи. Доступность удобной мобильной версии сайта позволяет пользователю работать с вашим приложением в любое время и в любом месте – вы всегда рядом с клиентом, который может внезапно захотеть заказать пиццу по дороге домой или начать выбирать себе чемодан для отпуска, стоя в пробке.
Команда MobilizeToday обратила внимание на создавшуюся ситуацию и нашла выход — мы создали своё решение, чтобы пользователи могли легко адаптировать существующие сайты под смартфоны и планшеты. В основе решения мы используем облачную IDE c редактором Ace от Cloud9. Внутри используется Git в качестве системы контроля версий с визуальной прослойкой для просмотра истории изменений, создания веток и решения конфликтов. Мы перехватываем загрузку HTML страницы в браузере, чтобы получить полный контроль над изменением интерфейса для конкретного мобильного устройства. Результирующие файлы, которые делают сайт адаптивным, могут храниться на сервере клиента или в CDN, для наиболее быстрой загрузки. Главными особенностями нашего решения считаем следующие:
- адрес сайта остаётся неизменным и используется для всех браузеров и устройств
- редактирование мобильного сайта возможно используя стандарты HTML/CSS/JS
- возможность использования любых UI фреймворков для создания мобильной версии сайта, таких как jQueryMobile или Bootstrap
- возможность частичной или полной замены исходной десктопной страницы на новую, оптимизированную для мобильного устройства
- встроенная система кэширования с помощью localStorage минимизирует количество запросов и увеличивает производительность мобильного сайта
- удобное редактирование и тестирование в облачном IDE
- можно бесплатно приглашать неограниченное количество участников в проект — дизайнеров, разработчиков, тестировщиков и даже клиентов
- автоматическое сохранение результатов редактирования с возможностью просмотра истории изменений
- публикация мобильного сайта в CDN нажатием одной кнопки
- 100% прохождение теста Google на Mobile-Friendly при правильной разработке мобильного сайта
Мы много работали с другими приложениями и они нам не всегда нравились – другие конструкторы и билдеры всегда имеют ограничения. Команде MobilizeToday удалось избавиться от ограничений – мобильная страница может быть создана полностью «с нуля» и отредактирована на самом низком уровне, используя HTML, CSS и JavaScript.
Два в одном: облачная IDE + оптимизация сайтов для мобильных устройств
Уникальной особенностью IDE MobilizeToday является объединение двух сущностей: облачной IDE для решения front-end задач и оптимизации существующих сайтов для мобильных устройств. Мы позаботились о том, чтобы интеграция была сделана максимально эффективно:
- отображение результата редактирования кода в режиме реального времени для всех участников;
- возможность работы на «живом» домене, без необходимости переделывать адреса в используемых JavaScript, при этом работают captcha и плагины социальных сетей;
- мгновенное переключение между ветками проекта;
- возможность использования одного шаблона для нескольких страниц с привязкой по URL или по уникальному идентификатору страницы;
- быстрый поиск строки кода по выбранному визуальному элементу на странице, и наоборот – поиск элемента по выбранной строке кода;
- возможность предпросмотра результата с нужным разрешением экрана, а также одновременно на нескольких реальных устройствах, используя QR-код;
- нет необходимости настраивать внешние системы для компиляции исходного кода, автоматического тестирования и развёртывания – всё это уже сделано.
MobilizeToday.ru — это не просто онлайн-редактор с возможностью совместной работы нескольких разработчиков, это самодостаточная система для решения бизнес-задачи. В проекте MobilizeToday встроен собственный пользовательский интерфейс (UI), в котором создаются ветки для работы над проектом, есть интерфейс для быстрого решения конфликтов, а также для просмотра изменений, внесённых в проект. При работе с ветками нет необходимости знать команды Git, система позволяет легко справляться с контролем версий с помощью дружелюбного интерфейса. Это позволяет привлекать в проект людей с меньшим уровнем и опытом в веб-разработке и даже клиентов, которые легко могут самостоятельно заменить текст или название кнопки без участия разработчика. Пользователям не нужно беспокоиться о сохранении файлов или ручном создании ревизий, всё это делается автоматически, наподобие того, как это делает Google Docs или онлайн-редактор Gmail. Обычным файлам, в отличие от других Cloud IDE отведено достаточно скромное место, а на передний план выставлено редактирование сущностей, таких как шаблоны и сниппеты (готовые фрагменты кода). Редактирование этих сущностей открывается автоматически при смене страницы мобильного сайта или при поиске конкретного элемента на странице. Такая логика была сделана для оптимального решения главной бизнес задачи — оптимизации интерфейса сайта для мобильных устройств с привлечением участников разного уровня квалификации.
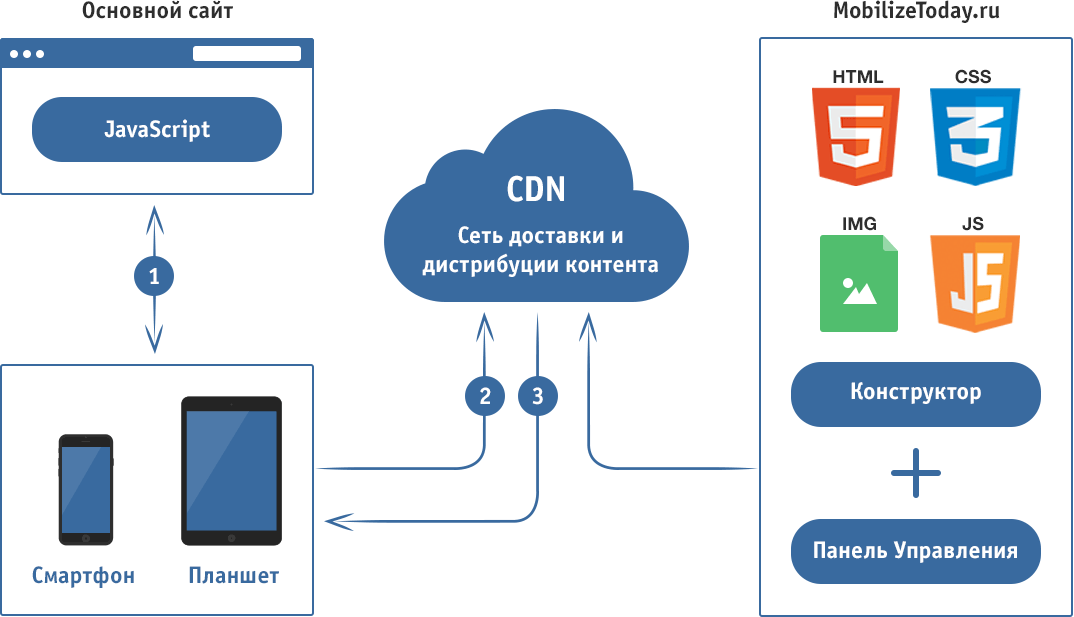
Для работы с приложением пользователю не нужно устанавливать и скачивать программы – нужен только браузер. Чтобы начать работу, владелец сайта добавляет в код десктопной версии скрипт инициализации MobilizeToday.ru, который «подружит» сайт и IDE и сделает его адаптивным, не оказывая при этом никакого влияния на работу и производительность основного сайта. Когда работа по адаптации закончена, используя Конструктор и Панель управления, все результирующие файлы, включая статические HTML, CSS, JS файлы, изображения, а также динамические файлы шаблонов, размещаются на сервере клиента либо в сети дистрибуции контента CDN.
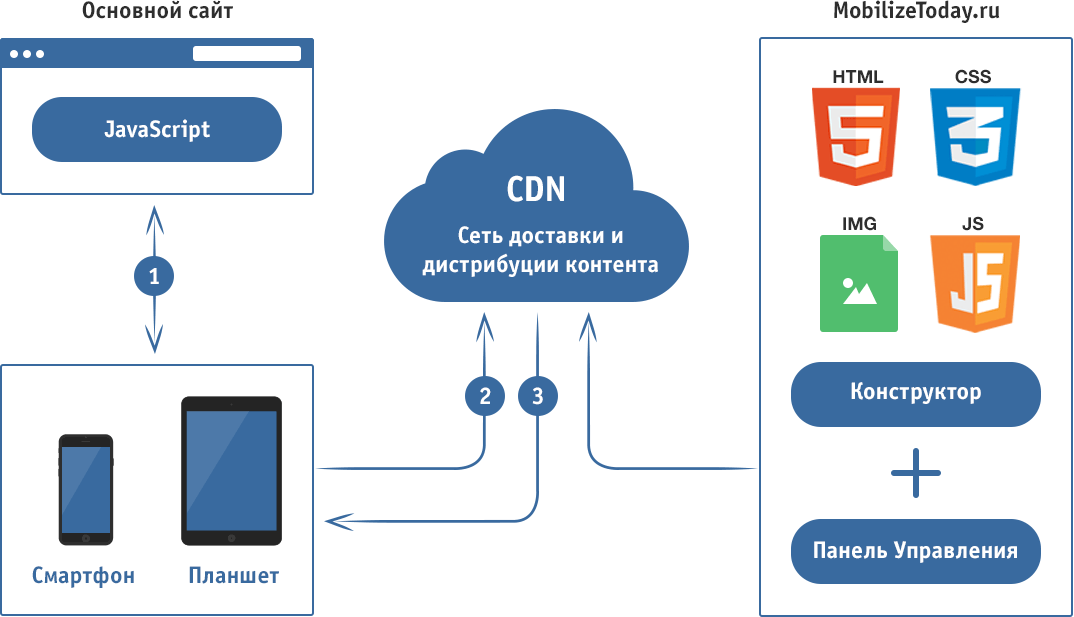
Схема работы готового мобильного сайта

- Пользователь с мобильного устройства открывает сайт, срабатывает скрипт инициализации.
- Скрипт определяет устройство и запрашивает из CDN (или с сервера клиента) нужную мобильную страницу или шаблон. При этом тяжелые и ненужные в мобильной версии ресурсы десктопного сайта не подгружаются.
- Загружается мобильная страница из CDN или из localStorage браузера (если страница открывается повторно). Осуществляется преобразование “на ходу” уже загруженной десктопной страницы в её мобильную версию, после чего она отображается в браузере.
Поскольку инструмент ориентирован на front-end разработку, основной акцент сделан на связку HTML/CSS/JS. Кроме этих технологий, для выборки данных из исходной десктоп-страницы используются XPath 1.0 или CSS селекторы. При создании шаблонов мобильных страниц используется простой шаблонный движок со своим синтаксисом вывода значений, условных переходов и циклов. Доступны функции API системы для работы с исходным DOM документом, а также вспомогательные функции для определение типа пользовательского устройства (смартфон, планшет). В шаблонах мобильной версии можно использовать синтаксис jQuery для манипуляции с исходным HTML документом. Синтаксис шаблонов, а также примеры использования API детально и доступно описаны в документации, которая опубликована на сайте.
Не имеет значения, какая технология использована на стороне сервера — CMS, чистый HTML или PHP. MobilizeToday.ru перехватывает загрузку HTML документа в браузере и работает уже с тем материалом (HTML), который отдаётся сервером. Все изменения, происходящие на десктопном сайте в режиме реального времени отображаются и на мобильном. Это особенно ценно для сферы интернет-торговли (e-commerce), так как многочисленные изменения ассортимента и прайса не нужно дублировать на двух разнесённых базах данных бэкенда.
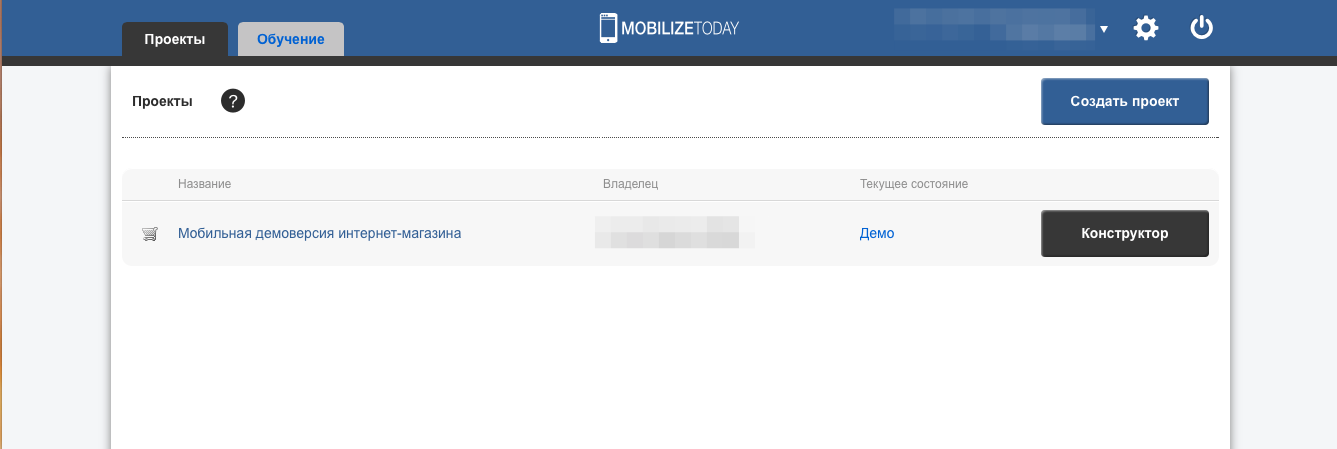
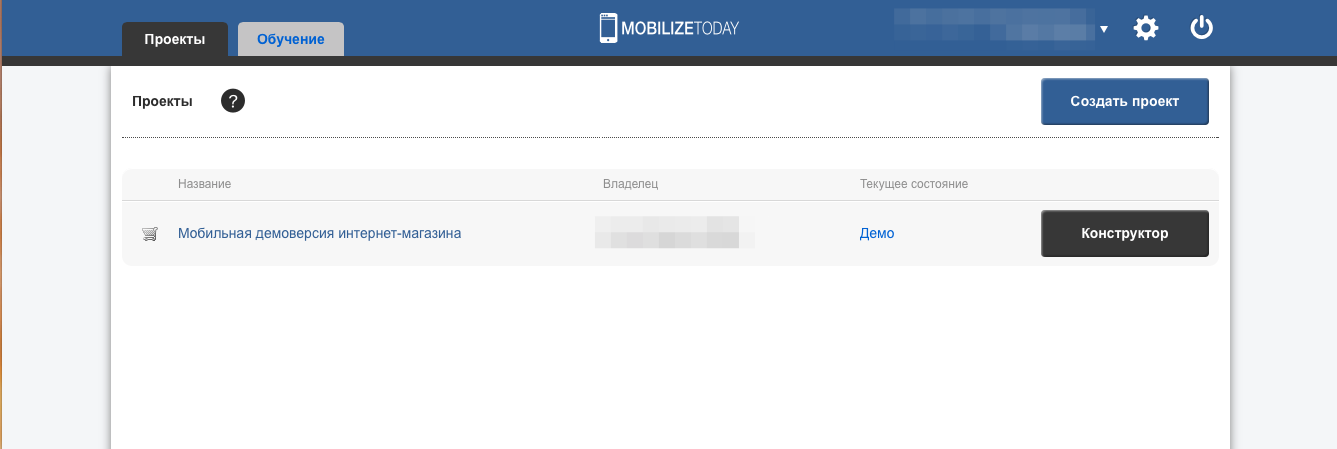
Рассмотрим на тестовом примере, как всё работает и с каким интерфейсом пользователям придётся иметь дело. Сразу в списке проектов пользователю доступен один бесплатный демо-проект. Если у компании больше одного сайта, она может создать проект для каждого из них и при входе выбирать сайт, над которым собирается поработать.

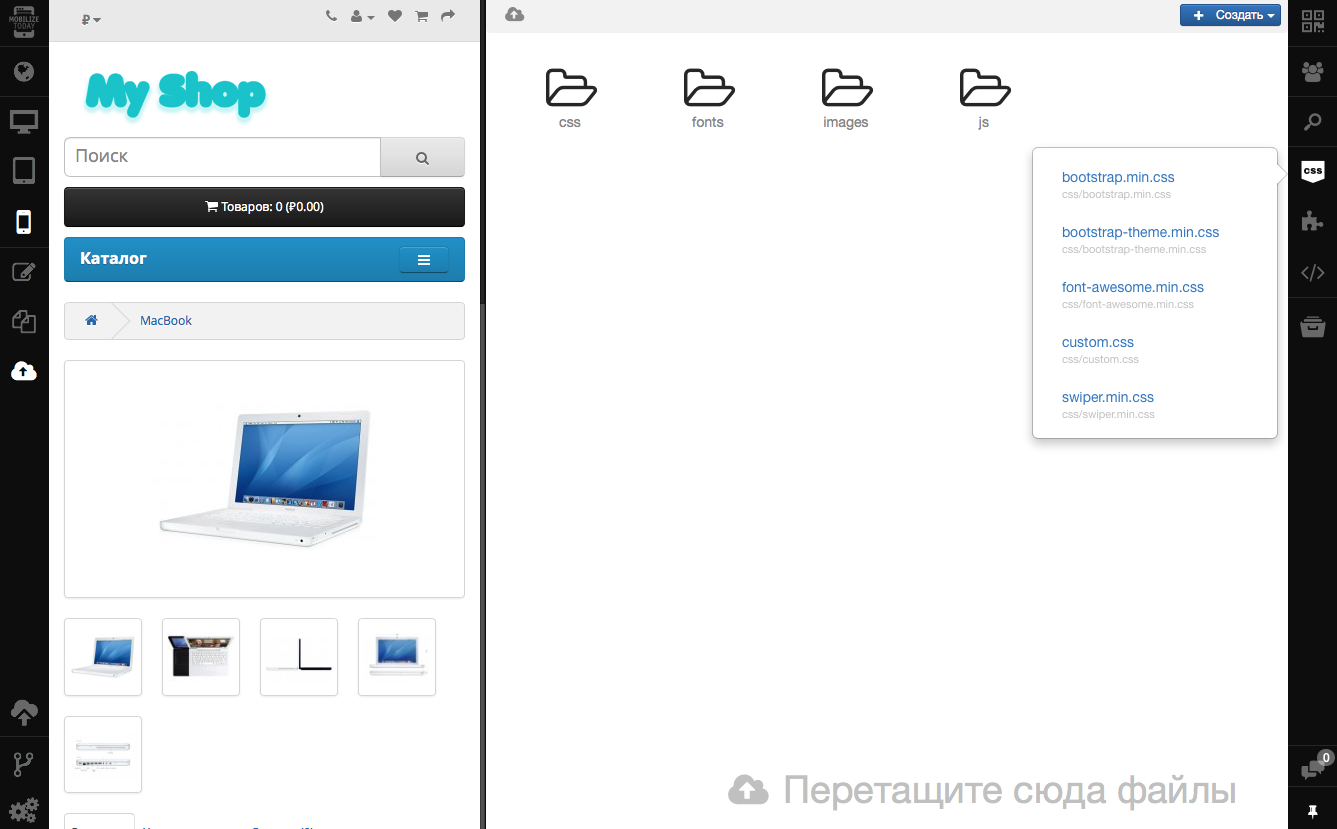
В интерфейсе IDE можно использовать эмуляторы десктопа, планшета и мобильного с разной шириной экрана. Для последних двух устройств доступна пейзажная и портретная ориентация. Таким образом, пользователь сразу может оценить, как будет выглядеть мобильный сайт и на что нужно обратить внимание.
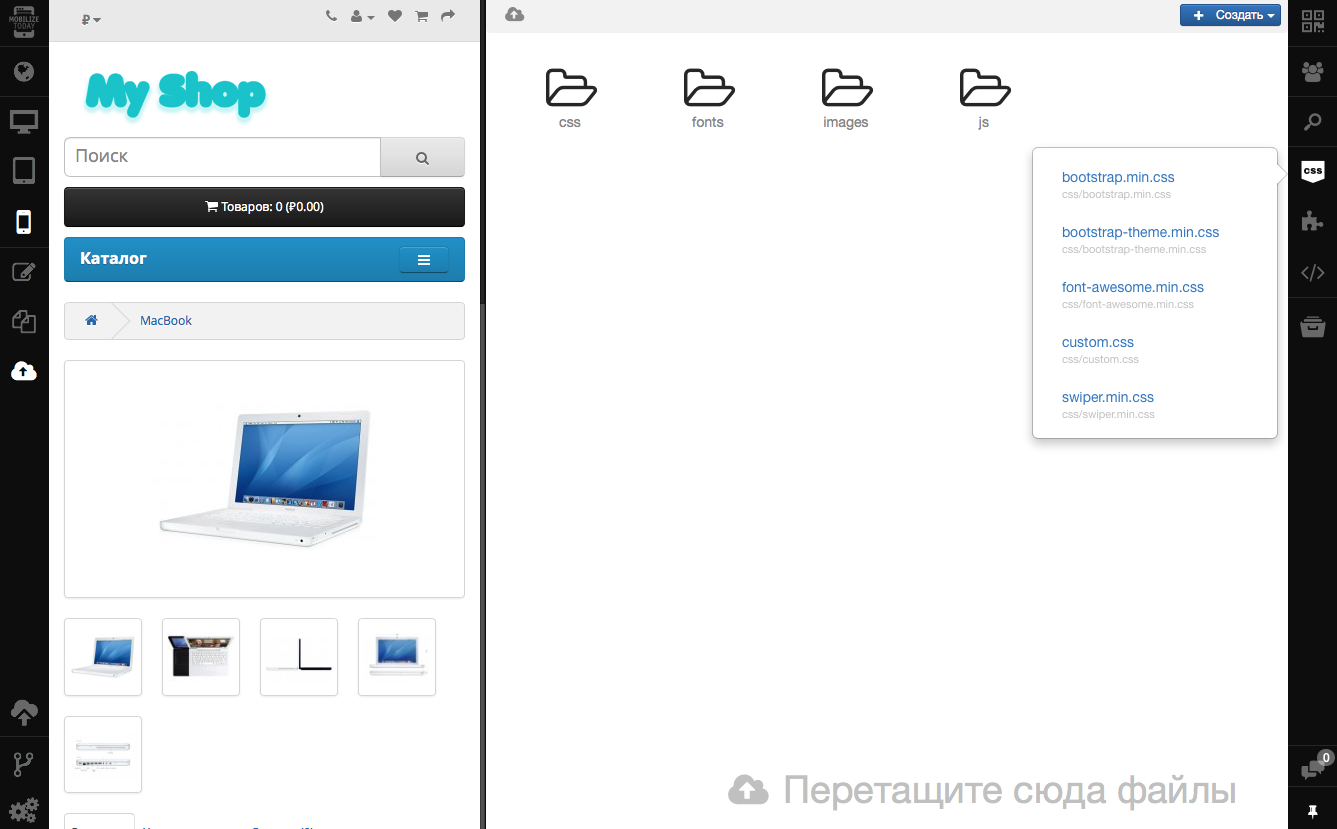
После того, как было выбрано устройство, можно включить режим редактирования. В правом блоке отобразится код страницы, которая открыта на эмуляторе. Код имеет подсветку, может отображаться на тёмном или светлом фоне. Разработчик может вносить в код изменения и сразу получать наглядный результат. Интерфейс MobilizeToday.ru включает левый и правый тулбары с иконками и всплывающими подсказками (тултипами) к ним. Иконки позволяют в один клик получить доступ к любому инструменту: менеджеру шаблонов, менеджеру файлов, редактированию, типу устройства, отображению стилей CSS.

Тестирование работы сайта на реальном мобильном устройстве можно провести, используя QR-код.

Встроенный чат позволяет общаться участникам проекта, работающим в режиме совместного редактирования. Нет необходимости переключаться на окна сторонних мессенджеров, чтобы обсудить с коллегами детали разработки.

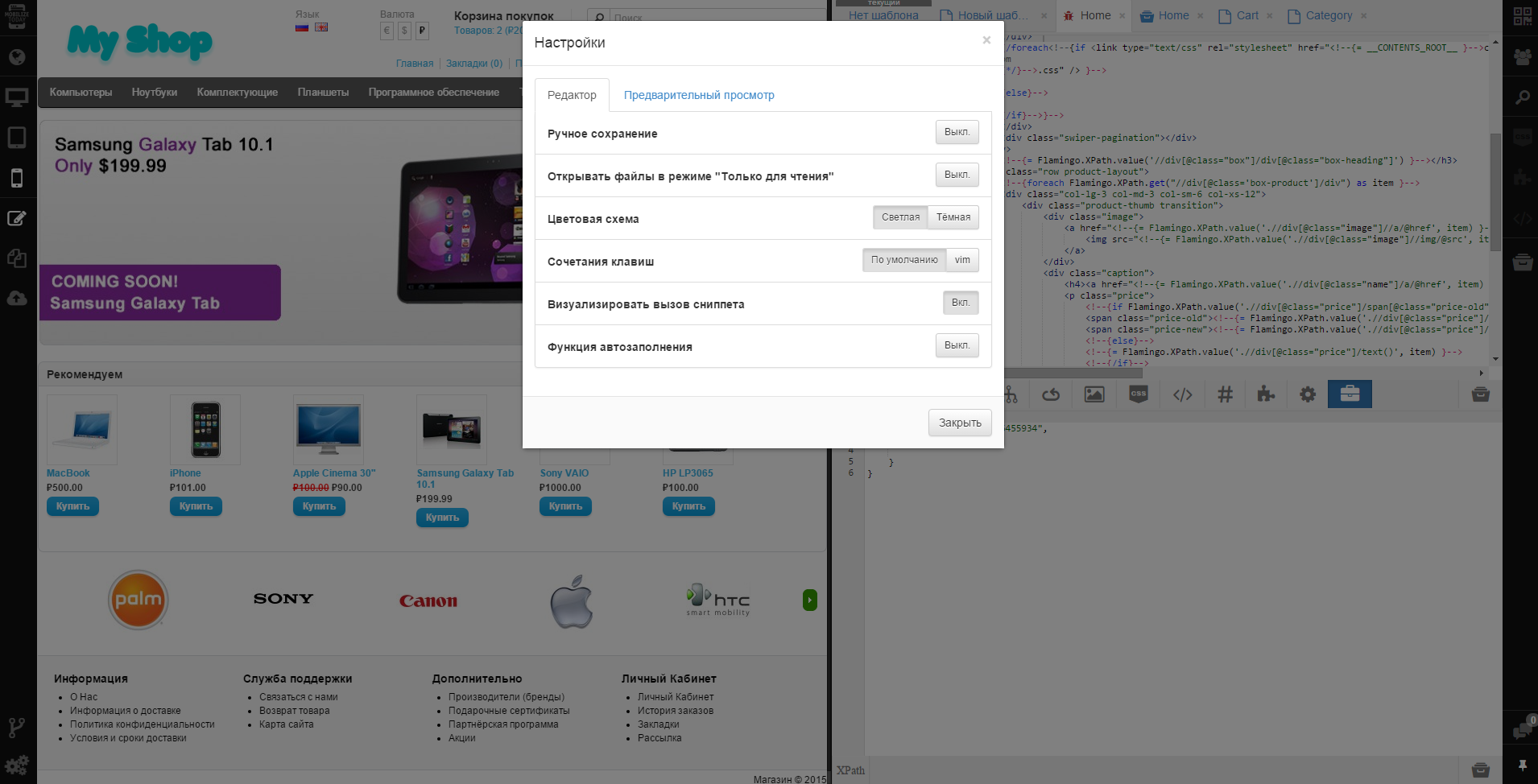
Пользователю доступны настройки, которые позволяют сделать работу удобнее:
- включение ручного сохранения
- настройка цветовой схемы отображения и подсветки кода
- настройка сочетания клавиш по умолчанию и по настройкам редактора vim
- включение визуализации вставки сниппета
- функция автодополнения при написании кода.

Вообще, интегрированная система создания мобильного сайта – удобное решение и имеет ряд преимуществ.
- Облачная среда разработки и тестирования (Cloud IDE) позволяет довольно просто вносить изменения в мобильную версию сайта. После того, как сайт создан, поддерживать его смогут даже люди с минимальными знаниями HTML.
- Можно использовать привычную систему управления контентом (CMS) — нет необходимости переучивать сотрудников для работы в новой CMS либо дублировать контент в двух CMS одновременно.
- Мобильная версия сайта обновляется автоматически, без дополнительных усилий и доступна по тому же адресу, что и основной сайт.
- Нет необходимости работать над бэкендом мобильного приложения или пересматривать логику работы бэкенда основного десктопного сайта.
- Мобильный сайт удаётся создать очень быстро, а это очень важно в условиях понижения неадаптированных сайтов в выдаче.
Работая над проектом MobilizeToday.ru мы изначально приняли решение, что будем выпускать новые релизы каждые два месяца – мир мобильной разработки развивается бешеными темпами и мы хотим, чтобы наши клиенты имели всегда самый актуальный инструмент. Буквально через несколько дней выйдет очередной релиз, в котором будет несколько важных изменения. Мы знаем, как трудно сделать первый шаг, поэтому постоянно улучшаем пользовательский опыт: обновляем документацию, добавляем обучающие материалы и упрощаем подключение фреймворков, таких как jQuery Mobile и Bootstrap. Также в релизе 2.2 зарегистрированным пользователям станут доступны предустановленный демо-проект для тренировки «на кошках» и статистика с количеством просмотренных страниц. В будущих релизах мы планируем добавить пару нужных опций.
- Возможность легко настраивать и запускать A/B тесты для мобильных страниц.
- Встроенная поддержка популярных UI фреймворков и предоставление готовых элементов страниц на их основе, таких как меню, списки, кнопки, заголовки и др. для более быстрой разработки.
Нам также важно знать мнение пользователей какие новые возможности они хотели бы видеть в нашем продукте, поэтому будем рады видеть любые отзывы.
Нужно ли завоёвывать дружбу с Google?
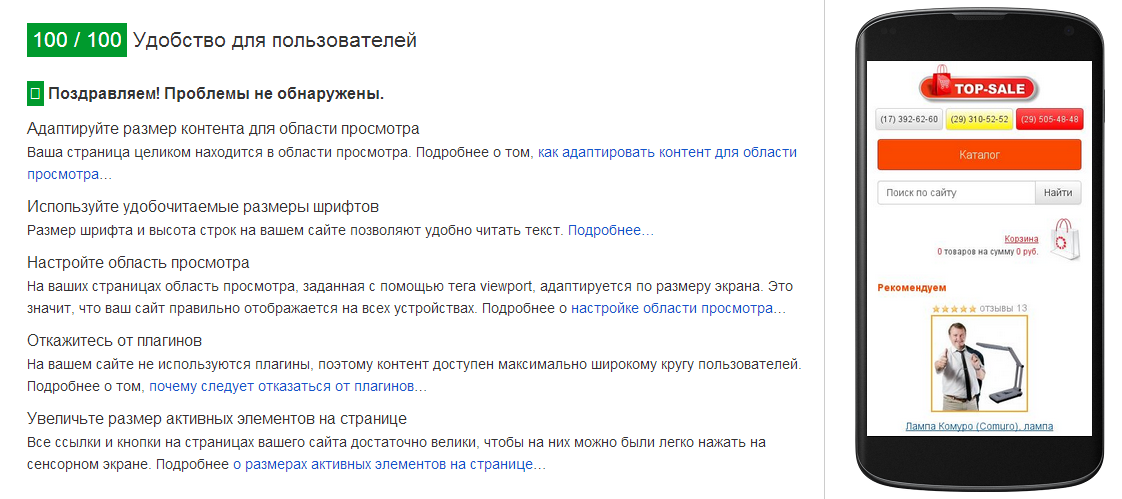
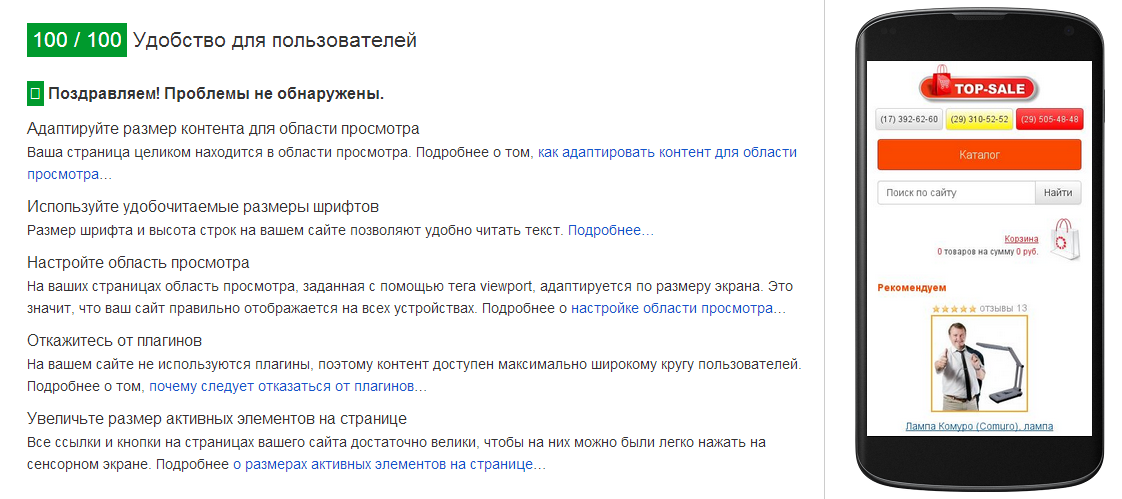
В начале поста мы упомянули об одной из главных предпосылок массового перехода на версии сайта, адаптированные под мобильные устройства – позиции Google. Каждый сайт мы проверяем с помощью инструментов, которые поисковик предлагает веб-мастерам. Сайты, оптимизированные с помощью MobilizeToday.ru, успешно проходят тест Google на Mobile-Friendly.

Так как основной сайт остаётся прежним, при его адаптации с помощью MobilizeToday он не теряет свои позиции в результатах поиска Google и Яндекс, а благодаря mobile-friendly интерфейсу обходит своих неоптимизированных конкурентов и занимает более высокую позицию в поисковой выдаче. Оптимизируя сайты для мобильных телефонов и планшетов мы не забываем о скорости загрузки для удобства пользователей, speed-тест приложения проходят успешно.
Мы берёмся уверенно утверждать, что с нашей системой мобильные сайты получаются действительно качественные: команда MobilizeToday.ru реализовала успешные проекты в сфере e-commerce для японского рынка, включая таких гигантов как Canon, Sanrio и Tokyo Gas. Это были сложные задачи, с которыми мы справились. Опыт, накопленный в ходе реализации этих проектов, был использован для совершенствования IDE. Наш проект, совместно с компанией i3DESIGN, был представлен на выставках Japan IT Week 2014 в Токио и Mobile World Congress 2015 в Барселоне, где в эффективности приложения убедились эксперты из многих стран мира.
P.S.: Если у вас рябит в глазах от кода, чек-листов или совершенно нет желания, времени и сил заниматься портированием сайта на мобильные устройства, мы можем сделать это за вас.
Готовы ответить на ваши вопросы в комментариях!

