CSS
Поддержка фонового фильтра (backdrop-filter)
Это свойство определенно в Filter Effect Level 2, позволяет применять фильтры к фону (backdrop) элемента, а не к его фону (background). Можно создавать полупрозрачный фон, например для меню на фоновом изображении. Текст хорошо читается и выглядит эффектно, как в iOS.

body {
background-image: url(./bg.jpg);
background-position: center center;
background-repeat: no-repeat;
background-attachment: fixed;
background-size: cover;
}
div {
padding: 60px;
border: 1px solid #fff;
color: #000;
font-size: 32px;
text-align: center;
margin: 150px 100px;
background-color: rgba(255, 255, 255, .6);
-webkit-backdrop-filter: brightness(1.5) blur(10px);
}
Вы можете использовать следующие свойства для настройки прозрачности и яркости фильтра:
blur() / brightness() / contrast() / drop-shadow() / grayscale() / hue-rotate() / invert() / opacity() / saturate() / sepia()CSS карусель (scroll-snap)
Поддержка слайд-карусели с использование жестов (scroll-snap), написанная на CSS без использования JavaScript. Может быть как вертикальной, так и горизонтальной, подробней в спецификации W3C.

.snap {
margin: 20px auto;
width: 80%;
overflow: auto;
white-space: nowrap;
-webkit-scroll-snap-points-x: repeat(100%);
-webkit-scroll-snap-type: mandatory;
-webkit-overflow-scrolling: touch;
}
.snap > div {
width: 100%;
height: 150px;
display: inline-block;
line-height: 150px;
text-align: center;
font-size: 50px;
}
.snap > div:nth-child(even) {
background-color: #87EA87;
}
.snap > div:nth-child(odd) {
background-color: #87CCEA;
}
<div class="snap">
<div>1</div>
<div>2</div>
<div>3</div>
</div>
@supports
CSS директивы @supports помогут разработчикам определять, справится ли браузер пользователя с CSS свойством или нет. Браузер устройства игнорирует CSS-свойства, которые он не поддерживает. При использовании более одного свойства для устаревших и современных браузеров, они смешиваются и трудно читаются. Для таких случаев удобно использовать @supports.
Рассмотрим пример с медиа-запросами (media query):
@supports ( display: flexbox ) {
section {
display: flexbox;
}
}
Пример использования логических операторов:
@supports ( display: flexbox ) or ( display: -webkit-flexbox) {
section {
display: flexbox;
}
}
@supports not ( display: flexbox ) {
section {
display: flexbox;
}
}
CSS4 селекторы (псевдоклассы)
Появилась возможность использовать селекторы CSS4, которые просты и используются в зависимости от типа выборки.
:any-link
Дополнение, соответствующее любому из свойств :link или :visited:
:any-link {
color: #f00;
}
/* Эквивалентно */
a:link, a:visited {
color: #f00;
}
Атрибуты селекторов
Атрибут «i» был предложен еще в спецификации CSS2, но не был включен в стандарт. Он необходим для упрощения определения пути присоединяемого файла.
a[href$="pdf" i] {
color: #000;
}
<a href="hoge.pdf">hoge</a>
<a href="hoge.PDF">hoge</a>
<a href="hoge.Pdf">hoge</a>
:lang
Определяет язык, который используется в документе или его фрагменте. С помощью этого атрибута можно задавать определённые настройки, характерные для разных языков, например, вид кавычек в цитатах.
:lang(en) {
color: #00f;
}
<body lang=en>
<p>hoge</p>
</body>
:matches
Стандартизация Firefox :moz-any и WebKit :webkit-any, которая какое-то время присутствовала в префиксах. Позволяет автору стиля объединить похожие правила.
table tr :matches(th, td) {
color: #f0f;
}
/* Эквивалентно */
table tr :-webkit-any(th, td) {
color: #f0f;
}
/* Эквивалентно */
table tr td,
table tr th {
color: #f00;
}
:placeholder-shown
Псевдокласс соответствует элементу ввода и отображает текст из своего placeholder-атрибута.
:placeholder-shown {
padding-left: 3em;
opacity: 1;
}
/* Эквивалентно */
::-webkit-input-placeholder {
padding-left: 3em;
opacity: 1;
}
:not
Теперь псевдокласс :not позволяет перечислять внутри несколько аргументов.
a:not([href*="exmaple.com"], [href*="hoge.com"]) {
color: #0f0;
}
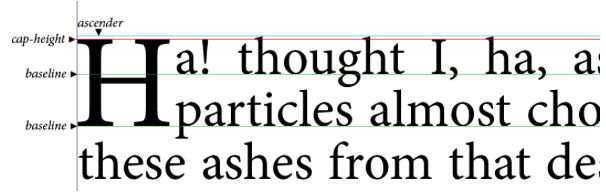
initial-letter
Новое CSS-свойство указывающее стили для буквицы.

p::first-letter{
-webkit-initial-letter: 3;
}
Поддержка шрифта San Francisco
В iOS9 добавлен новый системный шрифт San Francisco. Разработчики могут использовать этот шрифт, задавая любые характеристики, такие как размер, начертание, насыщенность.
font-family: -apple-system, sans-serif;
font: -apple-system-body;
font: -apple-system-headline;
font: -apple-system-subheadline;
font: -apple-system-caption1;
font: -apple-system-caption2;
font: -apple-system-footnote;
font: -apple-system-short-body;
font: -apple-system-short-headline;
font: -apple-system-short-subheadline;
font: -apple-system-short-caption1;
font: -apple-system-short-footnote;
font: -apple-system-tall-body;
Однако следует учитывать, что в новой OS X 10.11 (El Capitan) этого шрифта нет.
Apple ушла от понятия «системный шрифт» и не присвоила ему явного имени. Любые скрытые имена шрифта могут меняться и будут начинаться с точки, например «.SFNSDisplay-Ultralight».
Разработчики Apple объясняют эту необходимость тем, что сама ОС должна определять, какой тип шрифта ей использовать. В рамках этой абстракции появляется новое семейство под общим названием: -apple-system.
JavaScript
Результаты тестов показывают, что благодаря технологиям оптимизации ядра JavaScript была улучшена производительность.

Navigation Timing API
Navigation Timing — это универсальное решение для измерения времени загрузки страниц. Оно охватывает полный цикл взаимодействия с сайтом — от момента самого первого запроса пользователя до полной загрузки. Решение Navigation Timing присутствовало в iOS8, был удален в версии 8.1, однако теперь оно снова реализовано в новой версии браузера.
Особый интерес данный стандарт представляет для мобильных сайтов и приложений, для которых процесс измерения показателей производительности является сложнореализуемым. Navigation Timing API полноценно поддерживается WebKit.
Кроме того, в отличие от популярных методов измерения, связанных с использованием JavaScript, доступны и низкоуровневые метрики – время обращения к DNS серверам или потраченное на переадресацию время.
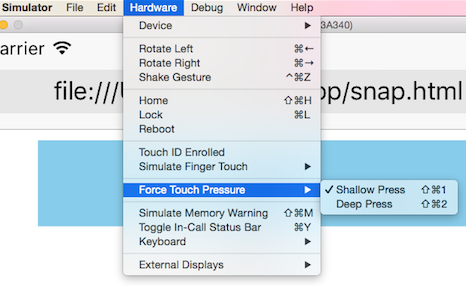
События сенсора (3D Touch)
Технология 3D Touch появилась в iPhone 6s и iPhone 6s Plus и основана на разработке Force Touch, использованной в Apple Watch и последних моделях MacBook. 3D Touch расширяет взаимодействие с устройством, предоставляя пользователю возможность получать доступ к функциям приложений, не запуская их.
Теперь веб-разработчики могут получить доступ к сенсорному датчику, чувствительному к силе надавливания, с помощью JavaScript.
var force = document.getElementById('force');
force.addEventListener("mousedown", function(event) {
var forceLevel = event["webkitForce"];
var clickForce = MouseEvent.WEBKIT_FORCE_AT_MOUSE_DOWN;
var forceClickForce = MouseEvent.WEBKIT_FORCE_AT_FORCE_MOUSE_DOWN;
if (forceLevel >= clickForce && forceLevel < forceClickForce) {
console.log("normal click");
} else if (forceLevel >= forceClickForce) {
console.log("force click");
}
});
Пример симулятора Xcode 7.

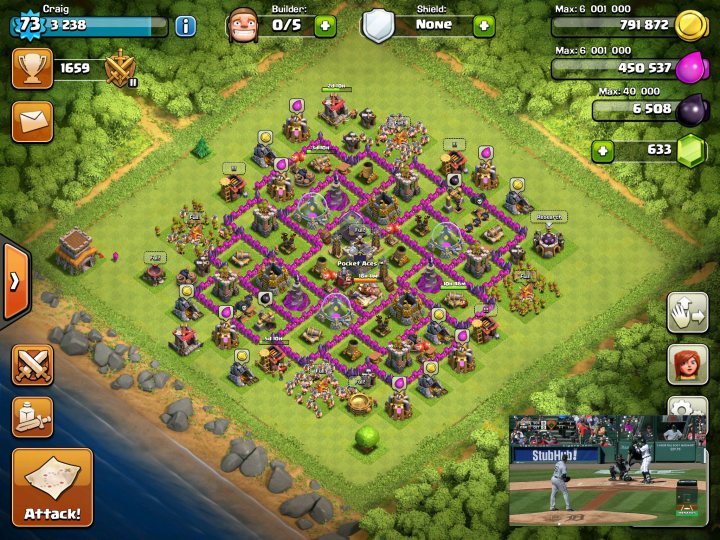
Картинка в картинке (Picture in Picture)
Вы можете использовать JavaScript API для добавления кастомных элементов управления в режиме «картинка в картинке» для HTML5 видео. Он не поддерживаются на iPad, вышедших раньше, чем iPad Air и iPad mini 2. Полная функциональность доступна только на iPad Air 2. Кроме того протокол AirPlay также работает.

var video = document.getElementById('video');
var pipBtn = document.getElementById('pip');
if (video.webkitSupportsPresentationMode && typeof video.webkitSetPresentationMode === "function") {
pipBtn.addEventListener("click", function(event) {
video.webkitSetPresentationMode(video.webkitPresentationMode === "picture-in-picture" ? "inline" : "picture-in-picture");
});
} else {
pipBtn.disabled = true;
}
<video width="300" height="200" id="video">
<source src="sample.mp4" type="video/mp4" />
</video>
<button id="pip">pip</button>
document.scrollingElement
Safari9, как и Chrome, поддерживает стандарты для отслеживания различий между scrollTop браузера.
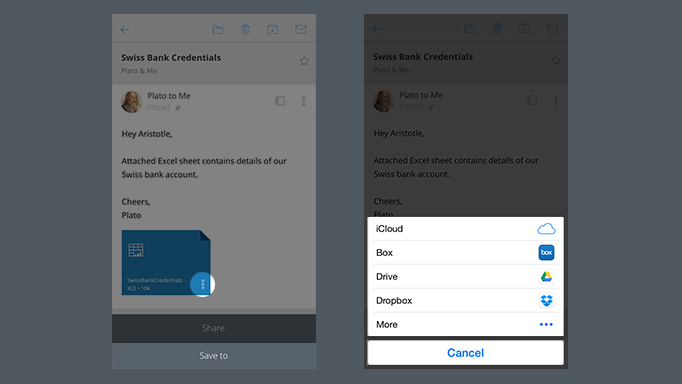
console.log(document.scrollingElement.scrollTop);Загрузка файлов в iCloud и поддержка сторонних сервисов
До iOS8 поддерживала только загрузку фотографий, но постепенно поддержка расширилась до iCloud и third-party applications. Сейчас также поддерживаются GoogleDrive, Dropbox и другие сервисы.

CloudKit JS
CloudKit доступен в iOS, OSX приложениях и теперь в веб, используя JavaScript. Справочник по CloudKit JS.
ECMAScript 2015
В новой версии стала доступна поддержке ECMAScript 2015 включающая:
- Классы
- Computed Properties
- WeakSet объекты
- Числовые объекты
- Унарные и бинарные литералы
- Символьные объекты
- Шаблоны литералов
Инструменты разработки
Режим адаптивного дизайна
С его помощью вы сможете использовать всю мощь новых инструментов разработчика и тестировать верстку ваших сайтов на всех экранах. Есть как предустановленные разрешения, так и три свободных слота для пользовательских разрешений. Дополнительно можно эмулировать плотность пикселей и менять строку User Agent.

Обновлен дизайн веб-инспектора

Работа с приложениями
Две самые новые функции подробно описаны в mono0926 на Github:
- App Search API
- Универсальные ссылки
Другие возможности
В новой ОС появились и другие UI-возможности:
- Автозаполнение форм, по заявлению разработчиков Apple, обзавелось улучшенной совместимостью с веб-сайтами.
- Новая прозрачная строка состояния (status bar)
- Для HTTPS-адресов слева появится пиктограмма замка, показывающая защищенное соединение.
- Закрепленные вкладки
- Отключение воспроизведения аудио во вкладках
Комментарии (18)

TheRabbitFlash
14.10.2015 11:46+7Это конечно все хорошо (про css), но платформозависимые приблуды в вебе вообще не нужны

symbix
14.10.2015 13:55+2Платформозависимые приблуды нужны для разработки приложений на фреймворках наподобие ionic.

TheRabbitFlash
14.10.2015 14:14-1Положу это просто тут для тех, кто верит, что на html делать приложение это здорово
www.infoq.com/news/2012/09/Facebook-HTML5-Native
venturebeat.com/2013/04/17/linkedin-mobile-web-breakup
p.s. с тех пор ничего не изменилось.
Aingis
14.10.2015 15:58+1Новинки Сафари — это не только Сафари, но ещё и WebView. Которое используется чаще, чем можно было бы подумать. Ну, и такие штуки позволяют сделать сайты под iOS похожими на iOS. Но применение ограничено, это да.

symbix
14.10.2015 17:02-1Да, недостатков масса, они все известны, но возможность взять код, написанный для responsive SPA веб-приложения, и легким движением сделать из него мобильное приложение — это здорово.

vc54
14.10.2015 16:35+1Скажите, пожалуйста, кто знает, а есть ли разница в сафари под iOS и OS X? То есть, если я тестирую верстку на одной ОС, есть ли смысл тестировать на другой?

mobilizetoday
16.10.2015 13:12В обработке css и рендере не должно быть никаких различий. Но верстку под разные устройства (тач и клик) необходимо адаптировать.

XanderBass
14.10.2015 18:54+3Блин, вот на backdrop-filter я уже давно фапаю. Крутейшая штука, позволяющая в итоге создавать окошки в приложениях в стиле «семёрки». Точнее не сами окошки и заголовки оных с полупрозрачностью и размытием.

Finesse
15.10.2015 07:49Очень порадовали нововведения (не рассматривая платформо-зивасимых). Надеюсь, разработчики других браузеров быстро подхватят их.

stychos
16.10.2015 02:19Маленький лучик пожелания сделать веб-инспектор человеческим, а не заново переключающимся на вкладку Resources при обновлении страницы. Ну а backdrop-filter это круто, правда огорчает отсутствие поддержки у остальных вендоров.

Finesse
18.10.2015 10:58Псевдоселектор :matches выглядит как костыль. Вместо него было бы здорово иметь возможность вкладывать правила друг в друга, например:
table tr {
th, td {
color: #f0f;
}
}


Reeze
Лучше бы полностью IndexedDB починили.