2015-й год близится к своему завершению и мы хотим пожелать всем разработчикам России (да и всего мира, чего уж!) весёлого новогоднего настроения, гармонии во всех ваших делах, ну и чтобы всё, что у вас ещё не получилось сделать до сих пор — обязательно получилось бы в следующем году!
А вот у нас, например, ещё в этом году получилось выпустить новую версию компонентов для .NET, HTML/JavaScript и VCL, и если вы используете наши продукты в своей работе и следите за их развитием, то добро пожаловать под кат.

Для тех, кто предпочитает видео тексту, мы приготовили небольшой ролик с обзором всех основных новинок:
Итак, что же нового в версии 15.2:
Компоненты Diagram для WinForms и WPF
Новые компоненты Diagram для WinForms и WPF позволяют визуально отобразить сложную информацию с помощью иерархических диаграмм и блок-схем. Основные возможности этих компонентов:
- Более чем 110 различных фигур, включающие в себя как основные элементы, так и элементы блок-схем и SDL диаграмм.
- Темы диаграмм, похожие на те, что вы можете найти в Visio: Office, Linear, Integral, Daybreak, Parallel, Sequence и Lines. А также возможность создавать свои собственные темы.
- Коннекторы (прямые, изогнутые и прямоугольные)
- 15 предустановленных стилей для соединительных стрелок
- Автоматическое составление пути для коннекторов с помощью A* алгоритма
- Автоматическое размещение фигур
- Редактор диаграмм для конечного пользователя
- Возможность сохранения/загрузки диаграмм

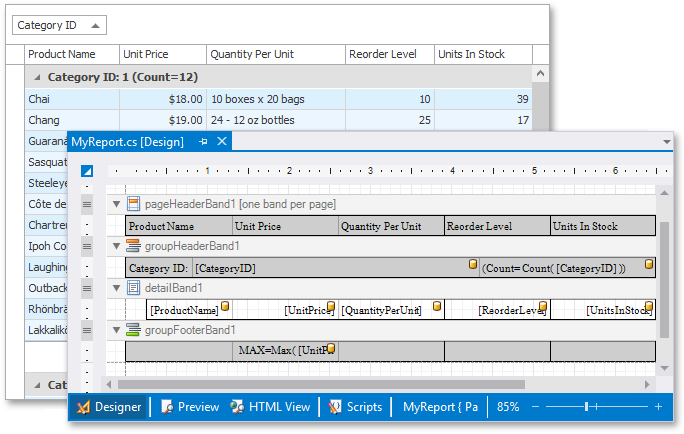
WinForms — Генерация отчетов на основе компонента Grid
В этом релизе появилась новая возможность создания отчетов на основе нашего WinForms-компонента GridControl. Теперь с помощью лишь пары строк кода можно вызвать Дизайнер Отчёта, сделанного на основе Grid Control-а и создать отчёт с использованием его данных.

WPF — Компонент TreeMap
Новый компонент TreeMap для платформы WPF позволит вам визуализировать табличные или иерархически структурированные данные в виде вложенных прямоугольников, чей размер зависит от представляемого значения. Этот контрол поставляется со следующими встроенными возможностями:
- Несколько алгоритмов расчета размера и положения элементов: «Slice and Dice», «Squarified», «Striped»
- Возможность визуализировать плоские (табличные) и иерархически структурированные данные.
- Возможность автоматически задать цвета элементам, используя один из следующих методов: поэлементно с помощью градиента, по группам с помощью градиента, по палитре, в зависимости от значения элемента.
- Интерактивность: подсветка элементов при наведении курсора и возможность выбора элементов по клику и программно.
- Гибко-настраиваемый внешний вид TreeMap-а.
- Настраиваемые тултипы.

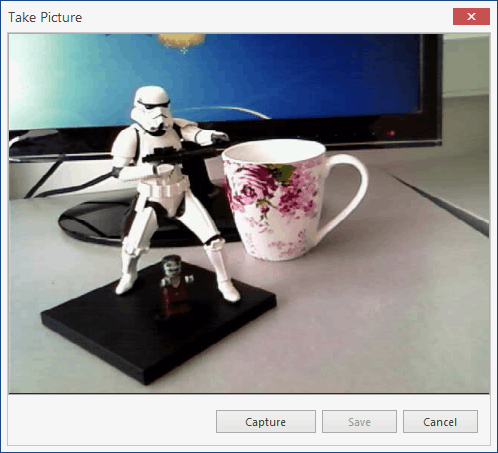
WPF — Компонент Camera
Наш новый компонент Camera для WPF позволяет вам отображать видео-поток с веб-камеры, а также делать фотографии с её помощью. Встроенный механизм настроек позволяет изменять различные параметры камеры (яркость, контраст и т.п.), а также выбирать нужную камеру в случае, если доступно сразу несколько устройств.

WinForms и WPF — Темы Office 2016
Также в этом релизе у нас появились новые темы для WinForms и WPF приложений: Office 2016 Black, Office 2016 White и Office 2016 Colorful.

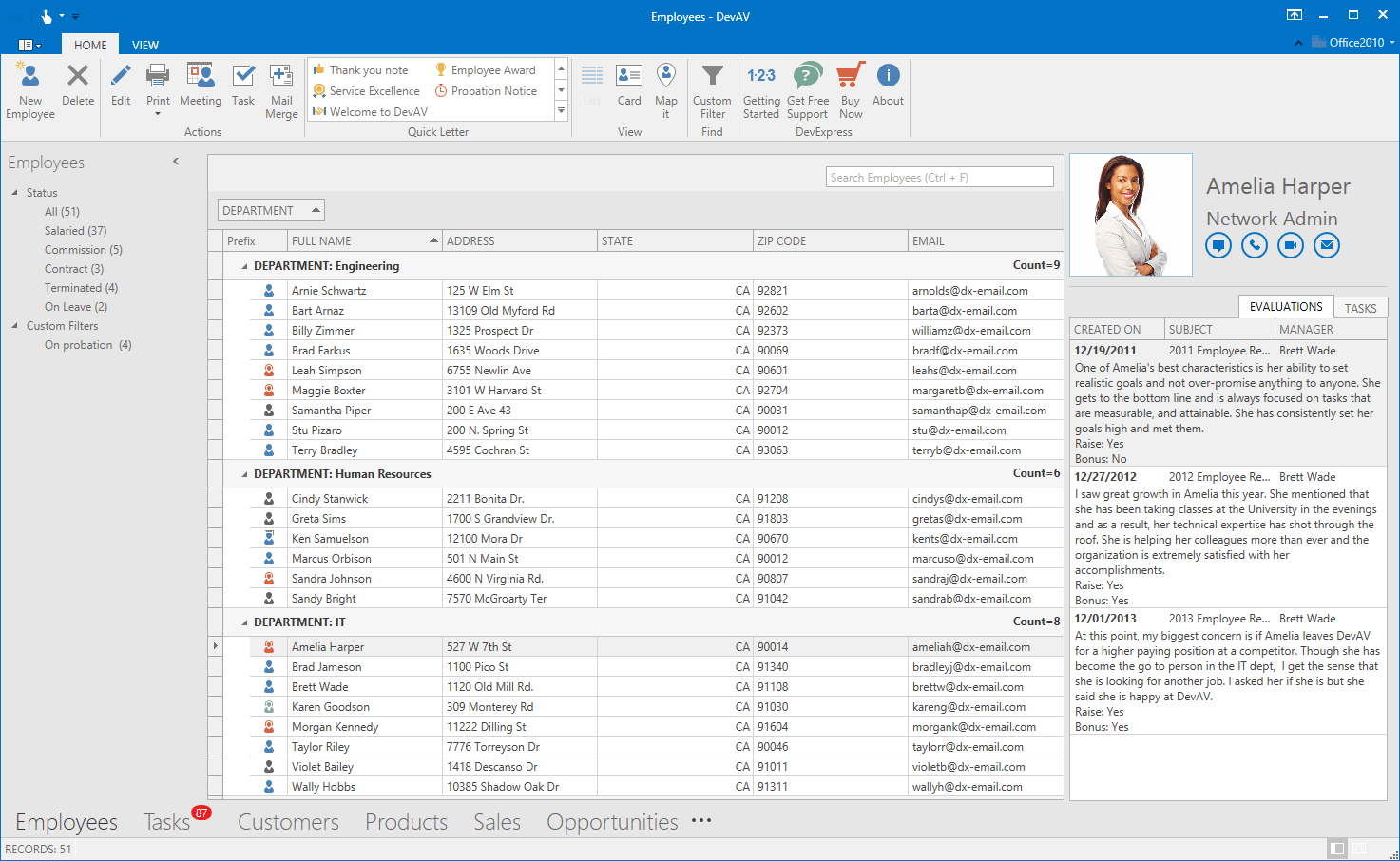
ASP.NET — Компоненты CardView и Query Builder
Новые возможности добавились в DevExpress ASP.NET CardView Control, который был представлен ранее в этом году как CTP, а теперь получил официальный релиз:
- Batch Editing (пакетное изменение данных)
- Conditional Formatting (условное форматирование ячеек)
- Экспорт в форматы PDF, XLS, XLSX и RTF
- Экспорт выбранных записей
- Экспорт с учетом условного форматирования
- Панель заголовков карточек
- Total Summary (итоговые значения)
- Endless Paging (бесконечный постраничный просмотр)
- Фильтрация по диапазону дат
- Показ многоточия с всплывающей подсказкой в обрезанных текстах ячеек
- Design-Time Card Layout Editor (специальный редактор времени разработки, позволяющий легко создавать и изменять макет карточек)

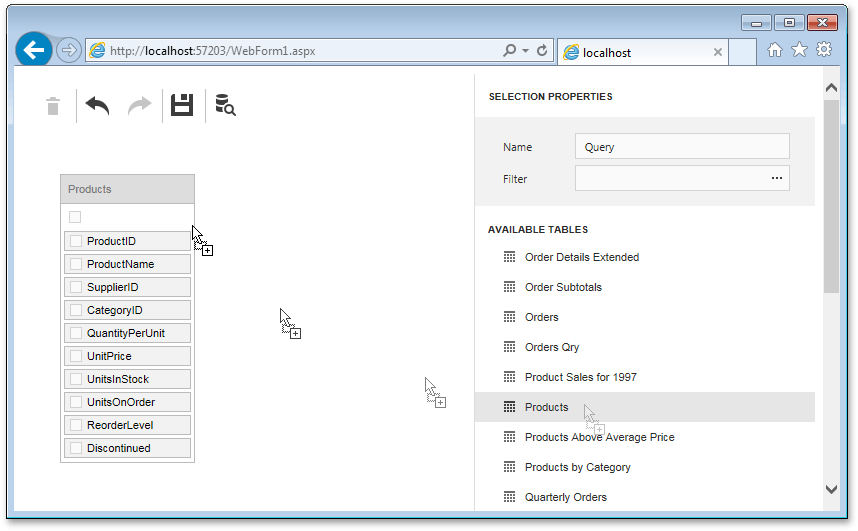
Новый элемент управления DevExpress ASP.NET Query Builder — позволяет создавать SQL запросы визуально и возвращает текстовую строку содержащую оператор SELECT.
Особенности:
- Автоматическое получение схемы базы данных и представление ее в пользовательском интерфейсе.
- Визуальное редактирование предложений запроса WHERE, ORDER BY и GROUP BY.
- Автоматическое разрешение межтабличных связей на основании внешних ключей.
- Предварительный просмотр результатов запроса.

Привязка к данным из Excel — на всех платформах .NET
В этом релизе мы сделали новый компонент ExcelDataSource, который позволяет использовать файлы Microsoft Excel или CSV в качестве источника данных для многих наших .NET компонентов.
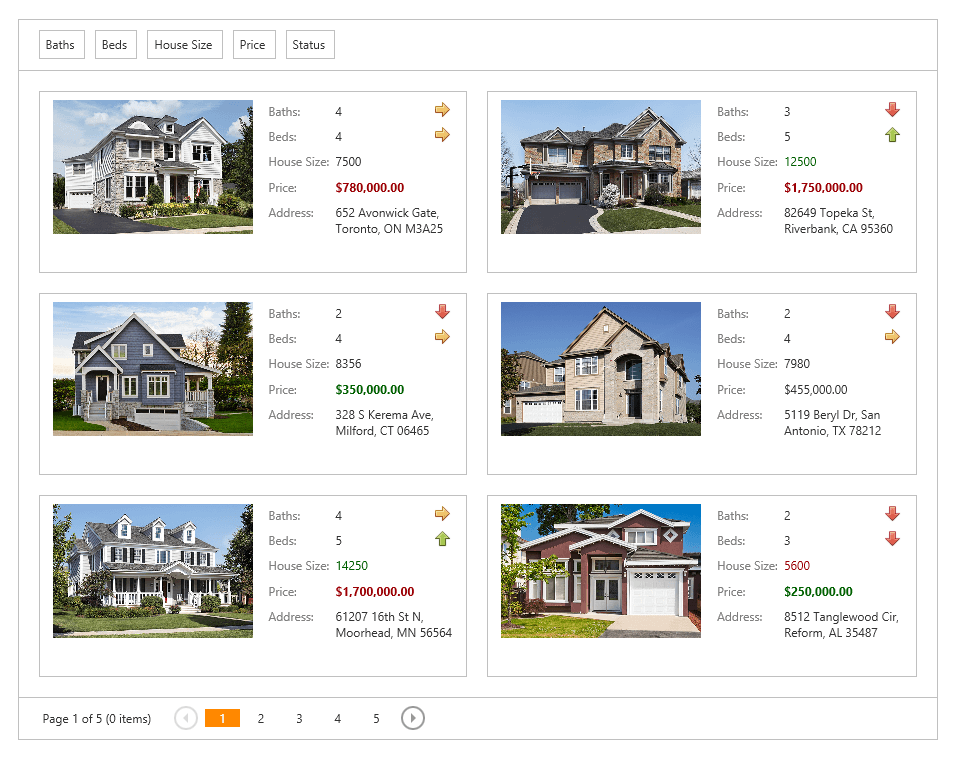
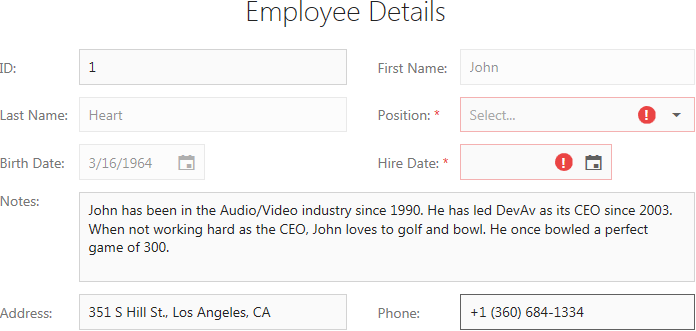
HTML5 Form Layout Widget
Новый виджет для версии 15.2 — это Form Layout Widget, который позволяет редактировать текущую запись из источника данных. Этот виджет может расположить поля ввода значений как в соответствии с полями в самих данных, так и в любом порядке по усмотрению разработчика. Поля ввода значений при этом можно группировать, делить на секции и разбивать на колонки, то есть задавать им любую разметку на форме. Также доступна проверка введенных пользователем значений в эти поля по определенным заданным правилам валидации.

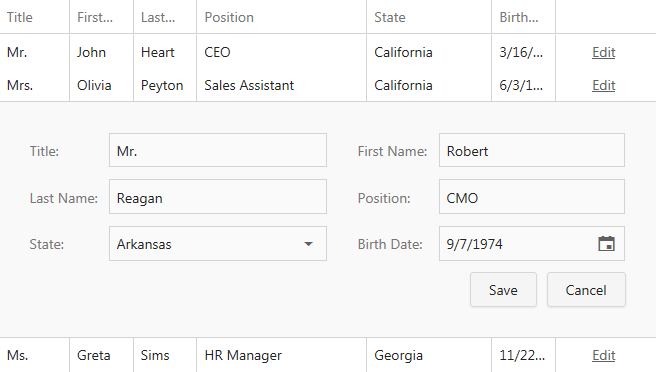
HTML5 Grid — Inline Data Editing
Очень часто при просмотре данных в таблице требуется либо заполнять новые строки, либо редактировать существующие. В этом релизе это стало намного удобнее благодаря специальной форме ввода, которую разработчик может настроить для любого сценария. Различное количество полей и секций с разными типами данных, списками и датами, группировка полей, а также проверка введенных значений — в этой форме можно создать любой шаблон, необходимый для пользователя.

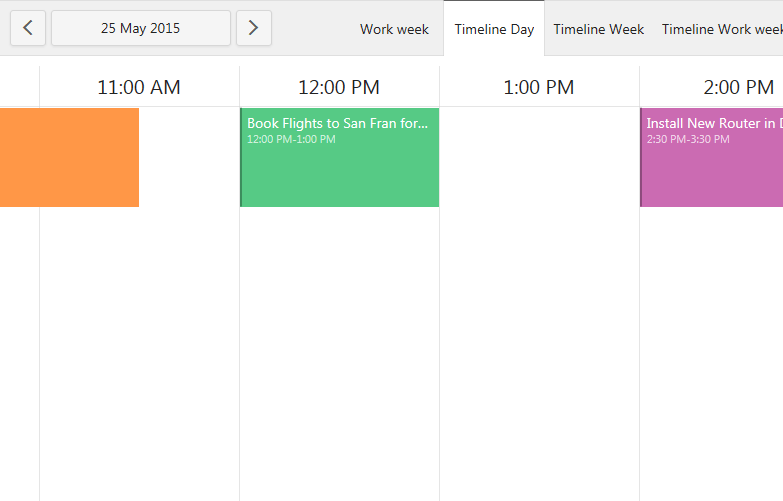
HTML5 Scheduler — Timeline View and Mobile UI
Для HTML5 Scheduler в этом релизе появилась возможность настраивать как форму ввода данных, так и всплывающую подсказку для событий. Также мы позаботились о совместимости с мобильными устройствами, адаптировав пользовательский интерфейс для работы при маленьком размере экрана, а также с touch-ивентами. Теперь вы можете располагать события горизонтально с помощью новых Timeline Views, которые охватывают три временных промежутка: день, неделя и рабочая неделя.

Dashboards — Увеличились скорость и удобство работы с большими объемами данных в памяти
В этой версии было полностью переписано ядро расчета данных в памяти. Наши тесты показали увеличение производительности типовых операций анализа данных (группировка, сортировка, агрегация) до 50 раз по сравнению с версией 15.1 при более чем 20-ти кратном уменьшении потребления памяти. Такой результат был достигнут за счет сжатия данных при помощи словарей, агрегации с использованием хэш-таблиц и выполнения расчетов в нескольких потоках. Также был устранен перерасход памяти при загрузке данных из-за боксинга.
Если данных все-таки слишком много, то теперь в дизайнере стало возможным отключить автоматическое обновление и загрузку данных. Это позволит не дожидаться окончания перерасчета данных при каждом изменении во время проектирования дэшборда.
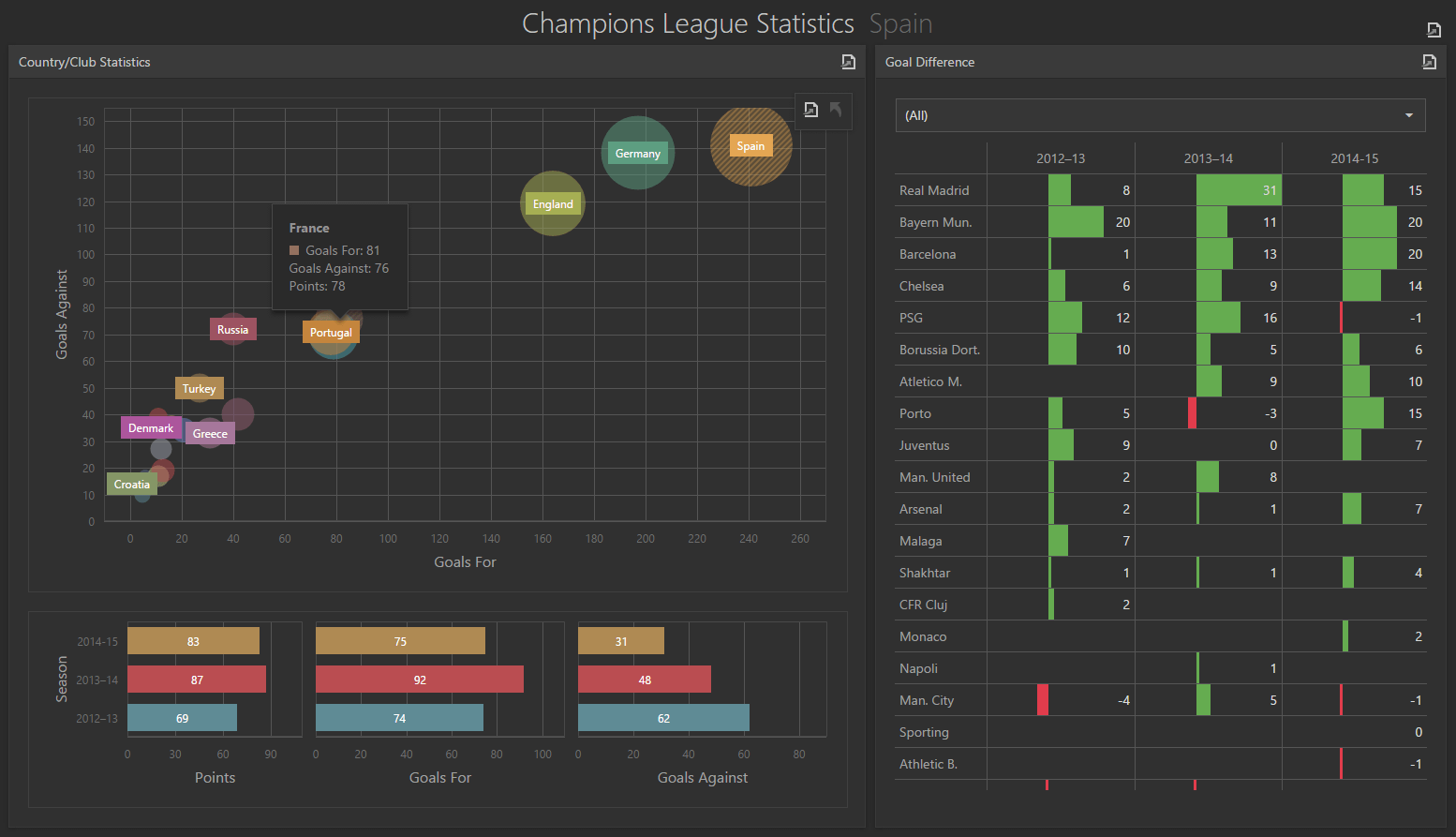
Dashboards — Новый элемент — точечная диаграмма
Появился новый тип графика — точечная диаграмма (scatter chart), который позволяет показать наличие или отсутствие корреляции между несколькими числовыми величинами:

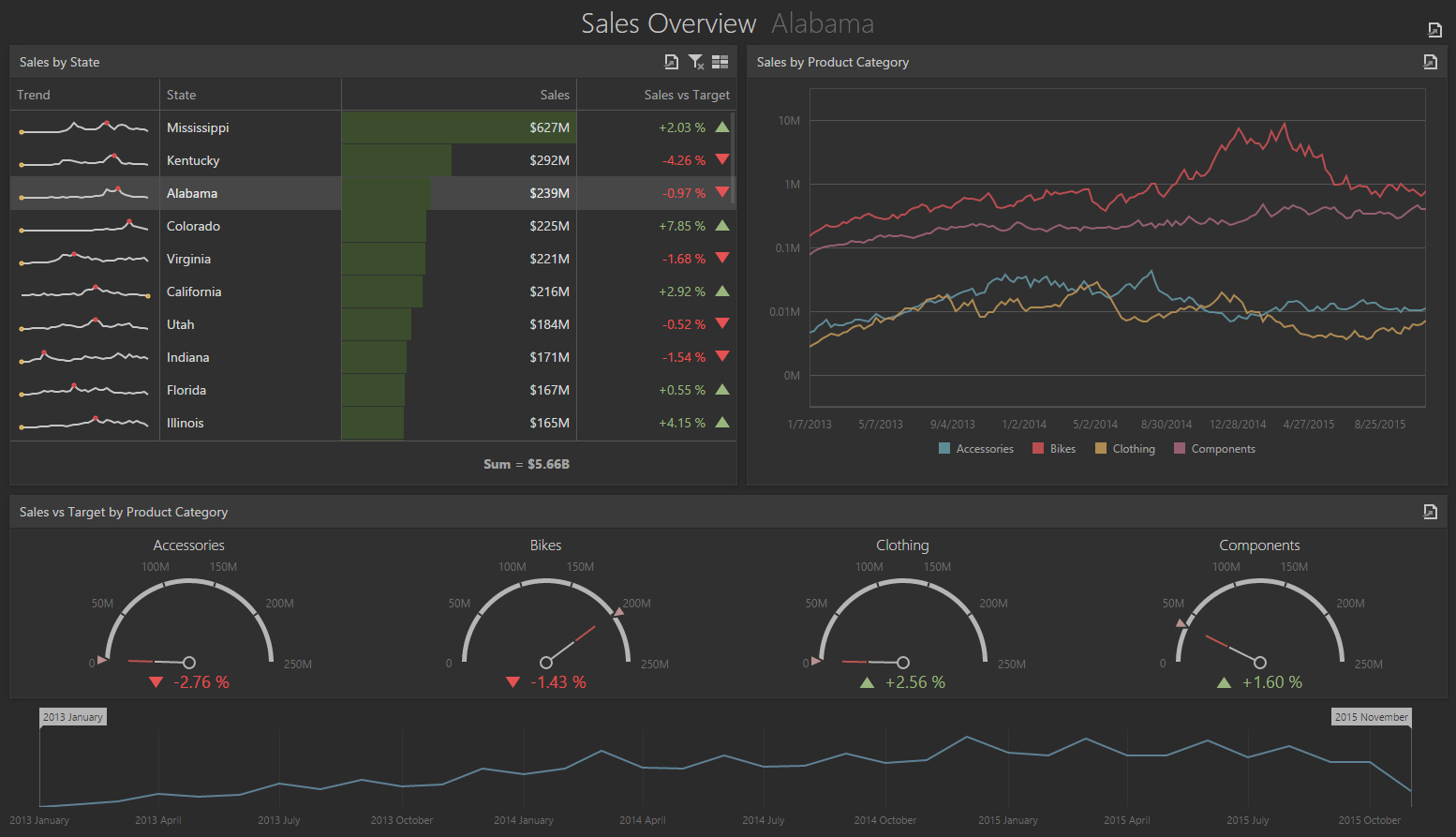
Dashboards — Условное форматирование — гистограммы
Настройки условного форматирования для таблиц и сводных таблиц (Grid и PivotGrid) пополнились гистограммами (bar) c возможностью указать цвет отдельного бара в зависимости от какого-либо условия. Также для всех таблиц появилась возможность управлять сводными значениями.

eXpressApp Framework (XAF)
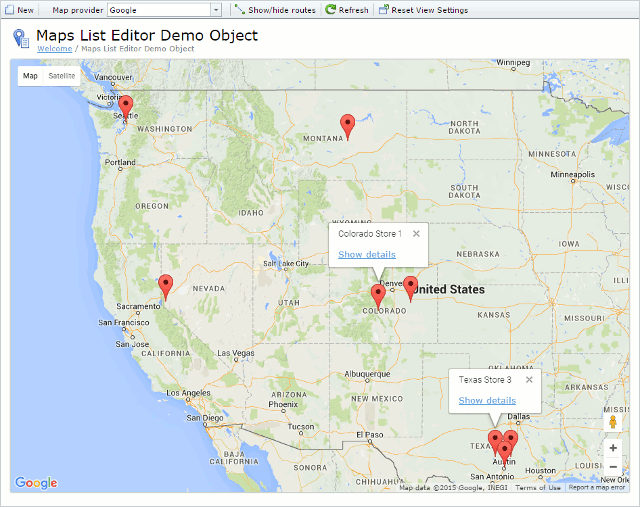
Коллекция дополнительных модулей получила пополнение в лице модуля Maps, предназначенного для показа бизнес-объектов на растровой или векторной карте в веб-приложениях. Данный модуль основан на наших виджетах dxMap и dxVectorMap.

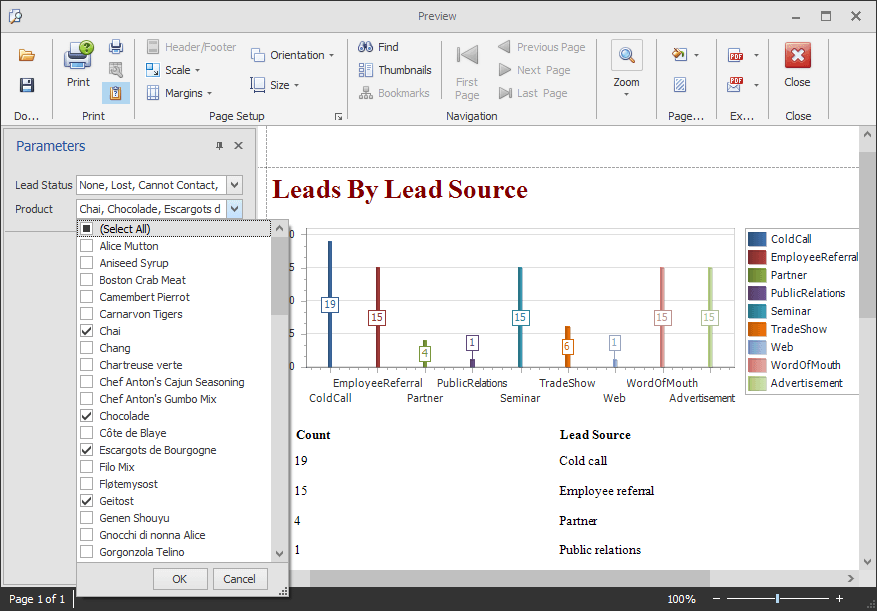
Модуль Reports получил ряд улучшений – интеграцию контрола HTML5 Document Viewer для просмотра отчетов, ускорение рендеринга благодаря хранению разметки в XML, поддержку множественного выбора для параметров сложных типов.

В прошлом релизе мы показывали довольно сырое превью новой веб-темы XAF, оптимизированной для сенсорных устройств. Мы провели большую работу по улучшению веб UI, и теперь вы можете использовать новый стиль XAF в своих “боевых” приложениях.

Пользователи веб-приложений теперь могут с бo?льшим удобством работать с данными в гриде, так как появилась встроенная поддержка пакетного изменения данных, master-detail режима и адаптивного расположения колонок.

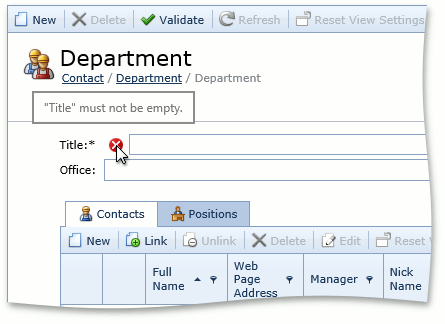
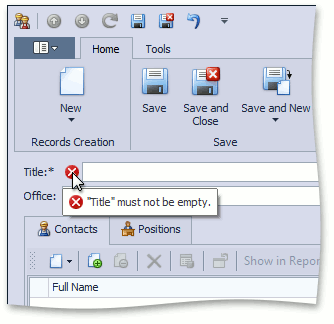
Правила валидации теперь работают на стороне клиента (в тех случаях, когда обсчет правила не требует запроса дополнительных данных с сервера). Соответственно, пользователь видит предупреждение сразу после изменения фокуса ввода, а не во время окончательного сохранения изменений.


Расположение полей в детальной форме теперь можно задать непосредственно в коде бизнес-объекта, не открывая дизайнер. Для этого предназначен новый атрибут DetailViewLayout.
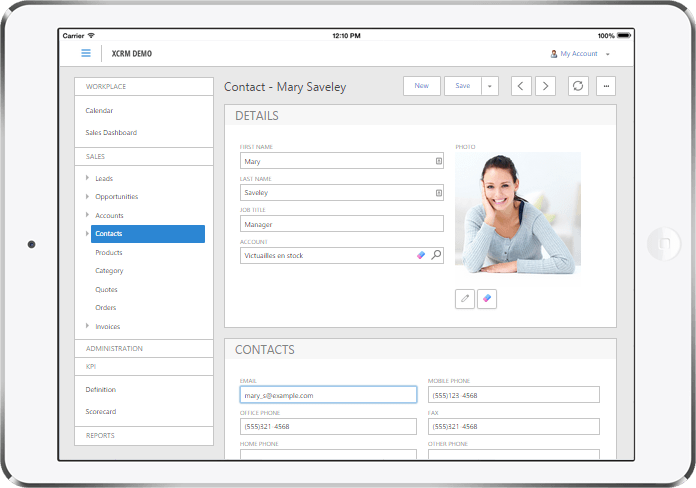
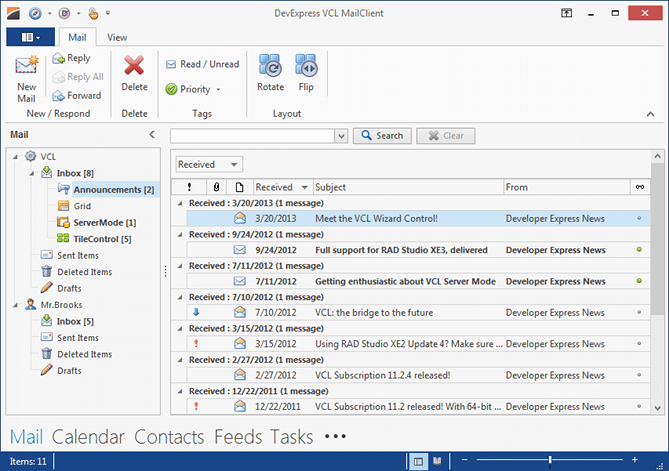
VCL — Office Navigation Bar
В этом релизе у нас появился новый компонент навигации Office Navigation Bar, который может интегрироваться с нашим компонентом NavBar и помочь вам полностью воссоздать пользовательский интерфейс Outlook 2013.

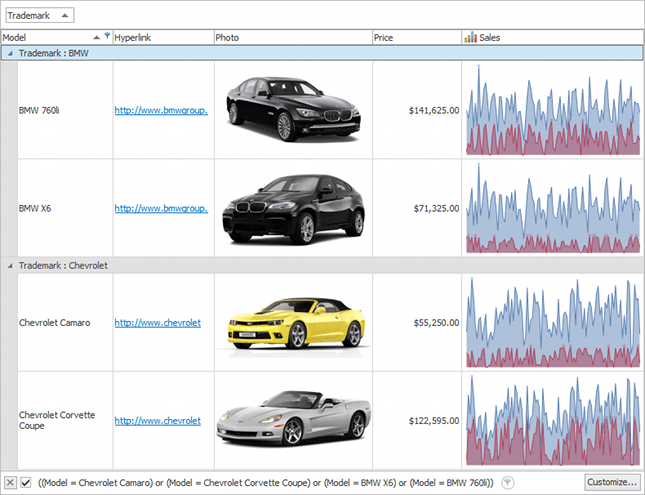
VCL — Sparkline Editor и Sparkline Lookup
Спарклайны используются для отображения визуальной информации в сжатом виде, который позволяет быстро увидеть тренд и сравнить данные в разных ячейках. В этом релизе в платформе VCL мы добавили два новых компонента — Sparkline Editor и Sparkline Lookup, которые можно использовать в двух различных сценариях: отдельно (либо с привязкой к источнику данных, либо без него) или внутри других компонентов, например Grid, Tree List, Pivot Grid или Vertical Grid.

Полная версия с подробным описанием всех новинок доступна на нашем сайте в разделе What's New in 2015.
Комментарии (10)

IL_Agent
30.12.2015 19:05+3С производительностью компонент для wpf планируете что-то делать?

Nanako
30.12.2015 20:40+1C 2012 года ничего не менялось с производительностью. BigData это ни про DevExpress, ни про Telerik.

IL_Agent
30.12.2015 21:28+2Дело не в бигдате. Если на форме несолько контролов, например лэйауты, грид, риббон и т.д., то такая форма в первый раз открывается до боли медленно. Когда форм много и грузятся они динамически из модулей, это становится ощутимой проблемой.

Nanako
30.12.2015 22:02+1Ну, получается проблемы с производительностью носят массовый характер. Я, например, для плагинов у себя окна кэширую, чтобы был пополняемый буфер с пачкой уже созданных, и чтобы открывались они мгновенно, по закрытии — уничтожаются, рекомендую.вобщем.

IL_Agent
30.12.2015 22:09+1Самые сильные тормоза — при первой отрисовке контролов, когда применяются стили девэкспресовские. Т.е. даже не при создании окна, а при отображении. Последующие открытия уже не такие тормозные. Но полетом их тоже не назовешь.

Nanako
30.12.2015 22:17Там видимо не implicit стайлинг. Но в целом для меня весь этот eye-candy хлам не подошел. Вынужден был по хардкору table grid свой писать. Из сторонних контролов вообще как мне кажется только xceed делает что-то производительное, и то редактор форкать пришлось.

Nashev
05.01.2016 11:26Когда же полосы прокрутки на переполненых вкладках групп tabbed layout в VCL сделаете?..


georgich
Приветствую!
Отличные у вас компоненты! Но цены, с учетом курса, конечно высоковаты. Мне только для WinForms и нужны компоненты. Буду в следующем году у руководства деньги выбивать на покупку, тем более, что появилась такая нужная для меня фишка "WinForms — Генерация отчетов на основе компонента Grid"!
Спасибо вам и с наступающим!
AlexAkimov
Спасибо! Приятно слышать :-) А вот курс, да, совсем нещадный получается. Кстати, недавно Денис в своей статье (http://habrahabr.ru/company/devexpress/blog/271331/) писал про возможность получения скидок — напишите ему или мне после Нового года и мы сможем сказать вам более актуальную информацию по этому поводу.
georgich
О, просто отличные новости! Но, если мне и удастся у руководства выпросить, то закупаем мы примерно в сентябре-октябре. Буду иметь вас ввиду. Еще раз огромное спасибо за ту работу, которую вся ваша команда проделывает по совершенствованию данного продукта!