В текущей ситуации системно работать с такого рода исходным материалом не представляется возможным, так как красиво подать Заказчику такой разномастный набор подходов к оформлению запрещает нам внутренний моральный кодекс дизайнера.

В перспективе нам всем необходима возможность использования схем информационной архитектуры не только в качестве начальных презентаций, но и виде итогового описания кейса, размещаемого в портфолио на сторонних ресурсах, так что требования к качество изображения создаются с заделом на будущее и подразумевают адаптируемость под разные задачи и стилистику.
Настойчивые же убеждения и всяческие особо веские аргументы о том, что такой вот схеме в ТЗ должен обязательно предшествовать подробный анализ и оптимизация бизнес-процессов заказчика; а равно и перечисление правил их декомпозиции в IDEF0, UML или в чем угодно — выходят за рамки данного эссе. Говоря проще, если ваш продакт, дизайнер и проектировщик занимаются только тем, что до одури стенографируют письменно и визуально бесконечные правки от заказчика, не имея ни малейшей возможности оказать влияние на логику и концепцию самого проекта (и бизнеса), то для них вскоре будет подготовлена другая статья «Свободная касса или почему вы зря ушли из Макдональдса».

Для всех же остальных двух с половиной человек, которые в своей ежедневной работе имеют реальную, а не эфемерную возможность оказывать влияние на формирование логики и принципов взаимодействия системы с пользователем и владельцем, продолжаем:
Декларация о намерениях
После того, как стало невозможно более терпеть безалаберное отношение некоторых исполнителей Технических заданий к оформлению и дизайну так называемых схем с перечнем страниц и разделов, было принято решение составить четкий и понятный гайд по рисованию схем информационной архитектуры инфосистемы.
Как вы понимаете, такие схемы внутренней логики проекта нужны не просто для внутренней аналитики, их просматривает заказчик. И заказчик же и утверждает правильность и корректность логики, четкость концепции и идеальный подбор цветовой гаммы.
Эта статья должна стать прецедентом для создания единого руководства, чтобы привести разрозненную мазню к единому общему знаменателю.
Единый формат даст возможность использовать грамотно оформленные схемы информационной архитектуры для создания любых сайтов, включая государственные, а также упростит процесс миграции на новые версии сайтов.
Правила
Чтобы соблюсти все эти условия — будут введены строгие правила:
- Все страницы и разделы на схеме оформляются в виде прямоугольников с соотношением сторон любых квадратиков должно быть 1:1 (квадрат)
- Допустимый размер блоков варьируется от максимального (512 на 512 пикселей) до минимально допустимого для использования (32 на 32 пикселя)
- Общая схема со всеми ветвлениями должна вписываться в круг не теряя важных деталей
- Поясняющий текст внутри блока не должен занимать больше 80% от высоты квадрата
- Возможные шрифты для подписей: Helvetica, Roboto.
- Фон может быть любым. Нет необходимости делать его однородным или прозрачным, допускается градиент или даже фото в HD качестве.
- Недопустимо наложения стрелок связей друг на друга.
- Каждый описанный бизнес-процесс должен визуально транслировать естественность, уверенность, позитивный и открытый настрой.
- Важно сделать любую схему доступным для максимального числа людей, в том числе – с умственными ограничениями, использующих специальное ПО и технологии для просмотра веб-сайтов.
Также предлагается прямо сегодня на добровольных началах подключиться к нашей команде разработки приложения для айфонов для быстрого и качественной отрисовки любых схем информационных архитектур для типовых сайтов и мобильных приложений.
Комментарии (6)

saggid
09.01.2016 06:17+3Можно ли чуток поубавить этот поток ненависти к труду окружающих людей и как-то понизить выпирающее во все стороны ЧСВ автора статьи?

alxkolm
09.01.2016 16:29+1Есть уже такое руководтсво:
A visual vocabulary for describing information architecture and interaction design
Русский перевод (болле ранней версии) www.webmascon.com/topics/planning/17a.asp
В нем чуть больше конкретики чем в ваших требованиях.

bebop
09.01.2016 21:24+2По поводу:
- «Важно сделать любую схему доступным для максимального числа людей, в том числе – с умственными ограничениями, использующих специальное ПО и технологии для просмотра веб-сайтов.»
Хотелось бы узнать больше про проектирование схем информационной архитектуры для людей с умственными ограничениями :)
Или я неправильно интерпретирую?
По поводу:
- «Каждый описанный бизнес-процесс должен визуально транслировать естественность, уверенность, позитивный и открытый настрой. „
Можно привести примеры описаний бизнес-процессов транслирующих всё вышеописанное?

PavelSandovin
11.01.2016 11:56Не понял, в чем суть идеи. Есть ЕСКД, ЕСПД, ГОСТ 34.x, не говоря о зарубежных стандартах, которые в чем-то лучше, в чем-то хуже, и в чем-то более актуальны отечественных.
Это все писалось как раз для того, чтобы документация писалась в общепринятой и понятной всем манере.
Зачем изобретать велосипед?
Или, если изобретать — улучшения к велосипеду, то было бы правильнее начать с оценки достоинств и недостатков существующих стандартов.
Если говорить о правилах оформления диаграмм, то совершено не понятно, как именно эти правила помогут увеличить их читаемость.

bebop
11.01.2016 21:21- «Недопустимо наложения стрелок связей друг на друга.»
к сожалению, чисто математически это нереально см. планарный граф


iXCray
*картинка про +1 стандарт*
А вообще, кажется, кто-то не работал с Rational Rose, не читал гайды из ГОСТа по оформлению процессов и схем бизнес-логики (логических схем)?
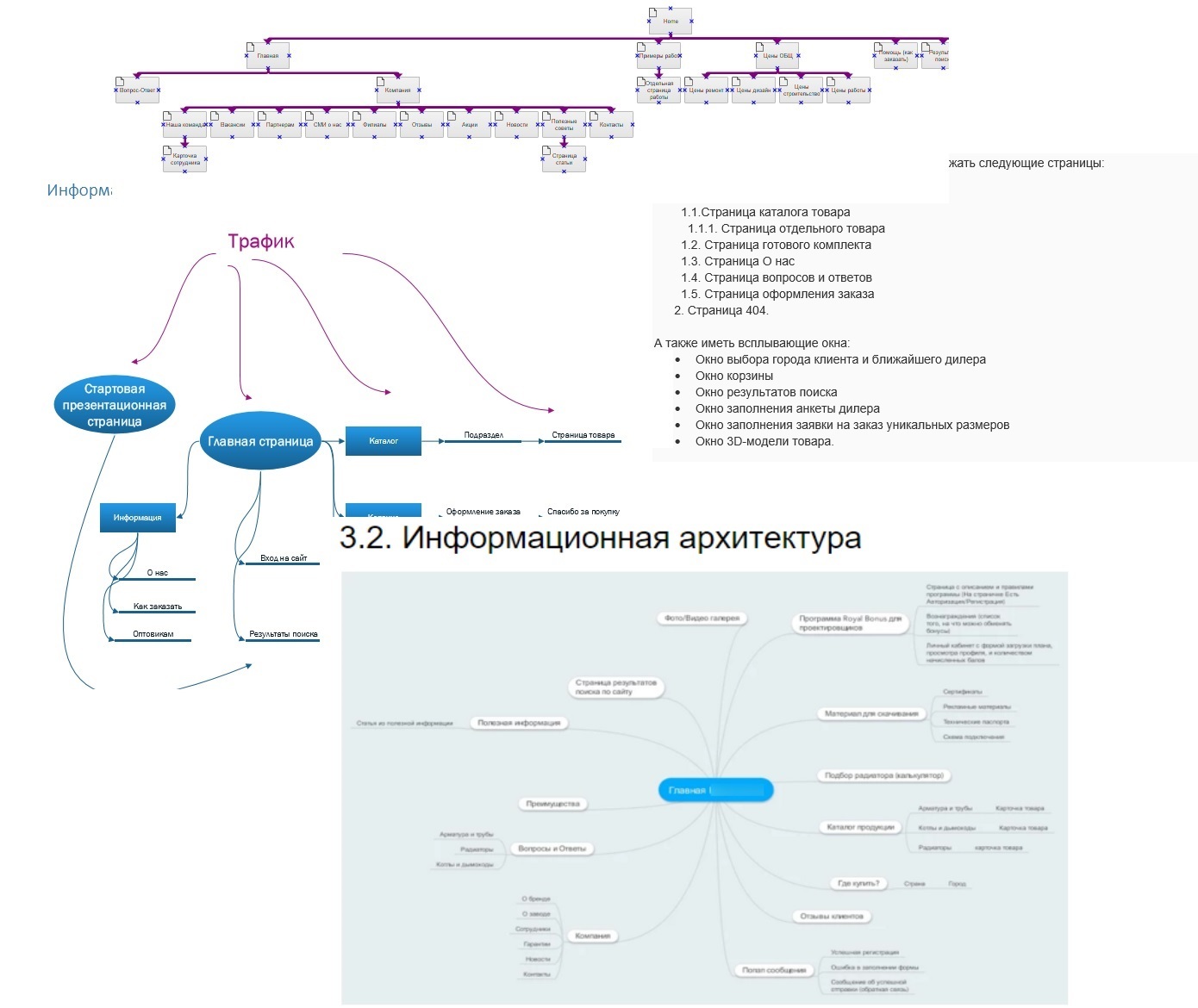
Представленные картинки в первой половине поста являются отборнейшим говном, навязанным ширпотребскими сервисами для пользователей с развитием интеллекта на уровне создания веб-сайтов на Wix. Если судить по ним, то автор явно не копал глубже Adobe Dreamweaver CC.
«Евангелие информационной архитектуры веб-сайта» или все же «схемы внутренней логики проекта», или быть может «бизнес-процесс» — вы уж определитесь!
В каждом из названных типов схем свои роли и сущности, которые, конечно, пересекаются друг с другом, но если вы решили собрать это все на одном полотне — предлагаю застрелиться, а потом все-таки навести порядок у себя в голове: чего же вы хотите? Получить дизайнерские понятные элементы для отображения всего на свете, которые при всем прочем должны еще и соответствовать уже существующим стандартам, чтобы их можно было поместить в документацию проекта, или мнение разработчиков о том, как это все нужно правильно формализовывать, услышать опыт и разбор кейсов по оформлению проектов?
"… для создания любых сайтов, включая государственные" — а вот с этого места подробнее, пожалуйста. Насколько помню, государственный веб-сайт = миллионы распиленных денег и два дешевых программиста. В какое место вы хотите еще вставить новый стандарт — не понимаю. Хотя, можете обратиться к новоиспеченному советнику по делам интернета — он поможет вам с этим.