На днях я закончил создание своей небольшой игры и хочу описать вам путь, по которому я прошел. Хочу сразу оговориться, что моей главной целью было получение знаний и опыта в создании 3D игр для Android, и этого я успешно добился. По этой же причине я не использовал готовые движки.

Я начинал с создания карт для Counter-Strike: сделал карту с автобусной остановкой из своего города, пытался сделать школу. Круто же постреляться в родной школе? Это дало мне базовое понимание из чего состоит виртуальный мир.
Несколько позже я начал проходить туториалы по OpenGL на Android. Радовался как ребенок, когда впервые на экране телефона появился заветный треугольник!

*Картинка взята отсюда
Затем получился кубик с наложенной текстурой камня и появились мысли о создании своей простейшей игры. Перенос игры Portal на Android казался вполне достижимой задачей для новичка. Я сильно недооценивал предстоящий объем работ. Хорошо, что на то время уже существовал Portal в Google Play, и я успел создать только одну комнату.
Тогда я решил сделать что-то попроще и, увидев в Футураме бильярд без гравитации, решил его по-быстрому воплотить (пока другие не успели). Оказалось, что я по-прежнему недооценивал объем работ. И, кстати, бильярд без гравитации таки успели сделать раньше меня.

*Скриншот из Futurama, сезон 7, эпизод 5
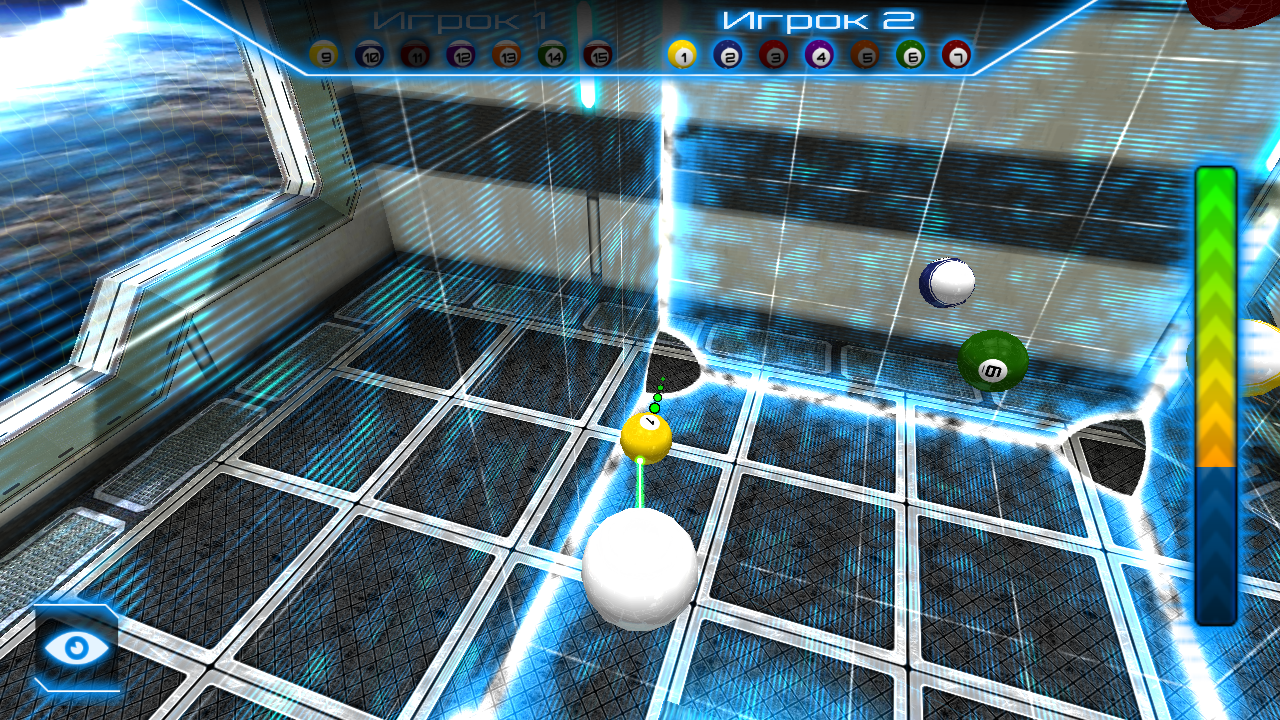
Вот с этого момента, примерно 3 года назад, началось создание моей первой игры Star Pool — бильярд в невесомости. В начале у меня было базовое знание Java и минимальные навыки редактирования картинок. Я работал, в основном, после работы, а также с большими перерывами, когда совсем не хватало времени.
По мере того, как я добавлял функционал к графическому «движку», заимствованному из туториалов, он становился все менее гибким и более хрупким. К этому моменту я 2 раза его серьезно переделывал, и сейчас его структура сделана «на троечку». Если б у меня была возможность вернуться в прошлое, я б себе сказал: «ПРОДУМАЙ АРХИТЕКТУРУ!!!». Тем не менее, из плюсов – быстрая загрузка и весьма неплохая производительность.
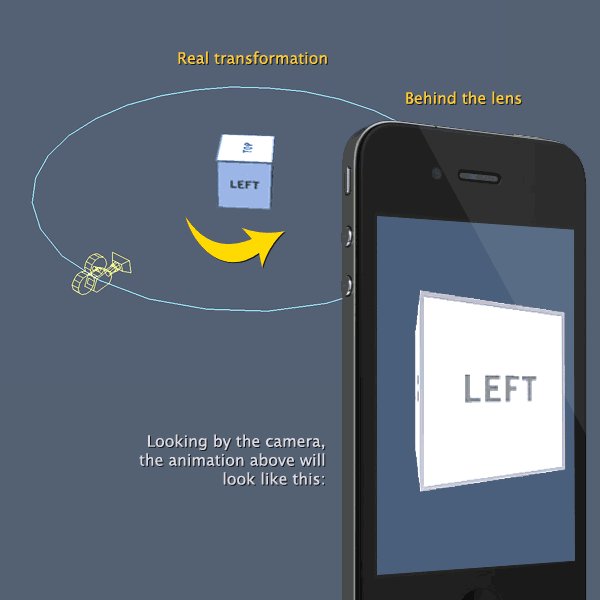
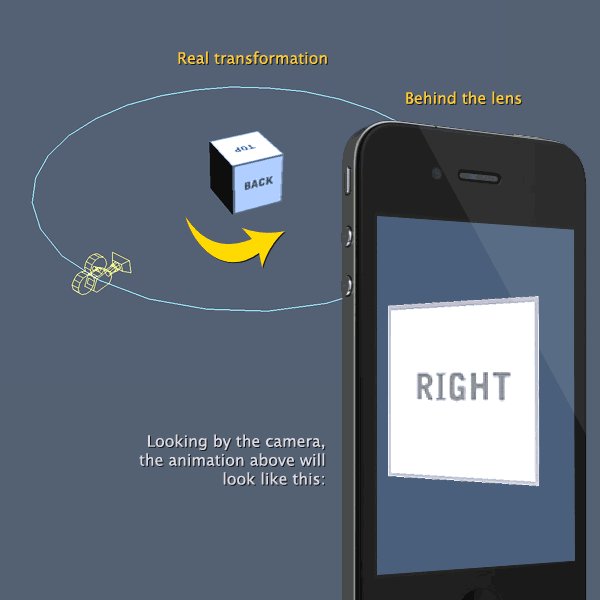
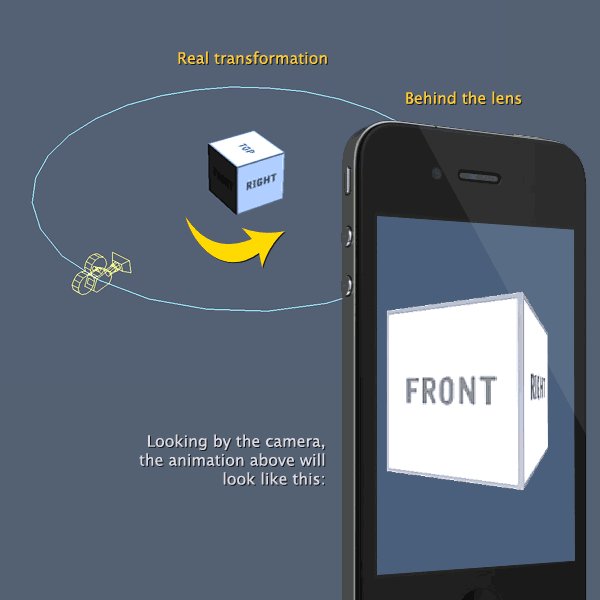
Эта часть программы была для меня самой интересной, потому что все что ты делаешь можно сразу посмотреть, пощупать, и я получал кучу позитивный эмоций, когда задуманное появлялось на экране. К примеру небо в играх – это маленький кубик вокруг камеры, закрашенный текстурой неба, который рисуется на экран в первую очередь. Все остальные объекты мира накладываются позже, затирая небо, и оно «просвечивается» в местах, где не было объектов. Поскольку кубик всегда рисуется вокруг камеры, создается ощущение что небо движется вместе с ней. И еще, на самом деле, не камера движется — она всегда в (0, 0, 0); это все остальные объекты меняют свое положение относительно камеры.

*Картинка взята отсюда
Поскольку главной целью было получение знаний, физический движок я тоже решил делать самостоятельно. (А так же потому что я устал читать мануалы и разбираться, как использовать чужие бесплатные движки в своем приложении).
В нем я учел опыт, полученный при написании графического движка, и уже с самого начала пытался продумать архитектуру. По сравнению с графикой здесь было наааааамного больше математики, хоть и школьной. В дополнение, я старался писать код максимально оптимальным, чтоб не возникало тормозов. Когда я начал тестировать физику, то сильно расстроился когда при разбивании пирамиды все жутко лагало – ведь я вылизал код почти что идеально. Я не мог представить, как можно еще увеличить производительность. К моему счастью, оказалось внутри-игровой аудиоплеер тормозит, пытаясь проиграть большое количество столкновений одновременно. Я починил проблему проигрыванием одного звука столкновения множества шаров вместо проигрывания звука столкновения двух шаров много раз.

Когда игра уже стабильно работала, и близился момент релиза, я вспомнил что использовал текстуры из чужих игр. Я не смог найти текстуры приемлемого качества в бесплатном доступе, и решил нарисовать их самостоятельно (в Paint.net). А что? Тоже опыт! Но поскольку с фантазией у меня туго, я рисовал свои текстуры похожими на те что использовал в начале. Больше всего времени заняла главная иконка. Серьезно, ее пришлось самому придумывать; несколько дней ее делал и опрашивал друзей, как она им нравится. Правда, классная?

Многое из того что изначально планировал пришлось отложить. Каждая дополнительная фича тянула за собой целую гору работы, и неизвестно закончил ли бы я эту игру вообще. Я выбрал основной набор функционала, который вошел в финальную версию. Не буду скрывать, что пишу эту статью в надежде, что вы скачаете игру и оставите отзыв: хороший или плохой – не важно. Это будет моя оценка, которую заслужил. Так что, если случится чудо и наберется достаточно скачиваний, я продолжу работу и сделаю онлайн режим с чатом и плюхами.
Спасибо за внимание!

Я начинал с создания карт для Counter-Strike: сделал карту с автобусной остановкой из своего города, пытался сделать школу. Круто же постреляться в родной школе? Это дало мне базовое понимание из чего состоит виртуальный мир.
Несколько позже я начал проходить туториалы по OpenGL на Android. Радовался как ребенок, когда впервые на экране телефона появился заветный треугольник!

*Картинка взята отсюда
Затем получился кубик с наложенной текстурой камня и появились мысли о создании своей простейшей игры. Перенос игры Portal на Android казался вполне достижимой задачей для новичка. Я сильно недооценивал предстоящий объем работ. Хорошо, что на то время уже существовал Portal в Google Play, и я успел создать только одну комнату.
Тогда я решил сделать что-то попроще и, увидев в Футураме бильярд без гравитации, решил его по-быстрому воплотить (пока другие не успели). Оказалось, что я по-прежнему недооценивал объем работ. И, кстати, бильярд без гравитации таки успели сделать раньше меня.

*Скриншот из Futurama, сезон 7, эпизод 5
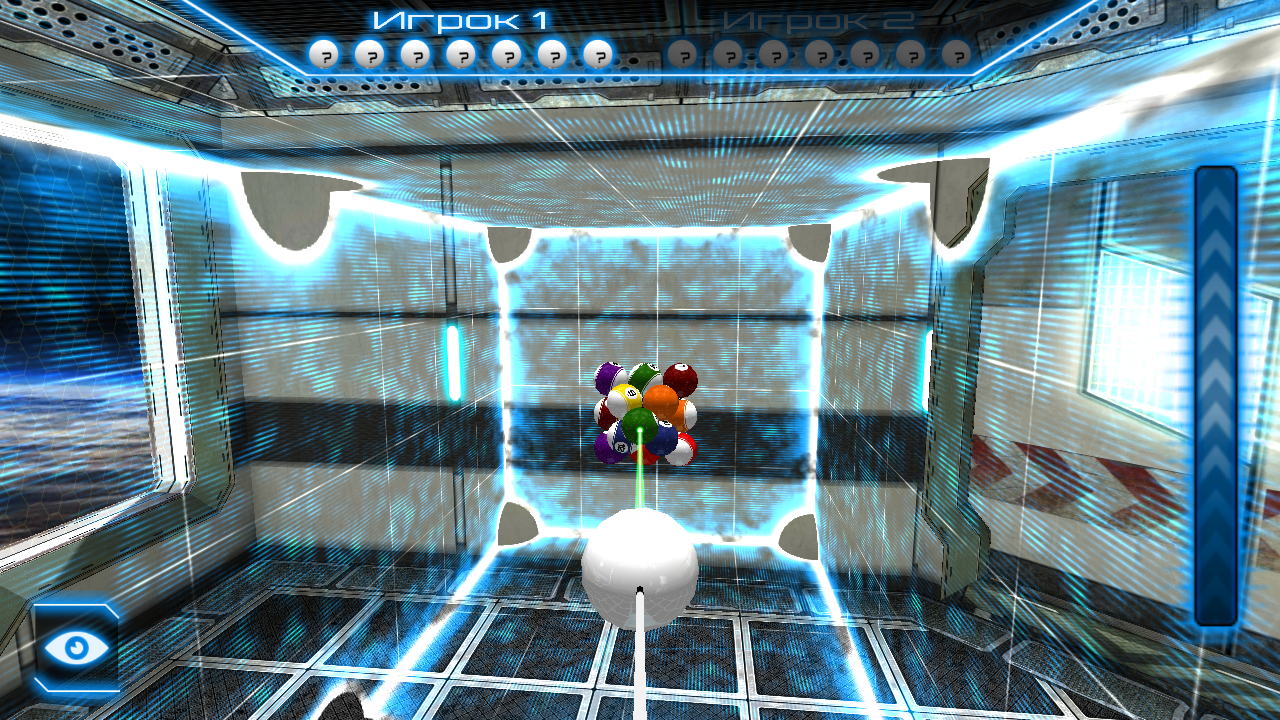
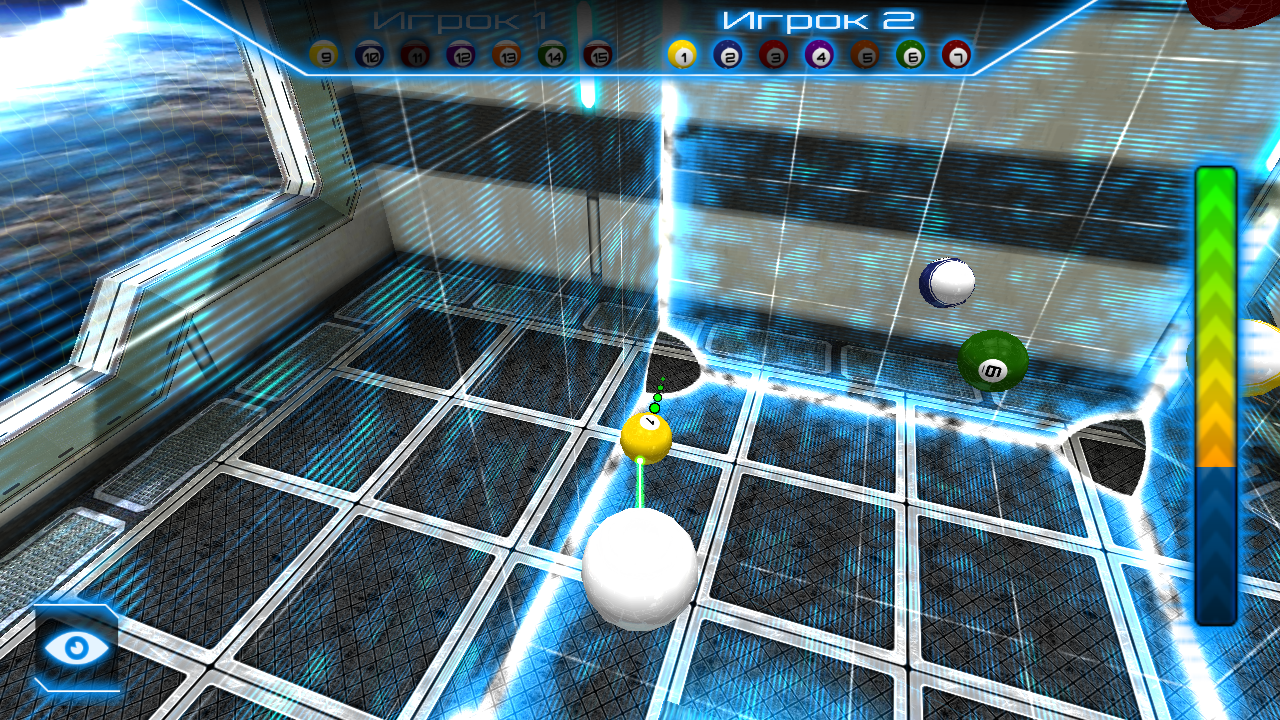
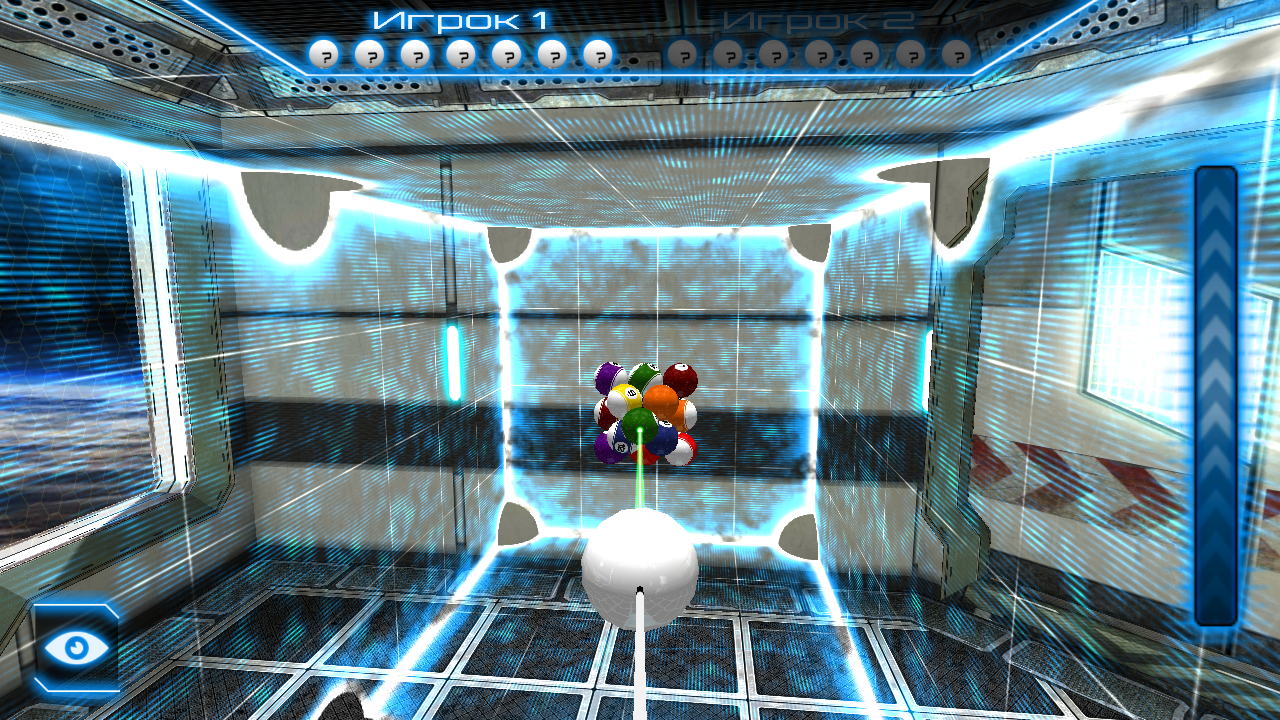
Вот с этого момента, примерно 3 года назад, началось создание моей первой игры Star Pool — бильярд в невесомости. В начале у меня было базовое знание Java и минимальные навыки редактирования картинок. Я работал, в основном, после работы, а также с большими перерывами, когда совсем не хватало времени.
Графический движок
По мере того, как я добавлял функционал к графическому «движку», заимствованному из туториалов, он становился все менее гибким и более хрупким. К этому моменту я 2 раза его серьезно переделывал, и сейчас его структура сделана «на троечку». Если б у меня была возможность вернуться в прошлое, я б себе сказал: «ПРОДУМАЙ АРХИТЕКТУРУ!!!». Тем не менее, из плюсов – быстрая загрузка и весьма неплохая производительность.
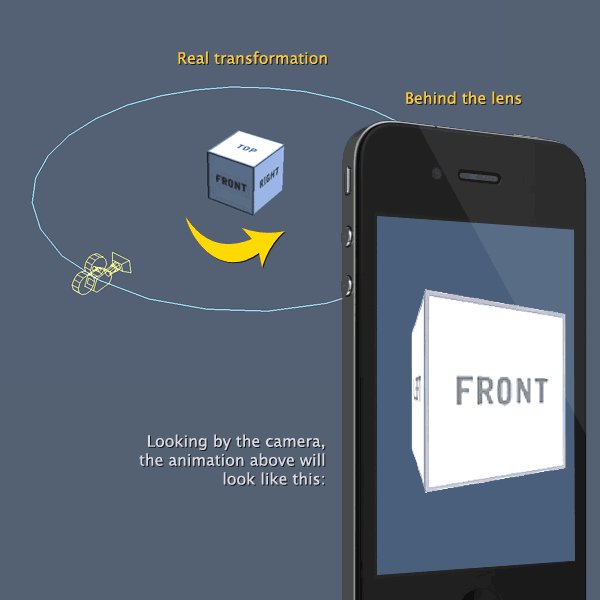
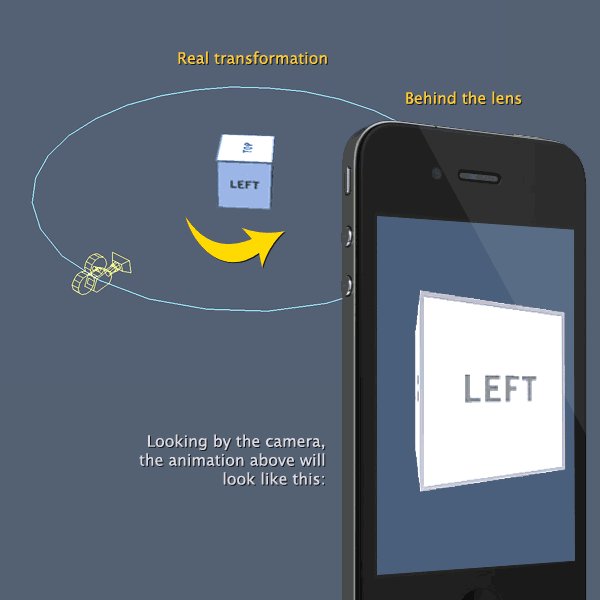
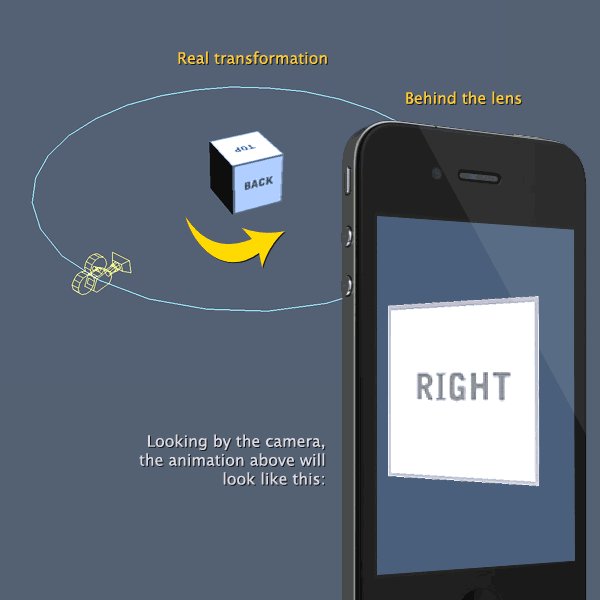
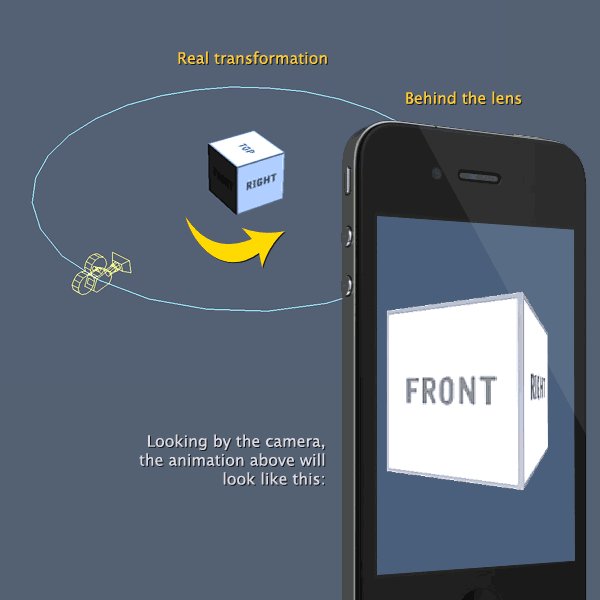
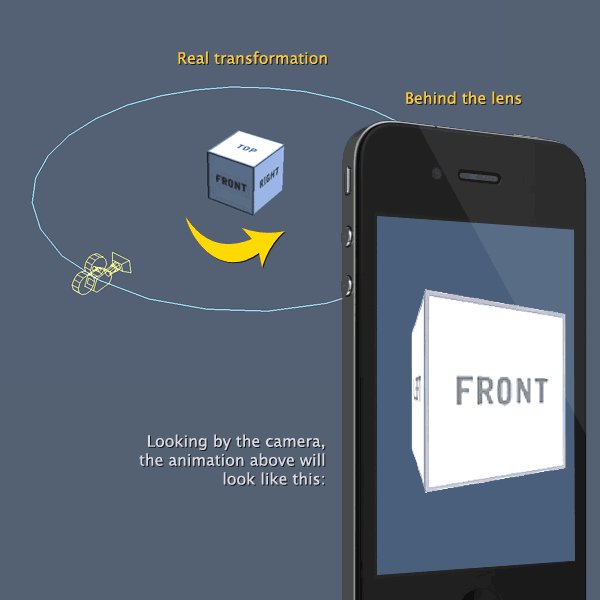
Эта часть программы была для меня самой интересной, потому что все что ты делаешь можно сразу посмотреть, пощупать, и я получал кучу позитивный эмоций, когда задуманное появлялось на экране. К примеру небо в играх – это маленький кубик вокруг камеры, закрашенный текстурой неба, который рисуется на экран в первую очередь. Все остальные объекты мира накладываются позже, затирая небо, и оно «просвечивается» в местах, где не было объектов. Поскольку кубик всегда рисуется вокруг камеры, создается ощущение что небо движется вместе с ней. И еще, на самом деле, не камера движется — она всегда в (0, 0, 0); это все остальные объекты меняют свое положение относительно камеры.

*Картинка взята отсюда
Физический движок
Поскольку главной целью было получение знаний, физический движок я тоже решил делать самостоятельно. (А так же потому что я устал читать мануалы и разбираться, как использовать чужие бесплатные движки в своем приложении).
В нем я учел опыт, полученный при написании графического движка, и уже с самого начала пытался продумать архитектуру. По сравнению с графикой здесь было наааааамного больше математики, хоть и школьной. В дополнение, я старался писать код максимально оптимальным, чтоб не возникало тормозов. Когда я начал тестировать физику, то сильно расстроился когда при разбивании пирамиды все жутко лагало – ведь я вылизал код почти что идеально. Я не мог представить, как можно еще увеличить производительность. К моему счастью, оказалось внутри-игровой аудиоплеер тормозит, пытаясь проиграть большое количество столкновений одновременно. Я починил проблему проигрыванием одного звука столкновения множества шаров вместо проигрывания звука столкновения двух шаров много раз.

Текстуры
Когда игра уже стабильно работала, и близился момент релиза, я вспомнил что использовал текстуры из чужих игр. Я не смог найти текстуры приемлемого качества в бесплатном доступе, и решил нарисовать их самостоятельно (в Paint.net). А что? Тоже опыт! Но поскольку с фантазией у меня туго, я рисовал свои текстуры похожими на те что использовал в начале. Больше всего времени заняла главная иконка. Серьезно, ее пришлось самому придумывать; несколько дней ее делал и опрашивал друзей, как она им нравится. Правда, классная?

Релиз
Многое из того что изначально планировал пришлось отложить. Каждая дополнительная фича тянула за собой целую гору работы, и неизвестно закончил ли бы я эту игру вообще. Я выбрал основной набор функционала, который вошел в финальную версию. Не буду скрывать, что пишу эту статью в надежде, что вы скачаете игру и оставите отзыв: хороший или плохой – не важно. Это будет моя оценка, которую заслужил. Так что, если случится чудо и наберется достаточно скачиваний, я продолжу работу и сделаю онлайн режим с чатом и плюхами.
Спасибо за внимание!

