Омнибар
Омнибар в Bitbucket — это строка быстрого доступа к действиям, похожая на ?? в средах разработки JetBrains или ?+P в Sublime Text. Запустить омнибар можно на любой странице, нажав клавишу точки.
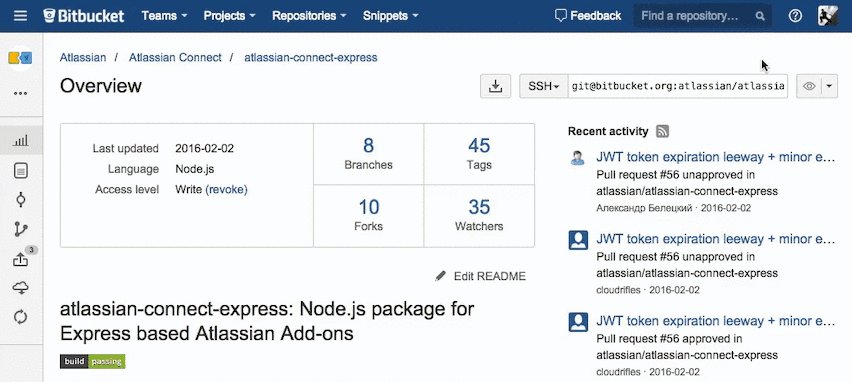
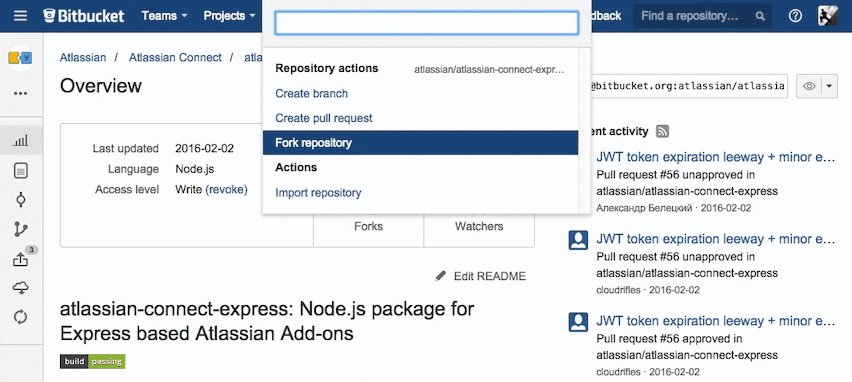
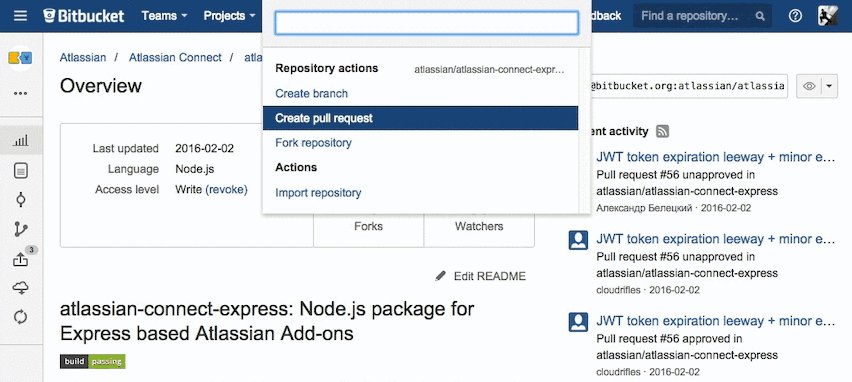
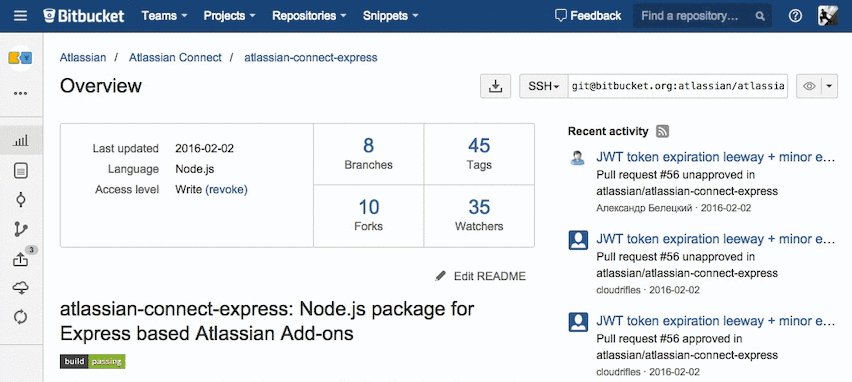
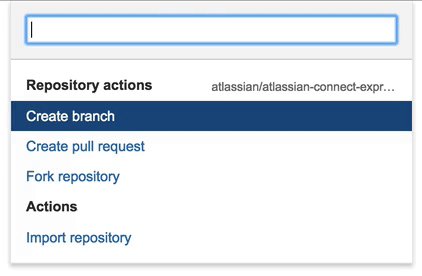
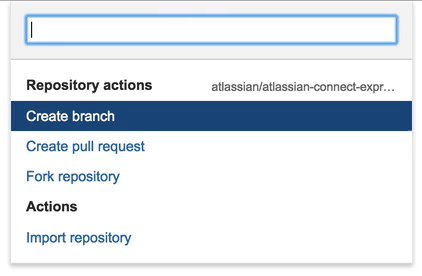
По умолчанию, он покажет набор действий, соответствующих текущему контексту:

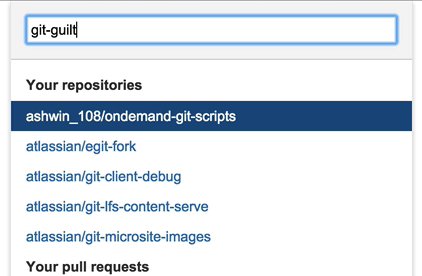
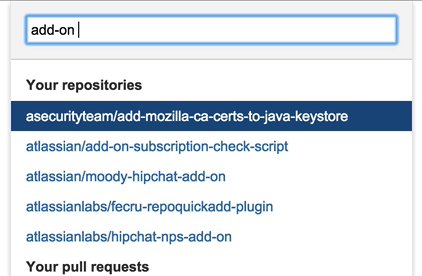
Как только вы начнёте вводить символы, он будет искать по имени репозитории, принадлежащие вам или вашей команде:

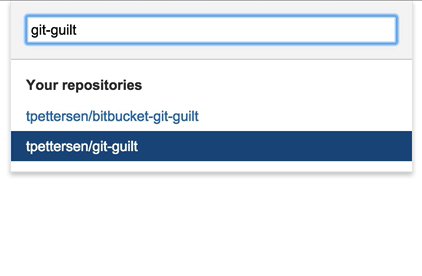
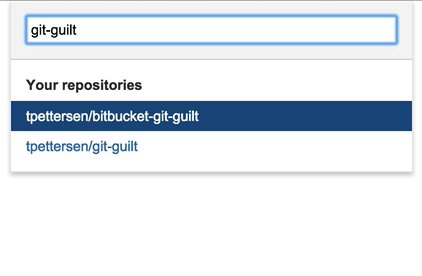
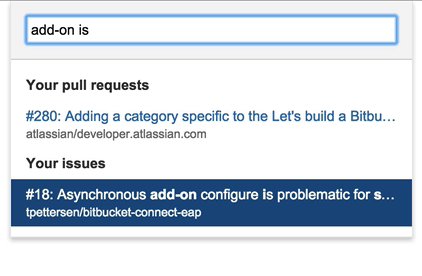
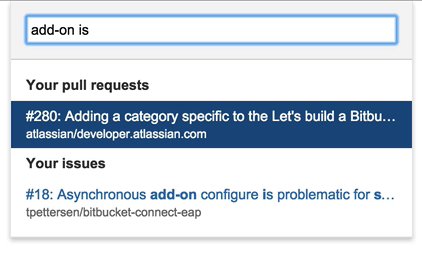
А также заголовки задач и пулл реквестов — по всем вашим репозиторям:

И даже файлы в текущем репозитории по их названию:

Кстати, если помимо Bitbucket вы пользуетесь JIRA, попробуйте нажать клавишу точки, когда в следующий раз будете просматривать там какую-нибудь задачу.
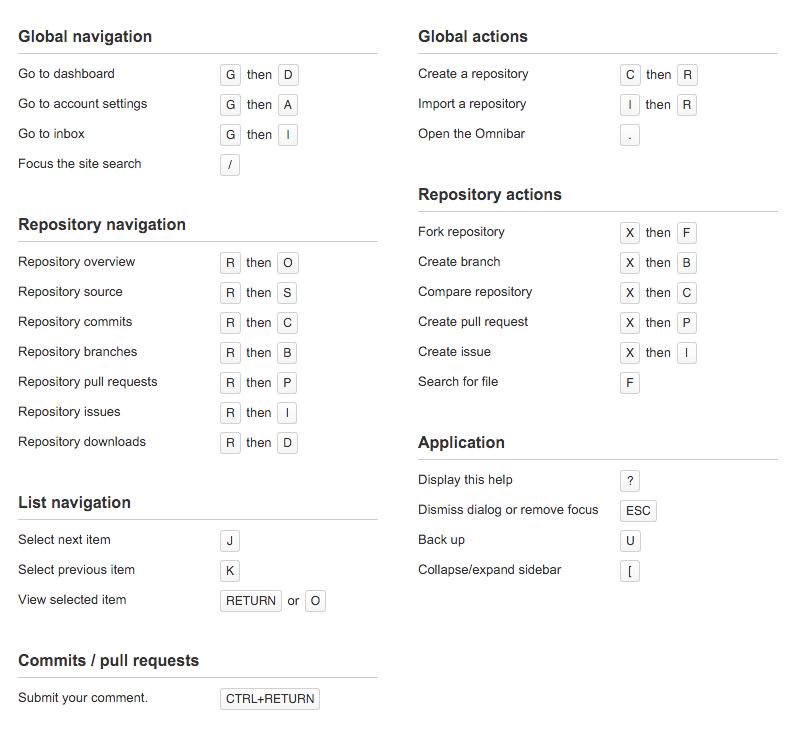
Горячие клавиши
Клавиша
. для вызова омнибара — всего лишь одна из горячих. С помощью ?+? на любой странице можно увидеть список контекстно-зависимых сочетаний клавиш. Вот некоторые из тех, которыми в команде Bitbucket пользуются каждый день:- / — поместить курсор в строку поиска
- [ — свернуть/развернуть боковое меню
- ?+? — опубликовать комментарий
Клавиши-модификаторы могут различаться в зависимости от браузера и операционной системы — перечисленные актуальны для Chrome на OS X, — так что воспользуйтесь списком сочетаний (?+?) в своём браузере, чтобы уточнить их.

Бинарные сниппеты
Даже если вы уже пользовались сниппетами в Bitbucket, чтобы делиться кодом, вы можете не знать о том, что с их же помощью можно делиться и другими типами файлов. Просто перетащите любой файл в область сниппета.

Это может быть изображение, видео и даже компилированный код! По размеру файл должен не превышать 10 Мб. Есть также удобная консольная команда для загрузки файлов:

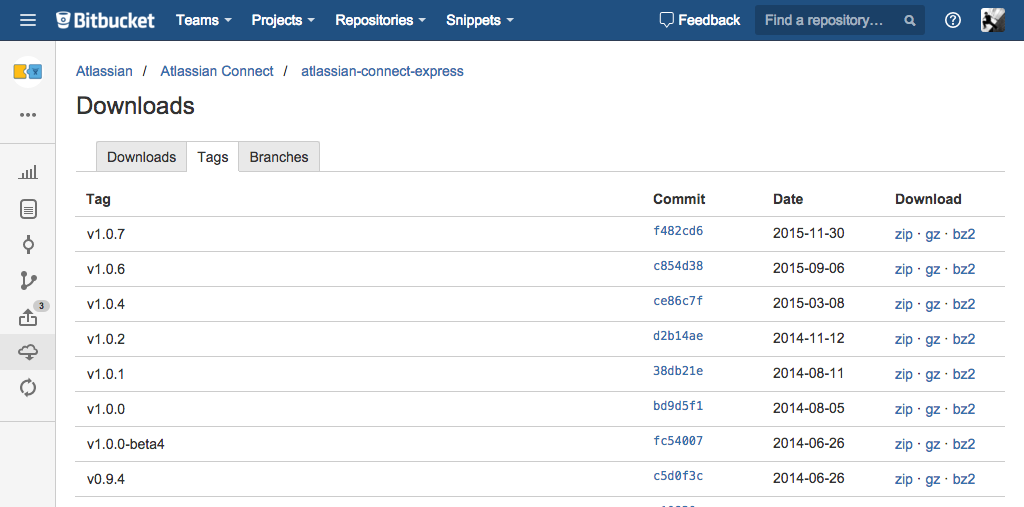
Zip или tar любого коммита
Страница Downloads в репозитории позволяет скачать архив с его кодом в состоянии, в котором он был на момент определённого коммита. Архив может быть
zip, tar.gz или tar.bz2:
Используемые в ссылках этой страницы URL выглядят примерно так:
bitbucket.org/atlassian/atlassian-connect-express/get/v1.0.4.zipВот формат этой ссылки:
bitbucket.org/<repo_owner>/<repo_name>/get/<revision>.<zip|tar.gz|tar.bz2>На самом деле, можно заменить
<revision> любым уникальным идентификатором коммита. Например, указав его короткий SHA-1 хеш: bitbucket.org/.../get/badc0de.zipБолее того, можно использовать ссылки на родительские коммиты — вот так можно сослаться на второго прародителя текущей ветки
master: bitbucket.org/.../get/master^2~2.zipЭто может оказаться весьма удобным для нужд Continuous Integration и Continuous Delivery, когда необходимо скачать образ репозитория на момент определённого коммита. Git поддерживает кучу способов идентифицировать коммит, а кроме того, этот способ работает и с Mercuruial!
Настройка интерфейса
В июне мы запустили фреймворк Bitbucket Connect, позволяющий расширять пользовательский интерфейс Bitbucket. Возможно, вы уже пользовались какими-то из сторонних утилит, которые интегрировались с Bitbucket с помощью этого фреймворка. Однако с помощью Bitbucket Connect вы можете изменить ваш собственный Bitbucket.
К примеру, вот такой JSON является самостоятельным расширением для Bitbucket Connect:
{
"key": "download-commit-as-zip",
"name": "Download commit as ZIP",
"description": "Adds a \"Download as ZIP\" link to the commits page on Bitbucket",
"baseUrl": "https://bitbucket.org",
"modules": {
"webItems": [{
"key": "download-link",
"url": "https://bitbucket.org/{repo_path}/get/{commit_hash}.zip",
"name": {
"value": "Download as ZIP"
},
"location": "org.bitbucket.commit.summary.actions",
"params": {
"auiIcon": "aui-iconfont-down"
}
}],
"oauthConsumer": {
"clientId": "WaLh6mhKdRUDpVcXAH"
}
},
"scopes": ["team"],
"contexts": ["personal"]
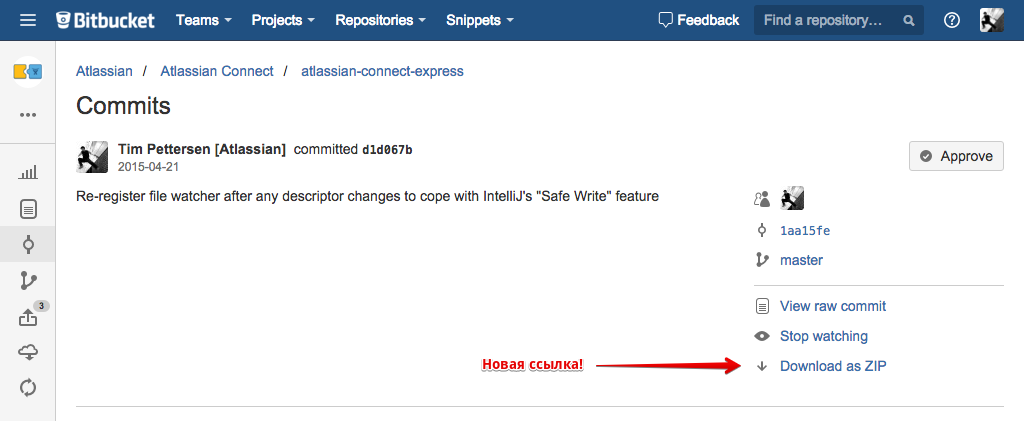
}После установки в Bitbucket на страницах коммитов появится ссылка Download as ZIP, — она будет использовать вышеупомянутый ресурс
/get/<revision>.zip:
Этот аддон я выложил в виде сниппета, и установить его себе можно с помощью этой ссылки.
Вы можете использовать этот способ для добавления ссылок в ваши репозитории, визуализации вашего кода или реализации совершенно новых возможностей на основе Bitbucket. У фреймворка есть документация и получасовой видео-урок.
Включение предрелизных функций
Если вы дочитали до сюда, то наверняка любите всё самое новое. Если это действительно так, зайдите в настройки Bitbucket и выберите Manage features в меню слева, чтобы включить предрелизные функции. К слову, прямо сейчас вас там ждёт улучшенный список пулл реквестов!

Время от времени заглядывайте в настройки снова, поскольку команда Bitbucket зачастую выкладывает тизер- и бета-версии задолго до официального релиза.
На сегодня всё
Спасибо за чтение! Если вы хотите поделиться своими трюками в Bitbucket или если у вас есть классная идея для расширения, оставьте комментарий здесь или пишите Тиму @kannonboy в Twitter.
Я с удовольствием отвечу на вопросы об этих и других возможностях Bitbucket. Надеюсь, какие-то из перечисленных трюков станут полезными для вас.
Автор оригинальной статьи — Тим Петтерсен, участвовал в разработке JIRA, FishEye/Crucible и Stash. С начала 2013 года он рассказывает о процессах разработки, git, непрерывной интеграции и поставке (continuous integration/deployment) и инструментах Atlassian для разработчиков, особенно о Bitbucket. Тим регулярно публикует заметки об этих и других вещах в Twitter под псевдонимом @kannonboy.
Комментарии (16)

anthonio
04.03.2016 11:241. Поиск по содержимому файлов репозитория есть?
2. Overview + Source можно в одну страницу упаковать.
detouched
04.03.2016 16:14- Пока что нет, к сожалению. Кое-какие подробности можно найти в этой задаче.
- Не могу с вами согласиться, вот мои 5 копеек:
- На одной странице оказались бы: статистика репозитория, строка со ссылкой для клонирования, селектор ветки, дерево файлов, превью README и лента событий, — на мой взгляд, вышла бы плотная информационная каша, а каждому элементу в ней пришлось бы ужиматься, что ещё больше усложнило бы их восприятие.
- Если в корне хотя бы полтора десятка файлов, текст README может оказаться за краем экрана. Польза от такой посадочной страницы будет значительно меньше.
- Страницу Overview можно расширять с помощью Bitbucket Connect.
С другой стороны, если я вас не убедил, и у вас есть хорошая идея, как можно было бы сделать лучше, опишите её в задачке.

anthonio
05.03.2016 07:181. Спасибо
2. Вот такое я очень часто вижу: http://imgur.com/apyS6KSl.png Если монитор небольшой — это полэкрана. Да и в первую очередь, заходя на страницу репозитория, хочется видеть readme и код. А вот то, что они предлагают — это второстепенная информация, с моей точки зрения, для большинства. Допускаю, что могу ошибаться. Для примера можно посмотреть github: вся эта информация уместилась в одну строку и показывается вместе с кодом. И, кстати, readme показывается и на Overview, и на Source. Зачем два раза?

andlom
04.03.2016 12:37+2Стоит отметить, что горячие клавиши в Bitbucket работают, только если установить соответствующий флажок в общих настройках сервиса. Не помню, установлен ли он по умолчанию, но я, например, настраиваю свой аккаунт после создания и отключаю многие невостребованные функции. Так что если омнибар не работает, не будет лишним заглянуть в настройки.

impwx
04.03.2016 14:12+3Есть еще одна очень удобная возможность, о которой не все знают. При просмотре diff'а можно отключить показ измененных whitespace'ов, если в конец URL дописать:
?w=1
detouched
04.03.2016 16:22+2Да, действительно, этот параметр существует довольно давно, а вот задача о добавлении соответствующего инструмента в UI до сих пор открыта.

nihi_l_ist
04.03.2016 21:11+1Им надо было все это еще лучше прятать, омнибар вообще найти невозможно без такой статьи =)

detouched
05.03.2016 09:49На самом деле, омнибар упомянут в списке шорткатов. А те, в свою очередь, находятся в справочном меню за знаком вопроса наверху справа.

danSamara
04.03.2016 22:26Bitbucket Connect это очень круто!
А подскажите, каким образом можно менять существующий интерфейс, например хочется на странице пулл-реквестов (https://bitbucket.org/dashboard/pullrequests) добавить колонку рецензентов (с пометкой, что одобрил) и ссылку на задачу в джире. Как это можно сделать?
detouched
05.03.2016 09:45Колонка рецензентов со статусами уже реализована в новой странице пулл реквестов — как раз та самая бета, которая в последнем разделе статьи упомянута. Можете её включить и уже пользоваться. Рано или поздно новый дизайн запустят для всех.
Что касается добавления ещё одной колонки в таблицу пулл реквестов, мне надо уточнить, как именно (и можно ли) это сделать.
В общих чертах, подобное расширение должно быть отдельным сервисом, к которому Bitbucket будет обращаться за данными с помощью REST-запросов, и который, в свою очередь, сможет вытягивать необходимые ему данные из Bitbucket и JIRA также с помощью REST. Соответственно, в Bitbucket этот сервис зарегистрирован как Connect-расширение, а в JIRA аутентифицируется через OAuth.
С другой стороны, вам может оказаться достаточным настроить связь между Bitbucket и JIRA, которая превратит все упоминания ключей задач в пулл реквестах и комментариях коммитов ссылками в JIRA.

Shablonarium
05.03.2016 23:53А мне все испортила новая пагинация списка репозиториев. Раньше все было на одной странице, но теперь приходится перещелкивать.


STFBEE
Немного расстроился, когда потратил много времени на иконки проектов, а в последнем обновлении увидел вместо них свой аватар, теперь приходится читать название, чтобы вычленить нужный из списка.
detouched
Не уверен, что правильно понял, о каком списке вы говорите. Насколько я вижу, у проектов по-прежнему есть свои иконки.
Предположу, что вы смотрите на первую страницу профиля команды (хотя там у проектов совсем нет иконок), — как отображаются проекты на вкладке Projects?
STFBEE
Поправка: не проекты, а репозитории.
detouched
Это меняет дело. От иконок репозиториев, действительно, решили отказаться, когда появились проекты. Подробности есть в обсуждении на Reddit (Dan Bennett из команды Bitbucket Cloud).
Идея в том, что проект стал промежуточным слоем между командой и репозиторием и добавил свою иконку к тем двум, но такое изобилие иконок сделало бы интерфейс перегруженным, поэтому от чего-то надо было избавиться. А с учётом того, что иконками репозиториев пользовалось около 6% людей, выбор пал на них.
К сожалению, от таких решений всегда кто-то страдает :(
GamePad64
Надо сказать, идея группирования репозиториев (в проекты) — очень здравая. На гитхабе заходишь в профиль юзера или организации, а там — бардак.