margin, и что такое Margin collapsing.
Помощь родителю
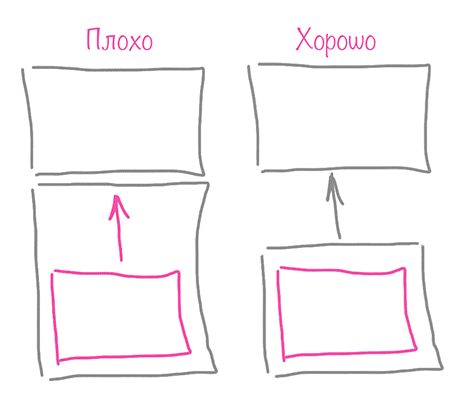
Отступы необходимо формировать за счёт самого элемента, а не его содержания, т.е. не стоит обеспечивать отступ между соседними блоками за счёт отступов их дочерних элементов.

Margin для padding
Как следствие предыдущего пункта,
margin первого и последнего элементов вертикального списка должны быть нулевыми, ибо зачем? Если нужен отступ от внешних границ родителя, используем padding для родителя.
Mixin для вертикального списка
Для реализации всего вышеописанного вам понадобиться хелпер для расстановки
margin с использованием нативного not(), например такой.// Scss
@mixin ritm($valueTop, $valueBottom:$valueTop) {
@if $valueTop != 0 {
@include not(':first-child') {
margin-top: $valueTop;
}
}
@if $valueBottom != 0 {
@include not(':last-child') {
margin-bottom: $valueBottom;
}
}
}
Подробнее.
Пользовательский контент
Пользовательский контент, в классическом понимании, состоит из параграфов, списков, изображений и т.п. Всё это образует условный вертикальный список (практически однородных) элементов. Все вышеперечисленные правила применяйте и для компонентов UGC.
Более того, явное указание вертикальных
margin для элементов UGC, позволяет производить перестановки элементов контента без вреда для конечного результата.// Scss
.ui-h3 {
@include ritm(1.5*$v, 1*$v);
}
.ui-img {
@include ritm(1*$v, 1.5*$v);
.ui-h3 + & {
margin-top: 1.5*$v;
}
}
Margin и Box-model
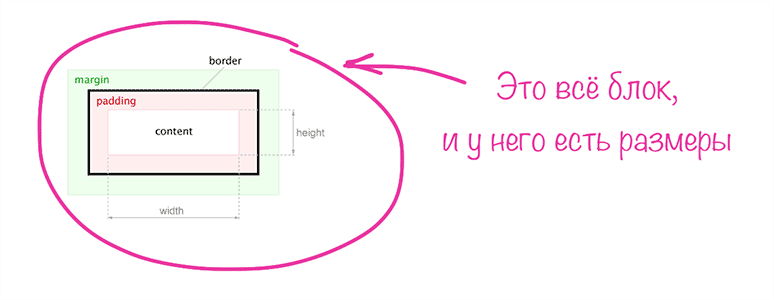
Стоит сделать оговорку, что margin является неотъемлемой частью блока, хоть и воспринимается как нечто попутное. Важно понимать, что размеры блока, а конкретно его ширина, не всегда одно и тоже, что значение свойства width. Width — это ширина части бокса от border до border, либо размер контентной области в зависимости от боксовой модели. При смене боксовой модели (border-box / content-box), width может меняться, а размеры блока при этом остаются неизменные.

Each box has four edges: the margin edge, border edge, padding edge, and content edge.
developer.mozilla.org — Introduction_to_the_CSS_box_model
В ней у каждого бокса есть 4 области: margin (внешние отступы), border (рамка), padding (внутренние поля), и content (контент или содержимое).
developer.mozilla.org — box_model
Each box has a content area (e.g., text, an image, etc.) and optional surrounding padding, border, and margin areas;
www.w3.org — box-dimensions
Тонкости перевода, холивара ради:
— граница блока ? border блока, бордер — это border согласно спецификации, а граница блока — это граница/край блока
— block area = область блока (читай размеры блока), но
— block area ? область ограниченная border'ом.
Честно говоря, наука-наукой, а ежедневная работа вносит свои правки в лексикон разработчиков.
PS. Данные дополнения мной были предложены в комментариях к вышеупомянутой статье, но строгий НЛО вырезал все теги по причине ограниченных прав.
Комментарии (12)

jmaks13
15.04.2016 15:49Объясните, зачем для проставления простых margin вы все так усложняете?

vaeum
15.04.2016 22:31Думаю это нужно для лучшего задания margin.
Ведь существует такая особенность css, как схлопывание margin.
htmlbook.ru/samlayout/blochnaya-verstka/skhlopyvayushchiesya-otstupy

apian
15.04.2016 23:42Если ответить философски, то элемент / сущность со своими
marginнаходится в контексте родителя, потока, интерфейса… где взаимодействует с другими элементами. Если по существу, то вопрос в системном управленииmarginконкретного элемента / группы элементов в контексте родителя, потока, интерфейса…

tegArt
15.04.2016 17:15+1Вы серьезно? Тогда вы забыли очень важную вещь — вертикальные паддинги нужно выставлять паддингами, а не
br'ками.
ps. Извиняюсь, не обратил внимания, что статья про margin :)

waldeh
16.04.2016 19:06+3Обо всем этом прекрасно рассказано в спецификации CSS 2 от 1998 года.
Подобным «статьям» место в видеоуроках «Как стать верстальщиком за 7 дней», а не на хабре.

boblenin
17.04.2016 23:51+2А вот я прочтя статью подумал: «сколькими же способами в CSS можно себе в ногу выстрелить». Что-то не так с проектированием CSS. Кажется язык слишком переусложнили.


Ohar
Капитан, перелогиньтесь.
apian
Ohar, о чём речь?
Maxmaxmaximus
О том что вы написали очевидные вещи так, словно это какое то углубление в хитрости верстки. Следовало бы написать что статья ориентирована для новичков.
apian
1. Я правильно понимаю, что вы:
— прочитали до конца;
— со всем согласны;
— и используете в своей ежедневной работе?
2. Уровень читателя обозначен в анонсе изначально.
Maxmaxmaximus
2. Следовало бы написать что статья ориентирована для новичков. У вас не написано. Люди читают и удивляются. Вопросы?