Я давно интересуюсь темой алгоритмического дизайна и собираю материалы и примеры на тему, но тема всплывала от случая к случаю. За 4 года скопилась пара десятков примеров и полдюжины статей в привязке к продуктовому дизайну, но до этой весны всё это были скорее отдельные всплески безо всякой системы.

Интерес к теме возник в 2012 году, когда для одного из наших продуктов мы описывали автоматизированную работу журнальной верстки. Существующий контент имел плохую семантическую структуру, так что переверстать архив публикаций в современный вид было бы затратным. Да и в целом не каждый редактор обладает хорошими навыками дизайна. Для этого специальный скрипт делал парсинг статьи и исходя из её контента (количество абзацев и слов в каждом из них, количество фотографий и их форматы, врезки с цитатами и таблицами и т.п.) выбирал типовой паттерн для представления куска статьи в эффектном журнальном виде. Скрипт также следил за тем, чтобы паттерны чередовались и материал выглядел достаточно разнообразно. Таким образом редакция экономит силы на переработке старого контента в новый вид, а дизайнер просто регулярно добавляет новые модули представления. Похожую модель недавно реализовал Flipboard.
Более ярким и заметным примером стала нашумевшая CMS The Grid, которая самостоятельно подбирает шаблоны, оформление контента, обрабатывает фотографии. Причем ещё и проводит A/B-тесты разных подходов для выбора лучшего решения. Правда, продукт уже пару лет в закрытой бете и судить о нём можно было только по рекламным материалам и статьям. А недавно на Designer News откопали примеры созданных с помощью The Grid сайтов и реакция сообщества неоднозначная — критикуют слабые с дизайнерской точки результаты и мусорный код. В общем, скептики открыли шампанское.

Идея полной замены дизайнера алгоритмом звучит красиво и современно, но она неправильная и слабоперспективная. Продуктовый дизайнер помогает команде превратить сырую идею в целостный интерфейс с хорошей логикой работы, информационной архитектурой и визуальным стилем, которые решают бизнес-задачи и усиливают бренд. По ходу работы он принимает огромное количество решений, причём многие из них невозможно описать чёткими процедурами; кроме того, входящие требования бывают ошибочны и противоречивы в отдельных деталях, так что дизайнер помогает менеджеру решить эти коллизии — это делает продукт лучше. Всё это сильно больше чем подбор правильного шаблона и раскраска его современной стилистикой.
Но если вести речь о творческом партнёрстве, когда дизайнер в паре с алгоритмами решает продуктовые задачи — здесь полно перспектив и хороших примеров. Два года назад нашумел инструмент для промышленных дизайнеров Autodesk Dreamcatcher, который породил несколько публикаций на тему. А этой весной почти одновременно вышли две эпические определяющие статьи, глубоко анализирующие тренд, его предпосылки и будущее роли дизайнера и инструментов. Это большой объём текста, но его стоит осилить, чтобы оставаться релевантными в ближайшие годы.

Первая публикация от Roelof Pieters и Samim Winiger во всех деталях изучает историю компьютеров, как помощников дизайнеров. Они выделяют три уровня развития инструментов:
Авторы проводят хорошую аналогию с генеративным искусством — дизайнер определяет алгоритмы, по которым формируется произведение, а дальше вручную выбирает наиболее удачные производные. Если же перебор будет не совсем ручным, а компьютер поможет ещё и в фильтрации получившегося потока — работа станет ещё более продуктивной и креативной. Они запустили сайт Artificial Experience, наверняка там появится много интересного.
В другой серии статей Jon Gold, работавший над той самой CMS The Grid, рассказывает о том, как он научил компьютер принимать осмысленные шрифтовые решения. Он посчитал, что это мало чем отличается от обучения дизайнеров, и разбил процесс на несколько этапов: сначала анализ символов в шрифтах для понимания сочетаемости, затем базовые правила совмещения шрифтов, после этого «скормил» модные примеры сочетаний для понимания трендов, а в конце приставил детально следить за работой опытных дизайнеров. Общий посыл у него аналогичен Roelof и Samim — инструменты должны стать творческими партнёрами дизайнера, а не тупыми исполнителями.

Во второй части Jon анонсирует свой экспериментальный инструмент Rene, который построен на этих принципах. Он приводит в пример императивный и декларативный подходы к программированию и говорит, что современный инструмент должен двигаться во вторую сторону — не пошаговое описание алгоритма, а набор входящей информации и образ результата. Он на примере формул показывает, как это работает в дизайне и уже подготовил пару демонстраций низкого уровня для показа идеи. Инструмент уже можно попробовать самому. Это совсем ранний показ идеи, но ход мыслей передаёт хорошо.
Хотя Jon и называет в шутку этот подход «дизайн-брутфорсом» или «multiplicative design», он подчёркивает важность профессионала «за рулём». Кстати, в начале года он ушёл из команды The Grid, который как раз ратовал за полностью автоматизированный подход.
Первая из цитируемых статей начинает с истории использования компьютера как способа расширения человеческих возможностей. Алгоритмический дизайн должен стать эдаким «экзо-скелетом» для продуктового дизайнера, значительно увеличивая количество и глубину проработки решений. Как могут взаимодействовать продуктовый дизайнер и компьютер в такой связке? Можно посмотреть на общий процесс продуктовой работы:
При этом рынков, сегментов целевой аудитории, бизнес-моделей, типов продуктов, внутренних орг.структур столько, что универсальные решения для всех — утопия. Так что речь скорее должна идти о собственных решениях компаний, заточенных под конкретные задачи. Спускаясь на уровень конкретных дизайн-решений, это построение интерфейса, подготовка графики и контента.
Простые инструменты паблишинга вроде Medium, Readymag и Tilda уже сократили количество ручной работы — в них полно добротных шаблонов, с помощью которых можно и без дизайнера собрать неплохой результат. Улучшение шаблонов сделает порог входа ещё ниже. Например, пока The Grid запрягал, тематикой алгоритмического дизайна заинтересовался Wix, мастодонт среди конструкторов сайтов. Они анонсировали Advanced Design Intelligence, похожий по смыслу на The Grid полу-автоматизированный способ создания сайтов для непрофессионалов. Они обучают алгоритм, скармливая ему множество примеров хороших современных сайтов. Кроме того, он старается учитывать тематику создаваемого сайта, чтобы лучше попадать в стиль. Ведь непрофессионалу сложно выбрать подходящий шаблон из всего многообразия и продукты вроде Wix и The Grid выступают тут дизайнером-экспертом.
Конечно, как и в случае с The Grid, полный отказ от дизайнера приведёт к штампованным и не всегда хорошим результатам (хотя в любом случае поднимет общий уровень качества). Но если рассматривать эту работу как своего рода «парный дизайн» с компьютером, можно сгрузить часть рутины. Например, дизайнер собирает мудборд на Dribbble или Pinterest, а алгоритм быстро примеряет эти стили на макет, а дальше подбирает наиболее близкий шаблон из имеющихся. По сути — дизайнер становится арт-директором своего подмастерья, компьютера.
Да, таким путём не создать революционный продукт. Но можно освободить себе время для этого. Да и надо признать, что огромная часть повседневных задач более чем утилитарная и не требует революций. А если компания зрелая и имеет дизайн-систему, то подключение к ней алгоритмов позволит делать больше меньшими средствами. Например, дизайнер и разработчик описывают логику обработки входящих сигналов — контента, контекста, информации о пользователе и его действиях, а дальше алгоритм сам формирует экраны на основе готовых паттернов и принципов. Это позволяет добиться тонкой подстройки под конкретную узкую ситуацию или сценарий без необходимости вручную прорисовывать и разрабатывать десятки состояний экрана.
Vox Media сделала в своей CMS Chorus механизм сборки главной страницы по схожей модели. Из большой коллекции паттернов представления статей, видео, сюжетов и других материалов алгоритм сначала собирает в принципе гармоничные варианты, а затем оценивает их потенциальную эффективность и выбирает оптимальный. Это оказывается гибче и эффективнее, чем ручная работа редактора, что доказывает и опыт рекомендательных систем вроде Relap.io (https://relap.io/). А пример с автоматической сборкой страницы статьи я описывал в начале.

Отдельная тема — получение данных о том, как строить интерфейс. Красивые вещи рассказывают те, кто работает с большими данными и умеет кластеризовать их в инсайты. Например, Airbnb научились прогнозировать цену в определённом городе в определённый сезон, так что пользователям проще задать конкурентоспособный тариф. А про рекомендательные механизмы Netflix ходят легенды.
Ещё парочка примеров:
Создание однотипной графики в разных вариациях — одна из самых унылых частей работы дизайнера. Это отнимает уйму времени и демотивирует, при том что эти силы можно было бы потратить на более осмысленную продуктовую работу.
Алгоритм может взять на себя простые вещи вроде подбора цвета. Например, в Yandex.Launcher используется автоматический механизм подбора цвета для карточек приложений, который сам задаёт сочный и гармоничный фон на основе иконки. Сюда же можно отнести автоматическую смену цвета шрифта в зависимости от цвета фона, выделение глаз на фото для эмоционального усиления статей, параметрические шрифты и другие автоподборщики базовых параметров. Но всё это управление одной переменной.

Другое дело, когда алгоритм готовит всю композицию. Яндекс использует генератор изображений для подборок на Маркете. Маркетолог заполняет несложную форму с названием и иллюстрацией, а дальше генератор предлагает бесконечное количество вариаций, которые соответствуют гайдлайнам. Ещё дальше пошли в Netflix — их скрипт вырезает персонажей для постеров, накладывает тексты и делает автоматические эксперименты со всем этим. Настоящая магия!

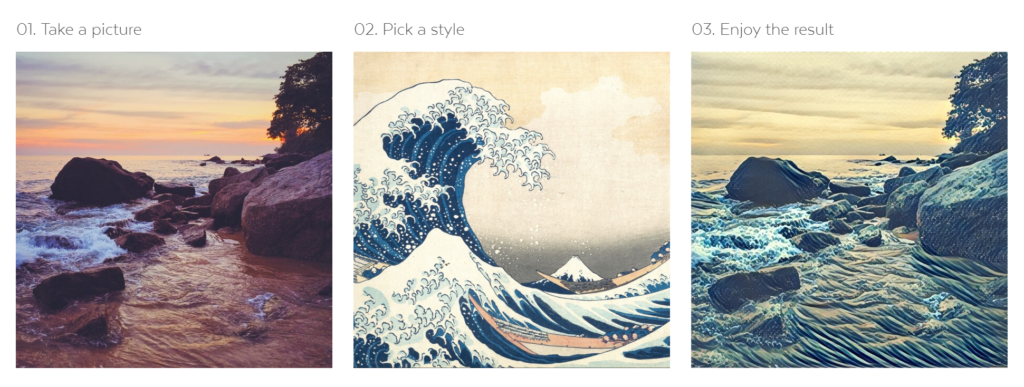
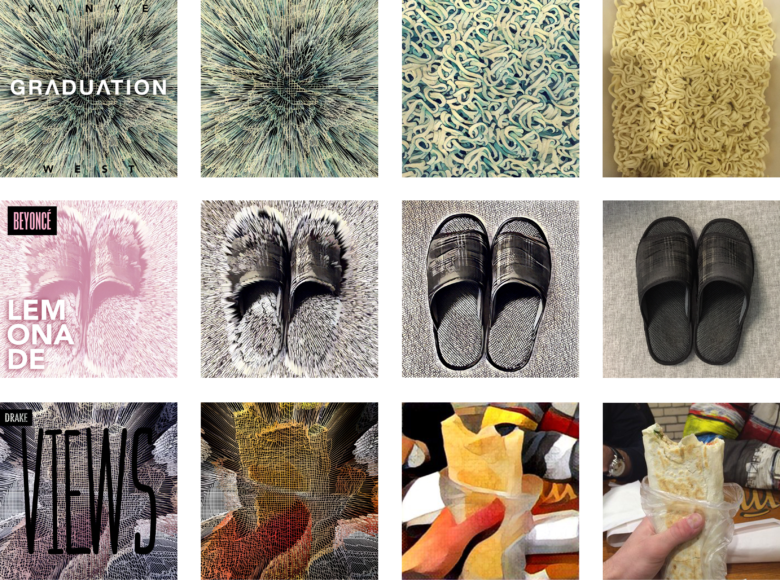
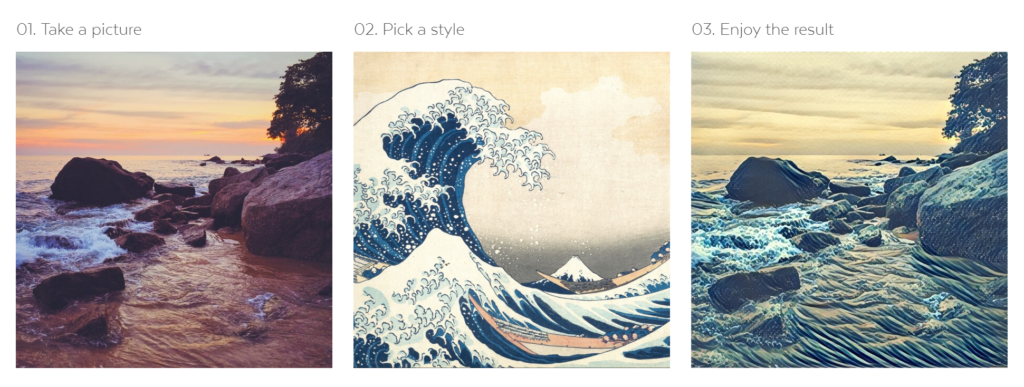
И уж совсем чёрная магия происходит в направлении нейросетей. Один из свежих примеров, приложение Prisma, стилизует фотографии под работы известных художников. Отберёт ли это работу у иллюстраторов? У тех, кто имеет хороший стиль — вряд ли. Но это, опять же, снизит порог входа на получение добротных иллюстраций для статьи или сайта там, где совсем уникальный подход не требуется. Прощайте, унылые стоковые фото! А для сложных стилистик это поможет получать быстрый набросок в духе «а что если мы попробуем нарисовать здание или кота в нашем стиле». Можно делать сториборды и описывать сценарии в виде комиксов (фото легко превращается в скетч). Думаю, скоро этот список применений сильно расширится.

Ну и напоследок — живая айдентика. Анимация в последние несколько лет стала популярной в брендинге, но некоторые идут ещё дальше. Например, Wolff Olins представили полностью живую айдентику бразильского сотового оператора Oi, которая реагирует на звук. Такое точно невозможно сделать без творческого партнёрства с алгоритмами.
Сами программы для дизайнеров также продолжают стремительно развиваться и автоматизировать всё большую часть работы. Это тема для отдельной статьи, но вот несколько свежих примеров:
Мне кажется, что оптимальным путём будет интеграция таких алгоритмов в общую дизайн-систему компании. В своём основном посыле она снимает с дизайнера основную часть нагрузки по поддержке линейки продуктов, обеспечивая и гарантируя унифицированный интерфейс, а также упрощая запуск новых продуктов и поддержку существующих. Современные дизайн-системы начинались с живых гайдлайнов, но всё это первый шаг — внедрение правил дизайна типовых компонентов в код, из которого дальше разработчики всё равно собирают страницы руками. Вторым должна стать полуавтоматическая сборка и тестирование страниц по определённым правилам.
Генеративный дизайн давно используется в перфомансах, пром.дизайне, одежде, архитектуре. А вот в продуктовом дизайне этот подход не особо заметен, поскольку не помогает решать утилитарные задачи. Но если посмотреть на общий механизм генеративного подхода — дизайнер определяет правила, по которым алгоритм строит итоговый объект — подсмотреть есть что. Процесс работы продуктового дизайнера может стать таким:
По такой модели работает инструмент Autodesk Dreamcatcher для промышленных дизайнеров, но веб и приложения более динамичны, чем статические объекты. Как именно мы сможем отфильтровать поток концептов в продуктовом дизайне, где сценарии использования так разнообразны — вопрос открытый. Но мы и так занимаемся генеративным дизайном на брейнштормах, когда рисуются десятки идей; или по ходу решения задачи, когда макет много раз дорабатывается. Так почему не отдать часть этой работы алгоритмам? Инструмент Rene от Jon Gold показывает пример реализации такого подхода.

История красивая, но надо понимать, что алгоритмы строятся по чётко описанным правилам, пусть даже здорово прокачавшимся с помощью машинного обучения. Сила дизайнера именно в том, что он может сломать эти правила и задать новые, так что через год красивым будет считаться что-то совсем другое. Конечно, не все в нашей профессии сильны и алгоритмам несложно будет заменить ленивых. Но тем, кто умеет и соблюдать, и нарушать правила, открывается совершенно новый инструментарий и возможности.
Более того, сами продукты становятся всё сложнее — нам нужно поддерживать множество платформ, подстраивать интерфейсы под всё большее количество сегментов пользователей, проверять всё больше гипотез. И вместо того, чтобы закидывать проблему всё большим количеством дизайнеров, лучше отгрузить часть рутины компьютеру. Пусть лучше он поиграет со шрифтами.

Роботы заменят дизайнеров?
Интерес к теме возник в 2012 году, когда для одного из наших продуктов мы описывали автоматизированную работу журнальной верстки. Существующий контент имел плохую семантическую структуру, так что переверстать архив публикаций в современный вид было бы затратным. Да и в целом не каждый редактор обладает хорошими навыками дизайна. Для этого специальный скрипт делал парсинг статьи и исходя из её контента (количество абзацев и слов в каждом из них, количество фотографий и их форматы, врезки с цитатами и таблицами и т.п.) выбирал типовой паттерн для представления куска статьи в эффектном журнальном виде. Скрипт также следил за тем, чтобы паттерны чередовались и материал выглядел достаточно разнообразно. Таким образом редакция экономит силы на переработке старого контента в новый вид, а дизайнер просто регулярно добавляет новые модули представления. Похожую модель недавно реализовал Flipboard.
Более ярким и заметным примером стала нашумевшая CMS The Grid, которая самостоятельно подбирает шаблоны, оформление контента, обрабатывает фотографии. Причем ещё и проводит A/B-тесты разных подходов для выбора лучшего решения. Правда, продукт уже пару лет в закрытой бете и судить о нём можно было только по рекламным материалам и статьям. А недавно на Designer News откопали примеры созданных с помощью The Grid сайтов и реакция сообщества неоднозначная — критикуют слабые с дизайнерской точки результаты и мусорный код. В общем, скептики открыли шампанское.

Идея полной замены дизайнера алгоритмом звучит красиво и современно, но она неправильная и слабоперспективная. Продуктовый дизайнер помогает команде превратить сырую идею в целостный интерфейс с хорошей логикой работы, информационной архитектурой и визуальным стилем, которые решают бизнес-задачи и усиливают бренд. По ходу работы он принимает огромное количество решений, причём многие из них невозможно описать чёткими процедурами; кроме того, входящие требования бывают ошибочны и противоречивы в отдельных деталях, так что дизайнер помогает менеджеру решить эти коллизии — это делает продукт лучше. Всё это сильно больше чем подбор правильного шаблона и раскраска его современной стилистикой.
Творческое партнёрство
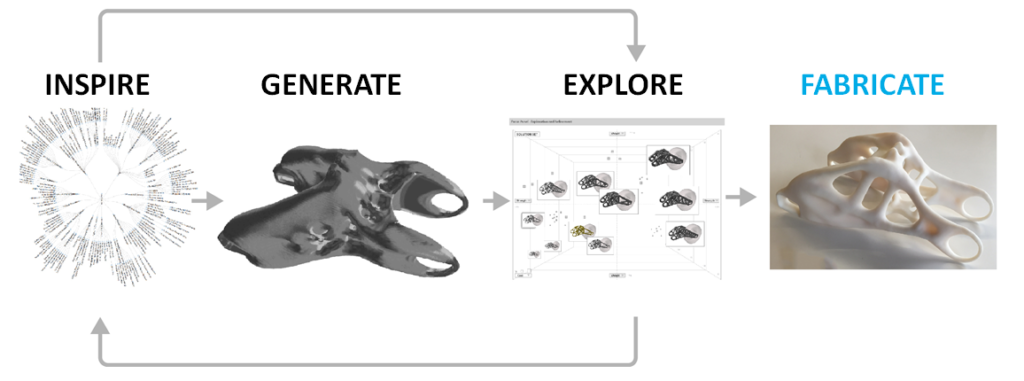
Но если вести речь о творческом партнёрстве, когда дизайнер в паре с алгоритмами решает продуктовые задачи — здесь полно перспектив и хороших примеров. Два года назад нашумел инструмент для промышленных дизайнеров Autodesk Dreamcatcher, который породил несколько публикаций на тему. А этой весной почти одновременно вышли две эпические определяющие статьи, глубоко анализирующие тренд, его предпосылки и будущее роли дизайнера и инструментов. Это большой объём текста, но его стоит осилить, чтобы оставаться релевантными в ближайшие годы.

Первая публикация от Roelof Pieters и Samim Winiger во всех деталях изучает историю компьютеров, как помощников дизайнеров. Они выделяют три уровня развития инструментов:
- Первое поколение перевело аналоговые инструменты в программы и развивается по пути увеличения возможностей.
- Второе научилось брать на себя часть рутинных операций, которые раньше требовали профессиональной экспертизы.
- Третье должно стать соавтором решений, помогая находить новые интересные направления.
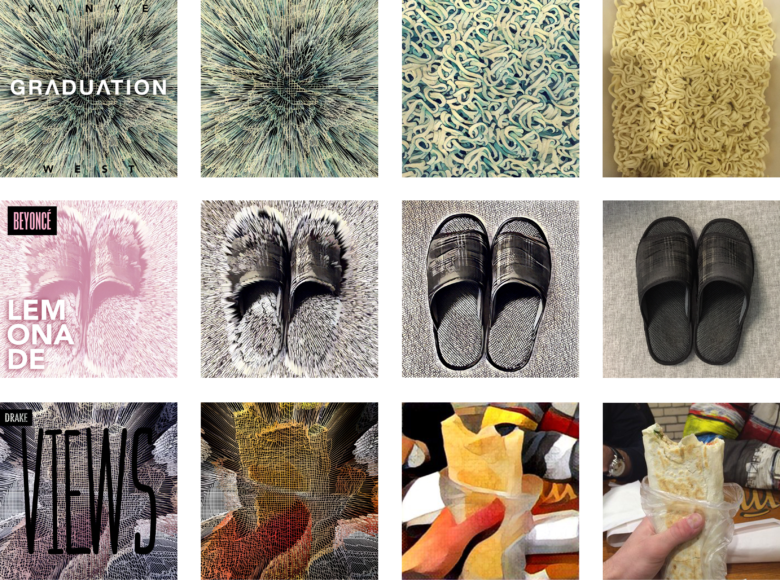
Авторы проводят хорошую аналогию с генеративным искусством — дизайнер определяет алгоритмы, по которым формируется произведение, а дальше вручную выбирает наиболее удачные производные. Если же перебор будет не совсем ручным, а компьютер поможет ещё и в фильтрации получившегося потока — работа станет ещё более продуктивной и креативной. Они запустили сайт Artificial Experience, наверняка там появится много интересного.
В другой серии статей Jon Gold, работавший над той самой CMS The Grid, рассказывает о том, как он научил компьютер принимать осмысленные шрифтовые решения. Он посчитал, что это мало чем отличается от обучения дизайнеров, и разбил процесс на несколько этапов: сначала анализ символов в шрифтах для понимания сочетаемости, затем базовые правила совмещения шрифтов, после этого «скормил» модные примеры сочетаний для понимания трендов, а в конце приставил детально следить за работой опытных дизайнеров. Общий посыл у него аналогичен Roelof и Samim — инструменты должны стать творческими партнёрами дизайнера, а не тупыми исполнителями.

Во второй части Jon анонсирует свой экспериментальный инструмент Rene, который построен на этих принципах. Он приводит в пример императивный и декларативный подходы к программированию и говорит, что современный инструмент должен двигаться во вторую сторону — не пошаговое описание алгоритма, а набор входящей информации и образ результата. Он на примере формул показывает, как это работает в дизайне и уже подготовил пару демонстраций низкого уровня для показа идеи. Инструмент уже можно попробовать самому. Это совсем ранний показ идеи, но ход мыслей передаёт хорошо.
Хотя Jon и называет в шутку этот подход «дизайн-брутфорсом» или «multiplicative design», он подчёркивает важность профессионала «за рулём». Кстати, в начале года он ушёл из команды The Grid, который как раз ратовал за полностью автоматизированный подход.
Экзо-скелет для дизайнера
Первая из цитируемых статей начинает с истории использования компьютера как способа расширения человеческих возможностей. Алгоритмический дизайн должен стать эдаким «экзо-скелетом» для продуктового дизайнера, значительно увеличивая количество и глубину проработки решений. Как могут взаимодействовать продуктовый дизайнер и компьютер в такой связке? Можно посмотреть на общий процесс продуктовой работы:
- Изучить пространство проблем и взять для решения те, что дадут максимальную ценность бизнесу и пользователям.
- Исследовать пространство решений и выбрать те, что лучше всего закрывают проблему.
- Произвести, запустить и распространить продукт, решающий выбранную проблему.
- Оценить эффективность выбранного решения на практике и оптимизировать его.
При этом рынков, сегментов целевой аудитории, бизнес-моделей, типов продуктов, внутренних орг.структур столько, что универсальные решения для всех — утопия. Так что речь скорее должна идти о собственных решениях компаний, заточенных под конкретные задачи. Спускаясь на уровень конкретных дизайн-решений, это построение интерфейса, подготовка графики и контента.
Построение интерфейса
Простые инструменты паблишинга вроде Medium, Readymag и Tilda уже сократили количество ручной работы — в них полно добротных шаблонов, с помощью которых можно и без дизайнера собрать неплохой результат. Улучшение шаблонов сделает порог входа ещё ниже. Например, пока The Grid запрягал, тематикой алгоритмического дизайна заинтересовался Wix, мастодонт среди конструкторов сайтов. Они анонсировали Advanced Design Intelligence, похожий по смыслу на The Grid полу-автоматизированный способ создания сайтов для непрофессионалов. Они обучают алгоритм, скармливая ему множество примеров хороших современных сайтов. Кроме того, он старается учитывать тематику создаваемого сайта, чтобы лучше попадать в стиль. Ведь непрофессионалу сложно выбрать подходящий шаблон из всего многообразия и продукты вроде Wix и The Grid выступают тут дизайнером-экспертом.
Конечно, как и в случае с The Grid, полный отказ от дизайнера приведёт к штампованным и не всегда хорошим результатам (хотя в любом случае поднимет общий уровень качества). Но если рассматривать эту работу как своего рода «парный дизайн» с компьютером, можно сгрузить часть рутины. Например, дизайнер собирает мудборд на Dribbble или Pinterest, а алгоритм быстро примеряет эти стили на макет, а дальше подбирает наиболее близкий шаблон из имеющихся. По сути — дизайнер становится арт-директором своего подмастерья, компьютера.
Да, таким путём не создать революционный продукт. Но можно освободить себе время для этого. Да и надо признать, что огромная часть повседневных задач более чем утилитарная и не требует революций. А если компания зрелая и имеет дизайн-систему, то подключение к ней алгоритмов позволит делать больше меньшими средствами. Например, дизайнер и разработчик описывают логику обработки входящих сигналов — контента, контекста, информации о пользователе и его действиях, а дальше алгоритм сам формирует экраны на основе готовых паттернов и принципов. Это позволяет добиться тонкой подстройки под конкретную узкую ситуацию или сценарий без необходимости вручную прорисовывать и разрабатывать десятки состояний экрана.
Vox Media сделала в своей CMS Chorus механизм сборки главной страницы по схожей модели. Из большой коллекции паттернов представления статей, видео, сюжетов и других материалов алгоритм сначала собирает в принципе гармоничные варианты, а затем оценивает их потенциальную эффективность и выбирает оптимальный. Это оказывается гибче и эффективнее, чем ручная работа редактора, что доказывает и опыт рекомендательных систем вроде Relap.io (https://relap.io/). А пример с автоматической сборкой страницы статьи я описывал в начале.

Отдельная тема — получение данных о том, как строить интерфейс. Красивые вещи рассказывают те, кто работает с большими данными и умеет кластеризовать их в инсайты. Например, Airbnb научились прогнозировать цену в определённом городе в определённый сезон, так что пользователям проще задать конкурентоспособный тариф. А про рекомендательные механизмы Netflix ходят легенды.
Ещё парочка примеров:
- Small Victories собирает сайт из кусков контента и графики в Dropbox.
- Система автоматической книжной вёрстки Ridero максимально упрощает процесс создания книги.
Подготовка графики и контента
Создание однотипной графики в разных вариациях — одна из самых унылых частей работы дизайнера. Это отнимает уйму времени и демотивирует, при том что эти силы можно было бы потратить на более осмысленную продуктовую работу.
Алгоритм может взять на себя простые вещи вроде подбора цвета. Например, в Yandex.Launcher используется автоматический механизм подбора цвета для карточек приложений, который сам задаёт сочный и гармоничный фон на основе иконки. Сюда же можно отнести автоматическую смену цвета шрифта в зависимости от цвета фона, выделение глаз на фото для эмоционального усиления статей, параметрические шрифты и другие автоподборщики базовых параметров. Но всё это управление одной переменной.

Другое дело, когда алгоритм готовит всю композицию. Яндекс использует генератор изображений для подборок на Маркете. Маркетолог заполняет несложную форму с названием и иллюстрацией, а дальше генератор предлагает бесконечное количество вариаций, которые соответствуют гайдлайнам. Ещё дальше пошли в Netflix — их скрипт вырезает персонажей для постеров, накладывает тексты и делает автоматические эксперименты со всем этим. Настоящая магия!

И уж совсем чёрная магия происходит в направлении нейросетей. Один из свежих примеров, приложение Prisma, стилизует фотографии под работы известных художников. Отберёт ли это работу у иллюстраторов? У тех, кто имеет хороший стиль — вряд ли. Но это, опять же, снизит порог входа на получение добротных иллюстраций для статьи или сайта там, где совсем уникальный подход не требуется. Прощайте, унылые стоковые фото! А для сложных стилистик это поможет получать быстрый набросок в духе «а что если мы попробуем нарисовать здание или кота в нашем стиле». Можно делать сториборды и описывать сценарии в виде комиксов (фото легко превращается в скетч). Думаю, скоро этот список применений сильно расширится.

Ну и напоследок — живая айдентика. Анимация в последние несколько лет стала популярной в брендинге, но некоторые идут ещё дальше. Например, Wolff Olins представили полностью живую айдентику бразильского сотового оператора Oi, которая реагирует на звук. Такое точно невозможно сделать без творческого партнёрства с алгоритмами.
Новые инструменты
Сами программы для дизайнеров также продолжают стремительно развиваться и автоматизировать всё большую часть работы. Это тема для отдельной статьи, но вот несколько свежих примеров:
- StyLit создаёт 3D-изображение из бумажного скетча.
- Microsoft научился дорисовывать часть иллюстраций и их анимации.
- Photoshop научился дорисовывать недостающую часть фотографии.
Часть дизайн-системы
Мне кажется, что оптимальным путём будет интеграция таких алгоритмов в общую дизайн-систему компании. В своём основном посыле она снимает с дизайнера основную часть нагрузки по поддержке линейки продуктов, обеспечивая и гарантируя унифицированный интерфейс, а также упрощая запуск новых продуктов и поддержку существующих. Современные дизайн-системы начинались с живых гайдлайнов, но всё это первый шаг — внедрение правил дизайна типовых компонентов в код, из которого дальше разработчики всё равно собирают страницы руками. Вторым должна стать полуавтоматическая сборка и тестирование страниц по определённым правилам.
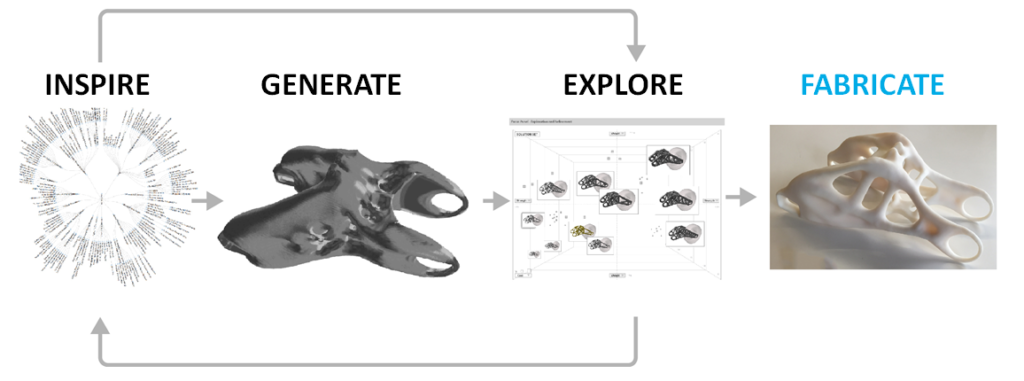
Генеративный дизайн давно используется в перфомансах, пром.дизайне, одежде, архитектуре. А вот в продуктовом дизайне этот подход не особо заметен, поскольку не помогает решать утилитарные задачи. Но если посмотреть на общий механизм генеративного подхода — дизайнер определяет правила, по которым алгоритм строит итоговый объект — подсмотреть есть что. Процесс работы продуктового дизайнера может стать таким:
- С помощью заранее заданных правил и паттернов генерируется множество вариантов дизайна.
- Результаты отфильтровываются по качеству визуальных решений и близости к решению задачи.
- Дизайнер и менеджер продукта выбирают из них наиболее интересные и адекватные, после чего дорабатывают их при необходимости.
- Один или несколько вариантов запускаются в сплит-тестирование, по результатам остаётся наиболее эффективный.
По такой модели работает инструмент Autodesk Dreamcatcher для промышленных дизайнеров, но веб и приложения более динамичны, чем статические объекты. Как именно мы сможем отфильтровать поток концептов в продуктовом дизайне, где сценарии использования так разнообразны — вопрос открытый. Но мы и так занимаемся генеративным дизайном на брейнштормах, когда рисуются десятки идей; или по ходу решения задачи, когда макет много раз дорабатывается. Так почему не отдать часть этой работы алгоритмам? Инструмент Rene от Jon Gold показывает пример реализации такого подхода.

Выводы
История красивая, но надо понимать, что алгоритмы строятся по чётко описанным правилам, пусть даже здорово прокачавшимся с помощью машинного обучения. Сила дизайнера именно в том, что он может сломать эти правила и задать новые, так что через год красивым будет считаться что-то совсем другое. Конечно, не все в нашей профессии сильны и алгоритмам несложно будет заменить ленивых. Но тем, кто умеет и соблюдать, и нарушать правила, открывается совершенно новый инструментарий и возможности.
Более того, сами продукты становятся всё сложнее — нам нужно поддерживать множество платформ, подстраивать интерфейсы под всё большее количество сегментов пользователей, проверять всё больше гипотез. И вместо того, чтобы закидывать проблему всё большим количеством дизайнеров, лучше отгрузить часть рутины компьютеру. Пусть лучше он поиграет со шрифтами.
Поделиться с друзьями
Комментарии (14)

KotV4
29.06.2016 07:56+2Спасибо за статью.
Касательно генеративного дизайна есть очень интересная книга www.generative-gestaltung.de правда, только на немецком.
Но патчи для VVVV платформы, доступны бесплатно.
jvetrau
30.06.2016 00:06Интересно, что до продуктового дизайна эта тема только-только доходит, при том что в других областях уже много лет активно развивается.

KotV4
30.06.2016 07:34Я, если честно, не совсем понимаю что такое продуктовый дизайн, для меня это что-то статичное, например дизайн упаковки молока. И в этом смысле трудно отличить был ли дизайн или его составляющие сгенерированы. Всю красоту реально увидеть в динамике — веб приложения, видео продакшн, интерактивные инсталляции.


Nekto_Habr
Побольше бы таких статей в поток «Дизайн» (я тогда вообще из хабра не вылезу).
>>Один из свежих примеров, приложение Prisma
Есть ли подобное приложение, но в виде классической десктопной программы? Действительно, очень полезная штука: я сам трачу уйму времени на подходящие по стилю картинки либо их ручную обработку.
Tantacula
Если lua скрипт подойдет, то можете использовать github.com/jcjohnson/neural-style
Nekto_Habr
Спасибо. Я так понял, это не запустится под виндой:
>>You can find detailed installation instructions for Ubuntu in the installation guide.
Хотелось бы что-то для винды :)
rerf2010rerf
Объяснил https://geektimes.ru/post/282448/#comment_9687404
А насчёт физико-математического факультета. Знаете, я тоже мехмат закончил, и какие там личности порой попадаются и как они учатся прекрасно знаю. Так что — не впечатлили.
lizarge
https://deepart.io
jvetrau
Приятно слышать :) Буду расширять коллекцию и, возможно, продолжу тему.