
Меня зовут Александр Кашеверов (@kashesandr), я занимаюсь веб-разработкой в DataArt с 2011 года. Люблю веб, игру «любоеслово точка JS», спонтанные вылазки с друзьями на природу. И с этими вылазками часто возникала одна и та же проблема: когда скидывались на еду для 14 – 15 человек, бывало сложно понять, кто и кому сколько денег потом должен…
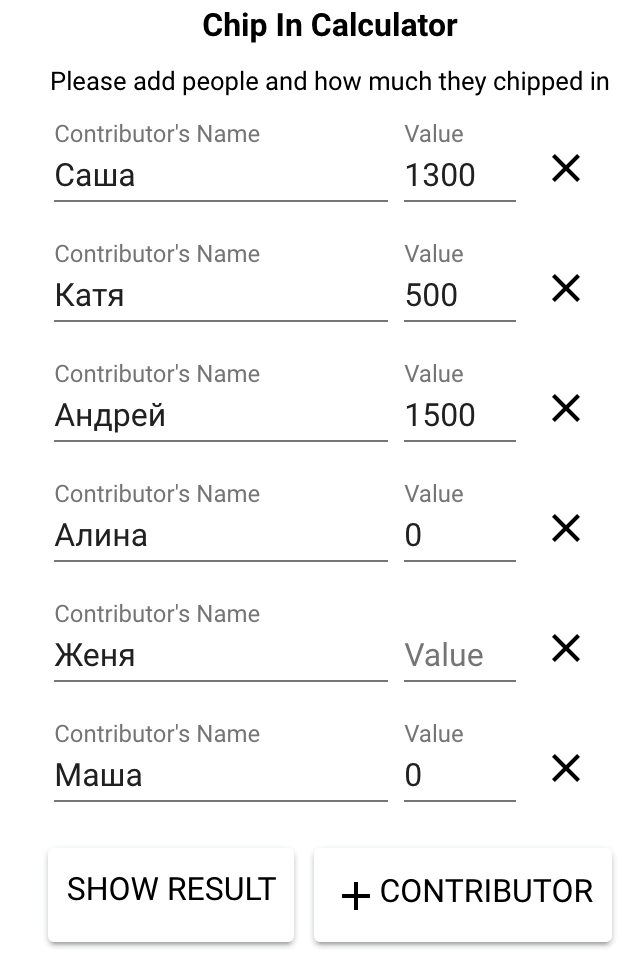
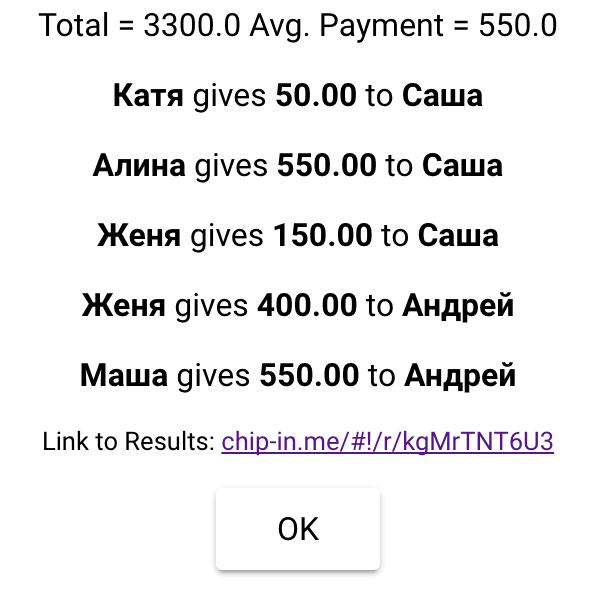
Практикуясь в новой для себя технологии, я заодно написал небольшую утилиту, задача которой — упрощать жизнь в таких случаях. Так появился крохотный сайт chip-in.me. Все предельно просто: вписываем людей, их вклад в общую покупку (только с равным долями!), нажимаем кнопку и получаем результат — кто, кому и сколько должен отдать денег, с именами и суммами. Результатом можно поделиться с друзьями.


Технические детали
Выбор был сделан в пользу Polymer. И вот почему:
- Это Google. Т.е. скорее всего продукт качественный и будет продвигаться на рынке. Быть на волне — полезно.
- Polymer — надстройка над веб-компонентами, значит, вероятно, это будет востребовано в ближайшем будущем, хорошо к тому моменту уже иметь опыт.
- Продукт на тот момент обновился до стабильной версии 1.0.0 — можно смело пользоваться.
Подробнее про Polymer можно почитать в моей статье здесь.
Приложение chip-in.me — набор независимых компонент с изолированными логикой, версткой и стилями. Технически получаются три разных файла в папке для отдельного компонента. Сборщик компонует все части в два файла: html и js. Далее эти файлы подключаются в index.html. Конечно, предварительно в приложение подключается библиотека Polymer.
К слову, в Google позаботились о юнит-тестировании и создали удобную утилиту Web Component Tester.
Трудности в реализации
- К логике стоит привыкнуть. Работа two-way binding для массивов очевидна не сразу. Но понимание приходит достаточно быстро.
- Изначально для меня было неочевидно, почему Polymer и polyfills подключаются именно таким образом.
- Когда писалась программа, для Gulp еще не было обертки Vulcanize (утилита Polymer для минификации кода). Пришлось написать самому, оказалось просто.
- Увы, у меня так и не получилось запустить приложение на старом Android. Polymer построен на основе веб-компонентов, которые не поддерживаются старыми браузерами. И даже полифиллами.
- Возникали проблемы с blur и focus для input-элементов.
- В качестве хранилища данных используется Parse.com, который закроется в конце 2016. Придется искать новое хранилище или делать локально. Но это совсем другая история.
Конечное приложение chip-in.me представляет из себя:
- Основной index.html.
- Html-файл для всех компонент (там же все стили).
- JavaScript-файл для всей логики всех компонент.
- Приложение зависит от Polymer-компонентов и самой библиотеки, это все лежит в отдельной папке.
С момента запуска (лето 2015) сайт приложения посетили около 800 человек. Среднее время, проводимое пользователем на сайте — около двух минут.
С Polymer познакомиться было приятно, да и с задачей он справился великолепно. Слоган Polymer звучит, как «There is an element for that» («Для этого есть компонент»). И выбран он был явно неслучайно. Все достаточно легко и просто, хоть в библиотеке и есть небольшие баги и слепые места.
Код приложения можно посмотреть здесь:
https://github.com/DataArt/chip-in-calculator
Комментарии (24)

jMas
04.07.2016 03:57+2@kashesandr, прикольный аппликейшн — сделал кальку с него https://github.com/jmas/money-div (надеюсь лицензия позволяет?), но упростил до своего уровня и избавился от сборки, добавил appcache (дабы работал в оффлайне на мобильном), иконки для главного скрина мобильного, всю информацию храню в строке браузера — можно шарить друзьям.
Заметил, что функцияutils calculate()меняет передаваемые в нее данные — это немножко сбило с толку — у меня эти же данные используются в презентации списка контрибьютеров.
AFoST
04.07.2016 11:20Здорово :)
Единственное — по ссылке https://jmas.github.io/money-div/ не работает, ошибка подключения jquery.
foundation.min.js:1 Uncaught ReferenceError: jQuery is not defined
Uncaught ReferenceError: $ is not defined
jMas
04.07.2016 11:24Интересно, что jQuery подключена и должна грузиться из официального CDN, проверьте у себя https://code.jquery.com/jquery-2.2.4.min.js

Mugik
04.07.2016 12:34+3К сожалению не понял из статьи к чему это всё было.
Если ради стартапа и предложить какую-то новую идею, которой до этого небыло — то https://www.splitwise.com/ да и ещё с десяток.
Если предложить какие-то новые, революционные технологии и какой-то супер код — тоже ничего сверхъественного я по крайней мере не увидел, может в силу своей некомпетентности.
Не понял, уж простите, что это было и зачем это выносить на общее рассмотрение.

NikMelnikov
04.07.2016 15:50Буквально вчера этим занимался.
Только всё было сложнее. Народ отчаливал группами и соответственно съедали все разное количество.
Поэтому равное распределение расходов — не так чтобы частый кейс



lostpassword
Вот убейте — не понимаю, за что так жестко статью минусуют. Прикольная штука, по-моему.)
BekoBou
Проект подразумевает, что все покупали одно и тоже (тратили деньги в равном количестве), что на практике просто фантастика. Как следствие, проект только как пример программирования, и практической пользы не несёт.
AFoST
Не могу согласиться на 100%, в моей жизни эти случаи не редкие, такое случалось.
Если есть конструктивная критика с конкретными предложениями — рад выслушать.
john_samilin
Вот в поход люди пошли, часть из них что-то покупала, а другая — нет. Вот вам пример равного распределения затрат
BekoBou
Я просто порассуждать. То есть все в походе едят одинаковую еду? Я не ем рыбу, например, могу только её поймать. Кто-то не есть мясо. А кто-то вообще за рулём и машину готовил к этой поездке, бензин, всех развози. Затраты разные, источники разные. Здесь надо сложнее. Если вы это не учитываете, то хорошо.
Я в своё время писал формулы в Excel для расчёта таких поездок с учётом. Основной смысл, что должно быть не только «Сколько денег каждый потратил?» и делить расходы поровну, но ещё и учитывать на что были потрачены и кем?
AFoST
Я с тобой согласен. Допилить надо (это вообще, вечный процесс, как мне кажется), пока я реализовал самый простой вариант, с которым чаще всего сталкивался.
Если можешь помочь ускорить процесс — я только за. Все упирается во время.
cramer
За огромную простыню в ленте?
claygod
Автору и сейчас не поздно подправить размер анонса (передвинуть кат).
AFoST
сделаем