Взялся ваять и, естественно, первое, на что налетел — хотя со времён Borland Java Builder 2006 воды утекло немало, экранные интерфейсы создавать проще не стало, скорее наоборот. А одной из причин выбора IDEA было как раз наличие Swing дизайнера «из коробки», однако как им пользоваться с ходу решительно непонятно — форма генерится, класс создаётся, создаются переменные контролов из дизайнера… но и только: при создании нашего класса форма на экране не появляется
Пошарил интернет, информации приблизительно ноль. Народ говорит, мол, «создавай и — вперёд!». Хм…
По результатам небольших мытарств на эту тему решил опубликовать инструкцию, так как мне с учётом былого опыта было искать намного легче, чем новичку, который вообще в первый раз ваяет форму на Swing.
Создание Swing GUI форм средствами JetBrains IntelliJ IDEA 2016.1
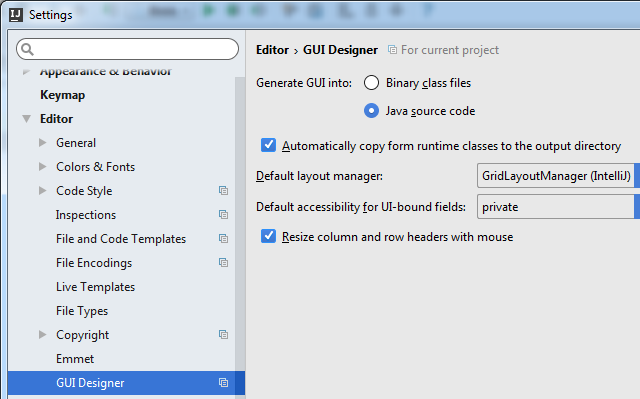
Во-первых, для понимания процесса лучше начать с того. что зайти в меню IDEA «File -> Settings» — там «Editor -> GUI Designer» и установить флажок Generate GUI Into: в Java source code. (это немного поможет пониманию процесса на первом этапе — потом можно будет убрать обратно).

Далее открываем дерево исходного кода своего проекта и кликаем правой кнопкой мыши на любую папку или файл исходного кода java и выбираем «New -> Dialog» — вводим имя класса для формы.

В итоге нам действительно сгенерили класс-наследник JDialog (который можно создать и использовать) и форма к нему.
Запускаем наш проект на выполнение и… о
{
// GUI initializer generated by IntelliJ IDEA GUI Designer
// >>> IMPORTANT!! <<<
// DO NOT EDIT OR ADD ANY CODE HERE!
$$$setupUI$$$();
}
/**
* Method generated by IntelliJ IDEA GUI Designer
* >>> IMPORTANT!! <<<
* DO NOT edit this method OR call it in your code!
*
* @noinspection ALL
*/
private void $$$setupUI$$$() {
contentPane = new JPanel();
contentPane.setLayout(new com.intellij.uiDesigner.core.GridLayoutManager(2, 1, new Insets(10, 10, 10, 10), -1, -1));
....................
}
/**
* @noinspection ALL
*/
public JComponent $$$getRootComponent$$$() {
return contentPane;
}
Несложно догадаться, что вся наша Swing-овая форма конфигурируется в автогенерируемом методе $$$setupUI$$$.
Вспомните настройку, которую мы установили в самом начале — «GUI Into: -> Java source code». Если её не ставить, то этот метод просто будет появляться напрямую в _class_ файле, минуя java-файл (декомпилируйте его, если сомневаетесь — я это сделал). Соответственно, можете вернуть настройку «GUI Into:» к первоначальному виду, чтобы этот код (который всё равно редактировать настоятельно не рекомендуют) не мозолил глаза.
Теперь, когда мы поняли, как оно работает, перейдём к созданию прочих форм — необязательно диалогов.
Опять правой кнопкой мыши кликаем на папку или файл исходного кода, выбираем «New -> GUI Form» — вводим имя класса для формы.
Генерится класс и форма к нему. Накидываем на форму несколько контролов. В GUI дизайнере смотрим имя корневого элемента (обычно panel1, если IDEA не задала имя, а такое бывает, задайте принудительно — я для наглядности назвал rootPanel).

Переходим к исходному коду нашего класса.
Итак:
1. Добавляем для нашего класса наследование «extends JFrame»;
2. Добавляем конструктор класса со строками:
setContentPane(panel1);
setVisible(true);
public class GUIFrame extends JFrame{
private JButton button1;
private JPanel rootPanel;
public GUIFrame() {
setContentPane(rootPanel);
setVisible(true);
setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE);
}
public static void main(String[] args) {
new GUIFrame();
}
}
Всё. Форма готова к употреблению. Остальное смотрите в многочисленных инструкциях по Swing.
P.S. Как вариант, можно не наследовать наш класс от JFrame, а создать конструктор вида:
JFrame frame = new JFrame();
frame.setContentPane(panel1);
frame.setVisible(true);
Такой вариант тоже работает — возможно, кому-то пригодится.
Комментарии (23)
Kolyuchkin
20.07.2016 00:20И это «подробная инструкция»? Да-а-а…

si001
20.07.2016 00:57+1а в чём проблема? Статья именно о том, как преодолеть проблему того, что «оно не работает» — эта проблема была у меня и ещё у нескольких людей, которых я знаю, потому и статью написал. Остальное — изучайте как работает swing.
Kolyuchkin
21.07.2016 11:01+1Вот как раз изучив как работает Swing (по книге Портянкина, например) и попробовав «набрасывать» GUI в Idea-евских или NetBeans-овских редакторах графического интерфейса, я пришел к выводу, что легче все делать «ручками» — Swing это позволяет делать достаточно легко в коде.

si001
21.07.2016 12:26Бывают разные задачи — и трудоёмкость точного навешивание всяких визуальных «красивостей» через GUI-дизайнер заметно ниже (но это личное). И одноразовую формочку сгенерить проще, если это не самая простая по структуре формочка. Но это, понятно, тоже личное мнение, каждый решает для себя.
Собственно принцип, реализоанный в IDEA мне тоже не нравится. Borland JBuilber 2006 решал эту проблему гораздо изящнее — они генерили _только_ Java-код, который можно было ручками править и даже правленный ручками код обратно прекрасно показывал визард, который опять можно было редактировать хоть в GUI, хоть руками. Почему теперь такие технологии не используются, а используется отдельный XML я не понимаю ((

XemyL
20.07.2016 00:46+1целая статья о «New»->«File»?

si001
20.07.2016 00:55-1А Вы пробовали этим «New»->«File» воспользоваться?
Форма в коде не создаётся, если выбран не диалог а GUI Form. Я пока разобрался, что в случае с диалогом оно всё-таки работает, пару раз забрасывал такой «визард» (т.к. логично предполагал что это одно и то же, а диалог мне был не нужен). А в «New -> GUI Form» она именно делает непонятно что. Просто класс и в нём 2 переменных (причём рутовую панель вообще любит туда не включать, т.е. от дизайнера я получаю пустой класс и в нем JButton и всё, хотя в дизайнере я что-то там вроде нарисовал). Об этом и статья — помогает разобраться новичку (из названия статьи и первых абзацев это можно понять), что всё-таки не надо пугаться этого и работать таки можно.

vandermonde
20.07.2016 10:21Стыдно признаться, но я для создания формы в конструкторе пользуюсь NetBeans, а потом копирую исходный код в Idea и дальше его доделываю(переделываю большие блоки однообразного текста в циклы). В NetBeans более гуманитарный конструктор, например в нем не нужно вставлять ручками Spacer-ы, там просто кнопку(таблицу, панельку и тд) куда-то ставишь она со всех сторон подпирается Spacer-ами(вроде бы так).
В статье надеялся увидеть описание аналогичного функционала в Idea, т.к. может быть я его просто не нашел.
Borz
20.07.2016 10:40Создаю GUI Form в IDEA с GridLayoutManager. Бросаю кнопку на форму — она подпирается Spacer. Причём, в зависимости куда я "прижал" кнопку — или горизонтальным или вертикальным Spacer. ЧЯДНТ?

vandermonde
20.07.2016 11:24дело наверное в том что вы не пользовались конструктором NetBeans. В нем выбор места кнопки не ограничивается прижатостью к сторонам окна, т.е. можно сделать кнопку которая будет стоять посреди окна в заданном месте прямо из конструктора, что удобно когда набрасываешь интерфейс. Как такое сделать с помощью конструктора Idea я не нашел.

Borz
20.07.2016 13:50я пользовался дизайнеров NetBeans, но давно. Да, есть некоторое неудобство в том, что приходится добавлять вручную ещё один Spacer.
Вопрос — а вы на YouTrack не думали оставить заявку с типом "Usability Problem"?
vandermonde
20.07.2016 14:09увы, ввиду пользования бесплатной версией моя совесть не разрешает мне требовать от них большего чем они уже сделали.

TOBBOT
20.07.2016 15:00-1Сгенерированный код режет глаза обилием посторонних символов.
>>> IMPORTANT!!! <<<
$$$setupUI$$$()
$$$getRootComponent$$$()
si001
20.07.2016 18:30+1Так выключите же обратно: «File -> Settings» — там «Editor -> GUI Designer» в значение «Binary class files» — тогда этот код будет попадать только в .class — в java мешать не будет тогда.

jetixon
21.07.2016 09:34У меня ничего не получилось… Выполнял всё как написано. Вот что получилось: yadi.sk/d/BYNDJZIAtUv5L

si001
21.07.2016 09:43И в чём проблема? С Вашими данными — я глянул — всё в порядке, если не считать имени класса с маленькой буквы (не критично, но это может свидетельствовать о том, что собственно изучением Java Вы серьёзно ещё не занялись.) Мой совет — не начинайте с GUI-шных приложений, почитайте толковую книгу с примерами (или сетевые мануалы), наработайте хоть минимальную базу на простых консольных примерах.
А с Вашими данными вроде всё в порядке — на имя файла клик правой кнопкой — в меню выбирайте Run или Debug и всё. Или летит ошибка выполнения? Тогда приводите трейс.

Steamus
24.07.2016 16:53Справедливости ради нужно указать, что Swing уже несколько лет как не развивается. Он лишь поддерживается. На смену Swing давно пришла библиотека JavaFX (JavaFX 8). Там и сконцентрированы все современные подходы для создания визуальной GUI сцены. Это и CSS для стилизации, и FXML для описания форм и байндинга. В качестве визуального редактора используется открытый инструмент Scene Builder. Он передан на разработку в компанию Gluon. Эта же компания развивает инструмент для поддержки создания мобильных приложений для Android и iOS на JavaFX.
Таким образом, сейчас уже не имеет смысла возиться со Swing, если, конечно, вам не приходится поддерживать некий ранее написанный код.


Swartex
Скрины то не подгрузились)
si001
поправил