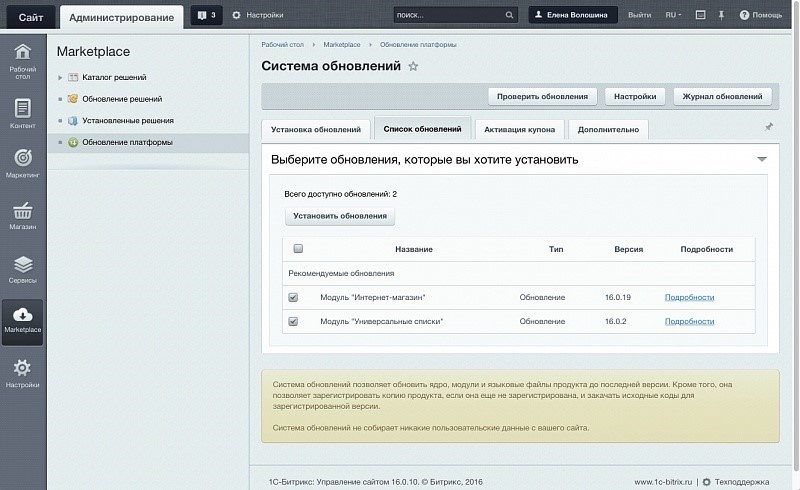
Итак, предварительно сделав резервную копию, установим обновления на боевой проект.

После завершения установки давайте посмотрим, как изменился компонент на сайте и есть ли проблемы с отображение. В качестве демонстрации мы записали небольшой ролик:
В нашем примере предыдущий компонент был кастомизированный, к тому же в старой схеме некоторые блоки отображались по-другому и выглядели не слишком хорошо. Все эти проблемные места мы и постарались отразить в ролике:
- Цвет кнопок не совпадает с цветовой гаммой сайта. Это не проблема компонента, просто не было настроено. По умолчанию задается синий цвет.
- Не у всех способов оплаты есть описание, и теперь нет смысла показывать название под картинками оплат. В новом компоненте справа выводится название и описание. Мы тоже это настроим.
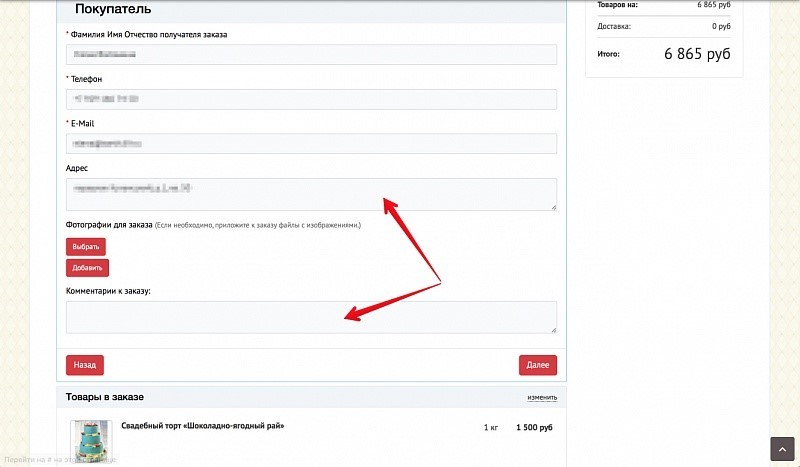
- Ранее, при получении файлов от клиентов они выводились в отдельном блоке с описанием. Сейчас описания нет, а файлы отображаются вверху. Так получилось из-за отсутствия необходимости выставлять сортировку свойств в предыдущем компоненте. Настройка не сложная, и далее мы ее тоже проведем.
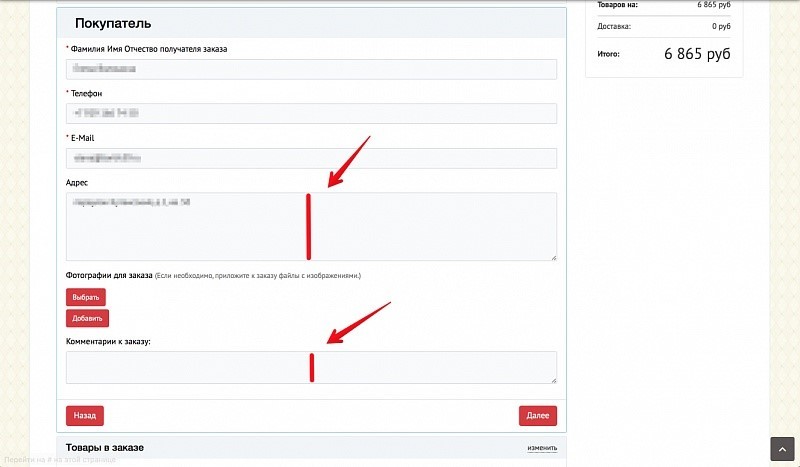
- Размеры поля ввода адреса и поля комментариев несколько не логичны. У предыдущего компонента нельзя было настроить высоту, а у текущего она явно выставлена некорректно. Тоже легко исправим.
- Не отобразились картинки товара. В этом примере была сделана кастомизация и картинки выводились вручную. Чуть позже была реализована настройка отображения полей, но так как это не было настроено, то и картинки отсутствовали. Это тоже легко исправить.
В целом все прошло хорошо и особых проблем нет. Мелкие нюансы мы поправим по ходу повествования.
Давайте заглянем под капот компонента, и откроем его настройки:
Что было изменено в компоненте:
- Кнопкам был назначен цвет, соответствующий цвету шаблона.
- Убраны названия блоков оплат, по картинкам всё понятно. Справа выводится дополнительная информация.
- В настройках указано, где брать картинки для всех инфоблоков, с которыми ведется работа. После этого картинки отобразились.
Мелкими настройками в рамках компонента удалось исправить практически все основные нюансы, которые возникли сразу после обновления.
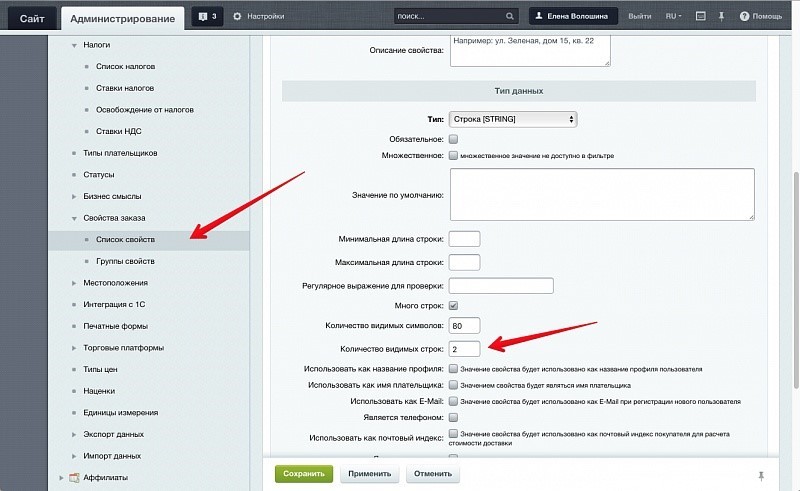
Если вам не нравится, что в профиле свойство файла находится выше свойств профиля, то это можно изменить. В административном разделе зайдем в список свойств заказа:
Новый компонент оформления заказов отлично понимает сортировку свойств, и вы сможете настроить под себя нужную последовательность. А в этом примере файлы перенесены в самый низ.
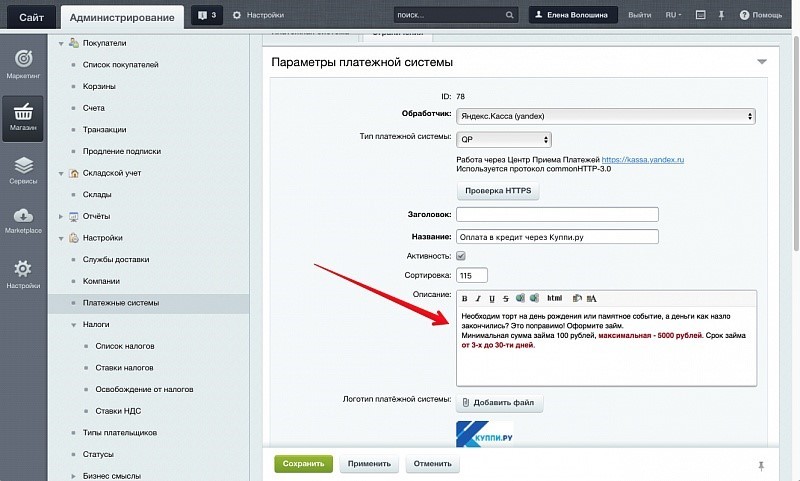
Теперь давайте посмотрим, откуда можно брать описания для оплат, чтобы добавить их в те заказы, где описания отсутствуют. И заодно поправим сортировку и отсортируем оплаты по-другому.
Идем в административный раздел:

Заполняем недостающие описания и меняем сортировку.
Осталась еще одна мелочь: уменьшить высоту блока адреса и привести его в соответствие размеру комментария. Так он выглядит до настройки:

Теперь идем в настройку свойства «Адрес» и устанавливаем высоту поля ввода:

Устанавливаем у свойства «Адрес» высоту в «две строки» и смотрим, что у нас получилось:

Отлично, теперь выглядит красиво.
На этой ноте завершаем нашу вводную статью. В следующем материале мы расскажем, как использовать новые возможности компонента и платформы. Появилась возможность:
- вывести дополнительные услуги (например, нужна ли сдача при наличной оплате),
- перенести товары сверху компонента,
- изменять, не кастомизируя, названия разделов и блоков интерфейса.
Также мы разберем, как включить вывод только необходимых свойств, которые требуются для наличной оплаты или определённой доставки, и ряд других нововведений.
Комментарии (19)

karminski
25.07.2016 13:41+3Отлично, теперь выглядит красиво.
Правда? Одни только кнопки Выбрать и Добавить вселяют страх и ужас.

tarasikgoga
25.07.2016 15:15Я может быть не в тему — но по моему битрикс стал большой и не поворотливой машиной, которая с каждым обновлением становится все тяжелее и тяжелее. И что бы в этой громадене что то поменять нужно прочитать не мало форумов и документации. И теперь порой просто что то найти в настройках юзеру нужно потратить не мало времени, это приводит к постоянному дерганью разработчика, который делал магазин для юзера, и как следствие, негатив к самой системе. А обновить сам framework разработчике не хотят так как дорого/долго/еще_какая-то_причина. Мое мнение — не то дорогой идете товарищи.

cawakharkov
25.07.2016 18:46Стал? Разве когда-то битрикс был чем-то хорошим и адекватным, кроме как сборником примеров из govnokod.ru?

Spunreal
25.07.2016 21:24Когда-то в Битриксе мог перенастроить большую часть компонентов просто изменяя стандартные шаблоны (особенно касается корзины, оформления заказов, умного фильтра и т.п., в других и так всё с нуля писалось из-за вёрстки). Теперь копирую шаблон компонента, удаляю все файлы, создаю свой template.php и там пишу так, как хочется. При чём таскаю свои наработки из проекта в проект с js скриптами и стилями. Править при перенастройке под другой сайт ну очень мало. А их 6к строк в файлах js новых компонентов просто убивают, даже не хочется разбираться в такой лапше.

Suntechnic
26.07.2016 06:23Да ладно — sale.order.ajax никогда не был кастомизируемым. Всегда проще было слепить с нуля чем править имеющийся шаблон. А иногда проще вообще зафигачить свой компонент заказа чем использовать sale.order.ajax. Там же шаг влево шаг вправо считает особотяжким. Попросит клиент поменять порядок полей и хоть вешайся. Плюс доков по компонентам нет. Инфы по js библе вообще кот наплакала. А с тех пор как активно стали юзать BX так вообще…

Almaz_Ilyasov
26.07.2016 09:37Полностью поддерживаю, устал разбираться что там накодили гении из битрикса. Тоже пишу шаблоны компонентов с нуля.
oxidmod
26.07.2016 10:32смысл тогда юзать битрикс?)

Almaz_Ilyasov
26.07.2016 15:02продается хорошо, ядро и админка неплохие
oxidmod
26.07.2016 15:26если ядро неплохое, то почему половина вырезок с govnokod.ru — это битрикс?

Suntechnic
27.07.2016 00:10Потому что эти врезки на 80% из кастома криворуких школьников, каждый второй из которых мнит себя битрикспрограммистом, а на 20% из шаблонов компонентов, которых накидали в поставку чтобы было?
Не, может и из ядра есть, но я не видел. Не в смысле не видел косяков в ядре — видел предостаточно. А вот на govnokod.ru не видел. А может пропустил.

oWeRQ
25.07.2016 16:43Не совсем понятно, про какой именно компонент "Оформления заказов" идет речь, "sale.order.ajax"?

Suntechnic
25.07.2016 17:05+4Зачем здесь статья из рекламного буклета?
Рассказали бы что поменялось в API. Как теперь им пользоваться.
Читаю:
> Давайте заглянем под капот компонента…
ну, думаю — вот оно! Сейчас нам расскажут как там вcё работает на стороне сервака, а потом, наверно, еще и про js обвязку стандартного шаблона компонента!
Но:
> и откроем его настройки
чито? Какие настройки? Причем тут «под капот»?
Битрикс и так на хабре… м… скажем так — «недолюбливают», а тут еще и это (((

delimer
26.07.2016 11:41А когда будет нормальная документация по D7? Обучающие материалы есть, а документации нету. Хотя в первую очередь надо документацию делать. В итоге получается что документация по ядру размазана по разным источникам. И сколько работаю с битриксом, вижу такую тенденцию, что ядро развивается, добавляется всё больше функционала, а документация всё больше и больше отстает и дабы использовать все новые фичи надо все больше и больше времени проводить за чтением исходного кода.


kesn
Чёрт, неужели в bx всё настолько плохо, что для изменения высоты textarea есть специальная настройка? Наследование шаблонов, не?
mendler
Битрикс, по-моему, стремится вынести все в отдельные настройки. С одной стороны — это хорошо, не нужно быть программистом, чтобы донастроить что-то, с другой — после нескольких апдейтов сложно найти ту или иную настройку, чтобы просто изменить размер чего-либо.
dim_s
Очевидно же, что это настройка создана для обычных пользователей, не для программистов и верстальщиков.