Перейдем к списку.
В начале я бы хотел ознакомить вас с тремя, на мой взгляд, лучшими AngularJS инструментами для тестирования:
1. Karma

Karma один из моих любимых AngularJS инструментов для тестирования. Он обеспечивает идеальную среду для тестирования, что позволяет протестировать приложение в реальных браузерах и реальных устройствах, таких как телефоны и планшеты.
2. Protractor

Protractor это end-to-end тест-фреймворк сделанный на основе WebDriverJS, который приходит на смену первоначальным e2e тестам AngularJS. Запускает тесты в реальном браузере. Может быть запущен как самостоятельный бинарник либо включен в тесты как библиотека. Запускает тесты в реальном браузере, взаимодействуя с приложением имитируя пользователя.
3. Jasmine

Jasmine это BDD фреймворк (Behavior-Driven Development — Разработка на Основе Поведений) для тестирования JavaScript кода. Его можно успехом применять для тестирования JavaScript как на стороне клиента, так и для Node.js.
4. Mocha.js

Mocha это многофункциональный фреймворк позволяющий писать тесты и запускать их легко и просто. Генерирует отчеты в различных вариантах, а также умеет создавать документацию из тестов.
Закончим с тест-фреймворками и перейдем к редакторам:
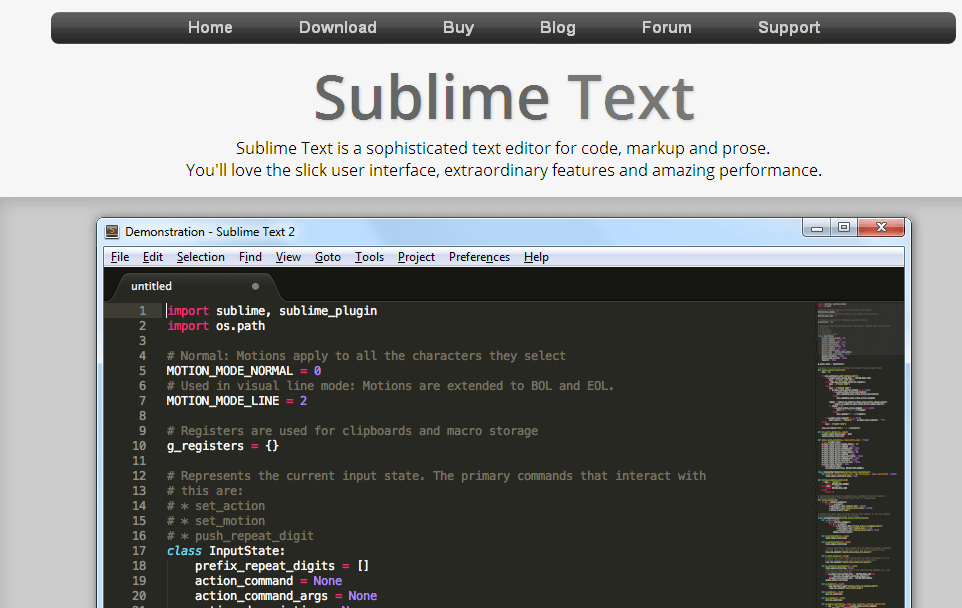
5. Sublime Text

Sublime Text отличный легковесный текстовый редактор, который делает разработку проще, чем когда-либо. Удобный пользовательский интерфейс, широкие возможности и отличная производительность. Редактор условно-бесплатный и Стоит 59 $ за лицензию (если брать сразу много — есть скидка), но им можно пользоваться и бесплатно.
6. CodePen

CodePen инструмент для фронт-энд разработки, позволяющий легко оперировать с CSS/HTML/JS-конструкциями, позволяет подключать js-библиотеки: jQuery, MooTools и т.д. В нем вы можете делать предварительные просмотр и отладку, в онлайн режиме.
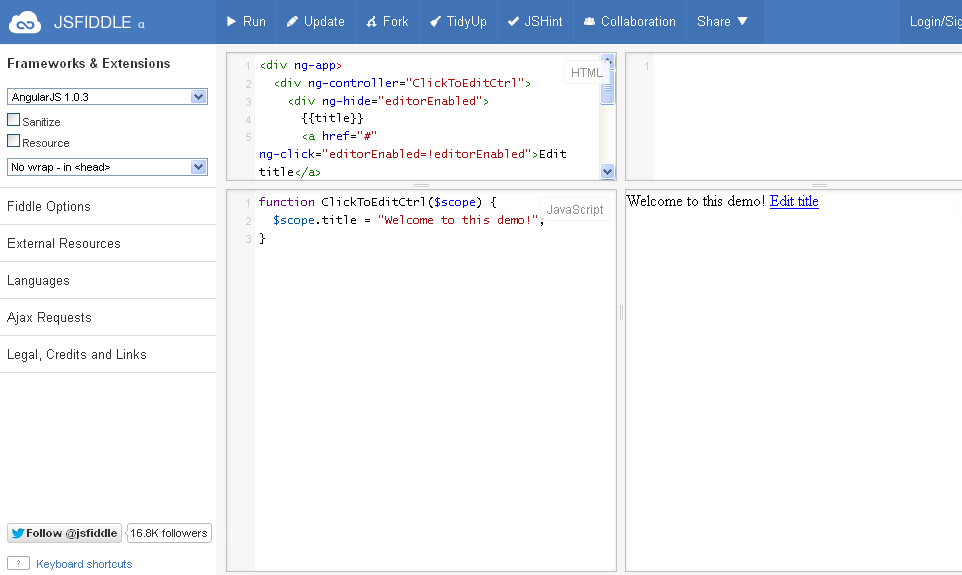
7. JS Fiddle

JS Fiddle Один из самых популярных инструментов для работы с JavaScript/HTML/CSS/SCSS. Прост, удобен, умеет подключать дополнительные библиотеки. Можно писать и выполнять код, используя отдельные панели для JavaScript, CSS, HTML. Вы можете использовать JS Fiddle для распространения снипетов, анализа кода, тестирования, отладки в режиме реального времени.
Ниже мы рассмотрим три отличных IDE для работы с AngularJS:
8. Webstorm

Webstorm удобный и умный редактор для JavaScript, Node.js, CSS & HTML… а также для всех их современных преемников. Делает разработку проще и удобней, обеспечивая подсветку и автодополнение кода, его анализ по ходу редактирования, быструю навигацию и рефакторинг и предоставляя разработчику мощные инструменты отладки и интеграцию с системами управления версиями. WebStorm обнаруживает возможные проблемы еще до того, как вы открыли проект в браузере, и предлагает их решение. Встроенные в IDE инструменты для тестирования и работы с проектом помогут в разработке и сделают ее удобней и продуктивней.
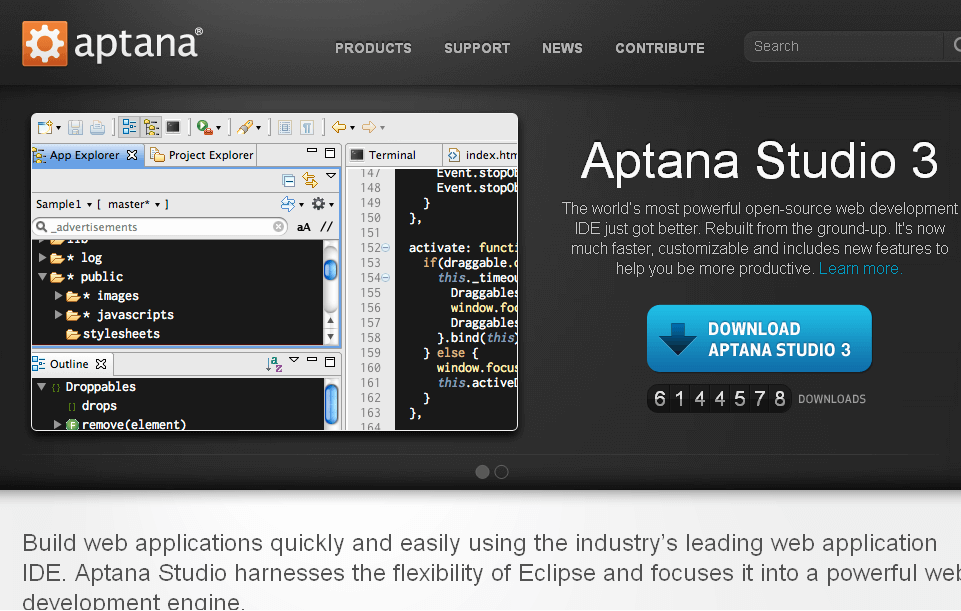
9. Aptana

Aptana бесплатная среда разработки, создана на платформе Eclipse. Поддерживаемые операционные системы: Linux, Windows и Mac OS X. Универсальный редактор, который позволяет работать с HTML, CSS, JavaScript, PHP, а также практически со всеми JavaScript- библиотеками и фреймворками, включая AngularJS.
10. Appery

Appery это облачный сервис по созданию мобильных приложений на Android, iOS и Windows Phone, включая open-source фреймворк Apache Cordova (Phone Gap) с доступом к встроенным компонентам. Так как это облачный сервис, ничего не нужно устанавливать и загружать, а начать работу просто. Визуальный редактор перетаскиванием компонентов строит пользовательский интерфейс с JQuery Mobile, AngularJS, HTML5 и компонентов Bootstrap.
AngularJS библиотеки:
11. AngularFire

С помощью этого инструмента вы можете легко создать бэкенд для вашего приложения на Angular. Включает в себя гибкое API, обеспечивает хранение данных, аутентификацию и статический хостинг веб-сайтов.
12. Angular UI Router

UI-Router библиотека для организации навигации между различными частями приложения. Маршрутизация фреймворка для AngularJS созданная AngularUI командой. Она обеспечивает иной подход, чем ngRoute и меняет основанное на состояние приложения, а не только URL маршрута.
13. Angular Kickstart

Angular Kickstart это инструмент который ускоряет разработку на AngularJS и поставляется с масштабируемой системой сборки, что в свою очередь делает процесс разработки проще.
AngularJS расширения:
14. NG-Inspector

ng-inspector – это расширение для Chrome и Safari, оно добавит панель инспектора, которая поможет вам в разработке, отладке и понимании ваших AngularJS приложений. Предоставляет удобный обзор структуры scope.
15. Angular GetText

Angular GetText — очень простой инструмент поддержки перевода для AngularJS. Вы можете просто ввести текст на английском языке, пометить его для перевода, а инструмент выполнит за вас все остальное.
Другие не менее полезные AngularJS инструменты:
16. Restangular

Restangular это популярная альтернатива встроенной в сам Angular.js библиотеки для работы с REST API. Она поддерживает все HTTP методы и лишена различных неприятных багов встроенной в Angular.js библиотеки. Restangular идеально подходит для любого web приложения, которое использует данные из RESTful API.
17. Yeoman

Yeoman – не просто скаффолдер, а целый набор инструментов, которые отлично дополняют друг друга в процессе скаффолдинга и гармонично сочетаются в процессе разработки. Yeoman «стоит на трёх китах», задающих тон рабочему процессу: скаффолдер Yo, менеджер пакетов Bower и менеджер задач Grunt. При установке Yo вам будут установлены также Bower и Grunt, если они не были установлены ранее.
18. Angular Seed

Angular Seed — это скелет приложения для типичных AngularJS веб-приложений. Seed содержит пример AngularJS приложения, предварительно сконфигурированный для установки AngularJS, а также огромное количество инструментов для разработки и тестирования.
19. Videogular

Videogular — это HTML5-видеоплеер, основанный на AngularJS. Плеер легко настраивается и содержит множество дополнительных опций. В нем есть API и расширяемая система плагинов. Стоит также сказать, что Videogular отлично отображается на мобильных устройствах.
20. Angular Deckgrid

Angular Deckgrid легкая masonry подобная модульная сетка для AngularJS, где директива не зависит от визуального представления. Angular Deckgrid использует файл CSS для всего визуального представления.
21. Mean

Mean это полноценная связка для разработки, которая объединяет одни из лучших технологий JavaScript, позволяющих быстро и просто перейти со стадии разработки приложения на стадию производства. В MEAN.js входят MongoDB, ExpressJS, AngularJS и Node.js. Он поставляется с предварительно сгруппированными и сконфигурированными модулями, такими как Mongoose и Passport.
22. LumX

Первый responsive front-end фреймворк на основе спецификаций AngularJS и Google Material Design. Рассчитан на разработчиков и дизайнеров, которые работают с мобильными и кросс-платформенными приложениями. Он выступает как CSS Framework построен с Sass, включающий в себя большое количество встроенных AngularJS компонентов.
Заключение
Касательно инструментов для тестирования, я использую Jasmine вместе с Karma для тестирования сервисов и контроллеров. Это мне очень помогает в борьбе с ошибками и опечатками, что сэкономило немало времени.
Все три представленных редактора хороши, но в каждом я нашел ряд минусов, например, JSfiddle работает медленнее чем Codepen, невозможно закрыть или скрыть окна. В свою очередь Codepen не показывает ошибки в JS, не запоминает раскладку страницы, живой пред просмотр в других браузерах только с платным аккаунтом.
AngularJS — отличный, постоянно совершенствующийся фреймворк с большим комьюнити. Я постарался описать все современные инструменты которые использую в работе с ним. Но, на сегодняшний день, их можно найти очень много. Так что если вам есть чем дополнить список, обязательно оставьте комментарий со своим AngularJS помощником.
Комментарии (24)

GerrAlt
16.08.2016 08:14+1Aptana Studio выглядит весьма мертвой в данный момент — последняя версия выходила 31 июля 2014, последнее сообщение в твиттере 1 декабря 2014. Для Eclipse я бы сейчас стал смотреть в сторону Webclipse, WTP или Tern Eclipse IDE

prince86
16.08.2016 08:42Добрый день!
Да, насчет Aptana это правда. Я думал об этом, когда писал статью, но, что странно, есть компании, которые еще используют его несмотря на то, что у них уже 2 года нет поддержки. Вот почему я решил упомянуть Aptana.
Miraage
16.08.2016 09:21+2"… есть компании, которые еще используют его… Вот почему я решил упомянуть..."
"… которые ежедневно облегчают мой процесс разработки ..."
Как это вообще пропустили?
prince86
16.08.2016 09:29"… которые ежедневно облегчают мой процесс разработки ..." не будем же мы писать в блокноте.

Miraage
16.08.2016 09:19+2Статья для личного блога, но не Хабра.

prince86
16.08.2016 09:48Приветствую!
Я так не думаю, может статья для начинающих. Когда я сам начинал верстать подобные статьи ознакамливали с группой софта и фишек в Front End.

werwolfby
16.08.2016 15:04+2Не согласен с вами.
Использую Angular для своих личных проектов иногда. Как следствие слежу за ним от случая к случаю (сейчас слежу только за Angular 2).
Многое упомянутое в статье для меня вновинку и я буду этим пользоваться.
В общем автору спасибо за статью, мне она сэкономила время.

handymade
16.08.2016 14:43+1во главе такого списка должен идти тогда stackoverflow.com

werwolfby
16.08.2016 15:06Тоже не соглашусь, stackoverflow.com — нужен когда ты знаешь, что ищешь.
Сдесь же есть хороший спискок того, про что я не знал и не стал бы искать.

gavriloff
16.08.2016 17:54+1Отличная статья. Вроде пользуюсь многим, но что-то, вообще, в первые подчеркнул для себя из статьи.
Спасибо автору.

visortelle
16.08.2016 17:55+1Есть удобное расширение для хрома — AngularJS Graph. Очень помогает когда надо быстро разобраться в чужом коде.

antonksa
16.08.2016 17:55Нормальная статья. Пару лет назад очень даже мне бы помогла. Новички есть всегда.

pavtaras
16.08.2016 17:55Есть для Саблайма и ВебСторма какие-то удобные плагины? Для более умного автодополнения, чем по дефолту, например.

J_K
17.08.2016 01:15Спасибо за статью. Вы привели несколько IDE, но наверняка реально пользуетесь только одной. Какой и почему?

via-site
17.08.2016 23:45+1Видно что статья рассчитана на новичков. Для более продвинутых разработчиков можно добавить:
1. системы сборки Gulp/Webpack (использую gulp);
2. TypeScript/ES6 (использую typescript);
3. валидаторы TSLint/ESLint;
4. Browsersync/Lite-Server (использую gulp-connect).
Этот список актуален как для Angular 1.x так и для Angular 2


Diaskhan
Есть ли в мире ангулар что-то по типу extjs или Webix ??
youlose
Angular Material
AntonL
Прежде чем использовать, советую несколько раз подумать и как следует посмотреть на Angular Material.
youlose
Вы промахнулись ответом. Я уже давно на Angular Material посмотрел и пока делаю на нём, если есть возможность.
prince86
Приветствую!
В принципе, ExtJs тоже является MVC и тоже достаточно хорош. Буду честен, я ExtJS использовал один раз. Плюс ангуляра в том, что у него больше виджетов, у него больше возможностей и он увереннее идет вперед. То есть ExtJS и AngularJS похожи и каждый раз, в зависимости от проекта, разработчик решает какой фреймворк нужен. Насчет Webix: есть, например, Angular Material, но у webix есть интеграция с AngularJS прямо на сaйте webix (http://docs.webix.com/desktop__angular_controllers.html)
Спасибо!
alek0585
В каком смысле «тоже является MVC»?