
Мы еще даже не успели освоить HTML5 как W3C уже выкатил первую версию HTML6. И мы не морочим вам голову. Он появился, поэтому пришло время еще раз испачкать руки. Забудьте о дате релиза HTML6 и давайте немного покодим на нем.
HTML6 настолько новый, что на Википедии даже еще нет страницы о нем. Он в абсолютно зачаточном состоянии, но мы выясним, что он из себя представляет, чем порадует и как на нем кодить. Давайте же быстренько посмотрим, что такое HTML6.
Как и HTML5, новая версия HTML имеет значительные отличия в структуре кода. Новая версия более стандартизирована, больше похожа на XML и больше подходит для создания веб-приложений будущего.
У меня есть список ресурсов по HTML5: шаблоны, инструменты разработки и пр. здесь.
Новая структура кода
Приемы работы с CSS представлены списком предлагаемых дополнений кода для HTML6 еще пару лет назад. И W3C услышали, но ответили по-своему оригинально. Они добавили мать всех этих предложений. Они добавили пространство имен в XML стиле… и это самое заметное изменение в HTML6. Эти изменения влияют на всю структуру кода. Но это стандартизирует и это уже новый уровень. Теперь вам не нужен атрибут id для ваших div'ов, вы можете использовать пространства имен.
Примеры HTML6
<div id="container">теперь может стать
<container>Давайте же посмотрим на эти пространства имен:
<!DOCTYPE html>
<!-- Notice how <html> turns into <html:html> -->
<html:html>
<!-- Obviously, the <head> tag also changes, so do the rest of codes. -->
<html:head>
<html:title>A Look Into HTML6</html:title>
<html:meta type="description" value="HTML6 namespaces example">
</html:head>
<html:body>
<!-- Anchor text example -->
<html:a href="http://www.designzzz.com">Go to Designzzz!</html:a>
<!-- Image example -->
<html:media src="img/logo.jpg" type="image">
<!-- Video example. You can include any video. -->
<html:media src="videos/slides.mov">
<html:button>Click Here</html:button>
</html:body>
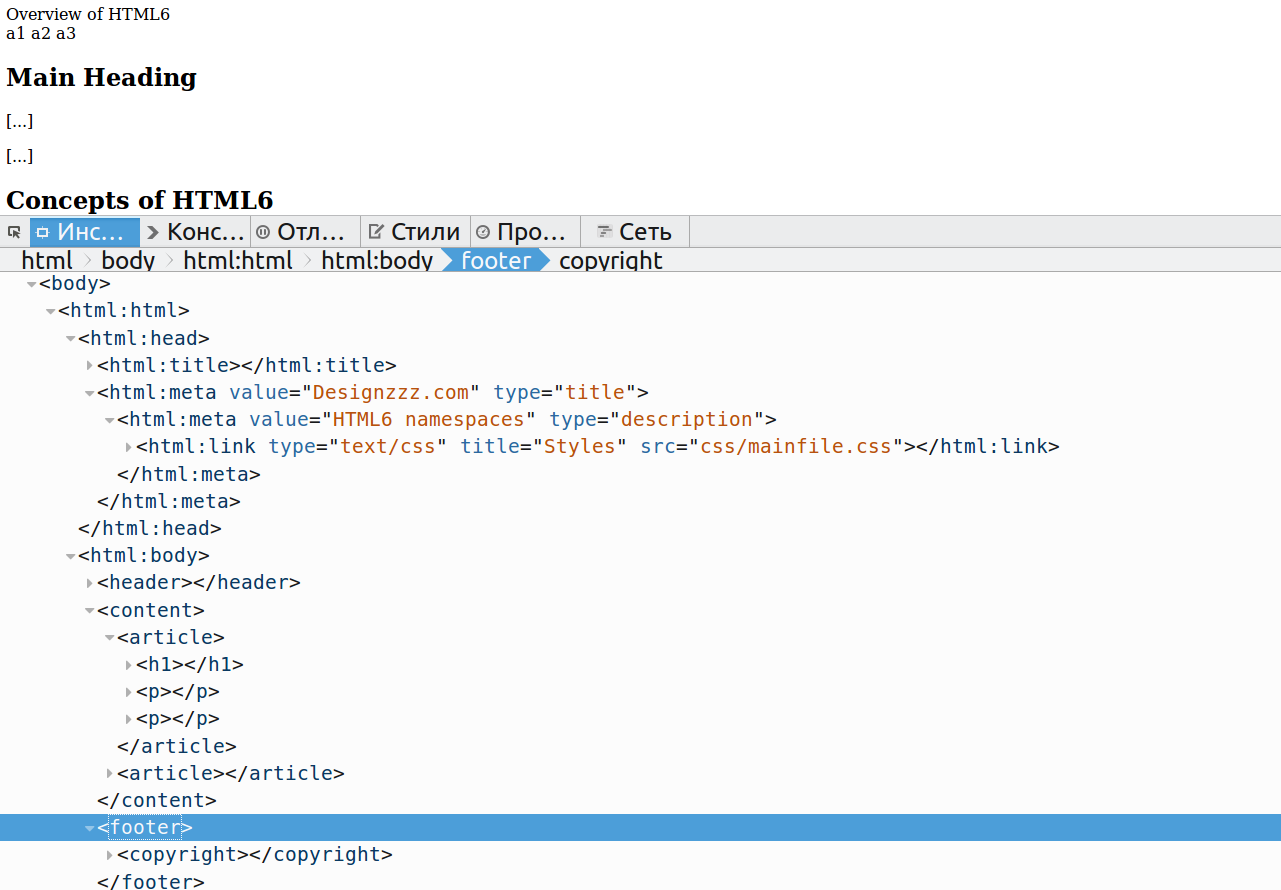
</html:html>А это пример завершенного кода:
<!DOCTYPE html>
<html:html>
<html:head>
<html:title>Overview of HTML6</html:title>
<html:meta type="title" value="Designzzz.com">
<html:meta type="description" value="HTML6 namespaces">
<html:link src="css/mainfile.css" title="Styles" type="text/css">
<html:link src="js/mainfile.js" title="Script" type="text/javascript">
</html:head>
<html:body>
<header>
<logo>
<html:media type="image" src="images/logo.png">
</logo>
<nav>
<html:a href="/img1">a1</a>
<html:a href="/img2">a2</a>
<html:a href="/img3">a3</a>
</nav>
</header>
<content>
<article>
<h1>Main Heading</h1>
<p>[...]</p>
<p>[...]</p>
</article>
<article>
<h2>Concepts of HTML6</h1>
<h2>Namespaces in HTML6</h2>
<p>[...]</p>
</article>
</content>
<footer>
<copyright>Your copyright notice.</copyright>
</footer>
</html:body>
</html:html>Таково будущее HTML-атрибутов.
Ресурсы по HTML6
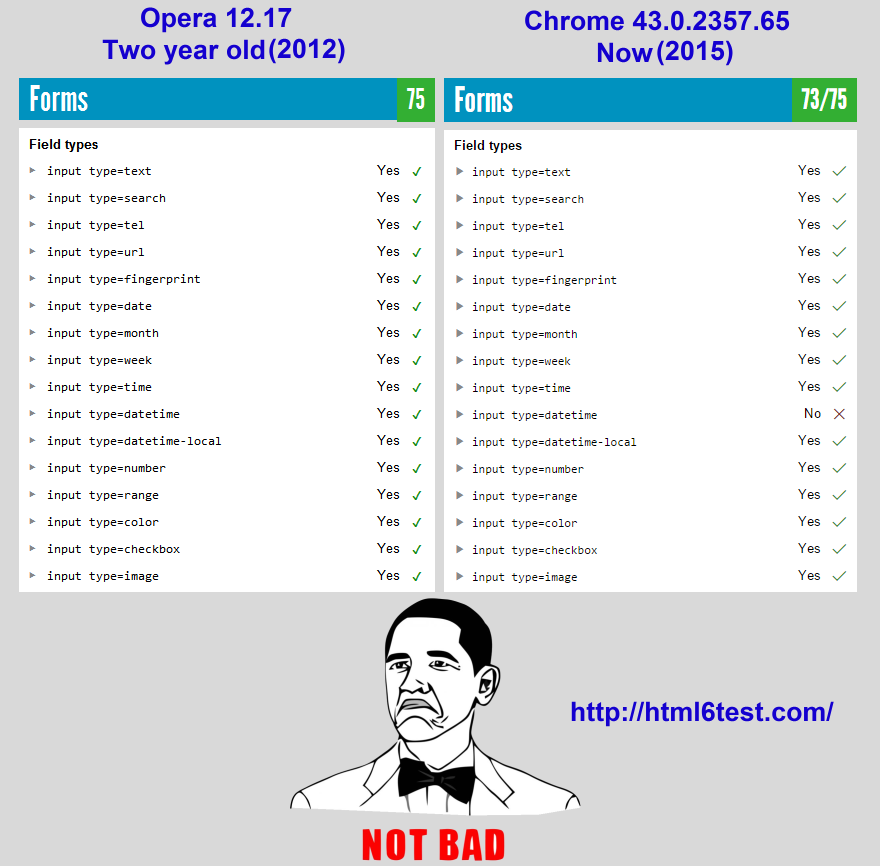
Я не знаю, почему, но некоторые люди шутили про HTML6. Мы уже упоминали первоапрельский пост в начале статьи, а кто-то сделал макет на HTML6, который тоже шутка. Но шутка — не всё. Это — ссылка на инструмент для тестирования совместимости браузера с HTML6.
Я протестировал оба моих браузера. Последняя версия Firefox набрала 429 очков, а последняя версия Google Chrome — 523.
The Distributed Specification — руководство, еще один ценный ресурс, чтобы лучше узнать концепции кодирования HTML6. Я заметил, что эта спецификация регулярно обновляется, поэтому я добавил сюда эту ссылку.
К чему всё идет?
Что для меня очевидно, так это то, что HTML6 движется в сторону искоренения Javascript. Он уже предлагает возможность создания одностраничного приложения без Javascript и это только вершина айсберга.
Пространства имен дают понять, что в течение нескольких лет HTML6 созреет до самостоятельной платформы программирования и превзойдет PHP, .NET и другие подобные языки с точки зрения функциональности и сложности. Так что мой вам совет: начинайте работать с HTML6 немедленно и покорите его. Сейчас самое время сделать это, пока другие не спохватились.
Вот и всё, что я хотел рассказать о HTML6. Но я буду держать вас в курсе обновлений, как только W3C выкатит что-то новое в этой версии HTML.
Комментарии (39)

ntfs1984
20.05.2015 14:50-2Теперь вам не нужен атрибут id для ваших div'ов
А он нужен был?
<style>vasya_pupkin {border: 1px solid red}</style> <vasya_pupkin onclick="alert('hello world');">Нажми тут</vasya_pupkin>
Работает даже в Midori.
Впрочем взять статью в все же не помешает =)

Mithgol
20.05.2015 15:13+54Очень жаль, что на Хабрахабре действует запрет на нецензурную лексику, потому что для идеи об удвоении длины названия тегов разметки (было «html», стало «html:html») или о ушестерении её (было «a», стало «html:a») мне на ум приходит сразу несколько эпитетов, но все они очевидным образом нецензурны. То же самое могу сказать не только о самoй идее этой, но и о её авторах.

IOstream Автор
20.05.2015 15:17+4Тоже надеюсь, что «не взлетит». С другой стороны, напрашиваются аналогии на появление XHTML в своё время.

stas404
20.05.2015 15:25+19Пока не поздно, нужно срочно предложить специальный тег для подобных эпитетов:
<html:obsceneLanguage>
Aclz
20.05.2015 15:50+31. Я не совсем понял, что это даёт.
2. В XML, из которого растут ноги, пространство имён объявляется таким макаром только в случае внедрения элементов инородного пространства имён в элементы родного, объявленного по-умолчанию. В пространстве по-умолчанию эти префиксы не нужны.

crocodile2u
20.05.2015 15:14+6Имхо, не стоит сразу бросаться писать везде «html:xxx». Это настолько неудобно, что от этог наверняка откажутся.

SelenIT2
20.05.2015 15:46+13Странное чувство от статьи. Вижу стёб, притом довольно качественный, явно с любовью сделанный. И не могу понять, над чем стебутся:). Над X(HT)ML — давно неактуально, над веб-компонентами — как-то уж настолько осторожно, что просто мимо…
Что я пропустил? Где, когда и в чем случился повод для веселья?

apelsyn
20.05.2015 16:17+6Что для меня очевидно, так это то, что HTML6 движется в сторону искоренения Javascript. Он уже предлагает возможность создания одностраничного приложения без Javascript и это только вершина айсберга.
… Не будет ни газет, ни книг, ни кино, ни театров, а будет одно сплошное телевидение… © «Москва слезам не верит»
massimus
21.05.2015 04:42+4Если заменить «телевидение» на «телефоны», то не так уж далеко от истины. Там и газеты, и книги, и кино, и всё остальное.

Pinsky
20.05.2015 18:23Хотя бы один браузер поддерживает эту радость?

sourcerer
20.05.2015 22:36Открыл пример из статьи в Firefox, удивился.


sourcerer
20.05.2015 22:44+6Upd: вот что написано на html6spec.com:
Seriously, it was just some random thing I did for fun one day. It's in no way a real spec and should not be taken seriously.

crackpot
20.05.2015 22:03XHTML не получился, давайте попробуем добавить к HTML немного SOAP'а.
А потом выкинем все нафиг и будем использовать JSON. Ну ок.

Error1024
20.05.2015 22:38+2Opera 12, на престо проигрывает почти во всем новым браузерам, но это порадовало:
(Не ругайтесь, всего 100 кб)


JeStoneDev
21.05.2015 04:28+2Какой-то сомнительный html6test, больше похож на фейк. Полная копия html5test (только некоторые строчки переименованы). Также как и html5test на Chrome 39 у меня выдает 506 баллов (ни одного отличия в установленных галочках).

Master_Dante
23.05.2015 12:29+1>> HTML6 созреет до самостоятельной платформы программирования
А как же бизнес логика, манипуляция DOM, AJAX, MVP? Не представляю, каким образом js уйдет. Можете пояснить, что за чудесные возможности у html6?


IOstream Автор
Я так понял, статья полная иронии, но содержит-таки интересные ссылки.