
Бедные таблицы. Ну что с ними не так?
В начале истории веба таблицы являлись основой отображения информации. Со временем разработчики нашли новые, более модные способы представления данных, и таблицы отошли на второй план. Сегодня таблицы используются гораздо реже, однако по-прежнему собирают и упорядочивают большие объёмы информации, с которыми мы сталкиваемся ежедневно.
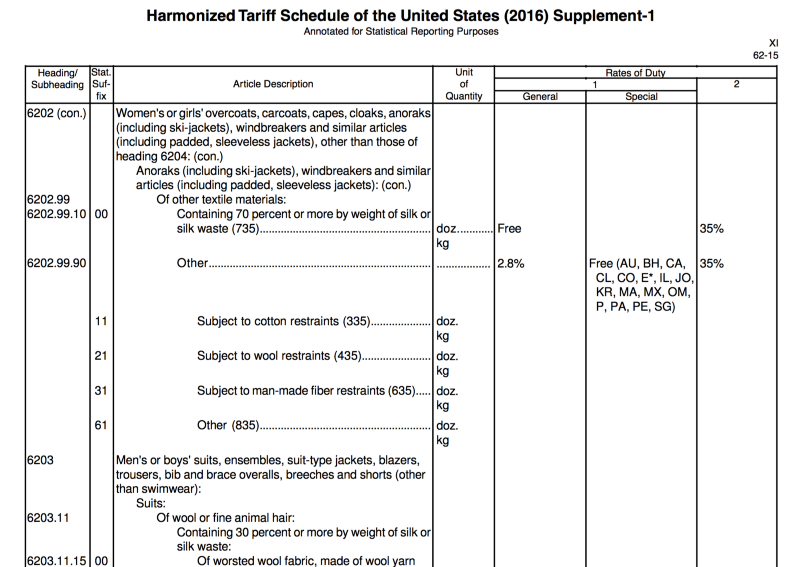
Вот пример, который я называю таблицей всех таблиц: Гармонизированный тариф США, занимающий более чем 3550 страниц. В нём содержится описание каждого товара, который может быть импортирован в США, включая такие захватывающие позиции, как «Мужские и детские пальто, полупальто, накидки, куртки, анораки (включая лыжные костюмы), ветровки и подобные товары (включая утеплённые жилеты)».

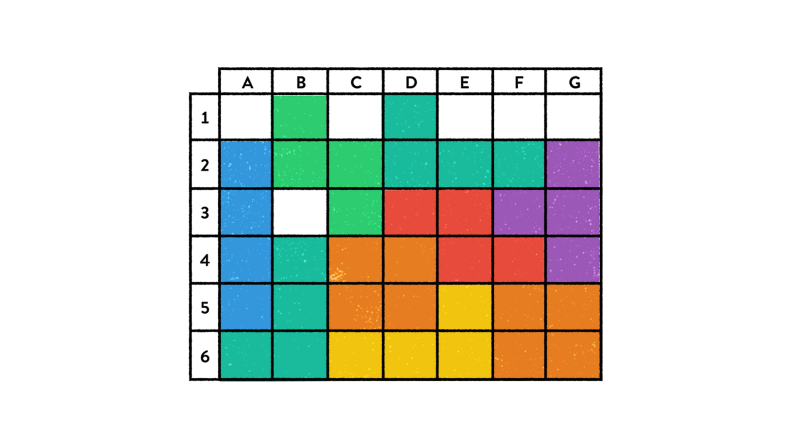
Так что же такое полупальто?
Безграмотно спроектированная таблица выглядит уродливо. Дизайн — основа таблицы: когда он сделан правильно, сложные данные легко просматривать и сравнивать. Если дизайн некорректный, информация перестаёт быть понятной.
Давайте посмотрим, как делать правильно.
Следите за числами
Не все числа одинаковы. Я не имею в виду ? (Пи) и ? (хотя упоминаю о них на вечеринках), а говорю об отображении цифр, разделяющихся на минускульные или маюскульные, и на пропорциональные или табличные.

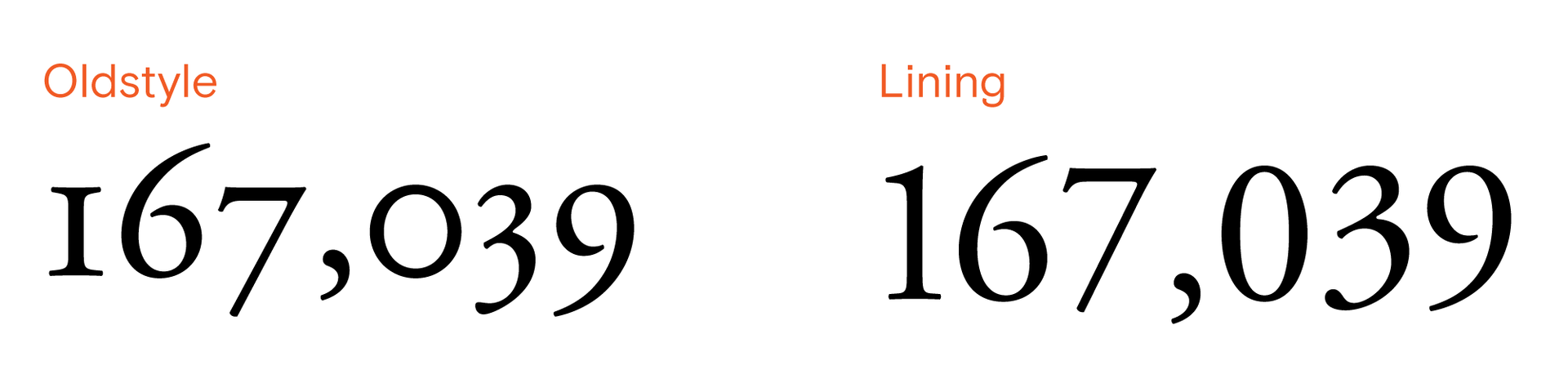
Минускульные и маюскульные
Минускульные цифры здорово выглядят в предложениях, где они соотносятся с размерами и отступами строчных символов. Маюскульные цифры более однообразны, что соответствует ровной структуре таблицы.
Разница между пропорциональными и табличными цифрами не столь очевидна:

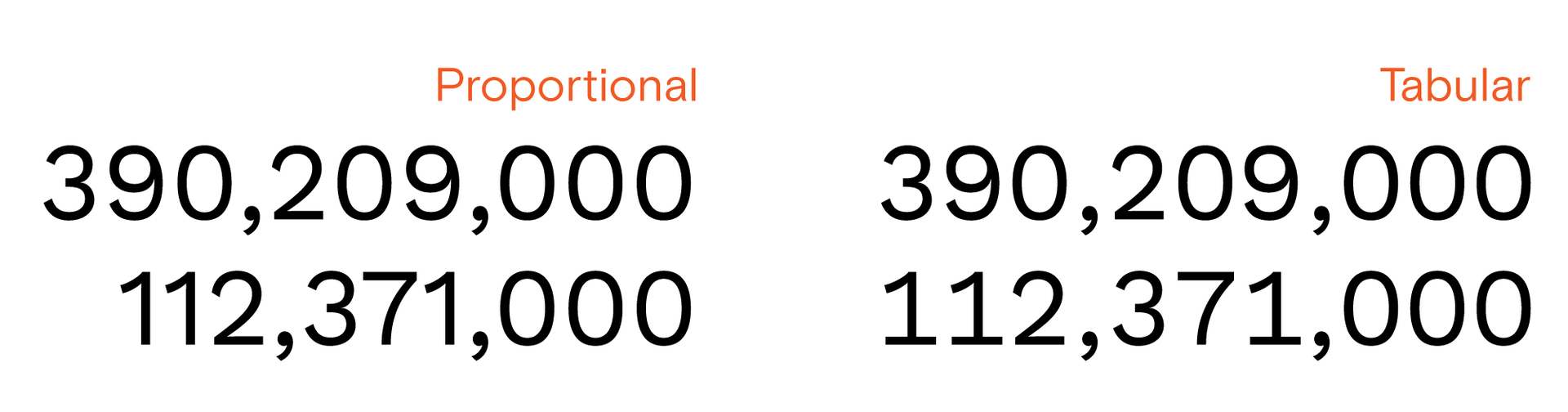
Пропорциональные и табличные цифры
Пропорциональные цифры созданы, чтобы передавать оттенок — соответствовать общим размерам и отступам — гарнитуры шрифта. Табличные цифры соразмерны друг с другом, что позволяет выравнивать колонки с числами. Хотя разница на примере одной-двух строк не столь очевидна, использование табличных цифр позволяет легче просматривать большие таблицы и снижать вероятность ошибок прочтения.
Техническое замечание о табличных маюскульных цифрах
На этапе дизайна стоит убедиться, что используемые цифры вам подходят (табличное и маюскульное выравнивание обычно выключено по умолчанию). Продукты Adobe включают панель «opentype», при помощи которой цифрам задаётся правильная настройка. Чтобы включить соответствующее свойство в CSS, нужно разобраться в слегка запутанном синтаксисе. Как бы то ни было, несколько запросов к гуглу наставят вас на путь истинный.
Теперь плохие новости: табличные маюскульные цифры доступны не для всех шрифтовых гарнитур. Гарнитуры, которые их включают, обычно дороги. Есть несколько исключений: например, прекрасный Work Sans — бесплатный шрифт с табличными маюскульными цифрами.
Если трудно найти подходящую шрифтовую гарнитуру, используйте запасной вариант — моноширинные шрифты. Они выглядят более похожими на код, однако всегда подойдут для отображения чисел в таблице. Стоит добавить, что San Francisco, новый системный шрифт по умолчанию у Apple, содержит табличные маюскульные цифры, хорошо отображающиеся при малых размерах.
Помните о выравнивании
Следуйте 3? правилам:
1. Числовые данные выравниваются по правой стороне.
2. Текстовые данные выравниваются по левой стороне.
3. Заголовки выравниваются так же, как и их данные.
3?. Не используйте выравнивание по центру.

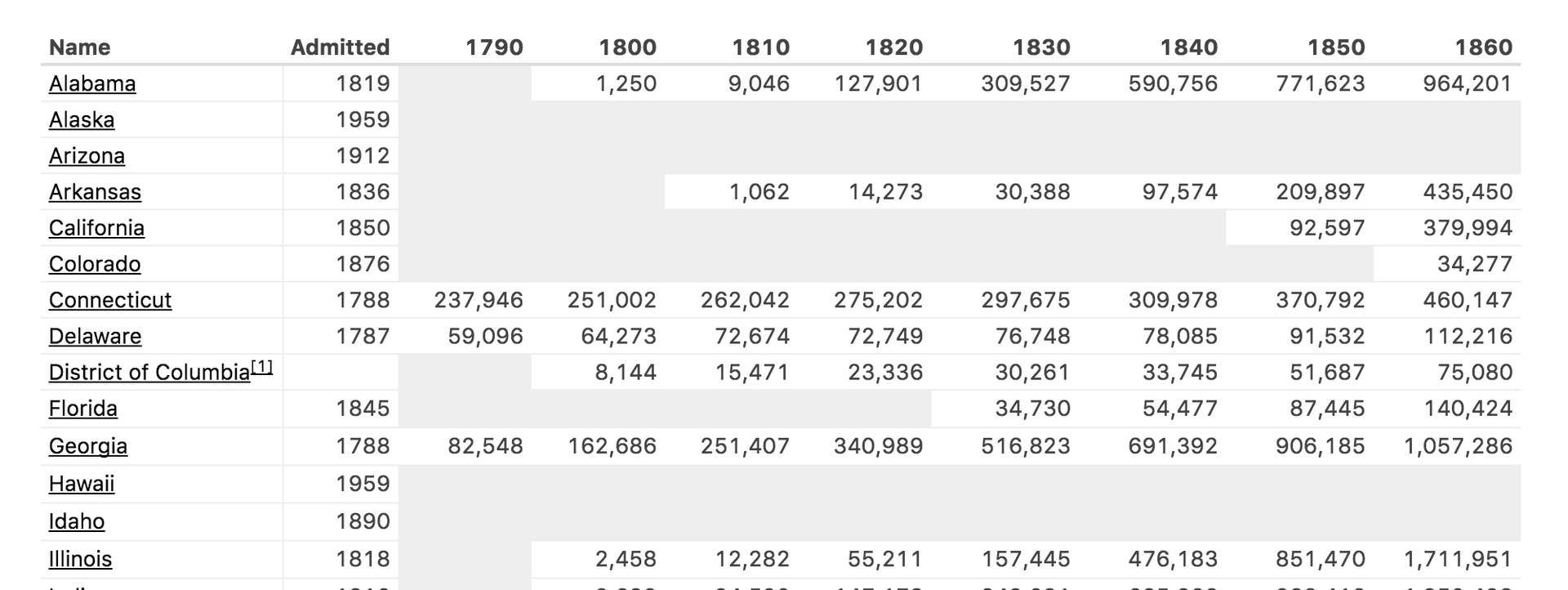
Список штатов США по историческому населению — Wikipedia
Числа читаются справа налево — при сравнении чисел мы сначала смотрим на единицы, потом на десятки, сотни и т.д. Это тот же способ, которым люди учат арифметику — начинают справа и двигаются влево, собирая и группируя цифры по ходу прочтения[1]. Следовательно, таблицы должны выравнивать числовые данные по правому краю.
Тексты (в русском языке) читаются слева направо. Тексты обычно сравнивают по алфавитному порядку: если две строчки начинаются с одной буквы, сравнивается следующая, и т. д. Попытка быстро пробежаться по тексту, не выровненному по левой стороне, крайне затруднительна.
Заголовки должны сохранять выравнивание соответствующих им данных. Вертикальные линии таблицы в этом случае будут выглядеть опрятно, а данные — цельно и согласованно.
При выравнивании по центру линии таблицы кажутся «зазубренными», что затрудняет просмотр содержимого. Это часто заставляет добавлять в таблицу дополнительные разделители и графические элементы.
Согласующиеся значащие цифры = хорошее выравнивание
Простой способ сохранить правильное выравнивание таблицы — соблюдать единообразие в написании значащих цифр. Обычно это означает, что внутри каждого столбца у чисел должно быть одинаковое количество знаков после запятой. Значащие цифры — тема для отдельной статьи, так что я оставлю здесь лишь краткий совет: чем меньшим количеством значащих цифр можно обойтись, тем лучше.
Лаконичные, понятные подписи
Подписи, сопровождающие данные, особо важны. Эти элементы вспомогательного контекста позволяют читать таблицу более широкой аудитории, и при большем количестве различных обстоятельств.

Прогноз уровня воды при наводнении в Mississippi — NOAA
Заглавие
Это звучит как само собой разумеющееся, но краткое и ясное заглавие настолько же важно для таблицы, как и весь остальной дизайн. С хорошим заглавием таблицы становятся мобильны — их можно перенести на множество различных контекстов, на них легко сослаться из внешних источников.
Единицы измерения
Самая частая подпись, используемая в таблицах — единицы измерения данных. Обычно её повторяют в каждой отдельной ячейке таблицы. Чтобы избежать повторения, достаточно включить подпись в первую строчку каждой колонки.
Заголовки
Сохраняйте заголовки настолько короткими, насколько это возможно. Дизайн таблицы должен фокусироваться на данных. Длинные надписи в заголовках будут мешать этому, занимая огромную часть визуального пространства.
Как можно меньше чернил
Когда вы решаете, как стилизовать графические элементы в таблице, всегда следует стараться уменьшить цветовую насыщенность таблицы без потери структуры. Старайтесь использовать как можно меньше «чернил» — т. е. не стилизовать элементы, когда это возможно.

Статистика бэттинга в Национальной Лиге 2016 — BaseballReference
Линейки
Если вы правильно выровняли данные в таблице, в использовании линеек нет смысла. Главное преимущество линеек — возможность сократить расстояние между элементами, в то же время отделяя их друг от друга. Даже если вы используете линейки, старайтесь сделать их невзрачными, чтобы они не мешались при беглом просмотре.
Наиболее полезны горизонтальные линейки. Они позволяют значительно сократить высоту длинных таблиц, ускоряя сравнение большого количества данных или подмечая тенденции их изменения.
Также у меня есть личное мнение по поводу линеек: не используйте разделение на полосы по зебре. Это плохая практика. Впрочем, соглашаться со мной или нет — решать вам.
Фоны
Фоны наиболее хороши для подсветки различных областей данных: например, переходов от частных значений к суммам или средним значениям.
Многие элементы можно выделить без использования фонов: подсветку значений, дополнительный контекст к данным, изменения в значениях по сравнению с прошлыми периодами. Воспользуйтесь графическими элементами, например ?, † (один из моих любимых), или ?.
В дополнение к этому, таблицы должны быть монохромными. Использование цветов в организационных целях или для добавления дополнительного значения увеличивает вероятность неправильной интерпретации или ошибки, вызывает проблемы у людей с нарушениями зрения.
Заключение
Таблицы могут быть скучны, но они являются одним из главных элементов в информационно насыщенных документах, поэтому дизайнеры не должны относиться к ним пренебрежительно. Эффективные, прозрачные, читабельные таблицы значительно облегчат тяжелый процесс восприятия большого количества данных.
Дальнейшее чтение и материалы для вдохновения
FiveThirtyEight всегда был отличным источником вдохновения — для отображения числовых данных используется гарнитура Decima Mono, которая специально разработана для отображения больших наборов данных на малом пространстве.
Butterick’s Practical Typography — мой справочник по всем вопросам в типографике. Это тот тип ресурсов, на которые у вас куча ссылок — столько там полезных статей!
Ну и наконец, никакая статья по дизайну данных не будет полной без статьи Edward Tufte. Его письмо о дизайне просто незаменимо.
Если вы хотите узнать о других интересных подходах в арифметике, посмотрите как японские дети используют Soroban или как работает умножение по решётке.
Оригинал: Design Better Data Tables, автор: Matthew Strom.
Перевод: aalexeev, редактура: Яна Крикливая, Чайка Чурсина.


evnuh
ustaspolansky
Весьма наглядно, спасибо. Есть ли в вашем запаснике ресурсы (в виде ссылок или в какой форме искать) с подобным. Может интересные статьи?
SurfCalavera
хоть вопрос и не ко мне, но во-первых конечно блог откуда взят и этот gif (посмотрите в блоге темы Data Looks Better Naked):
http://blog.darkhorseanalytics.com/
неплох блог http://www.storytellingwithdata.com/
но лучше прочитать одноименную книгу — блог в основном состоит из выдержек из книги.
SurfCalavera
а в общем стоит искать на Data Visualisation
или например Tableau Data visualisation. Tableu это приложение для анализа и визуального представления данных — не без своих странностей, но с очень активной группой пользователей ( в том числе и профессионалов) и с огромным количеством примеров data vizualisation.
4ebriking
Тот случай когда коммент короче, ёмче, нагляднее и полезнее статьи.
Ogi
Список книг Эдварда Тафти, который должен быть здесь:
— The Visual Display of Quantitative Information,
— Envisioning Information,
— Visual Explanations: Images and Quantities, Evidence and Narrative,
— Beautiful Evidence.
ikashnitsky
Полностью согласен
hdfan2
А почему? Мне вот, например, кажется, что «зебра» намного проще читается (особенно при длинных строках) и не так напрягает визуально.
ikashnitsky
Вот мы и проиллюстрировали субъективность восприятия)) Меня дико напрягает визуально зебра
EndUser
Чуть шире таблица — и горизонтальные линии лучше вернуть. Не все, но хотя бы каждую четвёртую.
alexzzam
Это странное утверждение. Во-первых, числа читаются слева направо («две тысячи шестнадцать»), в английском тоже. Во-вторых, при сравнении чисел старшие разряды важнее. 362 тысячи с чем-то и 517 тысяч с чем-то, копейки не важны.
aalexeev
112878731 – Вы слева направо определите, сколько тысяч в этом числе?
Сравните 231321421 и 42321312 слева направо? Не уверен :)
dimview
В примерах, приведённых в статье, используются запятые через каждые три разряда. Поэтому легко определить, сколько тысяч в 112,878,731 или сравнить 231,321,421 и 42,321,312.
GiperIT
Во многом согласен с вами.
Ещё при появлении соц.сетей заметил их бесполезность в плане поиска информации, ответов на вопросы и удержании актуальных тем.
В поиске информации и ответов я сравнивал с форумами, теми же автомобильными (очень близка эта тематика мне). На форуме есть закреплённые актуальные темы и решённые вопросы, а в сетях нет. Блоги имеют поиск и структуру.
Так же по поводу чёрной дыры, я называю это ИНФОПОМОЙКА. Человек поднимает серьёзную тему (налоги, медицина, мошенничество…) и она крайне редко удерживается, чаще это провал в низ ленты (считай потеря). Так же телевиденье или крупные новостные сайты наполняют шумом, нелепой (вызывающей реакцию) информацией и примитивный индивид забывает «о главном».
Печально, что такой тип восприятия информации давно вошёл в привычку масс.
Но не всё так печально, если подойти с умом, то и в соц.сети можно удерживать контент от провала в бездну.
torbasow
По-русски вместо запятых должны быть пробелы. Запятая отделяет дробную часть.
morgreek
Ого, полезный совет, спасибо.
Cekory
Как раз для того, чтобы читать числа слева направо, их и выравнивают по правой стороне. В этом случае можно сразу, по самому старшему разряду, понять какое число больше, не дочитывая его до единиц. С другими выравниваниями — по центру, по левому краю — надо прочесть все число, чтобы сравнить его с ниже/вышестоящим.
marapper
Минускульные (старостильные цифры, «строчные» цифры), но не старинные. Привычные нам — маюскульные / равновысокие / прописные.
aalexeev
Спасибо, скоро внесу исправления.
staticlab
Не пойму, почему автор считает, что пропорциональные гарнитуры с прописными моноширинными цифрами настолько редки и дороги? Популярные Arial, Helvetica, Times New Roman и многие другие пропорциональные гарнитуры и их аналоги, которые можно найти практически на любом компьютере, как раз такие. Даже у «вычурных» «экзотических» гарнитур Garamond и Bodoni цифры моноширинные. Наиболее популярное исключение из «стандартного набора» — Georgia, у которой пропорциональные минускульные цифры.