От переводчика: перед вами краткий обзор протокола HTTP и его истории — от версии 0.9 к версии 2.
HTTP — протокол, пронизывающий веб. Знать его обязан каждый веб-разработчик. Понимание работы HTTP поможет вам делать более качественные веб-приложения.
В этой статье мы обсудим, что такое HTTP, и как он стал именно таким, каким мы видим его сегодня.
Что такое HTTP?
Итак, рассмотрим для начала, что же такое HTTP? HTTP — протокол прикладного уровня, реализованный поверх протокола TCP/IP. HTTP определяет, как взаимодействуют между собой клиент и сервер, как запрашивается и передаётся контент по интернету. Под протоколом прикладного уровня я понимаю, что это лишь абстракция, стандартизующая, как узлы сети (клиенты и серверы) взаимодействуют друг с другом. Сам HTTP зависит от протокола TCP/IP, позволяющего посылать и отправлять запросы между клиентом и сервером. По умолчанию используется 80 порт TCP, но могут использоваться и другие. HTTPS, например, использует 443 порт.
HTTP/0.9 — первый стандарт (1991)
Первой задокументированной версией HTTP стал HTTP/0.9, выпущенный в 1991 году. Это был самый простой протокол на свете, c одним-единственным методом — GET. Если клиенту нужно было получить какую-либо страницу на сервере, он делал запрос:
GET /index.htmlА от сервера приходил примерно такой ответ:
(response body)
(connection closed)Вот и всё. Сервер получает запрос, посылает HTML в ответ, и как только весь контент будет передан, закрывает соединение. В HTTP/0.9 нет никаких заголовков, единственный метод — GET, а ответ приходит в HTML.
Итак, HTTP/0.9 стал первым шагом во всей дальнейшей истории.
HTTP/1.0 — 1996
В отличие от HTTP/0.9, спроектированного только для HTML-ответов, HTTP/1.0 справляется и с другими форматами: изображения, видео, текст и другие типы контента. В него добавлены новые методы (такие, как POST и HEAD). Изменился формат запросов/ответов. К запросам и ответам добавились HTTP-заголовки. Добавлены коды состояний, чтобы различать разные ответы сервера. Введена поддержка кодировок. Добавлены составные типы данных (multi-part types), авторизация, кэширование, различные кодировки контента и ещё многое другое.
Вот так выглядели простые запрос и ответ по протоколу HTTP/1.0:
GET / HTTP/1.0
Host: kamranahmed.info
User-Agent: Mozilla/5.0 (Macintosh; Intel Mac OS X 10_10_5)
Accept: */*Помимо запроса клиент посылал персональную информацию, требуемый тип ответа и т.д. В HTTP/0.9 клиент не послал бы такую информацию, поскольку заголовков попросту не существовало.
Пример ответа на подобный запрос:
HTTP/1.0 200 OK
Content-Type: text/plain
Content-Length: 137582
Expires: Thu, 05 Dec 1997 16:00:00 GMT
Last-Modified: Wed, 5 August 1996 15:55:28 GMT
Server: Apache 0.84
(response body)
(connection closed)В начале ответа стоит HTTP/1.0 (HTTP и номер версии), затем код состояния — 200, затем — описание кода состояния.
В новой версии заголовки запросов и ответов были закодированы в ASCII (HTTP/0.9 весь был закодирован в ASCII), а вот тело ответа могло быть любого контентного типа — изображением, видео, HTML, обычным текстом и т. п. Теперь сервер мог послать любой тип контента клиенту, поэтому словосочетание «Hyper Text» в аббревиатуре HTTP стало искажением. HMTP, или Hypermedia Transfer Protocol, пожалуй, стало бы более уместным названием, но все к тому времени уже привыкли к HTTP.
Один из главных недостатков HTTP/1.0 — то, что вы не можете послать несколько запросов во время одного соединения. Если клиенту надо что-либо получить от сервера, ему нужно открыть новое TCP-соединение, и, как только запрос будет выполнен, это соединение закроется. Для каждого следующего запроса нужно создавать новое соединение.
Почему это плохо? Давайте предположим, что вы открываете страницу, содержащую 10 изображений, 5 файлов стилей и 5 JavaScript файлов. В общей сложности при запросе к этой странице вам нужно получить 20 ресурсов — а это значит, что серверу придётся создать 20 отдельных соединений. Такое число соединений значительно сказывается на производительности, поскольку каждое новое TCP-соединение требует «тройного рукопожатия», за которым следует медленный старт.
Тройное рукопожатие
«Тройное рукопожатие» — это обмен последовательностью пакетов между клиентом и сервером, позволяющий установить TCP-соединение для начала передачи данных.
- SYN — Клиент генерирует случайное число, например, x, и отправляет его на сервер.
- SYN ACK — Сервер подтверждает этот запрос, посылая обратно пакет ACK, состоящий из случайного числа, выбранного сервером (допустим, y), и числа x + 1, где x — число, пришедшее от клиента.
- ACK — клиент увеличивает число y, полученное от сервера и посылает y + 1 на сервер.
Примечание переводчика: SYN — синхронизация номеров последовательности, (англ. Synchronize sequence numbers). ACK — поле «Номер подтверждения» задействовано (англ. Acknowledgement field is significant).

Только после завершения тройного рукопожатия начинается передача данных между клиентом и сервером. Стоит заметить, что клиент может посылать данные сразу же после отправки последнего ACK-пакета, однако сервер всё равно ожидает ACK-пакет, чтобы выполнить запрос.
Тем не менее, некоторые реализации HTTP/1.0 старались преодолеть эту проблему, добавив новый заголовок Connection: keep-alive, который говорил бы серверу «Эй, дружище, не закрывай это соединение, оно нам ещё пригодится». Однако эта возможность не была широко распространена, поэтому проблема оставалась актуальна.
Помимо того, что HTTP — протокол без установления соединения, в нём также не предусмотрена поддержка состояний. Иными словами, сервер не хранит информации о клиенте, поэтому каждому запросу приходится включать в себя всю необходимую серверу информацию, без учёта прошлых запросов. И это только подливает масла в огонь: помимо огромного числа соединений, которые открывает клиент, он также посылает повторяющиеся данные, излишне перегружая сеть.
HTTP/1.1 – 1999
Прошло 3 года со времён HTTP/1.0, и в 1999 вышла новая версия протокола — HTTP/1.1, включающая множество улучшений:
- Новые HTTP-методы — PUT, PATCH, HEAD, OPTIONS, DELETE.
- Идентификация хостов. В HTTP/1.0 заголовок Host не был обязательным, а HTTP/1.1 сделал его таковым.
- Постоянные соединения. Как говорилось выше, в HTTP/1.0 одно соединение обрабатывало лишь один запрос и после этого сразу закрывалось, что вызывало серьёзные проблемы с производительностью и проблемы с задержками. В HTTP/1.1 появились постоянные соединения, т.е. соединения, которые по умолчанию не закрывались, оставаясь открытыми для нескольких последовательных запросов. Чтобы закрыть соединение, нужно было при запросе добавить заголовок Connection: close. Клиенты обычно посылали этот заголовок в последнем запросе к серверу, чтобы безопасно закрыть соединение.
- Потоковая передача данных, при которой клиент может в рамках соединения посылать множественные запросы к серверу, не ожидая ответов, а сервер посылает ответы в той же последовательности, в которой получены запросы. Но, вы можете спросить, как же клиент узнает, когда закончится один ответ и начнётся другой? Для разрешения этой задачи устанавливается заголовок Content-Length, с помощью которого клиент определяет, где заканчивается один ответ и можно ожидать следующий.
Замечу, что для того, чтобы ощутить пользу постоянных соединений или потоковой передачи данных, заголовок Content-Length должен быть доступен в ответе. Это позволит клиенту понять, когда завершится передача и можно будет отправить следующий запрос (в случае обычных последовательных запросов) или начинать ожидание следующего ответа (в случае потоковой передачи).
Но в таком подходе по-прежнему оставались проблемы. Что, если данные динамичны, и сервер не может перед отправкой узнать длину контента? Получается, в этом случае мы не можем пользоваться постоянными соединениями? Чтобы разрешить эту задачу, HTTP/1.1 ввёл сhunked encoding — механизм разбиения информации на небольшие части (chunks) и их передачу.
- Chunked Transfers если контент строится динамически и сервер в начале передачи не может определить Content-Length, он начинает отсылать контент частями, друг за другом, и добавлять Content-Length к каждой передаваемой части. Когда все части отправлены, посылается пустой пакет с заголовком Content-Length, установленным в 0, сигнализируя клиенту, что передача завершена. Чтобы сказать клиенту, что передача будет вестись по частям, сервер добавляет заголовок Transfer-Encoding: chunked.
- В отличие от базовой аутентификации в HTTP/1.0, в HTTP/1.1 добавились дайджест-аутентификация и прокси-аутентификация.
- Кэширование.
- Диапазоны байт (byte ranges).
- Кодировки
- Согласование содержимого (content negotiation).
- Клиентские куки.
- Улучшенная поддержка сжатия.
- И другие...
Особенности HTTP/1.1 — отдельная тема для разговора, и в этой статье я не буду задерживаться на ней надолго. Вы можете найти огромное количество материалов по этой теме. Рекомендую к прочтению Key differences between HTTP/1.0 and HTTP/1.1 и, для супергероев, ссылку на RFC.
HTTP/1.1 появился в 1999 и пробыл стандартом долгие годы. И, хотя он и был намного лучше своего предшественника, со временем начал устаревать. Веб постоянно растёт и меняется, и с каждым днём загрузка веб-страниц требует всё больших ресурсов. Сегодня стандартной веб-странице приходится открывать более 30 соединений. Вы скажете: «Но… ведь… в HTTP/1.1 существуют постоянные соединения…». Однако, дело в том, что HTTP/1.1 поддерживает лишь одно внешнее соединение в любой момент времени. HTTP/1.1 пытался исправить это потоковой передачей данных, однако это не решало задачу полностью. Возникала проблема блокировки начала очереди (head-of-line blocking) — когда медленный или большой запрос блокировал все последующие (ведь они выполнялись в порядке очереди). Чтобы преодолеть эти недостатки HTTP/1.1, разработчики изобретали обходные пути. Примером тому служат спрайты, закодированные в CSS изображения, конкатенация CSS и JS файлов, доменное шардирование и другие.
SPDY — 2009
Google пошёл дальше и стал экспериментировать с альтернативными протоколами, поставив цель сделать веб быстрее и улучшить уровень безопасности за счёт уменьшения времени задержек веб-страниц. В 2009 году они представили протокол SPDY.
Казалось, что если мы будем продолжать увеличивать пропускную способность сети, увеличится её производительность. Однако выяснилось, что с определенного момента рост пропускной способности перестаёт влиять на производительность. С другой стороны, если оперировать величиной задержки, то есть уменьшать время отклика, прирост производительности будет постоянным. В этом и заключалась основная идея SPDY.
Следует пояснить, в чём разница: время задержки — величина, показывающая, сколько времени займёт передача данных от отправителя к получателю (в миллисекундах), а пропускная способность — количество данных, переданных в секунду (бит в секунду).
SPDY включал в себя мультиплексирование, сжатие, приоритизацию, безопасность и т.д… Я не хочу погружаться в рассказ про SPDY, поскольку в следующем разделе мы разберём типичные свойства HTTP/2, а HTTP/2 многое перенял от SPDY.
SPDY не старался заменить собой HTTP. Он был переходным уровнем над HTTP, существовавшим на прикладном уровне, и изменял запрос перед его отправкой по проводам. Он начал становиться стандартом дефакто, и большинство браузеров стали его поддерживать.
В 2015 в Google решили, что не должно быть двух конкурирующих стандартов, и объединили SPDY с HTTP, дав начало HTTP/2.
HTTP/2 — 2015
Думаю, вы уже убедились, что нам нужна новая версия HTTP-протокола. HTTP/2 разрабатывался для транспортировки контента с низким временем задержки. Главные отличия от HTTP/1.1:
- бинарный вместо текстового
- мультиплексирование — передача нескольких асинхронных HTTP-запросов по одному TCP-соединению
- сжатие заголовков методом HPACK
- Server Push — несколько ответов на один запрос
- приоритизация запросов
- безопасность

1. Бинарный протокол
HTTP/2 пытается решить проблему выросшей задержки, существовавшую в HTTP/1.x, переходом на бинарный формат. Бинарные сообщения быстрее разбираются автоматически, но, в отличие от HTTP/1.x, не удобны для чтения человеком. Основные составляющие HTTP/2 — фреймы (Frames) и потоки (Streams).
Фреймы и потоки.
Сейчас HTTP-сообщения состоят из одного или более фреймов. Для метаданных используется фрейм HEADERS, для основных данных — фрейм DATA, и ещё существуют другие типы фреймов (RST_STREAM, SETTINGS, PRIORITY и т.д.), с которыми можно ознакомиться в спецификации HTTP/2.
Каждый запрос и ответ HTTP/2 получает уникальный идентификатор потока и разделяется на фреймы. Фреймы представляют собой просто бинарные части данных. Коллекция фреймов называется потоком (Stream). Каждый фрейм содержит идентификатор потока, показывающий, к какому потоку он принадлежит, а также каждый фрейм содержит общий заголовок. Также, помимо того, что идентификатор потока уникален, стоит упомянуть, что каждый клиентский запрос использует нечётные id, а ответ от сервера — чётные.
Помимо HEADERS и DATA, стоит упомянуть ещё и RST_STREAM — специальный тип фреймов, использующийся для прерывания потоков. Клиент может послать этот фрейм серверу, сигнализируя, что данный поток ему больше не нужен. В HTTP/1.1 единственным способом заставить сервер перестать посылать ответы было закрытие соединения, что увеличивало время задержки, ведь нужно было открыть новое соединение для любых дальнейших запросов. А в HTTP/2 клиент может отправить RST_STREAM и перестать получать определённый поток. При этом соединение останется открытым, что позволяет работать остальным потокам.
2. Мультиплексирование
Поскольку HTTP/2 является бинарным протоколом, использующим для запросов и ответов фреймы и потоки, как было упомянуто выше, все потоки посылаются в едином TCP-соединении, без создания дополнительных. Сервер, в свою очередь, отвечает аналогичным асинхронным образом. Это значит, что ответ не имеет порядка, и клиент использует идентификатор потока, чтобы понять, к какому потоку принадлежит тот или иной пакет. Это решает проблему блокировки начала очереди (head-of-line blocking) — клиенту не придётся простаивать, ожидая обработки длинного запроса, ведь во время ожидания могут обрабатываться остальные запросы.
3. Сжатие заголовков методом HPACK
Это было частью отдельного RFC, специально нацеленного на оптимизацию отправляемых заголовков. В основе лежало то, что если мы постоянного обращаемся к серверу из одного и того же клиента, то в заголовках раз за разом посылается огромное количество повторяющихся данных. А иногда к этому добавляются ещё и куки, раздувающие размер заголовков, что снижает пропускную способность сети и увеличивает время задержки. Чтобы решить эту проблему, в HTTP/2 появилось сжатие заголовков.

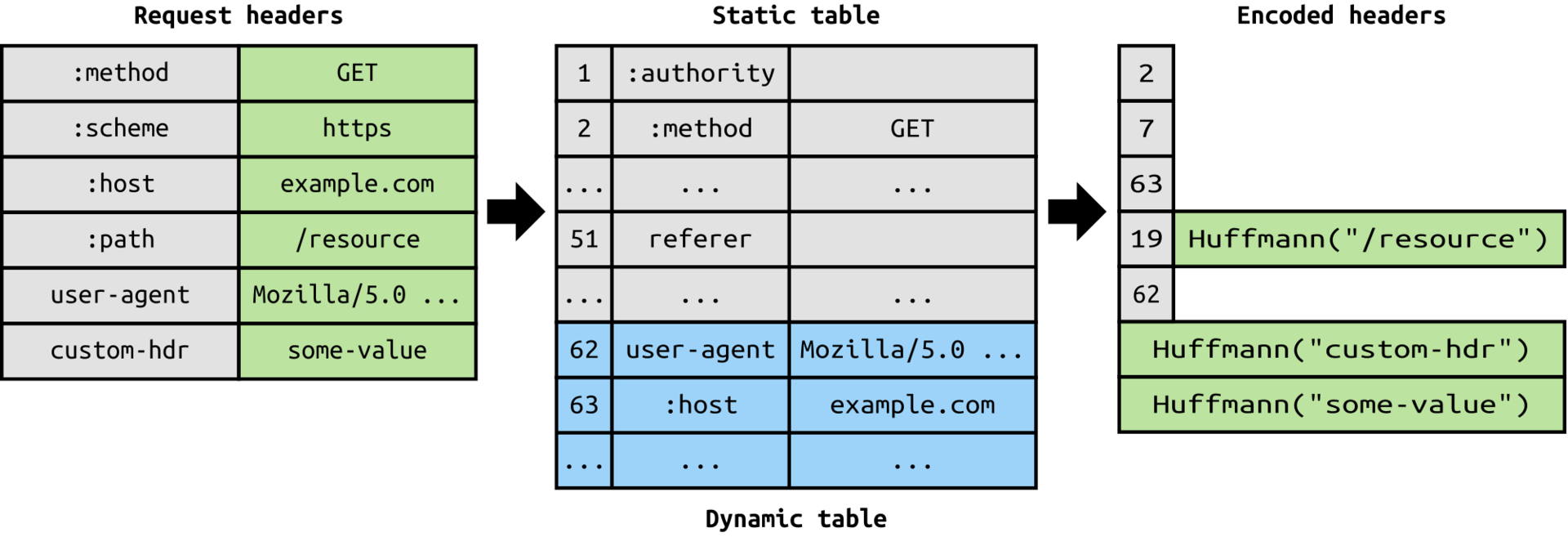
В отличие от запросов и ответов, заголовки не сжимаются в gzip или подобные форматы. Для сжатия используется иной механизм — литеральные значения сжимаются по алгоритму Хаффмана, а клиент и сервер поддерживают единую таблицу заголовков. Повторяющиеся заголовки (например, user agent) опускаются при повторных запросах и ссылаются на их позицию в таблице заголовков.
Раз уж зашла речь о заголовках, позвольте добавить, что они не отличаются от HTTP/1.1, за исключением того, что добавилось несколько псевдозаголовков, таких как :method, :scheme, :host, :path и прочие.
4. Server Push
Server push — ещё одна потрясающая особенность HTTP/2. Сервер, зная, что клиент собирается запросить определённый ресурс, может отправить его, не дожидаясь запроса. Вот, например, когда это будет полезно: браузер загружает веб-страницу, он разбирает её и находит, какой ещё контент необходимо загрузить с сервера, а затем отправляет соответствующие запросы.
Server push позволяет серверу снизить количество дополнительных запросов. Если он знает, что клиент собирается запросить данные, он сразу их посылает. Сервер отправляет специальный фрейм PUSH_PROMISE, говоря клиенту: «Эй, дружище, сейчас я тебе отправлю вот этот ресурс. И не надо лишний раз беспокоить.» Фрейм PUSH_PROMISE связан с потоком, который вызвал отправку push-а, и содержит идентификатор потока, по которому сервер отправит нужный ресурс.
5. Приоритизация запросов
Клиент может назначить приоритет потоку, добавив информацию о приоритете во фрейм HEADERS, которым открывается поток. В любое другое время клиент может отправить фрейм PRIORITY, меняющий приоритет потока.
Если никакой информации о приоритете не указанно, сервер обрабатывает запрос асинхронно, т.е. без какого-либо порядка. Если приоритет назначен, то, на основе информации о приоритетах, сервер принимает решение, сколько ресурсов выделяется для обработки того или иного потока.
6. Безопасность
Насчёт того, должна ли безопасность (передача поверх протокола TLS) быть обязательной для HTTP/2 или нет, развилась обширная дискуссия. В конце концов было решено не делать это обязательным. Однако большинство производителей браузеров заявило, что они будут поддерживать HTTP/2 только тогда, когда он будет использоваться поверх TLS. Таким образом, хотя спецификация не требует шифрования для HTTP/2, оно всё равно станет обязательным по умолчанию. При этом HTTP/2, реализованный поверх TLS, накладывает некоторые ограничения: необходим TLS версии 1.2 или выше, есть ограничения на минимальный размер ключей, требуются эфемерные ключи и так далее.
Заключение
HTTP/2 уже здесь, и уже обошёл SPDY в поддержке, которая постепенно растёт. Для всех, кому интересно узнать больше, вот ссылка на спецификацию и ссылка на демо, показывающее преимущества скорости HTTP/2.
HTTP/2 может многое предложить для увеличения производительности, и, похоже, самое время начать его использовать.
Оригинал: Journey to HTTP/2, автор Kamran Ahmed.
Перевод: Андрей Алексеев, редактура: Анатолий Тутов, Jabher, Игорь Пелехань, Наталья Ёркина, Тимофей Маринин, Чайка Чурсина, Яна Крикливая.
Комментарии (54)

Aingis
30.08.2016 18:56+6Блокировка начала очереди в HTTP устранили, но, вот незадача, в TCP она тоже есть. В протоколе пакеты передаются по порядку. Если пакет потерялся, то следующие не?будут доставлены, блокируя приём данных на уровне сетевого протокола. И?эта проблема проявляется себя как раз на сетях с высокими задержками (некачественная связь, радиосвязь, сотовая и тому подобное). Рассказ про HTTP/2 не полон без рассказа про QUIC.

knott
31.08.2016 00:22-1В 2015 в Google решили, что не должно быть двух конкурирующих стандартов, и объединили SPDY с HTTP, дав начало HTTP/2.
Звучит как многоходовочка.

aalebedev
30.08.2016 19:57А вот такой вопрос.
Может ли сайт работать на HTTP/1.1, а статику раздавать на HTTP/2.0. Как такой симбиоз?
На некоторых проектах сразу перейти будет проблематично, а вот статику перенести хочется.
sumanai
30.08.2016 20:01Если это разные домены или поддомены, то можно попробовать. Но такого профита, как от полного перехода, не будет.

aalebedev
30.08.2016 20:11Просто сейчас статика отдается с нескольких поддоменов, что бы обойти ограничение количество соединений на домен.
Это конечно не есть хорошо.
Если статику вынести на один домен HTTP2, то хватит и только одного домена.
Зачем выносить?
Как минимум домен без cookies.
Вот, я думаю профит от этого действия.
sumanai
30.08.2016 20:38+1Зачем выносить?
Как минимум домен без cookies.
Так с HTTP2 это не нужно.
Вот, я думаю профит от этого действия.
Будет меньше соединений, но есть накладные расходы на установление TSL соединения.
Вообще, лучше протестировать, как всегда.
Но намного эффективнее будет полностью перейти на HTTP2.

slonopotamus
30.08.2016 21:08-1Вообще, конечно, подход ранних HTTP «одно соединение — один файл» — это полный провал. Я не знаю ни одного другого протокола который настолько же бессмысленно неэффективно использует TCP.

phoenixx
30.08.2016 21:41+3FTP? :)

slonopotamus
30.08.2016 22:13-1Даже FTP немного лучше в этом плане, в FTP по крайней мере управляющее соединение постоянное.

ruikarikun
30.08.2016 22:14+2В FTP «два соединения — один файл». Это не настолько же бессмысленно, это ещё лучше.

ahdenchik
31.08.2016 21:32FTP не так прост, как кажется: он был разработан чтобы контролировать передачу между любыми двумя серверами, не только между сервером и клиентом.
При этом управляющему передачей файла клиенту даже FTP-клиент не нужен — достаточно двух telnet-сессий с управляющим портом каждого из FTP-серверов.
pansa
30.08.2016 21:46>Новые HTTP-методы — PUT, PATCH, HEAD, OPTIONS, DELETE
Head добавили еще в 1.0, в 1.1 появился TRACE, потом вроде patch.
pansa
31.08.2016 00:30> Server push позволяет серверу снизить количество дополнительных запросов. Если он знает, что клиент собирается запросить данные, он сразу их посылает.
А откуда сервер узнаёт какие данные ещё запросит клиент? Ну вот на том же примере запроса страницы с картинками. Серверу нужно, во-первых, откуда-то знать какие ресурсы нужно отдавать с этой страницей, во-вторых, откуда-то знать какие ресурсы клиент уже загрузил, а какие — нет, чтобы не оказать медвежью услугу и не пулять данные, которые уже есть.
Да, кстати, клиент их вполне мог закэшировать и они ему не нужны вообще — особенно это касается статики.
В общем, не могли бы вы немного расскрыть этот момент?
LeamasRein
31.08.2016 08:29А откуда сервер узнаёт какие данные ещё запросит клиент? Ну вот на том же примере запроса страницы с картинками. Серверу нужно, во-первых, откуда-то знать какие ресурсы нужно отдавать с этой страницей, во-вторых, откуда-то знать какие ресурсы клиент уже загрузил, а какие — нет, чтобы не оказать медвежью услугу и не пулять данные, которые уже есть.
При отдаче страницы мы сами указываем какие данные попадают в категорию «загрузить сразу». Прописывается в заголовках, соответственно это можно делать как на статике, так и на уровне бэкенда.
Да, кстати, клиент их вполне мог закэшировать и они ему не нужны вообще — особенно это касается статики.
Вот тут попрошу поправить меня уважаемых знатоков, но как я понял, этот процесс мы отслеживаем самостоятельно.
- Если клиент пришел на сайт первый раз — отдаем данные пачкой, получаем плюс в производительности.
- Если мы знаем, что клиент получил данные и использует кэш, все ок — не отдаем preload.
- Если мы «профилонили» и у клиента больше нет кэша, он запросит его сам. Но и здесь буст по сравнению с HTTP1, т.к. это будет сделано без открытия нового соединения *
* Если используются CDN-сервера или кросс-доменные соединения, то прироста в производительности не будет, т.к. в этом случае браузер будет открывать новые соединения.

Lelik13a
31.08.2016 05:47-1Однако большинство производителей браузеров заявило, что они будут поддерживать HTTP/2 только тогда, когда он будет использоваться поверх TLS.
А вот это вот сильно печалит.
sumanai
31.08.2016 19:16А меня безмерно радует.

Regis
01.09.2016 04:47А вот объясните, зачем шифровать содержимое страниц для неавторизированных пользователей? Подписи контента вполне хватило бы. Но нет, поленились делать.

Lelik13a
01.09.2016 08:40+1Зачем принуждать использовать https? В подавляющем большинстве случаев он не нужен ни пользователям ни администраторам, да ещё и вредит.

sumanai
01.09.2016 15:28+1Подписи контента вполне хватило бы.
Нет даже в планах.
В подавляющем большинстве случаев он не нужен ни пользователям ни администраторам, да ещё и вредит.
Он нужен всем пользователям и администраторам, просто они ещё об этом не знают. Они не сталкивались с левой рекламой, вставляемой провайдерами.
И вообще, я не хочу, чтобы хоть кто-то читал то, что читаю я. То, что я читаю в интернете- это личное между мной и ресурсом, и ни провайдера, ни ФСБ я там видеть не хочу.
Lelik13a
01.09.2016 17:38Он нужен всем пользователям и администраторам, просто они ещё об этом не знают.
Это только повод сменить провайдера.
И вообще, я не хочу, чтобы хоть кто-то читал то, что читаю я.
Людям с воспалённой приватностью в интернет вообще опасно ходить. И это не повод решать их страхи поголовным шифрованием. В тяжёлых случаях есть другие решения, которые осложняют жизнь только им.
sumanai
01.09.2016 19:05+1Это только повод сменить провайдера.
Несомненно. Но никогда не знаешь, что выкинет провайдер завтра. Мой тоже однажды влепил на все страницы свой яваскрипт «Для улучшения пользовательского опыта», пришлось звонить в ТП.
И да, это в компетенции пользователя. Администратор, у которого так воруют рекламный трафик, ничего, кроме шифрования, сделать не сможет.
В тяжёлых случаях есть другие решения, которые осложняют жизнь только им.
Я не пойму, как и чем осложняет жизнь шифрование на сайте? Пользователь вообще не заметит разницы, а админам только в плюс.
Lelik13a
02.09.2016 05:02Я не пойму, как и чем осложняет жизнь шифрование на сайте? Пользователь вообще не заметит разницы, а админам только в плюс.
Администраторам — лишнее усложнение системы, необходимость отслеживать сертификаты (Let's Encrypt не предлагать) и нагрузка на сервера. Да и тот же SNI далеко не всегда корректно работает у клиентов и при множестве доменов бывают косяки.
Пользователям — лишняя нагрузка, особенно чувствительная на мобильных устройствах. Проблемы со SNI. Лишняя задержка на установку TLS соединения, которая может легко сожрать плюсы HTTP/2.
А сколько старого контента на серверах, за которыми особо никто не следит, сгинет при просроченном сертификате?
Я не против шифрования, но всему своё место.
sumanai
02.09.2016 16:06Let's Encrypt не предлагать
Действительно, есть проблема, решение не предлагать, будем мучатся.
Да и тот же SNI далеко не всегда корректно работает у клиентов
Пользователя IE6 за клиента не считаю.
Lelik13a
02.09.2016 19:56-1Действительно, есть проблема, решение не предлагать, будем мучатся.
Они не дают достаточный уровень сертификации.
Пользователя IE6 за клиента не считаю.
Если бы только IE… И у тех, кто поддерживает — тоже бывают сбои.
sumanai
02.09.2016 20:01Они не дают достаточный уровень сертификации.
В смысле?
Lelik13a
03.09.2016 07:32-1winldcard сертификаты, сертификаты с проверкой организации и тп.

sumanai
03.09.2016 13:06Мы сейчас до сих пор бесплатные сертификаты обсуждаем? Такие типы сертификатов никогда не были бесплатными, и не будут.
Они не нужны для простого обеспечения работы TLS, и полностью покрывают потребности тех, кому нужно просто шифрование.
Lelik13a
03.09.2016 15:05-1Это был ответ на вопрос, почему Lets encrypt не подходит; и почему требования обязательного шифрования, если хочется использовать HTTP/2, огорчают.

sumanai
03.09.2016 15:21Не вижу смысла в этом доводе. Если у сайта вообще нет шифрования, то подойдёт любой сертификат, а если сайту нужен сертификат с проверкой организации и зелёной адресной строкой, то он так и так его купит. HTTP/2 тут вообще не причём.

Lelik13a
03.09.2016 15:55-1А если корпоративному сайту, да не одному, нужно HTTP/2 но нафиг не сдалось шифрование?

sumanai
03.09.2016 18:36Пускай тот корпоративный сайт использует Edge вместо браузера, он поддерживает HTTP/2 без SSL.

Lelik13a
04.09.2016 05:19-1Дожили — Edge единственный стремится соблюдать спецификации…
И «корпоративный» — не значит для внутреннего пользования.
sumanai
04.09.2016 06:37Тогда не понимаю, почему бы не влепить туда бесплатный сертификат. Я думал там внутренний сайт, со своим внутренним доменом, на который сертификат не выписать.

Lelik13a
04.09.2016 07:01-1Потому что бесплатный сертификат не удовлетворяет требованиям сертификации компании.
Как-то дискуссия по кругу пошла :).
В общем подытожу свою точку зрения:
1. Всеобщее шифрование — ненужная трата ресурсов в угоду моде приватности.
2. Позиция основных браузероделов по принуждению к https — пиар на этой моде и преследование своих целей.
3. HTTP/2 — хорошо, но позиция вышеперечисленных сильно сократит его использование.
sumanai
04.09.2016 09:03Потому что бесплатный сертификат не удовлетворяет требованиям сертификации компании.
Тогда отсутствие сертификации тем более не будет удовлетворять требованиям компании.
Свою точку зрения даже лень подытоживать, и так всё ясно.

Ivan_83
31.08.2016 05:50-1Опять евангелизм о «пользе» HTTP/2.
Сколько можно!?
HTTP/2 нужен гуглю и ещё паре контор которые получают бабло с показов.
Потому что нюанс в том, что показ будет засчитан быстрее ибо баннер уйдёт в буфер сокета до того как клиент закроет очередной ненужный сайт.
Одно соединение хуже чем 2, тем более 10 ибо окно передачи будет у хх соединений ощутимо больше и данные по хх соединениям передадутся быстрее чем по одному, как ты не извращайся.
Мультиплексирование на уровне приложение — лишняя работа, лучше больше соединений и пусть ОС на уровне ядра этим занимается.
Обязательное шифрование тоже нафик не упало, есть куча применений где оно только мешается/греет воздух.
Aingis
31.08.2016 11:38+1Одна беда: реклама почти всегда грузится с отдельных хостов, и поэтому оптимизации соединения на неё не распространятся.

Ivan_83
01.09.2016 10:47Уже далеко не всегда.
Учитывая борьбу с адблохами и прочими банерорезалками некоторые сайты делают проксирование баннеров через себя.
2 dmitry_ch
Чтобы собрать OpenSSL много ума не надо, но у многих линуксойдов фобия насчёт самостоятельной сборки.
2 xenon
Потому что когда у тебя начинаются потери (а в радио они никогда не кончаются), то СС быстренько уменьшает окно.
Если у тебя пачка соединений то вероятность того что все соединения сразу сбросят скорость много меньше, чем когда у тебя одно соединение.
Про «настроены хорошо» лучше ничего не писать, ибо людей понимающих что такое congestion control, как там что настраивать очень мало и понимание как надо настраивать есть в основном у крупняка, все остальные сидят на средне-паршивых дефолтах и вообще ничего ни про какие настройки не знают, максимум читали Сысоевкий доклад 2007 года с тюнингами.
2 Nickmob
Вообще пофиг на начальное окно.
Нормальный СС его и без того быстренько перенастроит.
2 sumanai
Не дальновидно.
Всяким девайсам аля роутер/свич/принтсервер/… TLS нафиг не сдался, как и в IPTV это лишний обогрев воздуха.
Если TLS введут везде то придётся задрачиватся с автоприёмом всех подряд левых сертификатов от 100500 железок.
sumanai
01.09.2016 15:30Если TLS введут везде
Никто не запрещает пользоваться HTTP1.1, плюшки 2.0 не нужны роутерам и свитчам.
dmitry_ch
31.08.2016 09:29+1Однако большинство производителей браузеров заявило, что они будут поддерживать HTTP/2 только тогда, когда он будет использоваться поверх TLS.
Вот это следование «стандартам» удивляет.
А еще удивляет поведение Google (с Chrome) — взяли, и отключили поддержку http/2 для сайтов, поддерживающих только NPN (без ALPN). Причина вроде как и есть, но вся штука в том, что внедрение http/2 этот выкрутас оттянул (потому что менять openssl на руками собранный, или менять ОС, или ждать обновления openssl для своей системы — все эти варианты не сильно, как оказалось, популярны; а чего хотел Гугл?).
Мне, как пользователю, такую логику «следования» стандартам (http/2 без tls делать не будем; npn поддерживать не будем) видеть в браузере несимпатично. Альтернатив особо нет, но и Chrome из апологета стандартов постепенно мигрирует в сторону старого IE по привычкам своих создателей :)
Nickmob
31.08.2016 12:01Насколько я помню, в стандарте на HTTP/2 прописан как раз ALPN, а не NPN (он был для SPDY).
А требование TLS для HTTP/2 обусловлено не только желаниями Google, но и проблемой с middle boxes, которые любят перерабатывать HTTP-трафик (Proxy, DPI и т.д.), при этом ничено не знают о HTTP/2.
Вы же не хотите внедрить новый протокол и узнать, что у 5% (например) пользователей возникают проблемы с вашим сайтом (с каким-нибудь древним офисным Proxy), которые вы никак исправить не сможете?dmitry_ch
31.08.2016 12:13+1Ну тут фраза про «шашечки или ехать» очень в тему будет: вы хотите, чтобы протокол быть точно таким, как на бумаге (и тогда ALPN-only, и с высокой колокольни плюем на всякие проксики в офисах), или предпочитаете, чтобы у всех работало хотя бы подмножество протокола (и тогда NPN и проксики уважаются).
А то, что приняли стандарт, до которого ПО еще расти (я про ALPN, который на старых версиях библиотек не получить), а потом начали делать послабления и костыли в нем, чтобы проблем с миддл-боксами не было — я и говорю, это двоемыслие сродни запуску IE6, мол, все равны, а мы ровнее".
Хочу ли я новый стандарт внедрить? У меня может быть две причины сделать это в отношении http/2: мультиплексирование соединений (что, по факту, позволяет всего лишь немного компенсировать накладные расходы TLS, а не сумасшедшим образом ускориться на фоне http/1.1), и как бы бесплатный TLS получить (что тоже неверно, т.к. TLS можно и с http/1.1 поднять).
«Компьютер помогает решить проблемы, которых не было до появления компьютера» — с http/2 иногда такое тоже случается. Тем более что Гуглы всякие сами сидят не на нем, а на QUIC. В общем, подняли смуту ребята, а сами в кусты ))

Nickmob
31.08.2016 12:21А то, что приняли стандарт, до которого ПО еще расти (я про ALPN, который на старых версиях библиотек не получить), а потом начали делать послабления и костыли в нем, чтобы проблем с миддл-боксами не было — я и говорю, это двоемыслие сродни запуску IE6, мол, все равны, а мы ровнее".
Использование только с TLS это ограничение для гарантии работоспособности, а не костыль.
«Компьютер помогает решить проблемы, которых не было до появления компьютера» — с http/2 иногда такое тоже случается. Тем более что Гуглы всякие сами сидят не на нем, а на QUIC. В общем, подняли смуту ребята, а сами в кусты ))
Гуглы сидят в том числе и на нём и постоянно проводят эксперименты с другими протоколами (QUIC), в чем здесь проблема?

xenon
31.08.2016 09:52Одно соединение хуже чем 2, тем более 10 ибо окно передачи будет у хх соединений ощутимо больше и данные по хх соединениям передадутся быстрее чем по одному, как ты не извращайся
Почему это? Ничто не мешает на одном соединении иметь очень большой размер окна. Это же адаптивная величина — она растет (и увеличивается скорость передачи) до тех пор, пока не утилизируется весь канал и не начинаются потери пакетов. Если сервер и клиент настроены хорошо — то и в 1 коннект можно любой канал полностью забить.
Nickmob
31.08.2016 12:23Товарищ видимо имел в виду начальное окно (initcwd), до его расширения за счет TCP Slow Start.

aalexeev
31.08.2016 10:22+1Два бонуса для тех, кто читает комменты.
Если вы новичок и хотите узнать побольше, посмотрите:
1. Доклад http-протокол Алексея Бережного.
2. Курс «Компьютерные сети».


varnav
Однако, дело в том, что HTTP/1.1 поддерживает лишь одно внешнее соединение в любой момент времени.
А по факту — шесть и более