Каким образом 3 маленькие точки могут сказать так много

Когда я говорю людям, что многоточие (…) это самый поразительный символ из всех, то большинство людей смотрят на меня как на сумасшедшего. Прежде чем вы тоже окрестите меня сумасшедшим, позвольте мне попытаться объяснить.
В течение десятилетий дизайнеры интерфейсов использовали многоточие, чтобы выражать все важные для пользователей детали. Как вы скоро увидите, эти 3 точки могут собрать довольно много значений в их небольшом пространстве.
Давайте посмотрим на 5 различных путей, в которых многоточие было использовано в дизайне интерфейсов, сквозь годы их развития. К концу рассказа, вы, может быть, обретёте новое восприятие этого маленького, впечатляющего символа.
Многоточие = "Последующий выбор"
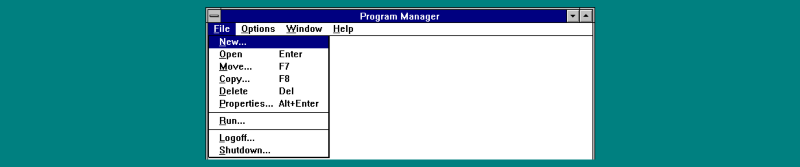
Первый раз, когда я увидел многоточие в интерфейсе — это было на Windows 3.1, насколько я помню. Это был мой первый компьютер. Многоточие обнаружилось на нескольких кнопках и в пунктах меню и оно означало последующий выбор, который надо сделать, после нажатия на них.

Многоточие было очень полезно, потому что давало мне понять, что действие не случится немедленно. Я мог начать действие, но потом мог отменить его, если я передумаю.
Такой шаблон использования многоточия всё ещё существует на Windows- и Mac-системах, но в наши дни используется намного реже.
Давайте посмотрим к чему мы пришли за 2 десятилетия:
Windows NT (1993): Многоточие везде!

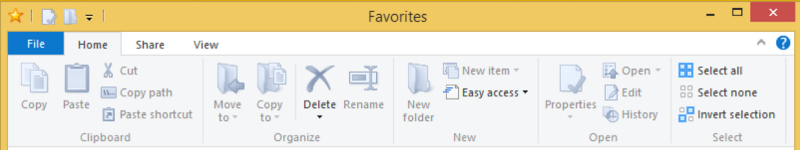
- Windows 8 (2013): Куда же делось многоточие?

Гугл в своём руководстве по дизайну интерфейсов — Material Design рекомендует убирать многоточие из пунктов меню и с кнопок. Возможно, это потому, что множество пунктов меню всё равно предлагают выбор на следующем шаге и использование многоточия вносило бы хаос в интерфейс.
Шаблон многоточия мог бы уйти из стилей оформления, но я думаю, что он сделал благородное дело, помогая людям принимать решения все эти годы — и всё что он занял, это 3 маленькие точки.
Многоточие = "Введите здесь"
В последние годы множество продуктов использует многоточие для указания на поле ввода. Это используется повсеместно сегодня.

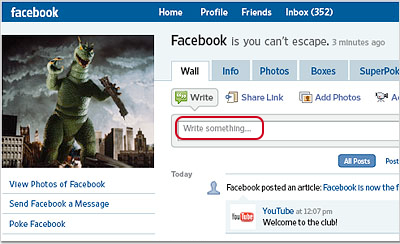
Я не знаю кто дал начало этому тренду, но самый ранний пример, который я смог найти — это из Facebook в 2008 году:

Почему некоторые люди используют многоточие подобным образом? Я подозреваю, что из-за того, что многоточие удовлетворяет 2 следующие задачи:
- Визуальный эффект: Иногда бывает трудно заметить текстовое поле среди других элементов на странице. Но многоточие добавляет визуальное выделение к текстовому полю. Это используется, чтобы привлечь ваше внимание.
- Психологический эффект: Так же многоточие означает пропуск в словах. В этом смысле многоточие побуждает вас заполнить пропуск введя ваш собственный вариант.
Некоторые руководства по стилю даже рекомендуют использовать многоточие для всех текстовых полей. Например, Salesforce Style Guide. Лично мне не нравится использовать многоточие таким способом, но это определённо завоевало популярность как дизайнерский тренд.
Без лишней шумихи многоточие быстро стало символом для "введите здесь".
Многоточие = "Больше действий"
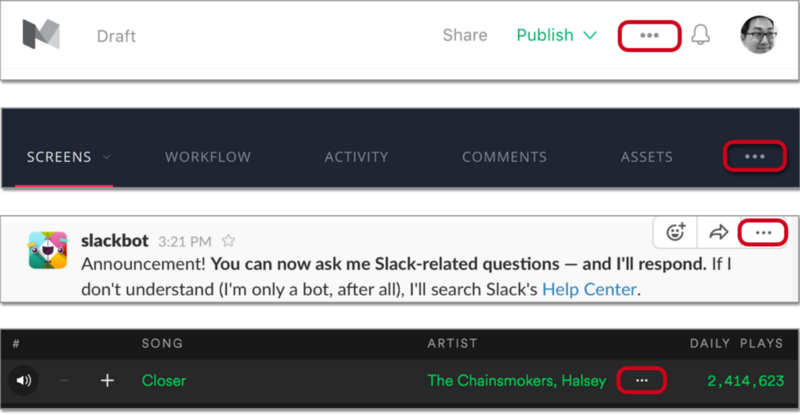
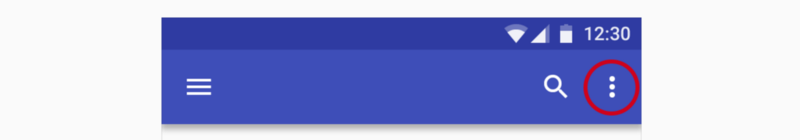
Всё больше и больше приложений сейчас использует многоточие в средней линии (?) чтобы указать на пункт меню, содержащий большее количество действий. Что обычно означает "Эй, здесь ещё немного разных действий спрятано".

Во многих приложениях для Android вы часто можете увидеть вертикальное многоточие (?), что означает тоже самое.

Некоторым людям не нравится такой дизайн, потому что он может скрывать важные действия в вашем приложении. Нравится ли вам такой дизайн или нет, вы не можете отрицать, что этот символ стал ярким трендом в UI-дизайне — так же как и кнопка "Гамбургер" несколько лет назад.
Возвращаясь в наши дни, я бьюсь об заклад, что никто не думал, что многоточие может означать "больше действий". И тем не менее, в последние годы символ многоточия внезапно взял на себя эту новую ответственность и здесь нету пути назад.
Так как дизайнеры интерфейсов стремятся к простоте, то эти многоточия будут становится всё более и более заметными в приложениях по всему миру.
Многоточие = "Подождите несколько секунд"
Другое частое использование для многоточия — показать, что действие находится в прогрессе. “Loading…”, “Connecting…”, “Uploading…” — вероятно, вы видели эти шаблоны тысячи раз.

Сейчас давайте представим, что было бы, если бы мы не использовали многоточие в таком случае. Посколько мы так привыкли видеть многоточие для выполняемого в текущий момент действия, то мы могли бы подумать, что что-то пошло не так, когда мы не видим многоточия.

Не кажется ли вам, что здесь что-то пошло не так? По крайней мере в моих глазах, использование многоточия убеждает меня, что система занята действием. Отсутствие же многоточия заставляет меня думать, что что-то застряло.
Множество руководств по дизайну рекомендуют использовать анимацию, если пользователь вынужден ждать. Но при условии когда пользователю нужно подождать всего лишь несколько секунд, то я думаю, что многоточие может быть другим полезным индикатором, указывающим что система делает своё дело.
Так или иначе, использование 3 точек в конце слова убеждает меня, что действие находится в прогрессе — даже если это просто 3 статических точки. Разве это не удивительно?
Многоточие = "Больше символов"
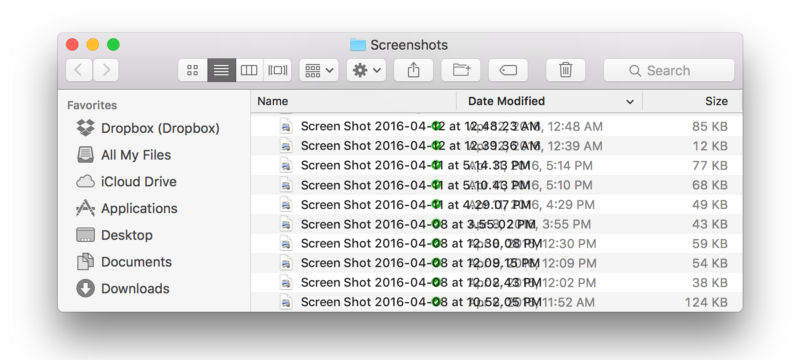
Многоточие также используется для сокращения слов, когда текст слишком длинный. Это называется обрезание(truncation). Вы часто будете это видеть при работе с длинными именами файлов.

В первые дни длинные имена файлов обрезались в конце. В наши же дни, многие приложения и операционные системы обрезают их в середине — таким образом вы можете видеть несколько последних символов. Это умное решение, потому что несколько последних символов в имени файла часто являются наиболее важными.
Если бы мы не использовали обрезания текста, то мы бы имели наползающий друг на друга текст. К счастью, многоточие пришло на нашу выручку, спасая наши интерфейсы от тотального хаоса.

Маленькое, но впечатляющее
Теперь, когда вы увидели много примеров в которых многоточие было использовано в дизайне интерфейсов различными способами, вы согласны, что многоточие это самый поразительный символ из всех? Я имею ввиду, а многие ли знали, что несколько маленьких точек могут означать так много?
И при этом, я даже не рассказал про все прекрасные способы для использования многоточия в чатах и текстах диалогов. Но это уже история для другого дня...
В следующий раз, когда вы будете помещать многоточие в ваш интерфейс, пожалуйста, отнеситесь к нему с уважением. Этот символ может оказаться самым недооценённым знаком в вашей работе.
UPD. Внёс пару мелких исправлений. Спасибо за фидбек и подсказки в комментариях и в личке!
Комментарии (22)

Lyosha12
30.10.2016 03:28-3Почему-то, зная русский язык, многоточие всегда ассоциируется с незавершённостью. Как вообще могла возникнуть мысль, что это не отличный символ для сокрытия в себе тонны полезной информации?
За статью спасибо — буду рекомендовать иностранным друзьям. Но я ожидал, что тема будет раскрыта намного шире.
asmrnv777
30.10.2016 05:00+1Забавно, в статье про многоточие используются три точки, хотя многоточие — это отдельный символ…

KhodeN
30.10.2016 08:06+3https://www.artlebedev.ru/kovodstvo/sections/164/
asmrnv777
30.10.2016 08:12+1Мнение Татьяныча я уважаю, но в этой заметке нет совершенно никакой аргументации, почему оно должно быть так. Просто должно, и все.
Точно так же можно сказать, что Лебедевы не должны быть бородатыми, не приводя аргументов.
P.S. Только что узнал, что, оказывается, ведутся целые холивары на эту тему. Мой выбор в пользу многоточия — на макоси он набирается через Option+P, что намного быстрее, чем писать 3 точки.
Antelle
30.10.2016 10:32+3Вот тут есть аргументация:
https://www.thebookdesigner.com/2013/10/ellipsis-in-adobe-indesign/
Суть в чём: если в тексте три точки, их можно переместить поближе (или подальше) друг от друга. С многоточием ничего нельзя сделать, потому что оно будет таким, как нарисовано в шрифте.

Тут есть аргументы в пользу одного символа: http://practicaltypography.com/ellipses.html
Если в шрифте символ "…" нравится, и вы уверены, что у пользователя будет такой же шрифт — в текстах в интернете можно использовать его. В книгах (и любых других печатных материалах) лучше использовать точки, чтобы люди, разбирающиеся в типографике, могли их кастомизировать. Как-то так.
pantlmn
01.11.2016 12:34Про использование многоточия тут же на Хабре есть вот такая статья.
Как мне представляется, на то он и шрифт, чтобы в нём было заранее продумано расстояние между символами — поэтому в нормальном шрифте многоточие стоит писать одним символом, а не конструировать из трёх (точнее, шести, учитывая пробелы). И с ориентацией на это «штатное» многоточие конструировать «!..», «?..» и «!?.», чтобы расстояния межу точками в этих знаках пунктуации были такими же, как в многоточии.
Для TeX'a велосипед «!..», «?..» и «!?.» уже изобретён.
Xtray
01.11.2016 14:18+1Ну так «многоточие» это изначально не один символ, а несколько — три символа точки :)

pantlmn
01.11.2016 15:21Oh no.
Вы желаете погрузиться в глубины термина «символ»?
Двоеточие — не два символа. И ё — не три символа.
Xtray
01.11.2016 15:39+1Двоеточие — это символ, ё — тоже символ. Многоточие — три символа «.» подряд. «Многоточие» — это имя собственное или констатация факта? Если имя собственное, то какие имена у «!..», «?..»?
К сожалению, я не нашел исторических обоснований возникновения многоточия, поэтому вышесказанное — лишь мое мнение.
pantlmn
01.11.2016 15:49Если многоточие — не символ, а просто последовательность символов, то и смысл у него не какой-то новый, а сумма смыслов отдельных точек. С какого перепуга тогда трижды оконченное предложение становится вдруг неоконченным?

Xtray
01.11.2016 15:56+1А с какого перепуга один клик — «выделить», а два клика — «выполнить», а не «выделить выделенное»? :)
Иногда количество, все же, переходит в качество :)

perfect_genius
30.10.2016 08:41Думаю, скрученная в круг стрелка переплюнет троеточие.

codecreator
30.10.2016 13:52+2Разве она означает что-то, кроме рефреша?

perfect_genius
30.10.2016 17:36

codecreator
30.10.2016 20:41Мне кажется, это вне контекста дизайна мобильных приложений (и веба). Не видел, чтобы на сайтах использовался знак переработки.

schetilin
30.10.2016 11:33Визуальный эффект: Иногда бывает трудно заметить текстовое поле среди других элементов на странице. Но многоточие добавляет визуальное выделение к текстовому полю. Это используется, чтобы привлечь ваше внимание.
Дизайн (и дизайнера) менять надо, если поля ввода трудноразличимы без многоточия, которое не так уж и помогает «привлечь ваше внимание».

Shlyapa
30.10.2016 16:10В русском языке не любые три точки называются многоточием. В примере с сокращением длинного имени файла это отточие.

Antelle
30.10.2016 17:17+1Нет, отточие (leader dots), это:
my file......................1 another file.................2
При сокращении они используются немного для другой цели.


Deka87
…