1. Верстка таблиц флексбоксами
Флексбокс — это простой и удобный способ позиционирования элементов внутри блока. Таблицы тоже могут быть свёрстаны флексбоксами потому что их структура — элементы внутри блоков. Вёрстка традиционных html-таблиц значительно сложней чем верстка флексбоксов.
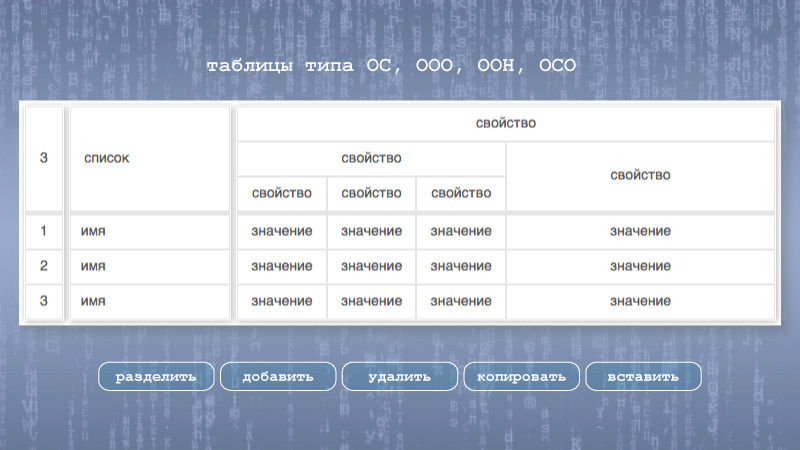
Для флексбокс-таблиц типа ОС, ООО, ООН, ОСО может быть достаточно всего пяти кнопок управления:

> Код редактора таблиц, 700 строк
2. Верстка текста флексбоксами
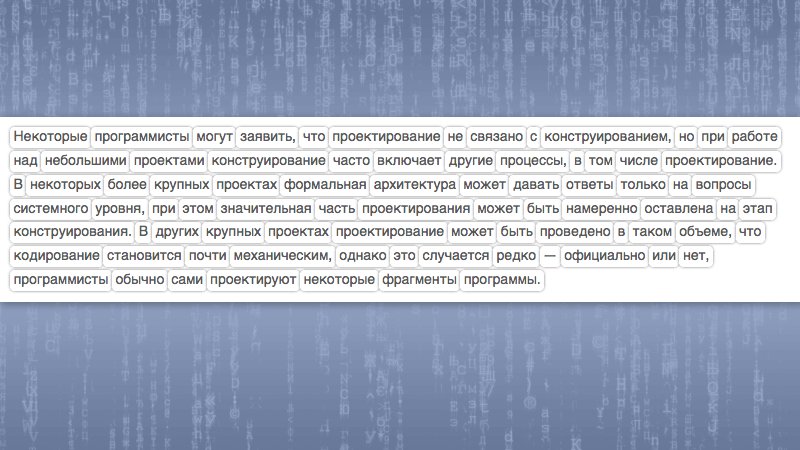
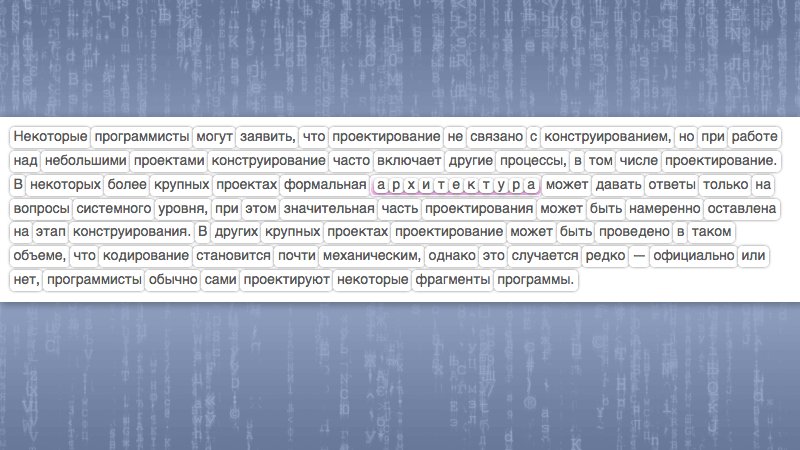
Обычный текст это тоже элементы внутри блока, поэтому текст вполне возможно верстать флексбоксами. Для этого надо каждое слово поместить в собственный span — абзац это div в котором span-слова. Каждое span-слово может иметь собственные id, class и data. При редактировании span-слова, каждая его буква временно помещается в собственный span.
Мне так удобнее работать с текстом на сенсорном экране.

> Код редактора текста, 600 строк
При таком способе сокращается количество CSS-cвойств, необходимых для оформления текста, до десяти:
- color
- direction
- font-family
- font-style
- font-size
- text-decoration
- text-transform
- text-shadow
- text-overflow: ellipsis;
- white-space: nowrap;
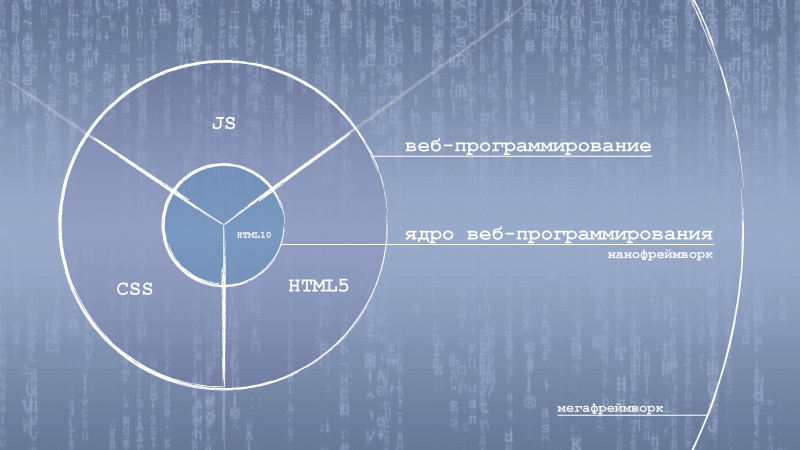
3. Мой нанофреймворк
Я инженер-программист, в программирование пришел из лингвистики. Изучив языки JS CSS HTML, я выделил в каждом простое ядро-подмножество. Это мой «супер строгий режим» — максимальный минимализм.
Веб-программирование прекрасно тем что оно в десять раз проще обычного классического, например на С++Qt. Выделив главное и отбросив избыточное, я уменьшил сложность еще в десять раз.
Например мне достаточно десяти тегов языка HTML внутри body:
- span
- div
- img
- audio
- video
- svg
- canvas
- iframe
- form
- input
Мой фреймворк уменьшает сложность, а не увеличивает её как обычные фреймворки. Моё понимание принципа KISS — программирование должно быть простым и понятным даже детям 12+. Моя задача — максимально снизить порог вхождения в программирование.

По умолчанию всё есть Флексбокс.
*
{
position:relative;
display:flex;
}
title,script,style
{
display:none;
} Свойство display принимает только два значения — flex или ничего.
В рамках этого шаблона я сделал свой дипломный проект — WCMS.
Об этом — в следующей Хабре.
Комментарии (9)

Spiritschaser
20.01.2017 16:48+3Веб-программирование прекрасно тем что оно в десять раз проще обычного классического,
Нет.
(на самом деле наоборот, результаты часто неожиданные по сравнению с классическим, и в итоге найти косяк гораздо сложнее, а опыта чтобы делать правильно, требуется сильно больше)

sumanai
20.01.2017 16:57+2Таблицы тоже могут быть свёрстаны флексбоксами потому что их структура — элементы внутри блоков. Вёрстка традиционных html-таблиц значительно сложней чем верстка флексбоксов.
Про семантику уже все забыли? Табличные данные должны быть в таблицах.

sidny_vicious
20.01.2017 17:16+1Верстать flexbox-ом таблицы нельзя. Согласно семантике таблицы должны быть в таблице. Это необходимо для корректной работы браузера и избежания проблем с поисковыми системами.
Ограниченный набор тэгов сейчас тоже не в почете. В спецификации HTML 5.0 рекомендуется использовать особые тэги для навигации, для адреса, для статей и тому подобного. Эту семантику игнорировать не стоит и важно ее учитывать при создании валидного кода.
А про простоту веб-программирования можно поспорить. Веб требует большего внимания к деталям. Например, клиент должен быть адаптирован к большинству браузеров, а в некоторых случаях быть менее ресурсоемкими и грузиться даже при медленном интернете. И одинаково отображаться на разных устройствах. Этого добиться намного сложнее, чем предусмотреть все на десктопе.
Веб обманчиво прост, а на деле скрывается огромный пласт подводных камней.


776166
Шо, ОПЯТЬ!? ©
Да сколько же можно-то?!
sashabeep
20 лет уж скоро ждем, как наступит эра комфортной веб-разработки :)