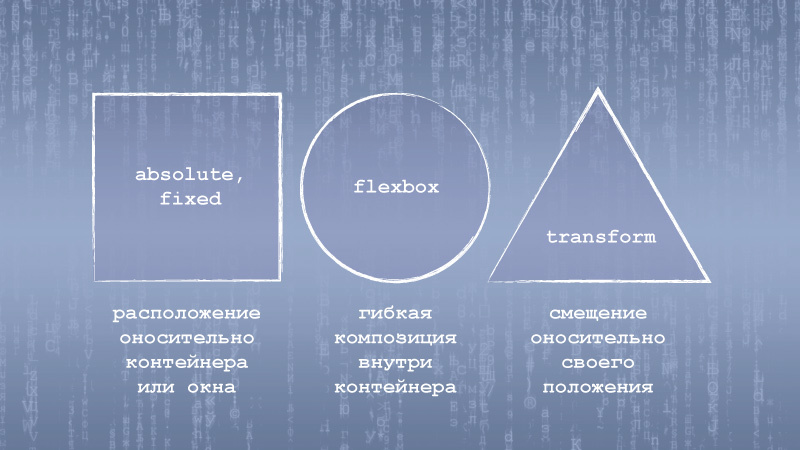
Три метода позиционирования:

1) Флексбокс по умолчанию. Вместо обычного классического потока можно использовать флексбокс-форматирование. Результат будет аналогичный, кроме возможности float-обтекания, без которого можно вполне обойтись.
2) Абсолютное или фиксированное расположение относительно родительского контейнера или окна. Для того чтобы в любом контейнере можно было так позиционировать элементы — для каждого элемента по умолчанию position:relative.
3) Смещение относительно своего положения, и трансформации. Смещение через position:relative не анимируется, поэтому лучше использовать translate.
Графическая композиция — это комбинация этих трех методов + эффекты, прозрачность и z-index.
*
{
position:relative;
display:flex;
}
title,script,style
{
display:none; //Свойство display принимает только два значения — flex или ничего
} Вот и всё! Это очень простой фреймворк, но он значительно упрощает верстку.
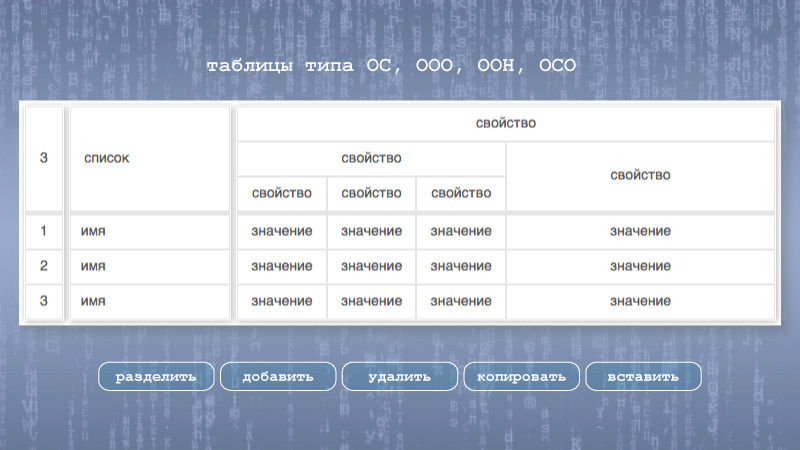
Верстка таблиц флексбоксами
Флексбокс — это способ позиционирования элементов внутри блока. Таблицы тоже могут быть свёрстаны флексбоксами потому что их структура — элементы внутри блоков.
Вёрстка традиционных html-таблиц значительно сложней чем верстка флексбоксов.
Для флексбокс-таблиц типа ОС, ООО, ООН, ОСО может быть достаточно всего пяти кнопок управления:

> Код редактора таблиц, 700 строк
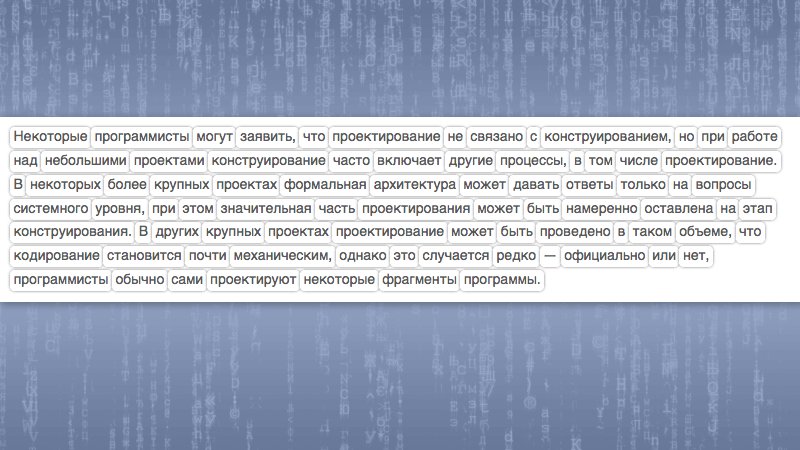
Верстка текста флексбоксами
Обычный текст это тоже элементы внутри блока, поэтому текст вполне возможно верстать флексбоксами. Для этого надо каждое слово поместить в собственный span — абзац это div в котором span-слова. Каждое span-слово может иметь собственные id, class и data. При редактировании span-слова, каждая его буква временно помещается в собственный span.
Так удобнее работать с текстом на сенсорном экране.

> Код редактора текста, 600 строк
При таком способе сокращается количество CSS-cвойств, необходимых для оформления текста, до десяти:
- color
- direction
- font-family
- font-style
- font-size
- text-decoration
- text-transform
- text-shadow
- text-overflow: ellipsis;
- white-space: nowrap;
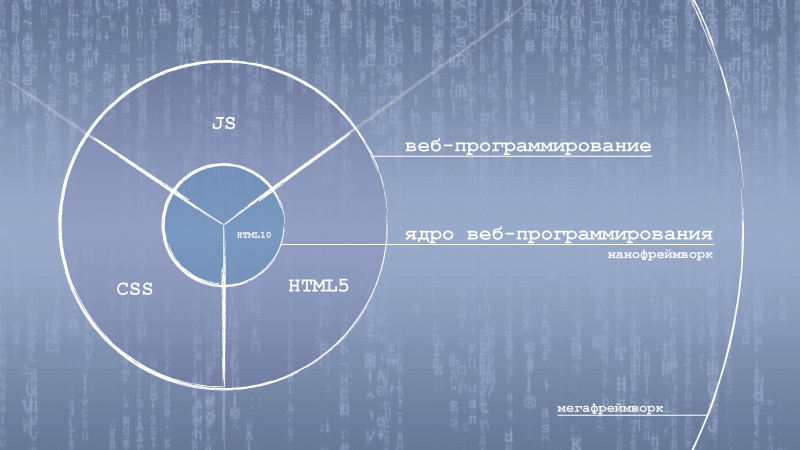
Мой нанофреймворк
Я инженер-программист, в программирование пришел из лингвистики. Изучив языки JS CSS HTML, я выделил в каждом простое ядро-подмножество. Это мой «супер строгий режим» — максимальный минимализм.
Веб-программирование прекрасно тем что оно в десять раз проще обычного классического, например на С++Qt. Выделив главное и отбросив избыточное, я уменьшил сложность еще в десять раз.
Например мне достаточно десяти тегов языка HTML внутри body:
- span
- div
- img
- audio
- video
- svg
- canvas
- iframe
- form
- input
— это семантические примитивы, дополнительная семантика через WAI-ARIA.
Я больше ориентируюсь на простую кросс-платформенную разработку приложений на веб-языках.
Мой фреймворк уменьшает сложность, а не увеличивает её как обычные фреймворки. Моё понимание принципа KISS — программирование должно быть простым и понятным даже детям 12+. Моя задача — максимально снизить порог вхождения в программирование.

Комментарии (31)

sets
20.01.2017 18:16+2Мне кажется, я недавно видел эту статью с каким-то другим набором комментариев.

andreymal
20.01.2017 18:51А табличка-то с жестко прописанными размерами (пусть и в процентах) и под содержимое сама не подстваивается, бесполезна такая табличка

maxminimus
20.01.2017 18:57-1Мне кажется эта таблица пригодна для большинства табличных случаев в жизни. Это демка. Можно усложнить при желании.

saggid
20.01.2017 19:57+3position:relativeна все элементы? ну вообще-то это такое свойство, которое надо очень тонко подставлять, иначе у вас потом не получится никаким образом применить какому-то объекту position:absolute по отношению к какую-то конкретному блоку, который вам нужен. Что очень часто используется при вёрстке.
Мне кажется, лучше не ломать вёрстку таким образом.

lain8dono
20.01.2017 20:08+3Мне одному кажется, что для вставки таблиц лучше использовать
<table>? Например вот так: https://jsfiddle.net/uf4uefst/
Программинг в вебе не проще. Порог вхождения ниже.

saggid
20.01.2017 20:47+1Посмотрел ваш исходный код для работы с таблицами. Советую почитать книгу Выразительный JavaScript, думаю, много полезного для себя почерпнёте)

raveclassic
20.01.2017 21:23+2Ну, собственно, с прошлой версии вопрос не изменился — а статья-то о чем вообще?

Kanumowa
20.01.2017 21:34Название статьи про флексы, потом про фреймворк и минимальный набор тегов, имхо название статьи должно быть- минимальные знания для верстки. Автору посоветую послушать подкаст: Вебстандарты.

PapaBubaDiop
20.01.2017 21:54+2Треугольник — символ жесткой конструкции. Четырехугольная же ячейка легко меняет форму.
Ни разу не про верстку, это про картинку-заставку.

k12th
20.01.2017 22:24Разметку, состоящую из одних дивов и спанов, читать очень трудно. Есть даже шуточный диагноз «дивитоз». Как лингвисту, вам должно быть понятно, почему мы пишем на HTML/CSS/JS, а не на ассемблере.

popov654
21.01.2017 07:50+1Не согласен с подходом автора. Уменьшение числа необходимых тегов не делает разметку красивее или читабельнее. Порог вхождения действительно становится ниже, но возможности сужаются.
>Для этого надо каждое слово поместить в собственный span
И получаем чудовищную нагрузку на слабые устройства/старые браузеры.
>для каждого элемента по умолчанию position:relative
Уже писали выше меня.
В целом я имел удовольствие работать с сайтом, где применялась вёрстка на display:flex там, где она была уместна. Но в итоге ломалась совместимость, и приходилось добавлять альтернативные методы позиционирования (хотя бы display:inline-block), например, для старых Опер.
Насчёт простых таблиц — они ничуть не хуже делаются через inline-block или float. А ещё есть display:table-cell, который иногда тоже даёт неплохие результаты.
Extremum
21.01.2017 09:12При использовании миксинов bourbon в sass, flex становится практически универсальным.


kafeman
maxminimus
спасибо, добавил
kafeman
Я не SEO имел ввиду. Семантика (программирование).
maxminimus
Мой принцип максимально простой — если машина хочет понимать семантику элементов документа, то пусть учится читать имена классов, которые я старательно придумываю и пишу понятно по русски, например: class='заголовок_документа'
Зачем машине это делать? — не понятно.
Для машины я специально отдельно пишу то что добавил выше
Машины пусть страдают, а не разработчики
lair
Например, чтобы корректно зачитывать страницу вслух.
maxminimus
Да, забыл я про инвалидов, стыдно даже как-то получается.
В принципе я не запрещаю использовать доп теги — я выделил минимальное ядро
Я больше ориентируюсь не на сайтостроение, а на кроссплатформенную клиент-серверную разработку приложений, например для апстора.
lair
… и с каких пор она стала веб-разработкой? А то вы пишете о "комфортной веб-разработке" и "веб-программировании" в хабе "Разработка веб-сайтов".
Ну и да, если вы думаете, что в приложениях для апп-стора озвучка не нужна — вы глубоко ошибаетесь.
Mingun
Вы вообще в курсе, что названия классов и идентификаторов могут содержать только латинские буквы (
A-Z,a-z), цифры (0-9), дефис (-) и знак подчёркивания (_)? Зачем вы учите неправильно?andreymal
Вы не правы и даёте ссылки на устаревшую информацию. Согласно стандарту на идентификаторы не накладывается никаких ограничений, кроме отсутствия пробелов. С классами аналогично.
Mingun
Гм. Ваша правда, был не в курсе этой особенности. Тем не менее, существуют лучшие и общепринятые практики наименования идентификаторов и классов, так что многие согласятся с тем, что ничего кроме вышеперечисленных символов идентификаторы с классами содержать не должны. Конечно, всегда есть исключения из правил, но это не тот случай.
psFitz
редактор_строки.выделенное_слово.textContent===' '
Это какой-то ужас, про стандарты не слышали?
Никому не пожелал бы поддерживать код после вас.