
Как думаете, реально научить девушку обновлять свой сайт на GitHub Pages к Международному женскому дню?! Расскажу как мне это удалось с помощью генератора сайта, который доступен на Github и написан на Java + FreeMarker, к тому же старался автоматизировать публикацию контента в git репозитарий.
На днях помог осуществить мечту дизайнера по текстилю в интерьере о своем сайте, пока у меня уйма свободного времени. Она и сама пробовала создать макет с помощью конструктора на Wix. Но первый викс сайт комом вышел и нормально не отображался на мобильных телефонах… К тому же лучше не привязываться к конкретному хостингу.
Последнее что я верстал самостоятельно в HTML — был сайт художника во время учебы в университете и тогда была в моде табличная верстка. Веб разработка — не мой хлеб. А сейчас повсюду мобильные браузеры и блочная верстка. Барышня просто хотела сделать простой сайт-визитку, поэтому скрипты на сервере не нужны. При этом идеально было бы, чтобы обновляла фотографии и редактировала разделы этого веб ресурса с нулевым знанием HTML и без моей помощи.
Если ставить CMS — cистему управления содержимым, то хостинг сайта будет дороже и придется тратить время на настройку, шаблоны и безопасность. Слишком сложно для статичного сайта. Мне показалось все это очень похоже на задачу генерации сайта по шаблону. Не знал где найти в наши дни хостинг для сайта без рекламы. Поспрашивав у знакомых, посмотрев варианты и почитав заметки в сети, пришел к выводу что GitHub Pages — идеальный вариант. Бесплатный, версионируемый и поддерживает использование своего доменного имени для сайта.
Для GitHub Pages идеально подходит шаблонизатор jekyll, но разбираться с ним и настройкой на компьютере дизайнера Ruby и jekyll gem совсем не было времени. С jekyll я поиграюсь в другой раз, как будет нужен сайт для своего проекта на GitHub.
Для любого джависта ассоциация с шаблонами — FreeMarker, знакомый многим шаблонный движок. Мне нужно было быстро разработать сайт и генератор, учитывая что Java мой привычный инструмент в работе. Сравнивая FreeMarker с Velocity, первый до сих пор жив и выглядит более функциональным.
Начали с создания аккаунта для дизайнера на GitHub:

Потом перешли к дизайну и верстке. Bootstrap Carousel показался отличным решением для показа изображений, так как основным содержимым веб страниц будут фото из портфолио и просматривать страницы будут на мобильных устройствах.
Раз уж подключил к странице Bootstrap, пригодятся элемент Panel и иконки для навигации/контактов. Для меня верстка была самым нудным этапом в создании сайта. На втором месте по сложности было изменение размера, цветокоррекция и кадрирование большого числа фото для портфолио работ.
Следующий шаг — превращение верстки в шаблон генератора. В шаблоне FreeMarker итерации по коллекции объектов делаются с помощью директивы <#list product as prodItem>...</#list>, а условия с помощью <#if prodItem?is_first>...</#if>. Это все что используется в этих шаблонах генератора.
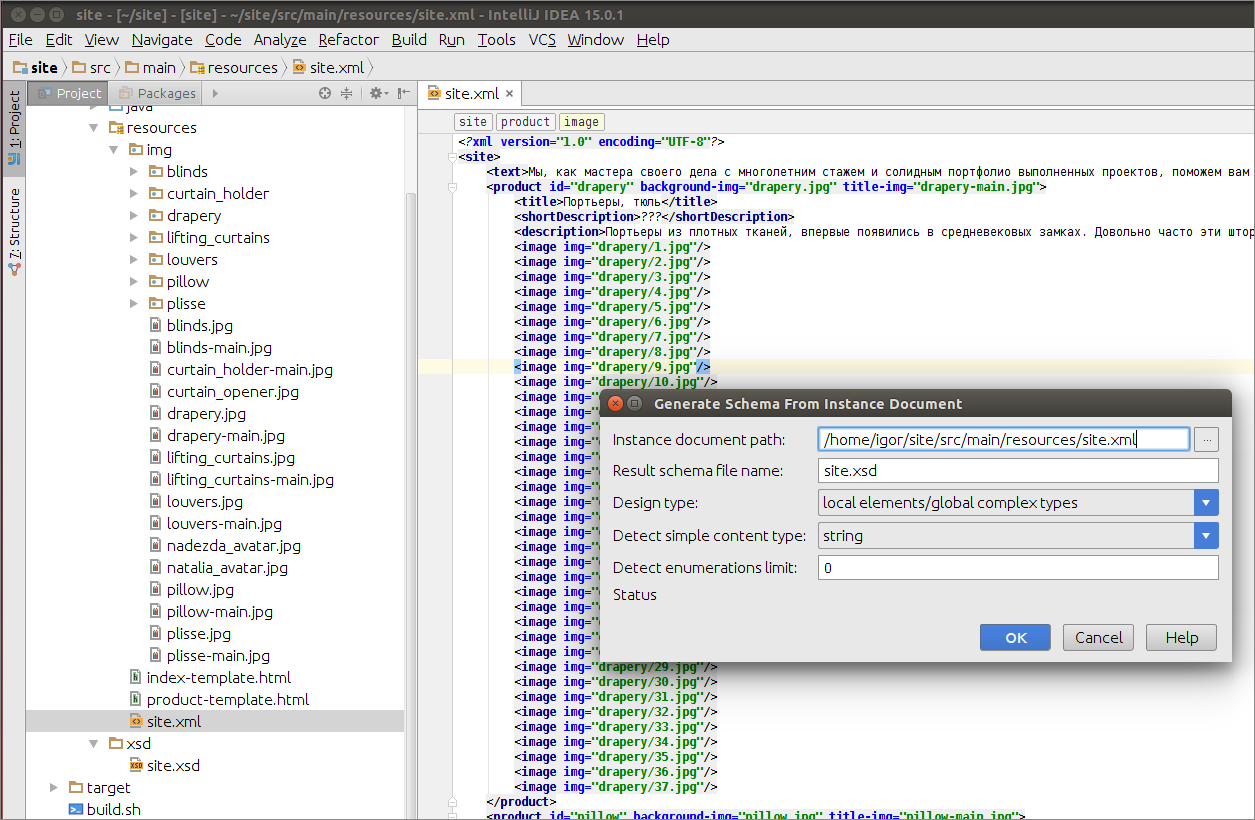
За основу формата данных для хранения данных выбрал XML разметку. Со структурой быстро определились, на основе макета:
<site>
<text>.......</text>
<product id="drapery" background-img="drapery.jpg" title-img="drapery-main.jpg">
<title>Портьеры, тюль</title>
<description>Портьеры из плотных тканей...</description>
<image img="drapery/1.jpg"/>
...
<image img="drapery/37.jpg"/>
</product>
...
<product .../>
</site>
Из XML файла сгенерировал XSD schema в IntelliJ Idea Community Edition.

Классы с аннотациями JAXB для использования в шаблоне генерируются динамически из Maven с помощью jaxb2-maven-plugin. При сборке проекта эти классы размещаются в директории target/generated-sources/jaxb.
Пример фрагмента FreeMarker шаблона для вывода всех изображений портфолио для определенной категории:
<#list image as imageInfo>
<div class="item<#if imageInfo?is_first> active</#if>">
<img src="img/${imageInfo.img}" class="img-responsive center-block">
<div class="carousel-caption">
<#if imageInfo.title??>
<h3>${imageInfo.title}</h3>
<p></p>
</#if>
</div>
</div>
</#list>
А вот и пример данных, на основе которых генерируется страница:
<product id="pillow" background-img="pillow.jpg" title-img="pillow-main.jpg">
<title>Покрывала, подушки</title>
<shortDescription>Неотъемлемая часть текстильного декорирования Вашей спальни, придающее уют, изысканность и особенный стиль пространству</shortDescription>
<description>Роскошное покрывало - это неотъемлемая часть текстильного декорирования Вашей спальни, придающее уют, изысканность и особенный стиль пространству. Со вкусом подобранные ткани и фурнитура, которые сочетаются в шторах, покрывале и подушках, создают гармонию и целостность Вашему интерьеру.</description>
<image img="pillow/1.jpg"/>
<image img="pillow/2.jpg"/>
<image img="pillow/3.jpg"/>
<image img="pillow/4.jpg"/>
<image img="pillow/5.jpg"/>
<image img="pillow/6.jpg"/>
<image img="pillow/7.jpg"/>
<image img="pillow/8.jpg"/>
<image img="pillow/9.jpg"/>
<image img="pillow/10.jpg"/>
<image img="pillow/11.jpg"/>
<image img="pillow/12.jpg"/>
<image img="pillow/13.jpg"/>
<image img="pillow/14.jpg"/>
</product>
В index.html генерируется оглавление на основе всех перечисленных в site.xml тегов <product...> с помощью шаблона.
Как «клей» для шаблонов, основную работу выполняет java класс src/main/java/Site.java и maven скрипт сборки: происходит копирование изображений из директории src/main/resources/img в target/site, из XML схемы генерируются классы c JAXB аннотациями и запускается программа на java с помощью exec-maven-plugin, которая с помощью FreeMarker и данных из site.xml генерирует сайт. Для плагина jaxb2-maven-plugin важно, чтобы xjc из JDK был доступен в одном из путей в переменной окружения PATH.
public class Site {
public static void main(String[] args) throws Exception {
File targetDirectory = getTargetDirectory();
SiteType siteModel = readSiteModel();
Configuration cfg = getTemplateConfiguration();
generateIndex(targetDirectory, siteModel, cfg);
siteModel.getProduct().stream().forEach(product -> generateProduct(targetDirectory, cfg, product));
}
private static void generateIndex(File targetDirectory, SiteType siteModel, Configuration cfg) {
try(Writer out = new FileWriter(new File(targetDirectory, "index.html"))) {
Template template = cfg.getTemplate("index-template.html");
template.process(siteModel, out);
} catch (Exception e) {
throw new IllegalArgumentException(e);
}
}
private static void generateProduct(File targetDirectory, Configuration cfg, ProductType product) {
try(Writer out = new FileWriter(new File(targetDirectory, product.getId() + ".html"))) {
Template prodTemplate = cfg.getTemplate("product-template.html");
prodTemplate.process(product, out);
} catch (Exception e) {
throw new IllegalArgumentException(e);
}
}
...
}
Чтобы на компьютере у барышни не приходилось ничего устанавливать кроме JDK, в проект добавил mvn-classloader-1.8.jar, который в первый раз загружает из центрального maven репозитария maven-embedder и запускает сборку проекта и генерацию сайта с параметрами «clean package» и «scm-publish:publish-scm» для публикации сайта на GitHub Pages. Запускает генерацию сайта build.cmd для систем на windows и build.sh для linux. Это сильно упрощает сборку проекта и очень похоже на Gradle Wrapper/Maven Wrapper. Библиотека для maven требует только наличие JVM и подключения к интернет с доступом к центральному репозитарию. Случай изолированных сетей здесь рассматривать не будем, но даже в этом случае работают настройки зеркал и прокси из ~/.m2/settings.xml. Про всю магию этой библиотеки недавно рассказывал в «Модуляризация в JavaSE без OSGI и Jigsaw».
Пару слов про процесс обучения. Рассказывать о системе контроля версий и командах в консоли для Git мне было сложно. Не то что это невыполнимо, но не программиста это пугает. Чтобы она не ошибалась в процессе публикации сайта, я начал искать возможность автоматизировать весь процесс. Чтобы сгенерировать и опубликовать сайт можно было в один клик. Поискав как же легко публиковать сайт в github, обнаружил maven-scm-publish-plugin плагин. Добавил его в maven сборку и сконфигурировал scmpublish.pubScmUrl на адрес репозитария.
Отвлекусь от технологий и вспомню про женский праздник. Все реже можно видеть современных девушек за шитьем и рукоделием. А тут была возможность понаблюдал за работой дизайнера и как она шила:

Узнал про новую для себя область дизайна текстиля в интерьере. И даже не задумывался что существует столько видов штор, тканей и карнизов.
Еще до истории с сайтом смотрел, как она мастерила вместе с мамой подарок на День Рождения друга. Это были забавные чехлы на подушки с котенком и рыбкой, с собачкой.

Ээх, жаль что мне так давно не дарили handmade подарки, даже немного позавидовал.
Было интересно узнать про карнизы с электроприводом для «умного дома» и про опыт их установки. Хочу поэкспериментировать с электроприводом штор, прикрутить их к своему контроллеру на основе STM32 и автоматизировать открытие штор по датчику освещенности или управлять шторами удаленно с телефона. Разобраться с протоколом, подключить свой контроллер красиво и без синей изоленты! Но это уже будет, видимо, после того как разберусь с шаблонами jekyll. До этого видел подобные автоматические рулонные шторы только в Nordstar Tower.
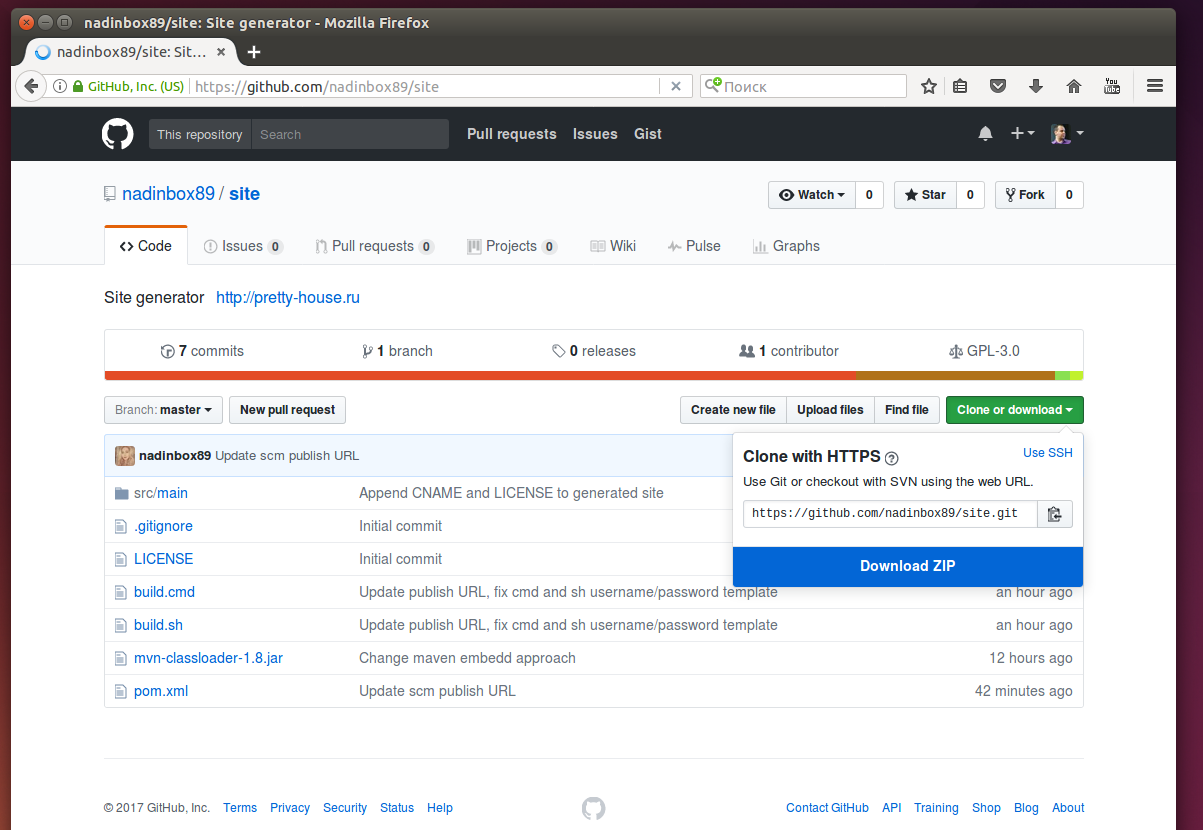
Про то как обновлять контент… Первым делом надо выполнить команду
git clone https://github.com/nadinbox89/site.gitили скачать zip файл проекта с гитхаба:

Дизайнер копирует обработанные изображения для портфолио в директорию src/main/resources/img и добавляет запись в раздел <product...> файла src/main/resources/site.xml. После этого запускает с помощью ярлыка скрипт build.cmd, который создает сайт из данных по шаблонам и публикует его на GitHub Pages в репозитарий nadinbox89.github.io. С небольшой задержкой после git push, версия сайта обновляется по такому же адресу, как и название репозитария на GitHub — nadinbox89.github.io. Если используете в репозитарии запись домена в CNAME, то произойдет автоматическое перенаправление на этот адрес. После обновления сайта, в репозитарии с именем nadinbox89.github.io появляется commit от плагина публикации:

Хорошо бы было спрятать от нее работу с XML совсем, но писать UI для генератора пока нет желания.
Сайт-визитку украсили доменным именем. Взять домен можно почти у любого регистратора за пару сотен рублей. После этого нужно добавить в корень вашего гитхаб репозитария сайта файл CNAME с именем домена. Отлично, если у регистратора доменов есть бесплатные DNS сервера. Их нужно сконфигурировать для GitHub Pages следующим образом:
@ A 192.30.252.153
@ A 192.30.252.154
www CNAME *ваш_github_аккаунт*.github.io.
Где 192.30.252.153, 192.30.252.154 — IP адреса гитхаба. Про настройку доменного имени хорошо описано на stackoverflow и в помощи GitHub. После этого проверил cервисом mobile-friendly и, в целом, сайт неполохо работает с мобильными браузерами.

Надеюсь, что мое участие в создании сайта закончилось и поддержка будет в таком же режиме, как в
Заключение
Для хостинга простого статичного сайта-визитки отлично подходит GitHub Pages и все затраты — это время на верстку и покупка доменного имени за пару сотен рублей. Алгоритм не сложный и описан в этой статье:
- Регистрация аккаунта на github
- Создание репозитария *ваш_github_аккаунт*.github.io
- Сохранение статики (html, css, изображений) в репозитарий *ваш_github_аккаунт*.github.io
- Регистрация домена и создание записей DNS сервера указывающих на адрес из 3 пункта
- Добавить файл CNAME в корень репозитария с именем вашего домена
Генерировать html можно как с помощью встроенного в GitHub шаблонного jekyll, так и с помощью java программы и шаблонов на FreeMarker, что с моим опытом показалось проще. Так же удобно публиковать сайт на GitHub сразу из maven сборки c помощью maven-scm-publish-plugin. Требуется только настроить логин/пароль в скрипте, чтобы плагин для публикации смог выполнить git push. Мой подарок к 8 марта удался!
Комментарии (56)

redmanmale
08.03.2017 16:03+7Лучше бы взяли Jekyll, у него куча бесплатных шаблонов, а добавлять посты ещё проще: просто пишем описание в Markdown и кладём фотки, никакого xml.
Кроме того, можно не ставить вообще ничего на компьютер дизайнера. Просто скачиваем артефакт с сайта, дописываем пост и пушим обратно. Для всего есть UI.
igor_suhorukov
08.03.2017 16:09Я бы с удовольствием посмотрел скринкаст как это быстро сделать и как валидировать правильность структуры markdown перед публикацией

redmanmale
08.03.2017 16:48+1Когда себе делал блог перепробовал несколько шаблонов, всё, что нужно сделать обычно, это просто форкнуть оригинал на гитхабе и сменить название репозитория.
Можно использовать SublimeText3+MarkdownPreview, тогда по шорткату можно смотреть результат в браузере, либо можно просто забить на предпросмотр и класть как есть. Залил, обновил сайт, если что-то не так, поправил. Ничего страшного в этом нет.

ikashnitsky
08.03.2017 18:32+1Так и делаю. Подтверждаю простоту и удобство.
На jekyll есть много великолепных и бесплатных шаблонов.
Еще можно локально поднять сайт на компе с помощью jekyll и посмотреть, все ли так, как хотелось.

igor_suhorukov
08.03.2017 21:33У вас публикации по демографии — просто заглядение! Появился стимул разобраться с jekyll для своих проектов.

ikashnitsky
08.03.2017 21:53+2Спасибо.
Мне эта тема очень нравится как раз тем, как выглядит сетка с постами. Особенно заметно, когда постов очень много, как, например, в этом моем проекте.
А так тем приятных очень много. Вот, если интересно, список, который я когда-то себе составил
Симпатичные темы JekyllJekyll themes (http://jekyllthemes.org/) Cards - ideal for projects Gravity Good Clean Read Butane Twister - really cool for various media beautiful-jekyll tufte jekyll Holo Alfa Pixyll Contrast (archive page) Simpleyyt (archive) SIMPLE: Basic Harmony Kiko Solo
avost
08.03.2017 18:34+1Я правильно понял, что вместо простого человечьего маркдауна вы заставляете девушку ковырять xml? :-( )

igor_suhorukov
08.03.2017 19:14-3Копипастить структурированную разметку.
avost
08.03.2017 21:11+3Идея заменить копипаст структурированной разметки на не очень человечном html'е на структурированную разметку на совсем нечеловечном xml'е кажется мне довольно изощрённым издевательством.
Это, ведь всё для того, чтобы вместо просто немного поехавшего сайта из-за ошибок в маркдауне заставить девушку читать выдачу валидатора? Богатая идея! Вы, сударь, такой затейник… Правда девушку жалко :(
Source
09.03.2017 01:28Ага, я когда читал, подумал… зачем там вообще генерация HTML, прикрутил бы лучше XSLT для полного BDSM-набора :-)

ikashnitsky
09.03.2017 18:35@igor_suhorukov И все же, думается мне, вы пали жертвой излишней привязанности к знакомым инструментам. Та схема, которую вы описали, в разы сложнее и по архитектуре и — главное — в использовании, чем просто установить ruby и jekyll.
А в пределе на jekyll можно вообще запилить сайт, форкнув и модифицовав документы через сайт гитхаба.

igor_suhorukov
09.03.2017 18:54Но для того чтобы это понять нужно владеть этим инструментом… Я например, пока не знаю как в jekyll оградить пользователя от случайного нарушения структуры сайта при публикации. Наверное проще все же CMS, там визуальное редактирование есть…

foxmuldercp
09.03.2017 12:11Можно прямо в вебинтерфейсе, если я правильно помню — README.md с превью результата я прямо на гитхабе для своего проекта редактировал не раз.

mgis
08.03.2017 19:08Недавно пришлось решать схожую задачу. Девушке нужен был сайт. Причем максимально простой. Как итог.
Регистрация доменного имени — 150 руб.
Бесплатный хостинг — hostinger.ru (плата 50 руб за верификацию аккаунта)
Ну и собственно все, поставил Wordpres на дефолтном шаблоне.
NikiN
09.03.2017 10:35+1через сколько времени wordpres сломают?

mgis
09.03.2017 10:53Сторонних плагинов нет, автоматическое обновление ядра — включено. Через сколько сломают? Самому интересно.

foxmuldercp
09.03.2017 12:13Плагины/темы там не очень обновляются автоматом, если я правильно помню, даже при самом обновлении ядра мне приходилось тыкать отдельно в кнопочки "обновить всё"

vlreshet
08.03.2017 20:12А я не понимаю в чём прикол такого сайта-визитки для бизнеса. Как proof-of-concept — да. Использовать реально — зачем? Самый дешёвый VPS на который можно накатить wordpress будет стоить 4-5$ в месяц. Так там можно будет адекватно добавлять контент, а не через пляски с гитом и xml. Да, это будет платно — но что это за бизнес такой, для которого 4$ в месяц — неподъёмная сумма?

Source
09.03.2017 01:33Сайт-визитку на VPS? Уж что-что, а Wordpress можно на любом shared-хостинге поднять… За 80 руб/месяц уже можно достаточно приличный найти. И этот несчастный Wordpress прям из админки хостинга установить.

Areso
09.03.2017 06:38Зависит от навыков и потребностей. VPS дает возможность накатить туда VPN сервер и пару-тройку других полезных сервисов.
Плюс, за 80 рублей не факт, что будет выделенный айпи, а за 5 баксов уже личный айпишник… Ваш сайт не вывалится из Интернета, совершив роскомнадзор вашему бизнесу, потому что на соседнем бложике студент рассказал как из мухоморов варить роскомнадзор в очередной ММОРПГ.

Pakos
09.03.2017 09:07Особенно учитывая что сайт сам по себе радует не долго, чтобы этот сайт-визитку кто-то увидел — нужна реклама, фконтактофская страничка не вариант — увидят полтора посетителя, а спамить кому попало — может и ответка баном прилететь.

foxmuldercp
09.03.2017 12:14Я Вас разочарую — знаю парочку уже не-убыточных магазинчика хендмейда которые базировались в фб и вк, в зависимости от аудитории

muxa_ru
09.03.2017 00:45+3Хорошая статья.
Сторителинг на уровне.
Главная героиня показана в швейном антураже.
Товар показан крупно, но ненавязчиво.
Для заинтересовавшихся, есть ссылочка на страницу на гитхабе со ссылочкой на сайт где можно заказать подушки + скриншот на котором виден адрес сайта.
Жаль не будет рассказа о том насколько реклама оказалась успешной. Было бы интересно послушать.
igor_suhorukov
09.03.2017 09:23+4Спасибо!
Да нет же, за каждую звезду на гитхаб госдеп платит по 100$. И на каждом выступлении на ИТ конференции бесплатно кормят…
Похоже на какой-то слишком сложный способ заработка IMHO: делал несколько commit связанные со статьей 7 марта и релиз в maven central, выложил в генератор в opensource. Да и ITшникам больше всего в жизни нужны чехлы на подушки, одеяла и шторы!

maxyc_webber
09.03.2017 13:03+2А мне просто очень понравилась первая фотография. Я уже и забыл, когда последний раз видел у девушки в руках иголку с ниткой или какое-то такое увлечение )

mydogandi
09.03.2017 14:27Игорь, в русском языке нет конструкции "!?". Она присутствует только в среде безграмотных вконтактников, которые учатся сейчас языку не по литературным источникам, а в постах друг друга.
Правильно писать "?!". Ведь это вопросительное восклицание, а не восклицательный вопрос.

george_spb
12.03.2017 12:56Для меня постановка вопроса «Можно ли неспециалиста-ИТ научить обновлять сайт на ...?» остается актуальной. Участвуя в некоторых проектах, регулярно приходится реализовывать такие (почти статичные сайты из нескольких страниц). Было несколько заходов с Вордпресс, результат удручающий — из 8-ми взломали 6. Что не удивительно, т.к. ставили на халявном хостинге дефолтную тему и не обновляли. Пока приходится использовать офлайн конструктор и грузить файлы на хостинг по ftp. Для прототипирования этого достаточно, но актуализация силами пользователя невозможна.
Ваша статья, зацепила вдохновляющим началом «Что такое HTML, CSS, JavaScript и Bootstrap фреймворк сложно объяснять человеку который далек от IT. А что если нужен сайт...». Но вот концовка разочаровала (в моем случае):
«Сохранение статики (html, css, изображений) в репозитарий *ваш_github_аккаунт*.github.io»
«Генерировать html можно как с помощью встроенного в GitHub шаблонного jekyll, так и с помощью java программы и шаблонов на FreeMarker»
«публиковать сайт на GitHub сразу из maven сборки c помощью maven-scm-publish-plugin»
Вроде как этих непонятных, для пользователя терминов, Вы хотели избежать?
igor_suhorukov
12.03.2017 13:00В моем случае создание аккаунта, верстку и тп. делал я. Дальнейшее наполнение портфолио фотографиями и текстом задача дизайнера. Эти термины и код генератора прежде всего для программистов. А как наполнять сайт контентом тоже описано и не сложно для пользователя, так как автоматизировано и обьяснил ей по шагам.

mittus
15.03.2017 14:53+1Взял вашу статью на заметку, так как давно задумывал попытаться что-то разместить на Github pages. Тут возникла задачка по переносу совершенно непотребного крохотного сайтика на какой-нибудь «бесплатный» хостинг. Полез читать, зашел в итоге со стороны jekyll. Руби и вся необходимая инфраструктура для него кстати настраивается на windows на удивление очень быстро и без каких-либо подводных камней.
На выходе получилось самое лучшее на мой взгляд решение из существующих вариантов по бесплатному размещению простецкого HTML-сайта. Тут и система контроля версий, и по сути резервное копирование всех данных проекта, и вменяемый шаблонизатор с возможностью установки довольно мощных модулей и готовых шаблонов (на jekyll можно спокойно сделать, к примеру, блог), и управление контентом на всем понятном markdown, и абсолютно внятная структура проекта. С момента начала установки ruby и до момента готовности сайта прошло всего 8 часов. Больше всего времени ушло на освоение принципа работы и чтение документации самого jekyll.
Всем, кто говорит мол не жалейте 4$ и делайте сайты на wordpress. Вы по-своему правы, простому пользователю действительно проще работать с какой-нибудь понятной CMS типа WP, но для меня, например, в сравнении с вариантом github pages тут целая свора минусов. Это большой вес проекта на WP, наличие БД, которую надо синхронизировать между локальной и рабочей версией, а также дополнительные сложности при возникновении необходимости использования системы контроля версий с проектом на WP. До кучи у меня на машинах с windows без виртуалок любая CMS работающая с MySQL заметно тормозит сама по себе, что затрудняет процесс разработки. Про высокую степень универсальности средств взлома направленных на более массовые CMS вроде WP, и то, насколько легким движением руки может быть скомпрометирован такой сайт, если за ним не следить — я вообще молчу.
Автору за наводку на github pages и jekyll большое спасибо. Понимаю, что и до этого много писалось о данной технологии, но до меня руки дошли почему-то только с этого поста :)
igor_suhorukov
15.03.2017 15:04Интересный опыт! 8 часов от старта с макета до публикации на новой технологии — очень быстро. Еще один аргумент для меня разобраться с написанием шаблонов для jekyll.

mittus
15.03.2017 15:01+1Кстати, github рекомендует использовать именно CNAME *ваш_github_аккаунт*.github.io. для домена, а-не IP адреса. То-есть надо делать @ CNAME __.github.io., и если нужно, то добавлять запись www CNAME __.github.io., которая будет перенаправлять на основной домен указанный в настройках Github Pages. Я уточняю по причине того, что изначально настроил IP-адреса для @, после чего гитхаб показал предупреждение о том, что это не лучший метод направления домена к ним и правильнее использовать CNAME для своего адреса на github.io.

mittus
15.03.2017 16:17+1Прошу прощения, я наврал. CNAME для домена второго уровня использовать нельзя :(
Поэтому если прикрепляется домен 2-го уровня, то с A записями к IP-адресам гитхаба. А то, о чем я сказал — актуально для доменов 3-го уровня.


MAXH0
>>Как думаете, реально научить девушку обновлять свой сайт на GitHub Pages…
Мне одному кажется, что это сексизм?
igor_suhorukov
Кажется. Мой опыт помощи пользователям ПК никак не связанным с програмированием говорит что женщинам, в основном, это просто не интересно. Попробуйте рассказать про гит женщине-бухгалтеру, например.
MAXHO
ИМХО тут ключевое слово бухгалтеру а не девушке… Каждый специалист подобен флюсу. А многие девушки в знании Git меня за пояс затыкают на раз.
KvanTTT
Какие например, где вы нашли?
ingumsky
Автор нигде не сказал, что сам разбирается в Git. Я, например, не большой спец по Git, так что любая девушка, которая с ним плотно работает, по определению будет разбираться лучше меня.
Krerzreks
Да
Alexeyco
Сексизм, но не дискриминация. А вот бегать гундосить «а, смотри, сексист, он сексист» как белка-истеричка — это идиотизм.
MAXH0
1. Мой коммент тоже прошу воспринимать без элементов дискриминации топикпарсера, а как констатацию факта.
2. У меня девушка помешана на гендерном равноправии и 8 марта я воспринимаю в этом контексте…
YaakovTooth
Бесценная информация, держите, пожалуйста, в курсе.
Alexeyco
Как мило. Сочувствую… 8 марта — празднование получения женщинами избирательных прав. Одним из лозунгов суфражисток был «права вместо роз». Имелись в виду избирательные права. Я надеюсь, вы на 8 марта не стали оскорблять свою барышню букетом? Иначе это означает, что либо вы посягаете на равноправие, либо что она не такая уж и гендерно равноправильная, раз не влепила пощечину.
i360u
Сексизм — это и есть дискриминация, гляньте определение этого понятия на досуге.
catchthewind
нет, не одному
mrguardian
Сексизм — это параноидально во всём видеть сексизм.
i360u
Как думаете, реально научить
девушкунегра обновлять свой сайт на GitHub Pages?Alexeyco
Это сексизм… надо было написать «темнокожую особь». Иначе это намекает на мужчину.
i360u
Чистый расизм, ИМХО. Нет?
Alexeyco
А разве тут есть утверждение? Кто-то что-то додумал, обиделся, а мы расхлебывай. Иногда бывает такая ситуация, что человек настолько далек от расизмов-сексизмов, что строит предложения не задумываясь. А истеричные активисты (аналог ПК-директора из Южного Парка) только создают напряженность, что в свою очередь формирует неприязнь в обществе там, где ее нет.
i360u
Что именно Вы, простите, вынуждены расхлебывать? Собственное незнание значения термина "сексизм"? Так это Вы, похоже, обиделись. А мой вариант фразы, на мой взгляд, хорошо иллюстрирует что именно с ней не так. Но, по большому счету, мне — все-равно, я не являюсь активистом по защите чьих-то прав или чувств, Ваше раздражение — исключительно Ваше.
Alexeyco
И потом, к примеру, у нас в стране (мои предки, например) были рабами. Крепостными. Как ни крути, рабы, даже не стоит затевать спор про Юрьев день… рабы. Я очень легко восприму шутку про рабов. Например, в онлайн-игре «теперь ты мой раб» — очень легко. Почему? Потому, что и я, и мои предки, вплоть до деда-прадеда пережили это и забыли.
Попробуйте пошутить так с неграми. Назвать их неграми — да ни в жизни, особенно перед их друзьями. Особенно если они очень малообразованные. Зато «снежок» (реальный случай, меня так назвали два негра в Москве) — это нормас. Это и правда нормас, т.к. я не вижу тут никакого оскорбления. Равно как не вижу оскорбления в слове «негр». Ну так они называются, что теперь сделаешь. Ну не смог негр пережить угнетения своих предков, хотя я к этому даже отдаленного отношения не имею, ну вот теперь пытается погасить перманентно пылающий пукальник выражениями типа «снежок». Схватит в дыню где-нибудь в Текстильщиках разок и успокоится.
Я что хочу сказать. Если кого-то волнуют предложения, где есть «сексизм» и «расизм» без прямых призывов к действию (например «вот эта вот группа людей должна быть уничтожена»), разве это не личные проблемы каждого отдельного страдальца за права? Например, меня бы нисколько не тронуло предложение «можно ли Alexeyco научить обновлять свой сайт на GitHub Pages?», т.к. ответ совершенно очевиден — конечно можно. Я и сам кого хочешь научу.
Просто надоело уже выбирать слова, когда обращают внимание на форму, а не на суть высказанных мыслей. Как общество может научиться друг друга понимать, если никто не сможет высказаться, кого-нибудь не задев?
Source
Вот Вы развели то ветку…
В данном случае, речь вообще о конкретной девушке… Даже фото над этой фразой есть. Или Вам определённый артикль нужен, чтобы не казалось?