Вне всякого сомнения, о дизайн-системах меня спрашивают чаще, чем о чем-либо другом. За последние несколько лет я посвятил много времени размышлениям о том, как выстраивать, реализовывать и представлять дизайн-системы для таких продуктов, как Marvel, Bantam и Modulz, и теперь решил, что пришла пора поделиться тем, чему научился в процессе.

Что такое дизайн-система?
Ни для кого не секрет, что дизайнеры любят хорошие UI-киты. Но, по моим наблюдениям, в последнее время все больше внимания уделяется не просто наборам инструментов и руководствам по стилю, а созданию систем, которые связывают воедино целые продукты. Компании вроде Shopify и Intercom формируют особые команды, которые занимаются только и исключительно дизайн-системами. Люди начинают осознавать, как важен системный подход в дизайне. Это внушает оптимизм. Кто знает, возможно, в один прекрасный день появится инструмент для дизайнеров, который не будет предполагать, что в каждом новом проекте мы начинаем все с нуля.
Дизайн-система (применительно к IT продуктам) — это не просто фреймворк, набор UI-инструментов или библиотека компонентов. Это больше, чем руководство по стилю или набор инструкций по написанию кода. Больше даже, чем все перечисленное в совокупности. Дизайн-система — это постоянно эволюционирующий свод правил, который определяет порядок создания продукта.
Хорошая дизайн-система многогранна — она включает в себя всё, от культуры и миссии компании и вплоть до брендинга, копирайтинга, библиотек компонентов и прочих языков дизайна. Элементы высшего уровня можно назвать самыми важными аспектами системы (хотя это спорный момент), но в данной статье мы будем считать, что вы, как компания, знаете, кто вы есть, какая у вас миссия, как должны выглядеть ваши продукты, какое впечатление оставлять и как работать.
Определившись с этими ключевыми параметрами, вы можете стройно и последовательно изложить свое видение средствами дизайна.
Создаем палитру стилей
Прежде чем мы возьмемся за сами компоненты, нужно заложить для них основу. Нам придется разложить продукт до мельчайших составляющих.
Даже такой компонент, как самый простой заголовок, на самом деле представляет собой сочетание целого ряда стилей, которые используются в дизайне многократно.

Так мы должны разбирать каждый компонент, пока не останутся мельчайшие элементы, которые уже не разложишь — это и будут базовые стили. Начать можно со списка атрибутов стилей CSS. Большинство из атрибутов могут принимать только предзаданные значения и, соотвественно, могут применяться на любом сайте в Интернете. Те атрибуты, которые принимают произвольные значения, в конечном итоге и составляют то, что отличает наш продукт от всех прочих. Эти произвольные значения будут определять палитру стилей на глобальном уровне. Глобальную палитру стилей мы будем использовать при создании абсолютно всех аспектов каждого из продуктов компании.
Когда все будет готово, в продукте не должно использоваться ни единого стиля, который не был изначально включен в глобальную палитру стилей.
Цвет
Давайте начнем с цвета, самого очевидного атрибута стиля — единственного, который, судя по всему, современные инструменты распознают как нечто, что можно называть, сохранять и использовать повторно.
В качестве основного цвета давайте возьмем синий. Соответственно, как второстепенный будет выступать его взаимодополняющий цвет — оранжевый.

Цвета бренда
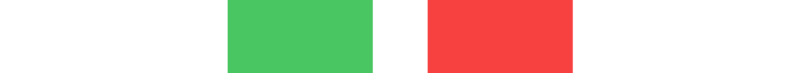
Использование цвета для выражения идеи успеха или неудачи — распространенный паттерн в дизайне, поэтому добавим в нашу палитру еще красный и зеленый для этой цели. Пара желтый-черный тоже годится.

Цвета для обозначения успеха/неудачи
Ну и наконец, нам еще понадобится серый цвет. В большинстве интерфейсов нужны как минимум следующие оттенки серого:
Конечно, не исключено, что вам понадобятся и другие оттенки. Например, вы, возможно, захотите использовать три разных оттенка серого для основного текста или два для обводки. Суть в том, что вы должны заранее продумать, какие стили будете использовать, чтобы потом иметь возможность применять их на любой стадии работы над продуктом.
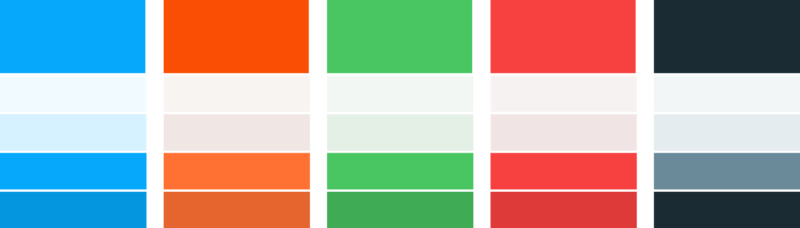
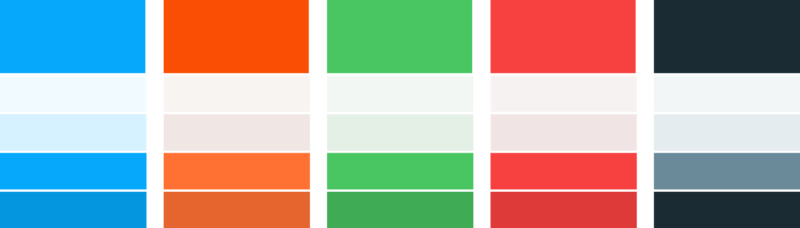
В качестве завершающего штриха неплохо бы добавить разнообразия в оттенках и для основного и второстепенного брендовых цветов. Это может пригодиться при создании компонентов, если захочется сделать где-то фон посветлее, а обводку — потемнее.

Окончательный вариант палитры
Тени
Тень — еще один распространенный атрибут стиля, который используется в большей части интерфейсов. По моим наблюдениям, дизайнеры чаще всего решают, как его применять, спонтанно, в ходе работы над компонентом. Такой изолированный подход часто приводит к тому, что в дизайне не соблюдается постоянство.
Давайте отвлечемся от конкретики и подумаем, для чего нам нужны тени. Очевидно, мы пытаемся добавить в интерфейс перспективу, но этот эффект был бы полезен и для других компонентов. Поэтому давайте посмотрим на тени в отрыве от отдельных компонентов и инкорпорируем их в нашу палитру стилей.
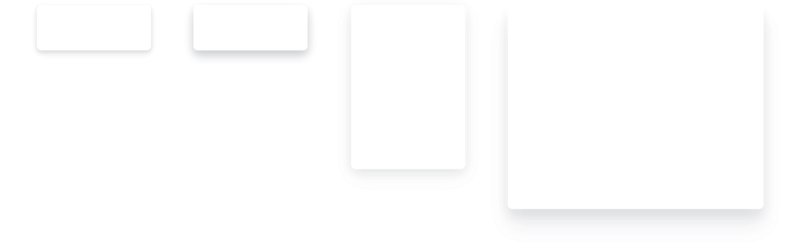
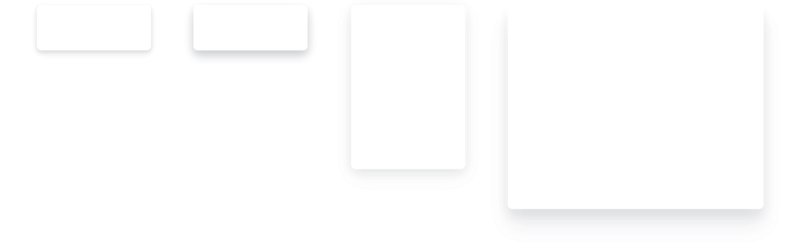
Четырех разновидностей теней должно быть достаточно, чтобы реализовать любой компонент в системе:

Все виды теней, от легкой до удаленной
Размер шрифта
Чтобы выстроить на каждом экране нужную визуальную иерархию, нам необходимо определиться, какие размеры шрифтов будут использоваться.
Шрифты в нашем дизайне должны выстраиваться в гамму, как ноты в мелодии. Это помогает выдержать стройный ритм по вертикали. Все эти сравнения вас, возможно, немного обескуражили, но, на наше счастье, умные люди уже успели во всем разобраться за нас. Tim Brown создал отличный вебсайт, на котором представлены наборы шрифтов разных размеров. Adam Morse выложил в открытый доступ свою имплементацию диатонической шкалы шрифтов. На мой взгляд, терция подходит для большинства продуктов.
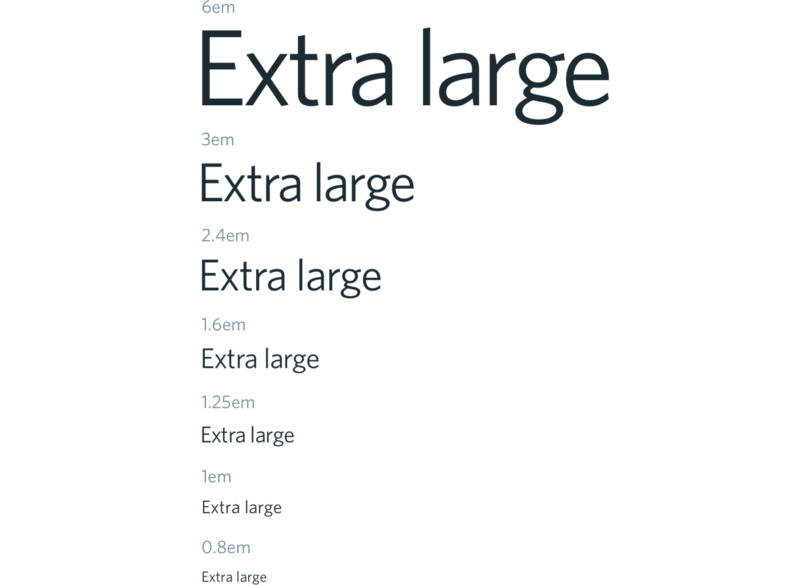
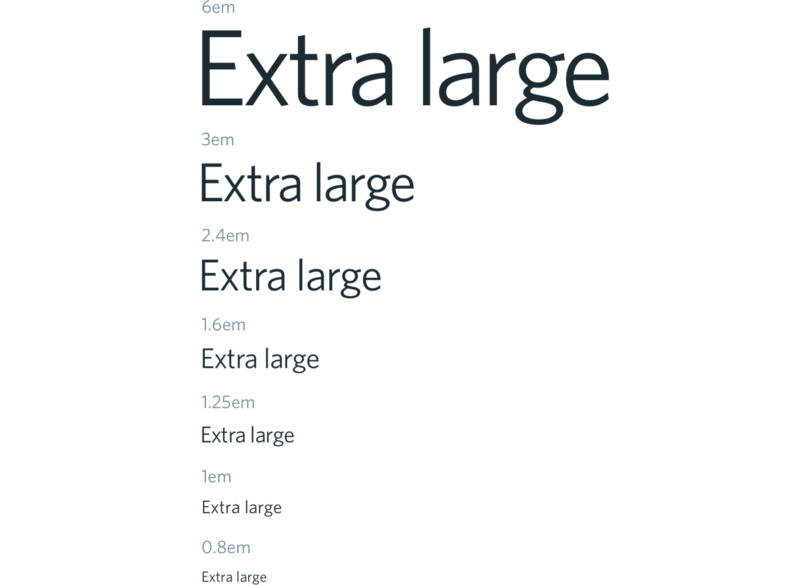
Следующий шаг — прикинуть, какие размеры шрифта нам понадобятся, а затем наложить их на основную терцию типографической шкалы.

Шкала шрифтов
Закругление углов
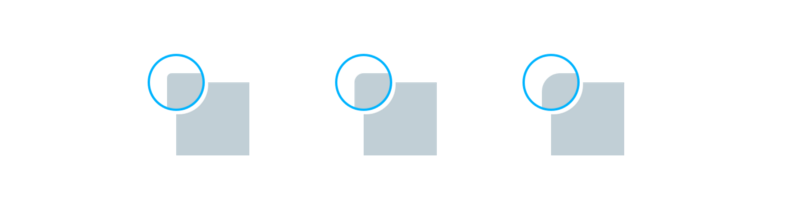
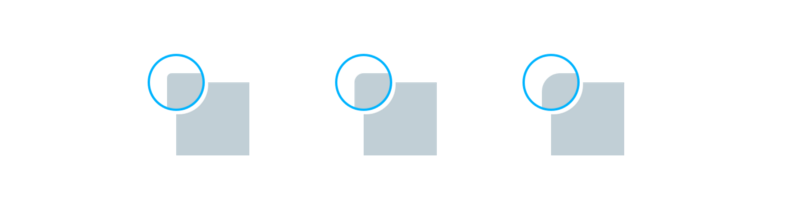
Общая идея в том, чтобы из раза в раз применять одну и ту же схему для каждого атрибута, который принимает произвольные значения. Для закругления углов нам нужны будут следующие радиальные значения:

Разные радиусы скругления: 2px, 4px и 8px
Примечание: понадобится также значение 50% для создания круглых компонентов — аватарок и так далее.
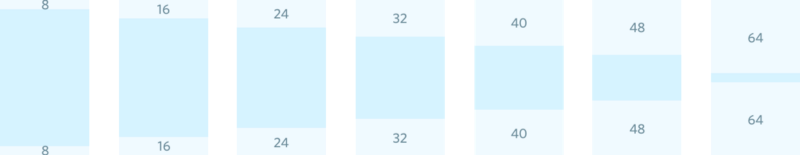
Расстояние
Самый распространенный атрибут стиля практически в любом дизайне — это пустое пространство. Неважно, где мы его применяем — между ссылками в шапке, элементами в сетке, иконкой и ссылкой или пунктами выпадающего меню — пустое пространство никогда не должно появляться в интерфейсе случайно или произвольно.
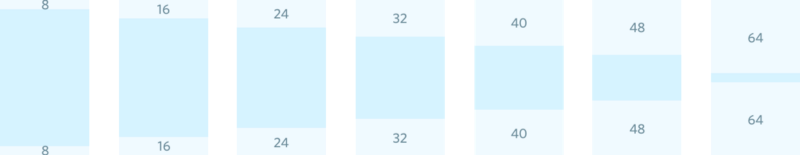
Как и в случае со шрифтом, только придерживаясь определенной шкалы, мы можем быть уверены, что все компоненты и макеты будут выглядеть одинаково. Я лично больше всего люблю и чаще всего применяю как шкалу сетку в 8dp от Material Design. Elliot Dahl написал отличную статью о преимуществах, которые она дает.
Выдерживая шаг в 8dp, мы можем рассчитывать расстояние между различными компонентами в макете любого из нашей линейки продуктов.

Также мы можем использовать эти величины, чтобы задать высоту, ширину и межстрочный интервал, которые можно многократно применять при определении размеров кнопок, полей ввода, аватарок и тому подобного. Эти компоненты часто появляются в веб-продуктах в связке, поэтому удобнее будет, если соотношение их размеров всегда будет одинаково, во избежание нежелательных расхождений.
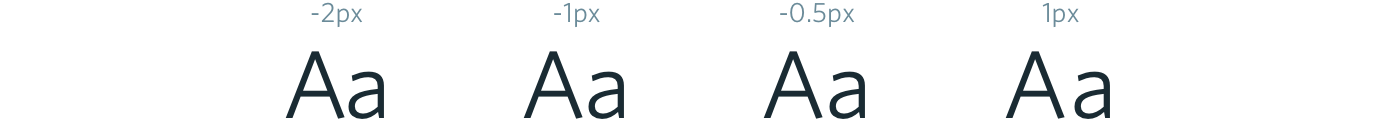
Разрядка
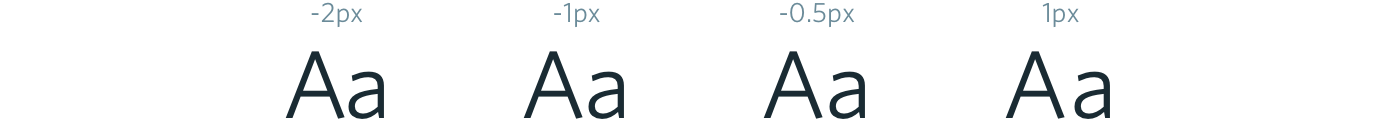
Как я уже упоминал, размер — не единственный атрибут стиля, который нам нужно будет задать для шрифта. Расстояние между буквами — еще один полезный атрибут, с помощью которого можно сделать крупные заголовки покомпактней, а мелким заголовкам дать немного простора.
3-4 значений для разрядки должно хватить.

Создаем библиотеку компонентов
Теперь, когда мы определились с глобальной палитрой стилей, можно взять все эти составные элементы и приступить к созданию библиотеки. По большей части, в этом процессе нет места творчеству — мы просто берем заданные стили и накладываем их на компоненты.
На этом этапе не должно быть такого, что у нас возникает потребность в стиле, который не был предварительно включен в палитру. Творчеством мы занимались на предыдущем шаге, когда составляли палитру. Начиная с этого момента цвета, размеры шрифта, размеры полей и отступов — словом, любой стиль, который мы применяем при создании компонентов или макетов, должен извлекаться из палитры, и никак иначе. Ничего нового (за редкими исключениями) вводить нельзя. Может показаться, что это слишком категорично или неразумно, но я считаю, что напротив, именно здесь многие сбиваются.
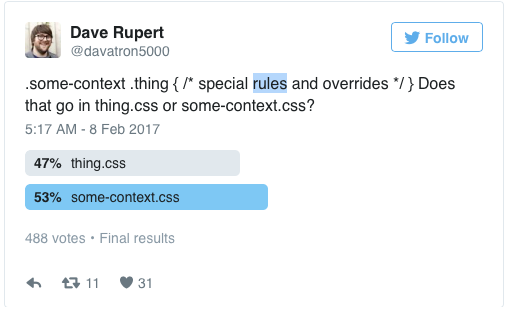
Dave Rupert недавно устроил на своем Твиттере опрос для читателей на следующую тему: куда помещать код, который переопределяет стиль компонента кнопки, например, если эта кнопка, в свою очередь, находится внутри модального компонента.

Harry Roberts (обязательно ознакомьтесь с его работами) позже высказал свои соображения по этому поводу в статье. Позже Jonathan Snook раскрыл тему, добавив свои мысли. Хоть я и согласен с теми выводами, к которым пришли они оба, мне кажется, что всю эту дискуссию можно было даже не начинать.
Это парадокс — создавать компонент дизайна с намерением использовать его многократно на глобальном уровне, а потом видоизменять его для какой-то отдельной части продукта. Тогда само создание библиотеки компонентов теряет смысл. Когда я вижу, как один стиль переопределяет другой, обычно это объясняется либо отчаянными попытками впихнуть компонент куда-то, куда он не влезает, либо тем, что дизайн был недостаточно подробно спланирован на ранних стадиях, и теперь дизайнер вынужден прибегать к вариациям.
Каждый раз, когда вы переопределяете глобальный компонент в какой-то области продукта, вы нарушаете постоянство дизайн-системы. Когда подобные спонтанные изменения накапливаются по всему продукту, на выходе вы имеете дизайн-систему, в которой нет внутреннего постоянства — несостыковки торчат из всех щелей.
Теперь давайте возьмем несколько стандартных компонентов и разберем, как можно их построить, применяя только те стили, которые включает созданная нами палитра.
Просто кнопка
Начнем с самого незамысловатого примера — кнопки и посмотрим на нем, возможно ли сделать компонент из предзаданной палитры стилей.

Другие компоненты
И опять: все эти цвета, размеры шрифта, тени и отступы были взяты непосредственно из палитры, которую мы составили в предыдущих параграфах.

Попробуем кое-что позатейливее…
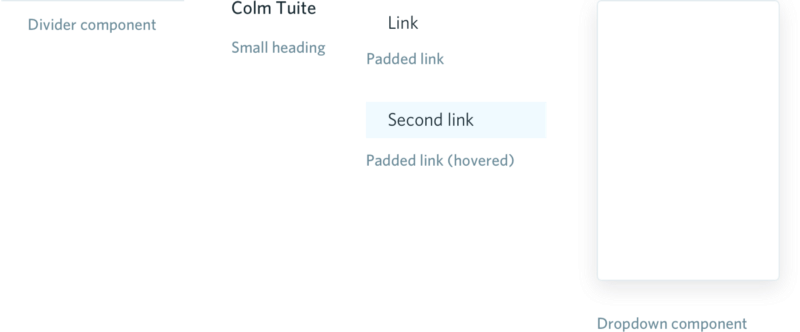
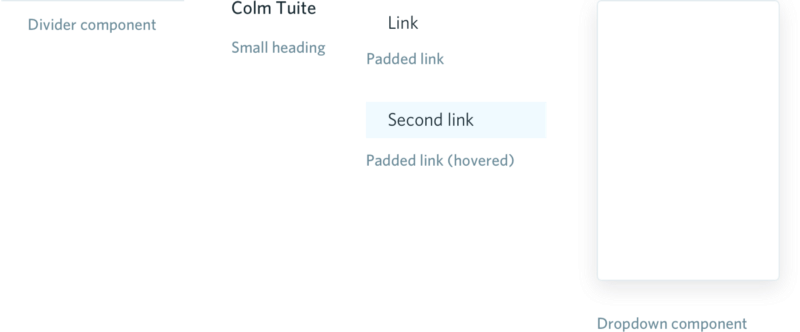
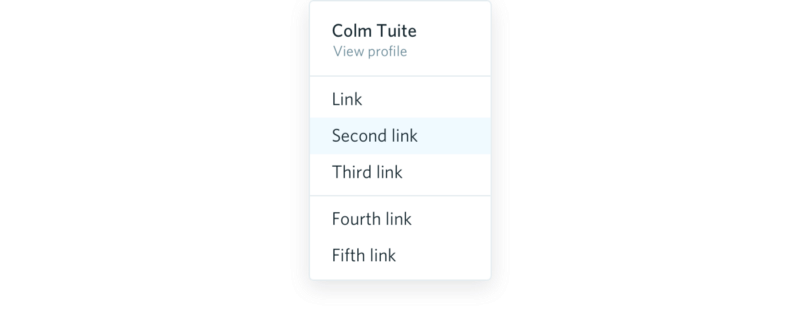
Теперь, когда у нас уже готово несколько компонентов, можно начать составлять из них более сложные элементы — например, выпадающее меню.

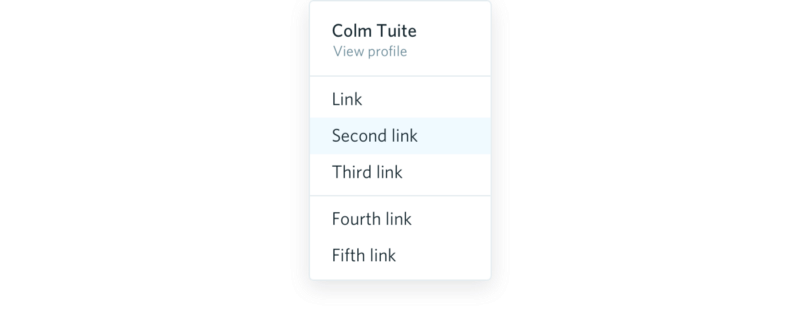
Для создания этого меню не использовалось ничего, кроме стилей из нашей базовой палитры. Таким образом мы можем спроектировать всю библиотеку компонентов, затем перейти к более развернутым макетам и наконец — к целым экранам.
Пара советов напоследок

Что такое дизайн-система?
Ни для кого не секрет, что дизайнеры любят хорошие UI-киты. Но, по моим наблюдениям, в последнее время все больше внимания уделяется не просто наборам инструментов и руководствам по стилю, а созданию систем, которые связывают воедино целые продукты. Компании вроде Shopify и Intercom формируют особые команды, которые занимаются только и исключительно дизайн-системами. Люди начинают осознавать, как важен системный подход в дизайне. Это внушает оптимизм. Кто знает, возможно, в один прекрасный день появится инструмент для дизайнеров, который не будет предполагать, что в каждом новом проекте мы начинаем все с нуля.
Дизайн-система (применительно к IT продуктам) — это не просто фреймворк, набор UI-инструментов или библиотека компонентов. Это больше, чем руководство по стилю или набор инструкций по написанию кода. Больше даже, чем все перечисленное в совокупности. Дизайн-система — это постоянно эволюционирующий свод правил, который определяет порядок создания продукта.
Хорошая дизайн-система многогранна — она включает в себя всё, от культуры и миссии компании и вплоть до брендинга, копирайтинга, библиотек компонентов и прочих языков дизайна. Элементы высшего уровня можно назвать самыми важными аспектами системы (хотя это спорный момент), но в данной статье мы будем считать, что вы, как компания, знаете, кто вы есть, какая у вас миссия, как должны выглядеть ваши продукты, какое впечатление оставлять и как работать.
Определившись с этими ключевыми параметрами, вы можете стройно и последовательно изложить свое видение средствами дизайна.
Создаем палитру стилей
Прежде чем мы возьмемся за сами компоненты, нужно заложить для них основу. Нам придется разложить продукт до мельчайших составляющих.
Даже такой компонент, как самый простой заголовок, на самом деле представляет собой сочетание целого ряда стилей, которые используются в дизайне многократно.

Так мы должны разбирать каждый компонент, пока не останутся мельчайшие элементы, которые уже не разложишь — это и будут базовые стили. Начать можно со списка атрибутов стилей CSS. Большинство из атрибутов могут принимать только предзаданные значения и, соотвественно, могут применяться на любом сайте в Интернете. Те атрибуты, которые принимают произвольные значения, в конечном итоге и составляют то, что отличает наш продукт от всех прочих. Эти произвольные значения будут определять палитру стилей на глобальном уровне. Глобальную палитру стилей мы будем использовать при создании абсолютно всех аспектов каждого из продуктов компании.
Когда все будет готово, в продукте не должно использоваться ни единого стиля, который не был изначально включен в глобальную палитру стилей.
Цвет
Давайте начнем с цвета, самого очевидного атрибута стиля — единственного, который, судя по всему, современные инструменты распознают как нечто, что можно называть, сохранять и использовать повторно.
В качестве основного цвета давайте возьмем синий. Соответственно, как второстепенный будет выступать его взаимодополняющий цвет — оранжевый.

Цвета бренда
Использование цвета для выражения идеи успеха или неудачи — распространенный паттерн в дизайне, поэтому добавим в нашу палитру еще красный и зеленый для этой цели. Пара желтый-черный тоже годится.

Цвета для обозначения успеха/неудачи
Ну и наконец, нам еще понадобится серый цвет. В большинстве интерфейсов нужны как минимум следующие оттенки серого:
- очень светлый оттенок для фонов;
- оттенок чуть потемнее для границ, линий, обводки и разделителей;
- оттенок средней насыщенности для подзаголовков и вспомогательного текста;
- темно-серый для заголовков, основного текста и фона.
Конечно, не исключено, что вам понадобятся и другие оттенки. Например, вы, возможно, захотите использовать три разных оттенка серого для основного текста или два для обводки. Суть в том, что вы должны заранее продумать, какие стили будете использовать, чтобы потом иметь возможность применять их на любой стадии работы над продуктом.
В качестве завершающего штриха неплохо бы добавить разнообразия в оттенках и для основного и второстепенного брендовых цветов. Это может пригодиться при создании компонентов, если захочется сделать где-то фон посветлее, а обводку — потемнее.

Окончательный вариант палитры
Тени
Тень — еще один распространенный атрибут стиля, который используется в большей части интерфейсов. По моим наблюдениям, дизайнеры чаще всего решают, как его применять, спонтанно, в ходе работы над компонентом. Такой изолированный подход часто приводит к тому, что в дизайне не соблюдается постоянство.
Давайте отвлечемся от конкретики и подумаем, для чего нам нужны тени. Очевидно, мы пытаемся добавить в интерфейс перспективу, но этот эффект был бы полезен и для других компонентов. Поэтому давайте посмотрим на тени в отрыве от отдельных компонентов и инкорпорируем их в нашу палитру стилей.
Четырех разновидностей теней должно быть достаточно, чтобы реализовать любой компонент в системе:
- легкая тень, которая будет подчеркивать интерактивные элементы и делать дизайн более интуитивным;
- более выраженная тень для выделения компонентов при наведении курсора;
- густая тень, чтобы придать перспективы выпадающим меню, всплывающим окошкам и другим подобным компонентам;
- удаленная тень для модальных компонентов.

Все виды теней, от легкой до удаленной
Размер шрифта
Чтобы выстроить на каждом экране нужную визуальную иерархию, нам необходимо определиться, какие размеры шрифтов будут использоваться.
Шрифты в нашем дизайне должны выстраиваться в гамму, как ноты в мелодии. Это помогает выдержать стройный ритм по вертикали. Все эти сравнения вас, возможно, немного обескуражили, но, на наше счастье, умные люди уже успели во всем разобраться за нас. Tim Brown создал отличный вебсайт, на котором представлены наборы шрифтов разных размеров. Adam Morse выложил в открытый доступ свою имплементацию диатонической шкалы шрифтов. На мой взгляд, терция подходит для большинства продуктов.
Следующий шаг — прикинуть, какие размеры шрифта нам понадобятся, а затем наложить их на основную терцию типографической шкалы.
- в качестве исходного (1em) размера текста, который будет часто появляться на нашем маркетинговом сайте, в интерфейсе и так далее, я предлагаю взять 16px, как размер, который выставляется в браузерах по умолчанию;
- размер побольше для крупного текста — постов в блоге, допустим;
- еще пара вариантов покрупнее для заголовков и подзаголовков;
- до неприличия огромный шрифт — его мы будем использовать, например, чтобы выделять цены на соответствующих страницах;
- также нужно включить несколько вариантов поменьше для примечаний «мелким шрифтом», подсказок в полях ввода и прочих вспомогательных текстов.

Шкала шрифтов
Закругление углов
Общая идея в том, чтобы из раза в раз применять одну и ту же схему для каждого атрибута, который принимает произвольные значения. Для закругления углов нам нужны будут следующие радиальные значения:
- небольшой радиус для маленьких компонентов — флажков, тэгов, ярлыков;
- средний радиус для кнопок, окошек ввода и тому подобного;
- большой радиус для карточек, модулей и других крупных компонентов.

Разные радиусы скругления: 2px, 4px и 8px
Примечание: понадобится также значение 50% для создания круглых компонентов — аватарок и так далее.
Расстояние
Самый распространенный атрибут стиля практически в любом дизайне — это пустое пространство. Неважно, где мы его применяем — между ссылками в шапке, элементами в сетке, иконкой и ссылкой или пунктами выпадающего меню — пустое пространство никогда не должно появляться в интерфейсе случайно или произвольно.
Как и в случае со шрифтом, только придерживаясь определенной шкалы, мы можем быть уверены, что все компоненты и макеты будут выглядеть одинаково. Я лично больше всего люблю и чаще всего применяю как шкалу сетку в 8dp от Material Design. Elliot Dahl написал отличную статью о преимуществах, которые она дает.
Выдерживая шаг в 8dp, мы можем рассчитывать расстояние между различными компонентами в макете любого из нашей линейки продуктов.

Также мы можем использовать эти величины, чтобы задать высоту, ширину и межстрочный интервал, которые можно многократно применять при определении размеров кнопок, полей ввода, аватарок и тому подобного. Эти компоненты часто появляются в веб-продуктах в связке, поэтому удобнее будет, если соотношение их размеров всегда будет одинаково, во избежание нежелательных расхождений.
Разрядка
Как я уже упоминал, размер — не единственный атрибут стиля, который нам нужно будет задать для шрифта. Расстояние между буквами — еще один полезный атрибут, с помощью которого можно сделать крупные заголовки покомпактней, а мелким заголовкам дать немного простора.
3-4 значений для разрядки должно хватить.

Создаем библиотеку компонентов
Теперь, когда мы определились с глобальной палитрой стилей, можно взять все эти составные элементы и приступить к созданию библиотеки. По большей части, в этом процессе нет места творчеству — мы просто берем заданные стили и накладываем их на компоненты.
На этом этапе не должно быть такого, что у нас возникает потребность в стиле, который не был предварительно включен в палитру. Творчеством мы занимались на предыдущем шаге, когда составляли палитру. Начиная с этого момента цвета, размеры шрифта, размеры полей и отступов — словом, любой стиль, который мы применяем при создании компонентов или макетов, должен извлекаться из палитры, и никак иначе. Ничего нового (за редкими исключениями) вводить нельзя. Может показаться, что это слишком категорично или неразумно, но я считаю, что напротив, именно здесь многие сбиваются.
Dave Rupert недавно устроил на своем Твиттере опрос для читателей на следующую тему: куда помещать код, который переопределяет стиль компонента кнопки, например, если эта кнопка, в свою очередь, находится внутри модального компонента.

Harry Roberts (обязательно ознакомьтесь с его работами) позже высказал свои соображения по этому поводу в статье. Позже Jonathan Snook раскрыл тему, добавив свои мысли. Хоть я и согласен с теми выводами, к которым пришли они оба, мне кажется, что всю эту дискуссию можно было даже не начинать.
Это парадокс — создавать компонент дизайна с намерением использовать его многократно на глобальном уровне, а потом видоизменять его для какой-то отдельной части продукта. Тогда само создание библиотеки компонентов теряет смысл. Когда я вижу, как один стиль переопределяет другой, обычно это объясняется либо отчаянными попытками впихнуть компонент куда-то, куда он не влезает, либо тем, что дизайн был недостаточно подробно спланирован на ранних стадиях, и теперь дизайнер вынужден прибегать к вариациям.
Каждый раз, когда вы переопределяете глобальный компонент в какой-то области продукта, вы нарушаете постоянство дизайн-системы. Когда подобные спонтанные изменения накапливаются по всему продукту, на выходе вы имеете дизайн-систему, в которой нет внутреннего постоянства — несостыковки торчат из всех щелей.
Теперь давайте возьмем несколько стандартных компонентов и разберем, как можно их построить, применяя только те стили, которые включает созданная нами палитра.
Просто кнопка
Начнем с самого незамысловатого примера — кнопки и посмотрим на нем, возможно ли сделать компонент из предзаданной палитры стилей.

Другие компоненты
И опять: все эти цвета, размеры шрифта, тени и отступы были взяты непосредственно из палитры, которую мы составили в предыдущих параграфах.

Попробуем кое-что позатейливее…
Теперь, когда у нас уже готово несколько компонентов, можно начать составлять из них более сложные элементы — например, выпадающее меню.

Для создания этого меню не использовалось ничего, кроме стилей из нашей базовой палитры. Таким образом мы можем спроектировать всю библиотеку компонентов, затем перейти к более развернутым макетам и наконец — к целым экранам.
Пара советов напоследок
- Для некоторых компонентов понадобятся величины, которые мы не определяли в палитре (скажем, ширина боковой панели). Иногда эти величины будут определяться просто как «треть ширины области просмотра» или что-то в этом роде. В других случаях это будут произвольные величины, которые используются только в этом конкретном случае — ничего страшного в этом нет. Смысл в том, чтобы продумать, какие величины можно использовать многократно (таких большинство), а какие — нет.
- Позвольте компонентам жить своей жизнью. Не пытайтесь задавать размер поля для кнопок, окошек ввода, заголовков и так далее. На уровне компонентов вам следует определять только те стили, которые имеют одинаковый вид во всех случаях употребления данного компонента. Так как ширина поля отличается от случая к случаю, лучше применять враппер . Harry Robberts написал отличную статью на эту тему.
Поделиться с друзьями
Комментарии (3)

quazoops
25.03.2017 19:59Всё очень информативно. Не хватает картинок процесса, того, чего Вы объясняете.
Вы видите продукт, объясняете, как его сделать, но, Мы не видим того же из-за отсутствия какой-либо прямой визуализации.


P0WERMIC
Что-то в этом есть, спасибо. Хотелось бы увидеть дополнение, которое описывает разные состояния (поведение элементов) и возможно анимации.