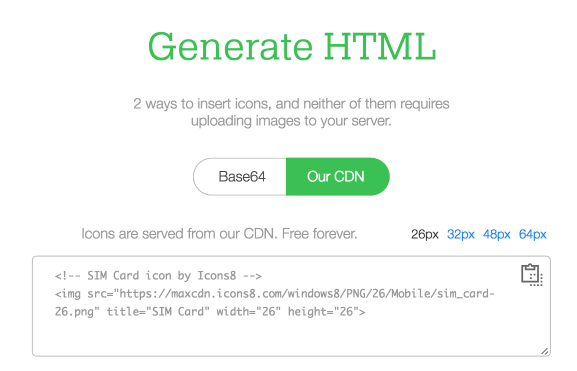
Сервис omg-img позволяет вставлять иконки вот так:

Вместо search можно написать любое название иконки:



Выбрать можно любую иконку с сайта Icons8 или из приложения под Винду и Мак.
Если точного совпадения по имени не нашлось, мы отдадим что нашли. Часто угадывает: например, в примере выше иконки trump нет, есть donald trump. Но ведь нашлось.

Всего стилей несколько:

Угадайте, какие самые популярные?
Вот тот же список со ссылками. Заходите и будьте как дома, обещаем не приставать:


Ради такого случая Icons8 убрал бесплатное ограничение 100х100 пикселов и оставил только 512x512 (чтобы не положить сервер). Но ссылку все равно ставить нужно.
Все хостится на KeyCDN — он на хорошем счету. Для нас с вами все бесплатно — они большие молодцы и нас спонсируют. Так что можно использовать иконки в коммерческих проектах: все будет работать и не упадет.
Конечно, при первом запуске иконке надо сгенериться,накраситься и доползти до ближайшей ноды — на это уйдет полсекунды. Зато потом все быстро.

Пинг 1 мс до Билайна, 18 мс — до Ульяновска. И даже до моего Буэнос-Айреса… доходит.
Есть, и тоже с CDN, и тоже можно включать одним кодом. Но у них их очень мало, около 600 и 900 соответственно. А у нас 46,000, сами рисовали.
Кстати, если у вас Font Awesome, можете заменить на наши Line Awesome. Они, кажется, более сексапильные (по крайней мере, по нашей аналитике). Ну и Material у нас на 4200 иконок.
Вообще-то не наша, а microicon. Большое спасибо автору за идею.
У него 1327 опенсорсных иконок, а у нас — 46000 уникальных. Кстати, опенсорсные мы тоже выложили, 9000 штук.
Действительно, чтобы увидеть, что нашлось, нужно открыть страницу (а перед этим, возможно, скомпилировать фронт). Но есть способы получше.
Если вы используете WebStorm, PhpStorm и тому подобное, он при наведении показывает картинку.
Под Visual Studio Code есть плагины. Например, Image Preview.
<img src="https://png.icons8.com/search">
Чувствуете, к чему я клоню? Сделали вставление иконок не выходя из IDE. Просто пишете URL, параметры вроде цвета и стиля — мы отрендерим иконку и отдадим через хороший, годный CDN.
Вместо search можно написать любое название иконки:
- home
- sheep-on-bike
- trump


Выбрать можно любую иконку с сайта Icons8 или из приложения под Винду и Мак.
Если точного совпадения по имени не нашлось, мы отдадим что нашли. Часто угадывает: например, в примере выше иконки trump нет, есть donald trump. Но ведь нашлось.
Можно выбрать другой стиль
<img src="https://png.icons8.com/firewall/color">
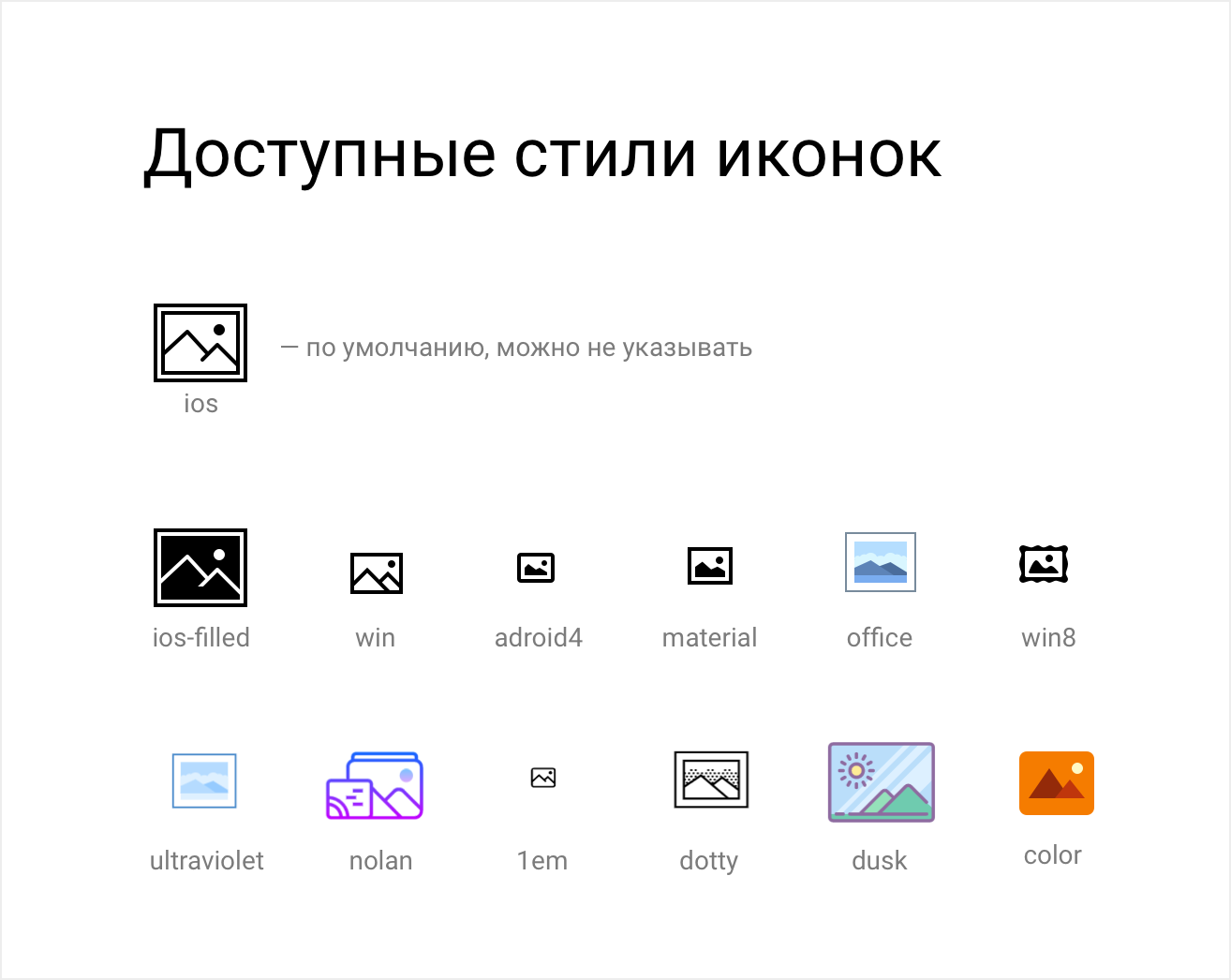
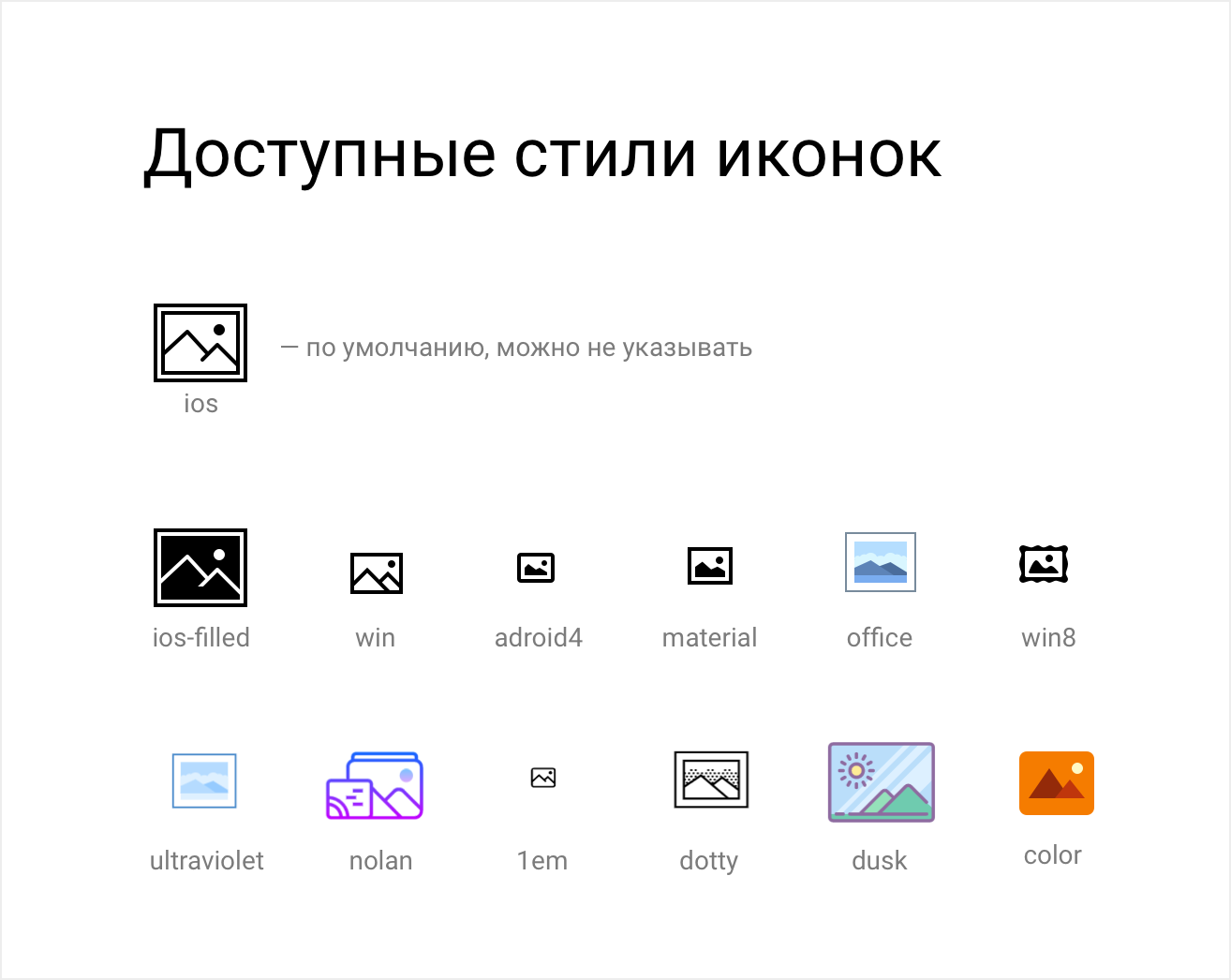
Всего стилей несколько:

Угадайте, какие самые популярные?
Ответ
первый и последний
Вот тот же список со ссылками. Заходите и будьте как дома, обещаем не приставать:
Можно покрасить
<img src="https://png.icons8.com/batman/2266EE">
Можно указать размер
<img src="https://png.icons8.com/firewall/2266EE/96">
Ради такого случая Icons8 убрал бесплатное ограничение 100х100 пикселов и оставил только 512x512 (чтобы не положить сервер). Но ссылку все равно ставить нужно.
CDN
Все хостится на KeyCDN — он на хорошем счету. Для нас с вами все бесплатно — они большие молодцы и нас спонсируют. Так что можно использовать иконки в коммерческих проектах: все будет работать и не упадет.
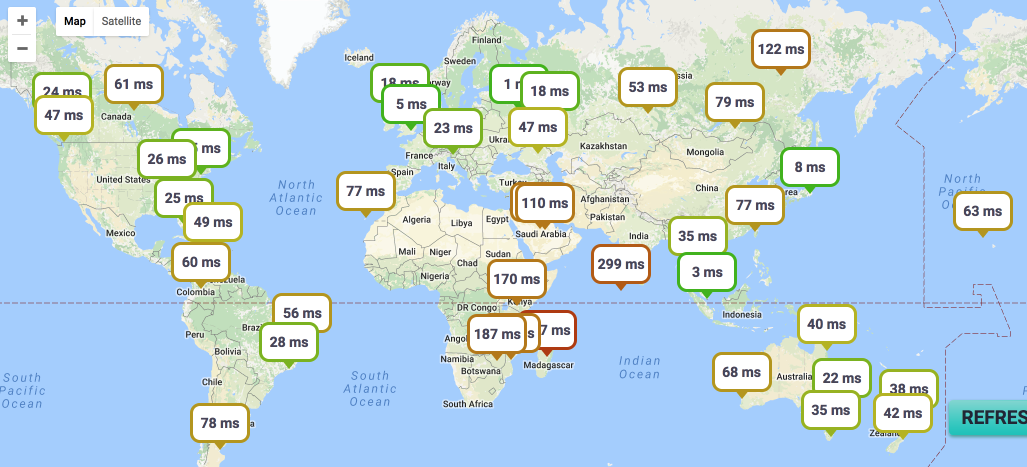
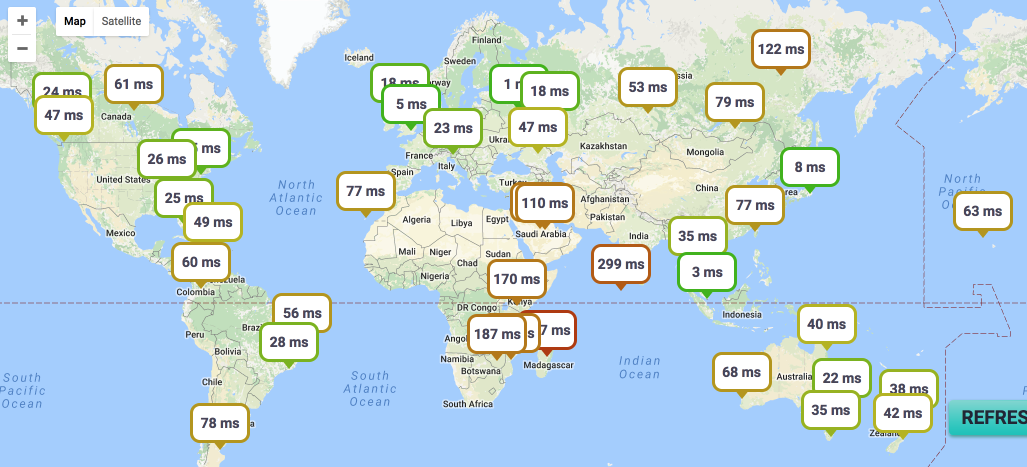
Конечно, при первом запуске иконке надо сгенериться,

Пинг 1 мс до Билайна, 18 мс — до Ульяновска. И даже до моего Буэнос-Айреса… доходит.
Вопрос из зала: так есть же уже Font Awesome, Material Icons?
Есть, и тоже с CDN, и тоже можно включать одним кодом. Но у них их очень мало, около 600 и 900 соответственно. А у нас 46,000, сами рисовали.
Кстати, если у вас Font Awesome, можете заменить на наши Line Awesome. Они, кажется, более сексапильные (по крайней мере, по нашей аналитике). Ну и Material у нас на 4200 иконок.
Идея
Вообще-то не наша, а microicon. Большое спасибо автору за идею.
Вопрос из зала: а зачем вы нужны?
У него 1327 опенсорсных иконок, а у нас — 46000 уникальных. Кстати, опенсорсные мы тоже выложили, 9000 штук.
Вопрос из зала: что, вставлять иконку не глядя?
Действительно, чтобы увидеть, что нашлось, нужно открыть страницу (а перед этим, возможно, скомпилировать фронт). Но есть способы получше.
Если вы используете WebStorm, PhpStorm и тому подобное, он при наведении показывает картинку.
Под Visual Studio Code есть плагины. Например, Image Preview.
Как помочь
- Поставьте на нас ссылку с сайта, где используете наши иконки. SEO — это наше все.
- Это не обязательно, но если не хотите ставить ссылку, можно купить платную лицензию
- Расскажите о нас соседу по этажу. Ну или зашарьте этот пост.
- Потестить поиск. Мы переписали алгоритм, должен быть хорошим и очень быстрым (до 1 мс + расходы на транспорт). Посмотреть всю выдачу (а не только первый результат), можно в черновой утилите.
- Потестить растеризацию. Если что-то съехало, вылезло за границы или размазалось, поправим.
Поделиться с друзьями


mwizard
Я сначала даже подумал "ух ты, иконки генерируются на ходу по текстовому описанию! До чего
техниканейронные сети дошли!" К сожалению, реальность оказалась прозаичнее — список иконок хоть и велик, но конечен, поэтому /alien-drinking-cola или /dog-on-ufo работать не будут. Вернее, они работают, но выдают какую-то чушь.vorotila
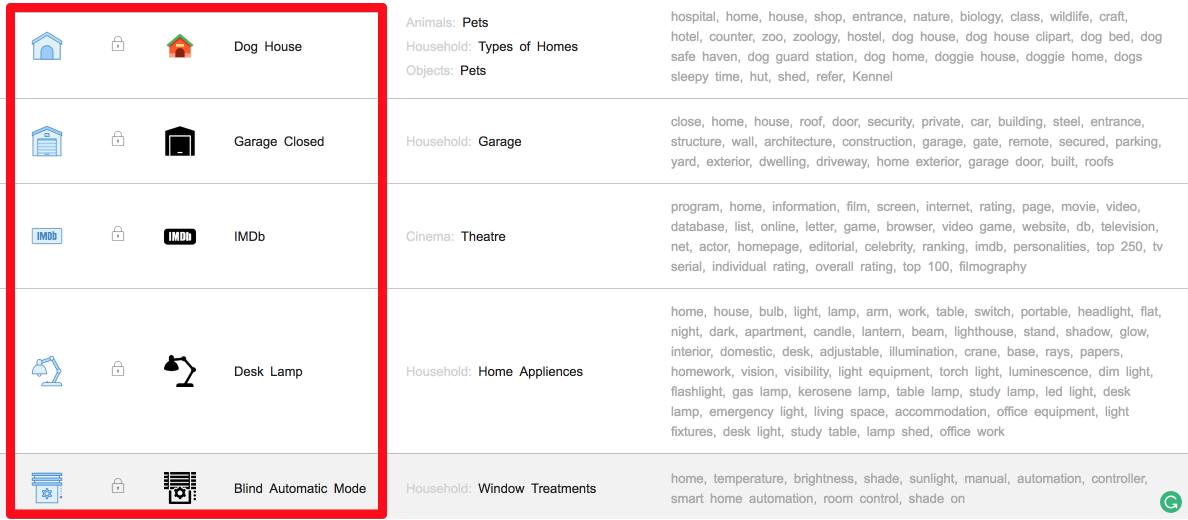
Все так. Генерировать не получается, но распознавать научились. Пробовали нейронные сети, в результате линейные алгоритмы лучше справились. Вот наша тулза, которой пользуются дизайнеры, которые с нами сотрудничают:


Видим, что она нашла соответствия всем пяти иконкам.
А вот здесь ошиблась, причем видно определенное сходство.
vorotila
Для рисования все-так нужны дизайнеры :-(


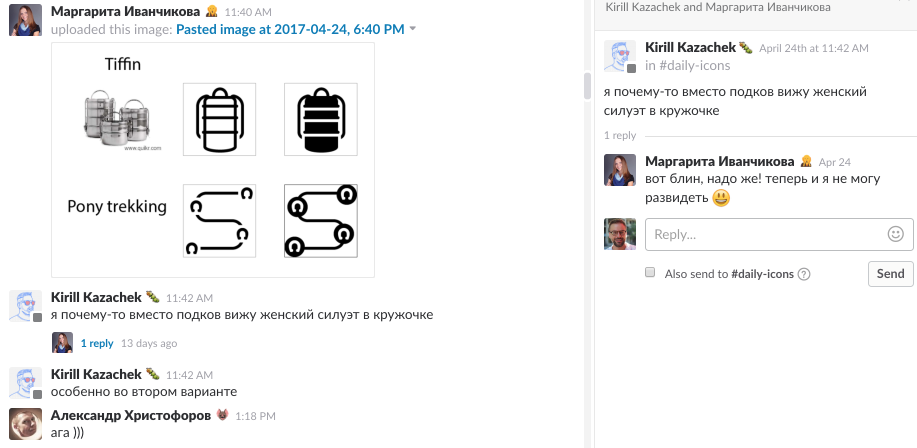
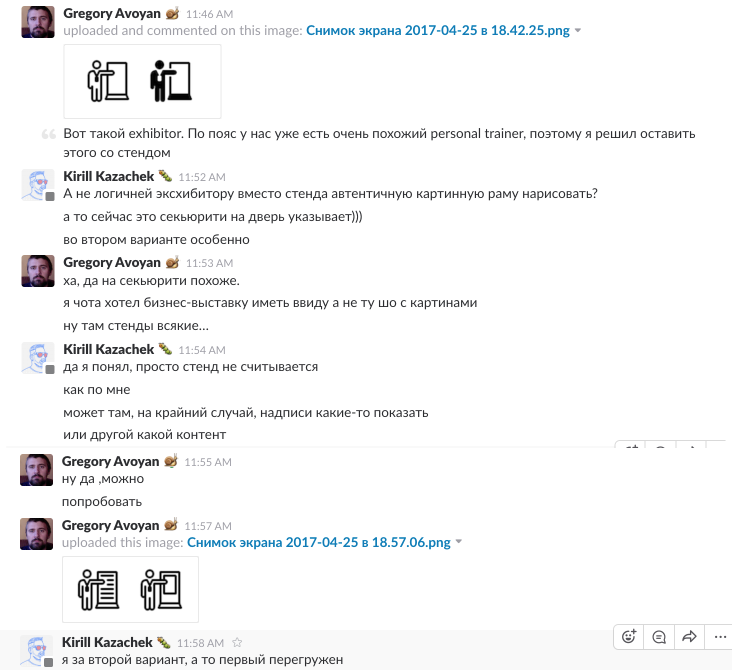
Это очень интеллектуальный, кропотливый процесс. Вот примеры из нашего слек-канала:
Тут приходится разбираться, что это такое, и убирать ненужные ассоциации
Упрощаем иконку
С другой стороны, мы можем нарисовать инопланетянина с колой бесплатно, нужно лишь несколько голосов.
mwizard
Да я понимаю, это был внезапный порыв "неужели все-таки?.." Инопланетянина с колой не надо, это пример абсолютно из головы — хотелось посмотреть на сгенерированный результат и повосхищаться :)
horevivan
Позвольте предложить вам другой наш сервис (в разработке), он на нейронках :-)
Там, субъективно, повеселее.
latonita
Что-то на айфоне не рисуется
horevivan
Вообще, на айфоне работало. Даже под ретину специально код правили. Щас у супруги отберу телефон — потестю.
Protos
Все работает
equand
Что-то то ли я криво рисую, то ли оно не хочет со мной дружить
horevivan
Наверное, оно ещё не научилось дружить. Но изо всех сил старается научится понимать наши художества
Вы на странице Search рисуете? Где поиск отображается?
equand
С Вашей ссылки рисую http://ai.icons8.com/Scribble/Search
horevivan
Поделитесь, что рисуете
equand
horevivan
Мда…

Есть над чем мне поработать
begemot_sun
А потом сервис умрет, и все иконки… ну вы поняли.
Настоящие веб-мастера все яйца держат в одной корзине.
vorotila
Вы правы. Мы с 2012 года существуем, развиваемся, и все это время раздаем иконки через CDN — такая функция есть в нашем веб-приложении.

Но все же! Так что если кто-то хочет написать webpack или gulp плагин для скачивания иконок и замены урлов на локальные, мы будем очень, очень благодарны.
handicraftsman
Неплохо было-бы выдавать запакованные наборы иконок в разных форматах — тогда можно было-бы обойтись лишь одним запросом. Или вообще без запросов — хранить копию в public/ сайта/приложения, не на серверах icon8.
horevivan
Согласен. Я так же делаю. Иногда только jquery беру с CDN и то когда очень лень подключать пакет.

Но, вот ребятам на хакатонах по моему в самый раз. Им время разработки критичнее, чем корректность работы сервиса в течении, скажем, более пяти лет.
Ну и бывают ситуации, когда совсем быстро нужно пофиксить фронт, а в руках только смартфон и связь через
жтонкий канал (постоянно слышу такие истории, причём с заслуженными нотками гордости). Зашёл в редактирование страничкой, тык тык и ещё одна геройская история готоваprofesor08
Если иконка не нашлась, рисуйте ее скорее! Начиная с наиболее частых упоминаний некоего слова в запросах.
vorotila
Есть такое — 5 лет рисуем каждый день.
Но и статистику по поискам, после которых люди ничего не скачивают, просмотриваем регулярно. Там, правда, больше недостающие теги выявляются, то есть иконка есть, а нужного тега-синонима — нет.
iLi0ni
Кажется это опечатка, либо я плохо ассоциирую
Ещё добавить к поиску «Возможно вы имели ввиду...» + Спеллчекер в поиск
Запрос «Сеткак» — ничего не находит. Спеллчекер исправил бы на «Сетка»
Запросы «Оловянный» и «Оловяный» показывают одно и тоже, и это хорошо, но не бьёт по рукам (не исправляет на странице)
vorotila
Народ, спасибо, но это не поиск! Поиск — в веб аппе (там и спеллчекер есть) и приложениях.
Мой косяк в том, что это не следует из статьи и страницы. Надо бы как-то их поменять.
copist
А между прочим хорошая идея — снимать метрики с внутреннего поиска и рисовать то, что не удалось найти. Даже без регистрацию идей через request-icon.
Проблема в том, что сейчас могут искать на 8ми языках, а также с опечатками и по неполным фразам. Нужен ещё один AI чтобы понять, что пользователь предполагал найти :)
maaGames
https://png.icons8.com/zombie-in-fire
Не шработало.(
vorotila
Что-то я в затруднении. Почему она сработать-то должна была? Такой иконки нет
maaGames
Да понятно, что нет. Но хотелось, чтобы была… Первым комментарием о завышенных ожиданиях написано, я тоже хотел слишком многого.

А нашлось-то вообще непонятно что. Как «зомби» и «огонь» связаны с оплатой кредиткой? Или…
vorotila
Спасибо за тест кейс, тем более что есть и зобми, и огонь. Посмотрим.
Для практического использования: ребята, все же лучше писать название иконок, которые есть в веб-аппе или скачать десктопную тулзу (она хорошая).
maaGames
Пользуюсь иконками icons8 в своём приложении, Разумеется с обратной ссылкой и с сайта и из самого приложения.
Воспользуюсь случаем и передаю Вам лично и всем разработчикам большое спасибо за удобный сайт и лояльную лицензию.
vorotila
Заскриншотил и зашарил в общем канале — большое спасибо! Тронуты.

horevivan
Спасибо за пример! Будем улучшать поиск
oxidmod
А есть возможность иконки собрать в сеты и использовать как атласы?
Чтобы я написал чтото типа https://png.icons8.com/set//
pudovMaxim
Да, а то на боевом сайте делать 200 запросов всех иконок — это плохая практика.
А сеты от определенного количества иконок/запросов наверное можно даже монетизировать.
vorotila
Можно в веб-приложении:

pudovMaxim
ой, $20 в месяц за использование сетов иконок? Нет, спасибо. Видимо я далек от ЦА сервиса.
vorotila
Сеты — если иметь ввиду наборы иконок, то можно бесплатно, как и вообще весь функционал.
Если иметь ввиду SVG sets (формат), тогда да, он платный.
Мы стараемся сделать так, чтобы те, у кого денег нет, могли использовать бесплатно. Я сам начинал с крякнутого фотошопа — если бы не он, я бы не стал дизайнером.
С другой стороны, есть люди и компании, для которых иконки — часть бизнеса, который помогает сэкономить много времени (либо вообще вытягивает любой продукт: в виндозном приложении, добавьте на риббон наши иконки Office — оно заиграет).
Вот тут подробнее
tehnolog
https://png.icons8.com/pet — ожидал увидеть кота или собаку. У вас какая-то канистра. У pussy тоже какая-то ветка с листочками, а я хотел кошечку.
mwizard
Подозреваю, что pet — это либо petrol, либо PET. Классификатор надо допиливать.
vorotila
pet — отличный пример. Pet — потому что petrol, алгоритм его выше кошек и собак отранжировал, а зря.
pussy — потому что pussy willow. Для кошечки нужно cat (ну и вагина тоже так называется, тоже есть).
Спасибо за примеры! Посмотрим теги и сделаем ручную сортировку (мы для многих запросов вручную фильтруем, есть такой инструмент).
Одновременно, для практического использования все же лучше искать на сайте и вписывать название.
TimsTims
Т.е. вы сейчас настроете алгоритм, и он вместо pet будет все-же выдавать кошку. Но это значит, что через какое-то время на pussy будете выдавать вагины, вместо кошек и тогда бедному вебмастеру полетят камни, типа какого хера вагины появились на детском сайте про кошечек…
Я это к тому, что у меня например мало причин доверять отрисовку картинок динамическому генератору, который сегодня выдает одно, а завтра другие и никто не знает как это произойдёт.
horevivan
Pet — это всё-таки немного абстрактное понятие. Может кошечка, может собачка, а может покемон.
Надеюсь, кто будет пользоватся сервисом, будет писать конкретное cat.
Когда входные данные недетерминированны — выходные данные тоже могут быть необычные. Иногда это довольно приколько — например генерация рисунков нейросетями.
Закончить мысль хотелось бы чужим комментарием:
horevivan
Если с pet — всё понятно, то с pussy у меня две ассоциации — вторая это небезизвестные

vorotila
nero_pro
Спасибо, хороший пример! Взял в работу!
alix_ginger
Не стоит вводить в Интернете «pussy», если хотите увидеть кошечку.
vorotila
Хахах, комментарий дня!
igordata
… и Трамп такой молодой...
vorotila
Мне он в цветном варианте нравится:

horevivan
У нас этой иконке посвящена целая статья (на английском правда)
iZevs
Трамп это хорошо
но а это что за фигня? непорядок!
https://png.icons8.com/obama
https://png.icons8.com/putin
horevivan
Тут, всё просто, за время президества обоих лидеров ни кому не понадобились такие иконки. Данное упущение всегда можно наверстать)


Трампа вот нарисовали же)
Так как иконок нет, то сервис по идее должен вернуть, что то относящееся к этому слову.
Например: по такому запросу http://png.icons8.com/obama/color прилетает
, а по такому запросу: http://png.icons8.com/putin/color генерируется иконка
Но ведь пользователь, не это ожидает увидеть. Думаю, что всётаки это немного специфичные иконки, которые без сомнения могут понадобиться, но их время ещё не наступило)
Задача, сервиса, думается — быстро предоставить стандартные иконки, которых довольно много.
horevivan
Не удержался, создал запрос на создание иконки. Буду рад лайку — чтобы иконку побыстрей нарисовали…
Кто мне ответит Обамой?
mwizard
Пытаюсь поставить вашему запросу дизлайк — к сожалению, выводит Vote not found. Это баг?
horevivan
Неа, не баг
Downvote — это отмена своего голоса 'за'. Но соглашусь — это не очевидно.
Даже не знаю, что Вам посоветовать в такой ситуации…
В комментарии выше эту иконку искали — значит она кому то нужна. Может быть не так и плохо, что она будет нарисована.
mwizard
Да, нелогично :) Мне кажется, что с точки зрения правильности построения UI у пользователя в принципе не должно быть возможности совершать действия, которые невалидны в текущем состоянии. Поэтому, наверное, было бы разумнее оставить только кнопку "Vote", которая менялась бы на что-то типа "Cancel vote" серого цвета, и отменяла бы голос при повторном нажатии. Таким образом, пользователь будет всегда в одном из состояний ("голосовал", "не голосовал"), и не будет путаницы.
horevivan
Добавил ваш коммент в список ошибок и непоняток, после праздников коллективно подумаем как с помощью него улучшить UX.

Кстати Ваш дизлайк я учёл, убрав свой голос
mwizard
О, и пока мы все еще говорим об этом — у вас опечатка, "Downote" вместо "Downvote". Возможно, если эта ссылка исчезнет, то это и не проблема?
Не стоило убирать голос — это несправедливо по отношению к тем, кому эта иконка нужна (в том числе вам) :)
horevivan
Спасибо, это уже баг, второй ваш коммент добавил к нам)
А на счёт голоса — по моему довольно здорово получилось. Этакий элегантный выход из несовсем обычной ситуации.
vintage
Да тут и думать нечего. Тут нужен обычный чекбокс стилизованный под палец вверх. Вообще, это хорошая практика — думать в терминах состояний, а не действий.
vorotila
Отличное решение. Либо сделать Upvote залипающей. Большое спасибо.
ClearAirTurbulence
C put in как раз все отлично.
horevivan
vintage
Трампампутин.
A1MaZ
Тут, вероятно, должна быть сеТКа вместо сеКТа. Либо я был в каких-то других сектах, потому что на иконку они не похожи)
horevivan
а по какому вы слову иконку искали?
A1MaZ
horevivan
Ахах, кто-то ночью переводил видимо
Пальцы по клавишам не попадали.
Вы бы ещё видели автопереводы, там вообще свет туши
horevivan
Спасибо поправим)
dmitry_dvm
Немного не в тему — на днях заметил, что студия настолько поддерживает юникод, что эмодзи можно прям в код вставлять и прямо в коде она их отрисовывает. Проверял на 2017.
TimsTims
Была недавно тема на Хабре полушуточная, мол давайте переменные называть как символы смайликов. Основной аргумент против был — в vim'e (или других простейших но подручных редакторах) такие Юникоды могут не отразиться, что встанет в большую проблему, когда надо срочно что-то исправить.
vintage
Так и не понял, как вставить SVG иконку.
horevivan
Этот сервис выдаёт, только PNG. Сервис-клон для SVG мы подготавливаем в данный момент.

Сейчас вы можете взять SVG тут: https://ru.icons8.com/web-app/category/all/Very-Basic
На выбор, аж три способа быстрой вставки SVG в HTML
borisxm
Много неожиданностей. На FreeBSD — иконка FireFox'a, на OpenBSD — мусорное ведро, а яндекс:

horevivan
да, за OpenBSD — прям обидно как-то стало
aleki
Посмотрел Line Awesome. То, что вы предлагаете на замену Font Awesome. Вот иконка Linux'а в Font Awesome и вот у вас. Серьезно?
vorotila
Вообще, тут два подхода:

1. Стилизовать
2. Скалить (т.е. уменьшать большие лого)
Второе несравнимо проще, и ленивых наборов пруд пруди.
Другое дело, что какая-то определенная стилизация вам может не подойти. Может быть, что-то подберете из других стилей?
iOS и Windows 8 гораздо ближе к оригиналу.
aleki
Попробуйте взять любую иконку и посмотреть на неё без какого-либо контекста. Иконка должна быть в первую очередь понятной и узнаваемой, и никакие гайдлайны не должны этому мешать.
lagranzh
скажите пожалуйста, а гугл не бьет по рукам за требование поставить ссылку?
Просто я тут в процессе допиливания сервиса с каталогом местных бизнесов, и хотел потребовать от них (бизнессов)
ставить на меня обратную ссылку, но прочитал в правилах гугла что они это запрещают.
От идеи я отказался, что бы не забанили, но может зря?
vorotila
Нас не бьет, и много кого тоже: темы всякие отлично подлетают: там ссылка по умолчанию стоит. Сам WordPress.org набрал аж DA 93 именно таким способом.
Вообще, нельзя накручивать ссылочную массу. Но авторство-то можно указывать: статья такого-то журналиста, фотография того-то фотографа, иконки такого-то дизайнера. То есть это как бы органический рост.
ToSHiC
Чтобы лучше угадывать, что же хотел веб-дизайнер, попробуйте прикрутить word2vec. Тогда хотя бы на pet будет собачка/кошечка, и что-то более серьёзное, чем письмо для videogame.
Второй уровень сложности — прогнать word2vec ещё и нейронками по картинкам в интернете с прикартиночными текстами, а потом по вашим иконкам. Тогда, возможно, word2vec дообучится до того, что сможет из ваших иконок подбирать что-то на замену тому, что нашлось в интернете для термина от пользователя.
horevivan
Спасибо. Попробуем!
horevivan
Здорово, что вы написали про эту технологию.
Мы ведь идём к ней довольно быстро. Мы не раз уже обсуждали необходимость построения графа. Где слова будут вершинами, а ребра — отношения между слов, при этом блина ребра — будет соотвествовать дистанции (distance) между словами. Думается, это библиотека сделает за нас 90% необходимого. Спасибо!
horevivan
*длина ребра
comerc
Гы-гы
vorotila
Спасибо. Вроде бы все поправил:

vorotila
(Не туда ответил)
GreenBee
Бесят меня такие «бесплатно». Разве «поставить ссылку» на ваш сервис — это не плата?
Я все понимаю — вы сделали работу и хотите за нее оплату — это ваше право. Но не надо врать про «бесплатно».
vorotila
Понимаю ваше негодование. Совсем «бесплатные-бесплатные» мы тоже делаем:
https://icons8.com/line-awesome
https://icons8.com/c/flat-color-icons/
https://icons8.com/c/animated-icons
Мы их релизим под лицензией Good Boy, которую сами придумали: делай все, что одобрит мама.
Вот тут подборка самых популярных и вот тут та же подборка с нашим веб аппом.
Но есть и более сложный вопрос. Где проходит граница между платным и бесплатным?
Какие именно монетизация и упоминание авторства — еще бесплатные, а какие — уже платные?
sovetnik
А какую статистику вы собираете и куда продаёте?
vorotila
Ну вот фамилию вашей кошки, например :)

Наша статистика — это поиски и скачивания. По ней смотрим, каких иконок не хватает, и рисуем. Вот панель статистики, которую видят дизайнеры:
Собирать и продавать статистику — это удел всяких счетчиков, шарилок итд.
copist
Ну, формально это не плата, а просьба соблюдать лицензию Creative Commons Attribution-NoDerivs 3.0 Unported и указывать автора творческой работы. Но часть продуктов есть под MIT, мы их на github выложили.
YemSalat
Отличный проект!
Из пожеланий — хотелось бы иметь возможность использовать помимо кода для цвета, так же названия из CSS (red, blue, aqua и т.д.)
horevivan
Спасибо!
Да, такая фича есть в беклоге сервиса. Обязательно сделаем
Ещё в планах сделать указание размера 2х, 3х и т. д… от базового размера стиля — чтобы выдерживать pixel perfect и недопускать размытия краёв.
По первым дням использования сервиса видно, что ещё нужно сделать код цвет тремя символами — ведь написать fff, быстрее чем ffffff.
Ещё к нам прилетают запросы размера 32х32 — и хоть у нас так и так все иконки квадратные, но раз пользователи интуитивно набирают такое обозначение размера, то думаю стоит и его учитывать.
Задача супер — это сделать эффекты: например фон или отражение иконки по горизонтали.
kvaps
tzlom
Ну, раз баги собираете то вот вам один:

horevivan
handicraftsman
Убил баннер на странице с иконками: Переключиться на [укр. флаг] Русский // живу в Украине
vorotila
Старались.
И британцам показывается британский флаг, а не американский.
Я сам живу в Аргентине — понимаю, насколько приятно увидеть родное солнышко, а не испанское непойми что :)
varyen
Не очень понятно про лицензию, вот понадобилось мне использовать векторные иконки в своем проекте — купил подписку на пару месяцев, скачал себе в ассеты все нужные иконки, проект запустился а подписка закончилась. Иконки используются, обратной ссылки нет. Все норм? :)
Возможно плохо искал, но не нашел подробного описания платной лицензии.
copist
Да, норм. На то мы и рассчитывали, что пользователи начнут самостоятельно хостить иконки, которые им нужны. Кроме того у нас нет CDN для векторных иконок, так что их точно придётся в каком либо виде скачать: как отдельные иконки, как SVG set или как webfont.
greybax
запилил сервис примерно аналогичной тематики, но немного другой сути. Заменяет встречаемые названия известных брендов в тексте на их svg логотипы. greybax.github.io/brandifyjs