Даже просмотрев его пару раз, остается нерешенным вопрос — что же такое Fluent Design?
Project Neon
После Metro-Design это новый виток эволюции дизайна от Microsoft. Metro стили были представлены еще во времена Windows 8 (включая Windows RT и Windows Phone 8), и с тех пор практически не обновлялись. Хотя и появлялся новый функционал, принципиальных отличий в Win10 не произошло. С тех пор появились UWP приложения, и мы прошли UX учитывающий всевозможные размеры экранов. Теперь же Microsoft переходит к новому состоянию — Fluent Design. К счастью для разработчиков и дизайнеров, этот шаг оказался достаточно продуман. Давайте рассмотрим все аспекты новой концепции.
Если вы краем глаза видели прошлогодний Build 2016, то большая часть нововведений покажется вам очень знакомой, однако в то время не было четкой структурированности.
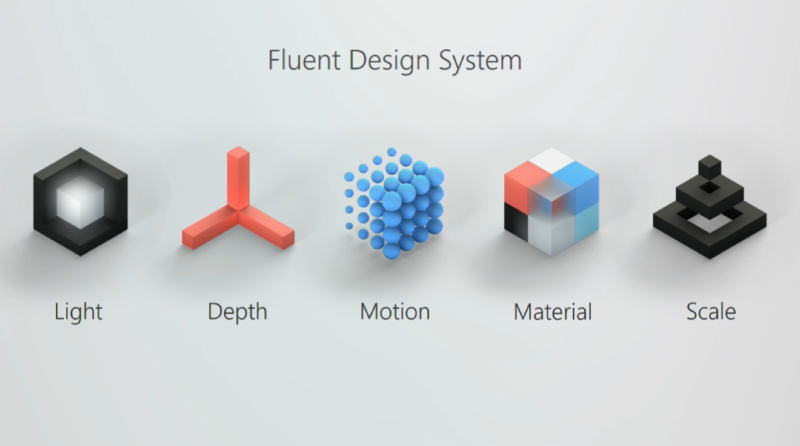
Теперь же представлены 5 важных частей дизайна: Свет, Глубина, Движение, Материал и Масштаб.
Расстановка приоритетов это лишь первый шаг — они задают направления развития, и ролик как раз об этом, показывая больше физические аспекты в реальном мире.
Разработчикам и дизайнерам, к счастью, не придется столкнуться со стеной новых сложных гайдлайнов. Достигается это за счет пошагового их внедрения, и компания готова поделиться первым шагом в этом направлении.

Свет

Свет представляется как инструмент помогающий пользователю акцентировать внимание, понимать с чем пользователь взаимодействует, и сфокусировать его на происходящем взаимодействии.
Первый шаг: Раскрывающий свет.
Курсор теперь является небольшим источником освещения, действие которого распространяется на близлежащие элементы интерфейса. Однако этот свет может раскрыть невидимые в тени границы элементов. Это несколько убирает шум с вспомогательных элементов, которые раскрываются только когда пользователь в них заинтересован.

Нажатие курсора на всех элементах генерирует разливающееся освещение от курсора в пределах этих элементов, и это освещение различается в зависимости от конкретного взаимодействия.

Глубина

Глубина развивает видение слоев в приложении, однако имеет не только визуальную составляющую. К глубине также относится и объемный пространственный звук, помогающий ориентироваться в цифровом мире.
Первый шаг: Перспективный параллакс.
Этот инструмент знаком многим, давно применяется в интернет-страницах, однако не стоит забывать, что это теперь один из столпов нового дизайна, и к нему добавятся новые инструменты по имплементации. Также мы говорим о параллаксе не только в глобальной иерархии страницы, но и проявлении эффекта внутри одного элемента.

Движение

Движение всегда было одной из главных индикаций непрерывного и динамичного взаимодействия с пользователем. Пользователь действительно очень любит, когда приложение не представляет статичную картину, а проявляет признаки жизни. Кроме того: «It just feels good!».
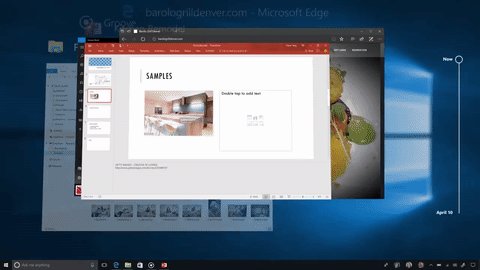
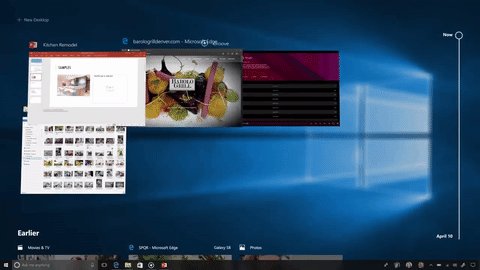
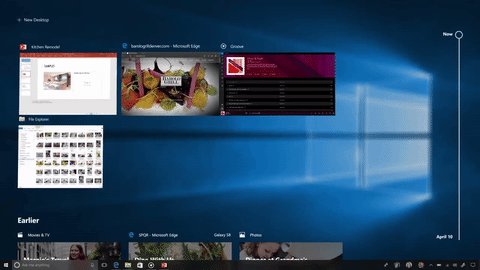
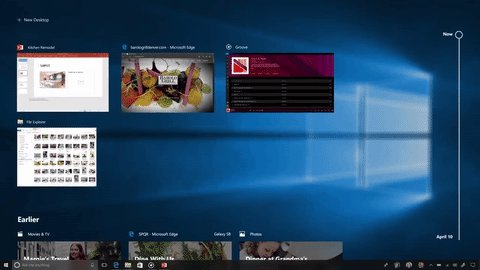
Первый шаг: Связанные анимации.
Связанные анимации позволяют легко настроить переходы между элементами с эффектом трансформации одной страницы в другую без потери контекста для пользователя, причем это работает в обе стороны, и в момент перехода на новую страницу, и в момент выхода назад. Пользователь всегда будет понимать где он находится, и что он делал прежде.

Материал

В новой концепции дизайнер не должен воспринимать цвета и кисти в приложении как очередную палитру. Отказываясь от цветов мы получаем работу с материалами. Материалы позволяют передать свои физические свойства на экране. Материалы должны подарить чувство теплоты, а также отражать движения в соответствии со своими физическими характеристиками.

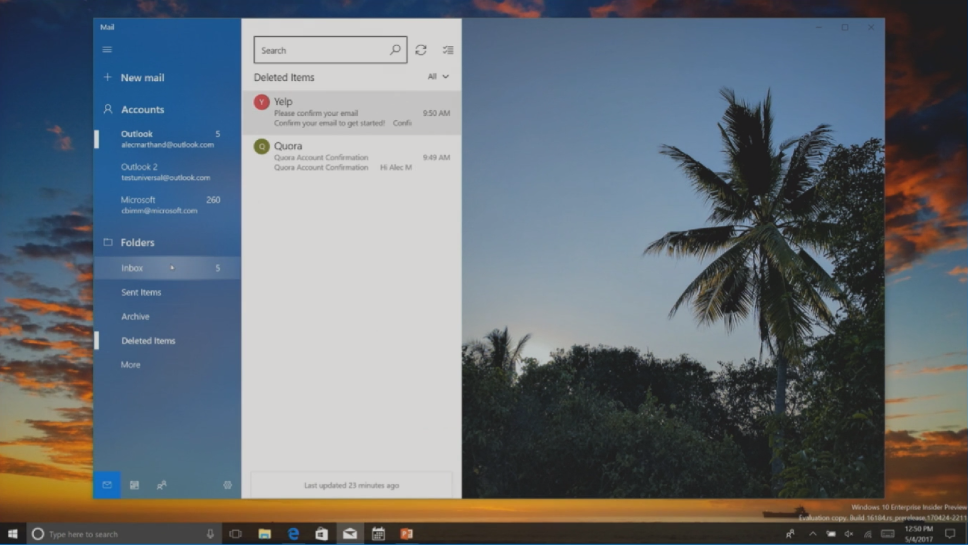
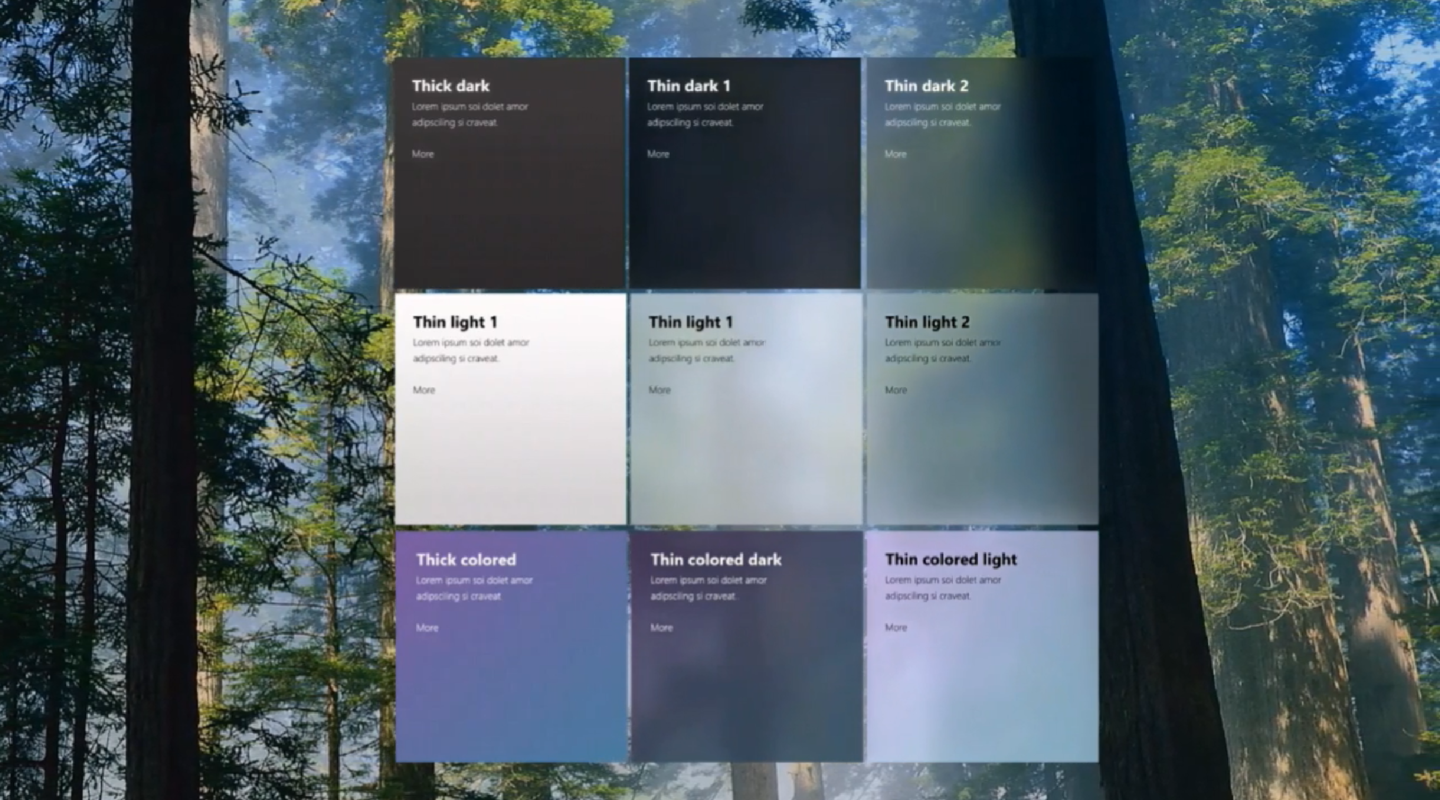
Первый шаг: Акриловый материал.
Акриловый материал является продолжением некогда утерянного стекла, которое мы впервые увидели в Windows Vista. Однако это не просто прозрачность с размытием, а целый набор инструкций учитывающий множество параметров и текстур.

На одной из прошлых конференций мы уже видели нечто подобное, и тогда оговаривалось, что эффект достигнут с помощью графических шейдеров. Однако, как мы можем видеть теперь — эти шейдеры проприетарны и каждый из них осознанно и постепенно будет формировать облик приложений в принципах нового дизайна.
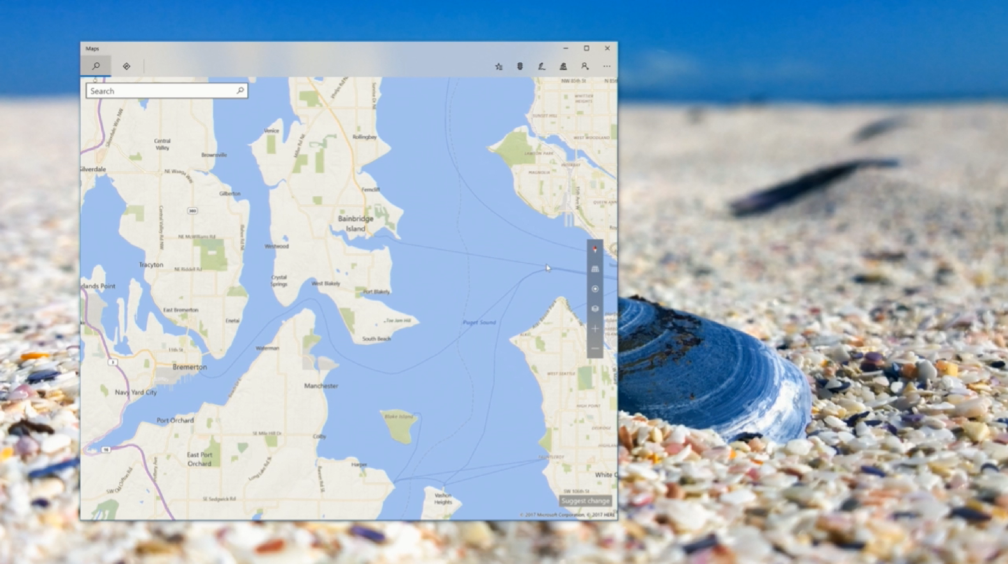
Акриловый материал позволяет разделять иерархию в приложении и расширяет его границы связывая окно с окружающим пространством с помощью прозрачности. Однако данный материал может использовать свои преимущества не только с окружением, но и расширяя внутренние элементы. Как пример — возможно вывести карту на всю доступную область окна, в котором меню и заголовок, вместе с системными кнопками будут лежать на акриловой подложке поверх карты, что визуально расширяет полезную область внутри приложения.

Масштаб

Данный пункт несколько глобален и означает развитие UX как адаптивного, отзывчивого и масштабируемого среди всей экосистемы устройств — от бездисплейных систем умного дома, до систем виртуальной и дополненной реальности. Элементы управления должны легко подстраиваться под любую систему без существенной переработки интерфейса.
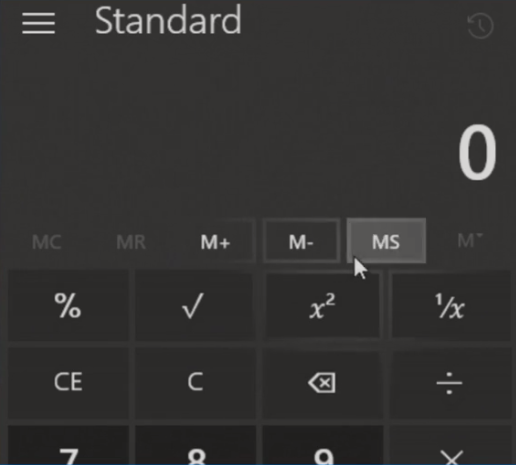
Первый шаг: Осознанные элементы управления.
Данный тип элементов раскрывает себя только когда это необходимо. Мы все помним тонкий скролл в мобильных устройствах и широкий на настольных системах. В новом дизайне это один элемент, который изначально отображается как мобильная версия, тем самым расчищая пространство и увеличивая полезную область, однако при наведении курсора скролл расширяется в привычный и удобный пользователю элемент. Такая трансформация позволяет эффективно использовать элемент управления, скрывая при этом в отсутствие взаимодействия громоздкий и раздражающий вид, который в конкретный момент и не нужен, что позволяет достичь более чистого интерфейса в целом. Это лишь один из примеров таких элементов управления. Аналогично — элемент текстовое поле, которое может принимать данные как с клавиатуры, так и рукописного и даже голосового ввода. В будущем мы будем видеть все больше и больше адаптивных «чистых» элементов, легко доступных на всей линейке устройств.

Будущее?

Будущее еще не пришло, однако нам уже приоткрыли завесу, что же скрывается за малой частью второго шага в данном дизайне — в основном это принципы Масштаба, однако также Движения и Глубины:
- 360 видео панорамы
- Осознанные заголовки
- Речь
- Расслоение по глубине оси Z
- Пространственный звук
Многое зависит и от обычных разработчиков с дизайнерами, т. к. уже приоткрытые Осознанные заголовки — это конкретная имплементация от приложения Groove. Полагаясь на уже раскрытые принципы, были созданы новые элементы, которые настолько понравились Microsoft, что теперь они смотрят на возможность упрощения и автоматизации достигнутого эффекта для всего сообщества.
Что же теперь?

Концепция составлена, элементы раскрыты. С разработчиками поделились первыми шагами в новом направлении. Многое из увиденного можно воплощать и старыми средствами, однако, когда это становится частью системы, неизбежно будут представлены простые средства достижения необходимого UX. В будущем нам стоит ждать этих новых инструментов, которые позволят проще раскрыть новую парадигму дизайна от Microsoft.
Мы увидели целых 5 принципов, формирующих новую концепцию. Каждый из них важен, и я надеюсь, что дизайнеры прислушаются или хотя бы примут их к сведению.

За последние пару лет Microsoft дали понять, что они стремятся раскрыть креативный потенциал пользователей. Однако, как я вижу, это должно открыть новый потенциал и среди дизайнеров. Каждый из принципов является планомерным развитием наработок текущего дизайна в сочетании с доступными технологиями и обширной экосистемой различных устройств. Мы получаем универсальность в широком смысле, в которой выигрывает каждый из участвующих элементов, размывая свои границы взаимодействия. Становление новой концепции только способствует появлению более привлекательных приложений, создавая широкий простор для фантазии на тему будущего приложений основанных на Fluent Design.
Комментарии (46)
staticlab
23.05.2017 10:12+1Курсор теперь является небольшим источником освещения, действие которого распространяется на близлежащие элементы интерфейса.
Отлично, а пользователи тач-интерфейсов чем светить будут?
Акриловый материал
Выглядит как полупрозрачность в macOS :)
Как пример — возможно вывести карту на всю доступную область окна, в котором меню и заголовок, вместе с системными кнопками будут лежать на акриловой подложке поверх карты, что визуально расширяет полезную область внутри приложения.
Ага, macOS передаёт привет.
Мы все помним тонкий скролл в мобильных устройствах и широкий на настольных системах. В новом дизайне это один элемент, который изначально отображается как мобильная версия, тем самым расчищая пространство и увеличивая полезную область, однако при наведении курсора скролл расширяется в привычный и удобный пользователю элемент.
И Убунта тоже передаёт привет.
элемент текстовое поле, которое может принимать данные как с клавиатуры, так и рукописного и даже голосового ввода
А что мешало это сделать раньше для старого доброго Edit Control из WinAPI?

ad1Dima
23.05.2017 10:19Отлично, а пользователи тач-интерфейсов чем светить будут?
Ничем. Вообще эта штука сделана чисто для интерфейсов в МR, в первую очередь для прозрачных экранов. (реализация света в текущих приложениях мне чет не нравится)
А что мешало это сделать раньше для старого доброго Edit Control из WinAPI?
1) думаю с момента релиза того API там уже много что мешающего накопилось
2) ну и оно не развивается в пользу WinRT API

wowaaa
23.05.2017 11:25Свет, для пользователей тач устройств не будет работать в режиме подсветки курсора, однако это не отменяет добавление света во время интеракции — в зависимости от жестов и места нажатия мы получаем различное освещение и разливы света, что приводит к более динамичному и визуально глубокому взаимодействию, в отличие от существующих статичных «состояний» элементов.
Насчет взгляда на другие системы — верно, однако теперь это официальные решения, и не говорите, что конкуренты всегда были уникальны и неповторимы.
Последнее — многое из перечисленного можно реализовать уже сейчас, и я это упоминал в статье, однако теперь все будет работать «из коробки» с минимальной настройкой.

IgnisNoir
23.05.2017 12:42Ну ничего себе, правда необычно что дизайн это не всегда что-то новое? Хотя постойте ка…
Дизайн не обязан быть чем-то новым, он должен быть удобным и приятным. Чего собственно они и добиваются. Вы так говорите как будто это плохо то что они взяли хорошо работающие и хорошо показавшие себя элементы дизайна. Как ведь было бы забавно если бы не было оконного интерфейса и мыши из-за этого(утрирую)

daggert
23.05.2017 12:54> Выглядит как полупрозрачность в macOS :)
Которая выглядит как эффект Aero из Висты + Metro из Zune (:

ad1Dima
23.05.2017 10:23Про Акрил, надо обязательно упомянуть вот эту статью и картинку из нее:


wowaaa
23.05.2017 11:17Не хотелось вдаваться в детали, учитывая, что данная картинка также является упрощением, также как и эта. Если интересны технические моменты, то да — документация начинает появляться, однако в самом начале каждой из статей огромное предупреждение:
This article describes functionality that hasn’t been released yet and may be substantially modified before it's commercially released. Microsoft makes no warranties, express or implied, with respect to the information provided here.
Попробовать это все можно на последних Insider сборках, хотя учитывая вышесказанное — больше пользы на данный момент дизайнеру (если кому интересно Adobe выпустили бету AdobeXD под Win10).

Alexeyco
23.05.2017 11:28+1Я немного не понял, а шейдеры, «разливающееся» освещение и эффекты будут достигаться стандартными средствами? Или это просто озвученные пожелания, а как их реализовать — каждый решит сам?

wowaaa
23.05.2017 11:36Насчет шейдеров — не забывайте, что нам будут выдавать по одному встроенному «одобренному» шейдеру. Возможно, что в будущем появится возможность самим создавать их, но, как мне кажется, это разведет ненужный зоопарк на экране, и компания на это не пойдет. В остальном — верно освещение и эффекты будут «из коробки».

Alexeyco
23.05.2017 12:09+1А, ну тогда я не переживаю. Не понимаю, почему у многих комментаторов столько скепсиса. С этими шейдерами выглядит определенно лучше, чем без них. Однако вопрос еще и в том, сколько это безобидное великолепие будет жрать. Уже сейчас большинство WPF-приложений отъедает неплохо одним фактом своей работы так, что ноут периодически фризит. Если все будет плавно и более-менее оптимизировано, то почему нет.

ad1Dima
23.05.2017 12:36Оно подстраивается под
1) производительность устройства
2) настройки электропитания
3) Формфактор (на телефонах и на пк в режиме планшета прозрачность окна отключается.)
Busla
23.05.2017 14:21+1Про глубину совершенно непонятно.
Насколько буквально это нужно понимать? — 3D интерфейс и соответствующая аппаратная часть? Или псевдо-эффекты? Или вообще не про геометрию и перспективу, а про смысл или что-то ещё?
Параллакс, как пример и первый шаг тоже непонятен, т.к. в основном его можно наблюдать исключительно как бессмысленный вау-эффект, а это явно не глубина и не дизайн.Я бы его скорее к Motion отнёс — дополнительная анимация для статичного по сути контента.
wowaaa
23.05.2017 14:46Судя по прошлым конференциям — это именно 3D реализация с честной перспективой. Ранее уже были представлены инструменты для создания расслоения элементов в пространстве, однако для создания красивого эффекта требовалось огромное количество тщательно настроенной иерархии элементов, теперь же все объединено в один. Учитывая AR составляющую — возможно к полным 3D интерфейсам это также имеет отношение, однако они хотят сохранить совместимость и уложить все в какие-то разумные ограничения.
Понимать стоит буквально — не зря в ролике мы видим отсылки к реальному миру и множеству объектов в разных слоях. Цель глубины — разрушить привычный плоский интерфейс и собрать его заново множеством слоев, тем самым дать элементам больше пространства в тех же рамках дисплея.

ad1Dima
24.05.2017 05:14+1Якобы, глубина в конечном счёте вот такая, но официальных подтверждений я не видел

orcy
23.05.2017 14:40-1Хорошо что развивают UI, однако ощущения какие-то двойственные. Во первых Microsoft конкретно подзабил на Windows Phone, а это снижает вообще потенциал всего-то этого Metro, если я правильно понял то место куда они хотят встраивать новый UI (Store Apps). Народу который выпускает большое приложение для десктопа получается проще использовать Electron, чем осваивать какой-то новый API Windows 8/10 с риском что отвалится через пару лет. Кроме того, новое UI потребует скорей всего распоследнего обновления Windows 10 и на более ранних версиях работать не будет.
Даже сам Microsoft вроде испытал сложности со своим RT API: Skype немного поработал как WinRT приложение и потом вернулся к обычной десктопной версии. OneNote версия на WinRT API по опыту использования оказалась неудобной из-за отсутствия некоторых важных фич.
Другая вещь которая смущает вообще в принципе в современных UI (Material/Linux/OS X) — это разгул анимаций и различного рода эффектов требующих GPU. Это чисто мое ретроградское мнение что в погоне на картинкой и вау-фактором получаем пласт избыточного и дорогого по ресурсам функционала. Metro выглядел как шаг в правильном направлении, однако Microsoft как будто забросил его развитие и вот как-будто оно — но в другую степь — больше хрома.
daggert
23.05.2017 15:27> Во первых Microsoft конкретно подзабил на Windows Phone
Печально это, но я надеюсь что они просто готовят презентацию новой версии ОС по новым гайдлайнам

ad1Dima
24.05.2017 05:33+1Во первых Microsoft конкретно подзабил на Windows Phone,
Апдейты выпускаются. Последний был в апреле.
Народу который выпускает большое приложение для десктопа получается проще использовать Electron, чем осваивать какой-то новый API Windows 8/10 с риском что отвалится через пару лет.
Это API — эволюционное развитие Silverlight for Windows Phone. Да был braking change со сменой неймспесов в 2012, но это сравнимо с переходом со swift 2 на swift 3. Основные вещи не меняются со времен первого релиза WPF 11 лет назад. Так что я не вижу предпосылок, что что-то отвалится, тем более в такой короткой перспективе.
Кроме того, новое UI потребует скорей всего распоследнего обновления Windows 10 и на более ранних версиях работать не будет.
Частично вы правы. Но, часть вещей уже можно реализовать в последнем релизном SDK (при правильной работе с таргетами фичи можно включать только на той версии ос, где они работают). Более того, что-то в этом сдк работает из коробки. Например, те же скролбары. Второе, это то, что на ПК апдейты десятки распространяются весьма быстро. Не так быстро, как на mac os или iOs, но быстрее, чем на андроид.
Skype немного поработал как WinRT приложение и потом вернулся к обычной десктопной версии.
Десктопная версия deprecated, она остается в первую очередь для ОС старше 10ки. На 10ке основной поддерживаемый клиент именно UWP.
OneNote версия на WinRT API по опыту использования оказалась неудобной из-за отсутствия некоторых важных фич.
Самое интересное, что он единственный из офисного пакета имеет паритет по пользователям с десктопной версией. Каких именно фич не хватило? они могут уже быть.
Это чисто мое ретроградское мнение что в погоне на картинкой и вау-фактором получаем пласт избыточного и дорогого по ресурсам функционала.
Я помню как ровно то же самое говорили про XP.
orcy
24.05.2017 09:53> (Windows Phone) Апдейты выпускаются. Последний был в апреле.
Да но новых устройств нет и доля снижается. Выходят многочисленные новости типа «Is Windows Phone dead?». У многих впечатление что Microsoft сворачивает телефонное направление, и это как-то не вселяет оптимизм в платформу.
> (Skype) На 10ке основной поддерживаемый клиент именно UWP.
Видимо да, но я помню что было какое-то брожение: Сначала была WinRT версия скайп для Windows 8/8.1. Потом Микрософт стал предлагать desktop-версию вместо WinRT (тогда то я и перешел на desktop версию, которая и стоит сейчас после обновления до 10-ки). В районе Anniversary Update выпустили UWP версию.
Вот смотрите, для пользователей Windows 8 предлагается ставить десктопную версию, хотя там был свой UI API и скайп для него, который был заброшен. Если MS вдруг решит сделать версии Windows 11 с каким-то новым крутым UI, то я вангую что для пользователей 10-ки обновляемым и рабочим скайп клиентом будет снова десктопная версия.
> Самое интересное, что он единственный из офисного пакета имеет паритет по пользователям с десктопной версией. Каких именно фич не хватило? они могут уже быть.
Мне сильно не хватало screen clipping. Другой момент который я использую — это sharing через Samba, но тут я понимаю что ожидать этого нельзя.
wowaaa
24.05.2017 13:30Вы несколько отошли от темы, но я попробую ответить.
WindowsPhone теперь основан на полном ядре Win10, и Microsoft разрабатывает и активно выпускает обновления для поддержки Continuum — подключение устройства в док и использование вместо основной платформы с монитором и перифирией, что для офиса и браузера более чем актуально.
Все ждут SurfacePhone и такого устройства действительно стоит ждать, но как мне кажется это будет намного больше чем просто телефон, опять же это все только мое представление будущего. Только после понимания компанией, что же за устройство они хотят выпустить, появятся и девайсы от сторонних компаний. Кто-то даже уже выдвигал название SurfaceBook или SurfaceNote, и все это достаточно логичное развитие платформы.
Насчет Skype вы правы, но как раз в тот переломный момент решалась судьба компании, которую выкупили Microsoft, которые приняли решение ее переделать. UWP это надолго, и выпуск Win10S, которая кроме UWP вообще ничего не поддерживает — для школ и базовой работы, также логичный шаг. Большинству родственников я бы поставил именно эту версию, без опаски, что все станет работать медленно через год работы.
ScreenClipping как я понимаю после CreatorsUpdate это встроенная функция системы, которую можно найти панели задач под WindowsInk. Там есть ScreenSketch которым я сам часто пользуюсь, после всех нужных пометок копирую и вставляю в OneNote.
orcy
24.05.2017 14:41SurfacePhone кажется единственной перспективой у мобильного направления Microsoft, но его даже не анонсировали. Ждемc :)
> UWP это надолго, и выпуск Win10S, которая кроме UWP вообще ничего не поддерживает — для школ и базовой работы, также логичный шаг
Мы уже видели точно такие же WinRT девайсы Surface и Surface 2, которые так просто взяли и забросили. Я вижу это так: если у Microsoft не попрет, то забросят и UWP и Win10S.
Вообще в отношении новых UI фич мне намного больше нравится как делал Google в Android. Когда они сделали новый API (фрагменты), они также выпустили библиотеку для работы с этим API на старых устройствах, то есть новые UI библиотеки можно было использовать прямо сейчас. У Микрософт все не так: новое UI работает только на новой версии Windows. Т.е. если тебе надо поддерживать клиентов которые работают на предыдущей и не торопятся переходить, то выход один — не использовать новые фичи.
ad1Dima
24.05.2017 14:45>забросят и UWP и Win10S.
UWP уже не забросят. Система уже завязана на этот API. Новые системные фичи добавляют именно в этот апи.

TonyLorencio
24.05.2017 14:47Win10S, которая кроме UWP вообще ничего не поддерживает
Win10S прекрасно поддерживает традиционные Win32 приложения, загруженные через Windows Store

wowaaa
24.05.2017 14:54Не совсем так. Обычное Win32 приложение можно специальным образом сконвертировать в UWP с небольшими правками. В основном это касается доступа к дисковому пространству и реестру, а также скорее всего придется переделать DRM-защиту. На данный момент проблема такой конвертации — ее могут позволить себе устоявшиеся большие компании. Однако среди множества OpenSource и маленьких приложений производить такую конвертацию и затем обновлять существующую базу просто некому. Как мне кажется, Microsoft стоит присмотреться к популярным продуктам и своими силами переводить их в свой магазин.

ad1Dima
24.05.2017 17:26Не совсем так. Обычное Win32 приложение можно специальным образом сконвертировать в UWP с небольшими правками.
Только оно останется win32-приложением. Пусть и немного ограниченным в доступе к системе.

Shortki
23.05.2017 16:57+1Свет, материал, глубина —- всё идёт к 3-D скевоморфизму, когда будет кнопка «OK» «как живая» из двухсот полигонов, с шейдерами на свет, тени и материал. «Умная камера» будет перемещать интерфейс в соответствии с действиями пользователя, а динамическое освещение будет выделять контекстные данные. Да-да, так и будет. Запомните этот коммент :)

ad1Dima
24.05.2017 05:35Я скажу даже больше, все идет просто к 3D. И МС это не скрывает. Этот дизайн, ни что иное, как попытка подружить плоские приложения для ПК и планшетов с трехмерным миром смешанной реальности.

Shablonarium
23.05.2017 21:03+1Я всегда говорил, что флэт-дизайн, плоский и однотонный — не очень юзабелен. И вот, теперь идет возврат к объему и сквеморфизму, хотя сейчас пока это просто «материалы».

phoenixweiss
23.05.2017 21:07А мне новая парадигма майков понравилась. Хоть я их исторически недолюбливаю как и многие, но движутся они последние пару лет в правильном направлении, при этом конечно совершая ошибки, тыкаясь, но все равно потихоньку образ компании начинает меняться.

SurPaul
25.05.2017 10:10-1Да, мне тоже иногда (редко) так кажется. Потом вспоминаю, как «стабильно» работает Windows 10. Или кто-нибудь из друзей расскажет, что у него шиндовс криво обновился…

MrGobus
23.05.2017 21:12Помню, когда от Aero отказывались, много лили в уши, что мол прозрачность на производительность..., в разы..., и все такое, и вдруг на тебе. Хотя, мне нравится =)

Alex_ME
24.05.2017 03:10Прозрачность красиво, особенно заблюренная (привет, MacOS).
Хотя опять-таки, как вся эта красота из нескольких стандартных приложений от MS, полутора сторонних из маркета будет совмещаться (в плане визуальном) с кучей "старого" софта, который будет из всего этого только прозрачность в заголовке за счет системы поддерживать.
ad1Dima
24.05.2017 05:37который будет из всего этого только прозрачность в заголовке за счет системы поддерживать.
не будет. Более того сейчас прозрачность только у активного окна может быть.
master65
24.05.2017 08:52Не только

ad1Dima
24.05.2017 09:46Кстати, скорее всего табы вашего браузера на 10ке будут просто не сером фоне.

Alex_ME
24.05.2017 09:32не будет
Очень печально. Т.е. UWP будут иметь прозрачные заголовки, а все остальные — нет? Как-то не единообразно, с учетом того, что за редким исключением заголовок рисуется системой.

ad1Dima
24.05.2017 09:44Он по-умолчанию рисуется непрозрачным. Прозрачный был-бы не красив в большинстве случаев.

SurPaul
24.05.2017 14:56+1Когда читал про скроллбар, тоже подумал про Ubuntu, но забавно, что те отказались от их фирменного скроллбара в этом или в прошлом году (хотя мне он нравился), а Microsoft решила внедрить такой…

nosterx
24.05.2017 21:59«Даже просмотрев его пару раз, остается нерешенным вопрос» Ну, ребята, как вопрос может посмотреть ролик пару раз и остаться нерешенным? Так не бывает…

cheiwe
25.05.2017 08:46+1будете ли вы продрлжать освещать эту тему? хотелось бы.
есть лииуже официальные сформированные гайдлайны от MS?
wowaaa
25.05.2017 17:14Насчет технических деталей и более полных гайдлайнов я уже отмечал в одном из комментариев выше — они есть и вы сможете найти больше информации по каждому из рассматриваемых элементов, однако это не финальный вариант, но почерпнуть больше — безусловно.
Продолжать — что бы вы хотели увидеть? Когда будет представлен следующий шаг в данном дизайне, я постараюсь написать, если никто не напишет раньше. Данная статья появилась только потому, что для меня это событие с конференции показалось достаточно значимым, однако про него лишь мельком затронули в обзоре одного из дней конференции, и все утихло — хотелось привлечь внимание сообщества, т. к. представленное официальное видео не объясняет ничего.


Elsedar
Звучит красиво, а выглядит как всегда.