
22 мая компания GitHub объявила, что следующая версия их API будет использовать разработанную Facebook технологию под названием GraphQL.
В итоге GraphQL может прийти на смену самому популярному на сегодняшний день типу API — REST API.
В документации к новой версии API GitHub говорится:
«В 4 версии API GitHub движется к GraphQL, поскольку эта технология обеспечивает гораздо большую гибкость для интеграторов. Возможность точно определить необходимые вам данные ?(и только те, которые необходимы)? —? это большое преимущество по сравнению с REST API v3».
«GraphQL позволяет переосмыслить создание и использование API. Вместо выполнения нескольких REST-запросов для получения интересующих данных вы в большинстве случаев можете сделать лишь один вызов».
О GraphQL мы уже написали достаточно много и планируем создать несколько уроков, посвященных этой технологии.
Что почитать о GraphQL:
- Статья, которую написал разработчик GitHub Дэвид Селис (David Celis): “Give it a REST: use GraphQL for your APIs” (5 минут на чтение)
- Статья с уклоном в JavaScript: “So what’s this GraphQL thing I keep hearing about?” (12 минут на чтение)
Ссылки:
- Оригинал: The steady rise of GraphQL.
Комментарии (46)

shai_hulud
01.06.2017 10:50+4>ведь так же было в свое время и с REST.
А где единый стандарт REST?
Вот семантика создания новой сущности это PUT или POST?
SergeAx
01.06.2017 10:57+1И то, и другое. POST — если сервер решает, какой будет URI у новой сущности, и PUT — если клиент.
Просто докуривайте мануалы до конца, не забычковывайте посередине))

hamMElion
01.06.2017 11:28+1Ну тут глубже немножко:
PUT — модификация сущности, а POST — публикация оной.
Поэтому PUT требует Id сущности, чтобы знать, что изменять. Если сущности такой ещё нет, то, в логике REST, пустая сущность перезапишется сущностью с данными. Это всегда будет одна и та же сущность.
А POST, в свою очередь, при каждом запросе будет генерировать новую сущность, на базе отправленных в запросе данных.
В итоге можно сделать вывод, что физически новую сущность можно создать как с помощью PUT, так и POST, но PUT, в отличие от POST, позволяет сделать это идемпотентно.
В GraphQL эти тонкости учитываются при использовании mutations, но там своё шаманство.
SergeAx
02.06.2017 08:59Спасибо, да, так более подробно. За исключением, пожалуй, пассажа про id, поскольку вот этот наш привычный маппинг id => сущность в REST специально не описан, вместо id там полный URI. И вполне возможен сценарий, когда API CMS на
PUT /api/v1/pages/some/path/to/page/просто создаст страницу/some/path/to/page/на сайте, а всё шаманство с autoincrement id от клиента спрячет.
hamMElion
02.06.2017 12:09Да, вы правы, это, конечно же, оттого, что, как многие уже в комментах отписались, у REST нет четкого RFC. Поэтому трудно найти общие термины — они во всей литературе разные.
Под Id сущности я имел ввиду имя ресурса, если пытаться говорить на языке REST, т.е., в вашем примере, pages, some, path, to и page являются именами ресурсов. У каждого ресурся есть свой уникальный URI, например у path это /api/v1/pages/some/path.
Слэш (/) указывает на иерархию, поэтому some является еще и коллекцией, в которой лежит ресурс по имени path. И так далее. Кстати, является ли page тоже коллекцией мы однозначно пока сказать не можем =).
Так что, в кратце, PUT требует имени создаваемого ресурса в URI, а POST — только имя и URI ресурса-коллекции, в которую нужно добавить новый ресурс.
beduin01
01.06.2017 11:06На сколько удобно в GraphQL с реляционными БД работать?

zelenin
01.06.2017 12:53GraphQL не предъявляет никаких требований в РБД и не описывает это в своей спеке.

stealthnsk
01.06.2017 14:18Неудобно. В реализации по умолчанию каждая сущность запрашивается по отдельности. Есть решения, которые делают join, но эффективность под вопросом. Плюс довольно неудобно вставлять ограничения доступа.
Есть postgraphql, который делает всё автомагически, но ограничения доступа и пользователей нужно настраивать на уровне БД.
dmitry_ch
01.06.2017 12:17+15Все большее число постов в последнее время умещаются на одном экране. Порой даже на экране телефона. Я понимаю, что когда сказать нечего, то и писать нет смысла, но, может быть, сделать не статью в стиле заметки самому себе «прочесть позже», а более-менее разобраться в теме, да и поделиться с присутствующими?
Понятно, что у вас тут перевод статьи из двух абзацев и одного комикса. Комикс вы не перевели и не приложили, но, вообще-то, можно было и статью не просто перевести, а использовать как основу для своего, развернутого, поста.

TyVik
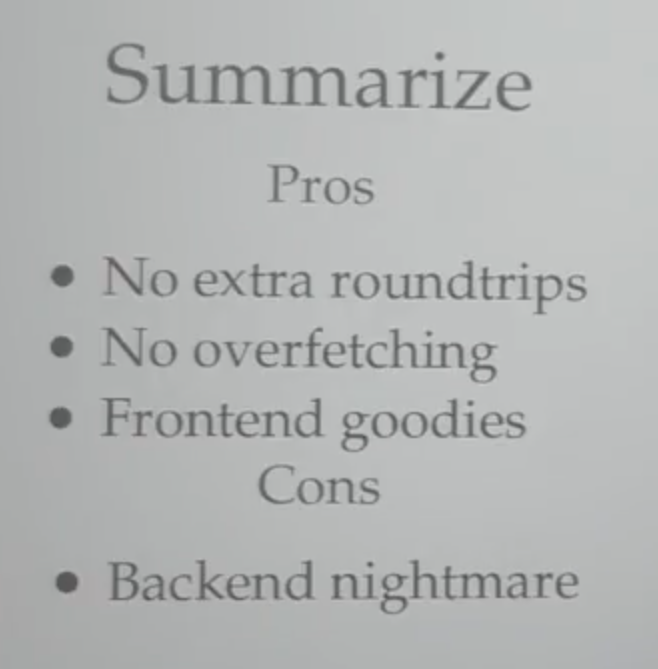
01.06.2017 12:29+3Недавно смотрел доклад про GraphQL с точки зрения бэкендщика. Меня, как серверного программиста, там смутил
один из слайдов

frog
01.06.2017 12:48Возможно, речь идёт о том, что нужно на стороне сервера описывать типы всего, что только можно. И получается довольно размашисто. Но зато при попытке что-то не то и не так вызвать — сразу получаешь вменяемые ошибки.

Azoh
01.06.2017 13:30+5А он не должен вас смущать. Вы должны сразу понимать, что GraphQL — это
БОЛЬязык для составления запросов. Со всей добавленной головной болью.
Просто представьте, что ваш сервер должен предоставлять SQL-доступ к вашим данным.

Virviil
02.06.2017 19:27+1Я прошу прощения за вопрос, я совершенно ничего не знаю о graphql, но по беглому описанию возникает вопрос — зачем тогда вообще бэкэнд? В чём смысл проксировать SQL к SQL базе данных? Не легче ли уже тогда в принципе чуть модифицировать RDBS решения, и бэкэнд разработчики в принципе умрут как вид?
Или тут дело в том, что бэкэнд это не только КРУД?
Azoh
02.06.2017 20:04SQL был мною предложен как простая и понятная аналогия, с которой большинство встречалось. Просто как некое представление о порядке сложности задачи.
GraphQL, конечно же, не SQL, это скорее это развитие NoSQL трендов последних лет. Если SQL строился как язык для реляционных данных, то GraphQL создавался как язык запросов к графам объектов. И это не учитывая того, что у них совершенно разный синтаксис. Так что бэкенд вам понадобится хотя бы для перевода одного в другое.
Другое дело, что бэкенд, даже в простейшем случае CRUD операций, может быть точкой сопряжения огромного чила разных баз данных, хранилищ данных, внешних сервисов. Сейчас многие типичные проекты имеют одну или более базу данных, кеш (а то и не один), выделенные процессы, выполняющие долговременные операции (по запросу или по расписанию), подключения к нескольким внешним сервисам. Всем это хочется управлять, так сказать, на своей территории, не отдавая наружу (во фронтенд) лишнего.

Jaromir
01.06.2017 13:58+2> No extra roundtrips
Бинарный, мультиплексрованный HTTP2 разве не для того, чтобы количество roundtips не имело значения?

QtRoS
01.06.2017 18:53Конечно кошмар, ведь реализовывать и поддерживать надо. Стандрт еще будет меняться, надо писать много академически-правильного кода. Это емко по ресурсам.

Throwable
02.06.2017 00:53Те, кто юзают в бэкенде Java и Hibernate знают о такой вещи как JPA 2.1 Entity Graphs. Фактически это та же идея, что и GraphQL.
dmitry_dvm
01.06.2017 14:12Я правильно понимаю, что эта технологи подразумевает ответ разными структурами данных в пределах одного запроса? Как их на клиенте типизировать? Иными словами в REST я знаю что мне пришлют и имею болванку модели, которую ожидаю получить, а тут как?


Veikedo
Я всё же не понимаю хайпа вокруг graphQL.
Сколько лет живёт odata, autoquery.
В чём у gQL преимущество перед ними?
AikoKirino
И сколько лет RPC.
Я тоже пока в положении лётчика.
eshimischi
Все дело в Фейсбуке, технологии которые создаются крупными игроками подхватывают и постепенно переводят нас — разработчиков, приобщают к единому «стандарту»… ведь так же было в свое время и с REST.
Andrey_Volk
Дело не в фейсбуке, а в пересмотре информационной модели. И началось это вообще с гугла. А крупные компании переходят на graphql потому что в контексте энтерпрайза, он убирает те дыры, которые есть в REST. Касательно стандартизации, которой у реста к слову нет, graphql тоже выигрывает.
boolive
Какие дыры и какой ценой убирает?
Yeah
Например, решает проблему N+1 запроса
imanushin
А можно, пожалуйста, детальнее: как graphQL исправляет проблему N+1 запроса?
boolive
И создаёт проблему запрета таких запросов, чтобы всю базу не вытащили разом. =)
c3gdlk
наоборот, добавляет!
Если в REST вы точно знаете, какие данные вернете и это легко оптимизировать, то в GraphQL для этого надо парсить запрос.Потому что делать лишние JOIN если внутренние данные не просят не очень хорошая идея.
Тем не менее я согласен, что GrapQL это как AJAX 10 лет назад. Прорывная технология, но не все к ней еще пришли и готовы.
zharikovpro
По поводу JOIN'ов: уже вовсю работают над инструментами для решения этого вопроса.
zelenin
он жзе возвращает то, что вы запросили. Или о чем вы?
c3gdlk
так в том то и дело, что отвечая на запрос GraphQL не знаешь, нужно ли отдавать вложенные данные или нет. Узнать можно только распарсив сам запрос и уже принимать решение о необходимости решения проблемы N+1
При REST подходе разработчики API диктуют условия клиенту, знают когда и что возвращать и легко могут оптимизировать нужные эндпоинты.
stealthnsk
Комментарий был про odata и autoquery
odata выигрывает у graphql по стандартизации и возможностям и делает то же самое
zharikovpro
odata проигрывает facebook по инвестициям в технологию и ее продвижение. это фатальный недостаток. плюс, в facebook знают как быстро подсаживать девелоперов на свои технологии и активно это делают.
stealthnsk
odata продвигается Microsoft и является у них технологией по умолчанию для rest. Масштаб такой же, как у фейсбука. Тут вопрос скорее в целевой аудитории:
odata больше целится в энтерпрайз и лучше работает с реляционными БД, ORM и т.д.
graphql больше ориентирован на стартапы, поэтому больше заточен на no-sql (прежде всего Mongo) и меньше заботится о документации.
serf
graphql вероятно более web/js/script-kiddies ориентирован
pashuk
Преимущество GraphQL над ODATA черным по-белому написано в статье
Например, написать на бумажке batch-query в ODATA без подготовки оч. сложно.
Написать batch-query в GraphQL элементарно.
Также GraphQL обязывает клиента перечислить все необходимые поля которые должен вернуть сервер, запросы в стиле SQL где можно написать 'select *' в принципе недопустимы.
Если вы интегрируетесь с GitHub API, это очень сильные преимущества.
API получается более простое, контракт лучше зафиксирован.
stealthnsk
А в чём здесь преимущество? Наоборот, подход odata позволил добавить динамические свойства, которые в некоторых сценариях очень полезны.