
FotoFast: убираем обводку
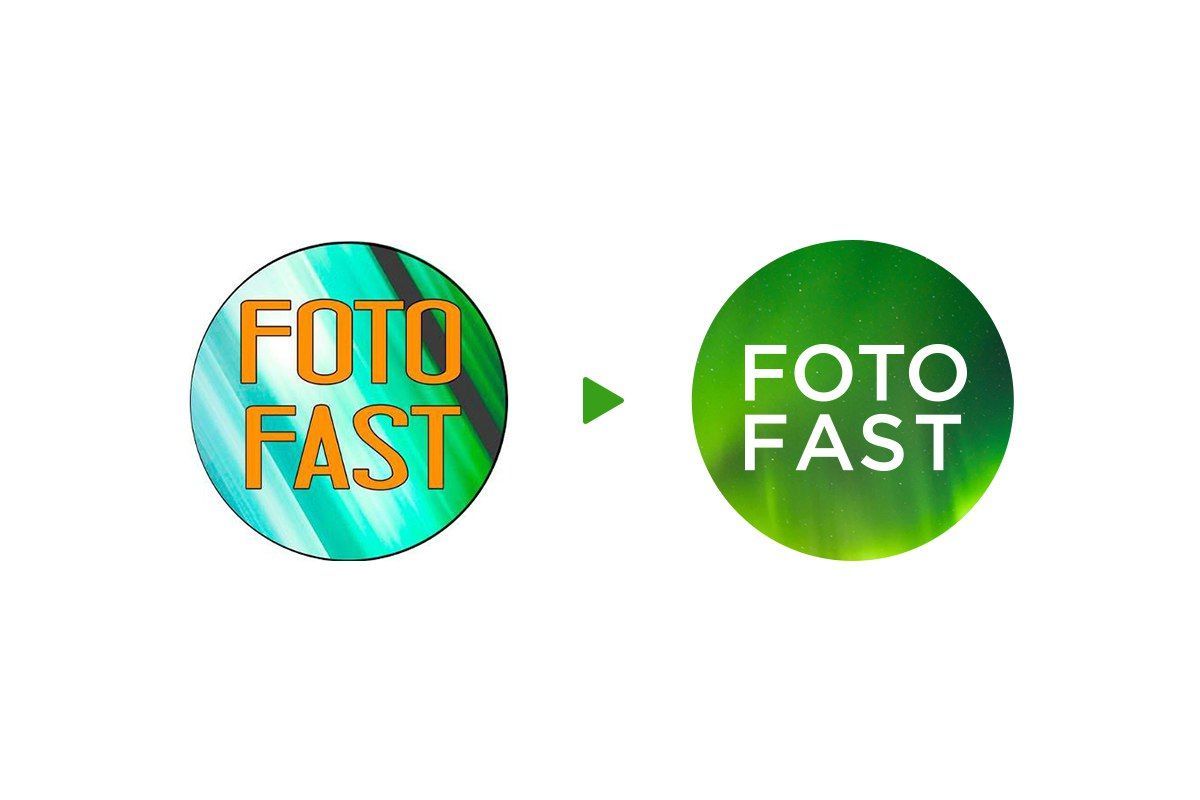
FotoFast — небольшой фотосалон из Петербурга. Они обратились к нам, чтобы мы подсказали приемы, для улучшения для их логотипа. Прикидываем, что можно сделать:

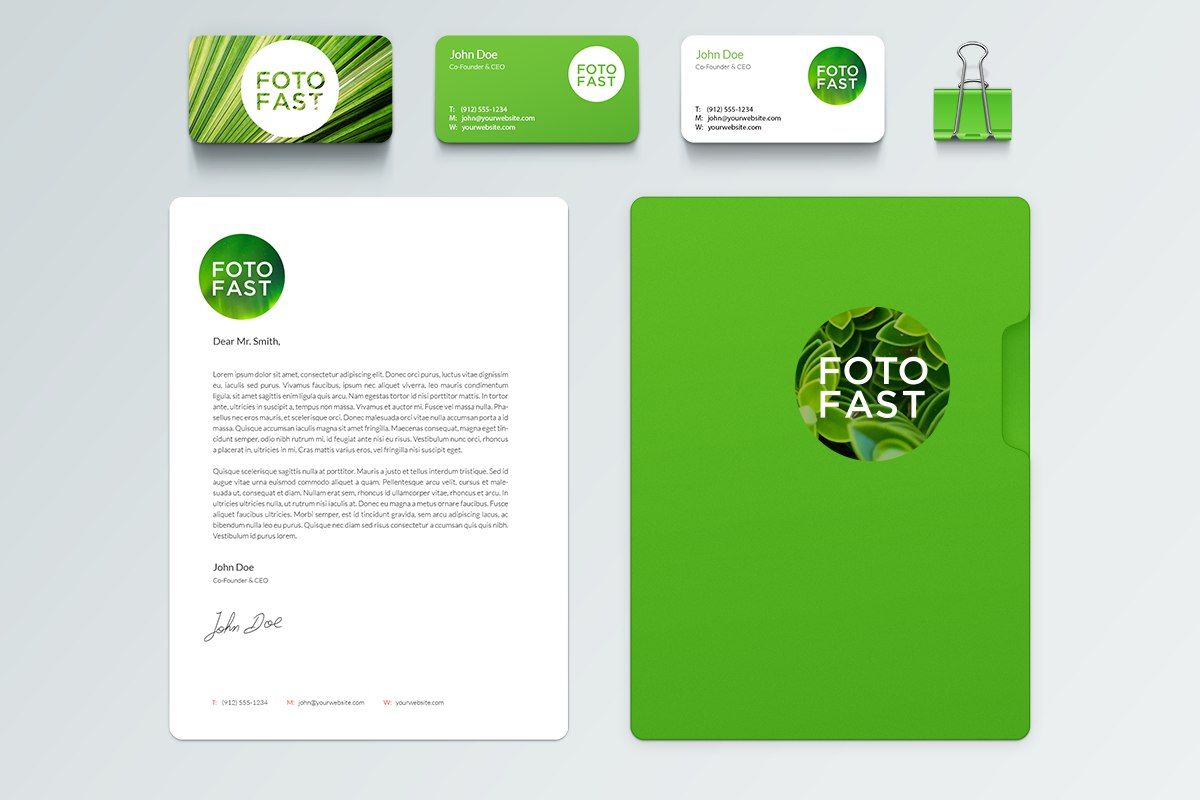
Убираем тяжелую, черную обводку и подбираем контрастные цвета — белый и зеленый. Теперь необходимость в обводке отпала, цвета делают работу за нее. Мы бы предложили “FotoFast” использовать такой прием, как динамическая айдентика:

Так, могла бы выглядеть вывеска “FotoFast” днем и в ночное время:

Итог
Плюсы:
+ Логотип стал выглядеть современно, название компании легко читается
Минусы:
— Возможно слишком модно для фотостудии
Cloby: добавляем мягкости
Cloby — ателье, которое занимается пошивом одежды по детским рисункам.
Здесь такая же проблема, как и у “FotoFast” — черная обводка, которая ничего не добавляет логотипу, а только мешает. Если компания хочет выглядеть уютно и дружелюбно, то от обводки в этом случае лучше избавиться.
Мы убрали обводку, усилили эффект рисунка от руки внутри букв и добавили нежных, пастельных цветов:

Один из главных фирменных носителей для “Clobby” — коробка для упаковки готовой одежды. Примеряем новый логотип на нее:

Звездочку можно использовать, как элемент, который будет делать любой носитель от маленького, до крупного — фирменным. Например, как здесь:

Подведем итог
Плюсы
+ Логотип стал мягче, появилась “игривость”
Минусы
— Буква “B” в этом шрифте вызывает смешанные ассоциации, ее лучше заменить
— Без обводки логотип стал хуже читаться
Орион: делаем современней
В случае с Орионом, логотип можно сделать более современным, если избавиться от устаревшего приема — использования массивного знака вместо буквы.
Нам понравилась идея оригинального знака — в исходном варианте использованы цвета CMYK, из которых при печати получаются все остальные цвета. Мы применили ее в новом логотипе, наложив цвета друг на друга. Это создает оптический эффект — в маленьком размере цвета логотипа меняются на зеленый-красный-фиолетовый.

Теперь, знак удобно размещать на фирменных носителях, к примеру вот так:


Итог
Плюсы
+ Логотип стал проще и современней
Минусы
— Знак получился нетипичным для типографии
— Стало похоже на «Роснано» :)
RNDR: улучшаем читаемость

Нам прислали вот такой знак, и оказалось он читается не PNDP а RNDR.
Попробуем исправить шрифт, чтобы можно было прочесть правильно:

Последняя «R», все равно плохо считывается. Чтобы улучшить читаемость, можно использовать такой прием:

Итог
+ Теперь название можно прочитать
Friend Zone: делаем знак четче
Friend Zone — маленькая городская кофейня, владельцам очень нравится гик-тематика, именно поэтому они использовали трифорс в своем логотипе.

Шрифт в лого не соответствует знаку — он слишком мягкий по сравнению с трифорсом, чтобы исправить это — можно сделать его более острым. Если заменить стандартную кофейно-желтую палитру на что-то необычное, будет легче выделиться на фоне конкурентов :)
Прикидываем, как Friend Zone будет выглядеть в жизни:

В социальных сетях:

Подводим итог
+ Знак стал чище
+ С таким логотипом легче выделяться на фоне других кофеен
— Хипстерская тематика уже порядком поднадоела.
— Логотип получился острее и жестче, что плохо вяжется с названием “Friend Zone”.
Общий итог
Мы показали всего несколько способов, с помощью которых можно улучшить свой дизайн. Все это — примеры, как возможно упростить графику для улучшения восприятия. Большинство наших участников забрали бесплатно варианты, которые мы предложили.
Если вам необходим совет по вашему проекту, оставляйте сообщение с хештегом #logomachine_help в соцсетях — мы следим за ним и выбираем кандидатов на редизайн. И, как всегда, удачного дизайна вашим проектам!
Комментарии (11)

izzholtik
06.07.2017 12:27uh.
Friend Zone — ok, RNDR тоже стало лучше (но только из-за изначальной ущербности).
Остальное лучше было вообще не трогать.
Логомашина всегда одна.
DS28
07.07.2017 04:53А мне наоборот кажется.
Friend Zone сделали слишком жёстким, а был тёплый. Можно было так сильно не менять.
RNDR — было плохо и стало так себе, законченным логотип не стал, нижняя R осталась убогой.
А остальное — ок. (В CLOBY букву B всё же поменять)

Akuma
06.07.2017 15:03А мне понравилась подборка. Давайте еще.
Как раз пилю сейчас свой сервис и с дизайном у меня… программист я, а не дизайнер :) Будет полезно и интересно.

bro-dev
06.07.2017 22:54За словами «простыми способами», на самом деле скрывается много работы. Не уверен что в данной области простые способы вообще существуют, во основном это полный редизайн.

Denai
07.07.2017 08:10Clobby без одной «b» — странный пример. Не очень понятно куда пропала буква и зачем делать надпись нечитабельной

customtema
07.07.2017 08:49+3Следующее утверждение НЕ содержит замечаний или критики. Это открытый вопрос.
Почему вы считаете, что произведенные улучшения улучшили результат? В чем заключается улучшение, почему вы считаете, что стало лучше?

13i
13.07.2017 16:36— Первый и второй пример — убрали обводку. Ничего свежего, этот приём известен более 20 лет.
— 3 пример — выдумали, что это был устаревший прием и убрали современный шрифт, заменив его на простой.
— 4 пример — очевидно, что придумали плохой вариант сами, ибо так никто не делает буквы R, чтобы они казались перечеркнутыми P
— «… слишком мягкий по сравнению с трифорсом» — это смешно! Шрифт отвечает в первую очередь за то, что им написано, т.е. название и слово «Друзья», поэтому он такой мягкий был. Логотип стал менее дружелюбным, как будто Гравити Фолз захватил треугольник Билл…



VMichael
Набор примеров описан хорошо.
А вот набора принципов, на которых основан набор примеров, как то не описан.