Направление письма
Начнем с глобального. Сегодня по всему миру существует три типа ориентации интерфейса исходя из письменных традиций: западный (левосторонний), ближневосточный (правосторонний) и смешанный.
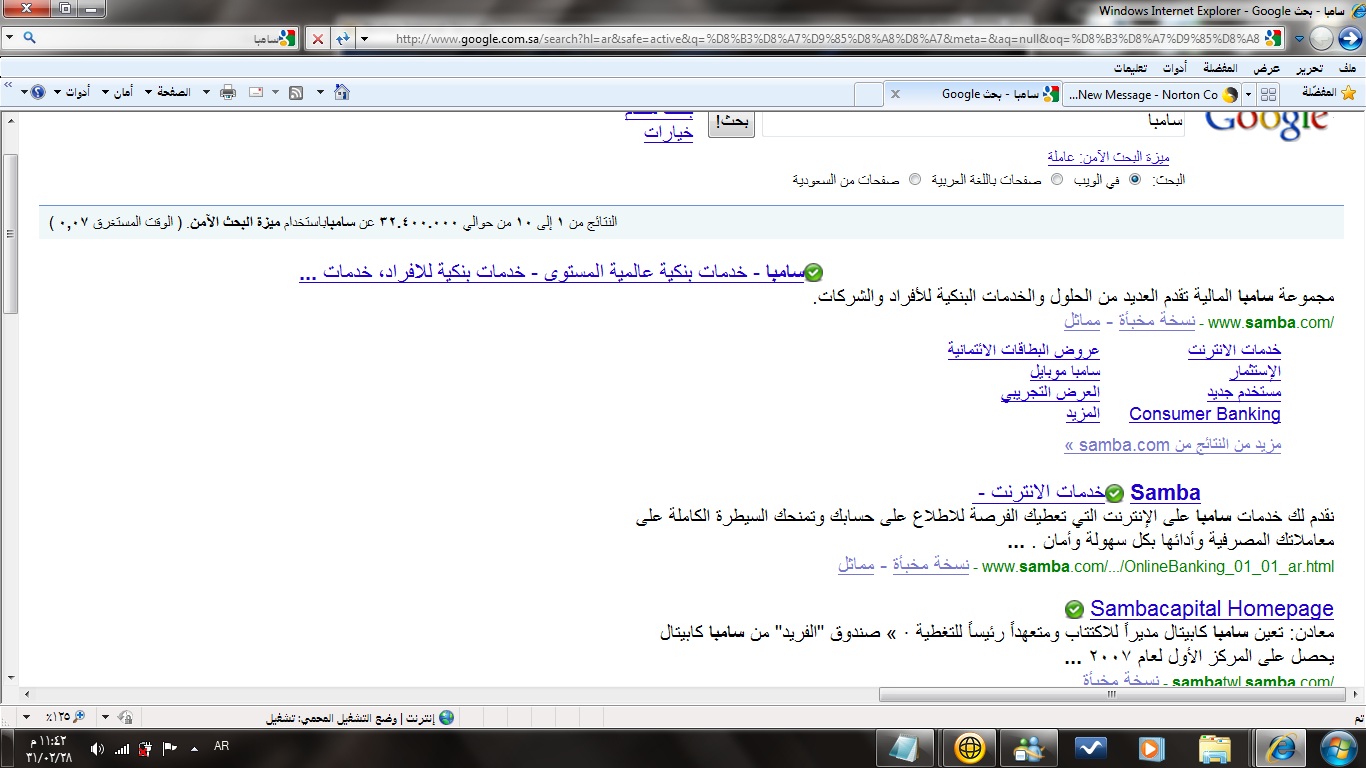
Если вы все еще не понимаете, в какую степь мы уводим разговор, то вот вам скриншот арабской Windows с правосторонним интерфейсом:

Азиатский веб со своими идеографическими языками не стал выдумывать велосипед и внедрять жесткую вертикальную ориентацию (хотя формально она существует), опираясь на нормы иероглифической письменности, а просто во многих аспектах принял как данность ориентацию горизонтальную. Но тут есть один большой подводный камень: как минимум китайцы и японцы могут направлять письмо в любую удобную для них сторону. Некоторые китайские газеты грешат тем, что на одном развороте может быть совмещено написание слева на право, сверху вниз (слева направо) и сверху вниз (справа налево). Как к этому относиться?
Ну, это азиаты.
Выше — наиболее яркий, но, в то же время, показательный пример того, как культурные особенности определенного региона или языковой группы могут влиять на процесс разработки. Кстати, та же ситуация с правосторонним интерфейсом существует во всех культурах, где сохранились языки, чье начертание и способ письма формировались во времена клинописи, а привычка «высекать зубилом» справа налево сохранилась при переходе на более совершенные материалы фиксации информации. Конкретно сейчас наравне с группой арабских (и произошедших от арабского) языков мы подразумеваем иврит, идиш, сирийский, ассирийский и другие языки.
Вообще, для того, чтобы не запутаться, как и по какому краю пускать тот или иной язык, консорциум W3C выпустил целую памятку (оригинальная статья на английском и русский перевод) по стандартным скриптам юникода. С памяткой W3C ознакомиться крайне рекомендуется тем разработчикам, кто планирует работать на рынке Малой и Средней Азии, а так же в Ближневосточном регионе.
Предлагаемые консорциумом скрипты юникода группируют языки на три категории:
- LTR (left-to-right);
- RTL (right-to-left);
- и TTB (top-to-bottom).
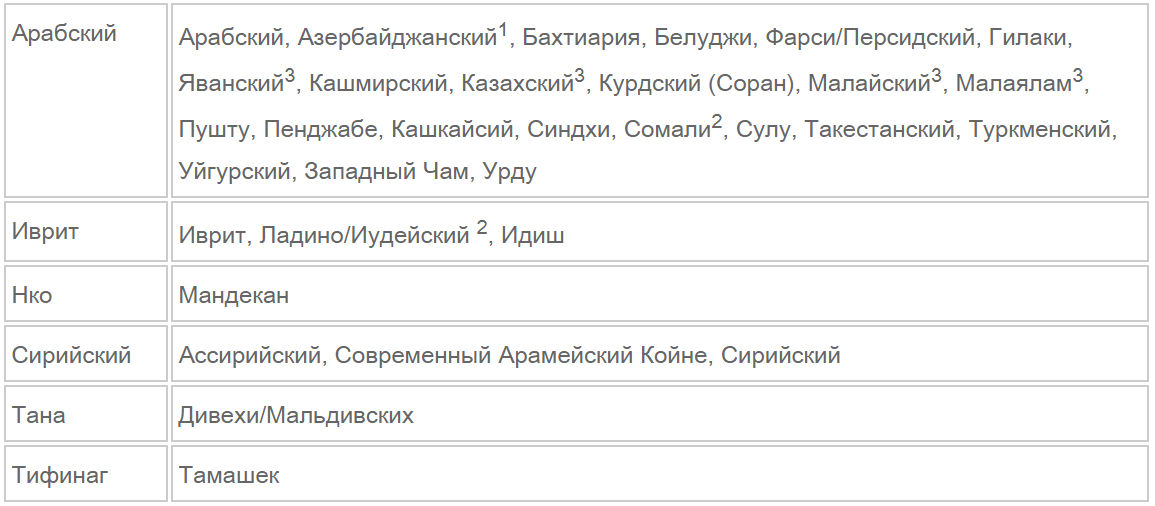
Очевидно, что к LTR относится большинство современных языков, TTB — это китайский, японский и корейский (в случае использования иероглифописи, от которой они постепенно отходят в пользу латиницы в процессе романизации языка). Все остальные — RTL-языки. И тут надо быть предельно осторожными: RTL-языков намного больше, чем может показаться на первый взгляд. Конечно, на ум сразу же приходят арабский и иврит, да и скриптов юникода для RTL-языков всего шесть штук (арабский, иврит, Нко, сирийский, тана и тифинаг), но на самом деле RTL-ориентация присуща более чем трем десяткам языков и наречий:

Таблица из памятки W3C
И да, зрение вас не обманывает: казахи (как национальность) могут писать справа налево используя модифицированный арабский алфавит из 29 букв, так называемый «Казахский арабский алфавит». Казахи вообще наравне с модифицированной кириллицей используют модифицированную латиницу и в некоторых регионах — арабский, о которых подробнее можно почитать, ознакомившись с вопросом казахской письменности. Кстати, если вы планируете делать казахскую версию сайта, то будьте бдительны: с начала этого года в высших эшелонах власти Казахстана, с подачи президента Нурсултана Назарбаева, ходит идея об отказе на официальном уровне от кириллицы и переходе на латиницу. Были даны и соответствующие поручения, так что с локализацией на казахский, все же, стоит пока повременить.
Дизайн, верстка и размерность сайта
Очевидно, что если вы планируете выводить ваш продукт на рынок с RTL-языком, то вам, как минимум, придется делать два макета сайта. Вполне возможно, для того, чтобы у разработчиков не сломался мозг, к разработке нужно будет привлечь специалиста с соответствующим опытом (из этого региона).
Одновременная разработка и локализация сайта для LTR, RTL и TTB-языков — это тема для отдельной публикации и, возможно, мы рассмотрим этот вопрос более детально, в публикации, посвященным китайскому и японскому языкам. А теперь предлагаем перейти к обсуждению вопроса локализации на конкретных примерах.
В прошлой нашей статье мы упоминали о такой проблеме, как размерность элементов и стилистическая адаптация под языковые нормы в ходе перевода. Для того, чтобы наглядно проиллюстрировать ситуацию, для начала рассмотрим различные версии популярного сайта Aliexpress. Осторожно, все изображения кликабельны:

Aliexpress на английском

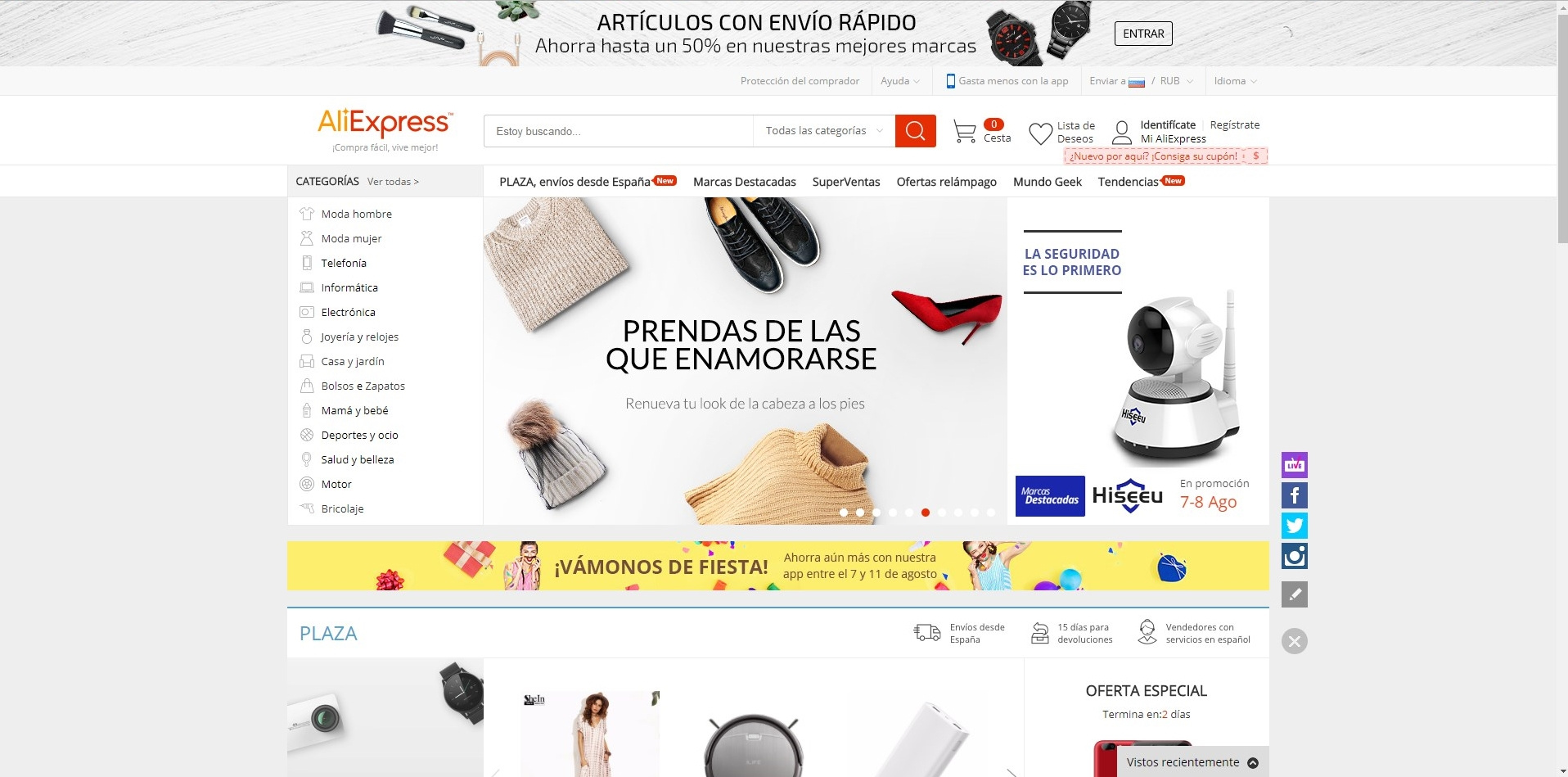
Aliexpress на испанском

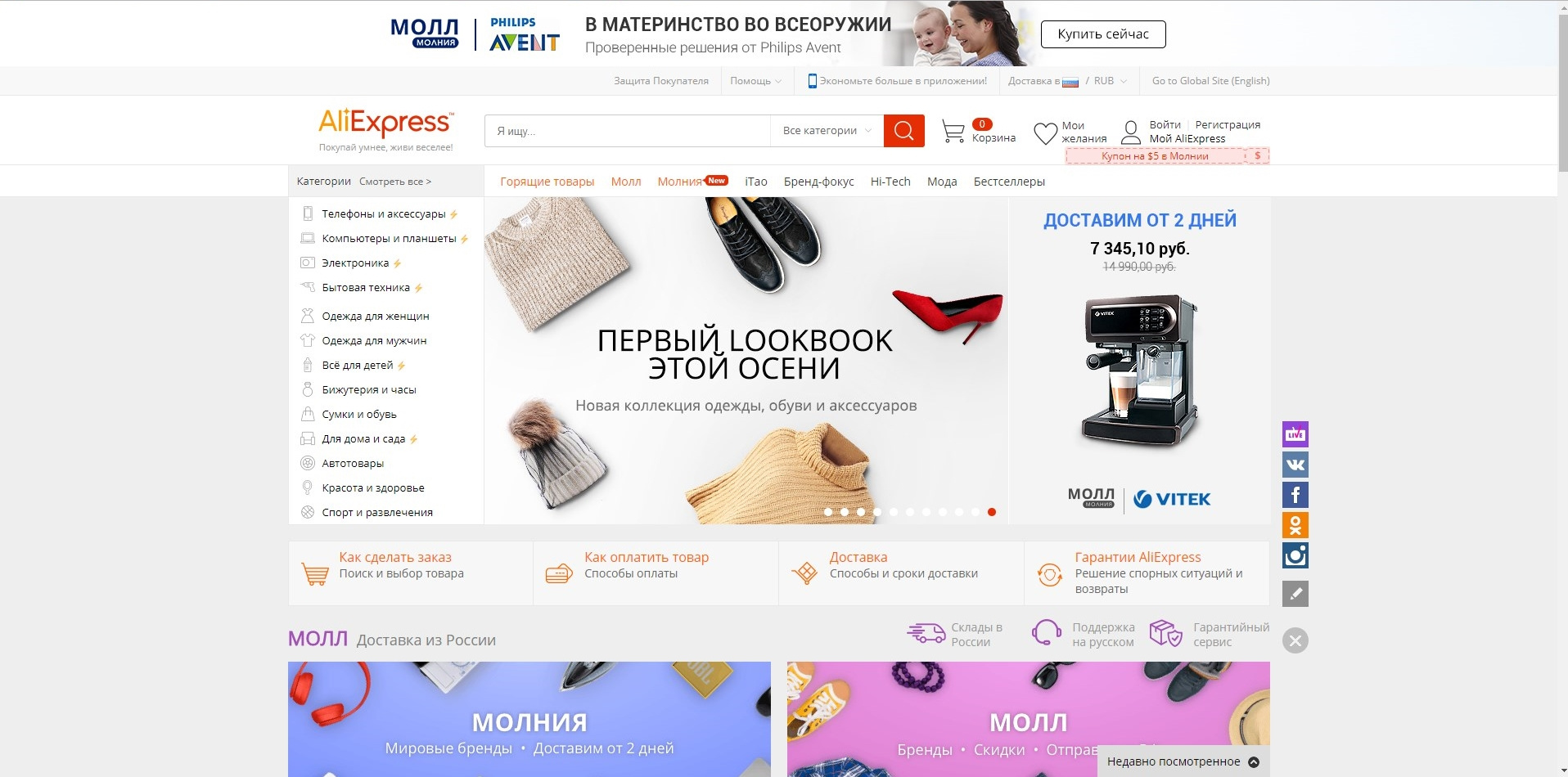
Aliexpress на русском
На первый взгляд может показаться, что все три страницы практически идентичны. Для того, чтобы сделать различия более наглядными, мы наложили на англоязычную (как эталонную) версию сайта, две другие. Посмотрим, что получилось в случае испанского языка:

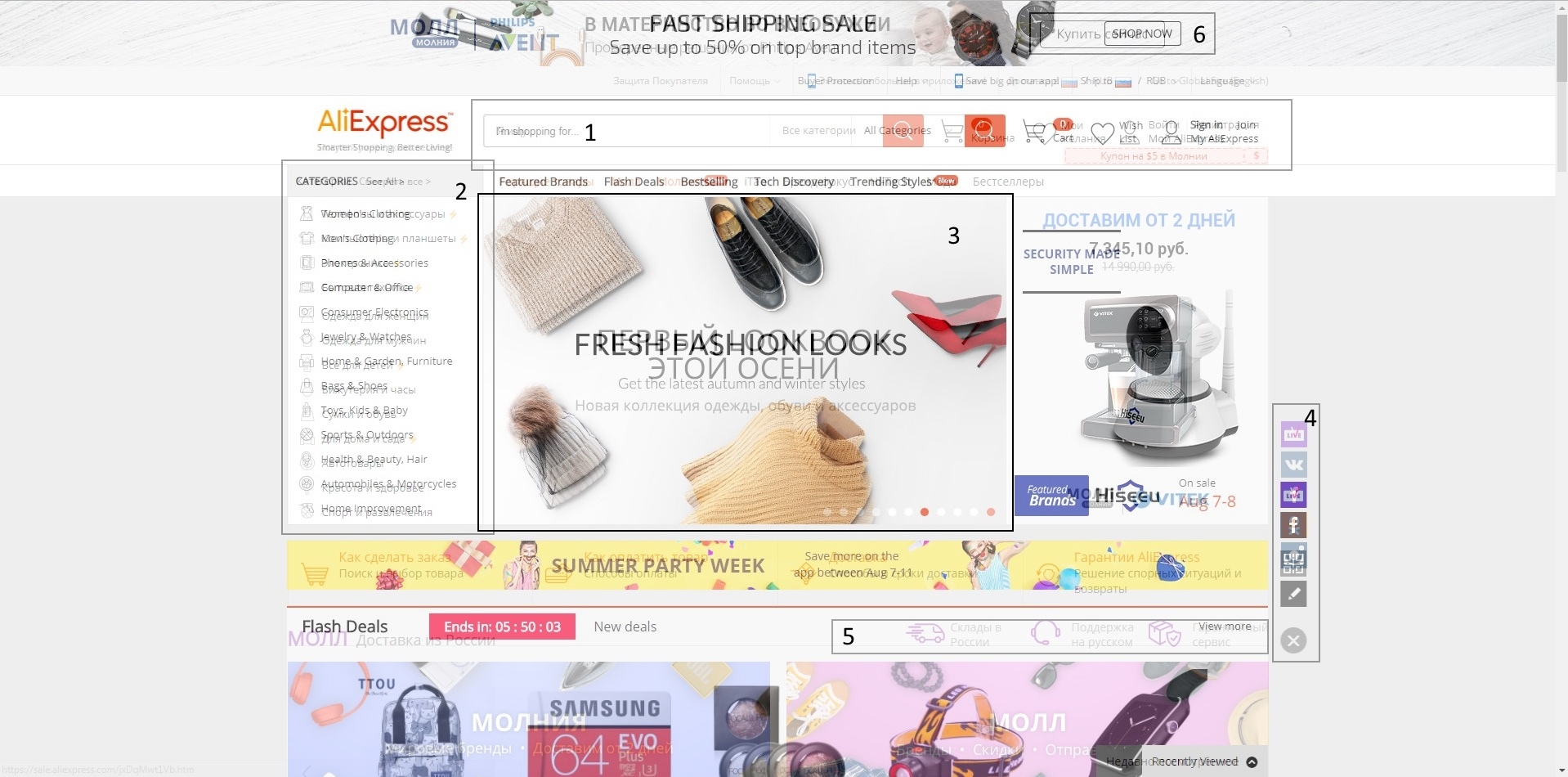
Наложение испанской страницы Aliexpress на английскую с ~50% прозрачности
Мы исходим из того, что локализацию на эти два языка делали профессионалы (ориентация на русскоязычные рынки СНГ и испаноязычные рынки Южной Америки), так что будем рассматривать все расхождения, как неизбежные и обоснованные последствия локализации, а не как «косяки» локализаторов.
Первое, что бросается в глаза — это размерность элементов шапки в выделенном блоке №1.

Видно, что строка поиска товара начинается в одном месте, но имеет разную длину — испанская заметно короче. Это обуславливается тем, что одни и те же элементы интерфейса справа от поисковой строки имеют различную размерность. Так, лаконичное английское «Cart» трансформировалось в чуть более длинное «Cesta», а «Wish List» в «Lista de Deseos». Но больше всего повлияла трансформация «Sign in» и «Login» в «Identificate» и «Registrate». Как итог: поисковая строка «ужалась» почти на 90 пикселей.
В отмеченной области под номером №2 можно наблюдать не только другую сортировку по группе товаров, но и то, что при верстке страницы пытались сохранить максимальное единообразие между разными версиями сайта. Если посмотреть на «чистый» скриншот испаноязычной страницы, то можно увидеть, что все пункты групп товаров умещаются, практически, в половину отведенной им области, что не скажешь об англоязычных.
Наибольшее внимание к деталям в ходе локализации можно заметить в области №3, где на «карусели» размещен рекламный баннер, который так же локализован и видоизменен, исходя из размерности надписи на испанском. Видно, что элементы на баннере раздвинуты по сторонам, чтобы испаноязычная надпись, которая занимает целых две строки, вместо одной, не была слишком зажата между элементами баннера.
Мы решили отдельно заострить внимание на локализацию, проведенную в блоке социальных сетей под №4. Видно, что для англоязычной и испаноязычной версии сайта представлен разный набор кнопок для расшаривания информации друзьям, исходя из локальных предпочтений пользователей разных стран.
В области №5 отмечена дополнительная информация по доставке для испаноязычного рынка, которая отсутствует на интернациональном англоязычном сайте. Также под нормы испанского адаптирован размер кнопки в области №6.
Но наибольший интерес, на наш взгляд, представляет область под номером 7.

В нашей прошлой статье мы упоминали о таком аспекте локализации, как формат дат. Именно в этом блоке это правило было соблюдено. По нормам английского языка даты записываются в формате месяц.число.год, когда как в испанском, как и в русском, используется порядок число.месяц.год. Поэтому на англоязычном баннере указан срок акции в виде «Aug 7-8», а на испаноязычном — «7-8 Ago».
Теперь посмотрим на наложение русскоязычной страницы на англоязычную.

Наложение русской страницы Aliexpress на английскую с ~50% прозрачности
В принципе, с русской локализацией произошла та же история, что и с испанской. Ужатая строка поиска из-за увеличение размерности кнопок справа от нее, две строки на баннере, вместо одной ( и соответствующее «разряжение» элементов на нем), другие кнопки социальных сетей. А вот в области навигации под номером 2 видно, зачем нужен был такой запас пространства: некоторые категории на русском в два раза длиннее, чем на английском. Там же, при приближении, можно заметить и эффект от использования кириллицы: категории на несколько пикселей выше, что к концу списка дает заметное смещение вниз.
А теперь давайте выведем несколько правил для разработчиков, которые готовят свой веб-проект к локализации на другие языки:
- Наличие запаса пространства в элементах навигации.
- Гибкость размеров основных элементов интерфейса.
- Соблюдение правил написания дат и денежных единиц.
- Работа с виджетами социальных сетей исходя из предпочтений целевой аудитории.
На примере Aliexpress мы четко увидели, что верстка страницы должна быть гибкой, у разработчика должна быть возможность изменить ширину того или иного элемента для того, чтобы вместить все кнопки, присутствующие на эталоне. Если вы на своем проекте прибиваете размер элементов «гвоздями к полу», то у нас есть для вас плохие новости: при локализации у вас вылезет уйма проблем.
Как костыль можно было бы рассмотреть изменение размеров шрифта, но с точки зрения дизайна и функциональности сайта — это путь в никуда. Просто представьте, что вместо изменения размеров строки поиска разработчики Aliexpress в два раза уменьшили бы шрифт надписей «регистрация» или «корзина». Подобный вид сайта вызвал бы всего два закономерных вопроса перед его закрытием: «как этим вообще пользоваться?» и «какой идиот это сделал?».
А теперь о деньгах
Нет, в этом разделе мы не будем проводить калькуляцию стоимости локализации «сферического веб-проекта в вакууме», а поговорим о таком важном аспекте, как прием платежей. Деньги стоят во главе угла любой разработки, поэтому было принято решение выделить этой теме отдельный блок.
Так вот, вы считаете, что приема пластиковой карты достаточно? Э, нет, товарищ, ты категорически неправ. Если бы пластика было достаточно, то все альтернативные способы оплаты уже бы давно канули в Лету. Хороший, внимательный и заботливый разработчик всегда прикрутит три-четыре самых популярных способа оплаты в регионе. Очередной нюанс, из-за которого мы вообще начали разговор о деньгах, заключается в том, что для разных регионов популярны разные способы оплаты.
На территории РФ для оплаты покупок в интернете лидирующее место занимает пластик, это правда. Далее идут электронные валюты (Яндекс.Деньги, WM) и PayPal для тех, кто зарабатывает, например, на другом берегу Атлантического океана.
Удивительно, но в способах оплаты за товары и услуги у россиян намного больше общего с теми же американцами с их вездесущими кредитными картами, чем, например, с немцами.
Перед тем, локализовать такую вещь, как способы оплаты, необходимо ознакомиться с наиболее популярными способами на целевом для вас рынке. И если для США это кредитки и PayPal, то с рынком, вроде как находящегося прямо под боком ЕС, все не так просто.
Отличительной особенностью финансовой культуры Старого Света является то, что там крайне популярны безналичные платежи. При словосочетании «безналичный платеж» у рядового читателя сразу перед взглядом возникает стандартный прямоугольный кусок пластика с чипом и CVC-кодом. Но проблема в том, что пластиковые карты в той же Германии распространены не так сильно, как даже у нас. В ЕС крайне популярны прямые безналичные платежи с банковского счета. Те же немцы умеют считать деньги и предпочитают прямые банковские переводы с личного Р/С, которые стоят для мерчанта в районе 0,5%, вместо транзакций через международные платежные системы Visa/MasterCard, которые «состригают» минимум 1-2% комиссионных.
Использование расчетных счетов в ЕС настолько популярно, что детям заводят собственный счет в банке чуть ли не с момента их рождения. В Европе человек может совершать львиную долю платежей путем безналичного расчета, но при этом вовсе не иметь пластиковой карты. По этой причине для эффективной работы в ЕС понадобятся услуги платежного провайдера, который будет обрабатывать финансовые потоки безнала и передавать деньги уже вашему банку-эквайеру, но это уже не наша тема.
Для рынка Китая же все выглядит немного иначе: там крайне популярны электронные деньги и платежи через таких гигантов как AliPay и WeChat. Чтобы вы понимали масштаб популярности этих сервисов: в этом году через WeChat на китайский Новый Год было совершено 46 миллиардов денежных переводов (так называемые «красные конверты» — традиционный денежный подарок родным и близким). Это больше транзакций, чем за весь 2016 год при помощи PayPal.
Что мы хотели донести этой статьей
Единообразие элементов UI вне зависимости от языка локализации — это признак хорошего тона в разработке. Вы можете что-то добавлять для локальных потребителей (например, другие телефоны службы поддержки или дополнительную информацию о доставке товара), но базовые элементы интерфейса должны максимально совпадать. Подобный подход показывает не только степень профессионализма разработчиков, которые не прибивают элементы UI намертво к макету, но и клиентоориентированность всего ресурса. За примерами плохой локализации ходить далеко не надо: на том же Amazon часть англоязычных кнопок и элементов просто отсутствуют на других языках, а о дебрях PayPal и магическом перемещении разделов в зависимости от используемого языка и вовсе ходят легенды.
Локализация — ответственное, сложное, а главное комплексное мероприятие, требующее высокого уровня экспертизы. И все возникающие вопросы не решаются просто наймом хорошего переводчика. Для проведения качественной локализации веб-проекта придется усердно поработать всем, начиная от верстальщика и дизайнера, заканчивая финансовым директором.
Ориентированная на разработчиков платформа локализации мобильных и веб-проектов:

Комментарии (37)

MiiNiPaa
10.08.2017 22:02+6По нормам английского языка даты записываются в формате месяц.число.год
По нормам американского английского. В британском, астралийском, и т.д. варианте языка используется ДДММГГ.
Нечеловеческое написание ММДДГГ используется только в стране, использующей устаревшие системы мер.
Lokalise Автор
10.08.2017 22:23+3Касательно имперской системы мер и дат. Когда вы проводите локализацию на английский, у вас есть два варианта: вы делаете локализацию, с ориентацией на крупнейший англоязычный рынок (США), или делаете локализацию для каждого англоязычного региона (US, UK и т.д). Если у вас просто EN-локализация, то нормой является подстраивание под нужды американского потребителя в ущерб литературным нормам других регионов. Мы банально рассмотрели самый популярный вариант, а предпочтения британцев писать ДДММГГ, как и весь остальной мир — это нюанс. К сожалению, хотя американцы в меньшинстве со своим ММДДГГ, с ними приходится считаться из-за размеров их рынка, что явно видно по современному вебу.

torbasow
11.08.2017 13:38+1Есть же ИСОшный стандарт: ГГГГ-ММ-ДД.

ClearAirTurbulence
12.08.2017 09:39он есть, он крайне удобен, но простого пользователя ведёт в замешательство с вероятностью ~90%.

rg_software
11.08.2017 14:38+1В идеале смотреть настройки операционной системы, не зря же они существуют. Т.е. берем английский язык, а формат даты — из пользовательских установок.

Stiver
10.08.2017 23:17+1предпочитают прямые банковские переводы с личного Р/С, которые стоят в районе 0,5%
Банковские переводы в ЕС для частных лиц бесплатны.
Lokalise Автор
11.08.2017 10:23+1Так же как и у нас не взимается комиссия за транзакции по пластику. Возможно, это было не очевидно, но речь шла о комиссиях по приему платежей для мерчантов. Уточнили этот момент.

justhabrauser
11.08.2017 11:14-2«для мерчантов» — ке'с ке се «мерчант»? Покупатель? Плательщик? Мерчандайзер?

Envek
13.08.2017 13:00Не понимаю, за что комментарий минусуют. Мерчант — очень узкоспециализированное слово-жаргонизм, вне ecommerce не используется от слова «совсем». Лучше всё же писать «продавец».

Areso
11.08.2017 06:28+9Мечтаю о дне, когда люди перейдут на ISO-8601. Ведь это логично. Сортировка дат будет работать как сортировка строк, а то и чисел! 20171231 явно больше 20170731. Сначала сравниваем год, потом месяц, потом день. От большего к меньшему.
Возможно, меня обвинят во вкусовщине, но таково мое скромное мнение)ExplosiveZ
11.08.2017 14:32-2Для чтения всё же легче ДДММГГГГ, мне кажется.

olgerd666
12.08.2017 14:05дело привычки скорее. мне привычнее на работе маркировать все ГГГММДД. так сразу можно упорядочить по дате и не будет сортировки типа:
01.01.2016
01.01.2017

AnutaU
11.08.2017 09:17корейский (в случае использования иероглифописи, от которой они постепенно отходят в пользу латиницы в процессе романизации языка)
У вас тут немного кони и люди смешались.
Основная письменность, которую в настоящее время используют корейцы — это Хангыль. Это не иероглифы, а нормальное человеческое фонетическое письмо. Иероглифы используются довольно редко, но их можно встретить, например, в газетных заголовках, в печатях и штампах и т. д.
Что касается новой романизации, то она используется там, где нужен транслит — в доменных именах, в названиях улиц, городов или станций метро в английском тексте и т. п. Нормальные тексты пишутся хангылем, и никакого резона переходить на романизацию нет.
Envek
11.08.2017 15:40Движение на отказ от иероглифов было в Азии сто лет назад, когда надо было массово учить людей грамоте и печатать документы и т.п. Иероглифы приносили боль. Но с тех пор придумали компьютеры и маятник качнулся обратно — теперь легко вводить иероглифы с клавиатуры, легко их печатать на принтере и приятным бонусом не обязательно уметь писать это всё богатство от руки. И при этом у иероглифов есть плюсы — это не звуковые единицы, а смысловые, они позволяют различать слова-омонимы (коих в азиатских языках очень много) и вообще красивые, традиционные и всё такое. Японцы уже увеличили обязательный школьный минимум изучаемых иероглифов на пару сотен, корейцы тоже подумывают возрождать использование иероглифики.

AnutaU
11.08.2017 15:56корейцы тоже подумывают возрождать использование иероглифики
А есть какой-нибудь пруф? Зная корейцев и то, как они гордятся своим хангылем, довольно сложно поверить. В школе у них тоже обязательный минимум есть, но молодёжь не особенно-то знает иероглифику, сдали и забыли. Может быть, они собираются напирать на это. Но чтобы именно использовать? Трудно себе представить.
Envek
13.08.2017 13:10Пруфа, к сожалению, нет — где-то когда-то слышал и отложилось в памяти. На самом деле в корейском нет речи о замене хангыля на иероглифы, потому что изменяемые части речи, предлоги, союзы — вот это всё останется на хангыле, который и был придуман изначально, чтобы не использовать иероглифы
не по назначениючисто фонетически. Слова, которые заимствованы из китайского, будут писаться (и, в принципе, пишутся и сейчас, просто редко) иероглифами, остальное — хангыль.
AnutaU
14.08.2017 08:07Да, конечно, я понимаю, что речь про смешанное письмо. В любом случае, про пруф я спрашиваю, потому что это же сенсация прямо. В общем, поставлю себе мысленно «галочку», может, позже найду, откуда тут ноги выросли. Спасибо!
А так, мне кажется, что если бы про это прознали, то с будущих корееведов ещё жёстче спрашивали бы на парах по иероглифике :D

Areso
11.08.2017 10:20+1Казахский на арабице это редкость, достойная музея. Вряд ли кто-то в здравом уме будет локализовывать сайт/приложение именно на этот алфавит.

kenom
11.08.2017 10:58Я не понял, причем тут Азербайджанский напротив Арабского. Азербайджанский язык не в эту группу входит, и RTL совсем не свойственна ему.

Lokalise Автор
11.08.2017 11:00+1Нужно помнить, что язык не ограничен конкретными государственными границами. Если перейти на памятку W3C и погуглить, то можно узнать, что азербайджанцы исторически проживают не только в одноименном государстве, но так же и в Иране и Дагестане. В первом для письма по-азербайджански они используют арабскую вязь, а во втором — кириллицу.

kenom
11.08.2017 11:26Я Вас не совсем понимаю.
В первом для письма по-азербайджански они используют арабскую вязь,
— имеется ввиду цитата с https://ru.wikipedia.org/wiki/%D0%90%D0%B7%D0%B5%D1%80%D0%B1%D0%B0%D0%B9%D0%B4%D0%B6%D0%B0%D0%BD%D1%81%D0%BA%D0%B8%D0%B9_%D1%8F%D0%B7%D1%8B%D0%BAВ настоящее время азербайджанцы пользуются тремя видами письма: на арабице в Иране, латинице — в Азербайджане и на кириллице — в Дагестане (России).
? Так это же не азербайджанский, получается. RTL тут не при чем же. Объясните, плз :)
Lokalise Автор
11.08.2017 12:13+1Пожалуйста, ознакомьтесь со статьей W3-консорциума, о которой мы уже говорили и на которую ссылаемся в самой статье. Мы взяли RTL-азербайджанский на арабском не с потолка.

kenom
11.08.2017 13:54Ознакомился, но, азербайджанский никак не RTL ведь.
When written in the Arabic script, it is written right-to-left.
— я впервые об этом слышу, откуда они взяли? А можно найти пример? Интересно очень.
teymurbay82
11.08.2017 15:25Примеры есть — на той же азербайджанской википедии статьи есть, написанные арабскою вязью (очевидно, для иранских азербайджанцев).
Другой пример (столетней давности) — это декларация о независимости АДР, которая по-азербайджански записана как раз таки арабицей
kenom
11.08.2017 15:42Теперь понятно. Тот же транслит, который можно отнести к любому языку. Азербайджанский арабицей же, походу, был востребован.

jamakasi666
11.08.2017 11:39+1А можно ли както интерфейс в венде повернуть (LtR) но не меняя языка?))


pepelsbey
Вы очень настойчиво пишете «ориентация письменности» вместо «направление письма» и об это всё время спотыкаешься. Это такой термин или вы неудачно перевели? Или ещё: «по стандартным скриптам глоссария Юникода» — в это месте я сломался. Вы про Unicode scripts? Так это письменности, а не скрипты.
Lokalise Автор
Голова забита англиийским. Обе поправки по делу, сейчас внесём.