Берем что-то всем давно известное и делаем это удобным и красивым

Представляем вашему вниманию
react-beautiful-dndФункция перетаскивания (drag&drop) — это интуитивный способ перемещения и переупорядочивания элементов. В Atlassian недавно выпустили
react-beautiful-dnd, которая делает перетаскивание (drag&drop) внутри списков в вебе красивыми, естественными и доступными. Тактильное чувство
Основный принцип дизайна
react-beautiful-dnd заключается в осязании (physicality): хочется, чтобы у пользователей было ощущение будто они передвигают физические объекты. Это лучше всего продемонстрировать контрастными примерами — поэтому давайте рассмотрим некоторые стандартные принципы использования этой техники, и посмотрим как можно их улучшить.
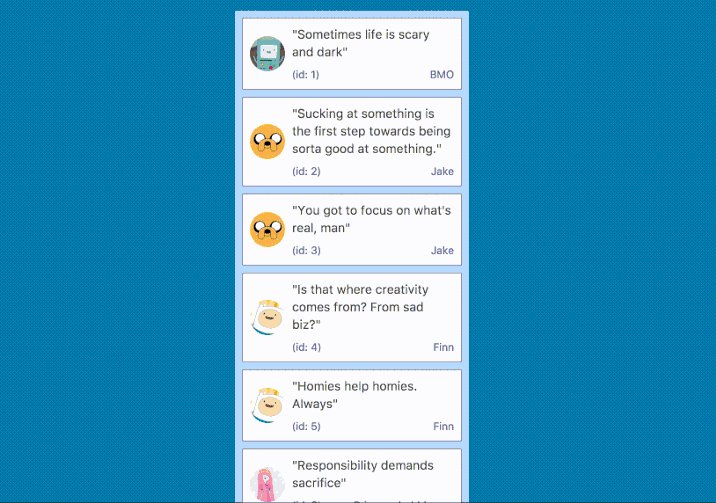
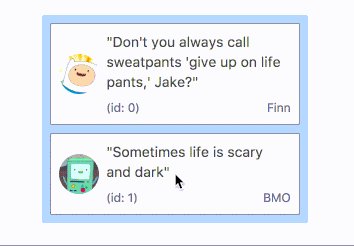
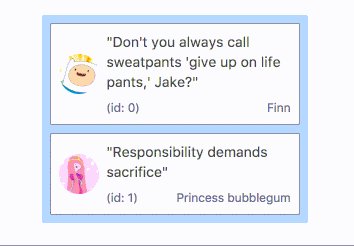
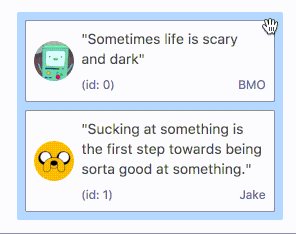
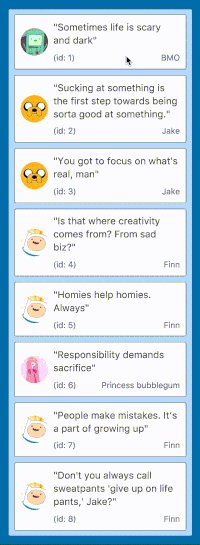
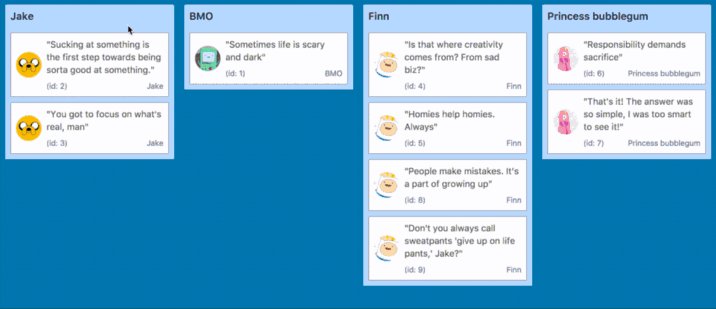
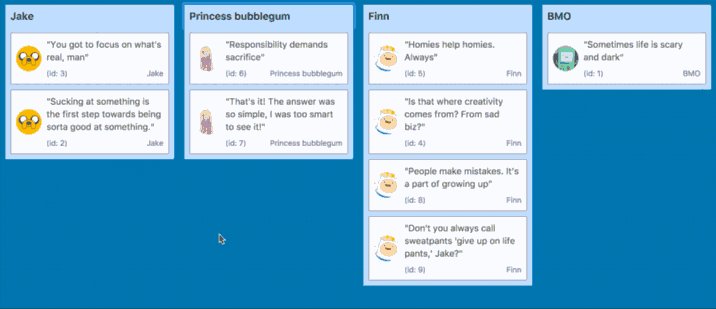
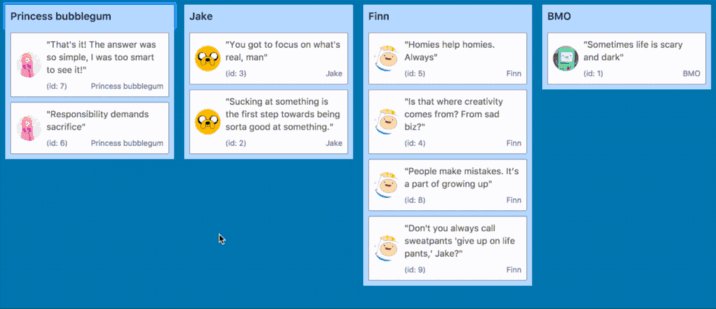
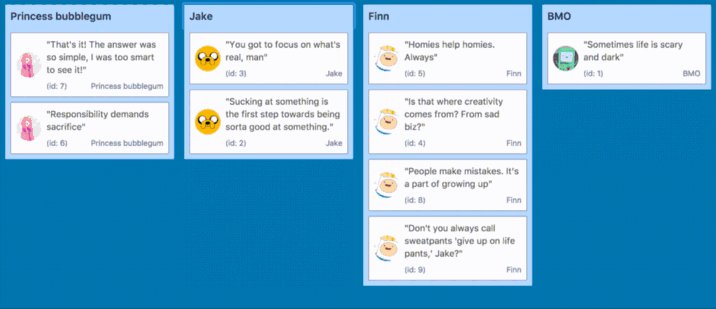
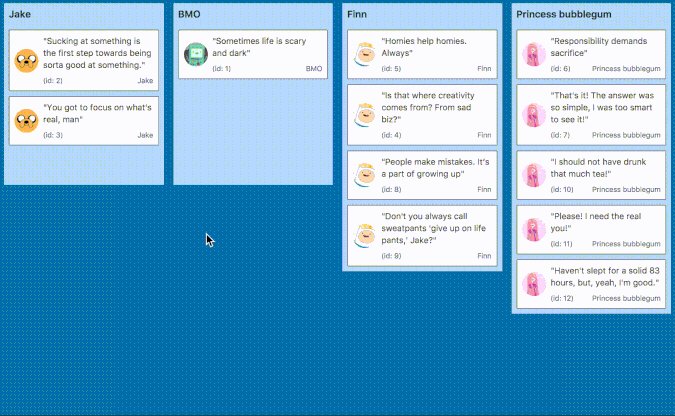
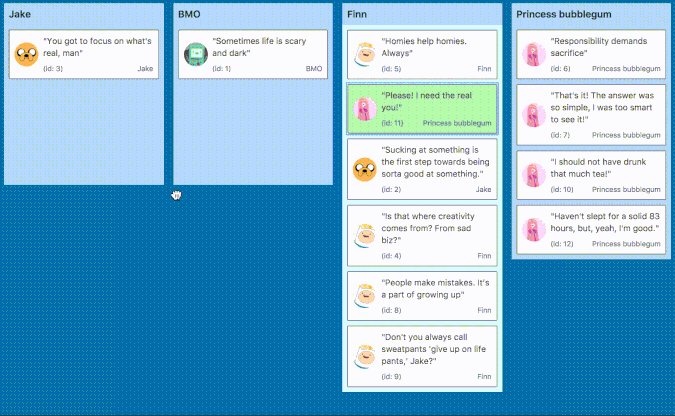
Cортировка элементов по группам.
Этот пример иллюстрирует замечательный метод сортировки группируемых элементов. Этот механизм функции перетаскивания самый стандартный, и он послужит нам отличной отправной точкой.
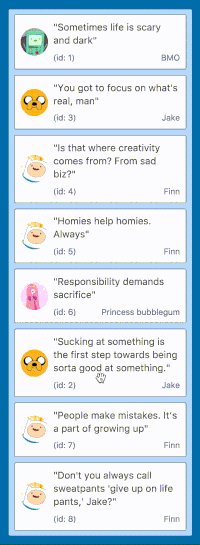
Движение

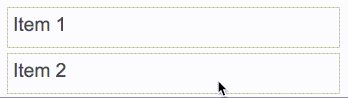
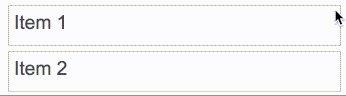
Традиционно принятое постоянное движение.
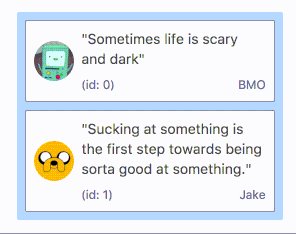
При перетаскивании элементов другие элементы исчезают и появляются по мере необходимости. Кроме того, при удалении элемента он немедленно появляется в своей новой исходной позиции.

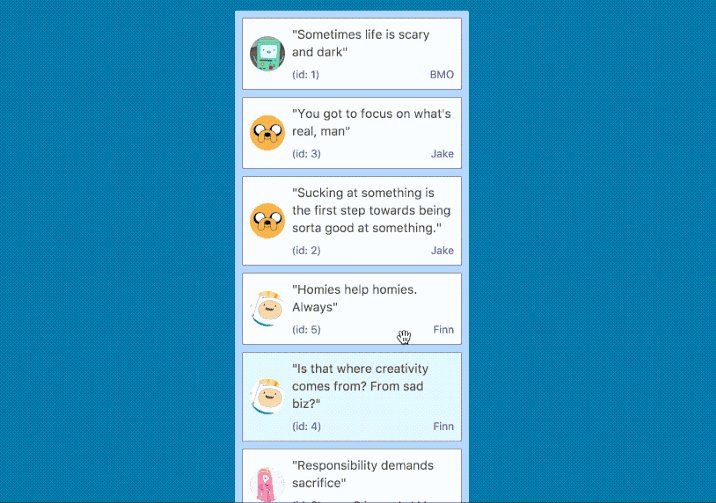
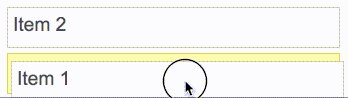
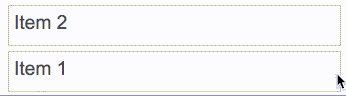
Более естественное движение.
Для более естественного перетаскивания мы анимируем движение элементов, потому что им нужно двигаться в процессе, чтобы мы могли более четко показать сам эффект перетаскивания. Мы также анимируем падение элемента таким образом, чтобы он затем оказывался на своей новой позиции. Ни в коем случае элемент не перемещается мгновенно в какое-либо другое место вне зависимости от того перетаскивают его куда-либо или нет.
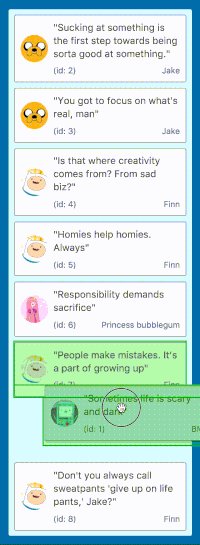
Знать, когда перемещать
Вполне естественно для действий функции перемещения базироваться на позиции, с которой начали перетаскивать объект.

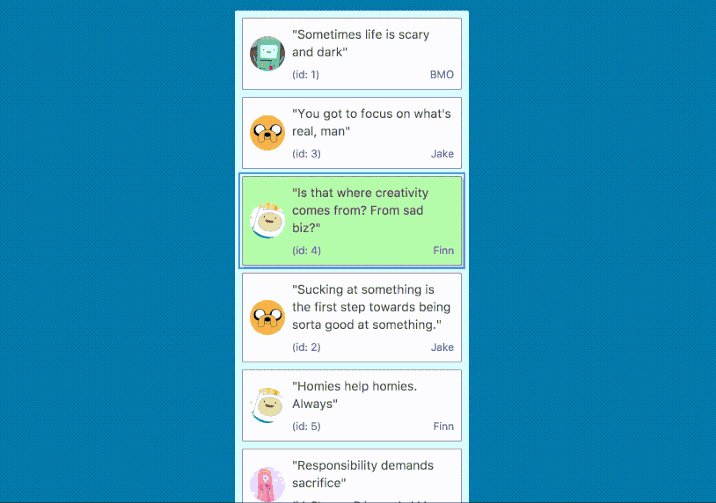
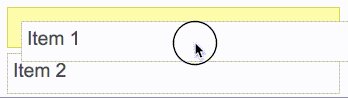
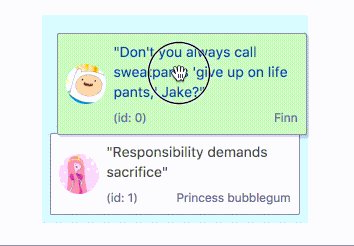
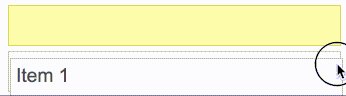
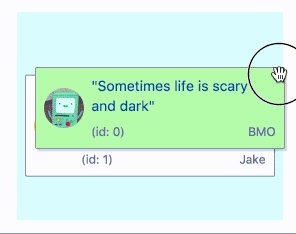
Действие, основанное на позиции выбранного варианта.
В этом примере пользователь захватывает правый верхний угол первого элемента. Пользователь должен перетащить выбранный вариант на нужную позицию до того, как второй элемент переместится на свою новую позицию. Это происходит, потому что вычисления основаны на исходной позиции выбора пользователя.

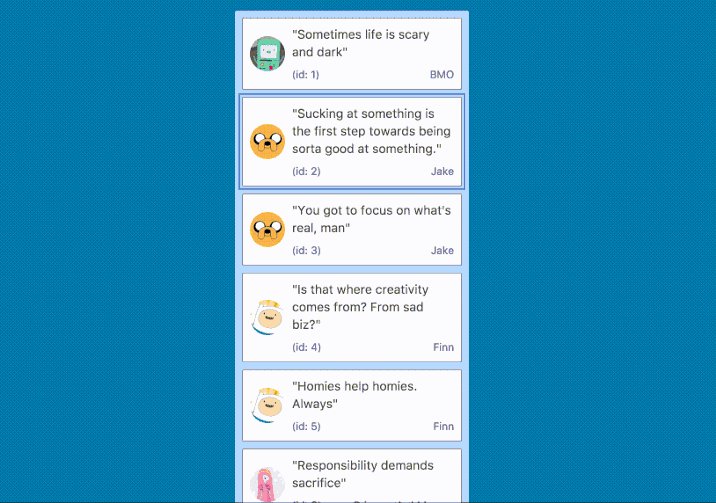
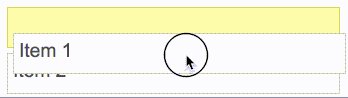
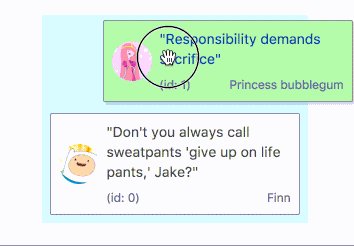
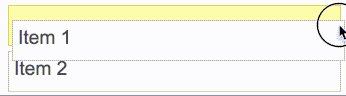
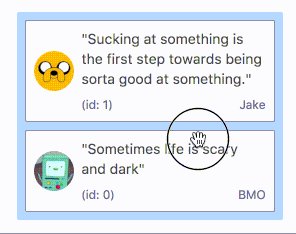
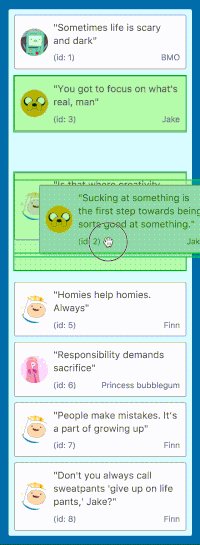
Действие, основанное на центре притяжения.
В
react-beautiful-dnd действия перетаскиваемых элементов основаны на центре притяжения — независимо от того, откуда пользователь берет элемент. К действиям перетаскиваемых объектов применимы те же правила, что и к набору гирь. Ниже приведены некоторые правила, которые используются даже с подвижными элементами при естественном перетаскивании:- Список перетаскивается, когда центральное положение перетаскиваемого элемента переходит через одну из границ списка
- Элемент, который находится в покое, должен уйти с пути перетаскиваемого элемента, когда положение центра перетаскиваемого элемента уходит за край элемента, находящегося в покое. Другими словами: как только положение центра элемента (А) выходит за край другого элемента (Б), Б сдвигается в сторону.
Доступность
Традиционно функция перетаскивания приводилась в действие исключительно мышью или с помощью сенсора.
react-beautiful-dnd поддерживает возможность осуществлять функцию перетаскивания с помощью одной лишь клавиатуры. Это позволяет пользователям получить опыт использования этой функции еще и с клавиатуры и открывает возможность узнать об этой функции тем, кто был с ней ранее не знаком.Уважение к браузеру
В дополнение к поддержке клавиатуры, проверяем, как сочетания клавиш взаимодействуют со стандартными взаимодействиями клавиатуры браузера. Когда пользователь не осуществляет перетаскивание какого-либо элемента, он может пользоваться клавиатурой как обычно. Во время процесса перетаскивания мы переопределяем и отключаем определенные горячие клавиши браузера (например, табуляцию), чтобы обеспечить комфортную работу пользователю.
Тщательно продуманная анимация
Так как многие вещи двигаются, пользователь может легко отвлечься на анимации, а анимации могут легко возникнуть на пути пользователя. Различные анимации настроены так, чтобы обеспечить правильный баланс указаний, производительности и интерактивности.
Увеличить интерактивность
React-beautiful-dnd усердно работает, чтобы избежать периодов отсутствия интерактивности настолько, насколько это возможно. Пользователь должен иметь ощущение, что он контролирует интерфейс, а не ждет пока закончится анимация, прежде чем он сможет продолжить взаимодействие с интерфейсом. Выпадение
Когда вы отпускаете перетаскиваемый элемент, его движение основано на физике(спасибо
react-motion). Это приводит к тому, что когда элемент падает он кажется более весомым и ощутимым.Уходим с дороги
Предметы, которые уходят с пути перетаскиваемого элемента, делают это с помощью CSS-перехода, а не физики. Это позволяет увеличить производительность за счет того, что GPU обрабатывает движения. CSS animation curve была разработана, чтобы сделать этот процесс возможным.
Из чего она состоит:
- Период подготовки, чтобы имитировать естественное время отклика
- Небольшая фаза на то, чтобы элемент успел переместиться
- Длинная заключительная часть, чтобы люди могли читать любой текст, который проигрывается во второй половине анимации

Animation curve, используемая в момент перемещения.
Хорошая совместимость
Неаккуратные клики и блокировка нажатия клавиш.
Когда пользователь нажимает кнопку мыши на элементе, мы не можем определить, кликнул пользователь на него или перетаскивал его. Кроме того, иногда, когда пользователь нажимает на элемент, он может слегка переместить курсор — случайный клик. Таким образом, мы начинаем перетаскивание только после того, как пользователь отвел мышь вниз на определенное расстояние — большее, чем если бы он осуществил случайное нажатие. Если порог перетаскивания не превышен, то действие пользователя отреагирует так же, как обычный щелчок. Если порог перетаскивания превышен, то действие будет классифицировано как перетаскивание, и стандартное действие нажатия не произойдет.
Это позволяет потребителям работать с такими интерактивными элементами как теги привязки, чтобы они могли быть как стандартными тегами привязки, так и узнаваемыми элементами.
Управление фокусом
React-beautiful-dnd упорно трудится, чтобы убедиться, что он не влияет на обычные вкладки потока документов. Например, если вы добавляете теги привязки, то пользователь по-прежнему сможет перейти непосредственно к привязке, а не к элементу, к которому осуществляли привязку. Мы добавляем tab-index к определяемым элементам, чтобы убедиться, что даже если вы не добавляете что-либо к тому, что обычно является интерактивным элементом, (например, div), то пользователь все равно сможет получить доступ к нему с помощью своей клавиатуры, чтобы перетащить его куда-либо.Не для всех
Есть множество библиотек, которые позволяют осуществлять действия функции перетаскивания внутри React. Наиболее примечательной из них является замечательная
react-dnd. Она проделывает невероятную работу по обеспечению огромным набором примитивов функции перетаскивания, которые особенно хорошо работают с HTML5, несмотря на то что HTML5 мало с чем совместим. React-beautiful-dnd это абстракция высокого уровня, построенная специально для вертикальных и горизонтальных списков. С таким подмножеством функциональности react-beautiful-dnd предлагает действенный, красивый и естественный опыт использования функции перетаскивания. Однако, react-beautiful-dnd не обеспечивает широтой возможностей, предоставляемых react-dnd. Таким образом, эта библиотека может быть не для вас, все зависит от того в каких целях вы собираетесь её использовать.Проектирование
Чистый, мощный API
До выхода этой библиотеки было уделено много времени разработке декларативного, чистого и мощного API. Должно быть очень легко начать с него и тем самым обеспечить правильный уровень контроля над опытом пользования функцией перетаскивания. Он основан как на изучении других многочисленных библиотек, так и на коллективном опыте использования продуктов с функцией перетаскивания. Я не буду пускаться в описание деталей API — но вы можете найти полное руководство при желании.
Производительность
React-beautiful-dnd спроектирована быть чрезвычайно производительной — это часть её ДНК. Она основана на предыдущих исследованиях производительности реакции, которые можно прочитать здесь и здесь. React-beautiful-dnd предназначена для выполнения минимального количества исполнений, необходимых для каждой задачи. Ключевые аспекты
- Используйте связанные компоненты с хранением промежуточных значений в памяти, чтобы убедиться, что единственные компоненты, которые исполняются это те компоненты, что должны исполняться -? благодаря
react-redux,reselectиmemoize-one. - Все задержки движения прерываются
requestAnimationFrame?- благодаряraf-schd - Хранение промежуточных значений в памяти используется повсеместно — благодаря
memoize-one - Условно отключаются указатели на все элементы при перетаскивании, чтобы защитить браузер от избыточной работы — вы можете прочитать больше об этой технике здесь
- Неосновная анимация выполняется на GPU

Минимальное количество обновлений реакций.

Минимальное количество браузерных изображений.
Проверено
React-beautiful-dnd использует несколько различных стратегий тестирования, в том числе модульное тестирование, тестирование производительности и интеграционное тестирование. Проверка различных аспектов системы способствует повышению ее качества и стабильности.В то время как покрытие кода это не гарантия качества, это хороший показатель. Эта кодовая база в данный момент содержит 95% покрытия кода.
Типизированно
Эта кодовая база типизирована с
flowtype для повышения внутренней согласованности и устойчивости кода. Она также предоставляет историю документации разработчика о том, как работает API.Заключение
Мы думаем, что интернет станет гораздо более красивым и доступным местом, благодаря
react-beautiful-dnd. Для получения дополнительной информации и примеров перейдите в архив.Огромное спасибо всем в Atlassian, кто сделал это возможным.
Обновление#1
Поддержка
react-beautiful-dnd была невероятной! Большое спасибо. Мы уже добавили некоторые новые функции, такие как перемещение по-горизонтали.
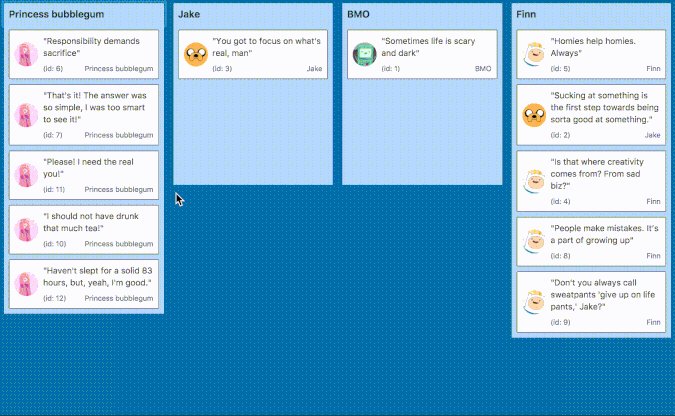
Горизонтальное перетаскивание.

Горизонтальное перемещение в контексте доски объявлений.
Было много запросов на поддержку сенсора (это позволило бы
react-beautiful-dnd работать на мобильных и планшетных устройствах). Это всегда было в планах и мы уже очень скоро начнем над этим работать! Библиотека еще совсем новая.Обновление#2
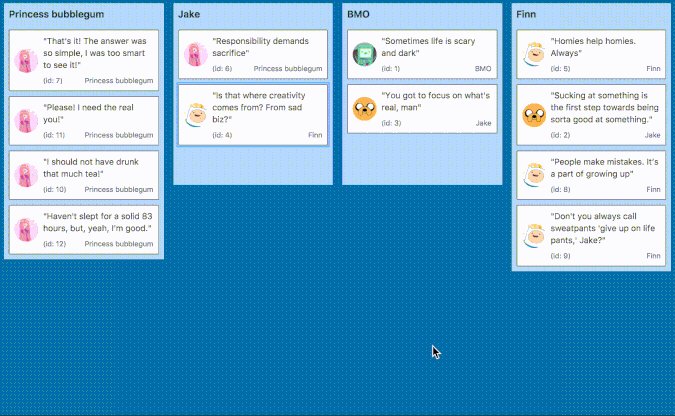
Мы выпустили поддержку для перемещаемых элементов между списками
react-beautiful-dnd. Я написал блог. “Естественное движение клавиатуры между списками", в котором говорится о том, как мы пришли к тому, чтобы создать это обновление таким образом, чтобы оно ощущалось естественным.
Перетаскивание между списками.
EDISON Software профессионально занимается разработкой софта для крупных заказчиков (например, система управления городским освещением или электронная система медицинского осмотра) и мы стараемся, чтоб внешний вид у продуктов был максимально удобен для пользователя, а «технический долг» у UX-дизайнеров сокращался. Вот подборка полезных статей по Usability:
Комментарии (7)

u007
03.10.2017 10:43Мило, конечно) Сколько одновременных перетаскиваний может обсчитать core i3 u ноутбучной редакции?


Aingis
Если уж на то пошло, то хорошо бы привести сравнение с draggable, например. А так, реклама рекламой.
kosiasik
Ну, draggable умеет touch, т.е. мобильные устройства, а эта радость нет. За сим можно и закончить.
expeerd
Еще полтора года назад пользовался Sortable от RubaXa, там это все уже тогда было.
RubaXa
Три года назад ;] Но без клавиатуры, хотел сделать, но увы, редкий кейс и сложный.