
В предыдущей публикации я рассказал о том, как мы пришли к пониманию необходимости создания дизайн-системы, и какой профит мы можем получить от ее внедрения. И, конечно, процессы создания и внедрения не такие простые, как кажутся на первый взгляд. Мы столкнулись с рядом серьезных проблем, которые нам предстояло решить. Именно о процессе создания и трудностях пойдет речь в этой статье.
UI Kit и проблемы его сборки
Те, кто крутятся в дизайнерской или около-дизайнерской тусовке, уже знакомы с понятием UI Kit (далее “кит”). Для тех, кто не в курсе — это набор элементов интерфейса в одной стилистике, предназначенный для сборки страниц. Обычно это Sketch или Photoshop-файлы, в которых по полочкам разложены компоненты, расставив которые, вы получите готовый макет. Но нам интересен именно тот кит, который используют не только дизайнеры, но и разработчики, менеджеры и технологи. Именно его можно назвать полноценным рабочим инструментом для продуктовой компании.
В нашем случае получилось несколько китов: один базовый и несколько продуктовых. В базовый кит мы заносим либо общие компоненты для всех продуктов, либо те компоненты, которые используются минимум в двух продуктах. В продуктовый кит попадают компоненты, которые являются уникальными для конкретного продукта.
Ниже перечислю проблемы, которые нам предстояло решить в рамках сборки первой версии базового кита:
- Компоненты. Их было очень много. 2700 компонентов, которые повторяли друг друга, были старые и ненужные, некоторые были производными от существующих. Какие-то выглядели одинаково, но работали по-разному.
- Сетка и лэйаут. Нужно было внести изменения, чтобы внедрить первый сквозной компонент, собранный на ките — боковую навигацию в личном кабинете банка (далее борд). Это означало, что будут затронуты абсолютно все страницы сайта, и ломать ничего нельзя.
2700 компонентов, Карл!
Встал вопрос о том, какие именно компоненты нужно выносить в базовый кит. Кнопки, навигация, базовые контролы не вызывают сомнений. А что еще?
Мы пошли по пути добавления тех компонентов, которые чаще всего используются на платформе Tinkoff.ru. Команда разработки помогла нам сделать выгрузку списка всех компонентов со статистикой по количеству их упоминаний.

Этого оказалось недостаточно, так как частое упоминание компонента не значит, что он используется в самых популярных сценариях для клиента. Нужно было зайти с другой стороны, и мы пошли по менее автоматизированному пути: взяли наши самые посещаемые страницы в продуктах и руками выписывали самые важные компоненты, которые можно было переиспользовать. Это касалось как внешних страниц Tinkoff.ru, так и внутренних страниц интернет-банка.
Начинайте с компонентов, которые участвуют в типичных паттернах использования вашего продукта.
Результат не заставил себя ждать очень долго:
- этими двумя способами мы покрыли базовый кит на 70%;
- количество базовых компонентов сократилось до 70;
- для некоторых компонентов был расширен функционал для того, чтобы они могли участвовать в разных продуктах;
- синхронизировали названия компонентов между дизайном и разработкой;
- определили структуру и зависимости каждого компонента. Например, селектор счетов у нас строится на базе инпута;
- теперь мы сможем итеративно менять компоненты.
Сетка и лэйаут
На Tinkoff.ru отсутствует отдельно стоящая зона личного кабинета — можно авторизоваться и продолжать серфить по продуктовым страницам сайта. Разделы авторизованной зоны появляются в главном меню, а в борде клиенту доступны его карты, счета и другие продукты.
Существующий на тот момент лэйаут был сложным технически и тяжеловесным. У него были процентные уши, и при входе в личный кабинет контент сужался динамически, чтобы освободить место для выезжающего темного борда справа (да, тогда еще борд был темный и справа). В итоге мы получали затормаживания при входе в личный кабинет, так как рендер всех этих динамических изменений контентной области ложился на фронт. Плюс на некоторых страницах ловились баги, что где-то что-то не влезло. Но таких ситуаций было немного.
Что было сделано:
- отказ от процентных ушей и фиксирование минимальных отступов контентной области для минимальных разрешений;
- фиксирование и небольшое увеличение контентной области для внешнего сайта и личного кабинета;
- вынос процесса авторизации из борда на отдельную страницу;
- построение нового поведения лэйаута, взяв за основу личный кабинет, где контент существует вместе с бордом.
Проделанная работа дала нам прирост в производительности, так как теперь контент не сужается динамически, а просто смещается вправо, при этом не важно, какое состояние борда активно, свернутое или развернутое. Новое поведение, фиксация и небольшое увеличение контентной области упростило нам тестирование страниц и избавило нас от незначительных багов с тем, что где-то что-то не влезло.
Версионирование и синхронизация
Уже на ранней стадии создания базового кита мы понимали, что хотим взять опыт разработчиков по работе с кодом и внедрить его на нашей дизайнерской кухне. То, что есть у нас в ките, должно быть у них. Не должно быть никаких расхождений. Нам нужно было создать единое пространство для того, чтобы поддерживать актуальность кита.
Инструменты
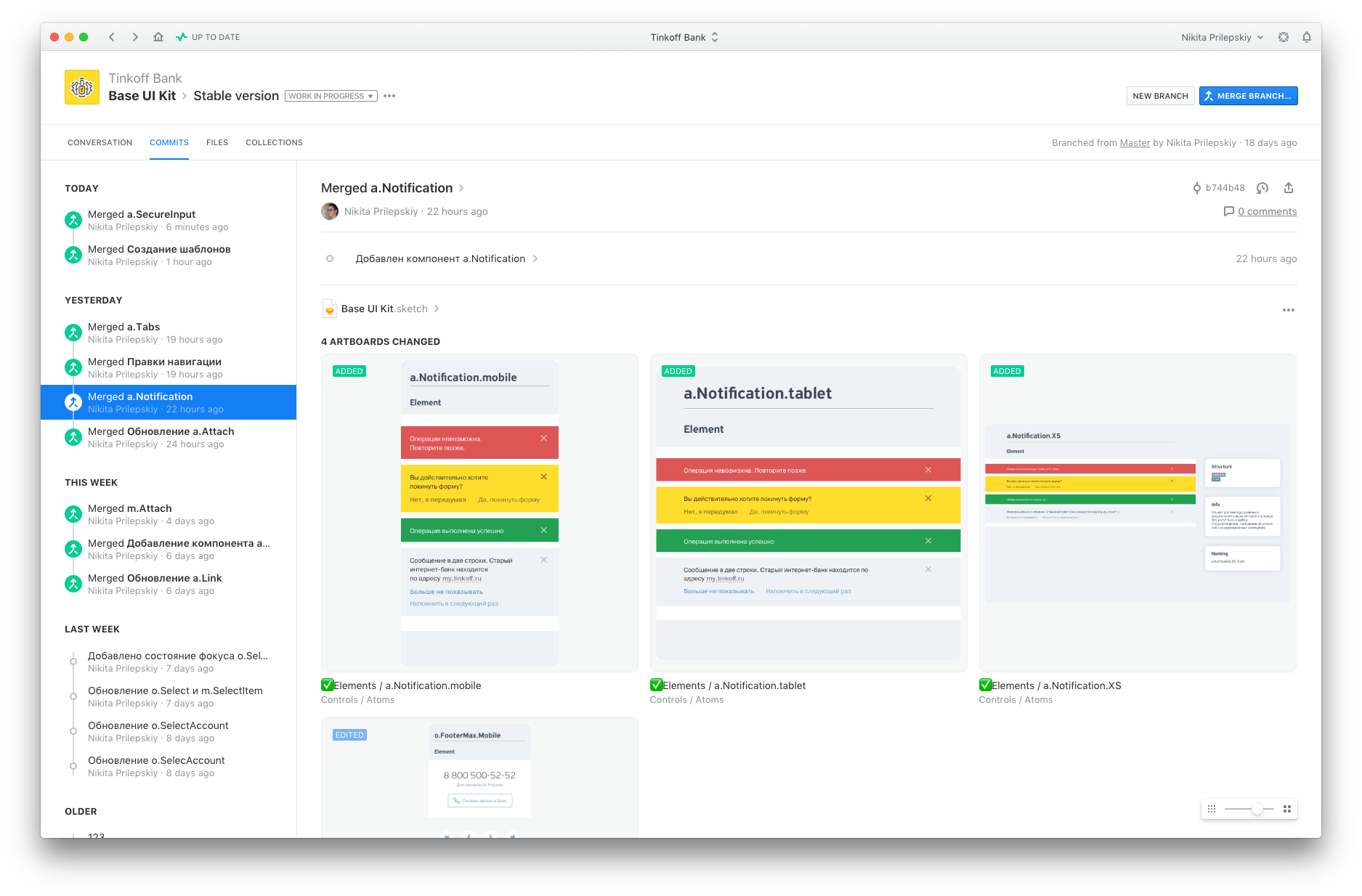
У разработчиков с этим уже давно все хорошо. Ни один крупный проект не обходится без системы контроля версий (Git, Github, SVN, Mercurial). Что касается дизайна, то здесь инструменты только начинают появляться, и одним из них является Abstract. Его преимущества:
- возможность совместной работы над одним проектом;
- разграничение доступа;
- создание веток;
- версионирование и история изменений;
- сохранение и описание каждого изменения в дизайн-макетах;
- понятный интерфейс;
- прозрачность процессов;
- высокая скорость работы.

Мы активно используем Abstract для версионирования базового кита. С его помощью можно контролировать и сохранять историю любых изменений, а также иметь доступ к любой версии любого компонента в момент необходимости. Abstract записывает абсолютно все.
Любая версия. Любой компонент. В любое время.
Подход
С точки зрения дизайна и разработки, мы используем один подход — семантическое версионирование (semver) компонентов. Это означает, что версия представляется в виде трех целых цифр, разделенных точкой (например 2.4.1). Первая цифра называется мажором версии, вторая минором, а третья — патчем.
Изменение версии для дизайна:
- Патч-версия — это исправление незначительных ошибок в дизайн-макете компонента;
- Минор-версия — добавляется новое состояние, которое не затрагивает другие состояния компонента;
- Мажор-версия — глобальные функциональные и стилистические изменения компонента.
Изменение версии для разработчиков:
- Патч-версия — правки багов и изменения, не влияющие на поведение компонента;
- Минор-версия — добавление новых состояний компонента;
- Мажор-версия — изменения, которые могут сломать компонент. Например, изменился внешний вид и размеры.
Каждый компонент версионируется по этому подходу.

Синхронизация
Одна из важных задач — сформировать полное соответствие компонентов дизайн-команды с компонентами, которыми пользуются разработчики. Учитывая тот факт, что у дизайнеров и разработчиков происходит версионирование каждого компонента, нам нужно было понять, на каком из трех уровней возможна синхронизация.
Сравнивать компоненты по патч-версии не было смысла, так как баги, которые могут появляться в дизайне и разработке, существенно отличаются. Но если в макете компонента появляется новое состояние, то логично, что оно должно появиться и в его живом аналоге. Обговорив этот момент с разработчиками, мы взяли за правило, что компоненты синхронизируются, начиная с минор-версии, а патч-версии могут быть разными.
Результат таких нехитрых манипуляций:
- доступ к любым компонентам любой версии у дизайнера и разработчика;
- полное соответствие компонентов;
- понимание того, где используется компонент и какой он версии.
Витрина
Мы применяем React Storybook для отображения и использования наших компонентов, но в его исходном виде: он неудобен для всех, кроме разработчиков. А нам хотелось собрать всю информацию по дизайн-системе в одном месте и сделать ее доступной для всех:
- общие принципы построения интерфейсов;
- компоненты для всех продуктов;
- документация и спецификации по ним;
- ресурсы для дизайнеров и разработчиков.
Этот инструмент будет полезен абсолютно всем членам команды: дизайнерам, разработчикам, менеджерам и технологам.
- Это отличный способ ознакомиться с принципами и всеми компонентами дизайн-системы, понять, как это все работает и собирается в единое целое.
- Он даст понимание, насколько объемен тот или иной продукт, из каких компонентов состоит.
- Позволит более точно дать оценку при внесении изменений или разработке фич.
- Ответит на вопросы, как устроен компонент, откуда берутся данные и что с ними происходит.

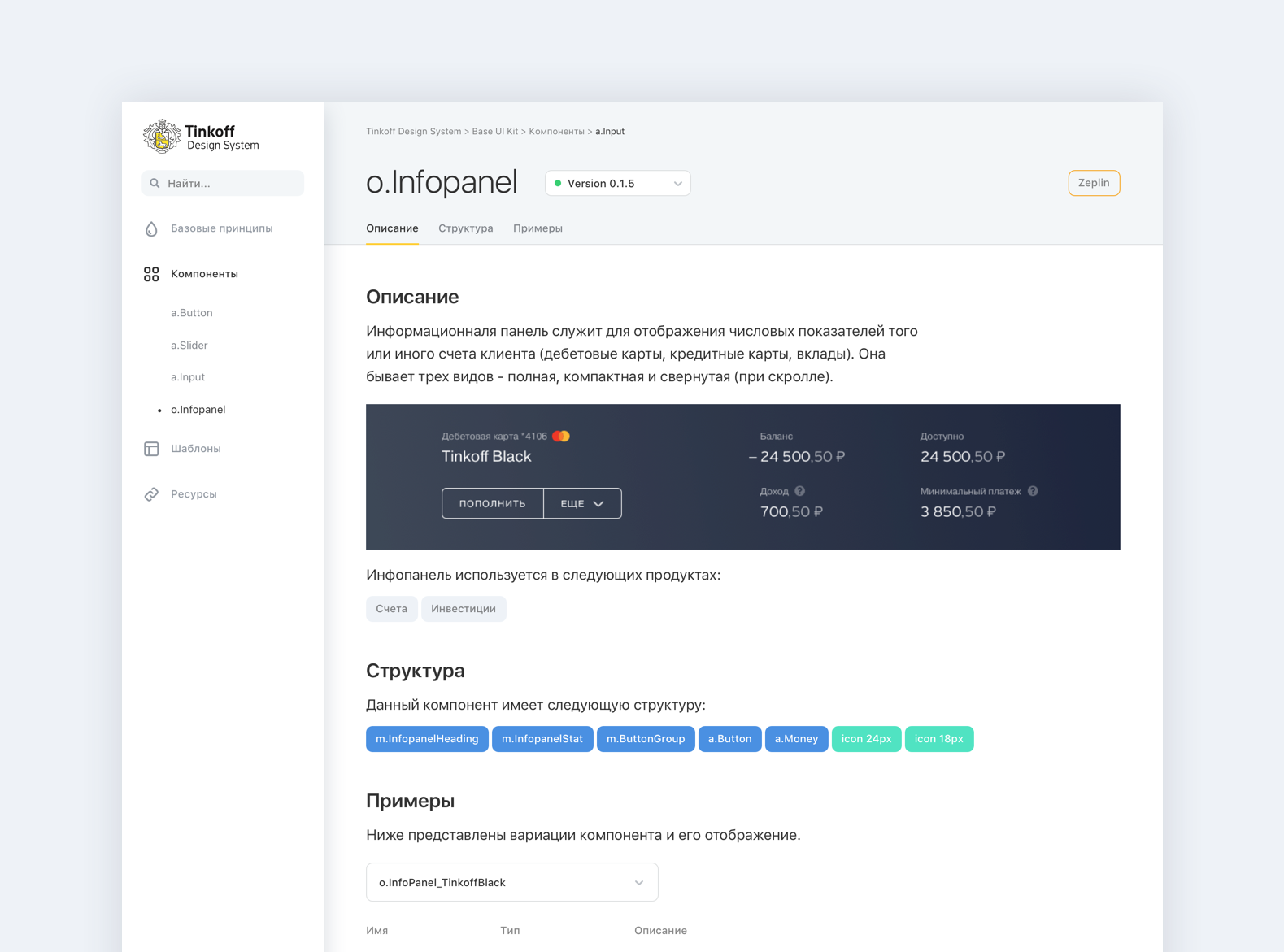
Мы начали разработку собственной витрины для нашей дизайн-системы и наделили ее следующей функциональностью:
- UI Kit для всех продуктов. Главная страница витрины — разводящая по всем существующим китам для продуктов.
- Основные принципы построения интерфейсов. Для каждого кита есть свой раздел, в котором представлены цвета, типографика, компоненты и шаблоны.
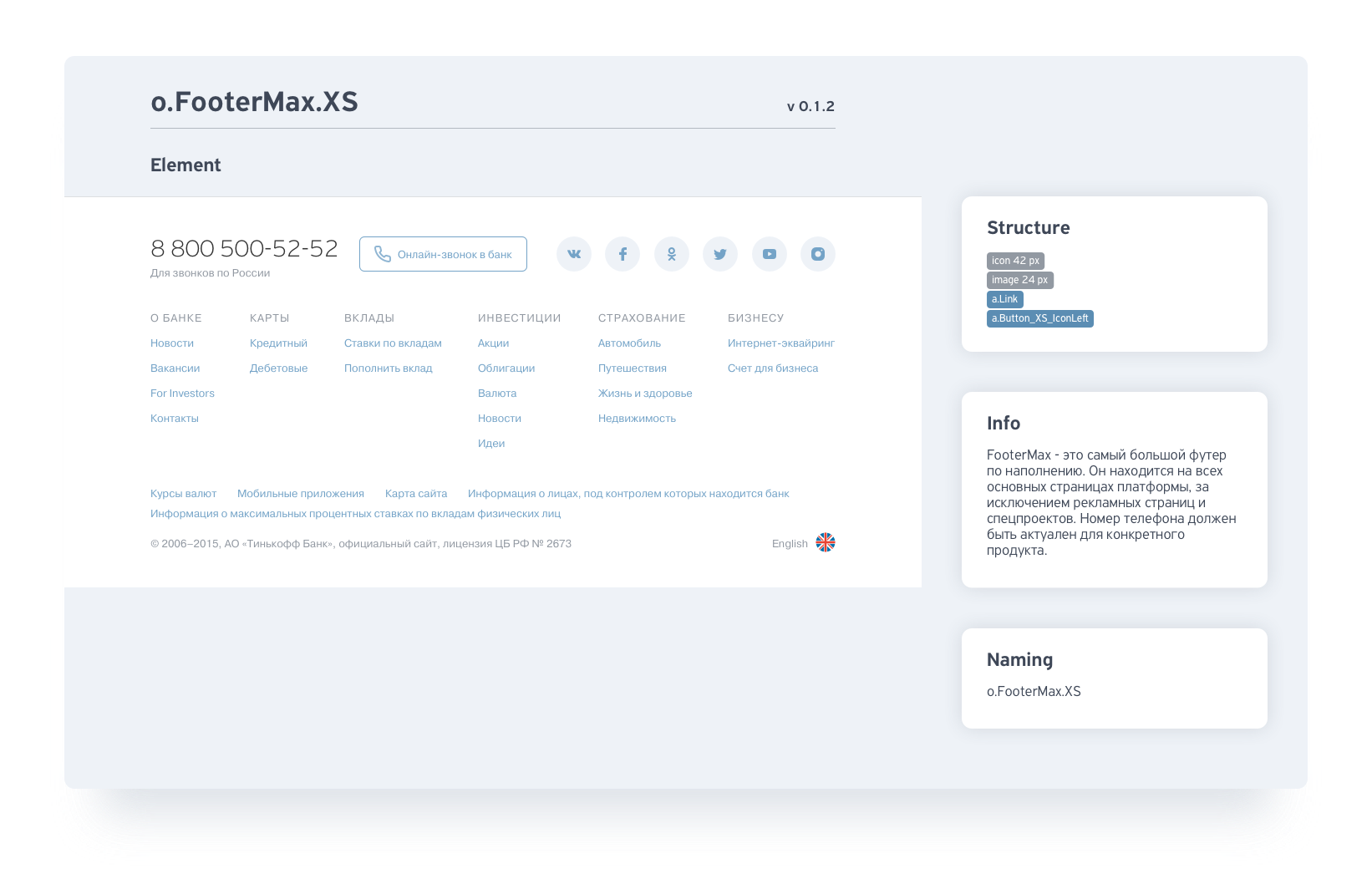
- Структура и зависимости. Можно увидеть, в каких продуктах используется каждый компонент, и если это молекула или организм, увидеть его структуру.
- Версии. Для каждого компонента можно посмотреть его версии с момента появления на витрине. Можно увидеть актуальную версию и версию, которая находится в разработке.
- Документация и спецификации. Каждый компонент подробно описывается с точки зрения дизайна и разработки. Имеются ссылки на актуальные макеты в Zeplin.
- Поведение. Можно посмотреть, как ведут себя компоненты на различных разрешениях.
- Использование кода. Для каждого компонента приведены все необходимые параметры, которые можно изменить. Они сразу же отображаются в снипете для кода, содержание которого можно скопировать и вставить к себе.
Послесловие
Создание и внедрение дизайн-системы – сложный, но необходимый процесс для крупных компаний с большим количеством разных продуктов. И мы постараемся рассказать о всех подводных камнях, с которыми нам пришлось столкнуться. Следующие статьи будут посвящены регламентам, бизнес- и дизайн-процессам.
Комментарии (39)

igrishaev
09.10.2017 17:53+6Я уже писал об этом на другом ресурсе: нагромождение шапок занимает половину экрана. Попробуйте открыть страницу курсов валют на макбуке 13 дюймов.
http://grumpy.website/post/0Ojr3zrGI/0Ojr3zrGI_1.png

igrishaev
09.10.2017 18:12+6Как верно заметили выше, личный кабинет очень тормозной. Еще одна претензия, нельзя открывать ссылки в новом окне по клику с зажатым Command, потому что на элементах onClick. Я понимаю, этот пост не жалобная книга, но вы хоть сами-то пользуетесь тем, что делаете?

Aingis
09.10.2017 19:02+4Их там заставляют приходить к 10 утра. С написанием объяснительной даже при опоздании хоть на минуту. Про влияние недосыпания как раз недавно была статья.

Carduelis
10.10.2017 10:14+1Нет никакой проблемы сделать следующий код:
if (event.ctrlKey) { window.open(link, '_blank'); } else { router.go(link); }
При этом, не забыв позаботиться о кроссбраузерности и безопасности '_blank'
Aingis
10.10.2017 12:12А можно написать тег
<a href="">и не надо никакого Javascript. Кроме того, у ссылок есть контекстное меню, по ним можно перемещаться табом (лишь бы были стили фокуса) и нажать клавиатурой, можно открывать в новой вкладке средней кнопкой мыши, и т. п. Всего этого предусмотреть нельзя, например, в контекстном меню может быть пункт от браузера или расширения.

Legion21
09.10.2017 19:54+1Не уверен, что они ушли от говнокода) Ну есть ui kit… но в целом то он проблемму сайта не решил) Тормозил и будет тормозить)))

iamnickparker Автор
10.10.2017 09:32-1Мы пишем о проблемах, с которыми сталкиваемся в процессе создания системы. Ни в одной статье не было сказано, что мы уже все внедрили. Мы над этим работаем. И как я уже говорил — это долгий и сложный процесс.

BigD
09.10.2017 20:41+9При всём моём уважении к ТБ, будучи лояльным клиентом, не могу не заметить, что сайт очень тормозной. Ой, кажется, я не одинок в этом наблюдении…

la0
09.10.2017 21:01+2Плюсую. Аналогичная ситуация. Меня настолько это, а в последнее время ещё и невозможность открыть в новом окне часть интерфейса раздражает, что я принимаю решение лишний раз не заходить туда и платить условными Я-деньгами. Пытался использовать приложение, но это ад. в поле ввода суммы платежа не появляется клавиатура что бы я ни делал.
Такое впечатление что там вообще никто ничего последнее время не тестирует.
Причем юз-кейс стандартный. Платил себе платёж, и тут понял что упёрся в настроенный лимит на операции в ИБ. И у меня реально нет способа в отдельном окне открыть управление лимитами. Только в этом же, потеряв все заполненные реквизиты.
После того как на среднюю кнопку ИБ отреагировал сбросом реквизитов, я решил послать это всё нафиг и заплатить через яд.
Смотря на это всё, это худшая реклама инструмента. Не в смысле что инструмент плохой, а контекст.
c01nd01r
10.10.2017 11:12+2Пытался использовать приложение, но это ад. в поле ввода суммы платежа не появляется клавиатура что бы я ни делал.
О, я думал это у меня какой-то локальный баг на моем телефоне.
Спасибо, теперь знаю, что я не один :)

Ivan_83
09.10.2017 21:42-7Пиарасты таки решили аккуратно высунутся после того как шеф испортил всю карму.
Надеетесь на эффект золотой рыбки — что все уже забыли что было с блогерами?)
vintage
10.10.2017 00:48-3А что было с блоггерами?

Ivan_83
11.10.2017 00:59-2Ребята приложили банк в своём ютуп канальчике, за это однофамильный бигбос прислал им маскишоу, прям московских куда то в далёкое замкадье. Ну а дальше они выпилили дверь и вынесли блогеров вместе с техникой.
Разозлённые хомяки и блохеры даже объявили что с банком больше не дружат.
(Похоже ЦА банка заметно пересекается со зрителями ютуп каналов, и запахло потерями денег реальных...)
Потом чтобы волну ещё сильнее не поднимать вроде как дело замяли.
meduza.io/feature/2017/09/26/oleg-tinkov-otozval-vse-iski-protiv-nemagii-no-ostanovit-ugolovnoe-delo-on-uzhe-ne-mozhet
Судя по тематике, активности обсуждения и содержимому почти все тексты блога рождались с ПР мотивами, а не как желание поделится чем то интересным.
После того как их приложили в комментах 21 сент (чтв), они перешли на публикацию очередной порции по понедельникам — типа после отдыха память стирается?)))
Пиарасты Касперского после того как случилась порча кармы конторы и шефа хотя бы запилили тут годный пятничный бложик.
Годный — в смысле там перепечатки новостей, но стиль подачи приятный, и делают они это на постоянный основе уже несколько лет, пытаясь заменить ассоциацию с того что было на приятные воспоминания о пятничном чтиве (пятница же типа праздник, расслабон).
Читать приятно, но я всё равно помню почему они тут пишут :))))
kirillaristov
А в чём проблема?
Тебя работодатель привязал к этому банку?
eoffsock
Хз, спросите у бигбоса.
Я об обоих сторонах узнал только из за конфликта.
vintage
11.10.2017 06:07-1Вы сами-то читаете текст по ссылкам, что даёте? У одного блогера полиция провела обыск по уголовному делу. Другой сказал ему сломали дверь, но заявление в полицию не подал.
Причём сами эти блогеры ни чем не лучше того, кого они обсирают. Мозгов не хватает ни на нормальный юмор не скатывающийся к оскорблениям и пердежу из разных мест, ни на выбор объекта насмешек.
Любой корпоративный блог — это только и исключительно пиар. Это разве не очевидно? Для того, чтобы просто чем-то поделиться, не обязательно платить неслабые бабки за корпоративный блог.

vintage
10.10.2017 00:39Не эффективней ли было бы использовать парное программирование вместо параллельной разработки кода и макетов с последующей их синхронизацией? Садятся рядом дизайнер с программистом и они вместе сразу пилят код. В результате программист проникается дизайнерскими приёмами, а дизайнер сразу понимает ограничения платформы. А плоды их работы получаются быстро и изначально "синхронизированными".

Smile42RU
11.10.2017 09:01А если разработчиков 200 штук и все они в 4 разных городах? При том что дизайнеров 10 и сидят они ваще в отдельном здании.
Ну-ка?
vintage
11.10.2017 09:13А если разработчиков 200 штук и все они в 4 разных городах? При том что дизайнеров 10
Судя по тому, что на реализацию 10 дизайнерских задумок требуется 200 разработчиков, эти города располагаются в Индии. Уверен в этих городах талантливых дизайнеров не меньше, чем талантливых разработчиков :-)
И да, когда бизнес сидит рядом — это вообще сказка, можно очень быстро что-то узнать и согласовать. Эта роль Product Owner называется.

kirillaristov
10.10.2017 03:27+1В ЛК на главной только список операций. Разве в ЛК заходят, чтобы посмотреть последние траты/пополнения? Они в смс приходят. Туда заходят, чтобы что-то сделать. С карты на карту кинуть или пополнить чей-то баланс. Чертыхаюсь, блин, каждый раз, когда в тормозном ЛК нужно дождаться загрузки основной страницы и только потом идти в раздел Платежи.
Баланс, Платежи, Список операций — не таким ли должен быть приоритет?
У всех так, или я один такой извращенец использую ЛК для перемещения средств со счета, а не для созерцания совершенных операций?

petuhov_k
10.10.2017 05:36+1Вы такой не один, как и ИБ тинькова. Зачем они все так делают — загадка. Пока доберёшься до нужного места в банке, забудешь, что хотел.
А самое обидное, что мы вот пишем пишем, про то какой банк медленный, про юзабилити. А им плевать. У них кит.
Cobolorum
10.10.2017 08:21+4Господа ДБО-ки и продуктологи убейтись об стенку и пойми одну простую вещь!
Все люди РАЗНЫЕ!
Нельзя сделать один интерфейс который удовлетворит всех, нельзя сделать один продукт который удовлетворит всех. Кода Вы говорите что вы сделали продукт или интерфейс для всех вы лжете.
Научитесь поддерживать несколько видов/версий интерфейсов и/или методик управления счетами/деньгами и будут вам благодарность от клиентов.reinvent
10.10.2017 12:59+1Нельзя сделать один интерфейс который удовлетворит всех,
Возможно, кто-нибудь однажды придумает конструктор, позволяющий каждому пользователю собирать свой интерфейс.
vintage
10.10.2017 15:20+1Что примечательно, изначально у Тинькова был именно конструктор, позволявший собрать себе дашборд из виджетов по вкусу. Слабенький, но конструктор. Но почему-то эту идею не то что не развили, а вообще закопали и сделали на Реакте… многостраничное веб-приложение, где переключение между вкладками — это несколько секунд ожидания загрузки одних и тех же данных. Какое ещё SPA и http-кеширование в 2k17? :-)
reinvent
10.10.2017 15:56+1Очень зря, это серьезная проблема. Смысл в том, что информация в картинках считывается быстрее и запоминается лучше, но только если она соответствует ассоциативному ряду конкретного человека. Поэтому за возможностью формирования своего интерфейса будущее.

vintage
10.10.2017 08:57+3Кстати, интересно было бы узнать:
- Какой у вас размер фронтенд-команды? Или даже сколько у вас фронтенд-команд?
- Сколько по времени занимает разработка одного виджета (организма?) от постановки задачи, то приёма тестировщиком? А сколько при это человекочасов уходит у соответствующих ролей (дизайнер, разработких, тестировщик, владелец продукта)?
- Сколько по времени заняла разработка этих 2700 компонент и сколько переписывание с выделением общих компонент?
- Сколько всего компонент стало-то? И почему так поздно спохватились, что куча дубликатов? Надеюсь у вас нет метрик в духе "этот программист запилил 20 компонент — он молодец, а этот всего 10 — его пора уволить"?

azamatme
10.10.2017 12:43+2Забавно, что большинство чуваков выше понятия не имеют о том, как создаются и поддерживаются большие продукты. Это огромная работа, где малейшее изменение задействует длинную цепочку, проходящую через дизайн, разработку, разные платформы и т.п. Это продукт и только проходя итерацию за итерацией можно сделать его «красивым», «быстрым», «оптимизированным» и всё, что вашей душе угодно. Короче, не нервничайте, ребятки. Учитесь и делитесь опытом с другими. Желчью все горазды брызгать :)

Delphinum
10.10.2017 14:36+2Забавно, что большинство чуваков выше понятия не имеют о том, как создаются и поддерживаются большие продукты
С чего вы сделали столь странный вывод? Может быть наоборот, большинство чуваков выше прекрасно понимают, как создаются и поддерживаются большие продукты, от того и пишут те комментарии, которые пишут?

nobr
11.10.2017 13:17Планируете ли вы открыть код витрины? Есть ли что-то аналогичное, что подходит под ваши требования к витрине?


mckalech
у вас там это… банк лежит…
AKiNO
я уверен, что его положили не фронтэнд-компоненты :)
Nikita001
К пуговицам претензии есть? )
Aingis
Название как бы говорит нам: TinkOFF.