Уже семь лет я публикую регулярные обзоры свежих статей по теме интерфейсов, новых инструментов и коллекций паттернов, интересных кейсов и исторических рассказов. Из лент нескольких сотен тематических подписок отбирается примерно 5% стоящих публикаций, которыми интересно поделиться. Предыдущие материалы: апрель 2010-сентябрь 2017.

The cult of conversational design and why forms aren’t dead yet
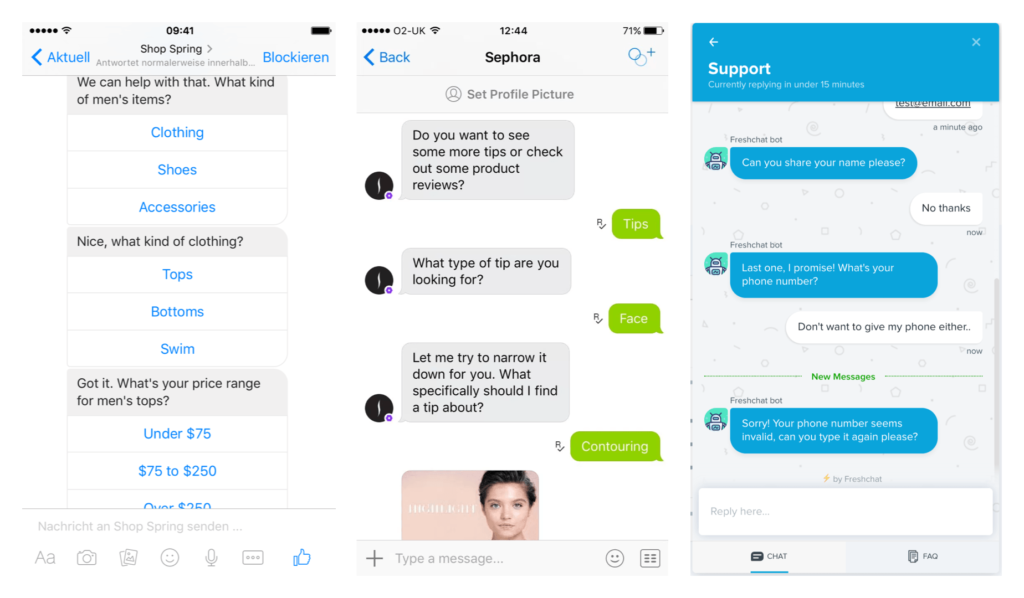
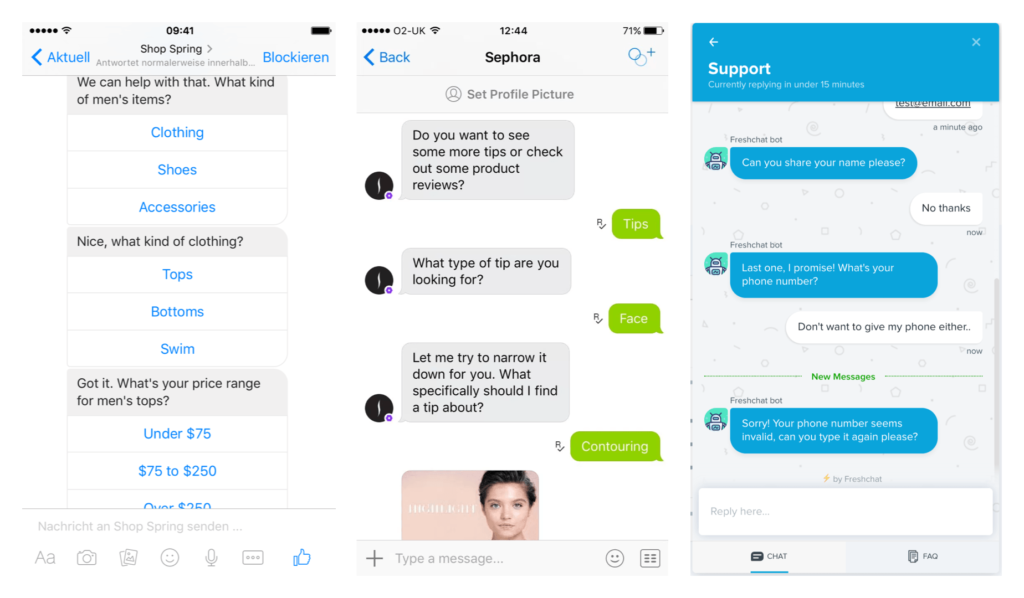
Shekman Tang из Intercom рассказывает об экспериментах по заполнению форм в новом продукте компании Operator, основанном на мессенджере. Он показывает, что нашумевшие в прошлом году боты неэффективны для такой задачи, так что он нашёл гибридный подход на стыке классических форм и ботов.

A Bone to Pick with Skeleton Screens
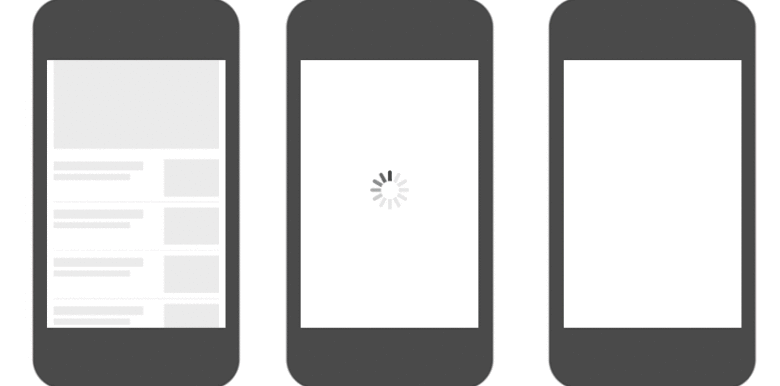
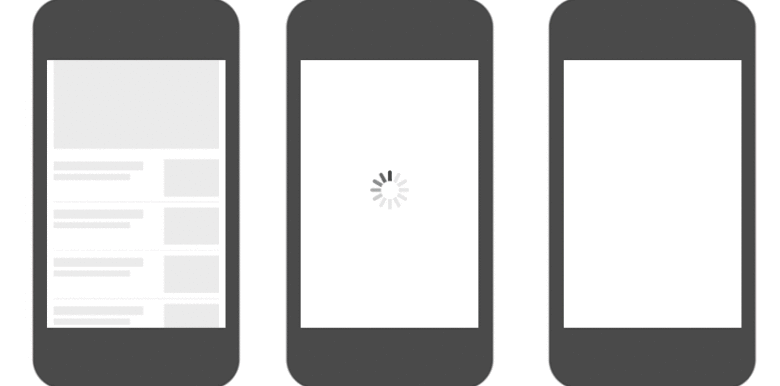
Команда студии Viget провела эксперимент по восприятию схематичных экранов загрузки интерфейса, которые в своё время предложил Facebook. В их ситуации они воспринимались пользователями как более медленные, чем классический круговой индикатор загрузки.

While Apple is taking away buttons, we found a way to add one
Создатели приложения Luna Display нашли способ использовать камеру iPad в качестве дополнительной кнопки — при её закрытии пальцем появляется контекстное меню.
A Practical Guide to Improving Web Accessibility
Cynthia Ng описывает рекомендации по поддержке доступности на сайтах библиотек.
7 Product Page UX Implementations that Make REI Best-in-Class
Baymard Institute приводят в пример интернет-магазин REI, как использующий большинство их лучших практик для страницы товара.
Intercom on Customer Engagement
Новая книга Intercom посвящена вовлечению пользователей с помощью добротного общения с ними.
iOS 11
Разработка единой дизайн-системы — опыт «Рамблера»
Дизайн-команда Rambler & Co рассказывает о работе над своей дизайн-системой. Они также обновили свои гайдлайны по бренду.

ARUI-feather — Alfa-Bank UI lightweight library
Новая версия дизайн-системы Альфа-Банка на React. Другие новости дизайн-систем:
Defining Design Systems
Nathan Curtis пытается вывести своё определение того, что такое «дизайн-система». Он предлагает несколько точек зрения и достаточно комплексный взгляд, охватывающий не только платформу, но и процессы её поддержки и развития. Ещё несколько статей от него:
Creating a Design System — The 100-Point Process Checklist
Чек-лист UXPin по созданию дизайн-системы в виде их фирменной мини-книги.
Photon Design System
Интерфейсные гайдлайны Firefox. Правда, сделаны на базе скриншотов.
Fluent Design System
Horizontal Attention Leans Left
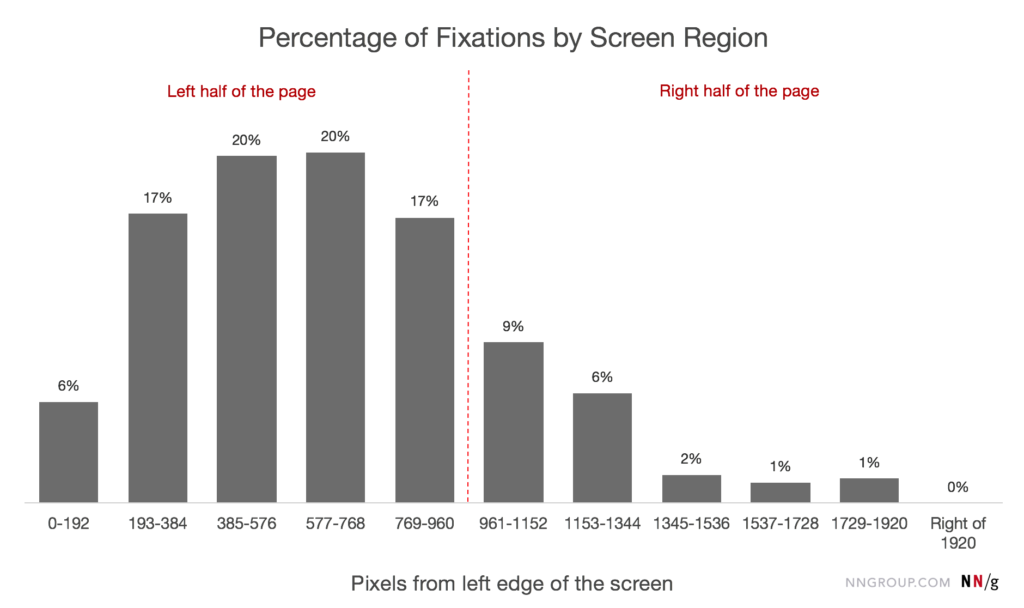
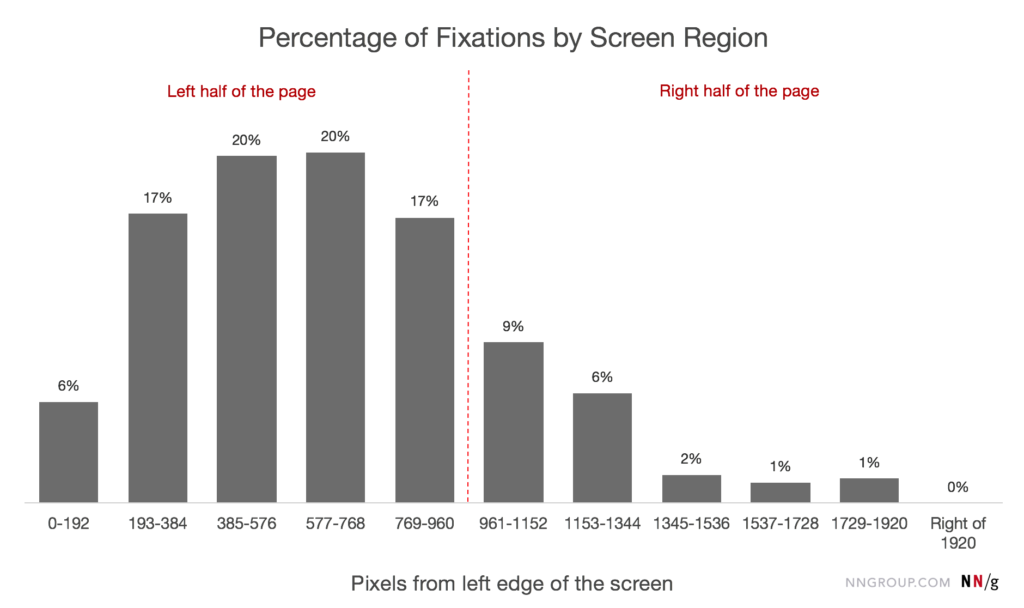
Therese Fessenden собрала данные многих eye-tracking-исследований Nielsen/Norman Group и делает вывод о том, как распределяется внимание пользователей по странице от левого к правому краю.

Exhaustive Review or «I Can’t Believe It’s Not There» Phenomenon
Kara Pernice из Nielsen/Norman Group пишет о проблеме поиска информации на странице. Есть три причины того, что пользователь слишком долго изучает её — не может найти нужное, изучает подробную информацию (например, характеристики товара) и вдумчивое чтение.

Accessibility
InVision Studio
InVision запускают Studio, полноценный редактор интерфейсов в вебе. Получился конкурент Figma, который будет доступен в январе. Другие новости инструмента:
Adobe XD 1.0
На осенней конференции Adobe MAX 2017 инструмент наконец-то вышел из беты. Релиз не особо изменился относительно беты, но в ноябре обещают много нового — больше возможностей анимации, интеграция с Zeplin и Sympli, а также поддержку плагинов.

Adobe MAX 2017
15-17 октября прошла ежегодная конференция Adobe MAX 2017, на которой представлены обновления ключевых продуктов. Paddi MacDonnell сделала обзор основных новостей. Официальный анонс.
С выходом Adobe XD из беты все основные изменения, касающиеся дизайнеров интерфейсов, теперь происходят там. Photoshop больше не пытаются сделать комбайном, все его обновления касаются обработки изображений (ещё один список обновлений).
Платформа алгоритмического дизайна Adobe Sensei постепенно проникает во все продукты, расширяется поддержка облачного хранилища Creative Cloud, первые возможности работы с виртуальной реальностью в After Effects и Premiere.
Обзор выступлений на конференционной части от Christina Koehn.
Sketch 47
Вышел Sketch 47 с собственным облачным хранилищем символов.
Интересные плагины:
Tumult Hype 4
Появилась бета-версия инструмента анимации Hype 4 от Tumult. Из наиболее интересных изменений — анимация векторных фигур.
Balsamiq Cloud
Популярный инструмент для грубых набросков интерфейса стал работать в браузере и оброс вспомогательными возможностями вроде обсуждения экранов. Десктопная версия также доступна.
Flow (экс-C4 Studio)
Инструмент анимации C4 Studio переименовали во Flow. Бета-версия доступна бесплатно.
Marvel
Framer
Figma
Sympli
Zeplin
Flinto
Abstract
User experience research and strength of evidence
Philip Hodgson из Userfocus категоризует методы пользовательских исследований по доказательной силе.

Quantitative vs. Qualitative Usability Testing
Raluca Budiu из Nielsen/Norman Group описывает разницу между качественным и количественным юзабилити-тестированием, а также подход по их совместному использованию.

Emily Geisen и Jennifer Romano Bergstrom — Usability Testing for Survey Research
Книга Emily Geisen и Jennifer Romano Bergstrom «Usability Testing for Survey Research» вышла в феврале 2017 в издательстве Elsevier. UXmatters публикует главу 2 из неё, посвящённую юзабилити-тестированию опросников.
An Introduction to UX Benchmarking
Jeff Sauro описывает принципы и особенности сравнительных исследований, а также метрики и критерии работы по ним.
The Finnish Experiment
Avery Trufelman рассказывает о том, как финское правительство использует подходы дизайн-мышления для новых законов. В статье достаточно подробно разбирается эксперимент по внедрению безусловного базового дохода.
What UX Designers Really Want from User Research
Эксперты UXmatters размышляют на тему того, зачем именно дизайнеры обращаются к пользовательским исследователям и как в дальнейшем используют эти результаты.
5 A/B Testing Lessons I Learned The Hard Way
Josh Johnson из Creative Market рассказывает о подводных камнях проведения A/B-тестирования на своём опыте.
9 Recommendations for Better Online Research
Jeff Sauro даёт советы по решению типовых сложностей при проведении удалённых пользовательских исследований.
Chrome User Experience Report
В Chrome появился User Experience Report, помогающий оптимизировать качество работы сайта для пользователя — в первую очередь скорость во всех проявлениях.
Новые скрипты
CSS Grid
Веб-типографика
Bootstrap и Foundation
Webflow
Measuring Usability — From the SUS to the UMUX-Lite
Jeff Sauro вкратце рассказывает о комбинированной метрике оценки юзабилити UMUX (Usability Metric for User Experience), которая требует меньше времени на заполнение, чем SUS.
Юрий Ветров — UX-стратегия на практике
4 года писал статьи из серии о UX-стратегии и в понедельник вышел последний выпуск. Оно того стоило — получилась толковая методичка по дизайн-менеджменту, которой мне самому не хватало на старте изменений в Mail.Ru Group. Я смог здорово разложить по полочкам идеи по развитию дизайна в нашем подразделении и прочитать адову кипу статей и книг на близкие темы, так что знания стали намного более сбалансированными. В шестой части описал наш текущий подход к изменениям с помощью паттернов дизайн-менеджмента, «стены будущего» и методики OKR — он родился благодаря работе над серией.

Теперь настала пора собрать это всё в книгу. Недели полторы назад я собрал её первый черновик и в ближайшие месяцы буду постепенно докручивать его. Весной запилил простой мини-сайт, который на текущем этапе просто собрал все ссылки на статьи из серии (на русском и английском). По мере работы над книгой он будет обрастать полезными инструментами в дополнение к тексту. Пока что ключевой идеей видится набор паттернов дизайн-менеджмента, вокруг которых всё и будет играть.
Надеюсь, в следующем году получится издать книгу. А пока можно подписаться на рассылку новостей о ней.
One Year Designing at WhatsApp
Charlie Deets перешёл из Facebook в команду Whatsapp и рассказывает о разнице подходов к дизайну и продуктовой работе в целом.

Рассказы о других дизайн-командах:
Building a UX Team — Change Is the Only Constant!
Moin Bhuiyan рассказывает, как без особого опыта работы в UX смог построить дизайн-команду из 5 человек и приводит свою UX-стратегию.

UX Design in a Nutshell — How the Design Process Drives Behavior
David Service предлагает свой подход к системному дизайн-процессу, который включает три уровня абстракции: доктрина, стратегия и тактика.
Overcoming Common Barriers to Collaboration, Part 1
Pabini Gabriel-Petit перечисляет проблемы взаимодействия дизайнеров и других участников продуктовой команды, а также способы их решения. Всё это помогает создать здоровую дизайн-культуру в компании.
Mentoring is a learning opportunity — for you
David Williams показывает, чем полезно менторство для самого ментора на примере группы студентов, которую он вёл в IBM.
Everyday Empathy
Erika Hall из Mule рассказывает, как выстраивать эмпатию к коллегам по продуктовой команде, чтобы лучше донести пользу от работы с пользовательским исследователем и дизайном интерфейсов в целом.
What is a good product designer?
Opemipo Aikomo предлагает свою карту компетенций продуктового дизайнера. Документ можно скачать и допилить для своих задач.
Ideation in Practice — How Effective UX Teams Generate Ideas
Aurora Harley из Nielsen/Norman Group рассказывает об опросе 257 UX-специалистов на тему того, как проходят креативные сессии поиска идей в их компаниях. Получился список типовых проблем и способов их решения.
Ideas Are Overrated
James Kalbach в деталях разбирает проблемы с генерацией идей в компаниях, стремящихся к инновациям. Многие стремятся увеличить количество сильных идей, но главная проблема не в их количестве, а в реализации. Он предлагает реалистичный подход.

NomNom
CNVS — Lean Canvas & Business Model Canvas Online
Простой одностраничный сервис для создания Lean Canvas и Business Model Canvas. Не требует регистрации и полностью бесплатный.
Designing the technology of ‘Blade Runner 2049’
Подробнейший рассказ о работе студии Territory над интерфейсами Blade Runner 2049. Много о том, как сложно работать в полной секретности, когда на первых этапах дизайнеры работают вслепую.

Redesigning Adobe’s File Type Icon System Language
Отличнейший рассказ Anny Chen о переделке иконок файлов для всей линейки продуктов Adobe. Как искали новый стиль, сокращали количество дублирующих смыслов, учились быстро и удобно экспортировать их для разработчиков. Перевод.

Design Thinking — Not Just For Designers
Kelly Churchill из IBM рассказывает, как фронт-энд-специалисты использовали дизайн-мышление для развития своих основных профессиональных компетенций внутри компании.

Rebuilding slack.com
Mina Markham рассказывает о технологической составляющей редизайна маркетингового сайта Slack.
Printing the Annual Report Books
Anand Sharma продолжает рассказ о развитии сервиса личной статистики Gyroscope историей о том, как он научился печатать бумажные отчёты. Причём книжная вёрстка генерировалась на основе данных сайта, без использования инструментов вроде InDesign.
Busting misconceptions in design
Helen Tsvirinkal рассказывает о перепроектировании одной из функций административного интерфейса Shopify.
Краткая история жёлтой стрелки «Яндекса»
Костя Горский собрал историю изменений главной страницы Яндекса и показал, как постепенно появилась фирменная жёлтая стрелка.
Sketching Interfaces
Benjamin Wilkins из Airbnb рассказывает о новом экспериментальном решении компании — с помощью алгоритмического дизайна они научились сканировать бумажные скетчи интерфейсов и превращать их в готовый макет на базе типовых компонентов. Это похоже на подход инструментов проектирования вроде Adobe Comp, которые превращают набросанные от руки фигуры в аккуратные, переложенный на проблематику конкретной компании.

Другие новости алгоритмического дизайна:
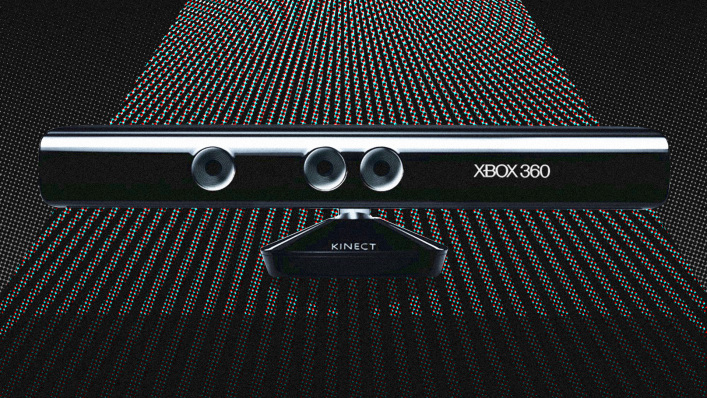
Microsoft Has Stopped Manufacturing The Kinect
Microsoft прекратил выпуск Kinect. Хотя с 2010 продали 35 миллионов устройств и он даже попал в книгу рекордов Гиннеса в 2011 как самое быстропродаваемое дополнительное устройство для игр, смена стратегии Xbox на развлекательное устройство широкого профиля в своё время не удалась, а ценовая война с Sony заставила убрать Kinect из стандартного комплекта.

При этом технологии, впервые появившиеся в устройстве, сейчас активно используются в других продуктах Microsoft — очках дополненной реальности HoloLens, голосовом помощнике Cortana, авторизации по лицу Windows Hello. Alex Kipman, который был одним из главных евангелистов Kinect, теперь плотно занят HoloLens и рассказывает интересную концепцию сложности управления смешанной реальностью — Kinect был важным первым шагом, но нужно идти дальше.
HoloLens
Распознавание по лицу
Виртуальная реальность
Голосовые интерфейсы
11 Optical Illusions Found in Visual Design
Balraj Chana разбирает оптические иллюзии, возникающие при некоторых визуальных приёмах. Перевод.
Dropbox Showcase
Dropbox запустил новый тариф между личным и корпоративным, который позволяет, например, собрать простое портфолио или подачу проекта.
Apple is really bad at design / Google is really good at design
Две контрастные статьи Joshua Topolsky о том, как Google заметно улучшил дизайн цифровых и физических продуктов, а Apple, напротив, делает всё больше спорных и костыльных решений.

Cooper Joins Designit
Консалтинговый гигант Wipro Digital покупает Cooper — они объединятся с другой дизайн-студией внутри холдинга, Designit. Хотя эти покупки идут уже много лет и к ним уже успели привыкнуть, Cooper — системообразующая компания. Её покупка — это окончательный конец эпохи, крах устоев, ещё один гвоздь в UX-агентства. Я бы не сказал, что это грустно, но сложно не рефлексировать на этот водораздел.

С 90х в голове сложилась такая модель — UX-агентства приводят в отрасль новые методы и подходы благодаря широте клиентуры и проектов, продуктовые команды эти методы успешно применяют. Понятно, что последние годы продуктовые команды выдают не меньше интересных новых подходов на благо профессии, чему свидетельствует хотя бы огромное количество блогов и сайтов дизайн-команд. Но всё равно было ощущение, что продуктовые команды пока больше про то, как произвести хороший дизайн и меньше про серьёзные методы исследований. С другой стороны — то, как непросто продуктовым командам было зачастую поменять эти идеально описанные методы в реальной жизни — сигнал о том, что нужно начинать с другой стороны, с естественных ограничений продуктовой работы. Но ментальную модель просто так не поменяешь :) Для меня этот момент окончательно настал с новостью про Cooper. Забавно, что новость отечественное сообщество не особо зацепила — видимо, для нового поколения Cooper уже мало значат. Тоже интересный сигнал.
Другие покупки дизайн-студий крупными компаниями:
Croissants, Coffee, and Creativity
Интервью с David Conrad из Microsoft, создателем серии митапов Creative Mornings, о том как он появился и развивался — на сегодня проходит в 175 городах мира.
Свежие ссылки можно также отслеживать в одноименной Facebook-группе или получать раз в месяц по почте. Спасибо всем, кто также публикует ссылки в ней, особенно Геннадию Драгуну, Павлу Скрипкину, Дмитрию Подлужному, Антону Артемову, Денису Ефремову, Алексею Копылову, Тарасу Бризицкому, Евгению Соколову и Антону Олейнику. Все больше материалов в обзорах появляется благодаря им.

Паттерны и лучшие практики
The cult of conversational design and why forms aren’t dead yet
Shekman Tang из Intercom рассказывает об экспериментах по заполнению форм в новом продукте компании Operator, основанном на мессенджере. Он показывает, что нашумевшие в прошлом году боты неэффективны для такой задачи, так что он нашёл гибридный подход на стыке классических форм и ботов.

A Bone to Pick with Skeleton Screens
Команда студии Viget провела эксперимент по восприятию схематичных экранов загрузки интерфейса, которые в своё время предложил Facebook. В их ситуации они воспринимались пользователями как более медленные, чем классический круговой индикатор загрузки.

While Apple is taking away buttons, we found a way to add one
Создатели приложения Luna Display нашли способ использовать камеру iPad в качестве дополнительной кнопки — при её закрытии пальцем появляется контекстное меню.
A Practical Guide to Improving Web Accessibility
Cynthia Ng описывает рекомендации по поддержке доступности на сайтах библиотек.
7 Product Page UX Implementations that Make REI Best-in-Class
Baymard Institute приводят в пример интернет-магазин REI, как использующий большинство их лучших практик для страницы товара.
Intercom on Customer Engagement
Новая книга Intercom посвящена вовлечению пользователей с помощью добротного общения с ними.
Дизайн-системы и гайдлайны
iOS 11
- Шаблоны iPhone X для Photoshop от Virgil Pana (ещё один), UI8 (ещё один), Pixeden и Drew Endly.
- Шаблоны iPhone 8 для Photoshop от UI8 и Ramotion.
- Max Rudberg описывает нюансы оптимизации верхней и статусной панели iOS-приложений для iPhone X. Перевод.
- Meng To собрал основные гайдлайны дизайна интерфейсов для iOS 11 и iPhone X в наглядном виде. Одна из лучших памяток. Перевод.
Разработка единой дизайн-системы — опыт «Рамблера»
Дизайн-команда Rambler & Co рассказывает о работе над своей дизайн-системой. Они также обновили свои гайдлайны по бренду.

ARUI-feather — Alfa-Bank UI lightweight library
Новая версия дизайн-системы Альфа-Банка на React. Другие новости дизайн-систем:
- Jordan Staniscia рассказывает о проблемах и ошибках при создании дизайн-системы Instacart Beetstrap.
- Никита Прилепский рассказывает о том, как устроен UI Kit в дизайн-команде Тинькофф. Компоненты на технологическом уровне будут описаны позже, хотя пара слов о них есть.
- Maya Benari рассказывает о работе над дизайн-системой для американских государственных сайтов. Правда, больше про визуальный язык и совсем мало про технологии.
Defining Design Systems
Nathan Curtis пытается вывести своё определение того, что такое «дизайн-система». Он предлагает несколько точек зрения и достаточно комплексный взгляд, охватывающий не только платформу, но и процессы её поддержки и развития. Ещё несколько статей от него:
- Ещё один чек-лист по внедрению дизайн-системы. В продолжении статьи он показывает, как планировать работу по кварталам с его помощью.
Creating a Design System — The 100-Point Process Checklist
Чек-лист UXPin по созданию дизайн-системы в виде их фирменной мини-книги.
Photon Design System
Интерфейсные гайдлайны Firefox. Правда, сделаны на базе скриншотов.
Fluent Design System
- Mike Jacobs продолжает описывать принципы дизайн-системы Fluent от Microsoft. В этой статье он говорит о «глубине».
- Редизайн нескольких привычных приложений во Fluent для обновления «Fall Creators Update» Windows 10. Информация для разработчиков к этому обновлению.
Понимание пользователя
Horizontal Attention Leans Left
Therese Fessenden собрала данные многих eye-tracking-исследований Nielsen/Norman Group и делает вывод о том, как распределяется внимание пользователей по странице от левого к правому краю.

Exhaustive Review or «I Can’t Believe It’s Not There» Phenomenon
Kara Pernice из Nielsen/Norman Group пишет о проблеме поиска информации на странице. Есть три причины того, что пользователь слишком долго изучает её — не может найти нужное, изучает подробную информацию (например, характеристики товара) и вдумчивое чтение.

Accessibility
Проектирование и дизайн экранов интерфейса
InVision Studio
InVision запускают Studio, полноценный редактор интерфейсов в вебе. Получился конкурент Figma, который будет доступен в январе. Другие новости инструмента:
- Анонсирован вспомогательный сервис Design System Manager, построенный на базе купленного недавно Brand.ai. Он облегчает работу с UI Kit в Sketch и помогает собрать простой гайдлайн на его основе. Обещана некая интеграция с кодом, но деталей пока нет.
- Появилась возможность вставлять прототипы в Confluence и Trello.
Adobe XD 1.0
На осенней конференции Adobe MAX 2017 инструмент наконец-то вышел из беты. Релиз не особо изменился относительно беты, но в ноябре обещают много нового — больше возможностей анимации, интеграция с Zeplin и Sympli, а также поддержку плагинов.

Adobe MAX 2017
15-17 октября прошла ежегодная конференция Adobe MAX 2017, на которой представлены обновления ключевых продуктов. Paddi MacDonnell сделала обзор основных новостей. Официальный анонс.
С выходом Adobe XD из беты все основные изменения, касающиеся дизайнеров интерфейсов, теперь происходят там. Photoshop больше не пытаются сделать комбайном, все его обновления касаются обработки изображений (ещё один список обновлений).
Платформа алгоритмического дизайна Adobe Sensei постепенно проникает во все продукты, расширяется поддержка облачного хранилища Creative Cloud, первые возможности работы с виртуальной реальностью в After Effects и Premiere.
Обзор выступлений на конференционной части от Christina Koehn.
Sketch 47
Вышел Sketch 47 с собственным облачным хранилищем символов.
Интересные плагины:
- Плагин FontBuddy от Anima позволяет установить недостающие шрифты не уходя из Sketch.
- Приложение Reduce от Flawless помогает оптимизировать макеты Sketch для уменьшения размера.
- Дмитрий Бунин показывает, как комфортно работать с инфографикой в Sketch.
- Памятка по началу работы в Sketch от Meng To.
Tumult Hype 4
Появилась бета-версия инструмента анимации Hype 4 от Tumult. Из наиболее интересных изменений — анимация векторных фигур.
Balsamiq Cloud
Популярный инструмент для грубых набросков интерфейса стал работать в браузере и оброс вспомогательными возможностями вроде обсуждения экранов. Десктопная версия также доступна.
Flow (экс-C4 Studio)
Инструмент анимации C4 Studio переименовали во Flow. Бета-версия доступна бесплатно.
Marvel
- Появилась возможность прототипировать интерфейсы виртуальной реальности.
Framer
- Выпустили бесплатный UI Kit Voyage.
- Интервью с Lee Martin, который много лет работал в музыкальном бизнесе и делал интересные интерактивные проекты в сопровождение новых альбомов. Сейчас он активно использует Framer для своих экспериментов.
Figma
- Появилась возможность вставлять макеты в Trello.
Sympli
- Появилась достаточно мощная интеграция с Jira. Можно привязать макет к задаче, при обновлении макета в ней также будет меняться статус.
Zeplin
- Zeplin интегрировался с Figma и планирует работать с Adobe XD.
Flinto
Abstract
- Kjelle Vergauwe из студии November Five подробно и откровенно описывает о нюансах использования Abstract на практике. В отличие от восторженных статей, написанных на основе чужого пресс-релиза, он показывает реальные плюсы и сложности ежедневной работы в таком формате и текущие ограничения инструмента.
Пользовательские исследования и тестирование, аналитика
User experience research and strength of evidence
Philip Hodgson из Userfocus категоризует методы пользовательских исследований по доказательной силе.

Quantitative vs. Qualitative Usability Testing
Raluca Budiu из Nielsen/Norman Group описывает разницу между качественным и количественным юзабилити-тестированием, а также подход по их совместному использованию.

Emily Geisen и Jennifer Romano Bergstrom — Usability Testing for Survey Research
Книга Emily Geisen и Jennifer Romano Bergstrom «Usability Testing for Survey Research» вышла в феврале 2017 в издательстве Elsevier. UXmatters публикует главу 2 из неё, посвящённую юзабилити-тестированию опросников.
An Introduction to UX Benchmarking
Jeff Sauro описывает принципы и особенности сравнительных исследований, а также метрики и критерии работы по ним.
The Finnish Experiment
Avery Trufelman рассказывает о том, как финское правительство использует подходы дизайн-мышления для новых законов. В статье достаточно подробно разбирается эксперимент по внедрению безусловного базового дохода.
What UX Designers Really Want from User Research
Эксперты UXmatters размышляют на тему того, зачем именно дизайнеры обращаются к пользовательским исследователям и как в дальнейшем используют эти результаты.
5 A/B Testing Lessons I Learned The Hard Way
Josh Johnson из Creative Market рассказывает о подводных камнях проведения A/B-тестирования на своём опыте.
9 Recommendations for Better Online Research
Jeff Sauro даёт советы по решению типовых сложностей при проведении удалённых пользовательских исследований.
Визуальное программирование и дизайн в браузере
Chrome User Experience Report
В Chrome появился User Experience Report, помогающий оптимизировать качество работы сайта для пользователя — в первую очередь скорость во всех проявлениях.
Новые скрипты
- Отличная лёгкая JavaScript-библиотека для drag&drop от Shopify.
- Скрипт позволяет добиться эффекта просмотра изображения через прослойку воды.
- Varun Vachhar показывает, как создавать «мета-шары» (круги, которые выделяются друг из друга) с помощью JavaScript.
- Эффектный скрипт на SVG и JavaScript для анимации переходов на промо-сайтах.
CSS Grid
- Smashing Magazine подводят итоги своего конкурса на лучший эксперимент с CSS Grid.
- Наглядная обучалка работы с CSS Grid от Mozilla.
Веб-типографика
- Richard Rutter из Clearleft пишет о том, как использовать правильные подстрочные и надстрочные символы с помощью CSS, а также намеренно вызывать минускульные или маюскульные цифры.
Bootstrap и Foundation
Webflow
Метрики и ROI
Measuring Usability — From the SUS to the UMUX-Lite
Jeff Sauro вкратце рассказывает о комбинированной метрике оценки юзабилити UMUX (Usability Metric for User Experience), которая требует меньше времени на заполнение, чем SUS.
UX-стратегия и менеджмент
Юрий Ветров — UX-стратегия на практике
4 года писал статьи из серии о UX-стратегии и в понедельник вышел последний выпуск. Оно того стоило — получилась толковая методичка по дизайн-менеджменту, которой мне самому не хватало на старте изменений в Mail.Ru Group. Я смог здорово разложить по полочкам идеи по развитию дизайна в нашем подразделении и прочитать адову кипу статей и книг на близкие темы, так что знания стали намного более сбалансированными. В шестой части описал наш текущий подход к изменениям с помощью паттернов дизайн-менеджмента, «стены будущего» и методики OKR — он родился благодаря работе над серией.

Теперь настала пора собрать это всё в книгу. Недели полторы назад я собрал её первый черновик и в ближайшие месяцы буду постепенно докручивать его. Весной запилил простой мини-сайт, который на текущем этапе просто собрал все ссылки на статьи из серии (на русском и английском). По мере работы над книгой он будет обрастать полезными инструментами в дополнение к тексту. Пока что ключевой идеей видится набор паттернов дизайн-менеджмента, вокруг которых всё и будет играть.
Надеюсь, в следующем году получится издать книгу. А пока можно подписаться на рассылку новостей о ней.
One Year Designing at WhatsApp
Charlie Deets перешёл из Facebook в команду Whatsapp и рассказывает о разнице подходов к дизайну и продуктовой работе в целом.

Рассказы о других дизайн-командах:
- Haraldur Thorleifsson описывает принципы работы дизайн-команды Ueno.
- Jon Hollamby из австралийской Domain рассказывает о поиске и формулировании принципов дизайна компании.
Building a UX Team — Change Is the Only Constant!
Moin Bhuiyan рассказывает, как без особого опыта работы в UX смог построить дизайн-команду из 5 человек и приводит свою UX-стратегию.

UX Design in a Nutshell — How the Design Process Drives Behavior
David Service предлагает свой подход к системному дизайн-процессу, который включает три уровня абстракции: доктрина, стратегия и тактика.
Overcoming Common Barriers to Collaboration, Part 1
Pabini Gabriel-Petit перечисляет проблемы взаимодействия дизайнеров и других участников продуктовой команды, а также способы их решения. Всё это помогает создать здоровую дизайн-культуру в компании.
Mentoring is a learning opportunity — for you
David Williams показывает, чем полезно менторство для самого ментора на примере группы студентов, которую он вёл в IBM.
Everyday Empathy
Erika Hall из Mule рассказывает, как выстраивать эмпатию к коллегам по продуктовой команде, чтобы лучше донести пользу от работы с пользовательским исследователем и дизайном интерфейсов в целом.
What is a good product designer?
Opemipo Aikomo предлагает свою карту компетенций продуктового дизайнера. Документ можно скачать и допилить для своих задач.
Ideation in Practice — How Effective UX Teams Generate Ideas
Aurora Harley из Nielsen/Norman Group рассказывает об опросе 257 UX-специалистов на тему того, как проходят креативные сессии поиска идей в их компаниях. Получился список типовых проблем и способов их решения.
Продуктовый менеджмент и аналитика
Ideas Are Overrated
James Kalbach в деталях разбирает проблемы с генерацией идей в компаниях, стремящихся к инновациям. Многие стремятся увеличить количество сильных идей, но главная проблема не в их количестве, а в реализации. Он предлагает реалистичный подход.

NomNom
- Интервью NomNom с Patrick Haig о том, как его компания TUNE использует продукт для сбора обратной связи от пользователей из разных каналов.
CNVS — Lean Canvas & Business Model Canvas Online
Простой одностраничный сервис для создания Lean Canvas и Business Model Canvas. Не требует регистрации и полностью бесплатный.
Кейсы
Designing the technology of ‘Blade Runner 2049’
Подробнейший рассказ о работе студии Territory над интерфейсами Blade Runner 2049. Много о том, как сложно работать в полной секретности, когда на первых этапах дизайнеры работают вслепую.

Redesigning Adobe’s File Type Icon System Language
Отличнейший рассказ Anny Chen о переделке иконок файлов для всей линейки продуктов Adobe. Как искали новый стиль, сокращали количество дублирующих смыслов, учились быстро и удобно экспортировать их для разработчиков. Перевод.

Design Thinking — Not Just For Designers
Kelly Churchill из IBM рассказывает, как фронт-энд-специалисты использовали дизайн-мышление для развития своих основных профессиональных компетенций внутри компании.

Rebuilding slack.com
Mina Markham рассказывает о технологической составляющей редизайна маркетингового сайта Slack.
Printing the Annual Report Books
Anand Sharma продолжает рассказ о развитии сервиса личной статистики Gyroscope историей о том, как он научился печатать бумажные отчёты. Причём книжная вёрстка генерировалась на основе данных сайта, без использования инструментов вроде InDesign.
Busting misconceptions in design
Helen Tsvirinkal рассказывает о перепроектировании одной из функций административного интерфейса Shopify.
История
Краткая история жёлтой стрелки «Яндекса»
Костя Горский собрал историю изменений главной страницы Яндекса и показал, как постепенно появилась фирменная жёлтая стрелка.
Тренды
Sketching Interfaces
Benjamin Wilkins из Airbnb рассказывает о новом экспериментальном решении компании — с помощью алгоритмического дизайна они научились сканировать бумажные скетчи интерфейсов и превращать их в готовый макет на базе типовых компонентов. Это похоже на подход инструментов проектирования вроде Adobe Comp, которые превращают набросанные от руки фигуры в аккуратные, переложенный на проблематику конкретной компании.

Другие новости алгоритмического дизайна:
- Экспериментальный поиск по Shutterstock, который позволяет достаточно точно задать то, что должно быть на фотографии — пишете ключевые и расставляете их на прямоугольнике нужного изображения.
- Экспериментальный инструмент для иллюстраторов Vincent помогает быстро стилизовать наброски под работы известного художника.
- Экспериментальная функция Cloak от Adobe позволяет вырезать любой объект с видео.
Microsoft Has Stopped Manufacturing The Kinect
Microsoft прекратил выпуск Kinect. Хотя с 2010 продали 35 миллионов устройств и он даже попал в книгу рекордов Гиннеса в 2011 как самое быстропродаваемое дополнительное устройство для игр, смена стратегии Xbox на развлекательное устройство широкого профиля в своё время не удалась, а ценовая война с Sony заставила убрать Kinect из стандартного комплекта.

При этом технологии, впервые появившиеся в устройстве, сейчас активно используются в других продуктах Microsoft — очках дополненной реальности HoloLens, голосовом помощнике Cortana, авторизации по лицу Windows Hello. Alex Kipman, который был одним из главных евангелистов Kinect, теперь плотно занят HoloLens и рассказывает интересную концепцию сложности управления смешанной реальностью — Kinect был важным первым шагом, но нужно идти дальше.
HoloLens
- Дизайнеры Ford используют Hololens для прототипирования новых моделей. Они совмещают привычную физическую модель с наложением декоративных элементов — это ускоряет процесс и убирает лишние итерации.
Распознавание по лицу
Виртуальная реальность
Голосовые интерфейсы
- David Pasztor описывает примеры совмещения графических и голосовых интерфейсов, а также других подобных связок разных парадигм. В конце он даёт советы по ситуациям, в которых предпочтителен один или другой подход.
Для общего и профессионального развития
11 Optical Illusions Found in Visual Design
Balraj Chana разбирает оптические иллюзии, возникающие при некоторых визуальных приёмах. Перевод.
Dropbox Showcase
Dropbox запустил новый тариф между личным и корпоративным, который позволяет, например, собрать простое портфолио или подачу проекта.
Люди и компании в отрасли
Apple is really bad at design / Google is really good at design
Две контрастные статьи Joshua Topolsky о том, как Google заметно улучшил дизайн цифровых и физических продуктов, а Apple, напротив, делает всё больше спорных и костыльных решений.

Cooper Joins Designit
Консалтинговый гигант Wipro Digital покупает Cooper — они объединятся с другой дизайн-студией внутри холдинга, Designit. Хотя эти покупки идут уже много лет и к ним уже успели привыкнуть, Cooper — системообразующая компания. Её покупка — это окончательный конец эпохи, крах устоев, ещё один гвоздь в UX-агентства. Я бы не сказал, что это грустно, но сложно не рефлексировать на этот водораздел.

С 90х в голове сложилась такая модель — UX-агентства приводят в отрасль новые методы и подходы благодаря широте клиентуры и проектов, продуктовые команды эти методы успешно применяют. Понятно, что последние годы продуктовые команды выдают не меньше интересных новых подходов на благо профессии, чему свидетельствует хотя бы огромное количество блогов и сайтов дизайн-команд. Но всё равно было ощущение, что продуктовые команды пока больше про то, как произвести хороший дизайн и меньше про серьёзные методы исследований. С другой стороны — то, как непросто продуктовым командам было зачастую поменять эти идеально описанные методы в реальной жизни — сигнал о том, что нужно начинать с другой стороны, с естественных ограничений продуктовой работы. Но ментальную модель просто так не поменяешь :) Для меня этот момент окончательно настал с новостью про Cooper. Забавно, что новость отечественное сообщество не особо зацепила — видимо, для нового поколения Cooper уже мало значат. Тоже интересный сигнал.
Другие покупки дизайн-студий крупными компаниями:
- Производитель корпоративных сервисов ServiceNow купил дизайн-студию Digital Telepathy.
- Creative Market пошли против тренда и вышли из состава Autodesk, который купил их в 2014 году.
Материалы конференций
Croissants, Coffee, and Creativity
Интервью с David Conrad из Microsoft, создателем серии митапов Creative Mornings, о том как он появился и развивался — на сегодня проходит в 175 городах мира.
Свежие ссылки можно также отслеживать в одноименной Facebook-группе или получать раз в месяц по почте. Спасибо всем, кто также публикует ссылки в ней, особенно Геннадию Драгуну, Павлу Скрипкину, Дмитрию Подлужному, Антону Артемову, Денису Ефремову, Алексею Копылову, Тарасу Бризицкому, Евгению Соколову и Антону Олейнику. Все больше материалов в обзорах появляется благодаря им.
Подписывайтесь на рассылку! Письмо приходит один раз в месяц.

