
В разделе trending на GitHub отображается список проектов, активно набирающих звезды в течение дня, недели или месяца. Все самое интересное, что появляется в open source для каждого языка программирования, всегда оказывается в этом списке. Сегодня хочу поделиться способом, как с помощью GitHub уведомлений подписаться на появление новых «звездных» проектов и не пропустить что-нибудь полезное для себя.
Как это выглядит
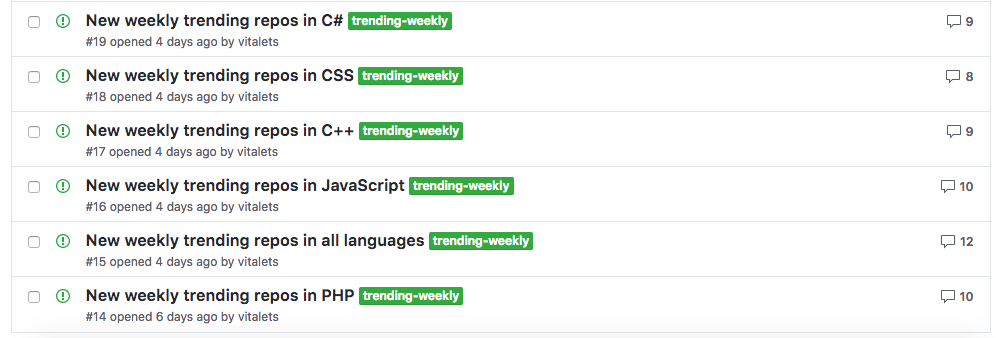
Для подписки используется специальный репозиторий github-trending-repos. Каждый issue в этом репозитории соответствует одному языку программирования:

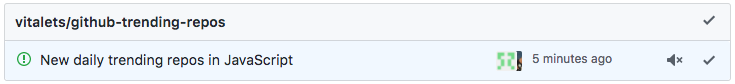
Вы заходите в интересующие вас issues и подписываетесь на обсуждение, используя механизм GitHub уведомлений. Как только в выбранном языке программирования появится новый популярный репозиторий, специальный бот запостит комментарий. В этот момент вы получите уведомление в веб-интерфейсе GitHub или по почте (в зависимости от ваших настроек). В веб-интерфейсе это выглядит так:

Клик по уведомлению открывает добавленный комментарий, где содержится ссылка на проект, короткое описание и количество полученных звезд:

Как это работает
Один раз в час на сервере запускается скрипт, который через GitHub API обходит все issues. Для каждого языка программирования подгружается список популярных на данный момент репозиториев. Затем из этого списка исключаются репозитории, которые уже упомянуты в комментариях к issue. В результате остаются только свеже-добавленные проекты. Из них формируется текст и добавляется новый комментарий. Подписчики автоматически получают уведомление.
Особенности реализации
- Для запуска скрипта по расписанию пришлось отказаться от Travis CI в пользу CircleCI. Причина: Travis CI умеет запускаться максимум раз в день, а CircleCI позволяет гибко конфигурировать запуски через cron синтакс и стартовать даже каждую минуту.
- GitHub не предоставляет API для получения «trending» репозиториев. Поэтому список формируется прямо из HTML-кода страницы по селекторам. Для решения этой задачи под Node.js я использовал Cheerio. Достаточно скормить ему урл и через функцию
$()выбрать нужные элементы страницы. - При работе с GitHub API нужно помнить о пагинации — по умолчанию в ответе возвращается максимум 30 элементов. Данные о количестве страниц и ссылки для навигации по ним передаются в HTTP заголовке Link. Чтобы не парсить его вручную, я использовал готовую JavaScript библиотеку parse-link-header.
Заключение
Для меня такой способ слежения за трендами оказался довольно удобным. GitHub уведомления привычны и ненавязчивы. А я остаюсь в курсе всех новинок. Попробуйте и вы — буду рад, если вам это пригодится. Ссылка на проект. Идеи и предложения welcome!
UPDATE:
Многие пожаловались, что уведомления приходят слишком часто. Поэтому я изменил расписание: теперь проверка ежедневных трендов происходит только раз в сутки и проверка еженедельных только по пятницам.


Finesse
В рассылке trending-weekly ожидаешь увидеть подборку интересных репозиториев раз в неделю (как на Хабре), а на самом деле там каждый день новые сообщения. Жаль, уведомления 2 раза в день это слишком часто.
vitalets Автор
Да, подумаю об этом. Тут есть два момента:
1. Если проверять недельный trending именно раз в неделю — есть вероятность пропустить некоторые репозитории, которые в течение недели появились, а потом исчезли из-за появления других. GitHub обновляет этот список несколько раз каждый день.
2. Со временем обновления должны стать реже, т.к. в базе комментариев к issue накопятся все самые популярные проекты, которые периодически то всплывают, то исчезают из трендов.
Free_ze
Вы этом же суть и отличие недельного трендинга от суточного, разве нет?
vitalets Автор
Насколько я понимаю, алгоритм у GitHub следующий:
То есть ситуация в обоих списках может меняться каждый день.
vitalets Автор
Обновил расписание. Теперь проверка ежедневных трендов происходит только раз в сутки и проверка еженедельных только по пятницам.