Небольшая предыстория
Я пришел в EnglishDom в 2013 году, и первая моя задача была — разработать административную панель для текущего функционала и для будущих сервисов. Мне хотелось взять Backbone и Bootstrap или Ember и Bootstrap слепить из этого архитектуру и написать свой UI фреймворк. Одним из вариантов было использовать Ext JS как UI фреймворк, что показалось мне интересным, несмотря на то, что я не имел опыта работы с ним.
Я пошел разбираться в документации, смотреть примеры, и через полдня я написал первую таблицу (grid) с локальными данными.
Вывод 1: порог вхождения небольшой, все ясно и просто.
Выглядит это модуль сейчас так же как и раньше.

Обратил внимание, что за первые 2 дня работы я не написал ни одного html-тега и уже забыл, как пишутся селекторы в CSS. Но то, что у меня получилось, было кроссбраузерно.
Вывод 2: в Ext JS создавать UI кроссбраузерно приятно и быстро.
Еще один момент, который я заметил: это длинные (более двух сотен строк) конфигурации для представлений, хранилища (store) и транспорта (proxy). Было непривычно их писать, так как вместо определений я писал объекты, вложенные в массивы, которые вложены в другие объекты и так далее. Плохо это или хорошо — я не знаю, но мне тогда это было непривычно.
Вывод 3: код на Ext JS напоминает большой конфигурационный файл.
Например, вот так выглядит код таблицы: 109 строк и много вложенности, и это без хранилища, только представление.
Ext.define('KitchenSink.view.grid.ArrayGrid', {
extend: 'Ext.grid.Panel',
requires: [
'Ext.grid.column.Action'
],
xtype: 'array-grid',
store: 'Companies',
stateful: true,
collapsible: true,
multiSelect: true,
stateId: 'stateGrid',
height: 350,
title: 'Array Grid',
viewConfig: {
stripeRows: true,
enableTextSelection: true
},
initComponent: function () {
this.width = 600;
this.columns = [
{
text : 'Company',
flex : 1,
sortable : false,
dataIndex: 'company'
},
{
text : 'Price',
width : 75,
sortable : true,
renderer : 'usMoney',
dataIndex: 'price'
},
{
text : 'Change',
width : 80,
sortable : true,
renderer : function(val) {
if (val > 0) {
return '<span style="color:' + 'green' + ';">' + val + '</span>';
} else if (val < 0) {
return '<span style="color:' + 'red' + ';">' + val + '</span>';
}
return val;
},
dataIndex: 'change'
},
{
text : '% Change',
width : 75,
sortable : true,
renderer : function(val) {
if (val > 0) {
return '<span style="color:' + 'green' + '">' + val + '%</span>';
} else if (val < 0) {
return '<span style="color:' + 'red' + ';">' + val + '%</span>';
}
return val;
},
dataIndex: 'pctChange'
},
{
text : 'Last Updated',
width : 85,
sortable : true,
renderer : Ext.util.Format.dateRenderer('m/d/Y'),
dataIndex: 'lastChange'
},
{
menuDisabled: true,
sortable: false,
xtype: 'actioncolumn',
width: 50,
items: [{
iconCls: 'sell-col',
tooltip: 'Sell stock',
handler: function(grid, rowIndex, colIndex) {
var rec = grid.getStore().getAt(rowIndex);
Ext.Msg.alert('Sell', 'Sell ' + rec.get('company'));
}
}, {
getClass: function(v, meta, rec) {
if (rec.get('change') < 0) {
return 'alert-col';
} else {
return 'buy-col';
}
},
getTip: function(v, meta, rec) {
if (rec.get('change') < 0) {
return 'Hold stock';
} else {
return 'Buy stock';
}
},
handler: function(grid, rowIndex, colIndex) {
var rec = grid.getStore().getAt(rowIndex),
action = (rec.get('change') < 0 ? 'Hold' : 'Buy');
Ext.Msg.alert(action, action + ' ' + rec.get('company'));
}
}]
}
];
this.callParent();
}
});
Через какое-то время начали приходить более сложные задачи. Например, в одной задаче понадобилось динамически изменить конфигурацию представления, в другой изменить стандартный транспорт под бекенд, в третьей нужно получить в одном из методов контекст текущего представления. Так же заметил, что уже появляется дублируемый код в нескольких компонентах.
Вывод 4: порог вхождения небольшой, но построить сразу качественную архитектуру не получится.
Для решения этих задач мне пришлось сделать паузу и перечитывать заново документацию и профильные сайты. Сделав несколько открытий, я начал более вдумчиво, масштабируемо, модульно и расширяемо, писать новый код и рефакторить старый.
Вывод 5: Фреймворк пропагандирует свой архитектурный подход (MVC and MVVM), следуя которому у тебя не будет велосипедов и проблем
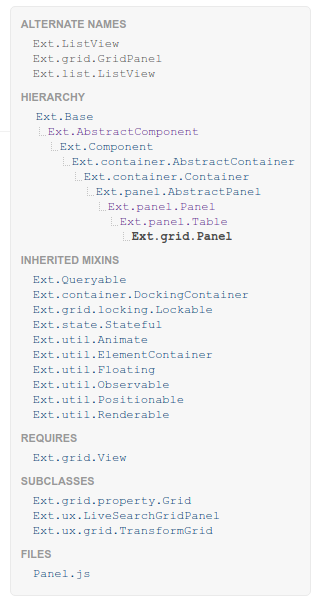
После этого я начал более чаще проводить время за чтением документации. В документации у каждого компонента есть иерархия компонента (цепочка наследования), какие модули он использует, можно посмотреть исходный код конкретного метода, посмотреть публичные / приватные / запрещенные / новые / цепочные методы, и список всех событий.
Вывод 6: Документация великолепна, JSDuck — хороший инструмент
Вот так в JSDuck выглядит иерархия наследования, зависимости, саб-классы для компонента таблицы.

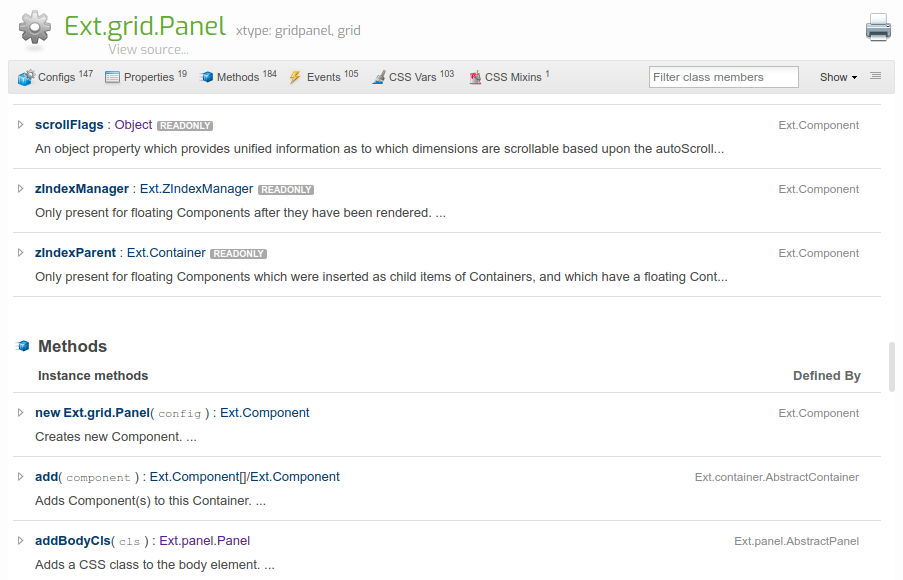
А так документация к таблицам.

Я писал в основном простые компоненты, так как задачи были тоже простые. Чаще всего это вывести таблицу, сделать дерево (treepanel). Но после приемки нового функционала продуктовой командой они указали на некоторые недостатки предоставленного интерфейса.
Необходимо была другая пагинация, фильтрация таблицы и еще пару мелочей, которых в стандартном наборе не было. И их не было даже в официальных плагинах.
У таблиц например 184 метода и 105 разных событий. Вроде этого должно хватать даже для самой каверзной задачи и интерфейса.
activate
add
added
afterlayout
afterrender
beforeactivate
beforeadd
beforecellclick
beforecellcontextmenu
beforecelldblclick
beforecellkeydown
beforecellmousedown
beforecellmouseup
beforeclose
beforecollapse
beforecontainerclick
beforecontainercontextmenu
beforecontainerdblclick
beforecontainermousedown
beforecontainermouseout
beforecontainermouseover
beforecontainermouseup
beforedeactivate
beforedeselect
beforedestroy
beforeexpand
beforehide
beforeitemclick
beforeitemcontextmenu
beforeitemdblclick
beforeitemmousedown
beforeitemmouseenter
beforeitemmouseleave
beforeitemmouseup
beforereconfigure
beforeremove
beforerender
beforeselect
beforeshow
beforestaterestore
beforestatesave
blur
boxready
cellclick
cellcontextmenu
celldblclick
cellkeydown
cellmousedown
cellmouseup
close
collapse
columnhide
columnmove
columnresize
columnschanged
columnshow
containerclick
containercontextmenu
containerdblclick
containermouseout
containermouseover
containermouseup
deactivate
deselect
destroy
disable
dockedadd
dockedremove
enable
expand
filterchange
float
focus
glyphchange
headerclick
headercontextmenu
headertriggerclick
hide
iconchange
iconclschange
itemclick
itemcontextmenu
itemdblclick
itemmousedown
itemmouseenter
itemmouseleave
itemmouseup
lockcolumn
move
processcolumns
reconfigure
remove
removed
render
resize
select
selectionchange
show
sortchange
staterestore
statesave
titlechange
unfloat
unlockcolumn
viewready
Мне казалось, что текущий функционал тоже подходит и он решает проблемы пользователя, но так как было время, было решено писать интерфейс, как и требовалось. Я пошел на официальный форум и на GitHub искать плагины под эти задачи. Их было достаточное количество, разного качества. Были плагины, которые как раз четко решали поставленные задачи, но они были неофициальные, без хорошей документации, и в них были баги. Мне пришлось их дописывать или вообще многое переписывать.
Вывод 7: хоть фреймворк содержит много всевозможных компонентов и API к ним, не все задачи можно решить, а open source плагины не всегда “из коробки” работают.
Прошло время, и у нас уже было более 20 разделов в админке: они позволяли тонко работать и управлять контентом, пользователями, обращениями студентами, рассылками, мониторингом сервера и ошибками. Я был как разработчик рад — все работало, багов почти не было. В какой-то момент начались обращения и жалобы от пользователей админки. Проблема в том, что были подвисания и лаги в их любимом браузере.
Это было связанно с тем, что Ext JS создает много DOM узлов, очень много происходит repaint, a fps иногда опускается до 0.
Решение этой проблемы — оптимизировать код (есть советы, как это делать) и апгрейдить железо.
Вывод 8: Ext JS — «тяжелый» фреймворк.
Так же случалось, что я не находил ответа на свои вопросы. Вообще я знал, как решить эту проблему (очередной велосипед), но хотел написать “по-правильному”, а «велосипед» оставлял на самый крайний случай. Я задавал вопросы на форуме, и на удивление, достаточно быстро мне отвечали и помогали решать проблемы.
Вывод 9: сообщество активно помогает в решении проблем и фреймворк действительно живой.
Конечно, в свете популярности open source, с Ext JS не все так просто и понятно. Про лицензирование на Хабре есть хорошая статья, комментарии к ней тоже полезны.
Вывод 10: надо внимательно читать лицензию и находить свой вариант использования фреймворка.
У компании Sencha много других продуктов. Я всеми инструментами не пользовался, но например React Ext JS и Sencha Architect я бы с удовольствием опробовал в деле, так как раньше я не встречал таких продуктов.
Вывод 11: Хорошая экосистема, которая развивается.
Так как наша компания очень сильно волнуется за клиентов и их прогрессом обучения, и хочет следить за каждым аспектом обучения. Чтобы выполнить эту задачу, без хорошей CRM не обойтись. Было принято техническим отделом написать свой инструмент, угадайте — на чем? При чем мы его написали вместе с новым цифровым учебником. Задача оказалось простой и за 1 спринт (10 дней) силами 2 разработчиков (frontend и backend) была написана простая MVP CRM которая агрегировала все обращения студентов и преподавателей, создавала задачи в системе и сама система была похожа на Kanban доску со статусами тикета. А по каждому обращению можно в пару кликов решить проблему и вести переписку с юзером (парсинг email писем и переписка со студентом и преподавателями).
Я уверен, если бы мы выбрали другой фреймворк, эта задача заняла намного больше времени.
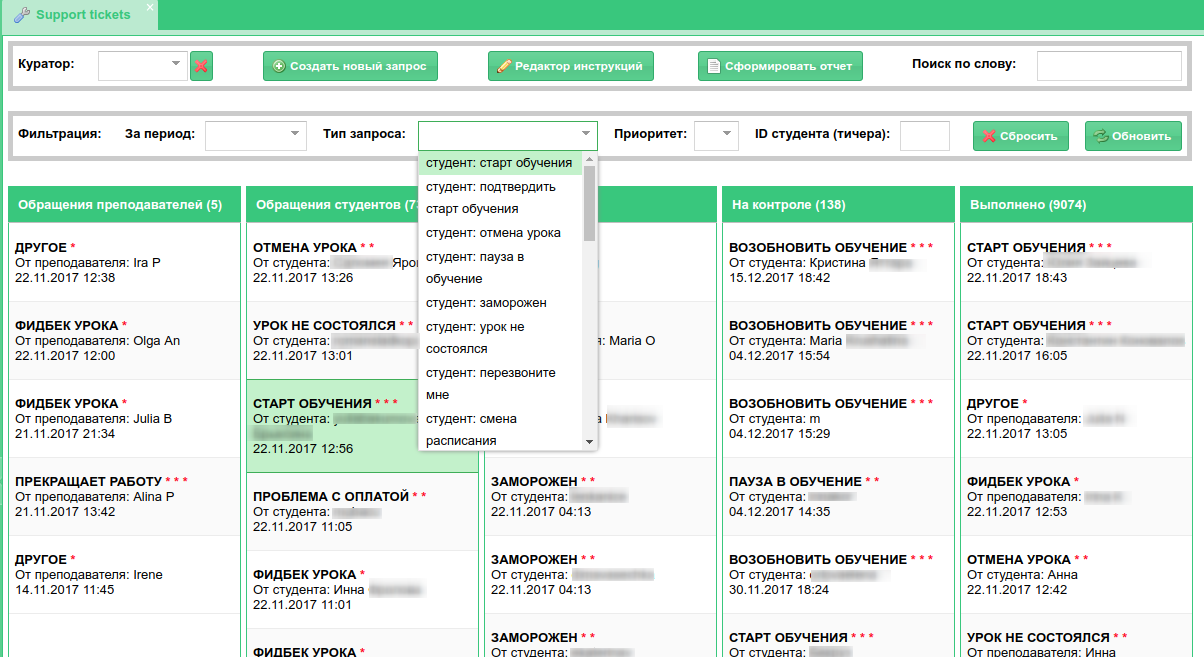
Вот так выглядит этот инструмент.

Задачи можно переносить между столбиками (drag and drop). Каждая задача открывается в модальном окне. Где можно увидеть всю историю обращений и там же решить сам тикет.
Вывод 12: Позволяет сосредоточиться на бизнес-логике приложения и писать ее с первых минут задачи.
Тут я хотел бы остановиться поподробнее.
Я считаю этот вывод одним из самых важных, который я сделал после долгого времени работы с Ext JS и параллельной работе с задачами по клиентскому приложению, которое написано на Backbone и ReactJs. Мне есть с чем сравнить.
Этот один из многих примеров удачного выбора технологии для решения конкретной задачи. Написание бизнес логики — это то, что от разработчика ожидает заказчик и за что ему собственно и платят.
Чаще бывает так — берут модный фреймворк и тратят кучу времени на то, чтобы подружить разные плагины (например react-redux с react-router при помощи react-router-redux), пишут очередной компонент и выкладывают его в opensource, пишут свой крутой 100500-й роутер или плагин под babel. А можно вообще сделать свой компонент IF, Switch для JSX.
Все это здорово, но если на это посмотреть со стороны бизнеса, это похоже на то, как разработчик сам создает себе проблему, говорит на каждом углу про сложность ее решения, и через время сам героически ее решает, а наблюдающие ему хлопают. Как-то так.
Все же вернемся к основной теме.
Я был единственным человеком, который писал эту систему, и меня всегда мучал вопрос: сможет ли новичок на нашем проекте, который ни разу не работал с Ext JS, разобраться с системой и как скоро он сможет выдавать результат. После ввода нового сотрудника и инструктажа по работе над этим проектом результат оказался очень достойный. Опасения не оправдались.
С момента начала разработки административной панели прошло 4 года. Появились новые фреймворки, техники и подходы, старые стали не модными, некоторые — сильно не модными. Часть нашего функционала уже не нужна бизнесу, часть давно мы переписали, а часть того кода до сих пор в продакшене и он работает и выполняет то же самое, что и раньше!
Вывод 13: код на Ext JS прошел проверку временем.
Итоги
Благодаря различным задачам, с которыми нам приходилось сталкиваться, опыт в разработки на Ext JS мне очень понравился и он несравним с другим опытом на других фреймворках. Некоторые архитектурные методы, подходы и красота API мне очень понравилось. Я даже мечтал реализовать такие же подходы самостоятельно на других фреймворках (очередной велосипед).
Исходя из всего вышеизложенного, я сделал вывод — Ext JS отлично подходит для решения задачи по построению сложной административной панели.
Поделитесь пожалуйста в комментариях, какие вы используете инструменты и фреймворки для решения таких задач, с какими сложностями столкнулись и сколько времени тратите на написание бизнес-логики?
Бонусы для читателей

Мы дарим бесплатный доступ на три месяца изучения английского с помощью наших онлайн-курсов. Для этого просто перейдите по ссылке до 31 декабря 2017 года.

Будем рады видеть вас на индивидуальных занятиях курса «Английский для IT-специалистов».
Пройдите бесплатный вводный урок и получите комплексную обратную связь по своему уровню знаний, затем выбирайте преподавателя и программу обучения себе по душе!
Комментарии (36)

Hazactam
23.11.2017 15:20Спасибо за статью. Мы у себя используем ExtJS совместно с Delphi в составе Унигуя. Очень удобно. Вместо того, что бы заниматься велосипедостроением занимаемся своими бизнес-задачами. Сейчас Унигуй активно переписывают на 6-ку. Фаршад писал недавно, что следующий релиз будет уже на 6-ке. Писали, что скорость работы существенно повысится.

DigitalSmile
23.11.2017 15:48Пожалуйста, прекратите спонсировать плохие продукты :(
Давать совет, если у вас тормозит наш сайт в браузере — обновите железо, это уже вообще за гранью!
Hazactam
23.11.2017 16:20Замечу, что гриды в вебе везде такие. Особой скоростью гриды везде не блещут. Упирается всё в сам JS.

DigitalSmile
23.11.2017 16:43Делал в своей жизни несколько гридов, полно информации как грузить в грид десятки тысяч записей. Не вижу тут проблем в реализацией, тут скорее проблемы с постановкой — а реально ли пользователю нужно столько записей в видимом окне браузера?

nicksyndicate Автор
23.11.2017 16:20+1Вы наверное не правильно поняли, и приняли этот «совет» (хотя я просто делал выводы) на сегодняшний день.
На тот момент (2013), у юзеров нашей админпанели были Chrome и ноутбк с 2gb RAM. Учитывая количество таких пользователей для бизнеса дешевле им было купить железо получше. Сейчас учитывая новые мощности и на новых версиях ExtJS этой проблемы нет. Так как убрали поддержку старых браузеров.
Я хотел только донести, что в каждой технической реализации есть плюсы и минусы. И собственно производительность — это как раз тот минус. Но мы понимаем, что взамен мы получаем кросбраузерность аж до IE6 (которая есть в ExtJS 4.*) и конечно же это должно повлиять на другие характеристики системы.
Я ничего не спонсирую и не делал выводы хороший или плохой. Делайте выводы сами. Если я вам помог понять что это плохой продукт, это отлично. Я просто поделился своим опытом работы с этим фреймворком. Цели «продать» что-то у меня нет.
Пусть нас окружают только хорошие продукты!
DigitalSmile
23.11.2017 16:51Спасибо за развернутый комментарий, для меня посыл статьи был немного другим.
Спонсорство, оно не только в деньгах меряется :) Использование продукта это тоже своего рода «спонсорство».
Мой опыт работы с ExtJS сугубо негативный. Объяснение потянет на отдельную статью, но для меня ключевым было 2 вещи:
1) Безумная иерархия «объектов». Даже на Вашем скриншоте иерархия до грида ужасает! А ведь каждый слой абстракции приносит код, стили и верстку. Вложенность DOM дерева будет огромной (оттуда в общем то и все тормоза растут).
2) Все хорошо работает ровно до момента, когда нужно сделать что-то нестандартное — сделать дерево-грид (tree-grid) со своей стилизацией и способом загрузки данных, добавить к кнопкам нестандартные штуки, объединить реализацию двух компонентов, чтобы они друг друга взаимодополняли… Уйдет куча времени чтобы осознать как это сделать, потом сделать и отлаживать.
aleksandy
23.11.2017 21:02добавить к кнопкам нестандартные штуки
Зависит от нестандартности штуки, но по большей части всё можно решить, переопределив для своей кнопки шаблон, по которому генерится DOM.

jakobz
24.11.2017 10:20К сожалению,
школьникиopen-source комьюнити не осилило пока написать ни одного человеческого грида для ангуляров и реактов. Да и просто набора компонент, одинаково выглядящих, и достаточного чтобы делать админки — ни в ангуляре, ни в реакте, нету.
Поэтому ExtJS — отличный выбор для всяких опердней и админок, где можно пожертвовать собственным неповторимым фир-стилем, и модным молодежным UX-ом. А если хочетсяпонтовкрасоты, скорости, и индивидуальности, то надо сильно больше денег — на реактах в проект можно смело закладывать человеко-месяцы на велосипедостроение своих гридов и кнопочек.

aleksandy
23.11.2017 20:58Самый главный плюс ExtJS — это, как и сказал автор статьи, возможность не заморачиваться ни с чем, кроме, собственно, бизнес-логики.
По большей части бизнесу совершенно второстепенно как система будет выглядеть, главное — чтобы она выполняла возложенные на неё задачи. А свистелки и перделки прикрутить можно потом, когда функционал будет готов.
Да, в ExtJS есть проблемы и со скоростью рисования сложных интерфейсов, и баги внутри самого фреймворка встречаются. Но это, пожалуй, единственный фронт-фреймворк, который охватывает вообще всё, от описания бизнес-моделей, до их отображения в UI.
И, честно говоря, стильно/модно/молодёжные реакты с ангулярами уступают extjs именно в том, что каждый раз приходится придумывать как данные будут читаться/храниться на клиенте и отправляться на сервер, как сделать простое текстовое поле с валидацией введённого значения, как поля будут связываться с моделями данных.justboris
24.11.2017 12:50По большей части бизнесу совершенно второстепенно как система будет выглядеть
Свистелки и перделки обычно не нужны, это верно.
Но вот юзабилити у системы должно быть на уровне, например не должно быть лишних кликов для выполнения типичных операций. Лишние клики -> больше трудозатрат -> ниже эффективность -> меньше денег.
С универсальными UI библиотеками, типа Extjs бывает сложно сделать юзабельный интерфейс. Все компоненты фиксированные, нельзя так просто взять и сделать большую зеленую кнопку "Выполнить операцию", чтобы пользователям было удобнее (быстрее) в нее кликать.

aleksandy
25.11.2017 10:17С универсальными UI библиотеками, типа Extjs бывает сложно сделать юзабельный интерфейс.
А с неуниверсальными? «Юзабельный интерфейс» — это вообще субъективное понятие.
Все компоненты фиксированные, нельзя так просто взять и сделать большую зеленую кнопку «Выполнить операцию»
Даже во времена второй версии это спокойно реализовывалось подключением css с переопределением/добавлением необходимых стилей. С четвёртой или пятой версии имеются sass (или less) шаблоны для подстройки темы оформления под свои нужны.justboris
25.11.2017 10:29+1Неуниверсальными? Имеется в виду что на Angular/React у вас есть прямой доступ к html/css, можно задизайнить все что угодно. Нужна большая кнопка в пол-экрана — будет сделано.
В Ext есть поддержка тем, я об этом даже писал статью, поэтому я в курсе, что с их помощью сделать можно, а что нельзя. Я сейчас перепроверил, возможности изменить размер индивидуальной кнопки нет, а SASS-переменные меняют размерности для всех.

aleksandy
25.11.2017 20:48У меня ни разу проблем с доступом к html/css не возникало. Во-первых, можно конкретной кнопке задать свой стиль, который определить вообще отдельно от темы. А во-вторых, если совсем всё плохо, можно сделать разметку в отдельном файле и загрузить её.
В общем, полагаю, у нас слишком разный опыт с ExtJs, т.ч. спорить бессмысленно.justboris
26.11.2017 01:02В общем, полагаю, у нас слишком разный опыт с ExtJs
Это верно. Если бы мне не довелось писать кастомную тему для ExtJS чтобы перекрасить его в фирменные цвета компании, а затем еще написать 3 кастомных компонента, то, может быть, я бы и топил за него.
В то же время я слабо представляю себе проект, которому не понадобятся все эти кастомизации. 4к$ — сумма немаленькая, а значит и проект серьезный, на несколько лет, а может и навсегда. По-любому понадобятся кастомные доработки. Вот примеры того, что понадобилось мне с коллегами писать самим поверх ExtJS:
- Кнопка увеличенных размеров (см. коммент ниже, там раскрою этот пункт)
- Навигационное меню (гибрид вертикальных табов и аккордеона, чтобы у навигации появилась иерархия)
- Компонент для рендеринга Яндекс-карт
У разных проектов может быть свой список, но верно одно: если ваш проект ещё не требует кастомных компонентов, значит он просто недостаточно большой. А когда такой момент настанет, то вы познакомитесь с удивительным говнокодом ExtJS, багами в документации и долгими попытками разобраться, что в каком же из бесконечной цепочки родителей находится метод, который вам нужно переопределить.
Не исключаю того, что в мире Angular/React/и-другие тоже не все гладко с качеством кода. Но вы всегда можете написать свой компонент отдельно от остальных, вам не придется нырять в эти длинные цепочки наследования и сильно привязывать свой код к остальным компонентам.

aleksandy
26.11.2017 06:40проект ещё не требует кастомных компонентов, значит он просто недостаточно большой
Проект у меня, действительно, небольшой, но все кастомные компоненты были написаны без каких-либо проблем, т.к. в основном требовали нестандартного поведения, а не вида.
По поводу дикой цепочки наследования и порой странного кода внутри самого фреймворка согласен. Иногда приходилось проводить неоправданно много времени под дебаггером, чтобы понять, почему метод работает не совсем так, как описано в документации или подсказывает здравый смысл.
justboris
26.11.2017 01:19Теперь про кастомизацию кнопок:
можно конкретной кнопке задать свой стиль, который определить вообще отдельно от темы
Именно так мы и поступили, но проблема в том, что Ext.Button генерирует много html
<div class="x-component x-button x-has-text x-icon-align-left x-arrow-align-right x-layout-auto-item" data-xid="4"> <div class="x-inner-el"> <div class="x-body-el"> <div class="x-icon-el x-font-icon"></div> <div class="x-text-el">Button</div> </div> <div class="x-arrow-el x-font-icon"></div> </div> <div class="x-badge-el"></div> <button class="x-button-el" type="button"></button> </div>
* Немного почищено от id и onfocus/onblur атрибутов для улучшения читаемости
Как это переопределять? Более того, в версии 6.2.1 производится совсем другой html, так что все ваши переопределения будут еще и ломаться в процессе апгрейда.
6 лет назад, когда я разрабатывал ExtJS 4.x, ситуация была такой же (мы ловили баги из-за сломавшегося CSS при апгрейде), и я сейчас посмотрел на 6.x, лучше не стало.
Сравним с html для кнопки, который дает Bootstrap:
<button class="btn btn-primary" type="submit">Button</button>
Удивительно просто, не правда ли? Да еще и поддержка разных размеров уже встроена в библиотеку.

shai_hulud
23.11.2017 21:32У ExtJS есть пара фатальных недостатков. Минимальная стоимость лицензии 4к$, тормознутость из за тонны оберток и контейнеров и отсутствие поддержки современных фича JS. Ну и лицензия запрещающая делать тулзы с его использованием.

DimSpace
24.11.2017 11:51Ребята из Sencha вроде же пытаются с каждым обновлением поддерживать новые фичи JS… пускай не сразу, но процесс идет…

dos
26.11.2017 16:10Все так, кроме
отсутствие поддержки современных фича JS
Если проект собирается путем sencha app build, то «из коробки» есть поддержка всех фич es6 в том числе async/await, которые транспайлятся в es5 для совместимости со старыми браузерами

alexander_8901
23.11.2017 22:11Спасибо за статью! Мое мнение, в отношении ExtJS, полностью совпадает с Вашим. Это отличный инструмент для корпоративных приложений. Максимум внимания бизнес логике. Сам использую, очень доволен!
Хотя есть некоторый минус, этот фреймворк не очень популярен в РФ, понял это когда искал разработчиков под него. Самих кандидатов с опытом использования ExtJS не так много, и от многих был ответ: «Да, опыт с ExtJS есть, но на нем писать не интересно.». В итоге приходится искать кандидатов без опыта и обучать их ExtJS.

dididididi
24.11.2017 10:57EXT JS — гуманитарен очень, по сути делаешь конфиги на таблицы и другие элементы. Если какой-нить конфигины не хватает все падает и не показывается, и ты можешь целый день искать. чтоб поставить какую нить фигню: типа autoasync:false. Последний extjs весит полгига, представляете сколько там конфигин? Чуть влево-вправо от стандартных туториалов и все тихо рушится не выдавая ошибок.

DimSpace
24.11.2017 11:53Есть же Sencha cmd с отладочным режимом (test)… там можно посмотреть ошибки, если все тихо рушится.

AlexSkvr
24.11.2017 10:57Времена Ext JS прошли. Современный тренд в веб-разработке — уход от грязных, ручных DOM-манипуляций и переход на декларативный способ построения интерфейса. Ext JS позволяет только поверхностно декларировать поведение своих компонентов, но когда нужно сделать сложный и оптимизированный компонент, начинается беготня по DOM, по дереву компонентов Ext JS и большим колстекам при генерации событий.
В React, Vue разработчик может полностью сосредоточится на работе со стейтом приложения, делегировав всю грязную работу с DOM самой библиотеке. Похоже в Sencha это и сами осознают и сделали версию под React — ExtReact.
По поводу велосипедов, opensource развивается очень активно, полно решений и для работы с формами и для построения гридов и для грамотной организации стора. Все вопросы гуглятся очень быстро, обучающих материалов хватает с избытком.
nicksyndicate Автор
24.11.2017 11:24Спасибо за комментарий.
Учитывая что вы написали, расскажите если не сложно как реализовать задачу описанную в статье (CRM с Kanban доской) на основе приведенных вам фреймворков (которые только View) React и Vue. Какие шаги разработчика? Сколько времени на это понадобиться?
Попробую я ответить на этот вопрос.
Мне что бы эту задачу сделать понадобиться очень много времени. Надо собрать архитектуру, подключить все зависимости, написать документацию, найти UI плагины (DnD, Popup, Grid+(filter+paginator)), написать middleware.
Ведь React или Vue это только View. Я не против хоть каждый день собирать свой «фреймворк» — мне как разработчику это очень нравиться, но бизнес ценности я не принесу такой работой.
Почему нельзя написать такой фреймворк на подобии Ext JS, где будут все современные тренды разработки, с хорошей документацией и как разработчик написав пару строчек — я решу бизнес задачу? (не забывайте мы говорим про админ-панель).
Кстате фронтенд приложение написано у нас React, а мобайл на React Native.
AlexSkvr
24.11.2017 20:23Выбор фреймворка и основные шаги зависят от типа проекта: небольшой(до 3 месяцев) или крупный на несколько лет, от состава команды: есть верстальщик и дизайнер или нет. Основное на что стоит обратить внимание при разработке на react:
1. Самому создавать инфраструктуру для сборки, разработки проекта будет большой ошибкой. Поэтому выбирается наиболее популярный шаблон подходящий под требования из этого списка www.andrewhfarmer.com/starter-project. Если часто приходится делать небольшие проекты, то имеет смысл изучить один раз самый популярный и простой шаблон — create-react-app и везде его использовать.
2. Выбираем способ работы со стором — Redux или Mobx(mobx-state-tree). Redux имеет смысл использовать в сложных проектах и при наличии достаточного кол-ва времени, если хотим иметь четкое понимание работы приложения и возможность на 100% покрыть код тестами. В redux придется либо писать много бойлерплейта, либо изучить много мелких библиотек позволяющих строить более удобную архитектуру. Поэтому я бы сейчас в проект взял Mobx(mobx-state-tree), где уже из коробки есть функционал для нормализации данных в сторе и оптимизации вычисляемых зависимостей.
3. Дальше либо поверх css-фреймворков делаем свои продвинутые компоненты, работающие со стором, либо берем готовые из тех же ExtReact, DevExpress и пр. Обычно в приложении нужна малая часть того функционала, что реализована в таких монстрах как Ext JS, и бывает проще написать свой компонент с базовым функционалом и постепенно его допиливать, чем пытаться на Ext JS сделать что-то нестандартное.
Сделать канбан доску можно в течении 1 дня при наличии опыта в технологиях.

DigitalSmile
25.11.2017 11:16Извините, но сразу видно, что вы разработчик без опыта.
Мне что бы эту задачу сделать понадобиться очень много времени. Надо собрать архитектуру, подключить все зависимости, написать документацию, найти UI плагины (DnD, Popup, Grid+(filter+paginator)), написать middleware.
Для всего этого уже давно используются boilerplates. Одной кнопкой разворачивается инфраструктура + архитектура рекомендуемая фреймворком.
Выбор плагинов и их написание это и есть работа разработчика.
… разработчик написав пару строчек — я решу бизнес задачу
Очередные утопические мечты… Я на своей памяти уже столько таких «мечателей» повстречал, что уже тошно становится видеть еще одного. НИКОГДА не будет продукта, в котором двумя кликами мышками / двумя строчками кода / и т.д. можно будет решить любую бизнес задачу. Гарантировано.

speller
24.11.2017 13:22ExtJS крайне плохо переваривает какие либо кастомизации, и даже свои собственные компоненты не всегда нормально дружат друг с другом. Например, есть несколько разновидностей Store (вроде), устроенные внутри совершенно по-разному и работать с ними однотипно невозможно. Фреймворк пропагандирует declarative way программирования, но я постоянно сталкивался с тем, что как только пытаешься сделать что-то, чего нет в демках, то в каждом втором случае declarative way уже не работал и приходилось писать свои костыли. На форуме поддержки продукта так и писали — делайте обработчики. И это я просто пытался связать воедино таблицы, хранилища и модели данных, которые динамически грузятся с сервера с поддержкой многостраничности. Ещё меня постоянно доставало, что к одному и тому же объекту надо везде по-разному обращаться. Поиск по иерархии компонентов — одно имя, получение из фабрики сторов — другое имя, декларативное связывание — третье имя.
6-я версия заметно удачнее прошлых, но всё равно полно костылей, о которые спотыкаешься.
Опыта работы с этим добром в сумме год, но ещё нигде я не испытывал столько боли, как в случае с ExtJS, ковыряя исходники отладчиком в поисках причин некорректного или недокументированного поведения.
В общем, мой итог — фреймворк очень хороший, пока не выходишь за пределы функционала демок. Кастомизация приводит к боли. Хотя можно один раз пройти через это и потом рефлекторно обходить все больные места, написав к тому времени кучу своих заготовок, затычек и костылей. Их таблицы, если один раз победить и потом копипастить, пока вне конкуренции (имхо). Не видел пока ничего похожего по функционалу.

andriuhatm
24.11.2017 22:17Без sencha architect даже не стоит входить в этот фрейм.
Документации не так много, примеров вообще мало.
Для меня лично extjs = гемор.
Находили много багов которые очень мешали работе и заставлял тратить много времени чтобы все переписывать с велосипедами.
А обновлять фрейм не так просто и гладко.


spendlively
А почему не мигрируете на Extjs 6.*?
nicksyndicate Автор
Я бы с удовольствием. Но это больше вопрос бизнеса.
Если у меня получиться привести аргументы в духе «это принесет компании столько-то денег» или «нам искать разработчиков будет в 2 раза легче» то конечно мигрируем. Но пока я не могу привести такие аргументы.
spendlively
Аргументы для бизнеса с ходу:
1. Sencha touch будет интегрирована в extjs, а это поддержка всех мобильных жестов из коробки — то есть готовая мобильная версия, а там, останется собрать каким-нибудь phonegap и мобильное приложение готово — соответственно экономия на разработчиках и расширение рынка.
2. Ну и разумеется, чем раньше переходить — тем меньше будет потом боли и времени, что тоже == деньгам.
VolCh
Вроде речь про админки своего приложения, там, зачастую, даже кроссбраузерность не требуется.