? 11 библиотек (наборов компонентов) для Angular, о которых стоит знать в 2018-м
? 11 библиотек (наборов компонентов) для Vue, о которых стоит знать в 2018-м
? 11 библиотек (наборов компонентов) для React, о которых стоит знать в 2018-м
Перед вами третий материал из серии, посвящённой обзору библиотек для популярных веб-фреймворков. В прошлые разы мы говорили о React и Vue. Сегодня наша тема — Angular. В этом материале, помимо традиционных 11-ти библиотек, мы упомянем ещё несколько наборов инструментов, достойных внимания.

Angular — это один из самых распространённых веб-фреймворков. А по данным исследования Stack Overflow 2017-го года, этот фреймворк вполне можно назвать ещё и самым популярным.

Angular, по материалам исследования Stack Overflow, можно признать самым популярным веб-фреймворком
Подход к организации работы программиста, применяемый в Angular, заключается в том, чтобы скрывать в недрах фреймворка выполнение различных служебных операций, давая разработчику удобные инструменты, построенные на базе внутренних механизмов. Angular, так же как и React, поощряет использование компонентов и разделение интерфейса приложений на небольшие фрагменты, которые подходят для повторного использования.
Ниже приведёт список из одиннадцати библиотек для Angular, некоторые из которых, вполне возможно, пригодятся вам в следующем или текущем проекте. Большинство из них рассчитано на Angular2+, однако, некоторые из них подходят для более старых версий фреймворка. Как и в случае с React, из библиотек для Angular можно выделять отдельные компоненты и использовать их в проекте, не устанавливая всю библиотеку.
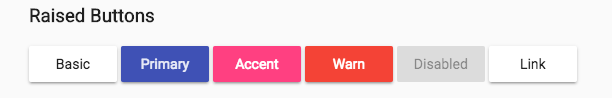
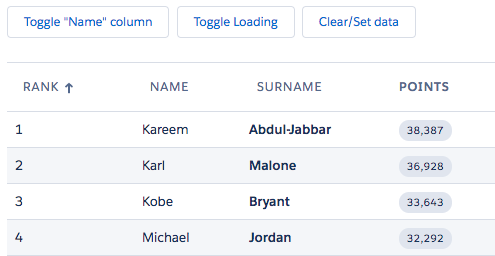
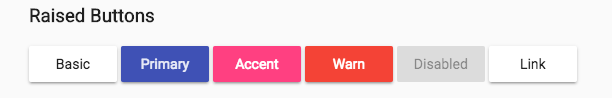
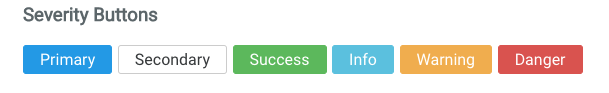
Material2 — это официальная библиотека компонентов Angular, в которой реализованы концепции Material Design от Google. Эти компоненты пользовательского интерфейса можно рассматривать как примеры кода, написанные в соответствии с рекомендациями команды разработчиков Angular.

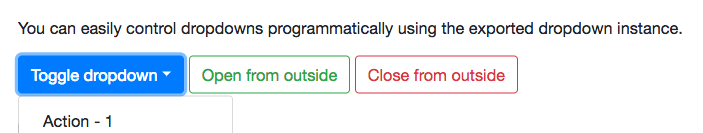
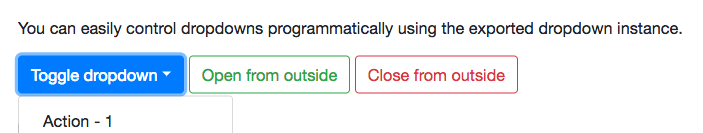
Библиотека NGX Bootstrap набрала около 3.5 тысяч звёзд на GitHub. В ней можно найти базовые компоненты, реализующие возможности шаблона Bootstrap и написанные для Angular, да и не только их. Она подходит для разработки настольных и мобильных приложений и спроектирована с учётом расширяемости и адаптивности.

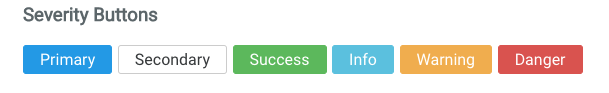
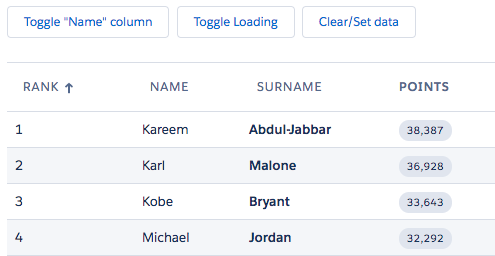
Prime NG — это библиотека, включающая в себя обширный набор из более чем 70-ти компонентов пользовательского интерфейса. При этом здесь доступны разные виды их стилизации, например — Material Design и Flat Design. У Prime NG примерно 3.3 тысячи звёзд на GitHub, ей пользуются такие компании, как eBay, Fox, и многие другие. Всё это говорит о том, что данная библиотека достойна внимания тех, кто ищет подходящий набор компонентов для своего проекта.

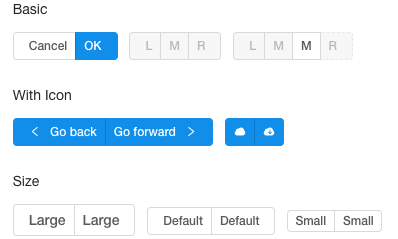
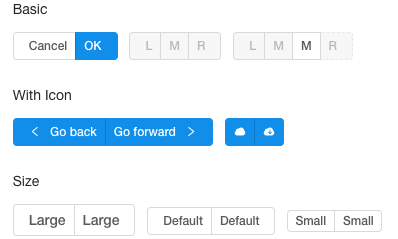
У NG Bootstrap, популярной библиотеки, в которую входят компоненты для Angular, выполненные в стиле Bootstrap 4, около 4.5 тысячи звёзд на GitHub. Она служит заменой Bootstrap-проекту angular-ui, который больше не поддерживается. NG Bootstrap отличается высоким уровнем покрытия кода тестами и отсутствием сторонних JS-зависимостей.

Библиотека Onsen UI для Angular представляет собой популярное решение для разработки гибридных и мобильных приложений для Android и iOS с использованием JavaScript. У этой библиотеки примерно 6 тысяч звёзд на GitHub, в ней используются привязки, она даёт возможность пользоваться различными визуальными стилями.

Визуальные элементы из библиотеки Vaadin призваны заполнить разрыв между компонентами Angular и элементами Polymer. Эта библиотека поддерживает Material Design, она содержит компоненты, подходящие для разработки мобильных и настольных приложений. Нужно отметить, что её компоненты хранятся в отдельных репозиториях.

Компоненты из библиотеки NG-ZORRO написаны на TypeScript с полной типизацией. Цель этого проекта — дать разработчикам высококлассные компоненты для создания пользовательских интерфейсов в стиле Ant Design. Эта интересная библиотека создана китайскими разработчиками, на GitHub у неё около 2 тысяч звёзд.

Библиотека NG Lightning представляет собой набор компонентов, разработанный для Saleforce Lightning Design System. Функциональные компоненты, не хранящие состояние, входящие в её состав, зависят только от входных данных, что способствует высокой производительности и гибкости решений, создаваемых на их основе.

Библиотека NG Semantic-UI включает в себя 27 компонентов и имеет порядка тысячи звёзд на GitHub. Она основана на популярном интерфейсном решении Semantic-UI, представленном в виде компонентов для Angular-приложений.

Clarity — это опенсорсная система дизайна, созданная VMware. Она представляет собой комбинацию из реализации рекомендаций по UX-дизайну, HTML/CSS фреймворка и компонентов для Angular. Clarity даёт разработчику обширный набор высокопроизводительных компонентов с привязкой данных.

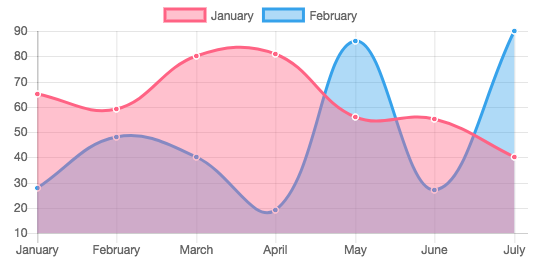
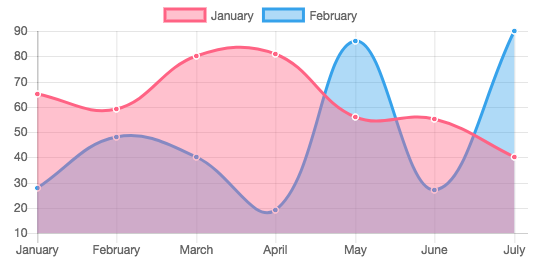
Библиотека NG2 Charts, имеющая около тысячи звёзд на GitHub, даёт разработчику директивы Angular для создания графиков шести типов, при этом используемые здесь свойства основаны на chart.js. Эту библиотеку можно использовать для визуализации больших наборов данных и вывода списков.

Отдельные компоненты для Angular можно найти на страницах awesome-angular и awesome-angular-components. Кроме того, вот ещё несколько библиотек, о существовании которых, полагаем, полезно будет знать любому Angular-разработчику.
В этом материале мы рассмотрели библиотеки, которые, надеемся, окажутся полезными Angular-разработчикам.
Уважаемые читатели! Если вы применяете Angular — наверняка у вас есть и список часто используемых библиотек. Просим о них рассказать.

? 11 библиотек (наборов компонентов) для Vue, о которых стоит знать в 2018-м
? 11 библиотек (наборов компонентов) для React, о которых стоит знать в 2018-м
Перед вами третий материал из серии, посвящённой обзору библиотек для популярных веб-фреймворков. В прошлые разы мы говорили о React и Vue. Сегодня наша тема — Angular. В этом материале, помимо традиционных 11-ти библиотек, мы упомянем ещё несколько наборов инструментов, достойных внимания.

Angular
Angular — это один из самых распространённых веб-фреймворков. А по данным исследования Stack Overflow 2017-го года, этот фреймворк вполне можно назвать ещё и самым популярным.

Angular, по материалам исследования Stack Overflow, можно признать самым популярным веб-фреймворком
Подход к организации работы программиста, применяемый в Angular, заключается в том, чтобы скрывать в недрах фреймворка выполнение различных служебных операций, давая разработчику удобные инструменты, построенные на базе внутренних механизмов. Angular, так же как и React, поощряет использование компонентов и разделение интерфейса приложений на небольшие фрагменты, которые подходят для повторного использования.
Ниже приведёт список из одиннадцати библиотек для Angular, некоторые из которых, вполне возможно, пригодятся вам в следующем или текущем проекте. Большинство из них рассчитано на Angular2+, однако, некоторые из них подходят для более старых версий фреймворка. Как и в случае с React, из библиотек для Angular можно выделять отдельные компоненты и использовать их в проекте, не устанавливая всю библиотеку.
1. Material2
Material2 — это официальная библиотека компонентов Angular, в которой реализованы концепции Material Design от Google. Эти компоненты пользовательского интерфейса можно рассматривать как примеры кода, написанные в соответствии с рекомендациями команды разработчиков Angular.

2. NGX Bootstrap
Библиотека NGX Bootstrap набрала около 3.5 тысяч звёзд на GitHub. В ней можно найти базовые компоненты, реализующие возможности шаблона Bootstrap и написанные для Angular, да и не только их. Она подходит для разработки настольных и мобильных приложений и спроектирована с учётом расширяемости и адаптивности.

3. Prime NG
Prime NG — это библиотека, включающая в себя обширный набор из более чем 70-ти компонентов пользовательского интерфейса. При этом здесь доступны разные виды их стилизации, например — Material Design и Flat Design. У Prime NG примерно 3.3 тысячи звёзд на GitHub, ей пользуются такие компании, как eBay, Fox, и многие другие. Всё это говорит о том, что данная библиотека достойна внимания тех, кто ищет подходящий набор компонентов для своего проекта.

4. NG Bootstrap
У NG Bootstrap, популярной библиотеки, в которую входят компоненты для Angular, выполненные в стиле Bootstrap 4, около 4.5 тысячи звёзд на GitHub. Она служит заменой Bootstrap-проекту angular-ui, который больше не поддерживается. NG Bootstrap отличается высоким уровнем покрытия кода тестами и отсутствием сторонних JS-зависимостей.

5. Onsen UI
Библиотека Onsen UI для Angular представляет собой популярное решение для разработки гибридных и мобильных приложений для Android и iOS с использованием JavaScript. У этой библиотеки примерно 6 тысяч звёзд на GitHub, в ней используются привязки, она даёт возможность пользоваться различными визуальными стилями.

6. Vaadin
Визуальные элементы из библиотеки Vaadin призваны заполнить разрыв между компонентами Angular и элементами Polymer. Эта библиотека поддерживает Material Design, она содержит компоненты, подходящие для разработки мобильных и настольных приложений. Нужно отметить, что её компоненты хранятся в отдельных репозиториях.

7. NG-ZORRO
Компоненты из библиотеки NG-ZORRO написаны на TypeScript с полной типизацией. Цель этого проекта — дать разработчикам высококлассные компоненты для создания пользовательских интерфейсов в стиле Ant Design. Эта интересная библиотека создана китайскими разработчиками, на GitHub у неё около 2 тысяч звёзд.

8. NG Lightning
Библиотека NG Lightning представляет собой набор компонентов, разработанный для Saleforce Lightning Design System. Функциональные компоненты, не хранящие состояние, входящие в её состав, зависят только от входных данных, что способствует высокой производительности и гибкости решений, создаваемых на их основе.

9. NG Semantic-UI
Библиотека NG Semantic-UI включает в себя 27 компонентов и имеет порядка тысячи звёзд на GitHub. Она основана на популярном интерфейсном решении Semantic-UI, представленном в виде компонентов для Angular-приложений.

10. Clarity
Clarity — это опенсорсная система дизайна, созданная VMware. Она представляет собой комбинацию из реализации рекомендаций по UX-дизайну, HTML/CSS фреймворка и компонентов для Angular. Clarity даёт разработчику обширный набор высокопроизводительных компонентов с привязкой данных.

11. NG2 Charts
Библиотека NG2 Charts, имеющая около тысячи звёзд на GitHub, даёт разработчику директивы Angular для создания графиков шести типов, при этом используемые здесь свойства основаны на chart.js. Эту библиотеку можно использовать для визуализации больших наборов данных и вывода списков.

Об отдельных компонентах и дополнительных библиотеках
Отдельные компоненты для Angular можно найти на страницах awesome-angular и awesome-angular-components. Кроме того, вот ещё несколько библиотек, о существовании которых, полагаем, полезно будет знать любому Angular-разработчику.
- Md2 — библиотека, реализующая принципы Material Design для Angular2.
- Fuel-ui — набор компонентов пользовательского интерфейса для использования с Angular2 и Bootstrap 4.
- Covalent — платформа для пользовательского интерфейса Teradata, построенная на базе Angular и Material Design.
- Map — директивы Angular для Google Maps.
- Devextreme-angular — компоненты DevExtreme для Angular.
- Angular2-mdl — компоненты, директивы и стили для Angular, основанные на облегчённом варианте Material Design.
Итоги
В этом материале мы рассмотрели библиотеки, которые, надеемся, окажутся полезными Angular-разработчикам.
Уважаемые читатели! Если вы применяете Angular — наверняка у вас есть и список часто используемых библиотек. Просим о них рассказать.

Комментарии (8)

SaturnTeam
09.01.2018 18:07Я при разработке нового проекта, отбросил всё, кроме Clarity и Material. из-за зависимостей с jQuery или функционала не больше чем у Clarity и Material (в итоге использовал только Material, так как мне его хватило)

dmnBrest
09.01.2018 19:16+2С Ангуляр не все так просто. То что он популярен, заслуга версии 1.х (он же AngularJS), а все что вы привели применимо к версии 2+ (он же просто Angular). Кроме названия у них ничего общего. Не стоит говорить о популярности в таком ключе. Это звучит как «смотрите какой React популярный, поэтому вот вам список библиотек для Vue»

SaturnTeam
10.01.2018 03:34Angular уже обогнал по попуярности AngularJS (инфа с Angular Connect 2017)

Alendorff
13.01.2018 16:02Ну, это логично, angularjs это уже легаси, с которого надо куда-то мигрировать.


yarosroman
Странно, в начале написано, что уже говорили о React и Vue и в конце, в следующий раз поговорим про Vue
ru_vds Автор
Исправили.