
В этой статье я хочу рассказать как накручиваются счетчики посещений на сайтах, подделываются демография, местоположение и другие параметры мониторинговых сервисов.
Как работает счетчик?
Мы размещаем javascript код, который при загрузке страницы начинает отправлять http запросы на сервер счетчика.
Это может быть как одноразовый запрос, в заголовке которого передаются данные, так и периодические запросы, отправляющие больше статистики.
В качестве подопытного я взял «простой» счетчик посещений — liveinternet.
Разбираем http
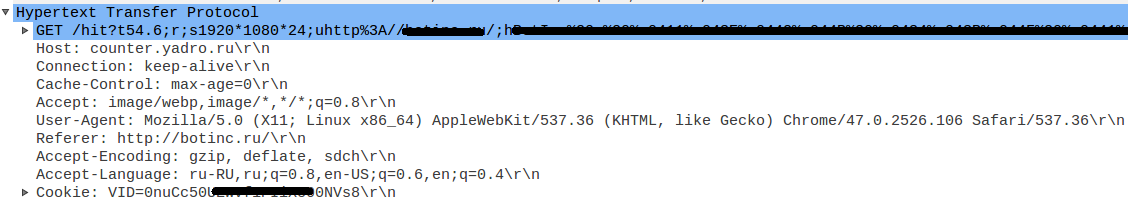
При загрузке страницы, js счетчика отправляет GET запрос на получение картинки со статистикой. При этом в url он передает часть данных о клиенте.

Если декодировать строку запроса, то получится примерно это:
http://counter.yadro.ru/hit?t54.6;rhttp://RefererName.com/;s1920*1080*24;uhttp://SiteName.com/;hSite Header;0.5985211677780615
Мы видим ряд параметров, разделенных «;», а именно: размер монитора и его разрешение, страницу перехода, url и заголовок странички, с которой был произведен запрос и случайное число, гарантирующее уникальность визита.
Также в http header передаются Cookie и User-Agent, которые информируют сервер о демографии юзера(не только) и версии браузера соответственно.
Все эти данные в совокупности идентифицируют пользователя.
От теории к практике
Формировать запросы можно с помощью Curl, но будут проблемы c js, да и для каждого счетчика придется писать индивидуальные запросы.
Я остановил свой выбор на PhantomJS — WebKit в консоли.
Напишем простой скрипт, который нам засчитает уникальный визит.
var page = require('webpage').create();
var system = require('system');
var url = system.args[1];
page.open(url, function(status) {
console.log("Status: " + status);
phantom.exit();
});Некоторые счетчики даже засчитают посещение, но это не совсем то, что ожидалось.
Установим User Agent и Referer(страница, с которой совершен переход).
Первое делается довольно просто:
var userAgent = 'Custom UA';
page.settings.userAgent = userAgent;Со второй задачей все немного сложнее. Дело в том, что если в http header просто прописать Referer, то счетчики не засчитают нам переход. Для «настоящего» перехода нам нужно именно кликнуть по ссылке, обработав тем самым событие js.
var page = require('webpage').create();
var system = require('system');
var url = system.args[1];
var userAgent = 'Simple UA';
page.settings.userAgent = userAgent;
var expectedContent = '<a id="link" href="' + url + '">link</a>'; // Создаем ссылку с нашей «целью»
var expectedLocation = system.args[2]; // Устанавливаем наш referer
page.setContent(expectedContent, expectedLocation); // Наполняем страничку содержимым и url
page.firstLoad = true;
page.onLoadFinished = function(status){
if(page.firstLoad){
page.firstLoad = page.evaluate(function(){
console.log('Set Referer');
document.getElementById('link').click(); // Кликаем по созданной ссылке
return false;
});
}
else{
console.log("Status: " + status);
phantom.exit();
}
};
function click(el){
var ev = document.createEvent("MouseEvent");
ev.initMouseEvent( // Выставляем параметры клика
"click",
true, true,
window, null,
0, 0, 0, 0,
false, false, false, false,
0, null
);
el.dispatchEvent(ev);
}
page.onConsoleMessage = function (msg){ // выводим лог внутри функций
console.log(msg);
}; Забавно, что с помощью page.setContent мы эмулируем домен и содержимое странички.
По сути можно просто взять js счетчиков, положить их в тело странички и проводить все манипуляции на своем веб сервере.
Меняем разрешение экрана
Теперь изменим дополнительные параметры, такие как: разрешение экрана, количество цветов.
В PhantomJS есть функция, с помощью которой можно модифицировать трафик «на лету».
page.new_resolution = "800x600x24".split('x'); // Новое разрешение
page.onResourceRequested = function(requestData, networkRequest){
// 1920*1080*32 - стандартные параметры для моего PhantomJS
var newUrl = requestData.url.replace("1920*1080*32", page.new_resolution[0] + "*" + page.new_resolution[1] + "*" + page.new_resolution[2]);
// Меняем разрешение под другие счетчики
newUrl = requestData.url.replace("1920", page.new_resolution[0]);
newUrl = newUrl.replace("1080", page.new_resolution[1]);
newUrl = newUrl.replace("32-bit", page.new_resolution[2] + "-bit");
networkRequest.changeUrl(newUrl); // Производим изменения
};К сожалению, функция обрабатывает только GET запросы, но для эксперимента этого хватило.
Демография и Cookie
Если все делать с пустыми cookie, то счетчики заблокируют просмотры и кинут нам бан.
Причем cookie должны быть относительно «старые»(сутки минимум).
Я написал граббер и «погулял» по популярным сайтам в сети, сохранив связку с cookies.
В PhantomJS cookie подключаются с ключом --cookies-file.
phantomjs --cookies-file=/path/to/cookies.txt
С демографией все довольно просто: надо авторизоваться на каком-нибудь популярном ресурсе(я взял почтовые аккаунты mail.ru), после этого наш «пользователь» будет иметь пол и возраст.
Что удивительно, когда я «прогуливался» по сайтам, почти с каждого из них ко мне сохранялась кука от doubleclick.net. Она отвечает за рекламные рекомендации(в 2007 эту компанию выкупил Google за 3,1 млрд долларов).
Меняем местоположение
С подменой местоположения нет никакой магии, надо менять ip.
PhantomJS поддерживает прокси; нужно запустить программу с ключом --proxy.
phantomjs --proxy=ip:port
Итог
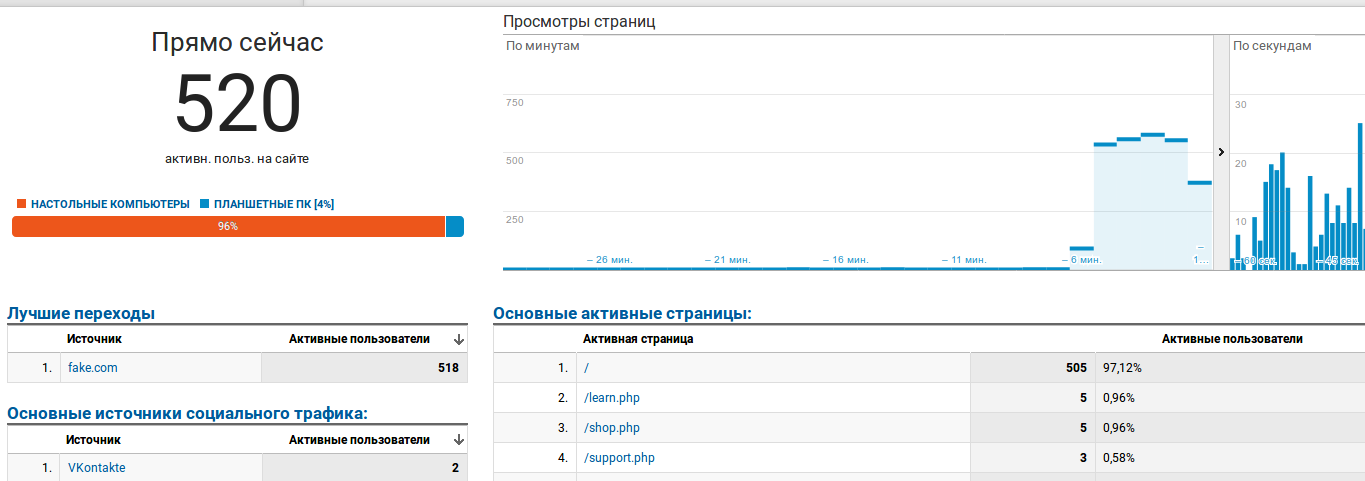
Я поставил популярные счетчики, такие как Google Analytics, Яндекс Метрика и Liveinternet.
Все они засчитали просмотр. В Яндекс Метрике можно посмотреть наличие роботов, там она увидит фейковые запросы.
Кому интересно: готовый скрипт.
Комментарии (14)

tema_rebel
29.01.2018 00:22Прошу прощения, но эта штука называется referrer spam и известна уже пару лет так точно… Хреначишь просто гет запросы на сервера по идентификаторам счетчиков; разные параметры систем, браузера, длительность сессий, подставной урл в качестве реферала… К чему статья?)
ссылка на хабр раз (просто упоминание)
ссылка на хабр два (лечение через регекс фильтрацию по спискам)
Тогда лучше всего лечилось добавлением дополнительных передаваемых параметров в js код на сайте и фильтрацией трафика по этим параметрам на сервере (в панелях аналитики).

Senpasi
29.01.2018 00:45На самом деле тема довольно широкая.
Знаю что есть различные реализации — от простого скрипта на своем сервере, до бирж автосерфинга и ботнетов.
И применения найти можно разные, правда в основном в голову опять же приходят сомнительные. Например, поднятие определенного поста на каком-нибудь сайте или голосование в каком-нибудь рейтинге. Ну или с чем пришлось столкнуться в роли жертвы — провоцирование срабатывания защиты от накрутки поисковой системы.

esc
29.01.2018 09:42Накрутка счетчиков появилась лишь чуть позже, чем сами счетчики. webkit в консоли, конечно, здорово упросил жизнь, но и до нее, в целом, справлялись.
Существенные объемы можно накрутить только ботнетом т.к. продвинутые счетчики весьма неплохо отличают накрутку от НАТ, например. Да и сам ботнет надо прокачивать долго, счетчики и профиль посетителя умеют учитывать при определении бота. И угадать его будет совсем непросто.
Другое дело, что детекторы накрутки срабатывают как-то рандомно. Вероятно, для экономии ресурсов стараются по-максимуму проверять только трафик, который считают коммерческим.

ganqqwerty
29.01.2018 12:08Насчет «зачем» — например для того чтобы продать сайт на Empireflippers или Flippa. Одна из метрик там — посещаемость, в качестве доказательства обычно показывают видео с гугл-аналитикой. Хорошая статья, показывает, что таким вещам доверять нельзя, могут наэтосамить.

maromaks
29.01.2018 12:23а я просто на сайт добавил код который по времени изменяет картинку, и понаделал картинок с посещениями, а клик по ней ведёт на сайт метрики =)

CryptoPirate
29.01.2018 13:17Про картинки с замазаными данными. Частично прятать нельзя, нужно всегда полностью черным всё перекрывать, с запасом. Сейчас, например, с лёгкостью можно прочитать VID (остальное тоже). Полностью не буду его тут печатать, но первая закрытая буква E, а вторая W, так? Остальные тоже легко читаются. В некоторых случаях может 1-2 символа придется подбирать (но не из всех возможных).


kafeman
Я бы на вашем месте добавил в начало статьи хоть один абзац с ответом на вопрос: «Зачем?», а не бросался бы сразу отвечать на вопрос: «Как?»
Waki
Зачем?
Makcym
Ввод в заблуждение не достаточно грамотных рекламодателей или заказчика продвижения сайта, накрутка рейтинга в локальных счетчиках.
bad__day Автор
Я не агитирую никого накручивать счетчики(большого практического смысла в этом я не вижу).
Зачем?
Чтобы люди внимательнее относились к просмотру статистики, заказчики рекламы препологали такую возможность(на самом деле руки чешутся).
Предполагаю, что некоторая информация из статьи может быть кому-то полезна.
Dreyk
имелось в виду не «зачем статья?», а «зачем накручивают?»
Lure_of_Chaos
как зачем? побыстрее попасть по закон «о блогерах» :)
kafeman
Очень похоже на то :-)
kafeman