Библиотека ReactJS предназначена для создания UI. Как правило, пользовательский интерфейс это не только графика, но и звук. Новое сообщение в мессенджере, предупреждение об ошибке, нажатие кнопок и т.п. — в полноценных приложениях такие события отмечаются каким либо аудиоэффектом.

Для звуковых эффектов в ReactJS можно использовать компонент midi-sounds-react. Пример для оценки функционала компонента можно посмотреть (послушать) на тестовой странице.
Рассмотрим подключение и использование компонента в проекте.
Установите Node.js и ReactJS, затем создайте новый проект для тестов.
Добавьте ссылку на midi-sounds-react в ваш package.json. Должно получиться примерно так:
Добавьте импорт
и разместите компонент в любом месте страницы
указав значение аттрибутов:
Примерный код App.js
Получится примерно такая страница с одной кнопкой и логотипом компонента:

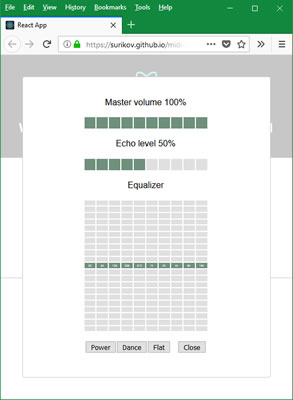
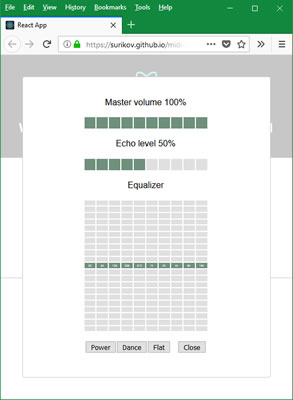
по кнопке будет звучать одна нота пианино, по клику на логотип откроется диалог настроек:

Открыть пример в браузере.
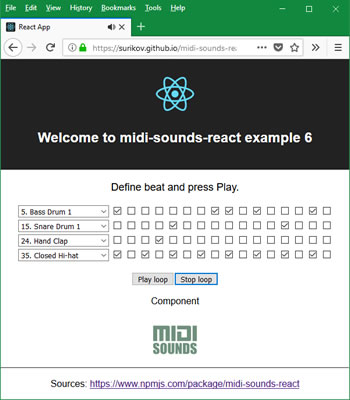
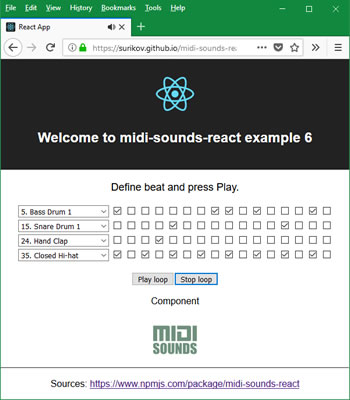
Кроме звуковых эффектов компонент midi-sounds-react можно использовать для проигрывания созданных «на лету» музыкальных фрагментов, разработки музыкальных редакторов:

или виртуальных инструментов:

Код всех примеров доступен на GitHub.
Для беспроблемной работы компонента желательно использовать браузер Chrome или Safari.
Для мобильных браузеров эхо (реверберация) является слишком тяжёлой функцией и желательно его отключать в мобильных версиях.
Доступен на странице.

Для звуковых эффектов в ReactJS можно использовать компонент midi-sounds-react. Пример для оценки функционала компонента можно посмотреть (послушать) на тестовой странице.
Рассмотрим подключение и использование компонента в проекте.
Настройка окружения
Установите Node.js и ReactJS, затем создайте новый проект для тестов.
Добавьте ссылку на midi-sounds-react в ваш package.json. Должно получиться примерно так:
{
"name": "my-test",
"version": "0.1.0",
"private": true,
"homepage": "https://myserver",
"dependencies": {
"react": "^16.2.0",
"react-dom": "^16.2.0",
"react-scripts": "1.1.0",
"midi-sounds-react": "^1.2.45"
},
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test --env=jsdom",
"eject": "react-scripts eject"
}
}
Добавьте импорт
import MIDISounds from 'midi-sounds-react';
и разместите компонент в любом месте страницы
<MIDISounds ref={(ref) => (this.midiSounds = ref)} appElementName="root" instruments={[]} drums={[]} />
указав значение аттрибутов:
- this.midiSounds — переменная для обращения к компоненту
- appElementName — id главного дива приложения
- instruments — массив с номерами инструментов которые будут загружены при показе страницы
- drums — массив с номерами ударных которые будут загружены при показе страницы
Примерный код App.js
import React, { Component } from 'react';
import logo from './logo.svg';
import './App.css';
import MIDISounds from 'midi-sounds-react';
class App extends Component {
playTestInstrument() {
this.midiSounds.playChordNow(3, [60], 2.5);
}
render() {
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<h1 className="App-title">Welcome to midi-sounds-react example 1</h1>
</header>
<p className="App-intro">Press Play to play instrument sound.</p>
<p><button onClick={this.playTestInstrument.bind(this)}>Play</button></p>
<MIDISounds ref={(ref) => (this.midiSounds = ref)} appElementName="root" instruments={[3]} />
</div>
);
}
}
export default App;
Получится примерно такая страница с одной кнопкой и логотипом компонента:

по кнопке будет звучать одна нота пианино, по клику на логотип откроется диалог настроек:

Открыть пример в браузере.
Другие примеры
Кроме звуковых эффектов компонент midi-sounds-react можно использовать для проигрывания созданных «на лету» музыкальных фрагментов, разработки музыкальных редакторов:

или виртуальных инструментов:

Код всех примеров доступен на GitHub.
Ограничения
Для беспроблемной работы компонента желательно использовать браузер Chrome или Safari.
Для мобильных браузеров эхо (реверберация) является слишком тяжёлой функцией и желательно его отключать в мобильных версиях.
Исходный код и документация
Доступен на странице.

