
Современная мобильная аудитория с каждым годом предъявляет всё более высокие требования к качеству приложений и сервисов. И в первую очередь это касается проектирования взаимодействий и мобильных анимаций.
Каждый день мы обмениваемся сообщениями, используем социальные сети, мессенджеры, и многие из этих сервисов содержат десятки нестандартных продуманных анимаций.
Кастомные (нестандартные) анимации — это большое поле для экспериментов и развития приложения. Какие знания понадобятся дизайнеру и какие проблемы могут поджидать в процессе разработки? Давайте рассмотрим эти вопросы на примере приложения iFunny.
Основы
Документация
Начнём с теории. Три следующих документа нам помогут лучше понять, что представляют собой анимации в мобильных интерфейсах:
- Material Design от Google. Здесь в основном описываются анимации с математической и инженерной точки зрения. Это базовый документ для любых дизайнеров, которые работают с интерфейсами. В нём найдётся множество рекомендаций по дефолтным «безопасным» значениям скорости и ускорений, базовые принципы хореографии движения объектов, примеры и многое другое.
- Human Interfaces Guidelines от Apple. В этом документе анимации описываются с эмоциональной точки зрения. То есть какие ощущения и впечатления у пользователя должна оставлять анимация в интерфейсах.
- 12 принципов анимации Диснея. Мультипликаторы Фрэнк Томас и Олли Джонстон в 1981 году опубликовали книгу «Иллюзия жизни: анимация Диснея», в которой рассказали о 12 основных принципах реалистичной анимации. Несмотря на то, что эти правила создавались для мультипликаций, многие из них напрямую перешли в современные интерфейсы.
Назначение
Каждая анимация должна чётко выполнять свою функцию. Поэтому важно понимать, к какой группе она относится и какие будут ограничения в плане проектирования.
Условно все анимации можно разбить на 3 большие группы:
- Вспомогательные. Наиболее объёмная группа. Эти анимации упрощают навигацию, отражают положение того или иного объекта в системе, демонстрируют иерархию объектов приложения, акцентируют внимание и делают интерфейс в целом интуитивно понятным для пользователя.

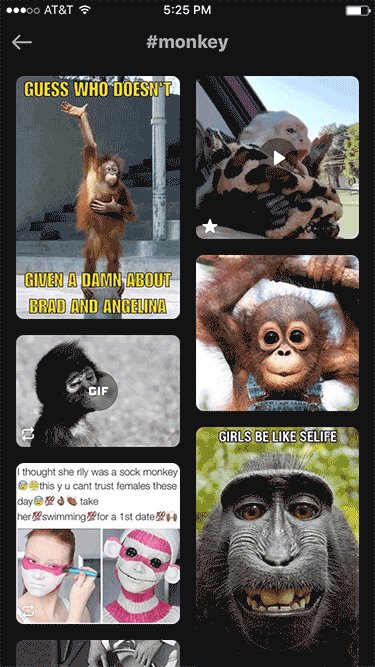
Один из примеров такой анимации — плавный выезд картинки из общей галереи, который демонстрирует иерархию объектов и имитирует действие в реальном мире, когда мы берём картинку и подносим ближе, чтобы её рассмотреть. - Передающие статус системы и индикаторы обратной связи с пользователем. Основная задача этой группы анимаций — показать пользователю в реальном времени, где он находится, что происходит с приложением, и отобразить реакцию системы на совершённое пользователем действие.

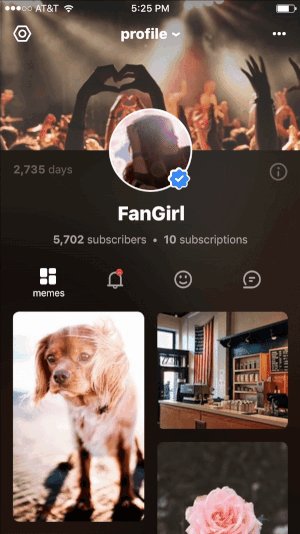
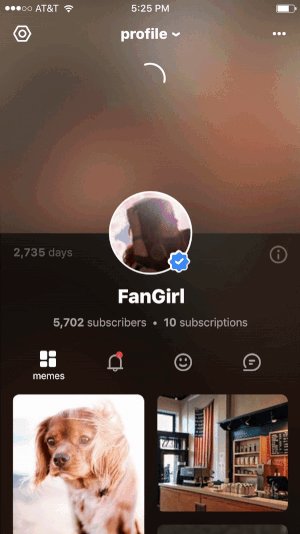
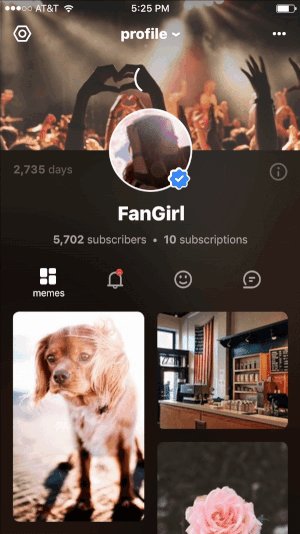
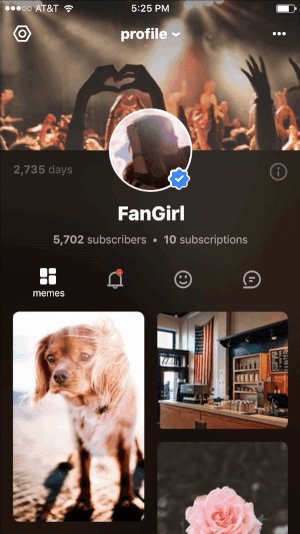
Пример — спиннер, появляющийся при обновлении страницы профиля. - Развлекательные. Сюда можно отнести любые анимации, основное назначение которых — развлечь пользователя. В iFunny встречаются такие анимации при оценке мема или репосте в ленте Featured и Collective.

Несмотря на то, что эта группа накладывает минимальные ограничения на дизайнера, внедрять её стоит очень дозированно и только там, где она уместна, поскольку каждая подобная анимация отнимает время у пользователя и может стать преградой в достижении конечной цели.
Длительность
По умолчанию Android предлагает три основных значения длительности анимаций:
- 200 мс — короткая;
- 400 мс — средняя;
- 500 мс — долгая.
Конечно, это не значит, что нельзя использовать другие значения. Экспериментировать можно и нужно, но на начальном этапе данные значения смогут уберечь от ошибок в выборе оптимального варианта.
Если говорить о рекомендуемом диапазоне значений длительности анимаций в мобильных интерфейсах, то это примерно от 100 до 700 мс. Эти цифры основаны на особенностях зрительного восприятия информации человеком, а именно на саккаде и фиксации.
Ускорение
Какими бы оптимальными ни были значения скорости и длительности, линейное движение объектов всегда выглядит неестественно, фальшиво и будет раздражать ваших пользователей.
Рассмотрим основные виды кривых ускорения, используемых в мобильной разработке.

Linear: движение с равномерной скоростью. Выглядит такая анимация всегда плохо и искусственно, поскольку в физическом мире все объекты движутся с неравномерной скоростью.

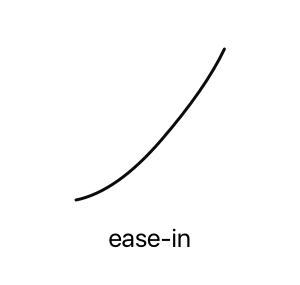
Ease-in: медленное начало и быстрое завершение. Эта кривая используется достаточно редко в интерфейсах, поскольку из-за длительного разгона анимация выглядит всё ещё заторможенной.

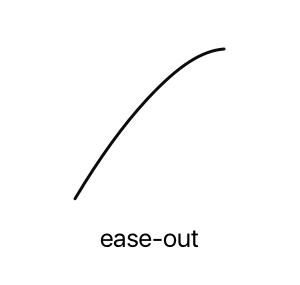
Ease-out: быстрое начало и торможение. Используется достаточно часто. Быстрое появление объекта в начале движения не заставляет пользователя ждать, а плавное торможение имитирует поведение движущихся объектов в физическом мире. Выглядит естественно и приятно.

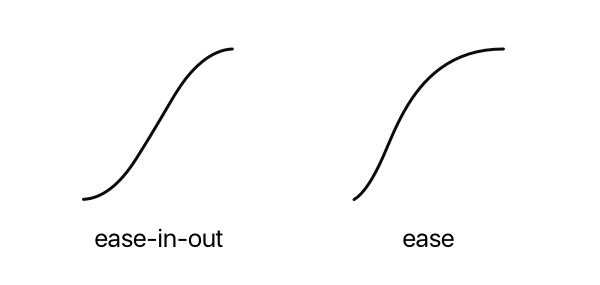
Ease, ease-in-out: медленное начало, разгон и торможение. Эти кривые ускорения используются чаще всего. Выглядят аккуратно, естественно и соответствуют принципам анимации Диснея: плавное начало и плавное завершение.
Но при использовании кривых ease и ease-in-out в такой программе, как After Effects, изменять форму кривой стоит осторожно, чтобы анимация не стала очень резкой.
Опыт iFunny
От теории перейдём к практике на примере iFunny. Разберём сложности и проблемы, с которыми пришлось столкнуться, и посмотрим финальные варианты некоторых анимаций.
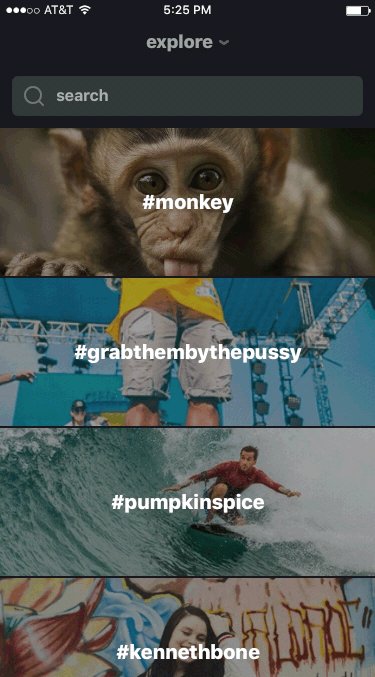
Главное меню
Поскольку в iFunny было решено отказаться от привычного «гамбургера», то для нестандартного меню нужна была и кастомная анимация.
Один из начальных прототипов выглядел так:

Всё в нём было неплохо: и плавное появление, и проработанная общая хореография движения. Использовалась кривая ускорения ease-in-out.
Анимация была максимально плавной и общий тайминг составлял 700 мс.
Но любое решение в анимации, как и в дизайне в целом, должно быть взвешенным и обоснованным. Некоторое время спустя стало заметно, что приходится ждать всё дольше и дольше, пока все элементы не займут своё конечное положение при новом вызове меню. Попытка ускорить всю анимацию сделала её резкой и ещё менее приятной для восприятия.

В этом случае вовремя вспомнили о назначении анимации. Поскольку вызов навигационного меню — это действие, совершаемое пользователями сотни раз за день, то его основная задача — предоставлять быструю и комфортную навигацию между разделами.
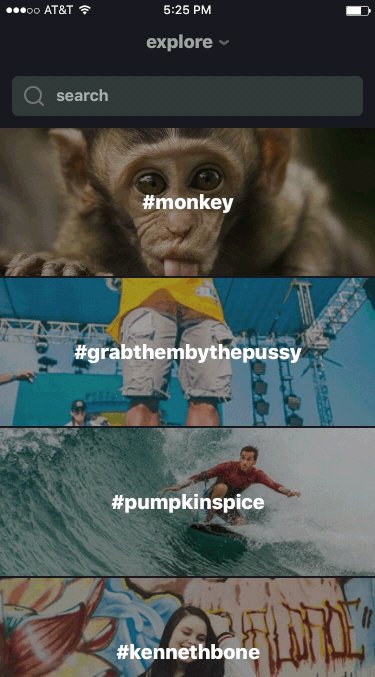
На помощь пришло очевидное и верное решение — упростить. Итоговая анимация навигационного меню выглядела так:

Общее слаженное движение сменилось на последовательное появление элементов из прозрачности.
Т.к. ощущение выпадения меню сохранялось, то задний фон был максимально упрощён. Теперь он, как и все пункты меню, появлялся через альфу.
Итоговый вариант сохранил изначальную задумку и позволил уменьшить тайминг до 250 мс (против 700 мс в первоначальном варианте). Анимация осталась привлекательной и стала выполнять поставленную перед ней задачу.
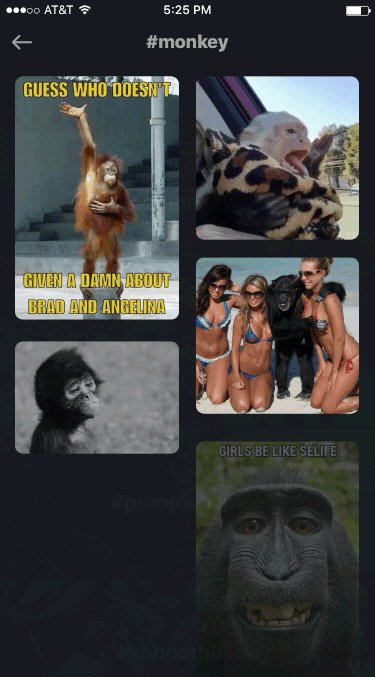
Галерея мемов
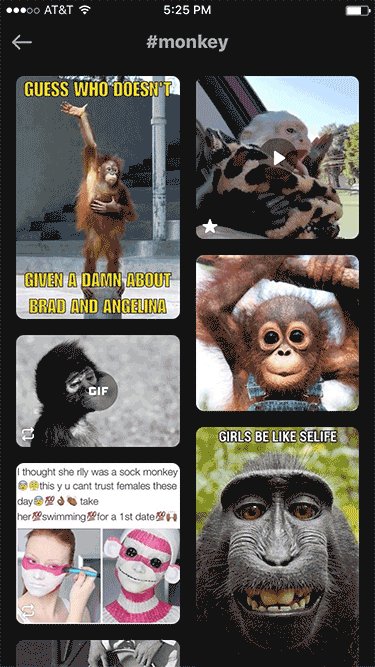
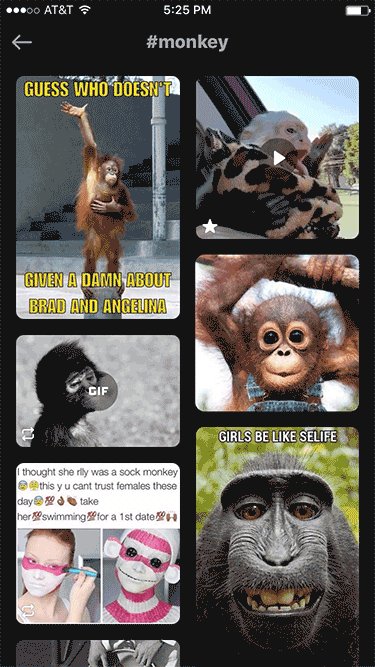
Ещё одна основная анимация приложения iFunny — прокрутка галереи мемов.
Хотелось поддержать общую концепцию многослойности приложения.
Первая версия выглядела так:

Но оказалось, что при скролле галереи мемы наезжали друг на друга и отвлекали внимание от новоприбывшего элемента. Также всплыла проблема пользовательского опыта. Классический вид галереи — горизонтальный или вертикальный. В нашем варианте было ощущение, что мемы складываются в большую стопку, и возврат к предыдущим мемам был уже не таким естественным, как свайп вправо, при котором мем перемещается следом за движением пальца.
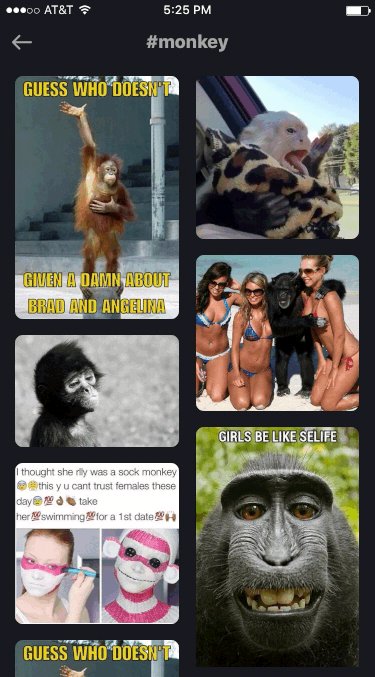
Недостатки были устранены возвратом к классической галерее с небольшим уменьшением масштаба уезжающего мема.

Здесь ещё стоит обратить внимание на интересный момент в плане разработки. Анимация не стала проще — осталось смещение и уменьшение масштаба уезжающего мема. Но визуально галерея стала легче, опрятнее и сохранила вид, привычный пользователям.
Прочие анимации
Большую часть времени проектирования дизайнер тратит на разработку куда менее заметных и массивных анимаций. Такая работа тоже очень важна: именно из деталей формируется общее ощущение от работы с интерфейсом.
Например, последовательное появление мемов при переходе в вертикальную галерею, которое проводит взгляд пользователя сверху вниз, задавая вектор последующего движения.

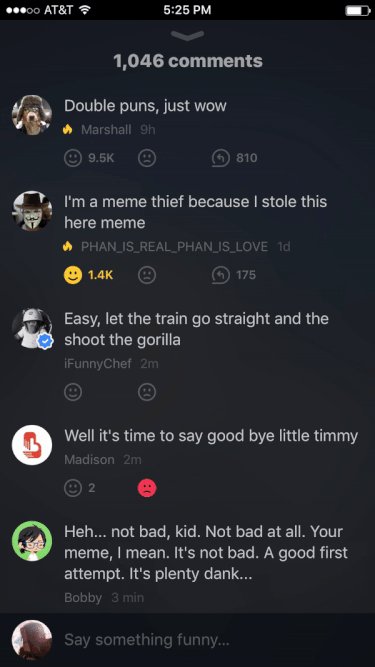
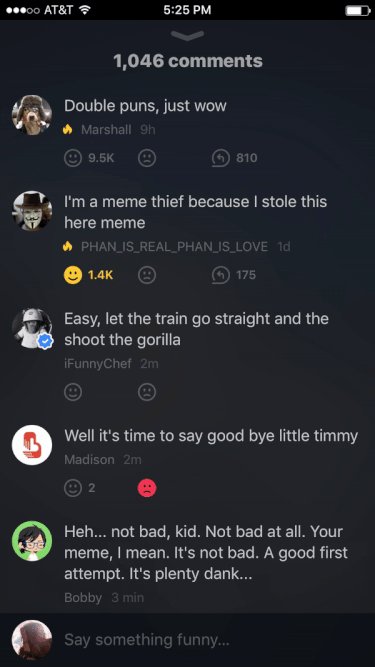
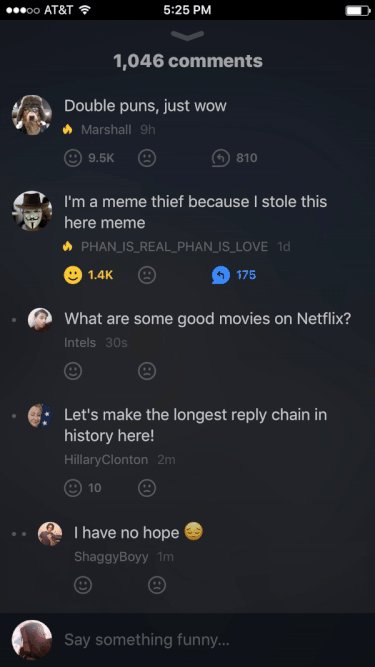
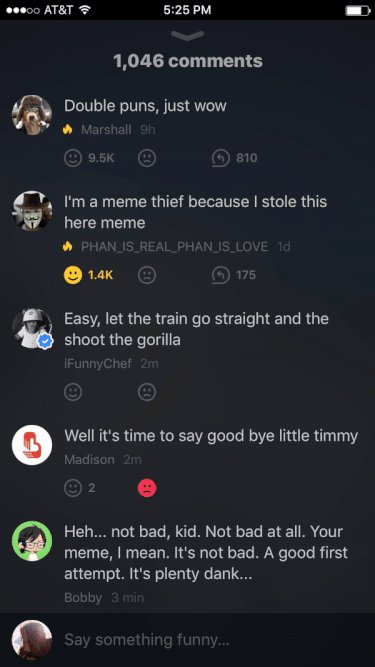
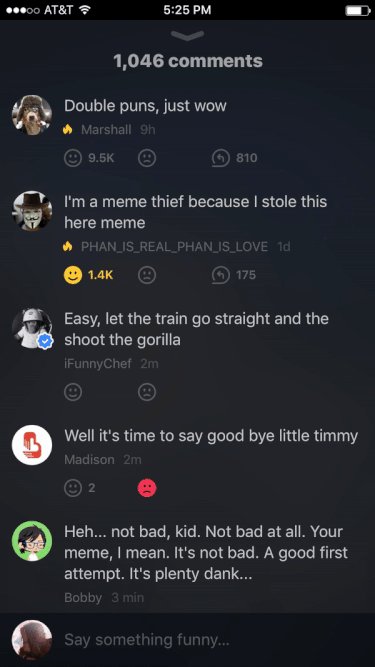
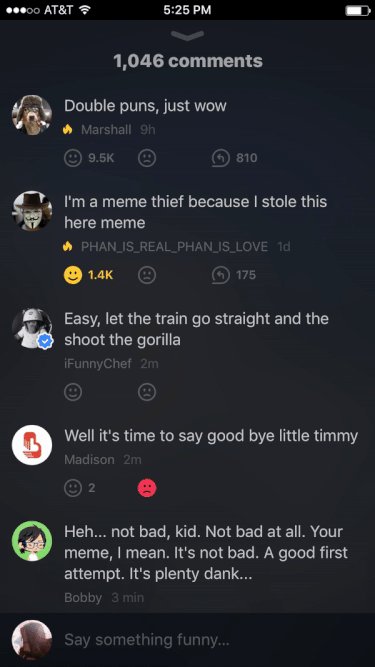
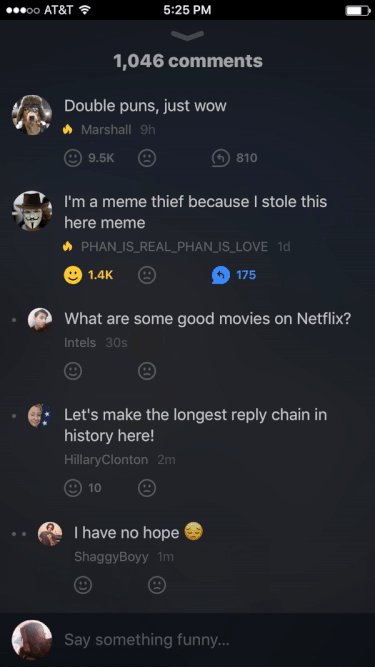
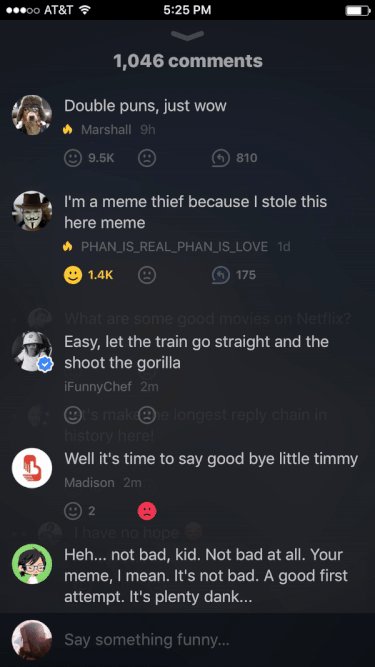
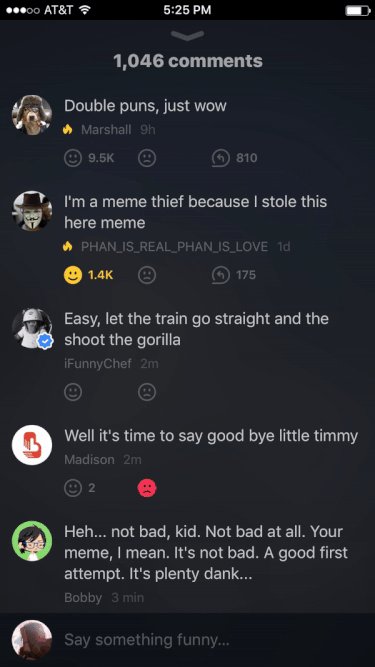
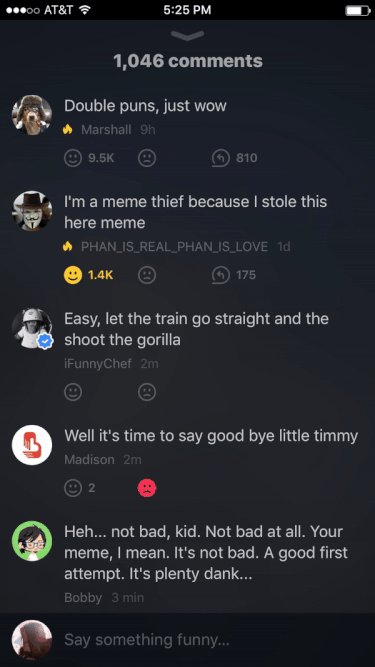
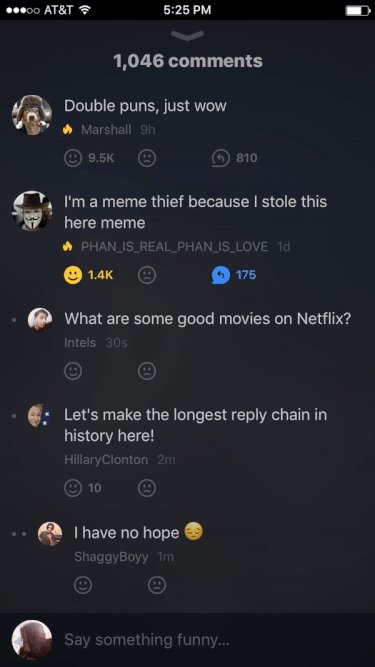
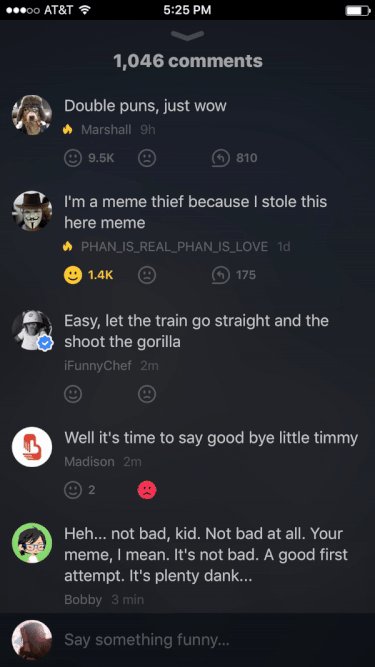
Удаление ответа на комментарий. Благодаря такому решению, после удаления комментария взгляд пользователя возвращается на то же место, где он был до вызова контекстного меню.

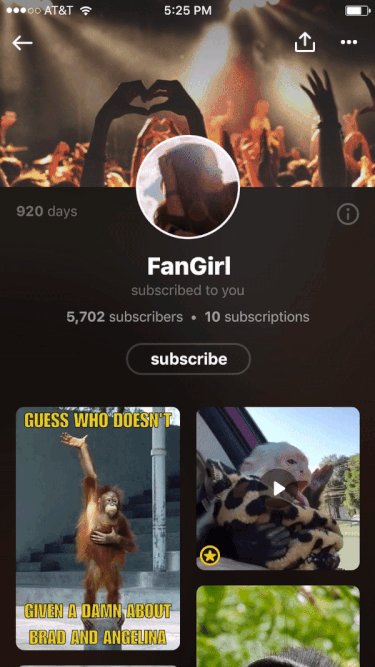
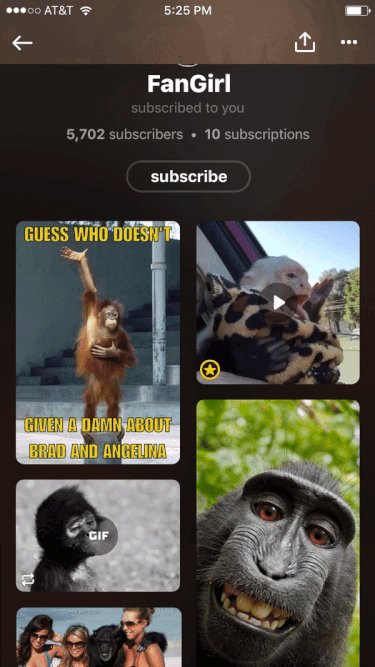
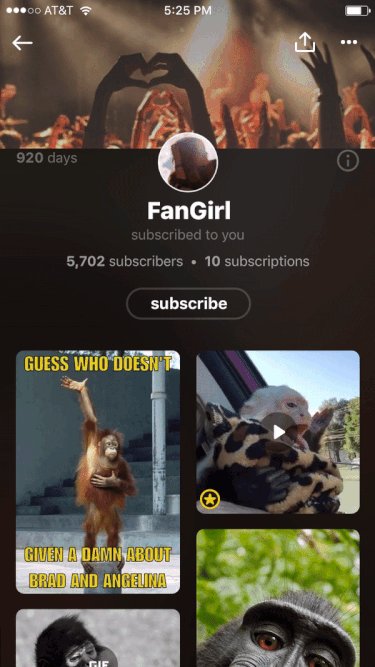
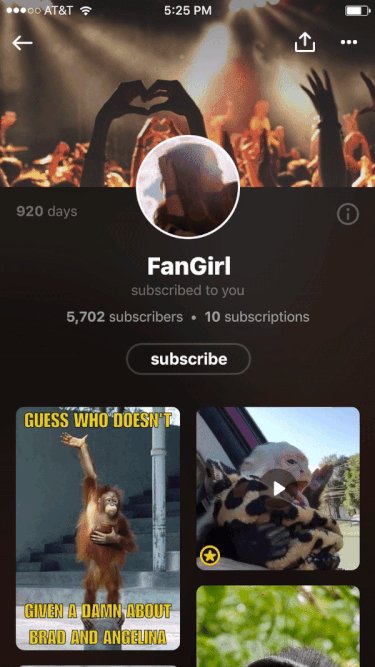
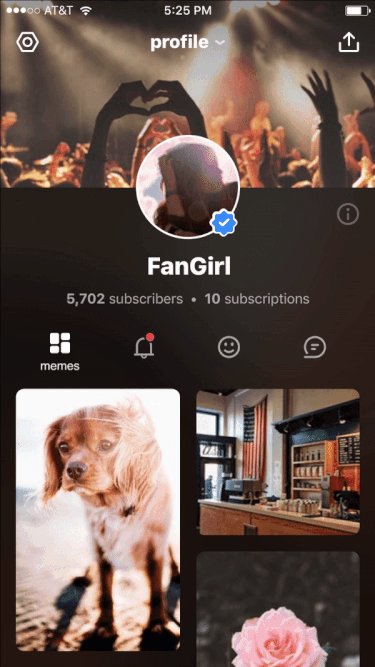
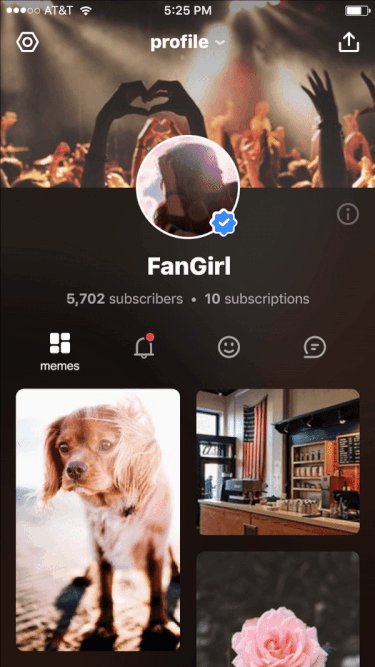
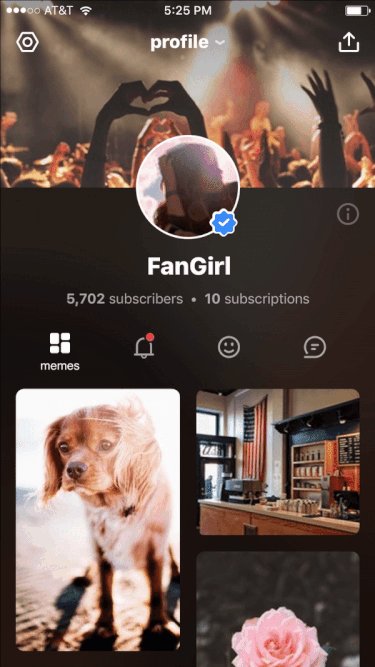
На экране личного профиля пользователя его никнейм располагался под аватаркой, а при скролле переезжал в тулбар. Таким образом, пользователь мог в любой момент посмотреть, чей это профиль.

Это решение, кстати, было подсмотрено у Twitter. На самом деле нет ничего зазорного в том, чтобы заимствовать некоторые удачные идеи.
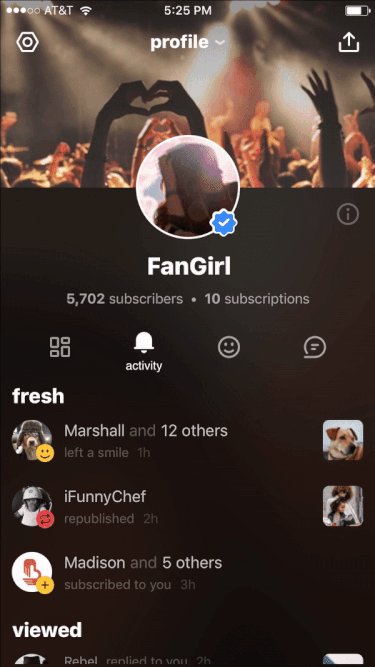
Вкладки. Чтобы сохранить воздушность и аккуратность внешнего вида, подписи неактивных вкладок скрываются. Название появляется только в активном состоянии.

Работа дизайнера не заканчивается на передаче метрик анимации и описании общих принципов поведения элемента. Иногда задача требует составления небольших алгоритмов, которые предусматривают корректное отображение элементов в нестандартных ситуациях. Например, раскрытие ответа на комментарий.
Изначально спиннер показывался сразу от момента тапа по иконке раскрытия ответов до момента их появления. Но при быстром интернете это смотрелось неопрятно.

Для этого случая были придуманы несложные правила, которые позволяли обрабатывать ситуации с медленным и быстрым интернетом по отдельности.
В начале уже говорилось о том, что нижняя граница длительности анимации для комфортного восприятия человеческим глазом — это 100–200 мс. Именно поэтому мы ввели задержку появления спиннера. То есть если ответы успевали загрузиться быстрее, чем за 200 мс, то спиннер не отображался.

Если ответы не успевали загрузиться за 200 мс, спиннер отображался с 201-й миллисекунды. Дополнительно, чтобы исключить кратковременное моргание, было задано минимальное время отображения спиннера.

Очевидно, что анимации в мобильных интерфейсах — это важная и нужная часть дизайна взаимодействия. Тщательно продуманная мобильная анимация облегчает потребление контента, положительно влияет на лояльность к бренду и даже увеличивает количество времени, которое пользователь проведёт в приложении. И развитие в этой области — неотъемлемая часть любой сильной и прогрессивной команды.
А вы экспериментируете с мобильными анимациями? Делитесь с нами своим опытом и решениями в комментариях!

