Привет. Я Катя. Я пишу фронтенд в Яндекс.Деньгах.
Я расскажу, как работа в большой компании помогла мне вырасти из верстальщика в программиста. О том, как я перестала бороться с особенностями браузеров и начала — с плохой архитектурой и низким rps. Пусть эта история сэкономит время талантливым разработчикам, которые штампуют лендинги вместо того, чтобы биться за настоящий фронтенд.

В этой статье я расскажу, что мы разрабатываем, как оптимизируем рабочие процессы и зачем развивать свои soft skills. На подходе вторая часть — она будет технической. В ней подробно расскажу про стек, почему их два и как мы дружили БЭМ с React (спойлер: будет много кода). Поехали!
Часть 1. Про процессы
Далекий 2015. Grunt.js собирает мой неуклюжий javascript код с каруселью на Bootstrap, а я создаю styles2.css, потому что styles.css на 16 000 строк «уже большеват, давай еще один сделаем».
2016 приносит в мою жизнь React. Но я по-прежнему верстаю формочки, нажимаю кнопочки, а кто-то ночью катит это в прод. Начинаю думать, что фронтендер — профессия не самая завидная, а вот знала бы я матан, стала бы настоящим программистом.
2017 начинается в Яндекс.Деньгах, а я начинаюсь как тот самый «настоящий программист».
От CSS до Node.js один шаг
— Добрый день. Компания «Яндекс.Деньги». Вам удобно говорить?
— О_о
— Мы бы хотели пригласить вас на интервью.
— O_o
В голове стучит: «Алгоритмы! Ты даже сложность определить не сможешь! Сколько сортировок ты знаешь? Да что ты, может, ты их еще и напишешь? А как Node.js приложение кластеризовать, ты знаешь? IIS настроишь? Это же бэкенд, детка! А ты только котиков на Canvas рисовать умеешь». Прошу неделю на подготовку и начинаю прокачиваться: читаю про структуры данных, решаю алгоритмические задачки, изучаю паттерны и диспетчеры процессов для Node.js. Спойлер: умения отличать О(n) от О(log n) от меня никто не ждал, равно как и знакомства со способами администрирования приложений на Node.js.
Собеседование в Яндекс.Деньгах сильно отличалось от тех, которые я уже успела посетить. Меня не спрашивали про нюансы спецификации и не просили решать абстрактные задачи. Это позволило чувствовать себя непринужденно и провести время с пользой.
На первом этапе мы обсудили будущее javascript, реализовали пару методов из Lodash и даже поспорили про терминологию и паттерны. На втором этапе я познакомилась с будущим руководителем и сразу получила фидбэк о себе.
Ничего сверхестественного не требовали:
— уверенное знание javascript (замыкания, типы, наследование);
— умение взаимодействовать с сервером (транспорты, модель OSI и REST API);
— понимание браузерных процессов (загрузка ресурсов, парсинг кода и рендеринг).
По части бэкенда оказалось достаточным понимать устройство Event loop в Node.js и рассказать про пару своих простейших приложений на Express.
Так, зная отличие http от https и __proto__ от prototype, я попала в Яндекс.Деньги.
Во время работы над проектами я поняла, что не знаю, как поднять ssh-туннель. Мне недоставало элементарных навыков работы в консоли и понимания unix-процессов. После погружения в серверную логику пришлось изучить имплементации Promise и научиться их отличать. Сегодняшний вечер я проведу за чтением документации по Webpack, а завтра буду знакомиться с концепциями написания редьюсеров и продолжу читать «Чистый код» Роберта Мартина. Зачем вам это знать? Чтобы вы понимали, к чему готовиться, чтобы успешно пройти интервью на должность фронтендера.
Процессы большой компании, или как не написать ни строчки кода за целый день
В нашем отделе 50 человек. И нам по-прежнему нужны люди. Количество сервисов растет: стартуют новые направления, поднимаются новые приложения. Над сайтом Яндекс.Денег работает 13 команд матерых фронтендеров. Наши микросервисы достаточно изолированы, и команды берут на себя ответственность за поддержку отдельных продуктов. Поэтому разработчики хорошо ориентируются в коде своих приложений и понимают потребности пользователей. А эксперименты по внедрению технологий мы можем проводить в рамках отдельной команды.
В каждой команде своя специфика. Где-то Koa вместо Express, а где-то async/await вместо promise. Одни пишут сложную серверную логику, другие — изящные интерфейсы. Решением нетривиальных задач и улучшением внутренних инструментов занимается R&D команда. Там проводят рефакторинг значимых модулей, анализируют производительность и внедряют инструменты для развития стека. Инфраструктурой занимается отдельная команда, поэтому у разработчиков других команд освобождается время на новые фичи для внешних пользователей.
Я начала в команде, которая разрабатывает личный кабинет Яндекс.Кассы. Мы писали интерфейсы для владельцев онлайн-магазинов, где они могли видеть историю платежей и выставлять счета клиентам. Сейчас я работаю в R&D команде «Ф-платформа». Мы занимаемся глубоким профилированием Node.js-приложений под нагрузкой и пишем платформу для создания и поддержки приложений на React. Каждый разработчик может перейти в другую команду, чтобы увеличить свою экспертизу и заниматься тем, чем ему интересно заниматься здесь и сейчас.
Наша кодовая база быстро растет. В день открывается в среднем 26 pull-реквестов. В неделю проводится до 20 релизов фронтовых компонент. Чтобы как-то контролировать этот волшебный горшочек, мы проводим регулярные архитектурные встречи и code review.

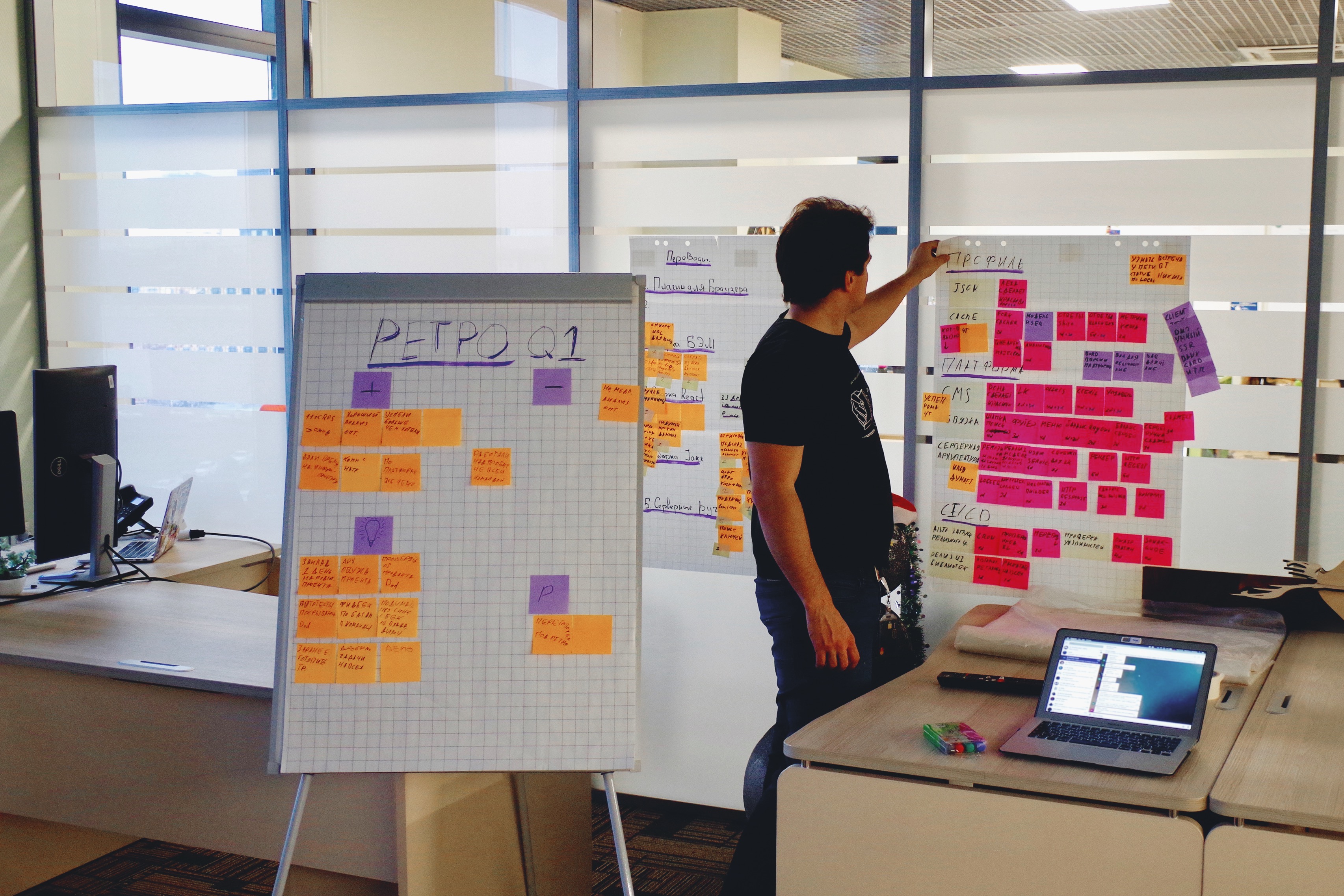
Встреч много. Обсуждают все, всё и со всеми. В конце квартала переговорки бронируются за две недели. Переговорками делятся, их уступают, оборудуют новые. Но время, потраченное на встречи, всегда окупается. В доказательство приведу пару примеров.
Вася любит javascript, но не любит его слабую типизацию. Вася несчастен. Ему поможет еженедельная встреча frontend-bar. Там обсуждают новые подходы и инструменты для развития стека, делятся проблемами и ищут компромиссы. Здесь он расскажет, что видел Typescript, и его мир уже не будет прежним. Мы выясним, где нам пригодится Typescript, Вася найдет единомышленников и внедрит его в свой проект. Вася счастлив — у него надежный код. Все в отделе счастливы — Typescript есть только там, где он полезен и нужен. И при желании можно тоже перейти на светлую сторону.
Лиля пишет на реакте. Лиля никак не решит, где хранить данные — в локальном стейте или в сторе. Лиля делает setState(), но друзья смеются над ней. Лиля решает хранить все в сторе, но на code review получает противоречивые комментарии. Лиля несчастна. Ей поможет logic review. Это встреча, на которой фронтенд-разработчики разного уровня помогают друг другу избежать архитектурно неправильных решений. Здесь мы с Лилей рассмотрим разные кейсы, учтем все нюансы и найдем лучшее решение. Лиля зафиксирует выводы и пройдет code review — Лиля счастлива. Этот вопрос больше никого не поставит в тупик — и все в отделе счастливы.

Кроме плановых встреч, мы несколько раз в месяц проводим техтолки и организуем обучающие курсы. Например, при переходе на React часть ребят из отдела подготовила для остальных серию лекций. Эти лекции дали необходимый минимум, чтобы любой разработчик, не работавший с React, смог оценить и выполнить связанную с ним задачу. А через пару недель стартует курс по безопасности. Несмотря на то, что в нашем фронтенде нет платежной логики, мы отвечаем за лояльность и доверие пользователя, которые легко потерять, оставив в коде уязвимость.
Посещение встреч не обременяет. Мне они нравятся: я чувствую себя полезной, могу поделиться болью и выводами, узнать что-то новое, принимать участие в жизни отдела. Ведь не кодом единым жив программист. Да и нельзя просто сидеть и писать код. Ты становишься частью команды и принимаешь участие во всех стадиях реализации проекта. И понеслось:
- Обсуждаем проект с продакт-менеджером, составляем техническое решение, прорабатываем проблемные кейсы. И фронтендеру точно будет что предложить и где предостеречь. Также перед началом любого проекта мы проводим обязательное logic review.
- Проводим декомпозицию задач и планируем сроки реализации. Планировать не любит никто. Но все делают это. Потому что работать в режиме дедлайна не любит никто. Но все иногда делают это.
- Начинаем разработку. Ура! Можно писать код! Правда, не сразу. Чтобы наш код элегантно встроился в общую структуру приложения или библиотеки, мы продумываем API для каждого модуля — это позволит другим разработчикам легко работать с кодом в дальнейшем. Этим мы и занимаемся большую часть своего времени — архитектурой маленьких решений.
- Проводим code review. Там можно узнать много интересного про фронтенд. И про себя. За некоторыми приложениями мы закрепляем постоянных ревьюеров. Чтобы человек оставался в контексте и, хорошо зная логику, мог глубже анализировать код и вносить существенные замечания.
- Проводим релиз. Времени на него фронтендер тратит не больше, чем системный администратор — процесс релиза максимально автоматизирован с помощью Jenkins. А если чего-то не хватает, можно пойти и дописать скрипт на js или groovy.

Участие в перечисленных процессах отнимало и продолжает съедать львиную долю моего рабочего времени. Я пишу код 60% времени. Остальные 40% трачу на участие в развитии отдела и сопровождение проектов. Старший разработчик с активной жизненной позицией часто тратит меньше половины времени на непосредственное написание кода. Консультация коллег, разбор инцидентов на бою, взаимодействие с админами и менеджерами — все это часть нашей работы. И, надо признаться, замечательная часть.
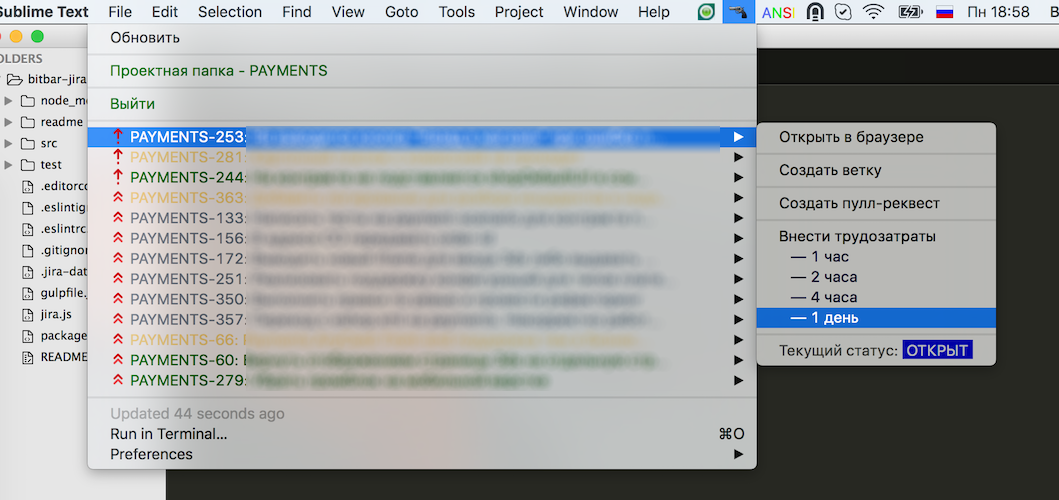
Чтобы уделять больше времени коду, мы автоматизируем все, до чего можем дотянуться. Используем Jenkins — он упростил не только процесс релиза, но и сборку и деплой фич, прогон тестов, проверку на уязвимости — все это делается по нажатию одной кнопки. А наши самые активные фронтендеры создали репозиторий с внутренними инструментами: предзаполнение форм, «умный» выбор ревьюеров, доступ к списку pull-реквестов и задач в Jira прямо из menu bar.

Все это избавляет от рутины, чтобы мы занимались более важными вещами. Переводили статьи и писали подкасты, например. :)
Почему просто верстать больше не круто
Потому что просто верстать уже умеют нейронные сети. Что делать, чтобы и вас не заменили скриптом? Становиться программистом. Быть хорошим программистом !== писать красивый код или знать матан. Учитесь проектировать и прокачивайте свои soft skills.
На плечах фронтендера и любого хорошего программиста лежит масса неочевидных задач. Нужно уметь донести до менеджеров необходимость рефакторинга и согласовать выделение времени на него. Если нет времени — убедить дизайнера упростить интерфейс. А при разработке решений для смежного отдела — проанализировать потребности коллег, изучить документацию и самостоятельно сформировать техническое решение. Если вы еще не занимаетесь подобными задачами, уверена, вы столкнетесь с ними. Возможно, даже здесь, с нами, в Яндекс Деньгах. ;)
Комментарии (33)

Syndr0me
26.04.2018 13:25Ух, Екатерина. Чтож, спасибо за стать, не сказать, что познавательно, сам работаю в хайлоад стартапе, не уровень яндекса конечно. Я начинающий фронтендер, бьюсь за математику, пытаюсь понимать все эти наследования, классы, промисы и пока тяжело) Но в планах работать с версткой потом полностью переквалифицироваться во фронтендера.
Что касается верстки, всегда найдется заказчик и всегда будут верстальщики, которые будут делать работу для заказчика. Тут вопрос больше про рутину, но поверьте, даже верстка, это далеко не рутина.

aPiks
26.04.2018 14:05+5Покажите мне нейронную сеть которая верстает, как опытный верстальщик и я подумаю над тем, что верстальщик не нужен. А пока — один талантливый верстальщик в команде экономит очень много времени 10-ти «тру»-программистам, которые с закрытыми глазами делают микросервис по работе с заказами, но не могут сверстать адаптивную формочку для этих самых заказов, даже используя бутстрап.

evil_me
26.04.2018 15:13+1
altai2013
26.04.2018 21:47+2Это несерьёзно. Простейший современный лендинг будет на порядок сложнее, чем их пример странички из 1999 года. Вообще не стоит использовать фразу «верстать уже умеют нейронные сети», даже в качестве шутки или гиперболы, потому что это разойдется по сети и будет употребляться в качестве аргумента. Это утверждение просто не соответствует действительности. И не будет соответствовать, в обозримом будущем.

aPiks
27.04.2018 13:00Это очень хорошо, что нейросеть научилась с 550-го раза верстать так, как я могу за 5 минут в конструкторе сайтов. Вот только то, что я могу сверстать в конструкторе сайтов, никому не продашь. Я верю, что однажды появится нейросеть, которая будет верстать, как бог, заливать это всё в репозиторий, тестировать результат на 10 устройствах с 5 браузерами… но что-то подсказывает мне, что это дело не очень близкого будущего.

evil_me
27.04.2018 13:09Вы, кстати, очень недооцениваете аудиторию тех, кому хватит и лендинга, сделанного в конструкторе за 5 минут с бюджетом в 10 тысяч рублей.
Выберите любую узкую нишу бизнеса (например, региональные экскурсии для детей) и походите по сайтам в течение получаса. Результаты вас удивят.

yarkov
26.04.2018 17:14+2Поддерживаю. Нас на работе 3 JS разраба и одна верстальщица. И мы без нее бы не вывозили, ибо верстка — боль.

mlnewton
26.04.2018 18:17+1подскажите, в яндексе можно получать больше сотки программисту? а больше двух соток?

vt4a2h
26.04.2018 23:17Я не работаю в Яндекс, и не могу точно ответить на ваш вопрос, но чисто теоретически, почему нет. Надо быть очень ленивым или начинающим разработчиком, чтобы в Мск/Спб получать меньше 100к. Ну а от 200к — это обычно старший разработчик, или разработчик с ценными для проекта знаниями/умениями. Думаю, что Яндекс легко может себе позволить платить эти деньги, ну а будет ли — это от вас зависит.
Разумеется можно зарабатывать и сильно больше, работая, к примеру, на зарубежную компанию (из-за курса и разницы в стоимости жизни), но я думаю, этот вариант мы не рассматриваем.

Lexicon
27.04.2018 01:16Тоже не работаю в Яндексе, но как раз недавно катался на волне собеседований.
Отвечу, что таки да, как раз на какой-то китайско-товарный сервис в Я.М предлагали.
Другое дело, что когда-то получил email от job@yandex-team и чето даже оскорбился его содержимым. Наверно стоит привыкнуть, что Яндекс, как и все крупные компании меняется, появляются новые методологии, команды все более обособленны, а финансирование и запросы зависят от задач и начальника мини-проекта. (но лично я не смог :D)

JekaMas
27.04.2018 08:50+3Нереально. Когда по рынку мне предлагали 150тр, Яндекс говорил о около 100, потом по рынку предлагали 250тр, Яндекс говорил до 160тр.
Все, кого я знаю из Яндекса, зарабатывают существенно ниже рынка. Речь про системщиков, ml, python разработчиков.
awesomer
27.04.2018 13:06Все, кого я знаю из Яндекса, зарабатывают существенно ниже рынка. Речь про системщиков, ml, python разработчиков.
Зато на новом месте работы, когда ты предъявишь «я работал в Яндексе» — тебя возьмут с распростертыми объятиями и задорого.
Считайте это вкладом в свое будущее.
Так же вкладом в себя является опыт работы в очень большой ИТ-компании.
Яндекс правильно поступает. Если он можете себе это позволить, то почему бы и нет.
Опять же — на эту схему ведутся начинающие карьеристы, амбициозные, молодые и энергичные. Что тоже является плюсом кадровой политики, если фирма умеет такими людьми управлять.
JekaMas
27.04.2018 13:27Где как. Обычно видел, что ребята из Яндекса проходили собеседования на общих основаниях. Без «я работал в Яндексе».
Хорошие спецы проходили, плохие — нет.
Whuthering
27.04.2018 13:48А если вспомнить, какие эпичные факапы были некоторое время назад в продуктах Я, типа удаления половины системного раздела из-за бага в деинсталляторе, или знепрерывной записи сигнала с микрофона в навигаторе для планшетов, то становится ясно, что громкое имя вовсе не обязательно говорит о высококлассных специалистах и грамотной организации процесса разработки.

Whuthering
27.04.2018 08:54+5Не знаю как в Москве, но в Питере, по инфе от двух моих довольно близких друзей, собседовавшихся в Яндекс и получавших оффер, Яндекс платит ощутимо ниже рынка (замещая зарплату плюшками и чсв типа «ну мы же Яндекс, это круто»).

vt4a2h
27.04.2018 10:48+1Да, печально конечно в плане зарплаты. Но, с другой стороны, это можно рассматривать как инвестицию в будущее. Т.е. поработать какое-то время с з/п слегка ниже чем по отрасли (слегка ниже — это конечно не на $1k ниже, как выше приводили примеры :) ), но получить строчку в резюме и интересный опыт. Потом можно компенсировать эти потери получением другой более высокооплачиваемой работы (строчка «экс-яндекс-девелопер», чисто теоретически может сильно поднять з/п).

Free_ze
27.04.2018 11:11+1Почему бы сразу не заниматься интересными проектами и получать достаточно денег?) За экс-%КРУПНАЯ_ФИРМА_NAME% вряд ли кто-то станет доплачивать при сравнимом опыте. А при наличии оного будет нетрудно доказать свою ценность кому угодно и так.
Ведь крупные компании — это не только широкая известность, но и тонны бюрократии, легаси и прочих странностей. Возможно, к короткоживущей технической стороне фронтенда это относится в меньшей степени, но процессы вполне могут быть не самыми идеальными.
ЗЫ С Яндексом дел не имел, поэтому вполне вероятно, что к нему это может и не относиться.

awesomer
27.04.2018 12:28+1подскажите, в яндексе можно получать больше сотки программисту? а больше двух соток?
Больше сотки — квалифицированному программисту с головой даже в нашей Тьмутаракани платят.
Глухой городишко менее 150 000 жителей, Сибирь.
Whuthering
27.04.2018 13:43Это у вас больше похоже на исключение из правил. Есть вполне богатые города-миллионники, где при всем при этом, для опытного разработчика 50 тыщ в месяц — потолок, а больше только или на удаленке, или в весьма специфических местах (типа нефтяных госкомпаний со всеми из этого вытекающими последствиями). И «высоквалифицированные» массово валят в столицы.

irrazionalle
28.04.2018 13:40И «высоквалифицированные» массово валят в столицы.
Что порождает в свою очередь «конкуренцию» и падение зряплат по рынку.

awesomer
29.04.2018 10:43Это у вас больше похоже на исключение из правил.
Мы просто по разному понимаем слово «квалифицированному» и опытному.
Время в профессии != опыт и квалификация.
Я видел фриленсеров с 7 годами и 10 годами опыта, которые умели и знали как 2-х летний джун в нашей фирме.

nickesss
28.04.2018 13:40Интересный вопрос к фронтэнд разработчику в компании Яндекс.Деньги :-) Яндекс и Яндекс.Деньги это разные компании, как и политика зарплат у них разная.

JDay
27.04.2018 10:35Простите за нескромный вопрос, в ЯД дресскод такой — либо черная, либо сине-черная футболка и джинсы? Либо это определенная общая черта мышления у сотрудников Яндекс?

drunkbream
27.04.2018 10:35Просто верстать больше не круто, потому что это становится не так и просто когда у тебя более менее крупный проект например на sass. Это предвзятое мнение вызывает у меня вопрос:
Представим что в сферических условиях мы имеем команду равного уровня фронтов… Кто верстает? Кто будет согласовывать гайдлайны с дизайном? Кто будет проектировать дизайн систему вместе с фронтом и дизайном одновременно?
Верстальщик по сути это человек который работает с данными предоставленными отделом дизайна. Дизайн это тоже данные. Все про это забывают.
Ответьте мне кто нибудь. Как происходит процесс процесс верстки, ее проектирования, разработка дизайн систем, и прочих подобных процессов с ui в командах где все отрастили себе большущие js члены как автор статьи?

Urgen
27.04.2018 11:36оффтоп
а какой поисковик используют разработчики яндекс, когда им нужно что-то загуглить?)


theuser
Ох не сталкивались они с версткой таблиц с огромным количеством данных, фиксированными и ресайзабл колонками, в каких то случаях уже grid, в каких-то старый table, да еще и firefox до 58й версии с таблицами плохо себя вел, не говорю про ie11, да еще и респонсив под это дело. И вот это вот всё вот это без этого вашего js.
evil_me
Всё так.

via